Come aggiungere animazioni a WordPress (senza rallentare il tuo sito)
Pubblicato: 2022-03-18Ti stai chiedendo come coinvolgere i visitatori del tuo sito web? In questo articolo imparerai come aggiungere animazioni a WordPress senza rallentare il tuo sito.
Mentre immagini e video possono aiutarti a ottenere pagine visivamente gradevoli, c'è un altro tipo di media che potresti trascurare: le animazioni. L'aggiunta di elementi interattivi può essere un modo efficace per rendere il tuo sito più interessante .
Inizieremo spiegando i vantaggi dell'aggiunta di animazioni al tuo sito e discuteremo di come LottieFiles può aiutarti. Iniziamo!
I vantaggi dell'aggiunta di animazioni al tuo sito web
Quando stai progettando un sito WordPress , è essenziale trovare modi efficaci per rendere le tue pagine web esteticamente piacevoli e coinvolgenti. Per aiutare il tuo sito a distinguersi dalla concorrenza, è una buona idea incorporare più forme di media come immagini, video e animazioni.
L'aggiunta di animazioni al tuo sito web offre molti vantaggi:
In primo luogo, l'implementazione del movimento sulle tue pagine può aiutare a mostrare i tuoi prodotti e servizi attirando l'attenzione degli utenti sugli elementi che stai cercando di mettere in evidenza.
Le animazioni possono anche avere un'influenza positiva sulla percezione del marchio. Dimostrano che sei un'azienda moderna e aggiornata sulle ultime tendenze del design. A sua volta, questo può farti sembrare più professionale, credibile e affidabile.
Un altro vantaggio dell'aggiunta di animazioni al tuo sito Web è che può dare vita ai tuoi progetti. Il movimento sulle pagine può sembrare nuovo ed eccitante. Suscitando l'interesse dei visitatori in questo modo, le animazioni possono aumentare la fidelizzazione e aumentare le conversioni.
Esistono anche diversi modi in cui puoi utilizzare le animazioni sul tuo sito Web, ad esempio:
- Effetti al passaggio del mouse (pulsanti, collegamenti, ecc.)
- Transizioni di pagina
- Elementi decorativi
- Sfondi dinamici
- Effetti di scorrimento
- Pop-up
Tuttavia, come altri proprietari di siti Web, potresti essere riluttante ad aggiungere animazioni al tuo sito Web perché temi che il caricamento delle tue pagine Web richieda più tempo. I tempi di caricamento lenti possono danneggiare l'esperienza utente (UX) e contribuire a frequenze di rimbalzo più elevate. La buona notizia è che c'è un modo semplice per aggirare questo problema.
Un'introduzione a LottieFiles per Beaver Builder
LottieFiles è una piattaforma in cui puoi accedere a molte animazioni gratuite, scalabili e leggere da utilizzare sul tuo sito Web:

Lottie è un formato di file di animazione open source che offre elementi interattivi di alta qualità. LottieFiles offre un'ampia libreria di animazioni tra cui scegliere, nonché tutti gli strumenti necessari per creare, modificare, testare e visualizzare le animazioni.
Un altro vantaggio delle animazioni di LottieFiles è che si integrano con altri strumenti di WordPress. Ad esempio, puoi incorporarli facilmente nel tuo sito Web con pochi clic utilizzando Beaver Builder .
Come aggiungere animazioni a WordPress senza rallentare il tuo sito (in 6 passaggi)
Ora, diamo un'occhiata a come utilizzare Beaver Builder per aggiungere animazioni a WordPress in sei passaggi. Nota che per il seguente tutorial, supponiamo che tu abbia già installato e attivato Beaver Builder sul tuo sito web.
Passaggio 1: registrati per un account LottieFiles e seleziona le tue animazioni
Per utilizzare le animazioni di Lottie, devi prima creare un account. Puoi farlo visitando il sito e cliccando su Iscriviti.
Puoi creare il tuo account utilizzando Facebook, Google o semplicemente e-mail. Se ti registri con il tuo indirizzo email, dovrai confermare il tuo account tramite un link che viene inviato alla tua casella di posta.
Una volta impostato il tuo account, puoi esplorare il sito Web LottieFiles per trovare le animazioni che soddisfano i tuoi criteri. Ad esempio, puoi sfogliare le diverse categorie o utilizzare la funzione di ricerca per trovare qualcosa di specifico.
Diciamo che stai cercando un'animazione da aggiungere alla tua pagina dei contatti. Potremmo iniziare cercando un'animazione di testo o un'immagine specifica.
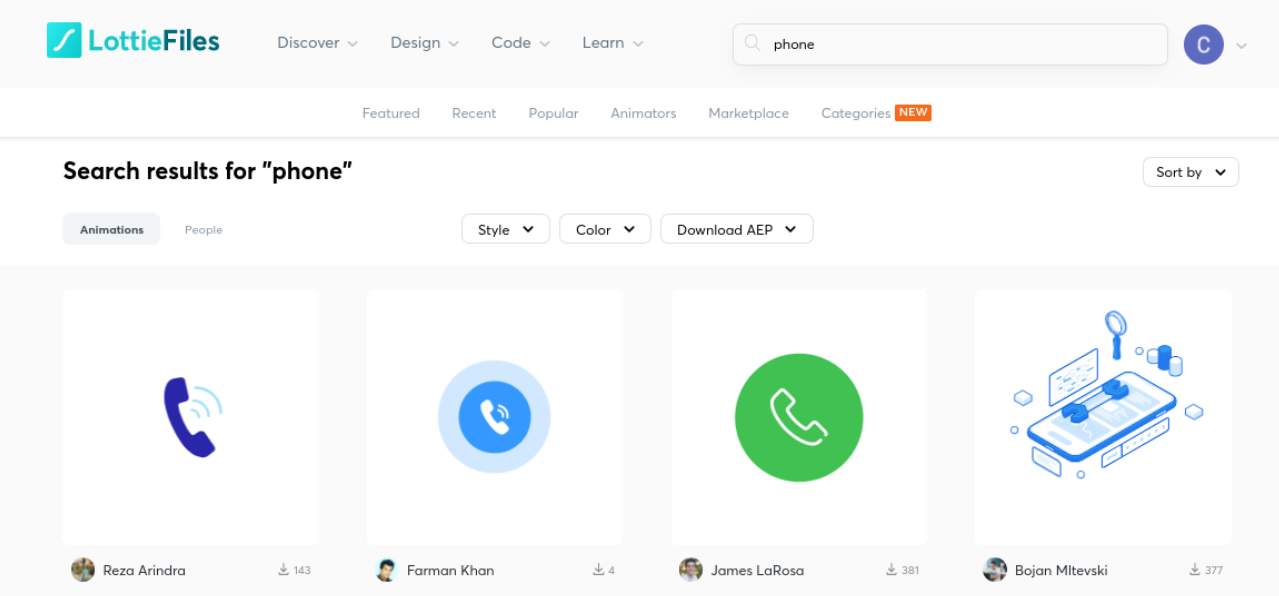
In questo esempio, cerchiamo "telefono":

Puoi anche filtrare la tua ricerca per stile e colore. Quindi, quando trovi un'animazione che ti piace, puoi fare clic su di essa per ulteriori informazioni:

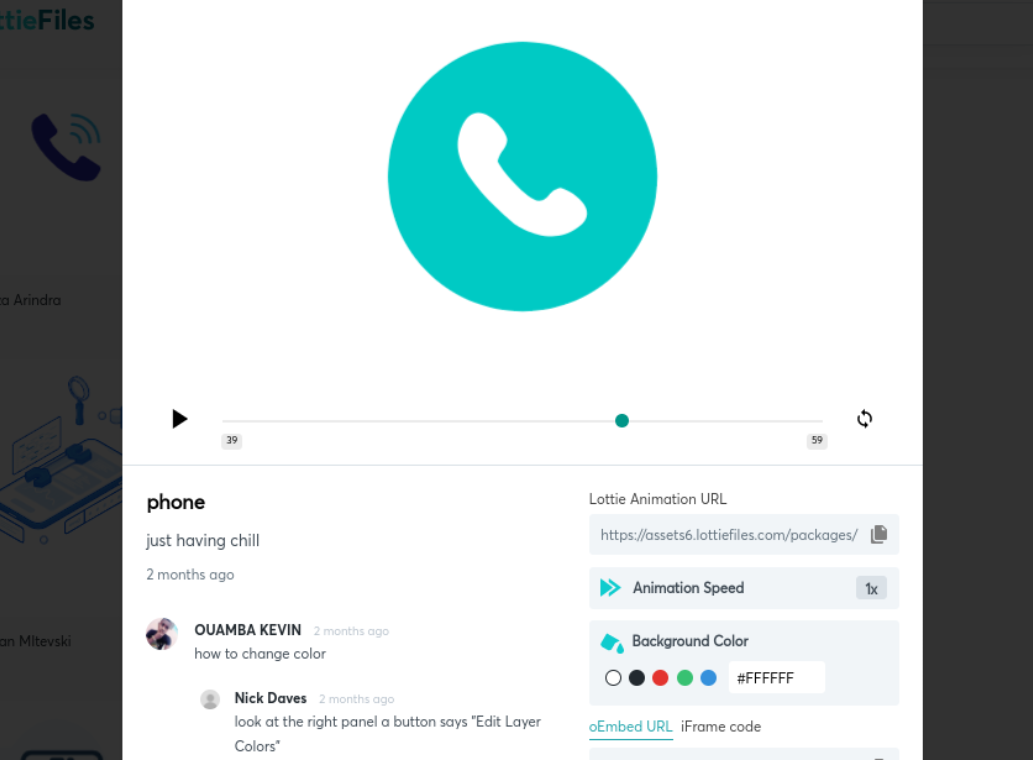
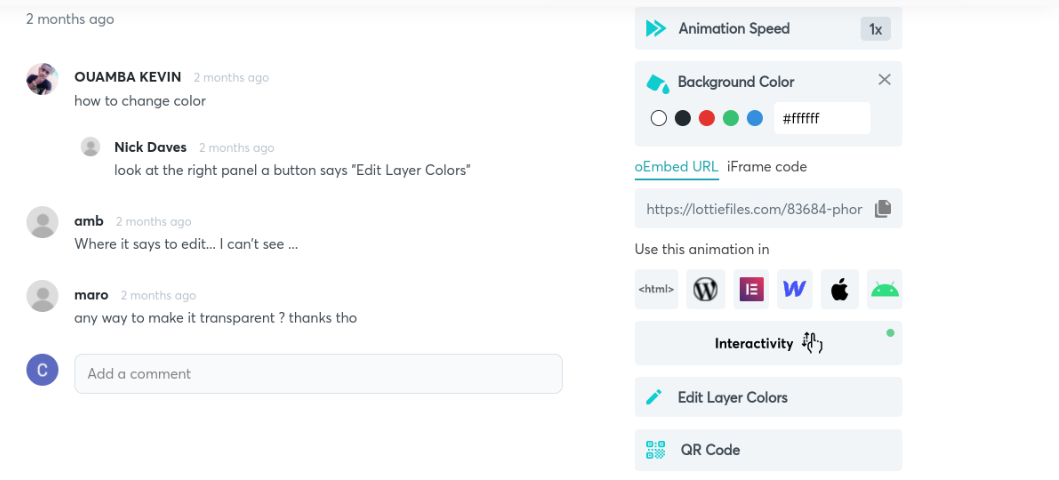
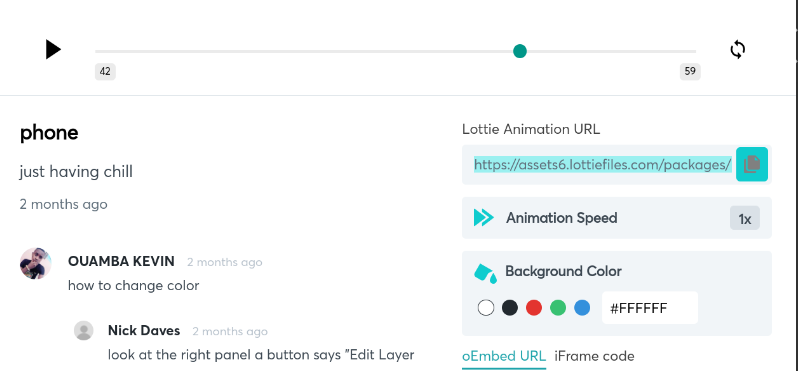
Potrai visualizzare in anteprima l'animazione così come apparirà sul tuo sito web. Sotto l'anteprima, puoi trovare molte opzioni di personalizzazione e stile:

È possibile modificare la velocità di animazione , il colore di sfondo ei colori dei livelli . Inoltre, per una personalizzazione più avanzata, puoi fare clic su Interattività , che aprirà un nuovo editor per modificare gli effetti dell'animazione.
Passaggio 2: installa il plug-in Lottie for Beaver Builder
Il prossimo passo è scaricare e installare il plug-in Lottie for Beaver Builder sul tuo sito WordPress:

Dopo aver cliccato su Scarica ora gratis , puoi inserire il tuo indirizzo email. Qui è dove riceverai il link per il download del plugin:

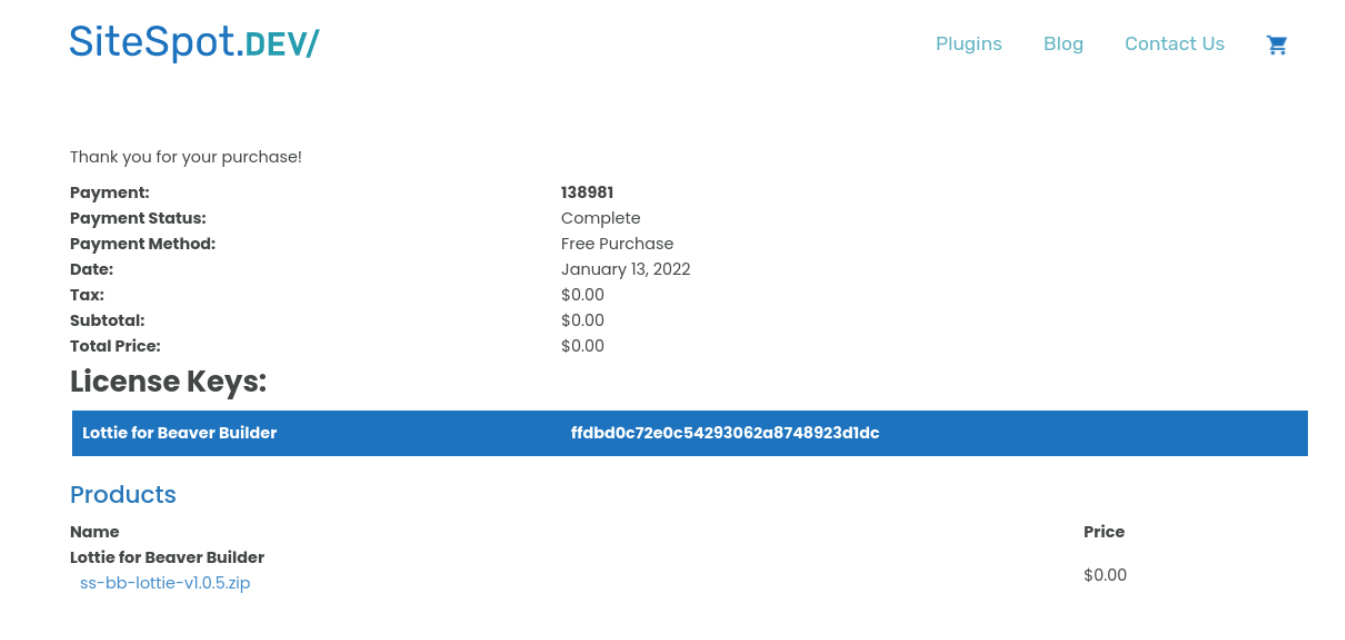
Quando accedi alla tua e-mail e fai clic sul collegamento per il download, verrai reindirizzato a una pagina di conferma dell'acquisto. Qui puoi visualizzare la tua licenza e scaricare il file .zip del plugin:


Quindi, vai alla dashboard di WordPress, quindi vai su Plugin> Aggiungi nuovo> Carica plug-in> Scegli file. Quindi puoi caricare il file che è stato appena scaricato.
Una volta caricato, fai clic su Installa ora e poi su Attiva plug -in . Ora puoi accedere al post o alla pagina in WordPress per aggiungere la tua animazione.
Passaggio 3: avvia Beaver Builder Editor e aggiungi il modulo Lottie
Dopo aver aperto la pagina o il post di WordPress a cui desideri aggiungere l'animazione, fai clic su Avvia Beaver Builder . Questo aprirà l'interfaccia dell'editor di Beaver Builder.
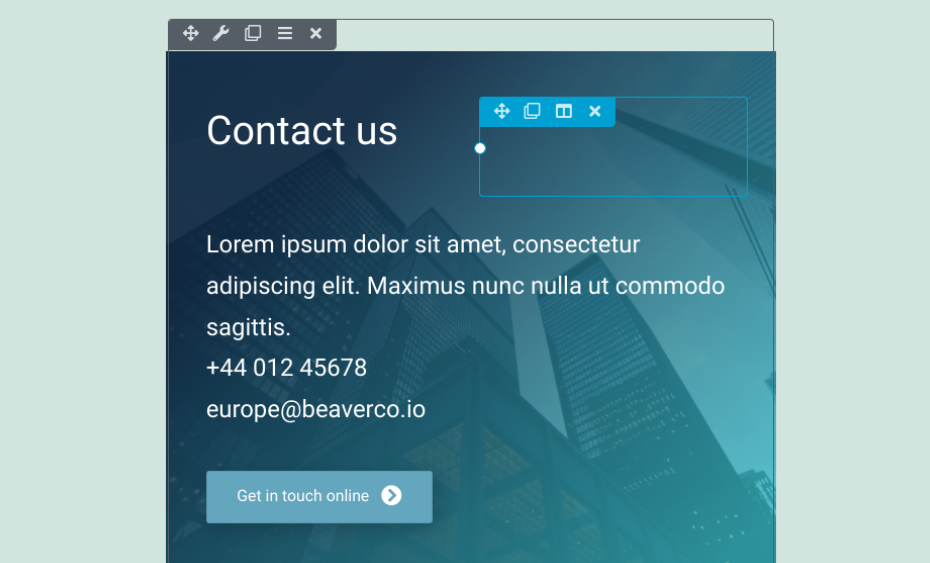
Nel nostro esempio, modificheremo la nostra pagina Contatti e inseriremo l'animazione del telefono accanto all'intestazione Contattaci :

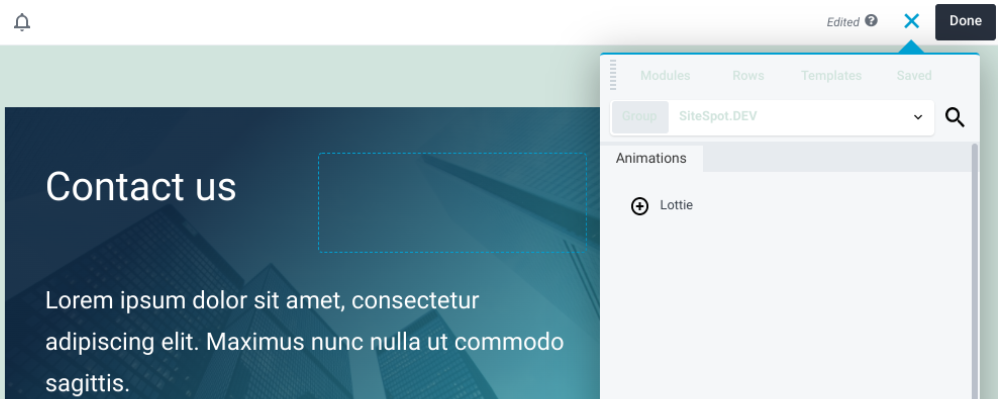
Fare clic sull'area in cui si desidera inserire l'animazione. Quindi, seleziona l'icona più ( + ) nell'angolo in alto a destra e vai a Moduli .
Vai al menu a discesa Moduli standard , quindi fai clic su SiteSpot.Dev . Ora dovresti vedere il modulo Lottie :

Seleziona il modulo Lottie, quindi trascinalo e rilascialo dove vuoi posizionarlo sulla pagina.
Passaggio 4: copia e incolla l'URL dell'animazione della lotteria
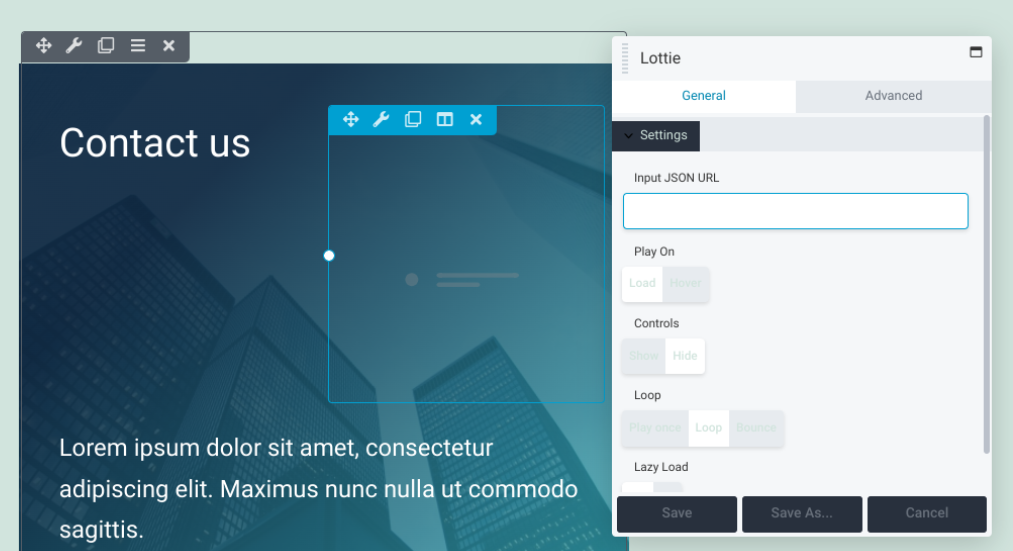
Dopo aver posizionato il modulo Lottie nella tua posizione preferita, apparirà un pannello delle impostazioni:

A questo punto, puoi tornare alla scheda del browser LottieFiles. Sotto l'anteprima dell'animazione per la tua selezione (il telefono, nel nostro caso), copia l'URL dell'animazione di Lottie:

Puoi copiarlo manualmente o fare clic sull'icona a destra dell'URL per farlo automaticamente. Quindi, torna al tuo editor di Beaver Builder.
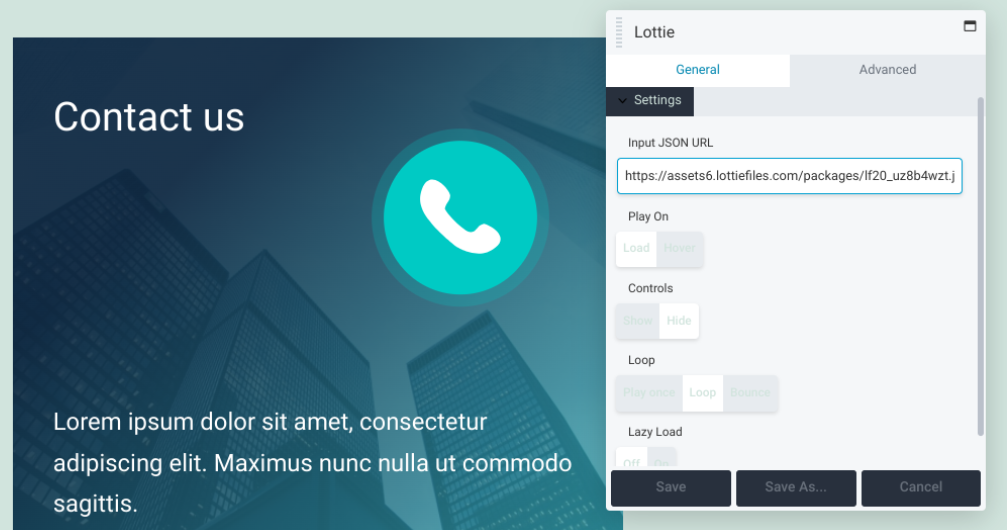
Incolla l'URL nel campo Input JSON URL del pannello delle impostazioni. Ora vedrai la tua animazione in riproduzione dove l'hai posizionata.
Passaggio 5: personalizza e modella la tua animazione
Dopo aver aggiunto la tua animazione, puoi cambiarne lo stile a tuo piacimento. Ci sono vari modi per farlo:

Diamo un'occhiata a cosa può fare ciascuna di queste opzioni di personalizzazione:
- Gioca . Questa impostazione ti consente di scegliere se avviare la riproduzione dell'animazione una volta caricata la pagina o solo quando il visitatore passa sopra l'animazione. Per impostazione predefinita, è impostato su Carica .
- Controlli . Con questa opzione, puoi mostrare o nascondere le opzioni di controllo. Per la maggior parte delle animazioni, probabilmente vorrai nasconderle. Questo offre un aspetto più pulito.
- Ciclo . Puoi decidere se l'animazione viene riprodotta una volta, in loop o rimbalza. Con quest'ultima opzione, rimbalzerà una volta tra le riproduzioni.
- Carico pigro . Se attivi questa funzione, l'animazione verrà riprodotta solo quando il visitatore raggiunge quella parte della pagina. Questo può aiutare ad aumentare i tempi di caricamento.
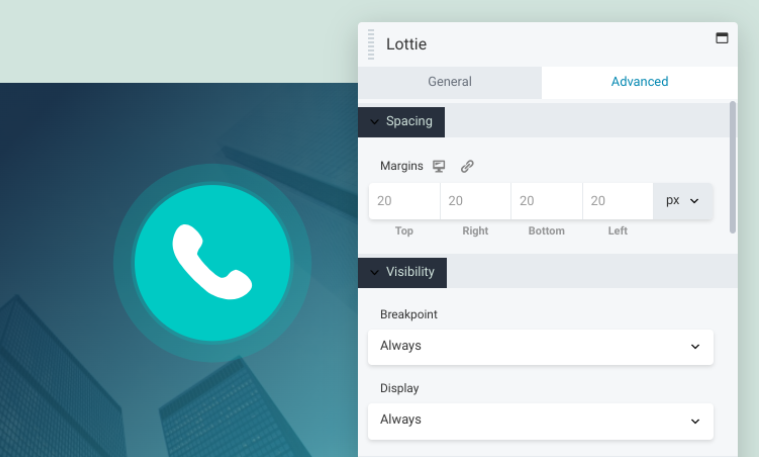
Al termine della configurazione di queste opzioni, assicurati di selezionare il pulsante Salva . Successivamente, puoi accedere alla scheda Avanzate per trovare impostazioni aggiuntive:

Sotto questa scheda troverai le seguenti sezioni:
- Spaziatura: con questi controlli, puoi modificare i margini attorno alle animazioni.
- Visibilità: è possibile utilizzare questa impostazione per modificare le opzioni Punto di interruzione e Visualizzazione .
- Animazione : qui puoi regolare il ritardo e la durata (in secondi) dell'animazione.
- Elemento HTML : questa impostazione facoltativa ti consente di scegliere l'elemento di sezionamento del contenuto HTML5 per migliorare l'accessibilità.
- Esporta/Importa : con questa opzione puoi copiare le tue impostazioni o importare stili specifici.
Infine, puoi utilizzare il builder drag-and-drop per regolare le dimensioni della tua animazione. Ancora una volta, quando hai finito, ricorda di salvare le modifiche.
Passaggio 6: salva e pubblica le modifiche
Dopo aver personalizzato l'animazione, l'unica cosa rimasta è salvare e pubblicare le modifiche. Se sei pronto per pubblicare l'intera pagina, puoi fare clic sul pulsante Fine nell'angolo in alto a destra dell'editor di Beaver Builder, seguito da Pubblica :

Se non sei ancora pronto per pubblicare la pagina, puoi selezionare Salva bozza per tornarci in un secondo momento. Una volta pubblicato, puoi visualizzarlo in anteprima sul front-end del tuo sito per assicurarti che tutto appaia e funzioni come dovrebbe.
Questo è tutto! Ora hai imparato con successo come aggiungere animazioni in WordPress.
Conclusione
Incorporare il movimento nelle tue pagine web può essere un modo efficace per coinvolgere i visitatori e aumentare la fidelizzazione. Tuttavia, potresti temere che le animazioni riducano la velocità del tuo sito. Fortunatamente, grazie a Lottie Files e Beaver Builder, puoi sfruttare questi elementi interattivi senza danneggiare le prestazioni complessive del tuo sito.
Ricapitoliamo rapidamente come aggiungere animazioni a WordPress in sei semplici passaggi:
- Registrati per un account LottieFiles e scegli la tua animazione.
- Installa il plug-in Lottie per Beaver Builder.
- Avvia l'editor Beaver Builder e aggiungi il modulo Lottie.
- Copia e incolla l'URL di animazione di LottieFile.
- Disegna e personalizza la tua animazione.
- Salva e pubblica le modifiche.
Hai domande sull'aggiunta di animazioni a WordPress? Fatecelo sapere nella sezione commenti qui sotto!
