Come aggiungere una biografia dell'autore ai post di WordPress
Pubblicato: 2023-02-26Nessuno sosterrà che una grande scrittura richiede molto tempo, impegno e abilità. Quindi, quando un nuovo lettore arriva sul tuo blog, vuoi che sappia chi ha scritto il contenuto, giusto? In quale altro modo farebbero il collegamento tra le parole sullo schermo e l'autore che le ha scritte?
Una biografia dell'autore è la soluzione perfetta per questo. Può aggiungere personalità a un articolo e anche aumentare la credibilità del tuo blog. Indipendentemente da dove è presente la biografia (che sia prima, dopo o durante un post), avere una biografia dell'autore è una grande risorsa per qualsiasi blog.
Come viene creata una biografia dell'autore?
Alcuni temi vengono forniti automaticamente con la funzionalità bio dell'autore. Se il tuo tema preferito non lo fa, non c'è motivo di preoccuparsi; puoi sempre aggiungerlo tu stesso!
Ci sono due modi per aggiungere una biografia dell'autore al tuo sito. Puoi utilizzare un plug-in esistente o, se sei più un fai-da-te, puoi creare facilmente un plug-in da zero. Tratteremo entrambi i metodi (incluso un tutorial sulla creazione del tuo plug-in) ma prima, iniziamo con alcuni plug-in esistenti.
Plugin che puoi usare per creare una biografia dell'autore
Per quelli di voi che preferiscono utilizzare un plug-in esistente, ci sono molte ottime opzioni. Eccone un paio da verificare:
- Scatola stellare
- Casella dell'autore semplice
Quando si sceglie un plug-in, è importante notare che alcuni hanno funzionalità più avanzate di altri. Solo perché hai scelto di utilizzare un plug-in esistente non significa che sei limitato nello stile. Spesso puoi modificare il CSS e adattarlo al tuo marchio. Assicurati solo di fare le tue ricerche, se è qualcosa che stai cercando.
Utenti e ruoli di WordPress
Sia che tu stia utilizzando un plug-in esistente o pianificando di crearne uno tuo, ti consigliamo di sfruttare gli utenti e i ruoli di WordPress.
Ecco un rapido aggiornamento sui cinque tipi di rotoli:
- Iscritto: il livello di accesso più basso, in quanto possono solo visualizzare il proprio profilo e leggere i post sul sito WordPress.
- Collaboratore: possono scrivere post ma non possono pubblicare. Per gli scrittori ospiti, questo è il livello di accesso ideale.
- Autore: questo è un livello di accesso superiore a un collaboratore con il pieno controllo sulla scrittura e la pubblicazione dei propri post.
- Editor: sono in grado di scrivere i propri post e gestire ciascuno dei propri post, così come tutti i post sul sito di tutti gli autori. Questo è un tipico livello di accesso per un gestore di contenuti.
- Amministratore: questi utenti hanno il pieno controllo del sito, quindi possono cambiare il tema, aggiungere ed eliminare plugin, scrivere post, leggere post, eliminare post, aggiungere e rimuovere autori, ecc. Tutto ciò che deve essere fatto, hanno l'accesso livello per farlo.
Ora che i diversi ruoli utente sono coperti, è importante notare che la biografia dell'autore presenta l'autore del post, indipendentemente dal suo livello di accesso. Se stai aggiungendo una biografia dell'autore al tuo sito personale, probabilmente sei un amministratore, quindi non devi preoccuparti. Se stai costruendo un blog con più autori, assicurati solo che i tuoi autori non siano impostati come abbonati, in modo che abbiano accesso per scrivere post.
Aggiunta della biografia
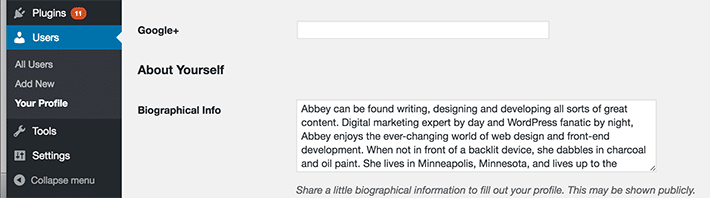
Dopo che un utente è stato configurato, per compilare la sua biografia deve semplicemente modificare le sue impostazioni utente (oppure tu, come amministratore, puoi farlo per lui). Basta andare su Utenti > Il tuo profilo. Vedranno i campi che possono compilare, come biografia, sito web, ecc. Più informazioni aggiungono, più utenti vedranno nella loro biografia dell'autore sul sito web.

Creazione del proprio plug-in bio dell'autore
Una cosa da menzionare prima di creare il tuo plugin: tutto questo dovrebbe essere fatto su un sito di prova. Se hai bisogno di aiuto per configurare un ambiente di sviluppo, assicurati di seguire le istruzioni dettagliate su come iniziare con MAMP.
Ora, cominciamo!
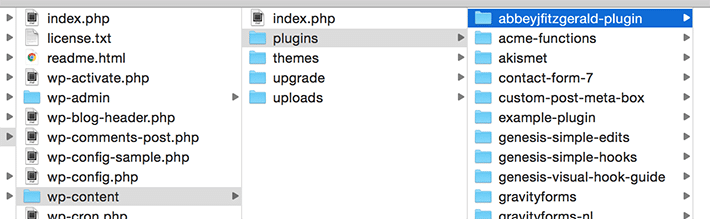
1. Crea una nuova cartella nella directory dei plugin. Ad esempio: /wp-content/plugins/mysite-plugin/

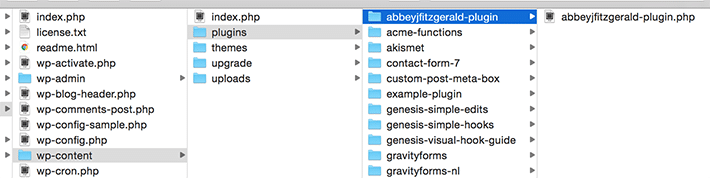
2. Apri l'editor di testo che preferisci, crea un file vuoto e salvalo come mysite-plugin.php .

3. Inserisci il seguente codice nel file mysite-plugin.php (inclusi commenti e tag PHP):
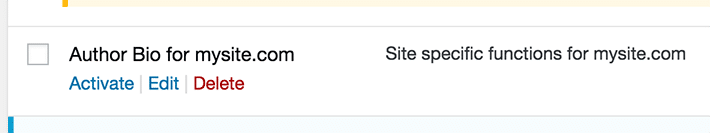
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Inserire le informazioni per il nome e la descrizione del plug-in.

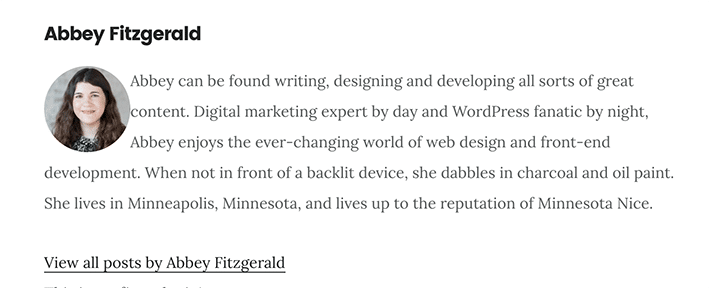
Successivamente, aggiungeremo alcune informazioni al file del plugin. Quando avremo finito, la casella della biografia apparirà sotto i post.
Ecco le informazioni che mostreremo:
- Nome dell'autore
- Immagine dell'autore
- Biografia dell'autore
- Link ai post dell'autore
- Sito web dell'autore
Aggiungi frammenti al plug-in
1. Creare la funzione
function mysite_author_bio( $content ) { global $post; }
Per accedere a una variabile globale si "globalizza" la variabile. Questo è il motivo per cui abbiamo incluso $post . Quando dichiari una variabile globale, è accessibile a ogni parte di questa funzione. Usando la parola "globale", dichiari di voler accedere alla variabile globale $post . Questa variabile contiene i vari dettagli sui dati del post corrente. Questo è importante perché stiamo mostrando le informazioni sull'autore del post e deve contenere il nome dell'autore corretto, la biografia, il sito web, ecc.
2. Sotto la variabile post globale, puoi iniziare ad aggiungere i tuoi contenuti. Assicurati di essere all'interno della parentesi di chiusura. È anche importante specificare che questo dovrebbe essere visualizzato solo su un singolo post con un autore, in modo che la logica sia stata inclusa.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Visualizzare il nome e le informazioni dell'autore.

function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Grazie a questo codice, su un singolo post con un autore, verrà visualizzato il suo nome. Se per caso non hanno specificato un nome, c'è la possibilità di visualizzare il loro soprannome. Ricordi quando hai inserito le informazioni bio prima? Qui è dove verrà mostrato quel contenuto. Verrà incluso anche un collegamento ai post dell'autore. Se l'autore ha un sito Web separato e lo ha inserito nel proprio profilo, verrà visualizzato come collegamento.
4. Inserisci le informazioni nel contenuto della biografia in modo che vengano visualizzate sulla pagina.
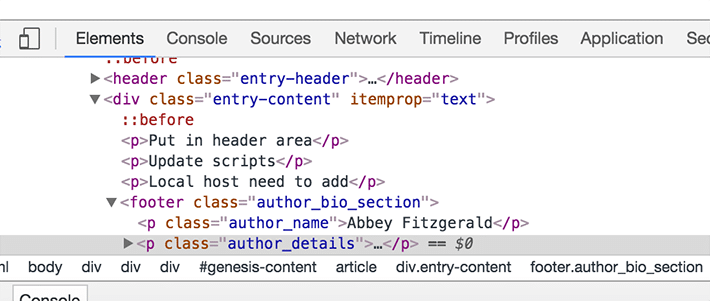
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Questa è la logica per mostrare l'immagine dell'avatar insieme al contenuto della biografia (supponendo che l'autore abbia incluso una foto nel proprio profilo). Mostrerà anche l'URL del sito Web insieme a un collegamento. Queste informazioni vengono passate nel contenuto del post e quindi richiamate con la funzione in modo che appaiano sotto il contenuto del post.
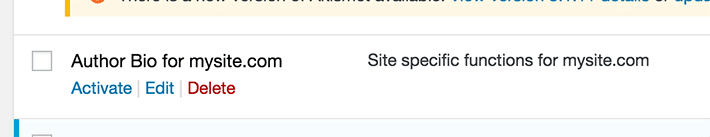
5. Se non l'hai ancora fatto, assicurati di attivare il plugin.

Mentre qui abbiamo creato il nostro plugin, è importante notare che con una piccola modifica, i frammenti di codice di questo tutorial potrebbero anche andare nel file functions.php . Abbiamo scelto di seguire il percorso del plug-in in modo che possa essere riutilizzato se si cambia tema.
Styling della biografia dell'autore
Con solo questi semplici frammenti di codice, le cose sembrano piuttosto buone, ma potrebbe utilizzare uno stile personalizzato. La regolazione del CSS ti aiuterà a rendere le cose perfette e raffinate.

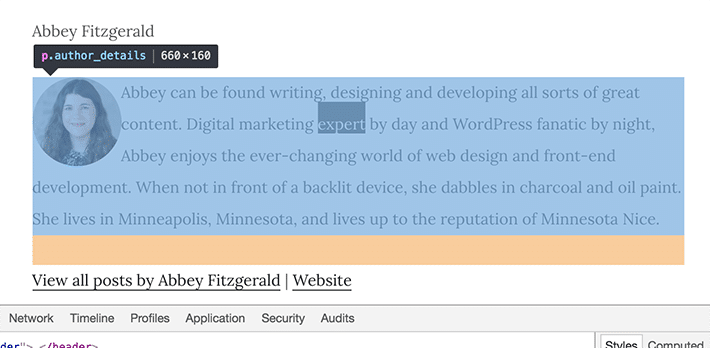
Innanzitutto, diamo un'occhiata ai nuovi stili. L'ispettore di Chrome è un ottimo modo per vedere cosa sta succedendo. Fai clic con il tasto destro e scegli Ispeziona per aprire Chrome Inspector.


Ecco alcuni stili che potrebbero essere aggiunti al tuo foglio di stile. Puoi usarli come punto di partenza e quindi regolare lo stile per il tuo design.
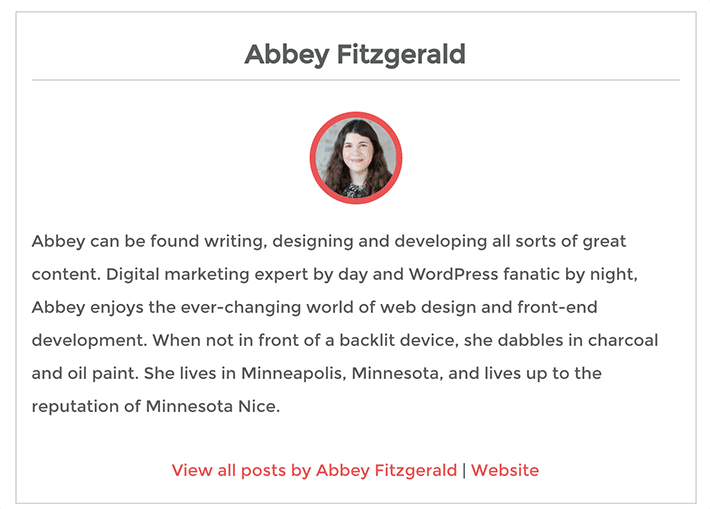
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Sia che tu abbia scelto un plug-in esistente o creato il tuo, c'è molta flessibilità con questo modo di presentare gli autori di contenuti. Tutto ciò che serve sono alcune modifiche al codice o un plug-in per aggiungere una semplice biografia dell'autore ai post del tuo sito. In pochi semplici passaggi e aggiungendo alcuni CSS personalizzati, puoi coordinare la biografia dell'autore con l'aspetto del tuo sito.
