Come aggiungere Authorize.Net a WooCommerce (3 metodi!)
Pubblicato: 2020-10-17Fornire ai tuoi clienti un'ampia gamma di opzioni di pagamento è fondamentale per evitare cali. Ecco perché l'utilizzo di un gateway di pagamento nel tuo negozio è d'obbligo. In questa guida, ti mostreremo come aggiungere Authorize.Net a WooCommerce .
Lo sapevi che oltre il 20% dei clienti abbandona il carrello nella pagina di checkout? Nella maggior parte dei casi, gli utenti non si fidano del sito o il sito Web non offre un metodo di pagamento desiderato. Al giorno d'oggi, le transazioni online stanno diventando sempre più comuni, quindi i siti di eCommerce sono in piena espansione. Gli acquirenti si stanno abituando a comprare sempre più cose online. Secondo una ricerca della Federal Reserve Bank di Atlanta, ad esempio, i consumatori preferiscono pagare le bollette più grandi online. La stessa ricerca ha scoperto che nel 2018 gli utenti hanno pagato quasi la metà delle bollette tramite gateway di pagamento. Poiché il numero di transazioni online continua a crescere, i proprietari dei negozi hanno bisogno di un gateway di pagamento che non sia solo funzionale e affidabile, ma offra anche la migliore sicurezza per le transazioni online .
Anche se PayPal e Stripe sono i più famosi, Authorize.Net è un eccellente gateway di pagamento che si concentra sulle piccole e medie imprese. Quindi, oggi, daremo un'occhiata a come aggiungere Authorize.Net al tuo negozio WooCommerce .
Perché aggiungere Authorize.Net al tuo negozio WooCommerce?
Se hai un business online, integrare un gateway di pagamento con il tuo negozio WooCommerce è un must . Un buon gateway di pagamento darà ai clienti la sicurezza di cui hanno bisogno, facilitando il processo di acquisto e mantenendo le transazioni sicure. Tuttavia, ci sono molte opzioni là fuori, quindi può essere difficile scegliere quella giusta per te.
Probabilmente conosci PayPal e Stripe, ma hai sentito parlare di Authorize.Net? Authorize.Net è uno dei gateway di pagamento più intelligenti e completi. Questa azienda appartiene a Visa Inc e consente alle aziende di elaborare diversi tipi di pagamenti online come carte di credito e di debito, PayPal, Visa Checkout, Apple Pay e altro ancora.
Inoltre, Authorize.Net si concentra su negozi di piccole e medie dimensioni e poiché fa parte di Visa Inc, ha uno dei meccanismi di sicurezza più avanzati al mondo.
Per riassumere, ci sono diversi motivi per aggiungere Authorize.Net a WooCommerce:
- Offre agli utenti più opzioni per pagare e ridurre l'abbandono del carrello
- Fornisce una piattaforma sicura per le transazioni dei tuoi clienti
- La protezione dalle frodi non è seconda a nessuno, inclusi vari filtri efficaci come filtri IP, filtri di velocità, filtri di spedizione e altro ancora
- Customer Information Management (CIM) non memorizza semplicemente le informazioni, ma aiuta anche a semplificare la conformità PCI DSS (standard del settore delle carte di pagamento)
- Consente pagamenti mensili ricorrenti o rateali con l'aiuto di ARB (Automated Recurring Billing)
- Può anche aiutare ad aggiornare i dati delle carte all'interno dei profili CIM dei clienti e degli abbonamenti ARB
Come aggiungere Authorize.Net al tuo negozio WooCommerce
In questa guida, ti mostreremo tre modi per aggiungere Authorize.Net a WooCommerce:
- Utilizzo del gateway di pagamento ELEX Authorize.Net
- Con il gateway di pagamento Authorize.Net per il plug-in WooCommerce
- Con l'estensione ufficiale Authorize.Net per WooCommerce
In questa guida elaboreremo entrambi i metodi in modo che tu possa scegliere quello più adatto a te.
Prima che inizi
Indipendentemente dal metodo di integrazione scelto, avrai bisogno di un account Authorize.Net. Puoi creare un account sandbox a scopo di test (non ci sarà alcuna elaborazione della carta reale o pagamenti effettivi) o creare un account selezionando un piano adatto.
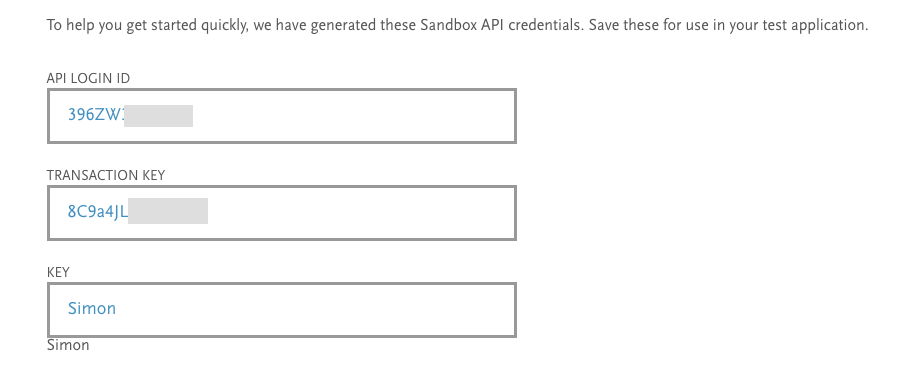
Dopo aver creato un account, Authorize.Net ti fornirà un ID di accesso API e una chiave di transazione. Copiali e mettili da qualche parte a portata di mano perché ti serviranno in seguito.

Ora che hai un account, vediamo come aggiungere Authorize.Net a WooCommerce utilizzando plugin di terze parti.
1) Integra Authorize.Net con WooCommerce utilizzando ELEX Authorize.Net Payment Gateway
ELEX Authorize.Net Payment Gateway è il miglior plugin gratuito per il lavoro. Oltre ad accettare tutte le principali carte di credito e di debito, questo plugin offre anche una fase di elaborazione delle carte di credito sicura, facile e veloce. Cosa c'è di meglio, i clienti non devono mai lasciare il tuo sito durante il processo di pagamento. ELEX ha una versione gratuita e piani premium che partono da 79 USD per un sito.
Ora vediamo come aggiungere Authorize.Net a WooCommerce usando ELEX.
Passaggio 1: installa e attiva ELEX
Innanzitutto, installiamo e attiviamo il plugin. Potete trovare la versione gratuita sul sito ufficiale. Basta compilare le informazioni richieste e scaricare il prodotto.
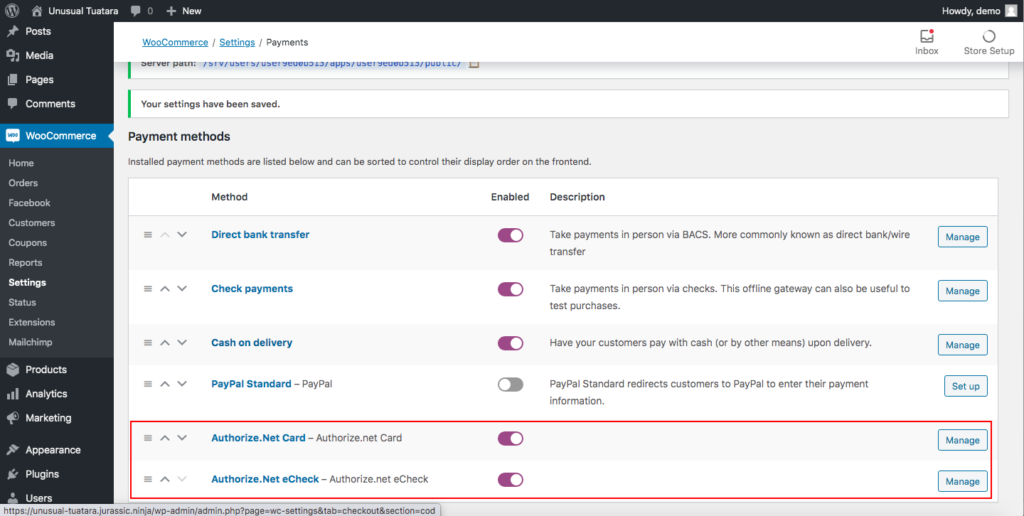
Successivamente, vai alla dashboard di WordPress> Plugin> Aggiungi nuovo per caricare il file e attivarlo. Quindi, vai su WooCommerce> Impostazioni e vedrai le opzioni Authorize.Net nella scheda Pagamenti . Attiva le opzioni Authorize.Net eCheck e Authorize.Net Card e salva le modifiche.

Ora, vediamo come personalizzare le impostazioni.
Passaggio 2: configurare la scheda Authorize.Net
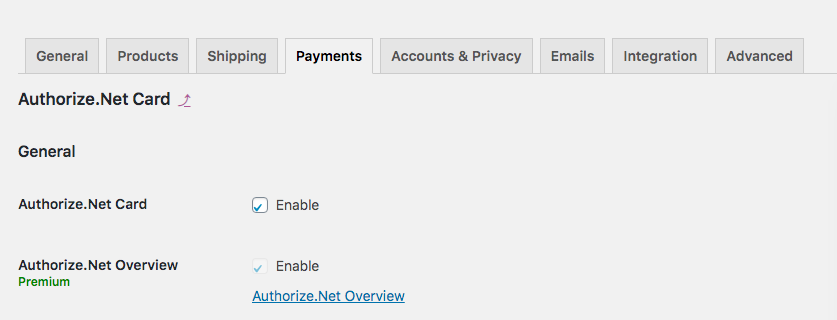
Dopo aver abilitato i servizi Authorize.Net, è il momento di configurare la scheda Authorize.Net. Quindi, nella scheda Pagamenti , fai clic su Gestisci accanto all'opzione Carta Authorize.Net e vedrai due caselle di controllo per abilitare la Carta Authorize.Net e la Panoramica Authorize.Net. Per abilitare le opzioni di pagamento sicuro nel tuo negozio, seleziona la prima casella di controllo. L'opzione Panoramica, invece, è facoltativa. Ti consente di acquisire o rimborsare i pagamenti con un clic, ma è disponibile solo per i piani premium.

Seleziona i tipi di carta
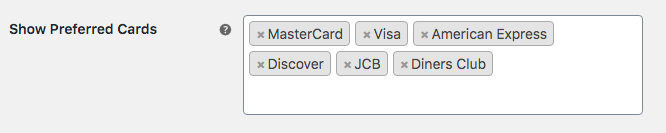
Ora è il momento di scegliere i tipi di carta che desideri accettare sul tuo sito. Per questo, scorri verso il basso e seleziona i tipi di carta che desideri nella casella Mostra carte preferite . Per ogni carta che aggiungi, Authorize.Net aggiungerà un logo e lo visualizzerà nella pagina di pagamento. Per impostazione predefinita, ELEX mostra tutte le opzioni, quindi devi solo omettere quelle che non vuoi mostrare.

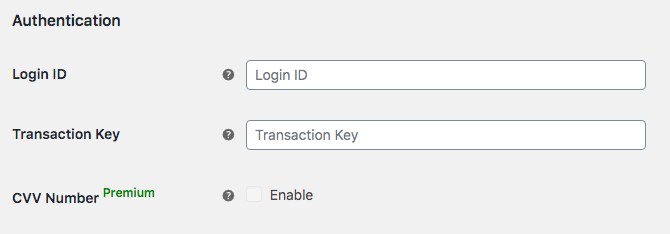
Dopodiché, devi registrare il tuo account. Quindi, copia l'ID di accesso API e la chiave di transazione e incollali nei campi corrispondenti nella sezione Autenticazione .

Puoi abilitare il numero CVV se stai utilizzando i piani premium. Questo è il valore di verifica della carta che puoi trovare sulle carte di credito. Per diversi tipi di carte, la struttura dei numeri sarà diversa, ad esempio:
- Un numero a 3 cifre su VISA e MasterCard
- Un numero a 4 cifre su American Express
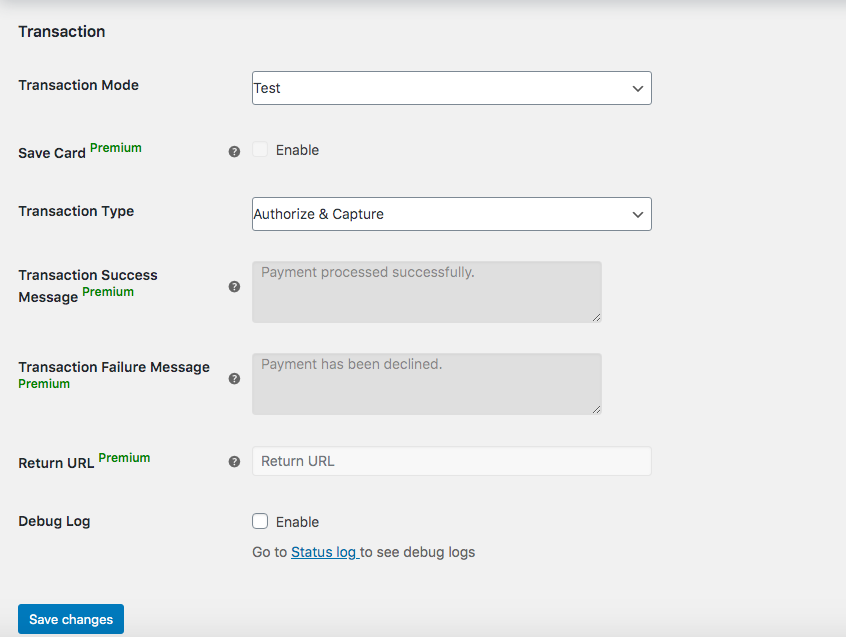
Configura le impostazioni della transazione

Infine, è il momento di configurare le impostazioni della transazione. Qui puoi abilitare la funzione Salva carta per consentire ai clienti di salvare i profili delle loro carte di credito (disponibile solo per i piani premium). Per Tipo di transazione, scegli tra Autorizza e Acquisisci o Autorizza solo . Mentre la prima opzione consente ai proprietari dei negozi di ricevere il pagamento subito dopo che gli acquirenti hanno effettuato l'ordine, la seconda opzione richiederà loro di passare a un'altra pagina per acquisire il pagamento dopo aver autorizzato gli addebiti. Inoltre, se sei un utente premium, puoi personalizzare i messaggi di esito positivo e negativo della transazione.
L'URL di reindirizzamento è anche una funzione premium che porta i clienti a una pagina di successo del pagamento anziché alla pagina di pagamento predefinita di WooCommerce. Infine, puoi anche spuntare il registro di debug per ricevere i bug presentati dal plugin. Dopo aver selezionato tutte le opzioni desiderate, premere Salva modifiche.

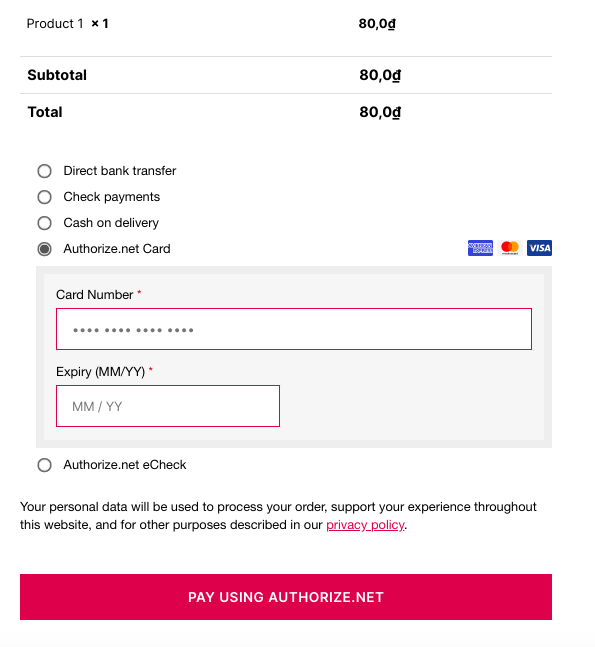
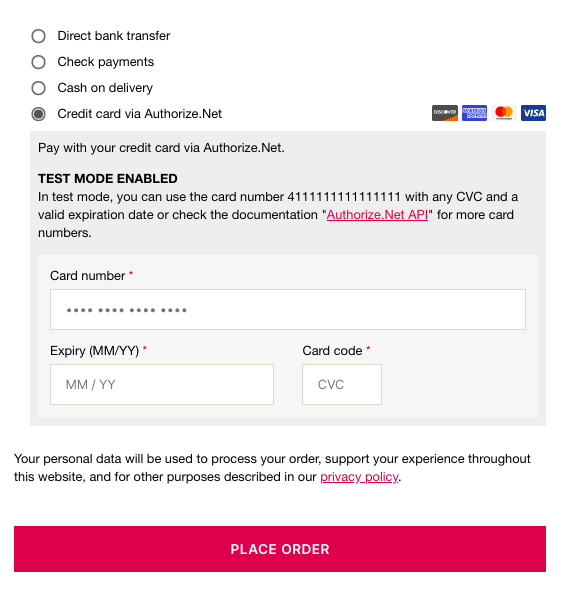
Ecco fatto, hai aggiunto Authorize.Net al tuo negozio WooCommerce! Ora, le opzioni di pagamento nella tua pagina di pagamento saranno simili a questa:

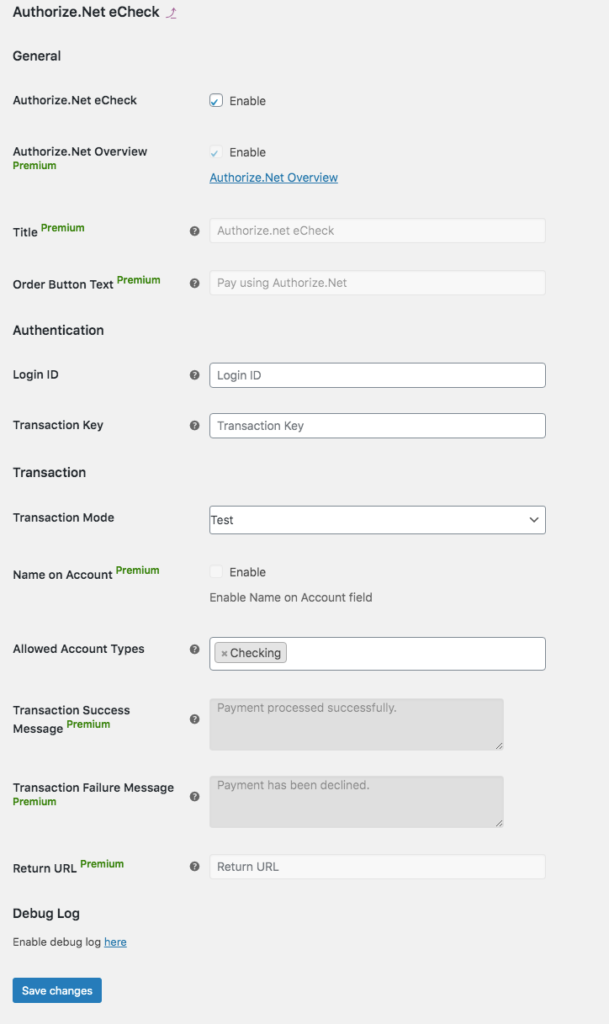
Passaggio 3: configurare Authorize.Net eCheck (opzionale)
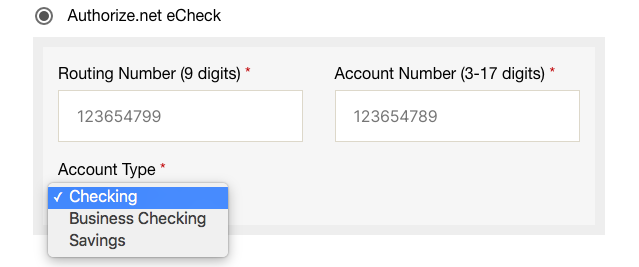
Hai già abilitato Authorize.Net sul tuo sito, ma qui daremo un'occhiata ad alcune altre opzioni di configurazione. Ad esempio, se desideri diversificare ulteriormente le opzioni di pagamento, puoi consentire ai tuoi clienti di pagare con Conto Corrente, Conto Corrente o Risparmio. In questo modo, accetterai anche pagamenti eCheck fornendo ai tuoi clienti più alternative per acquistare i tuoi prodotti.
Per fare ciò, vai su WooCommerce > Impostazioni > Pagamenti e attiva Authorize.Net eCheck . Quindi, premi Gestisci e vedrai l'interfaccia di configurazione.

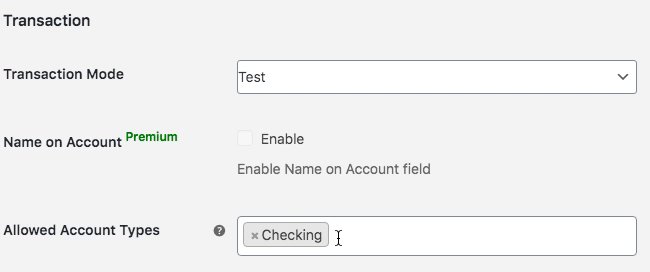
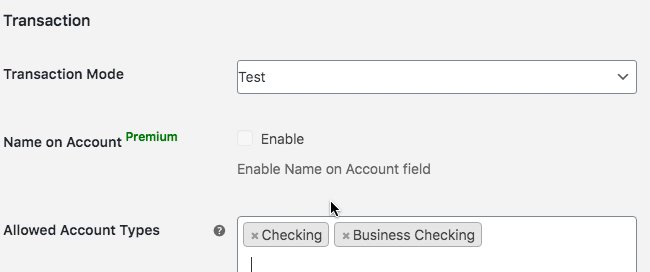
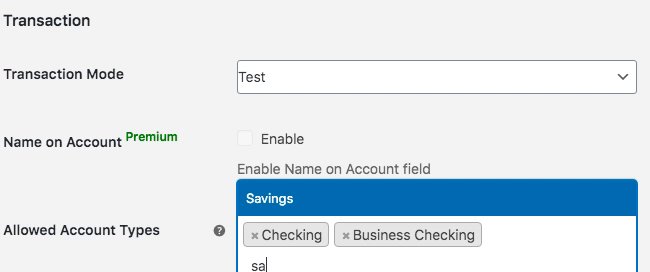
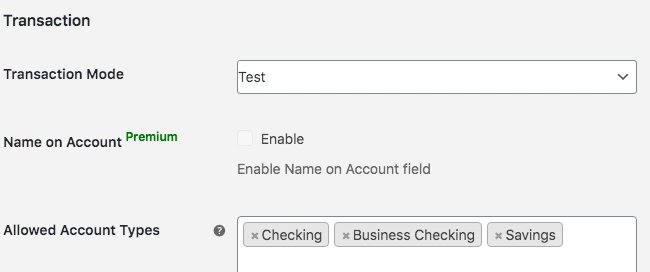
Le sue caratteristiche sono molto simili a quelle della carta Authorize.Net, quindi puoi personalizzarla in base a quanto visto nel passaggio 2. Ad esempio, dovrai inserire l'ID di accesso e la chiave di transazione forniti da Authorize.Net per farlo partire. Quindi, scorri verso il basso per scegliere i tipi di account. Per impostazione predefinita, viene visualizzato solo un conto corrente, ma è possibile aggiungere il controllo aziendale e il risparmio come mostrato di seguito.

Anche se eCheck è simile a Authorize.Net Card, presenta anche alcune differenze. Ad esempio, il Testo del pulsante dell'ordine ti consente di modificare il testo predefinito che apparirà nella pagina di pagamento (funzione premium).
Una volta terminata la configurazione, puoi visitare il tuo negozio per vedere i risultati sul frontend. Se hai abilitato i tre tipi di account, apparirà così nella pagina di pagamento.

Oltre all'integrazione dei gateway di pagamento, ELEX offre anche molte altre funzioni. Ti consigliamo di dare un'occhiata all'elenco completo delle funzionalità per sfruttarlo al meglio.
2) Aggiungi Authorize.Net a WooCommerce con il gateway di pagamento Authorize.Net di PledgedPlugin
Un altro modo per integrare Authorize.Net con WooCommerce è utilizzare il plugin Authorize.Net Payment Gateway per WooCommerce di PledgedPlugin. Questo è uno strumento completo per accettare carte di credito da tutto il mondo sul tuo sito. In questa sezione, ti mostreremo come utilizzare la versione gratuita. Ha anche piani professionali e aziendali con molte più funzionalità che partono da 79,99 USD per un singolo sito.
Diamo un'occhiata a come aggiungere Authorize.Net al tuo negozio WooCommerce con questo plugin passo dopo passo.
Passaggio 1: installa e attiva
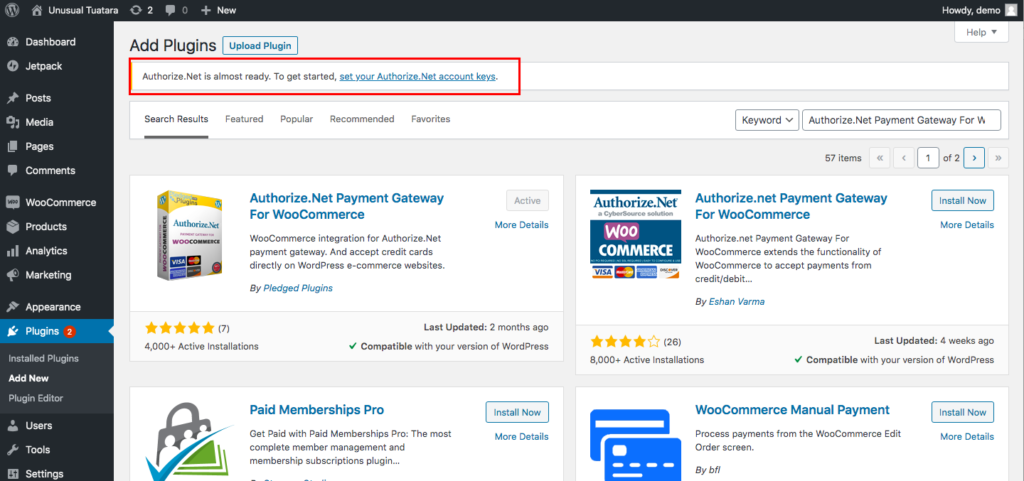
Innanzitutto, installiamo e attiviamo Authorize.Net Payment Gateway per WooCommerce. Nella dashboard di WordPress , vai su Plugin > Aggiungi nuovo e digita il nome. Lo vedrai proprio al primo risultato. Fare clic su Installa ora e quindi su Attiva . Successivamente, vedrai un messaggio che indica che devi impostare le chiavi.

Passaggio 2: imposta Authorize.Net
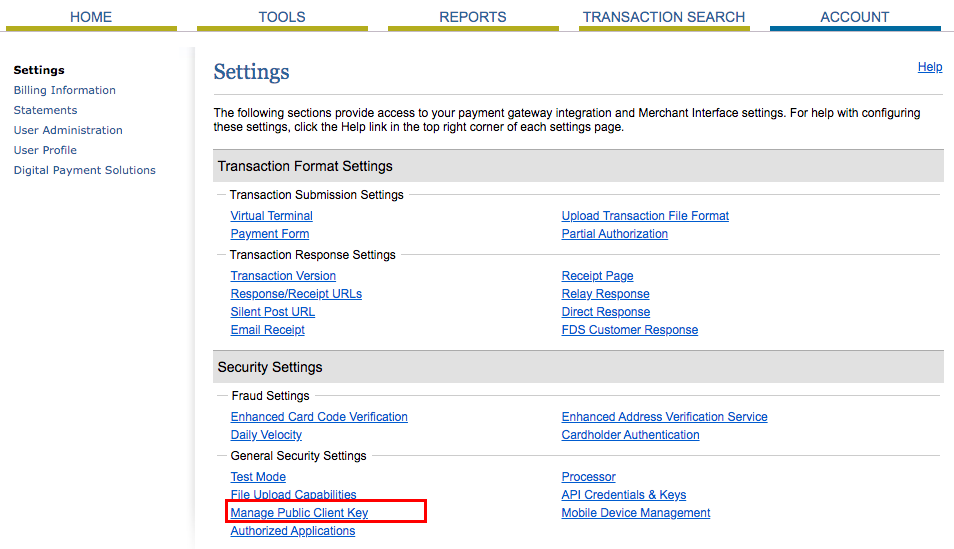
Per configurare il tuo account Authorize.Net, fai clic sul collegamento nel messaggio. Insieme all'ID di accesso e alla chiave di transazione che hai copiato nel passaggio Prima di iniziare , ti verrà richiesta anche la chiave del cliente pubblico . Per ottenerlo, vai al tuo account Authorize.Net > Account > Impostazioni di sicurezza > Gestisci chiave client pubblica .

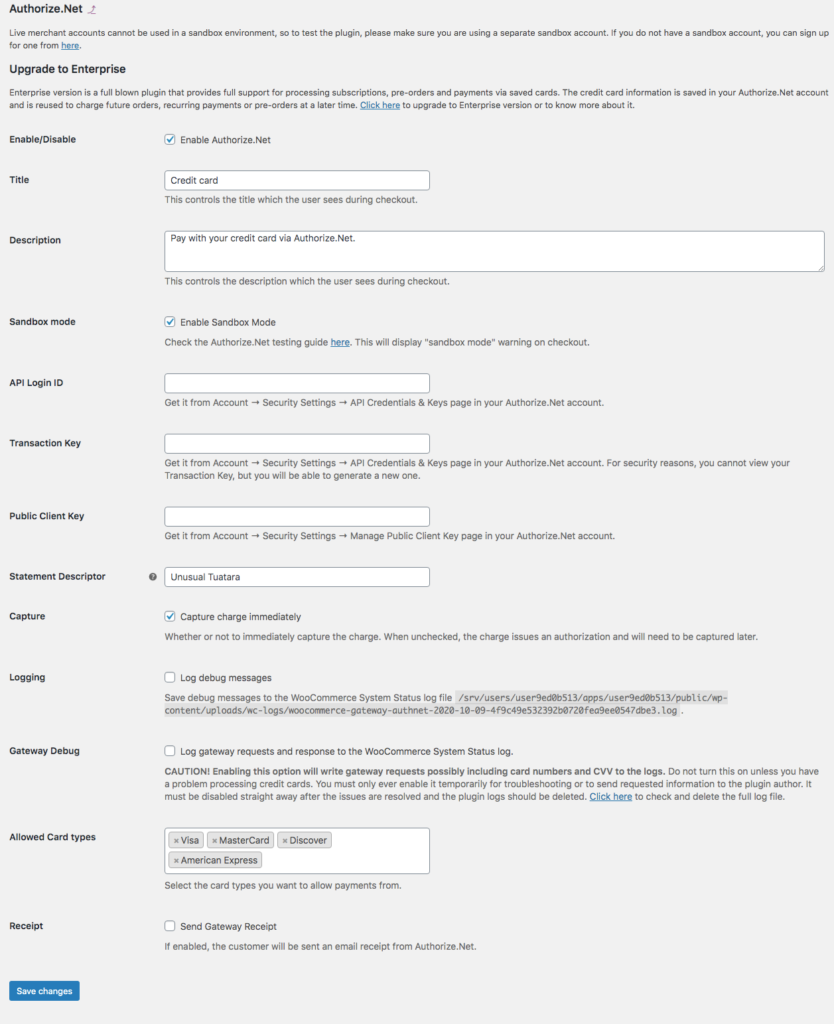
Lì otterrai una chiave client pubblica. Dopo averlo copiato, è il momento di configurare Authorize.Net nel tuo negozio. Quindi, torna alla pagina delle impostazioni del plug-in nella dashboard di WordPress e incolla i tre elementi: ID di accesso, chiave di transazione e chiave client pubblica .
Assicurati di abilitare Authorize.Net per visualizzare le opzioni di personalizzazione. Analogamente al plug-in ELEX, puoi anche personalizzare i tipi di carta che accetti, scegliere di acquisire immediatamente gli addebiti, inviare le ricevute dei clienti da Authorize.Net e altro ancora. Dopo aver selezionato tutte le opzioni desiderate, salva le modifiche.

Dopo aver terminato la configurazione, torna al tuo negozio per vedere i risultati.

3) Usa il plugin ufficiale Authorize.Net di WooCommerce
Infine, un'altra opzione per aggiungere il gateway di pagamento Authorize.Net a WooCommerce è utilizzare l'estensione WooCommerce ufficiale. Authorize.Net di WooCommerce è una scelta eccellente per accettare carte di credito ed eCheck in modo sicuro e semplice. È anche molto semplice da configurare e ti fornirà funzionalità straordinarie come:
- Mantenere i clienti sul tuo sito durante l'intero processo
- Processo di rimborso automatico all'interno di WooCommerce
- Accetta tutte le principali carte di credito e di debito e gli eCheck
- Acquisisce automaticamente i pagamenti quando lo stato dell'ordine è contrassegnato come "pagato"
- Messaggi di conferma personalizzabili
- Supporto completo per plug-in WooCommerce come Abbonamenti, Pre-ordini e Accept.js
- Consente ai clienti di salvare i metodi di pagamento
Authorize.Net di WooCommerce è un plugin premium che costa 79 USD all'anno.
Come verificare se Authorize.Net funziona?
Ognuna di queste tre opzioni è un ottimo modo per integrare Authorize.Net con il tuo negozio. Indipendentemente dal plugin che usi, è sempre una buona idea assicurarsi che Authorize.Net funzioni. Per fare ciò, crei un prodotto che costa 1 o 2 USD e poi esegui la procedura di pagamento utilizzando una finestra di navigazione in incognito . Se nella pagina di checkout hai la possibilità di pagare con carte di credito tramite Authorize.Net, tutto funziona correttamente. In caso contrario, svuota la cache e riprova.
Infine, se dopo ancora non funziona, controlla ogni passaggio del tutorial per assicurarti di non averne saltato nessuno.
Conclusione
Tutto sommato, al giorno d'oggi la maggior parte dei negozi di eCommerce ha un pubblico internazionale, quindi offrire ai clienti diverse opzioni di pagamento è un must. Oltre alla varietà di opzioni, gli utenti apprezzano la sicurezza quando si tratta di pagamenti. Per questo, Authorize.Net, è una scelta eccellente. Insieme a PayPal e Stripe, Authorize.Net è uno dei più grandi gateway di pagamento che si concentra sulle piccole e medie imprese.
In questa guida, hai imparato come aggiungere Authorize.Net al tuo negozio WooCommerce utilizzando tre diversi plugin. Ognuno di loro porterà a termine il lavoro in modo efficace. Ma qual è il migliore per il tuo negozio? Se hai appena avviato un'attività online o hai un piccolo negozio, allora ELEX Authorize.Net Payment Gateway e Authorize.Net Payment Gateway sono scelte eccellenti. Entrambi hanno opzioni gratuite e sono abbastanza facili da configurare. D'altra parte, se hai un grande negozio online e desideri funzionalità più avanzate, l'estensione ufficiale Authorize.Net by WooCommerce o la versione premium di ELEX sono la soluzione migliore.
Se avete domande, fatecelo sapere. Saremo felici di darti una mano. Infine, se vuoi approfondire e migliorare il tuo processo di pagamento WooCommerce, dai un'occhiata alla nostra guida completa per ottimizzare il pagamento.
