Come aggiungere breadcrumb in WordPress
Pubblicato: 2021-03-30I breadcrumb possono aiutarti a migliorare la navigazione del tuo sito web, quindi se stai cercando un modo semplice per abilitarli sul tuo sito, sei nel posto giusto. In questa guida, ti mostreremo come aggiungere breadcrumb in WordPress usando i plugin e le opzioni del tema.
Cosa sono i breadcrumb?
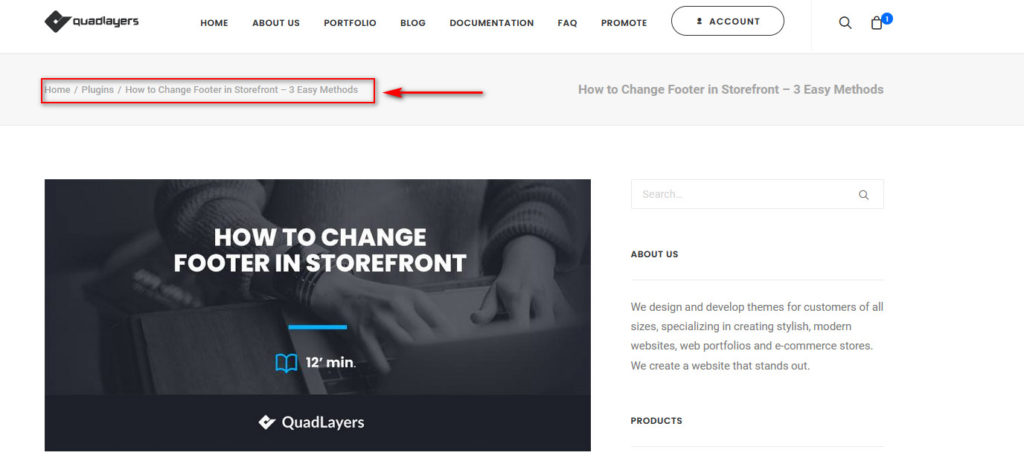
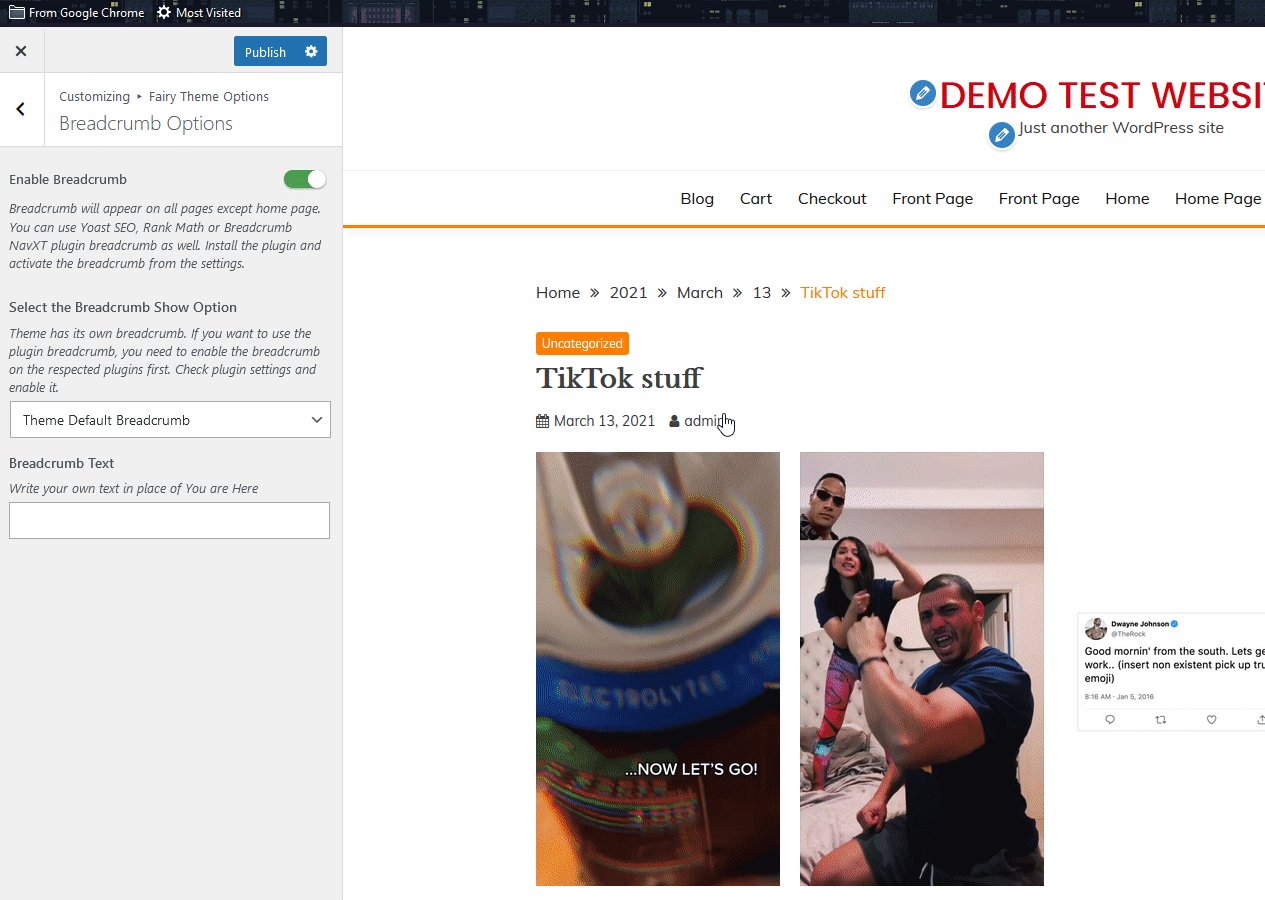
I breadcrumb sono collegamenti che vengono visualizzati nella parte superiore della tua pagina. Si tratta di collegamenti interconnessi che costituiscono una parte importante della navigazione del tuo sito. Questi collegamenti sono organizzati in modo gerarchico, quindi non solo i tuoi utenti sapranno in quale pagina si trovano, ma impareranno anche a quali categorie di pagine si trovano. Ad esempio, sul nostro sito, puoi vedere i breadcrumb nella parte superiore di questa pagina web.

I breadcrumb aiutano i tuoi utenti a visualizzare la gerarchia della pagina che stanno navigando sul tuo sito Web e a ottenere collegamenti collegati per tornare alle pagine superiori o direttamente alla home page.
Perché aggiungere breadcrumb in WordPress?
L'aggiunta di breadcrumb è un'opzione eccellente per coloro che desiderano migliorare la navigazione del proprio sito . Poiché essenzialmente funziona come una traccia, i tuoi utenti possono facilmente utilizzarlo per tornare alle loro pagine precedenti e tenere traccia di quale pagina si trovano. Ciò porta a un maggiore coinvolgimento e mantiene i visitatori informati sulla categoria delle pagine che visualizzano.
Inoltre, l'aggiunta di breadcrumb è essenziale se hai un sito Web di grandi dimensioni. Se gestisci un negozio di eCommerce o hai i tuoi contenuti distribuiti in diverse categorie, è essenziale abilitare i breadcrumb. Ciò rende i tuoi clienti consapevoli di quali prodotti si trovano in ciascuna categoria e quali categorie possono tornare per visualizzare più prodotti simili.
Inoltre, abilitare i breadcrumb migliora anche la SEO del tuo sito web in quanto rende più facile per i crawler dei motori di ricerca passare attraverso i tuoi link interconnessi.
Ora che capiamo meglio cosa sono e come possono avvantaggiarti, vediamo come puoi aggiungere breadcrumb al tuo sito Web WordPress e i diversi metodi che puoi utilizzare per farlo.
Come aggiungere breadcrumb in WordPress
Esistono diversi metodi per aggiungere breadcrumb al tuo sito WordPress:
- Utilizzo di Yoast SEO
- Con plugin breadcrumb dedicati
- Dal tuo tema
Diamo un'occhiata a ciascun metodo.
NOTA : alcuni di questi metodi richiedono la modifica di alcuni file principali. Anche se i frammenti sono molto semplici, per evitare problemi, ti consigliamo vivamente di utilizzare un tema figlio. Ciò rende il processo di modifica del tema molto più sicuro e non ripristinerà le modifiche quando aggiorni il tema. Puoi creare un tema figlio o utilizzare uno di questi plugin dedicati.
1) Come aggiungere breadcrumb in WordPress con Yoast SEO

YoastSEO è uno dei plugin più popolari in circolazione ed è una soluzione SEO completa per WordPress. Inoltre viene fornito con un'opzione dedicata per abilitare i breadcrumb e opzioni avanzate per personalizzarlo ulteriormente. Ciò include la modifica dei separatori di collegamento, anchor text per la home page, breadcrumb per la pagina 404, opzioni di personalizzazione aggiuntive e persino mostrare o nascondere le tassonomie e gli archivi dei tipi di contenuto nei breadcrumb.
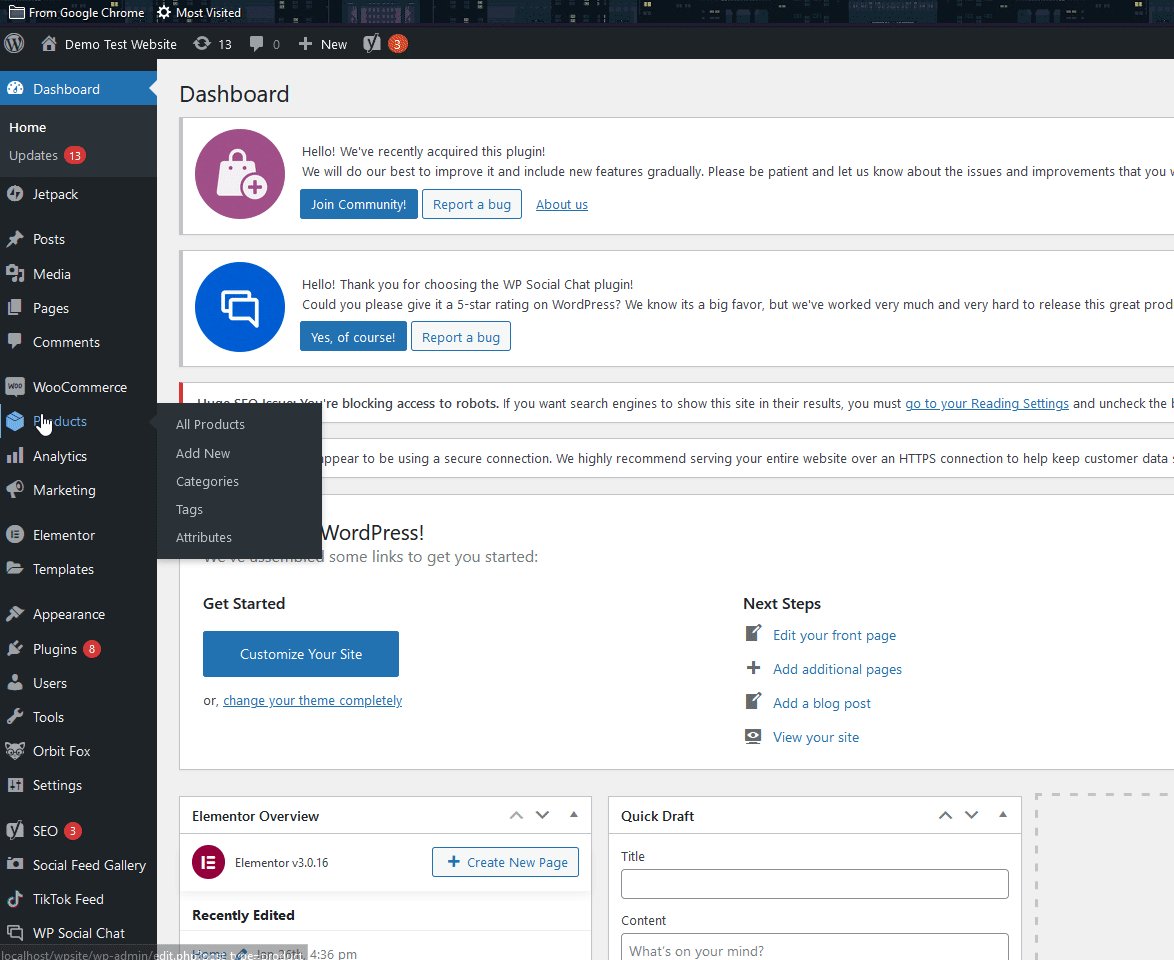
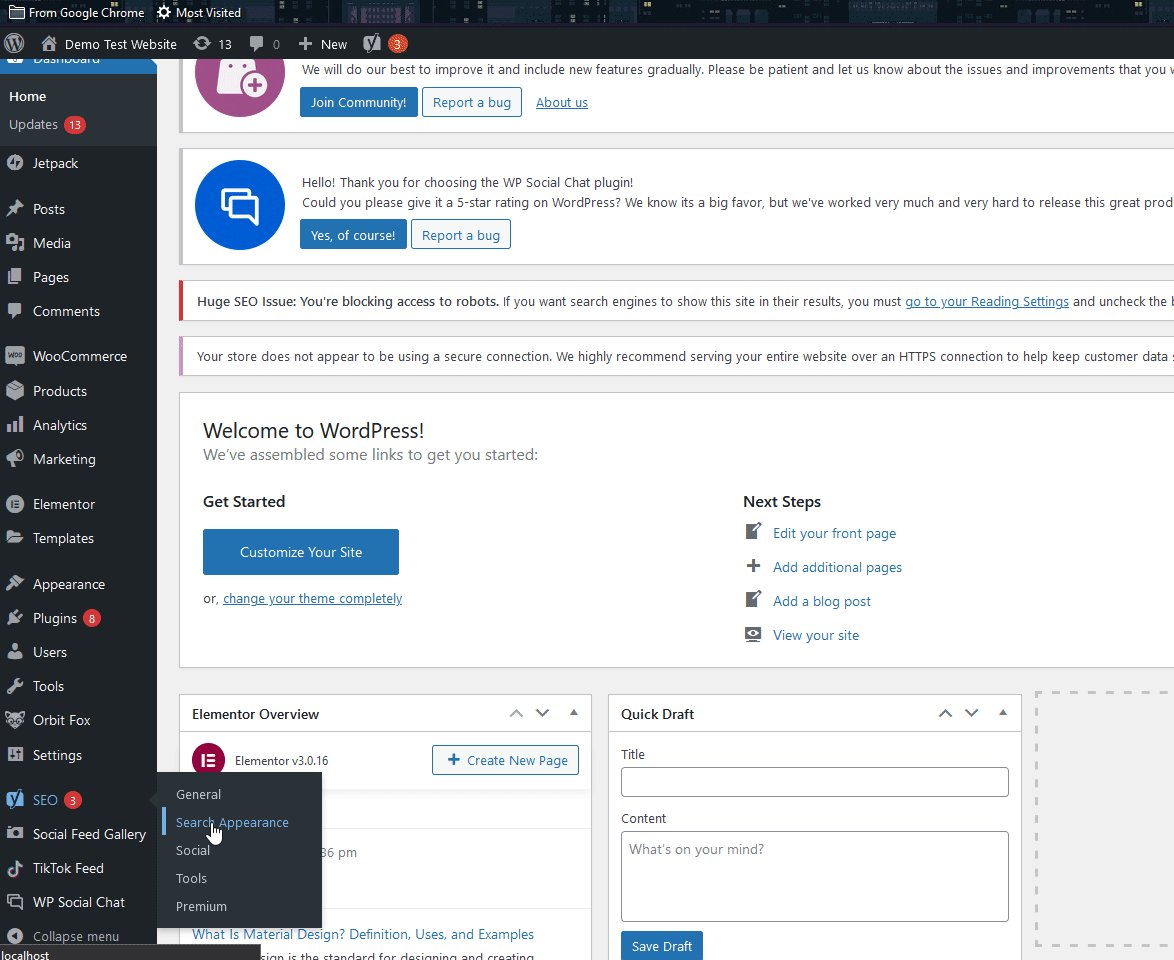
Per accedere e abilitare le impostazioni breadcrumb in Yoast, vai su Yoast SEO > Aspetto della ricerca sul dashboard di amministrazione di WordPress (supponendo, ovviamente, che tu abbia già installato e attivato il plug-in Yoast SEO).
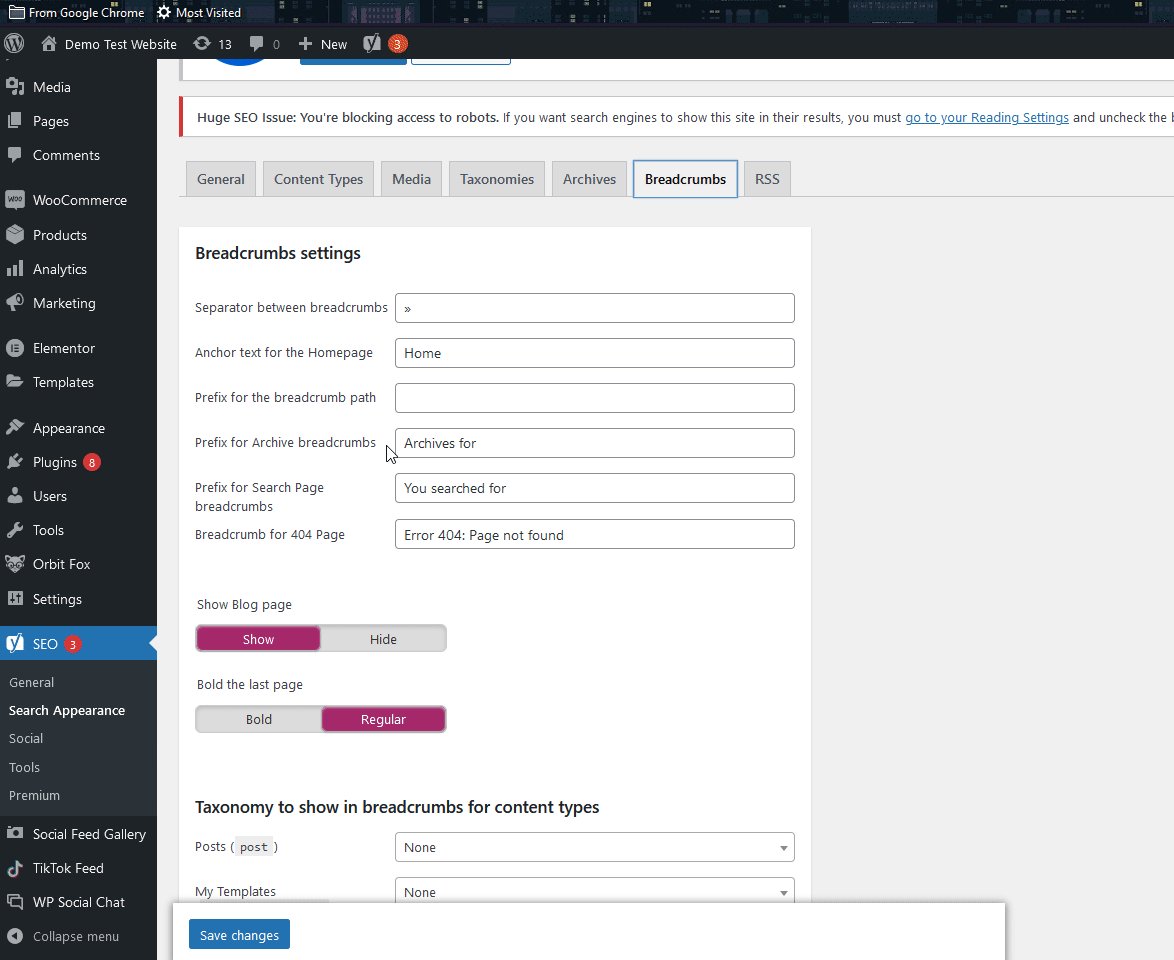
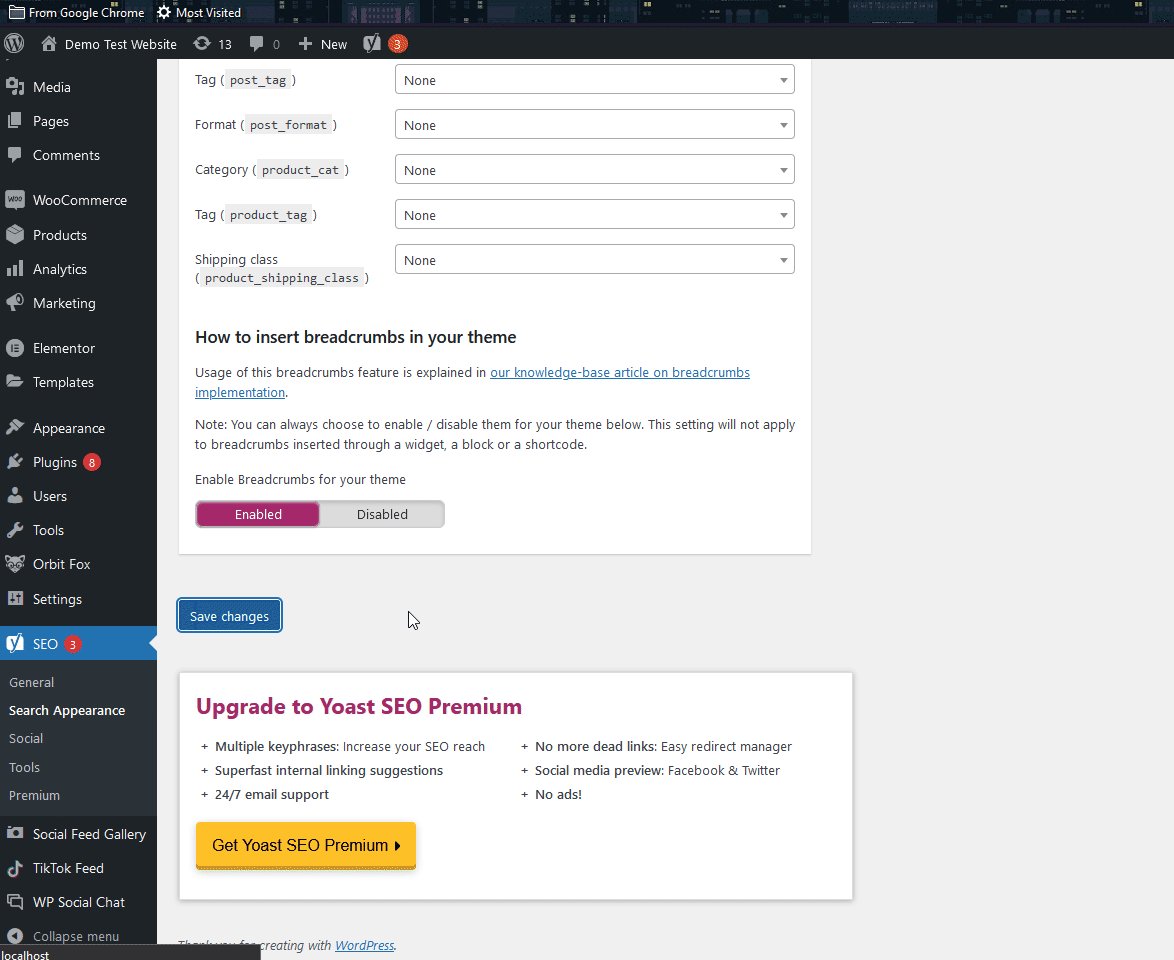
Quindi, vai alla scheda Breadcrumbs e vedrai le opzioni breadcrumb in Yoast SEO. Scorri verso il basso, abilita l'opzione che dice Abilita BreadCrumbs per il tuo tema e salva le modifiche.

Dopodiché, devi aggiungere una piccola riga di codice al tuo file headers.php in modo che il tuo file del tema chiami i breadcrumb Yoast SEO sull'intestazione del tuo sito web.
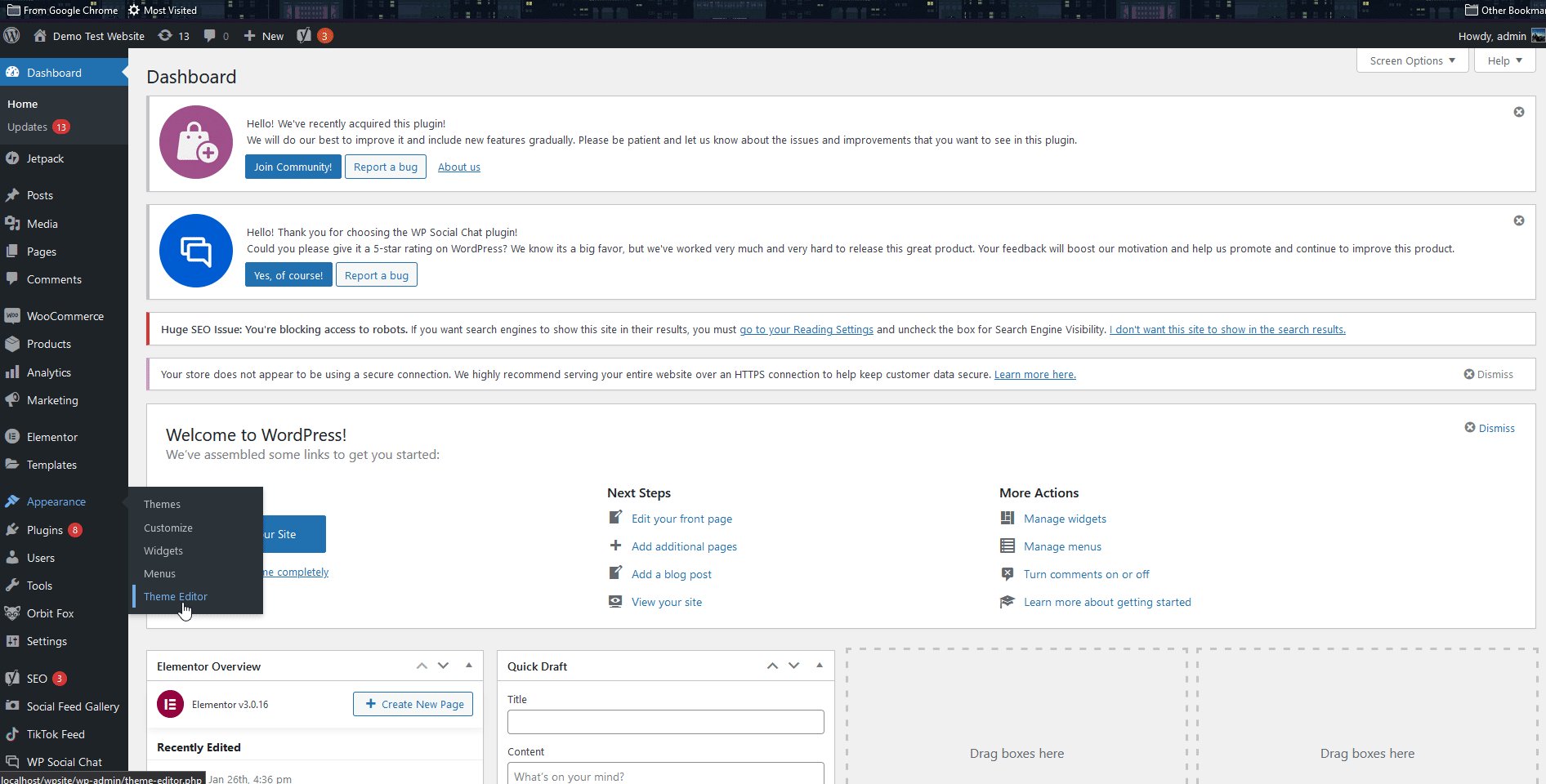
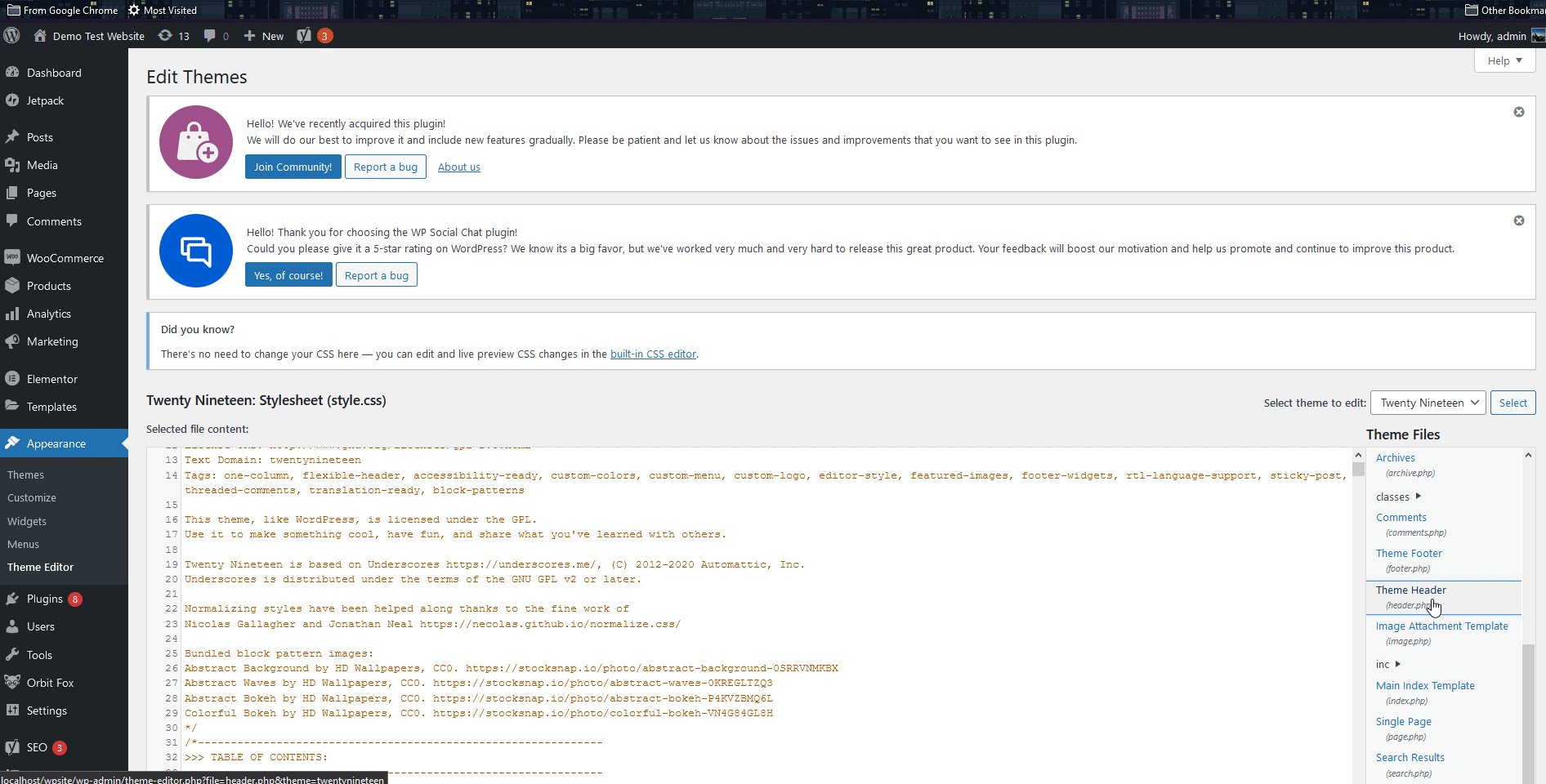
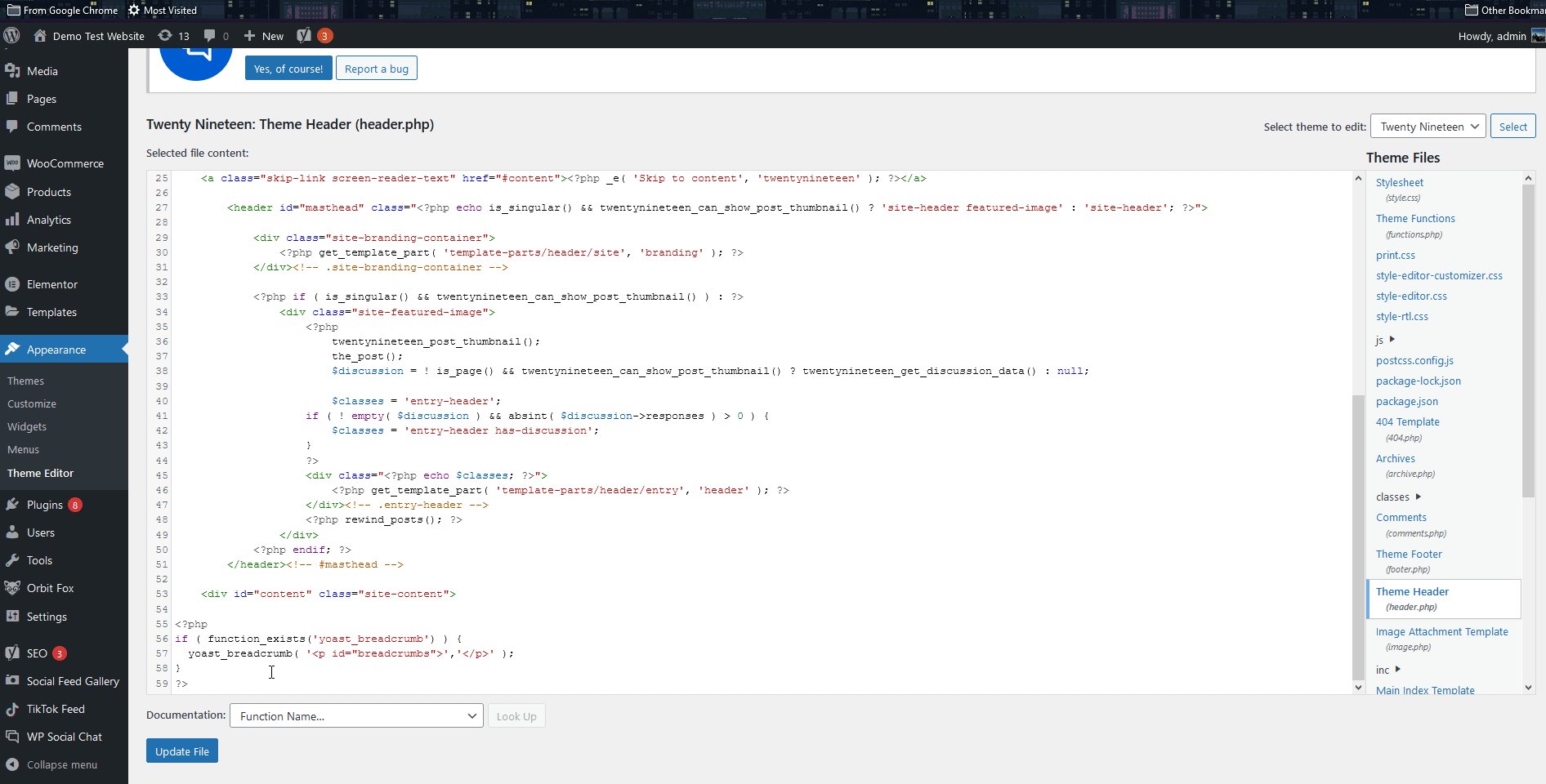
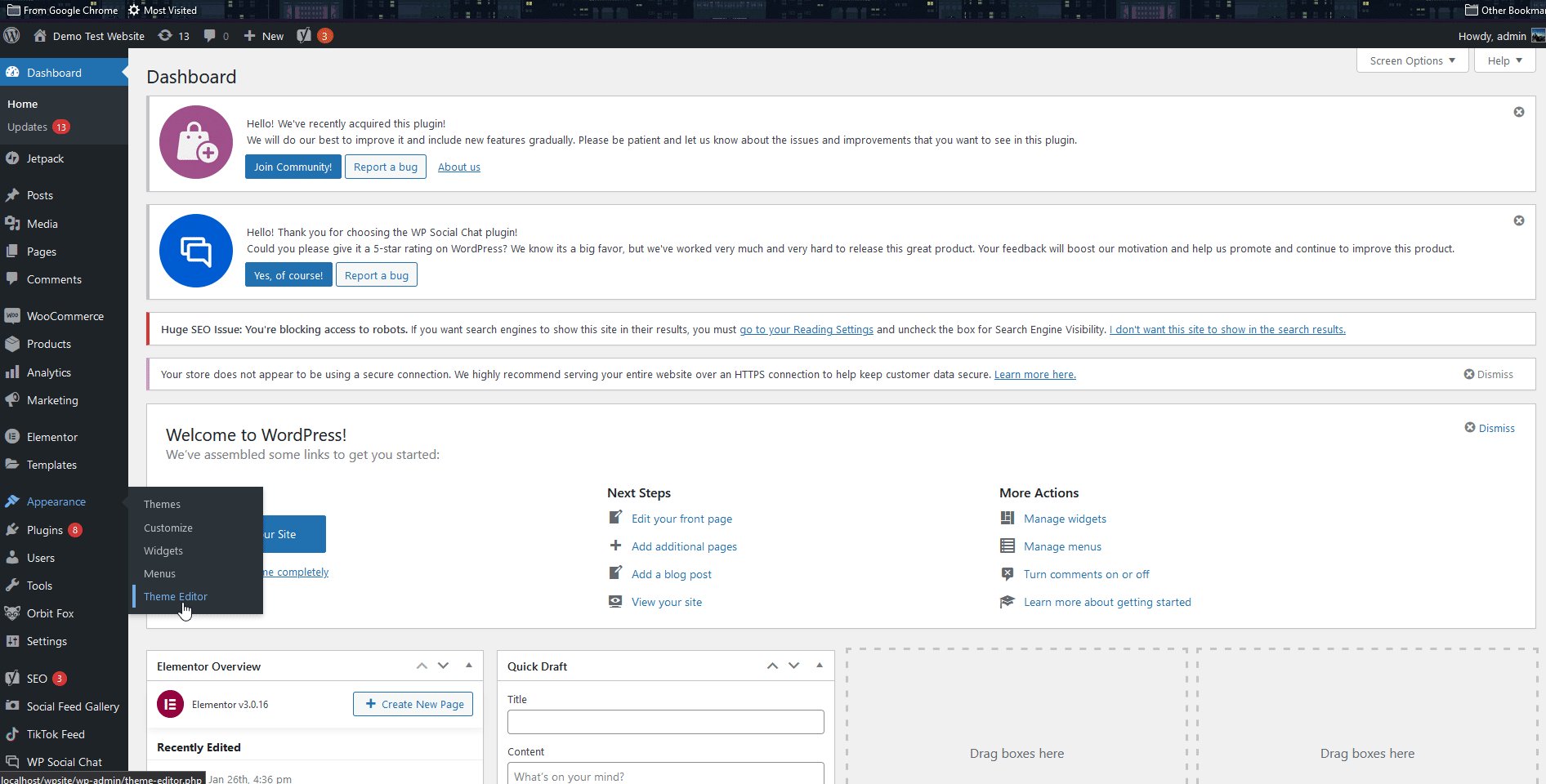
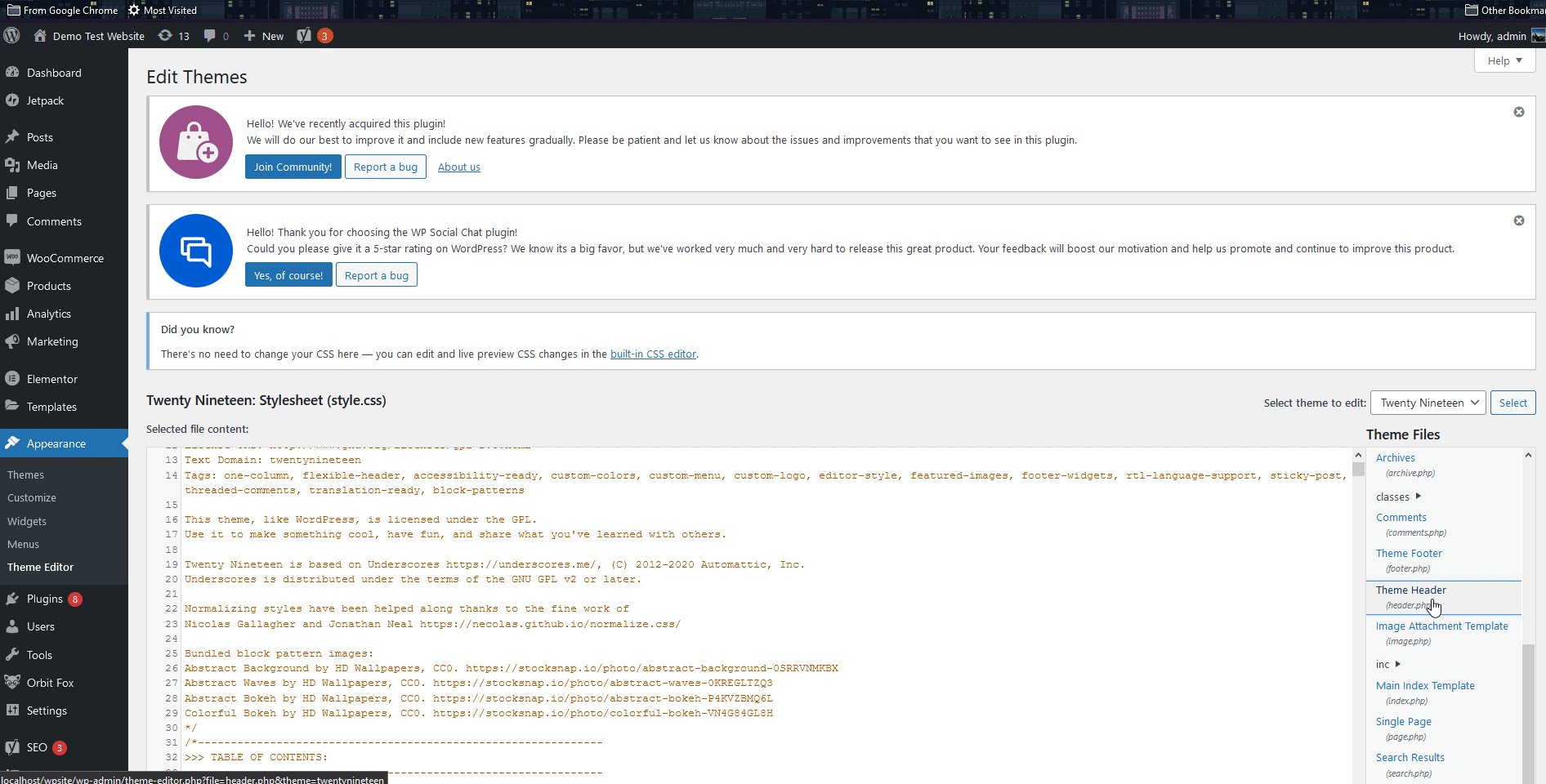
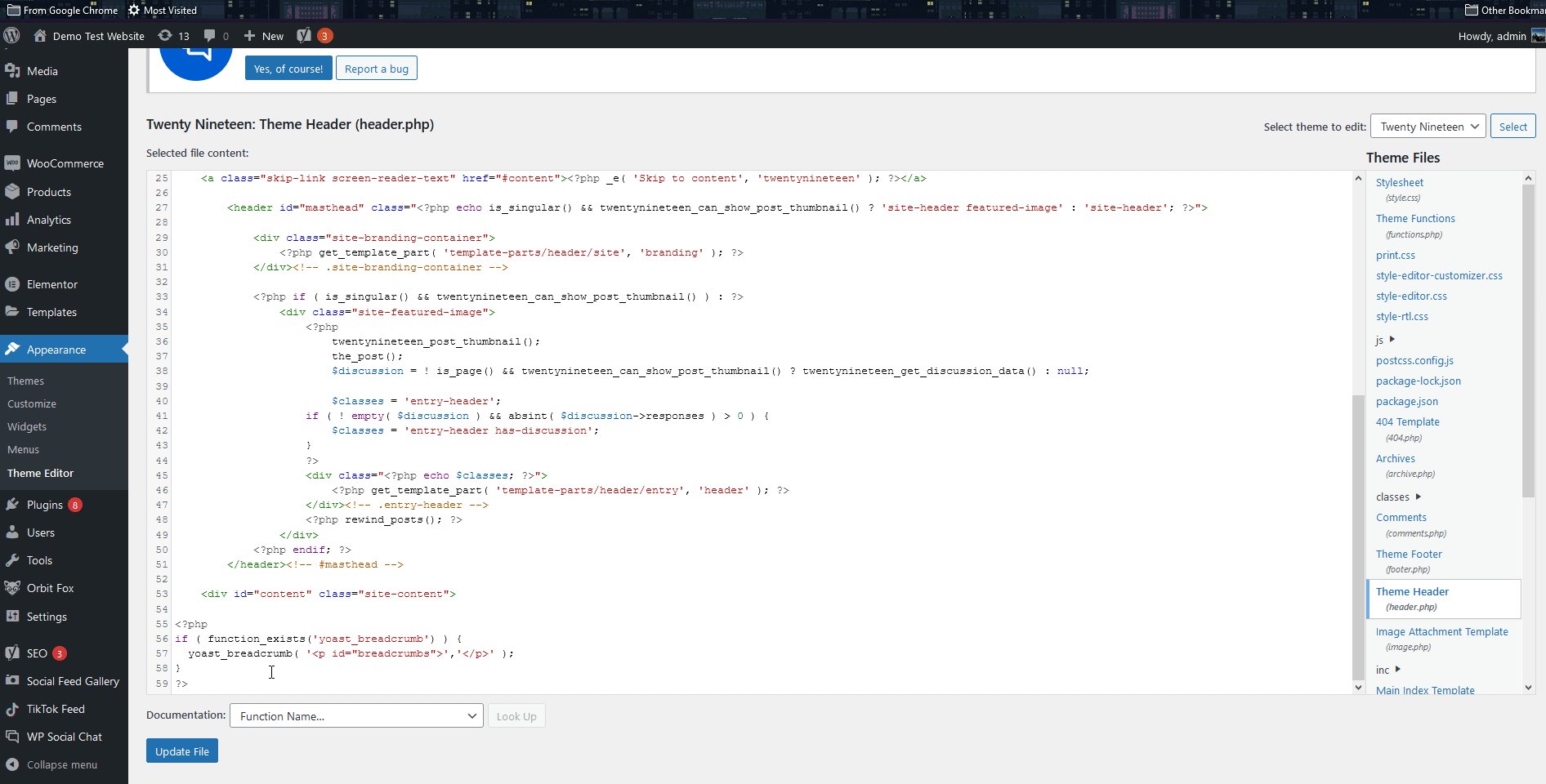
Per fare ciò, apri il tuo editor di temi facendo clic su Aspetto > Editor di temi . Quindi, usa l'elenco dei file del tema sulla destra e seleziona Intestazione del tema.

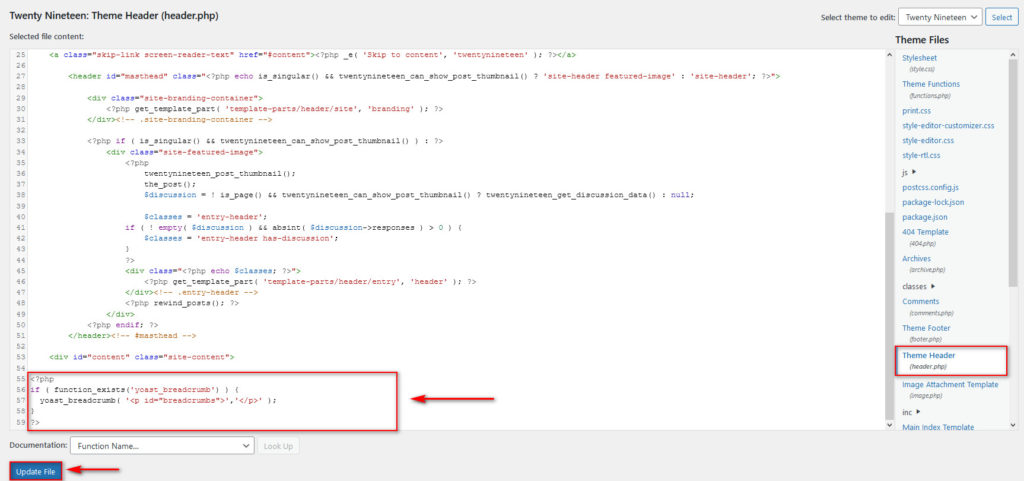
Ora usa l'editor e incolla il seguente snippet alla fine del file header.php .
<?php
se ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p>','</p>' );
}
?> 
Quindi, premi Aggiorna file e il gioco è fatto! Ora dovresti essere in grado di utilizzare i breadcrumb di Yoast SEO.
Ricorda di controllare le opzioni aggiuntive nella scheda breadcrumb per personalizzare i tuoi breadcrumb nel modo desiderato. Yoast ti consente di fare tutto da lì ed è compatibile con la maggior parte dei temi WooCommerce.
2) Come aggiungere breadcrumb in WordPress con Plugin dedicati
In alternativa, se non desideri utilizzare Yoast SEO puoi utilizzare plugin di terze parti. In questa sezione, daremo un'occhiata ad alcuni eccellenti plugin che puoi utilizzare per aggiungere breadcrumb al tuo sito WordPress. Tutti questi plugin sono gratuiti , quindi puoi testarli e scegliere quello giusto per te senza spendere un centesimo.
1) Pangrattato flessibile

Flexy BreadCrumb ti consente di abilitare facilmente i breadcrumb sul tuo sito Web utilizzando il suo shortcode dedicato. Installa e attiva semplicemente il plug-in e utilizza il suo shortcode in qualsiasi parte del tuo sito Web: pagine, blog, widget, intestazioni o piè di pagina. In questo modo, puoi aggiungere i tuoi breadcrumb a qualsiasi sezione del tuo sito, in modo che si adattino al resto dei tuoi contenuti.
Questo plug-in gratuito include anche opzioni di personalizzazione dedicate in modo da poter modificare i separatori breadcrumb, il testo iniziale e finale, i colori, le opzioni di colore per i collegamenti e molto altro.
Caratteristiche principali
- Shortcode dedicato per aggiungere breadcrumb a qualsiasi parte del tuo sito web
- Tonnellate di opzioni di personalizzazione
- Molto facile da usare e facile da usare
2) Breadcrumb NavXT

Breadcrumb NavXT è una soluzione completa e robusta per abilitare breadcrumb completamente funzionali. È uno dei plugin breadcrumb più popolari e per una buona ragione. Puoi facilmente abilitare i tuoi breadcrumb utilizzando un widget dedicato o chiamando la sua funzione direttamente su intestazioni, piè di pagina o modelli di pagina specifici utilizzando i tuoi file WordPress.
Il plug-in include anche opzioni integrate per personalizzare i tuoi breadcrumb e il numero di opzioni fornite è semplicemente sbalorditivo. Puoi impostare modelli separati per i tuoi blog, post e sperimentare modi creativi per mostrare i tuoi breadcrumb in modo distinto in diverse parti del tuo sito.

Caratteristiche principali
- Ampia personalizzazione dei breadcrumb e personalizzazioni dei modelli
- Widget dedicati per abilitare i breadcrumb ovunque sul tuo sito web
- Funzionalità aggiuntive per gli utenti per aggiungere funzioni e filtri
3) Cattura il pangrattato
Catch BreadCrumb è un plug-in elegante e leggero che ti consente di aggiungere la navigazione breadcrumb al tuo sito web. Puoi abilitare i tuoi breadcrumb in pochissimo tempo e andare oltre utilizzando il suo shortcode dedicato e le opzioni di personalizzazione.
Catch BreadCrumbs non è il più ricco quando si tratta di funzionalità, ma il suo pacchetto di opzioni ben progettato ha tutte le funzionalità di cui hai bisogno senza essere opprimente, consentendo anche agli utenti più principianti di impostare i loro breadcrumb in pochi minuti . Infine, puoi aggiungere eleganti breadcrumb e utilizzare opzioni ingegnose come nascondere i breadcrumb sulla tua home page.
Caratteristiche principali
- Leggero e semplice da usare
- Design reattivo con tantissime opzioni di personalizzazione
- Opzioni per nascondere/mostrare i breadcrumb sulla home page o su pagine specifiche
Ora, diamo un'occhiata a uno di questi plugin e vediamo come abilitarli sul tuo sito web. Per questa demo, useremo Flexy BreadCrumbs ma puoi usare qualsiasi altro strumento. La maggior parte degli strumenti sono simili, quindi dovresti essere in grado di seguire questi passaggi per la maggior parte dei plugin senza problemi. Tuttavia, ti consigliamo di avere la documentazione a portata di mano per risolvere eventuali problemi che potresti riscontrare lungo il percorso.
Aggiungi breadcrumb in WordPress con Flexy Breadcrumbs
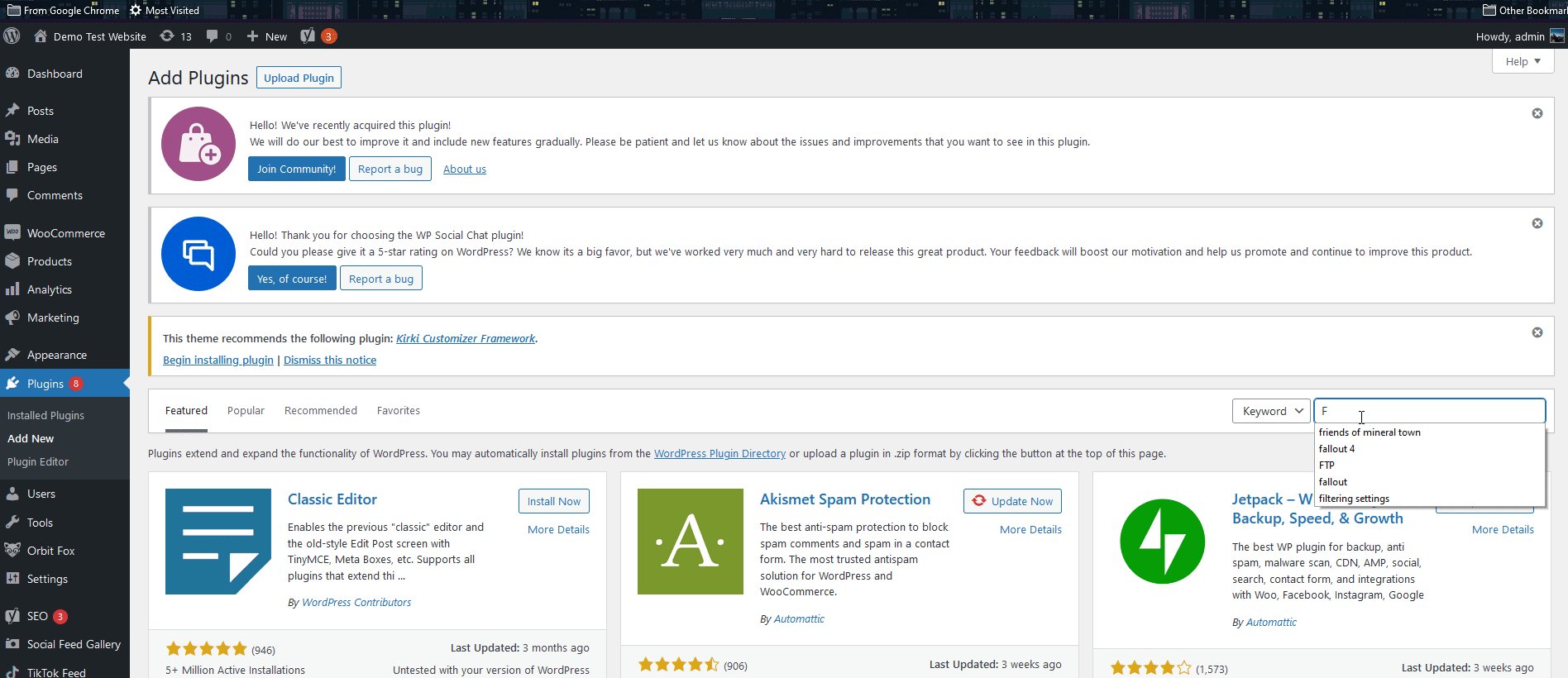
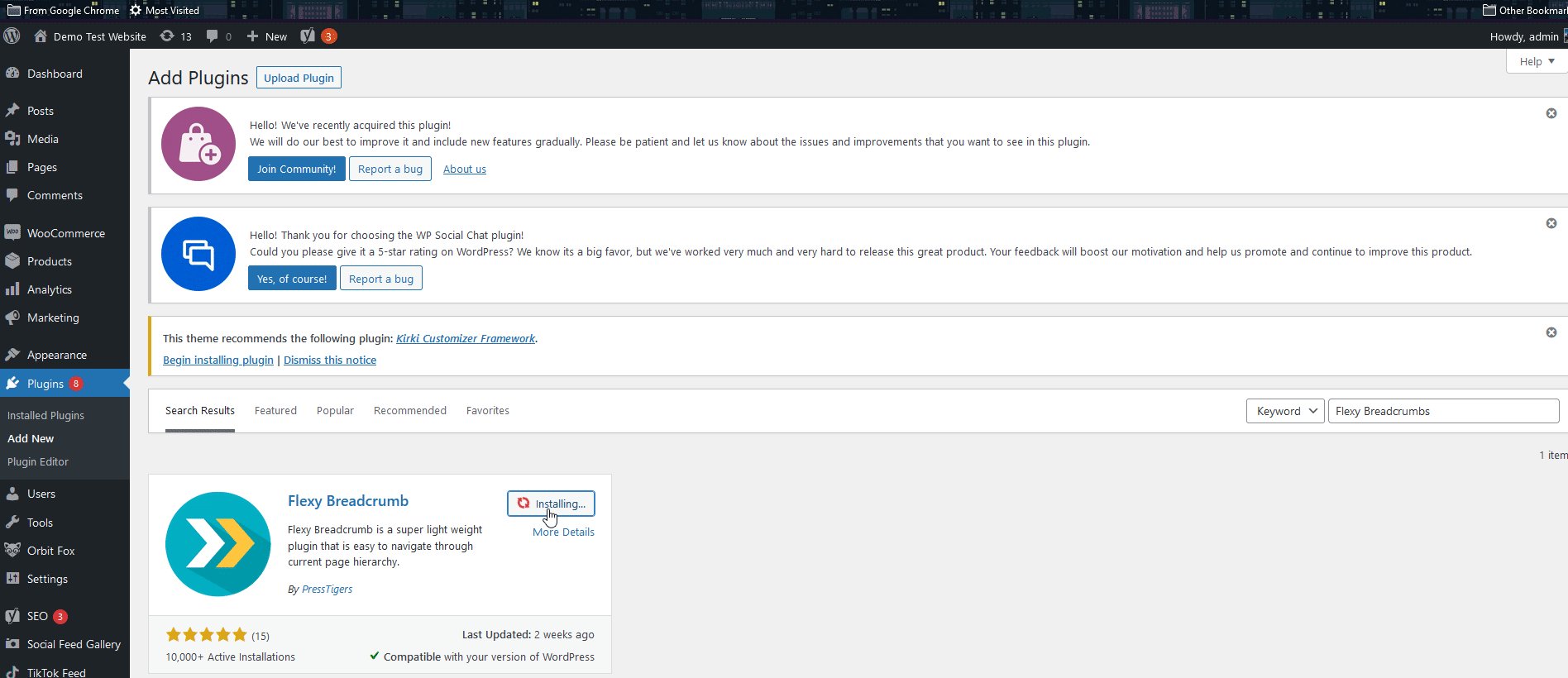
Iniziamo installando il plug-in, quindi nella dashboard di amministrazione di WordPress, vai su Plugin> Aggiungi nuovo. Quindi, utilizza la barra di ricerca in alto a destra per cercare Flexy BreadCrumbs , fai clic su Installa e quindi attivalo .

Ora vediamo come impostare e personalizzare il plugin.
Utilizzando Flexy BreadCrumbs Shortcode e aggiungendolo ai file del tema
Il modo più semplice per utilizzare Flexy BreadCrumbs è semplicemente utilizzare il suo shortcode:
[flexy_breadcrumb]
Puoi aggiungere questo shortcode a qualsiasi blog, pagina o widget per visualizzare i tuoi breadcrumb su di esso.
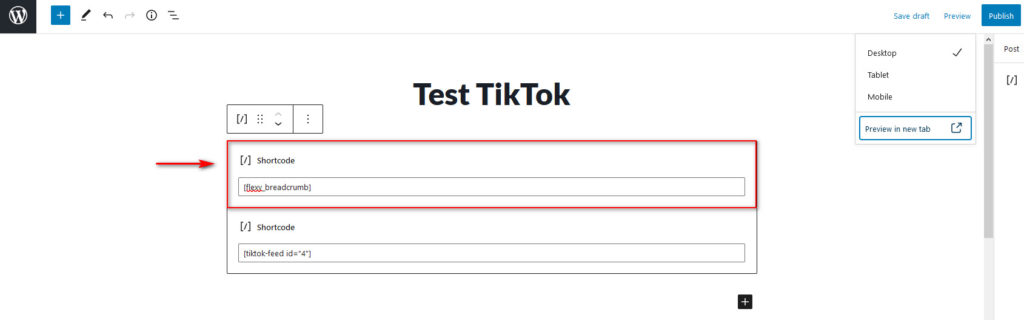
Ad esempio, se desideri visualizzare breadcrumb su un blog o una pagina di prodotto, aggiungi semplicemente questo shortcode come mostrato di seguito.

D'altra parte, se vuoi che i tuoi breadcrumb vengano visualizzati su tutte le tue pagine e post senza aggiungerli manualmente, puoi aggiungere questo shortcode ai file del tuo tema .
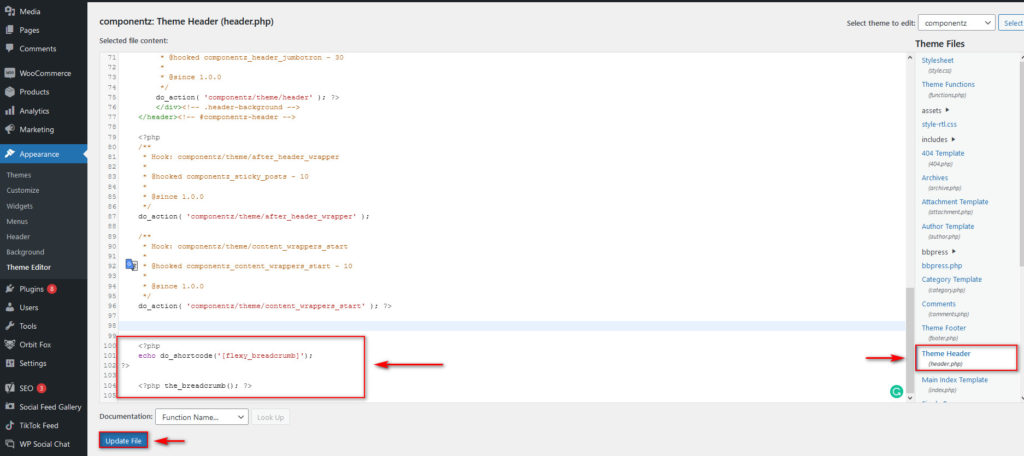
Per fare ciò, apri il tuo Editor di temi facendo clic su Aspetto > Editor di temi , usa la barra laterale dei file del tema sulla destra e seleziona il tuo file header.php .

Ora, nella parte inferiore del file, aggiungi il seguente snippet:
<?php
echo do_shortcode('[flexy_breadcrumb]');
?> 
Tieni presente che se stai utilizzando un altro plug-in shortcode, sostituirai invece la sezione [flexy_breadcrumb] del plug-in con lo shortcode del tuo plug-in.
Successivamente, fai clic su Aggiorna file e i tuoi breadcrumb verranno visualizzati sul tuo sito web.
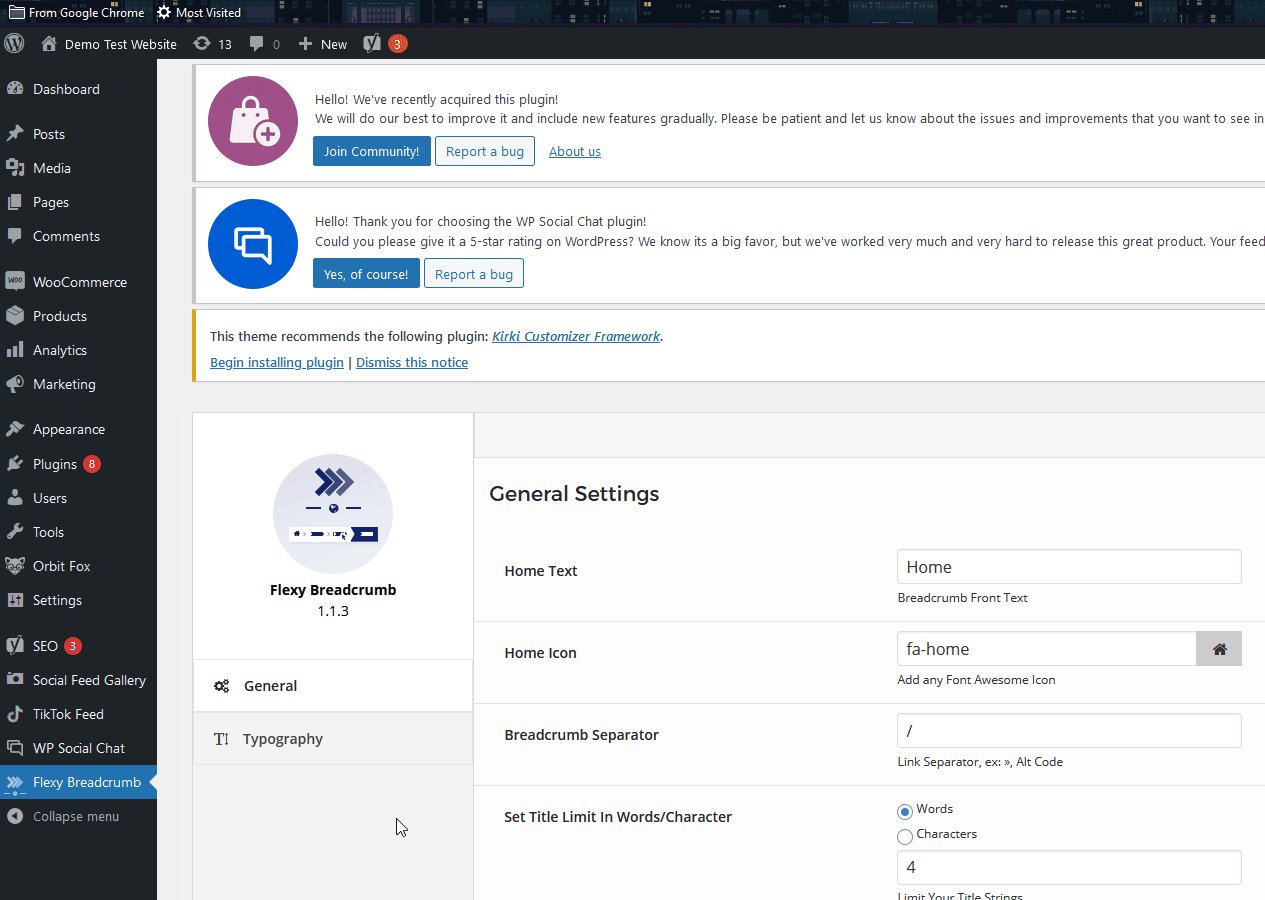
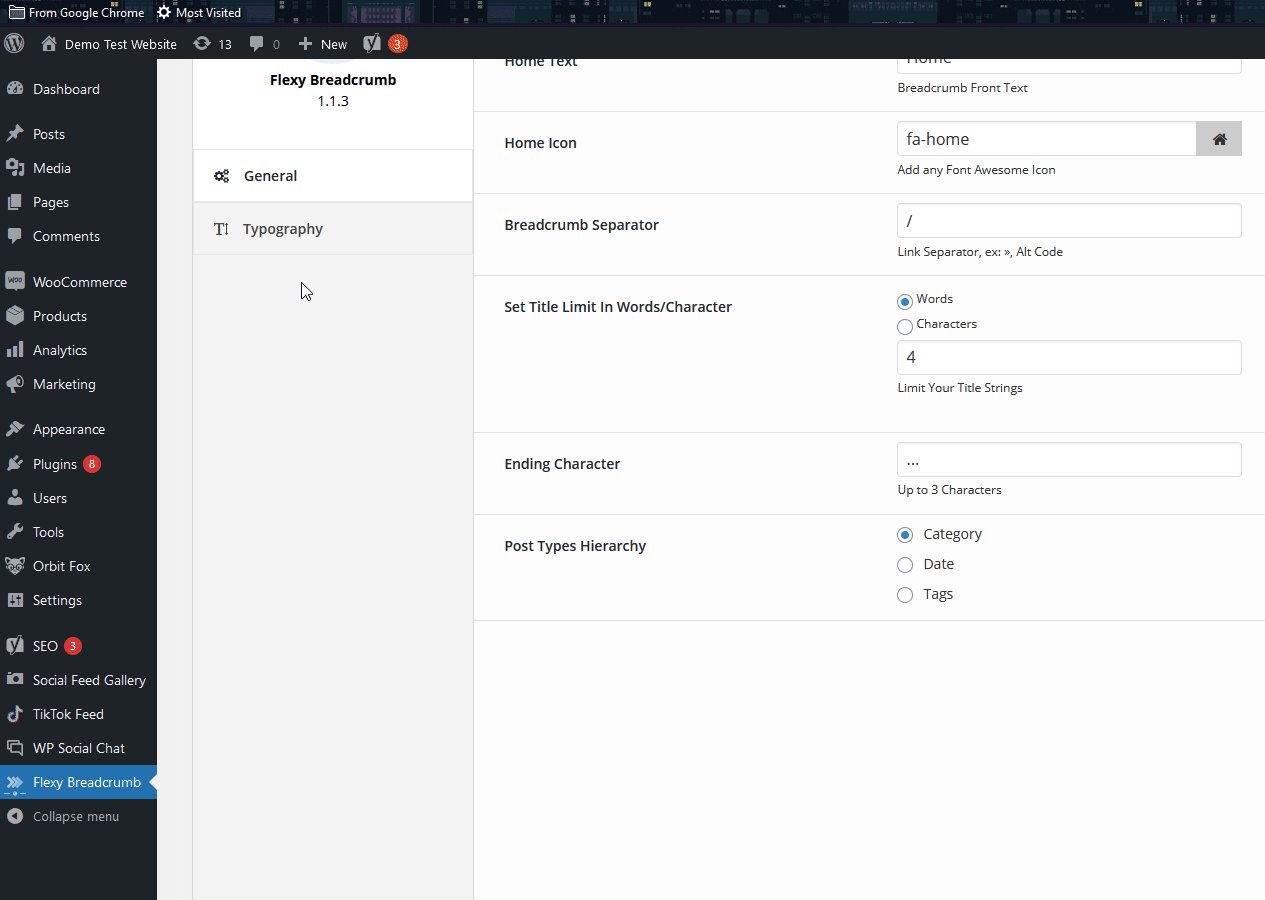
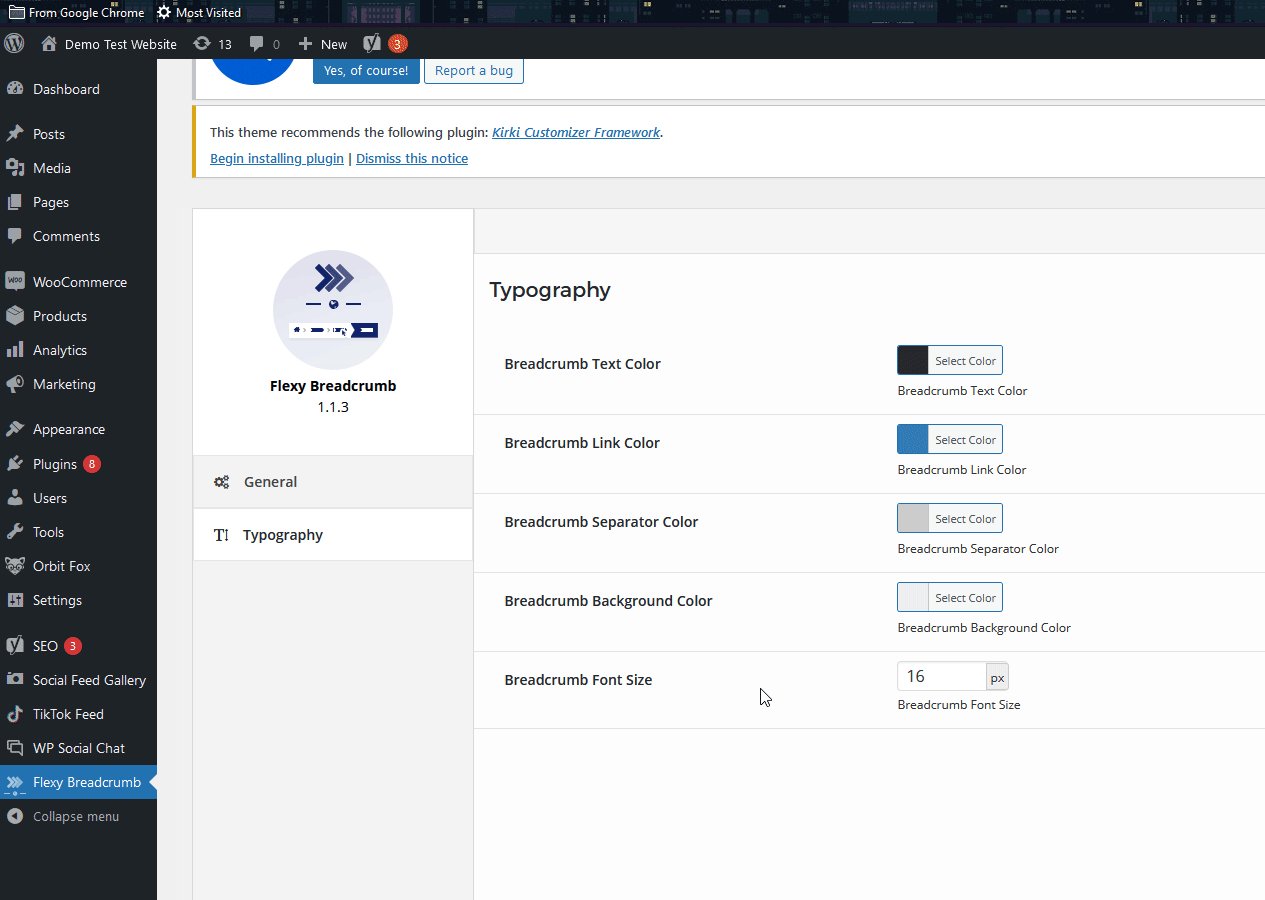
Ma cosa succede se vuoi personalizzare i tuoi breadcrumb per adattarli al tuo sito web? Puoi farlo usando le opzioni del plugin. Basta fare clic su Flexy Breadcrumb nella barra laterale della dashboard di amministrazione di WP e vedrai tutte le opzioni di personalizzazione per modificare i breadcrumb. Ciò include la modifica dell'icona della home, del separatore breadcrumb, della gerarchia del tipo di post e persino delle impostazioni tipografiche.

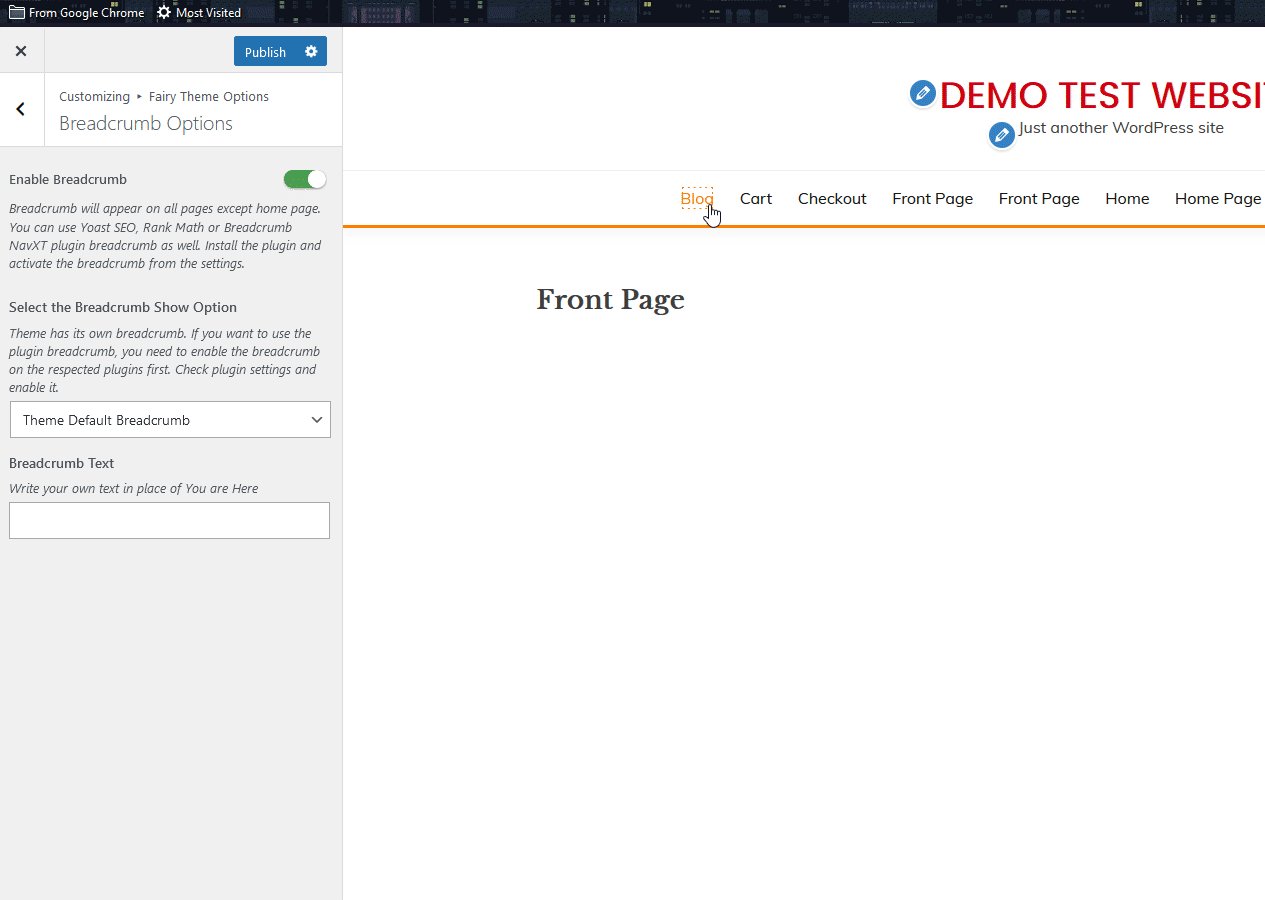
3) Come aggiungere BreadCrumbs in WordPress dal tuo Tema (o rimuoverli)
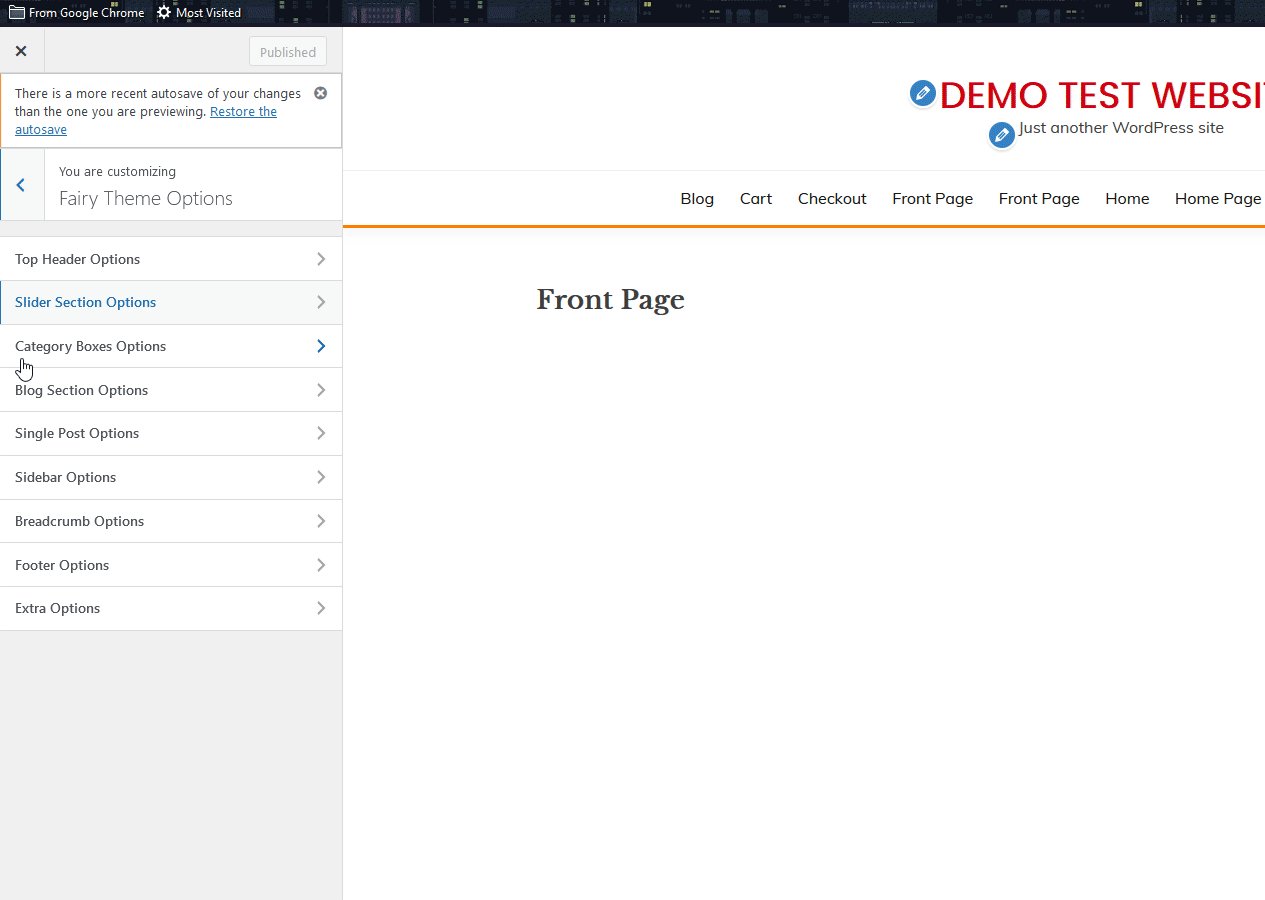
Alcuni temi sono dotati di opzioni breadcrumb dedicate e di solito puoi abilitarli/disabilitarli dalle opzioni del tema. Ad esempio, per il tema Elfo , possiamo andare alle opzioni del tema andando su Aspetto > Personalizza > Scheda Opzioni tema dedicate , che per noi è etichettata come Opzioni tema fata . Una volta lì, facciamo clic su Breadcrumbs e li abilitiamo/disabilitamo con l'interruttore fornito.

Alcuni temi includono anche opzioni aggiuntive per personalizzare i breadcrumb in modo che corrispondano all'aspetto del tuo sito.
Bonus: come disabilitare i breadcrumb
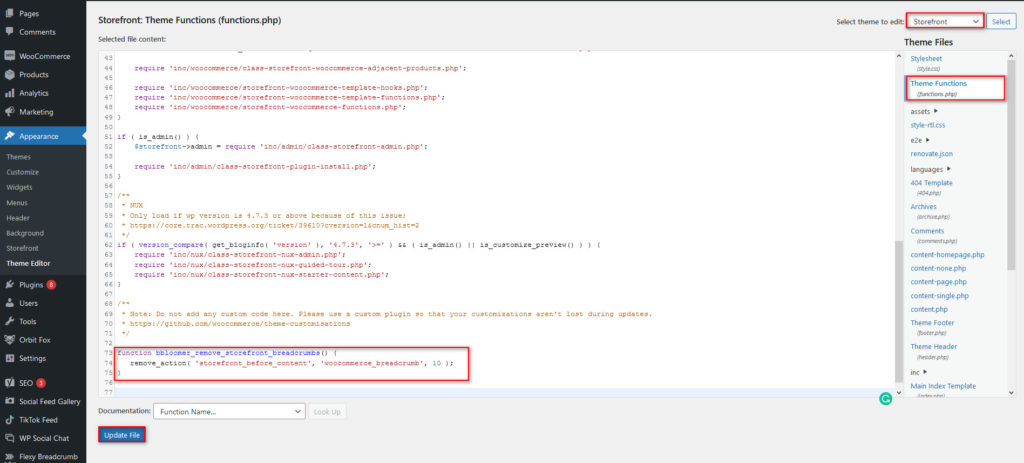
Alcuni temi sono dotati di breadcrumb abilitati per impostazione predefinita, quindi per disabilitarli, devi aggiungere una funzione ai file del tema. Ad esempio, Storefront viene fornito con i suoi breadcrumb dedicati e puoi disabilitarli utilizzando il seguente codice:
add_action('init', 'ql_remove_storefront_breadcrumbs');
funzione ql_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}Aggiungilo semplicemente al tuo file functions.php andando su Aspetto > Editor temi > functions.php .

Dopodiché, ricorda di aggiornare il file e il gioco è fatto. Hai rimosso con successo i breadcrumb dal tuo sito.
Conclusione
Tutto sommato, i breadcrumb possono aiutarti a migliorare la navigazione del tuo sito Web e migliorare l'esperienza del cliente.
In questa guida, abbiamo visto diversi modi per aggiungere breadcrumb al tuo sito WordPress :
- Utilizzo delle opzioni breadcrumb di Yoast SEO
- Con un plugin dedicato
- Attraverso le opzioni del tuo tema (se presente)
Inoltre, ti abbiamo mostrato come rimuovere facilmente i breadcrumb dal tuo sito con un semplice frammento di codice. Infine, tieni presente che potresti dover aggiungere nuovamente lo snippet di codice per aggiungere breadcrumb se cambi il tema.
Per maggiori informazioni su come personalizzare il tuo sito e migliorarne la navigazione, consulta i seguenti tutorial:
- Come modificare i breadcrumb in WordPress
- Come organizzare i prodotti WooCommerce per marchio
- Come aggiungere categorie di prodotti WooCommerce al menu
Hai aggiunto breadcrumb al tuo sito? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto!
