Aggiungi le briciole di pane a Oxygen Builder
Pubblicato: 2022-04-10Questo è un tutorial su come aggiungere facilmente breadcrumb a un sito Web di Oxygen Builder. I breadcrumb sono un potente strumento SEO che non solo rende il tuo sito web più navigabile dagli utenti, ma rende anche più facile per Google l'indicizzazione di tutte le sue pagine. Incorporarli nel tuo sito è una necessità.

Se hai creato un blog o un sito Web con Oxygen Builder, non stai utilizzando un tema WordPress. In genere, i temi WordPress incorporano automaticamente i breadcrumb nel loro design, quindi potresti essere alla ricerca di una guida su come incorporarli manualmente nel tuo sito Web creato con Oxygen Builder.
Benefici del pangrattato
I breadcrumb hanno un comprovato vantaggio sia per la SEO, la visibilità del sito Web e la facilità di interazione.
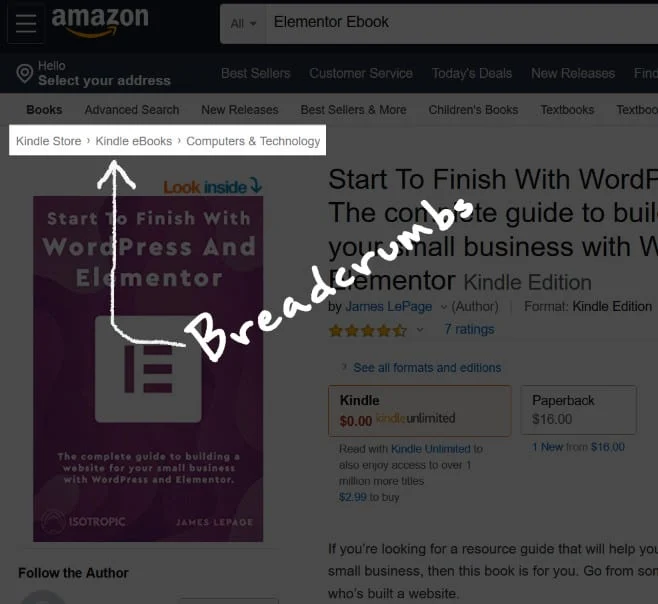
Sono disponibili in tutte le forme e dimensioni diverse, ma per un blog WordPress tradizionale, un breadcrumb potrebbe assomigliare a questo:
Home >> Blog >> Titolo del post
Ecco alcune briciole di pane allo stato brado ⇘

Questo aiuta i tuoi utenti a navigare facilmente attraverso il tuo sito web e rende anche le tue pagine più indicizzabili da parte di Google.
Inoltre, poiché nella pagina sono presenti più collegamenti in un formato strutturato, la frequenza di rimbalzo diminuirà.
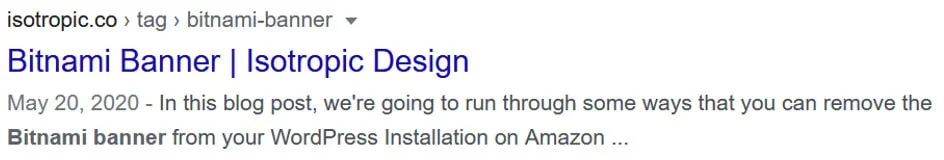
Se sono implementati correttamente sulle tue pagine WordPress, Google li raccoglierà anche e li aggiungerà all'elenco dei motori di ricerca, in questo modo (c'è un markup dello schema designato che la maggior parte dei plugin inserisce nel tuo meta.)

Questo mette più collegamenti nella pagina di ricerca di Google, portando a più traffico organico. Come puoi vedere, non c'è davvero modo che i breadcrumb abbiano un impatto negativo sul tuo sito Web, quindi incorporarli nel tuo design è un'ottima idea.
Esaminiamo un paio di modi per aggiungere facilmente breadcrumb a Oxygen Builder.
Come aggiungere breadcrumb a Oxygen Builder
In genere, se stai utilizzando un plug-in SEO, genererà automaticamente breadcrumb per te. Tuttavia, poiché Oxygen Builder richiede di creare tutto da zero, dovrai inserire manualmente il codice che costituisce i breadcrumb in modelli di pagina/post.
Innanzitutto, identifica dove vuoi che i breadcrumb vengano visualizzati nel tuo sito web. In genere, questa sarebbe una singola pagina di post del blog o forse una pagina secondaria.
Per rendere tutto più semplice, ti consigliamo di utilizzare i modelli per costruire la struttura dei singoli post del blog. L'aggiunta di breadcrumb ai modelli ti evita la necessità di aggiungere breadcrumb a ogni singolo post o pagina del blog.

A seconda del plugin SEO, il codice che dovrai incorporare nella pagina cambia. Per prima cosa, esaminiamo il processo effettivo di aggiunta di breadcrumb a un sito Web di Oxygen Builder, quindi daremo un'occhiata al codice specifico per i plugin più diffusi.
Esistono due modi principali per aggiungere breadcrumb a un sito Web di Oxygen Builder:

Blocco codice : a volte, il tuo plug-in ti fornisce uno snippet di codice PHP che deve essere aggiunto a un file del tema. Con Oxygen Builder, puoi facilmente utilizzare un blocco di codice per aggiungere questo snippet direttamente nel tuo modello di pagina. a nostro avviso, questa è la soluzione migliore e se riesci a identificare uno snippet PHP che funzioni con il tuo plugin, questa è la strada che dovresti prendere.

Codice breve : molti plug-in SEO offrono anche codici brevi che possono essere utilizzati troppo rapidamente per incorporare breadcrumb nei post. Con alcuni plug-in, puoi utilizzare lo shortcode fornito, aggiunto a un modello di contenuto in Oxygen Builder e raccogliere i frutti delle briciole di pane sul tuo sito.

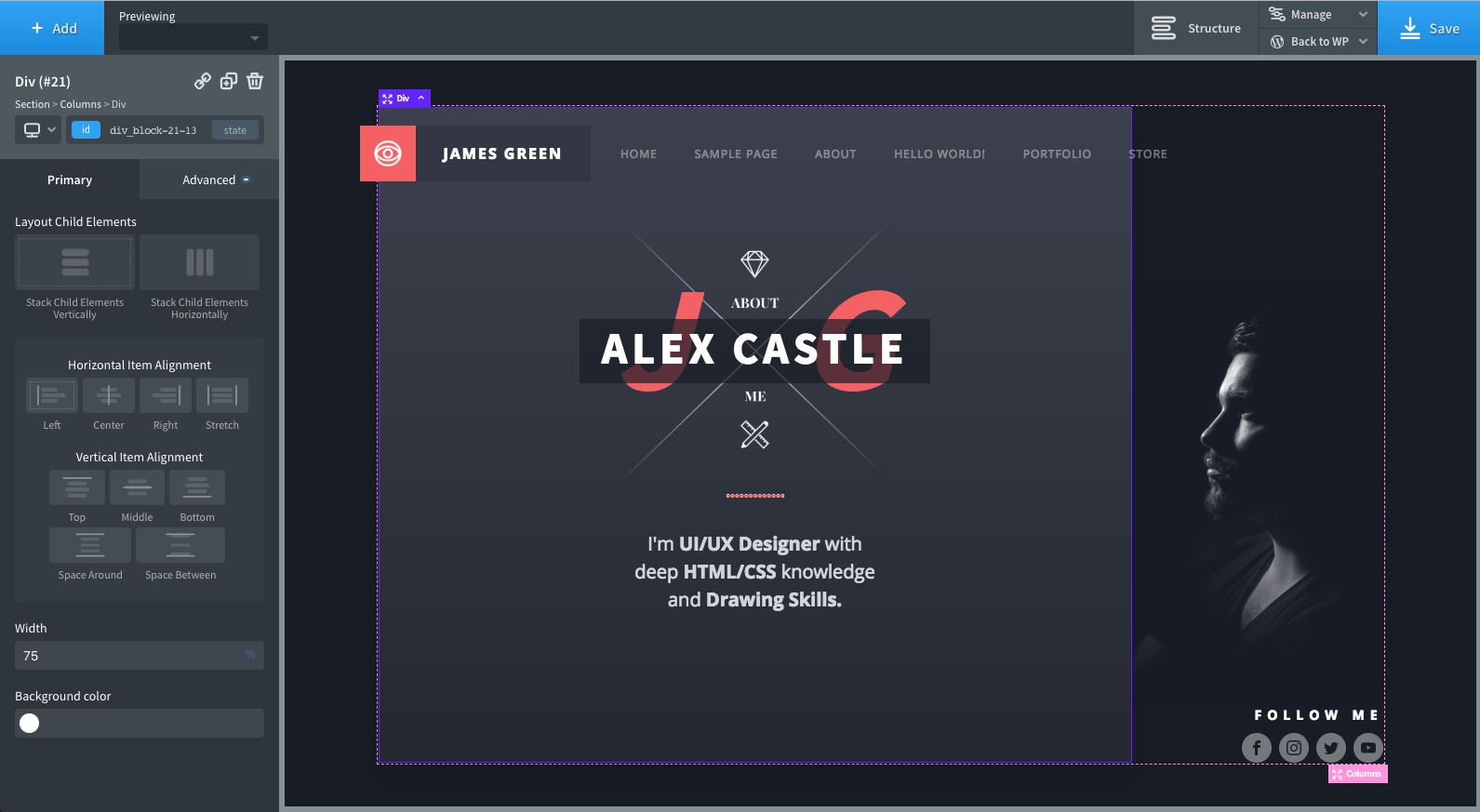
Il processo generale per aggiungere l'elemento reale al sito è questo.
Innanzitutto, identifica il codice o il codice breve necessario per aggiungere il breadcrumb al tuo sito. Quindi, carica l'editor di Oxygen Builder per il rispettivo modello.
Usando lo shortcode block o il code block, inseriscilo direttamente nella parte della pagina o del post in cui vuoi visualizzare i breadcrumb. Con il tuo plug-in SEO, configurerà automaticamente la meta e la codifica dei breadcrumb per conformarsi alle migliori pratiche di Google.

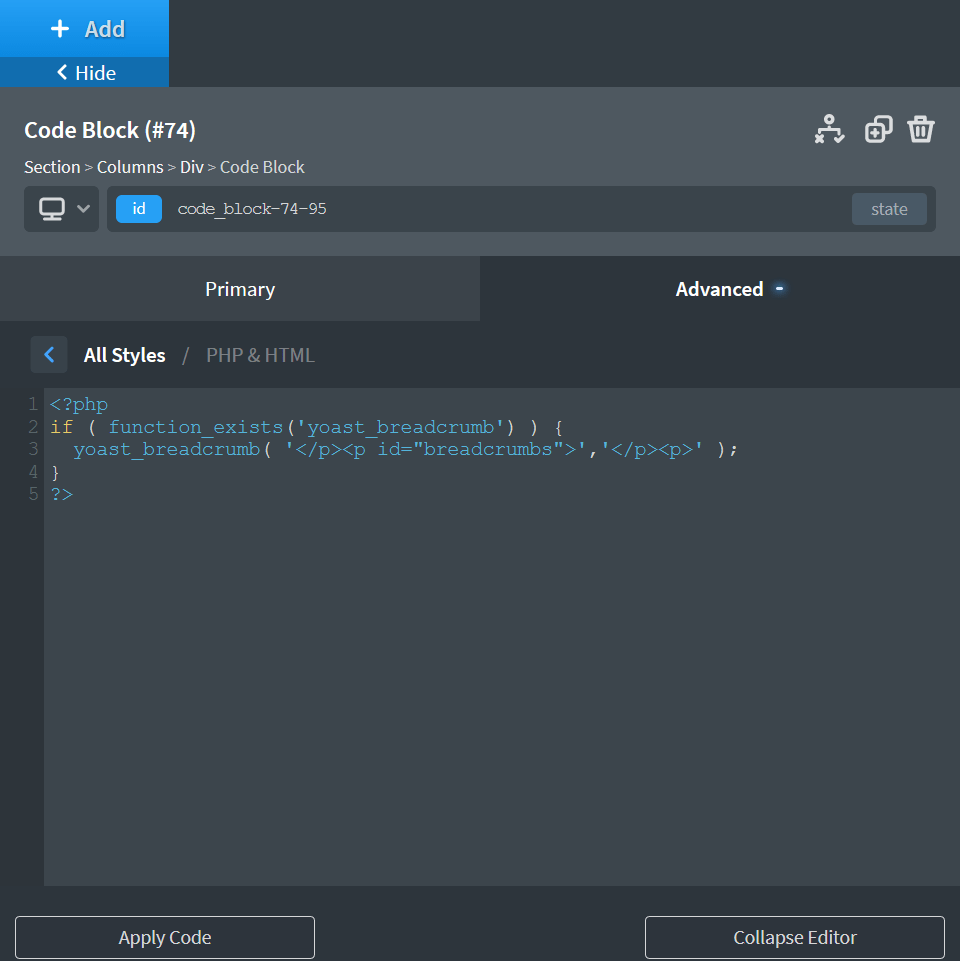
Aggiunta di breadcrumb all'ossigeno tramite blocco di codice PHP 
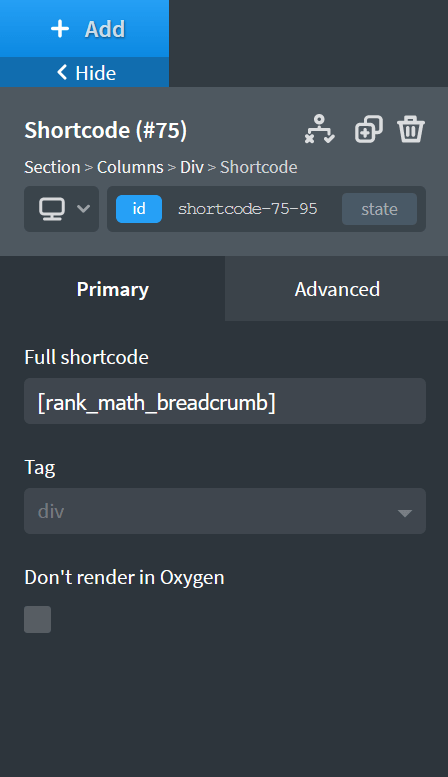
Aggiunta di breadcrumb all'ossigeno tramite Shortcode Block
Infine, salva la pagina e conferma che i breadcrumb sono stati applicati al front-end del tuo sito Web Oxygen.
Ora, diamo un'occhiata ad alcuni dei codici che puoi utilizzare per aggiungere breadcrumb al tuo sito Web Oxygen Builder.
Tratteremo qui i plugin SEO più popolari, ma se il tuo non è in questo elenco puoi facilmente capire il codice breve o il codice PHP andando alla rispettiva documentazione o inviando una richiesta di supporto al team di sviluppo.
Aggiungi le briciole di pane al generatore di ossigeno
Usa il blocco di codice in Oxygen Builder per aggiungere questo frammento di codice PHP al tuo modello.
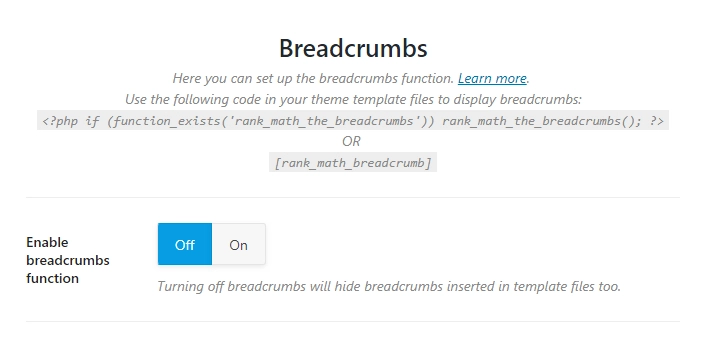
Aggiungi i breadcrumb di RankMath a Oxygen Builder
Usa il blocco shortcode in Oxygen Builder per implementare i breadcrumb Rankmath nel tuo sito web.

Se lo shortcode non funziona, puoi anche utilizzare il blocco di codice e aggiungere questo frammento di codice PHP:

Nota a margine, Rankmath è il nostro plugin SEO consigliato per Oxygen.
Aggiungi le breadcrumb SEOPress a Oxygen Builder
Usa il blocco di codice per aggiungere questo PHP:
Puoi anche utilizzare il blocco del codice breve in Oxygen Builder per aggiungere questo:

Aggiungi breadcrumb NavXT breadcrumb a Oxygen Builder
Aggiungilo tramite un blocco di codice.
Conclusione
Questo post dovrebbe aver introdotto un paio di modi che puoi utilizzare per aggiungere facilmente breadcrumb al tuo sito Web di Oxygen Builder. Questi sono ottimi per SEO e usabilità, riducendo le frequenze di rimbalzo e aumentando le classifiche. Con Oxygen Builder, è facile incorporare questo elemento del tuo sito web ovunque tu voglia utilizzando modelli e blocchi di codice/codici brevi.
