Come aggiungere CAPTCHA all'accesso a WooCommerce
Pubblicato: 2021-09-18Vuoi aggiungere un ulteriore livello di sicurezza al tuo negozio online? Siete venuti nel posto giusto. In questo articolo, ti mostreremo diversi metodi per aggiungere CAPTCHA all'accesso a WooCommerce e configurarlo nel modo giusto.
Cos'è CAPTCHA?
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) è una tecnica moderna utilizzata per aggiungere la verifica dell'utente a qualsiasi sito Web o app mobile. In altre parole, i CAPTCHA vengono utilizzati per distinguere gli esseri umani reali dai bot per rendere il tuo sito più sicuro. Il CAPTCHA crea semplici sfide e le mostra sul front-end e l'utente deve risolverle per accedere al sito. Poiché i bot non possono risolvere il CAPTCHA, puoi filtrare il traffico indesiderato e impedire ai bot di entrare nel tuo sito web.
Quindi, se vuoi tenere i bot lontani dal tuo login, registrazione e altre pagine importanti, l'aggiunta di CAPTCHA è una buona opzione.
Anche i provider CDN come Cloudflare hanno incluso questa tecnologia e ti consentono di aggiungere un livello di sicurezza al tuo sito web.
Tipi di CAPTCHA
Ora diamo un'occhiata ai diversi tipi di CAPTCHA e come funzionano.
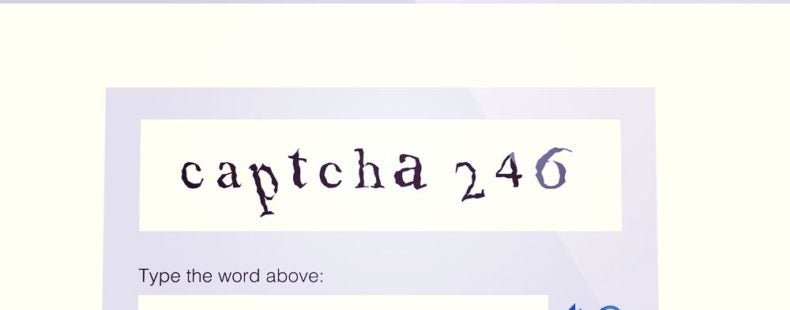
1) Testo CAPTCHA

Per accedere a una pagina specifica o eseguire un'attività come l'invio di un modulo, i visitatori devono inserire il testo mostrato nell'immagine in una casella di invio. Se inseriscono il testo correttamente, verranno reindirizzati alla pagina successiva. Ma se il testo non è accurato, il sistema genererà automaticamente un altro CAPTCHA di testo che gli utenti dovranno inserire.
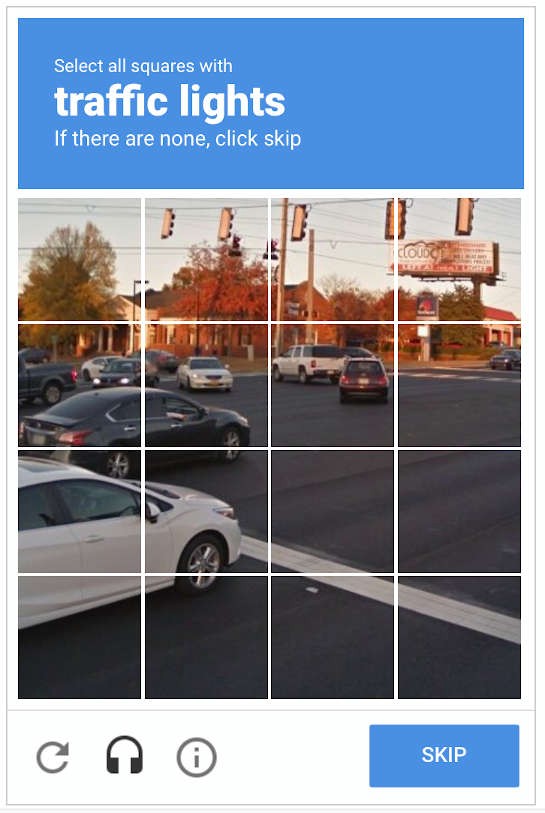
2) CAPTCHA dell'immagine

È il tipo CAPTCHA più comune e ampiamente utilizzato. Gli utenti devono scegliere le caselle di immagini giuste a seconda dei requisiti per verificare che non siano un robot. Se l'immagine o le istruzioni non sono chiare, i visitatori possono saltare il CAPTCHA e riceverne uno nuovo.
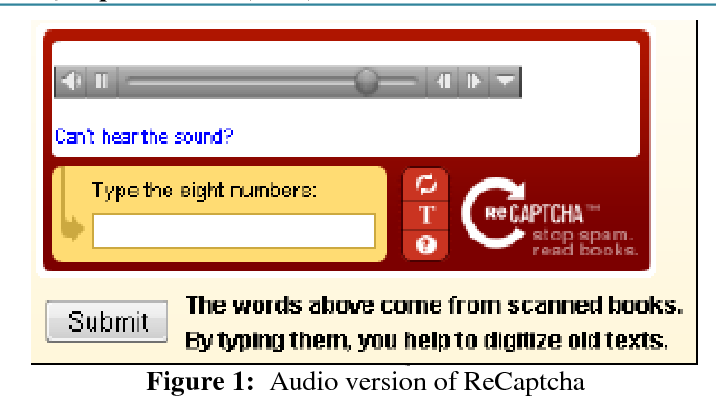
3) CAPTCHA audio

Quando usi il CAPTCHA audio, i visitatori del tuo sito web devono ascoltare un file audio specifico e inserire le parole/numeri che sentono in una casella di invio. Questo è più sicuro del CAPTCHA di immagini o di testo ma non è comune come gli altri tipi.
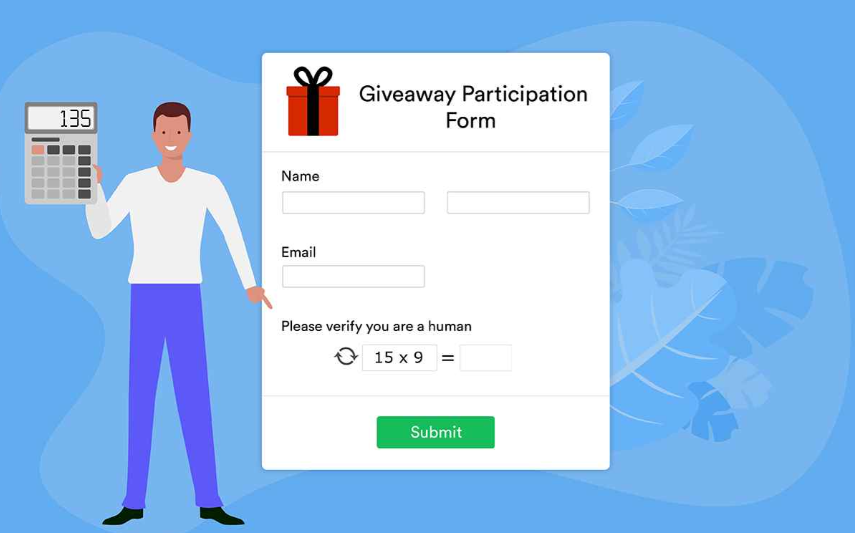
4) CAPTCHA matematico

Questo è probabilmente uno dei tipi di CAPTCHA più impegnativi in questo elenco. Quando configuri CAPTCHA matematico sul tuo sito, gli utenti devono risolvere un calcolo per accedere a una pagina specifica o eseguire una determinata azione. La maggior parte delle volte, i calcoli sono facili, ma i visitatori possono anche aggiornare il CAPTCHA per ottenerne uno nuovo.
Perché aggiungere Captcha all'accesso in WooCommerce?
Se vuoi proteggere il tuo negozio da registrazioni di spam e bot, dovresti aggiungere CAPTCHA al tuo login WooCommerce. Le pagine di accesso e i moduli di contatto sono alcune delle pagine più colpite dagli hacker. Ecco perché non è consigliabile utilizzare il modulo di accesso predefinito di WordPress.

Come puoi vedere, non ci sono livelli di sicurezza aggiuntivi lì. Utilizzando le credenziali dell'account corrette, chiunque può accedere all'account. Gli hacker utilizzano software che provano diverse combinazioni di nome utente e password finché non trovano la giusta combinazione. Abbiamo già visto come personalizzare la pagina di accesso di WordPress per evitarlo, ma dovresti anche aggiungere un altro livello di sicurezza.
L'aggiunta di CAPTCHA alla pagina di accesso di WooCommerce è un modo eccellente per rendere il tuo sito più sicuro e proteggere i loro siti Web dagli hacker. Gli hacker spesso utilizzano software per forzare la pagina di accesso e accedere ai siti. Tuttavia, se aggiungi una casella di verifica CAPTCHA alla pagina di accesso, il software non sarà in grado di completare l'operazione.
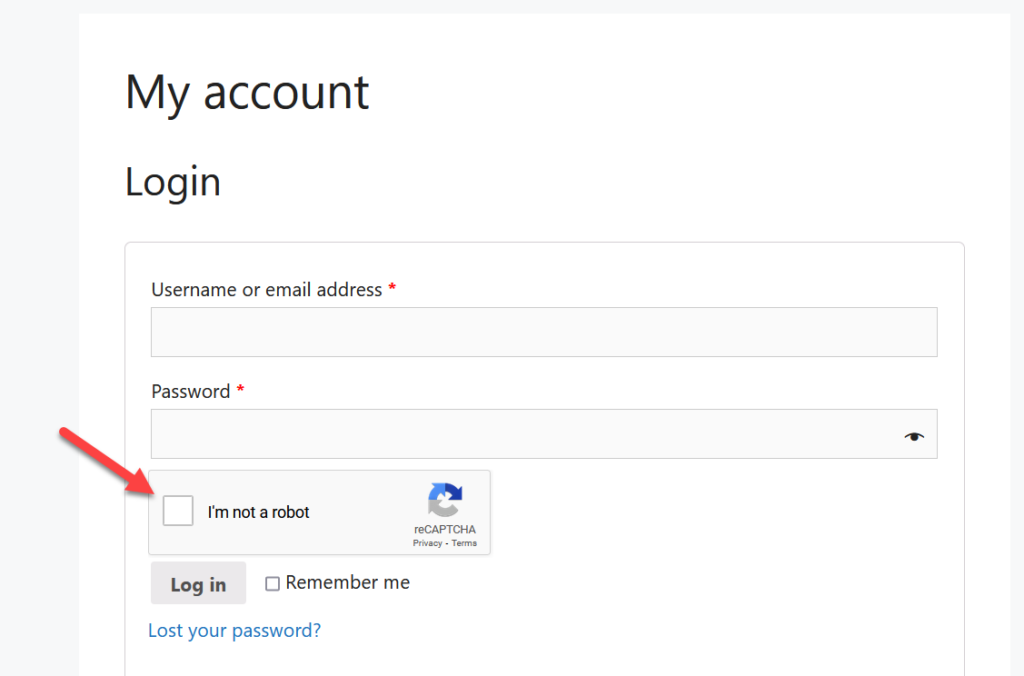
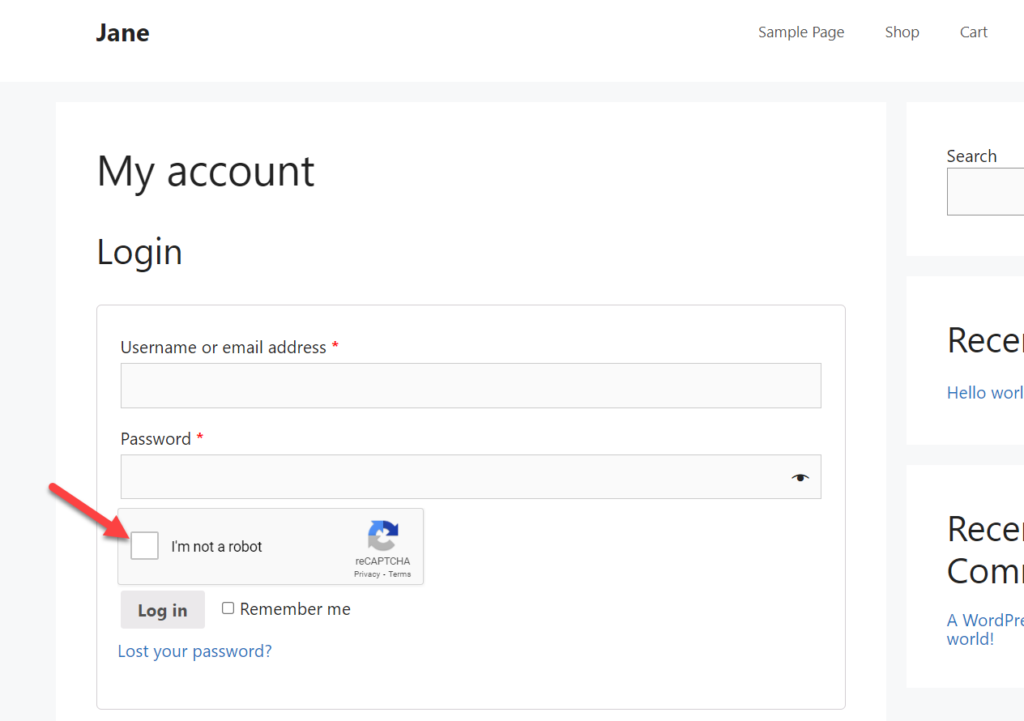
Dopo aver aggiunto CAPTCHA, il tuo modulo di accesso sarà simile al seguente:

Anche se l'utente ha inserito le credenziali di accesso corrette, deve risolvere il CAPTCHA prima di accedere alla dashboard dell'account.
Ora che sai perché devi aggiungere CAPTCHA al login di WooCommerce, impariamo come farlo e prevenire lo spam.
Come aggiungere CAPTCHA all'accesso a WooCommerce
Esistono due modi per aggiungere CAPTCHA a WooCommerce:
- Utilizzo dei plugin
- Programmaticamente
Diamo un'occhiata a ciascun metodo, così puoi scegliere quello migliore per te.
1) Aggiungi CAPTCHA usando i plugin
Esistono diversi plugin che puoi utilizzare per aggiungere CAPTCHA al tuo sito. In questa sezione, ci concentreremo su due strumenti:
- reCaptcha di BestWebSoft
- noCAPTCHA e reCAPTCHA avanzati
1.1) reCaptcha di BestWebSoft
reCaptcha di BestWebSoft è uno dei plugin CAPTCHA gratuiti più popolari disponibili sul mercato. Vediamo come configurarlo.
1.1.1) Installazione e Attivazione
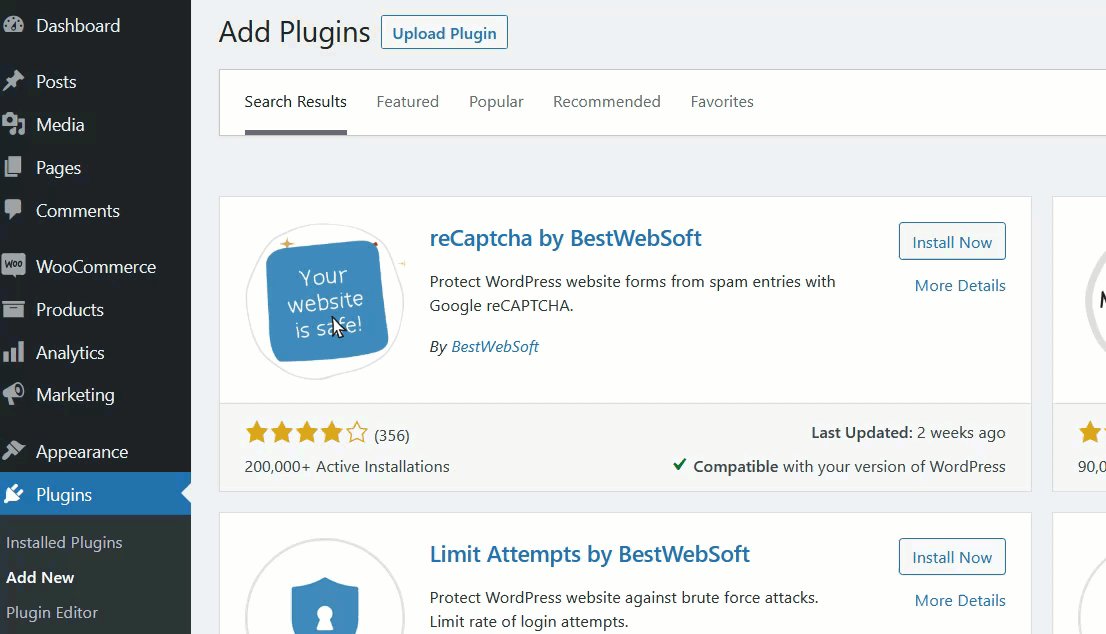
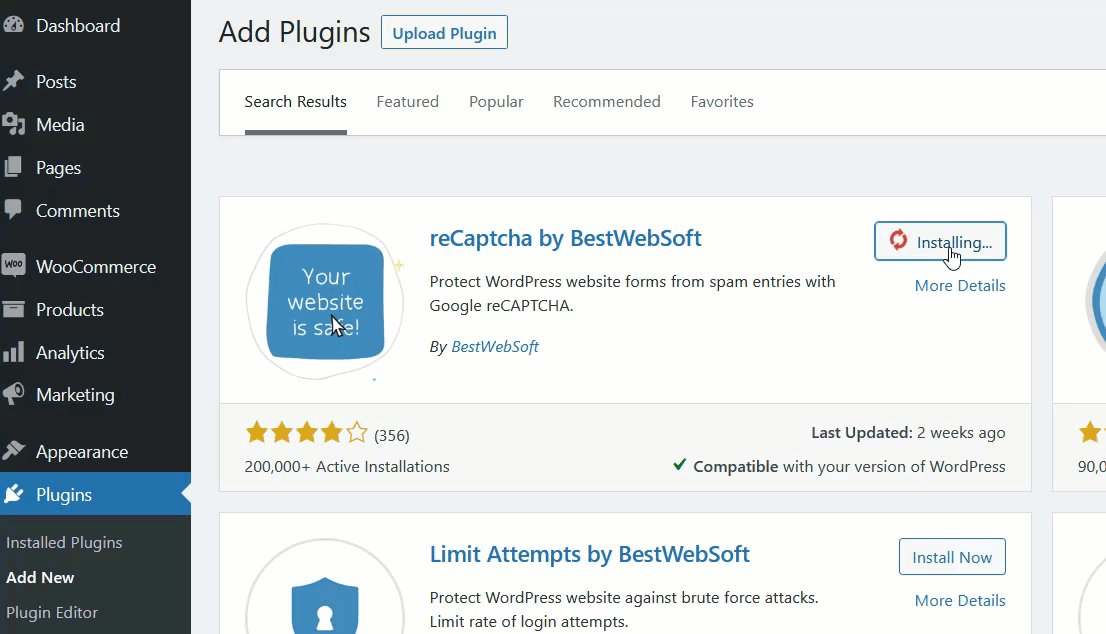
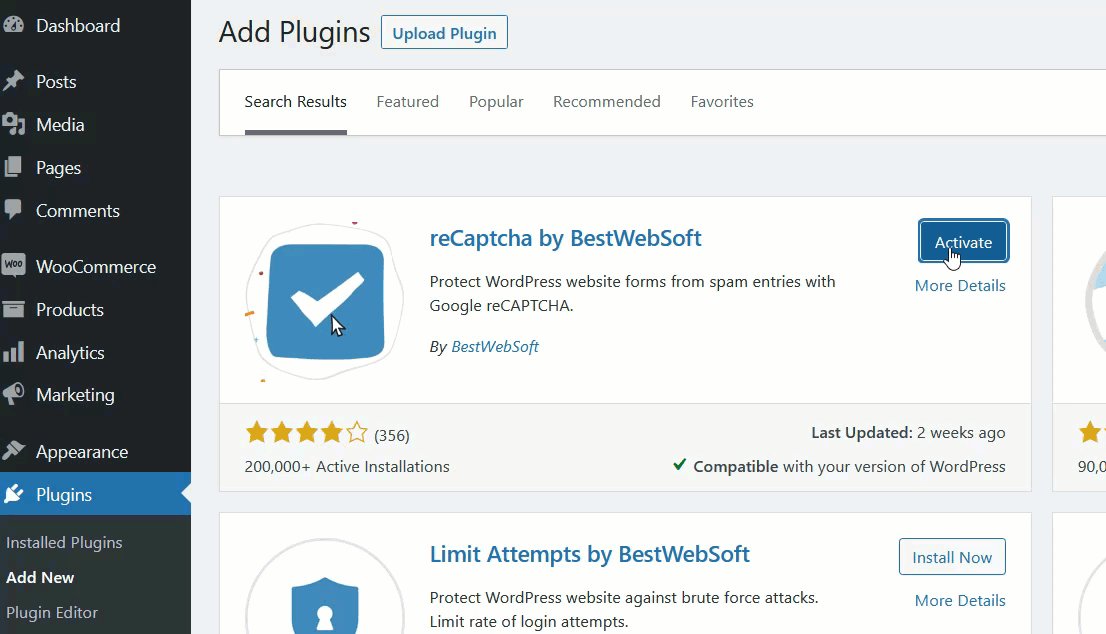
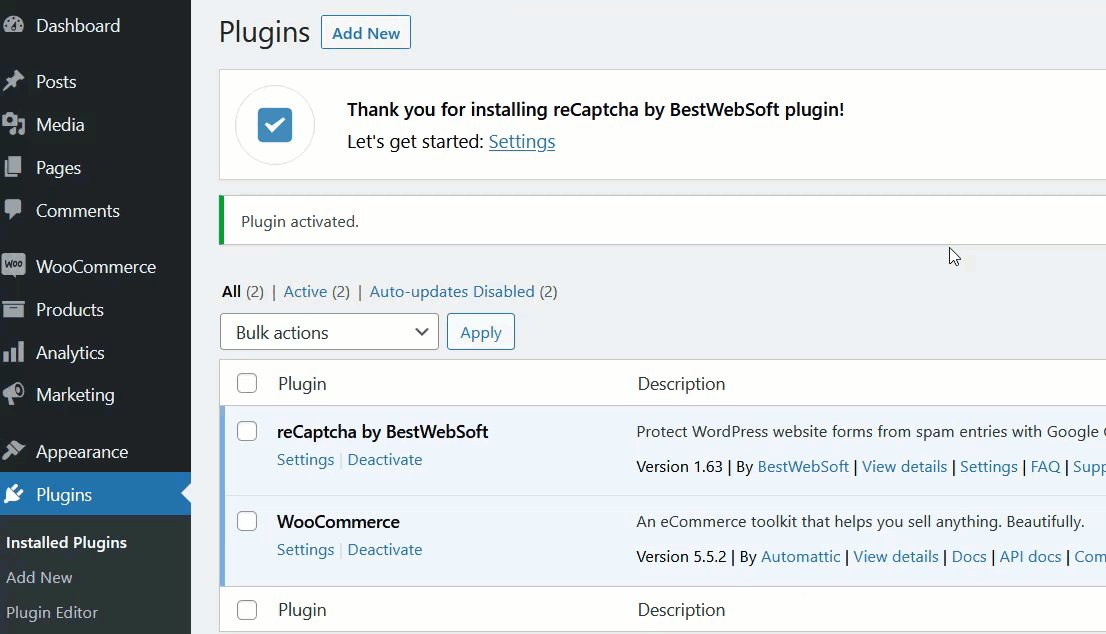
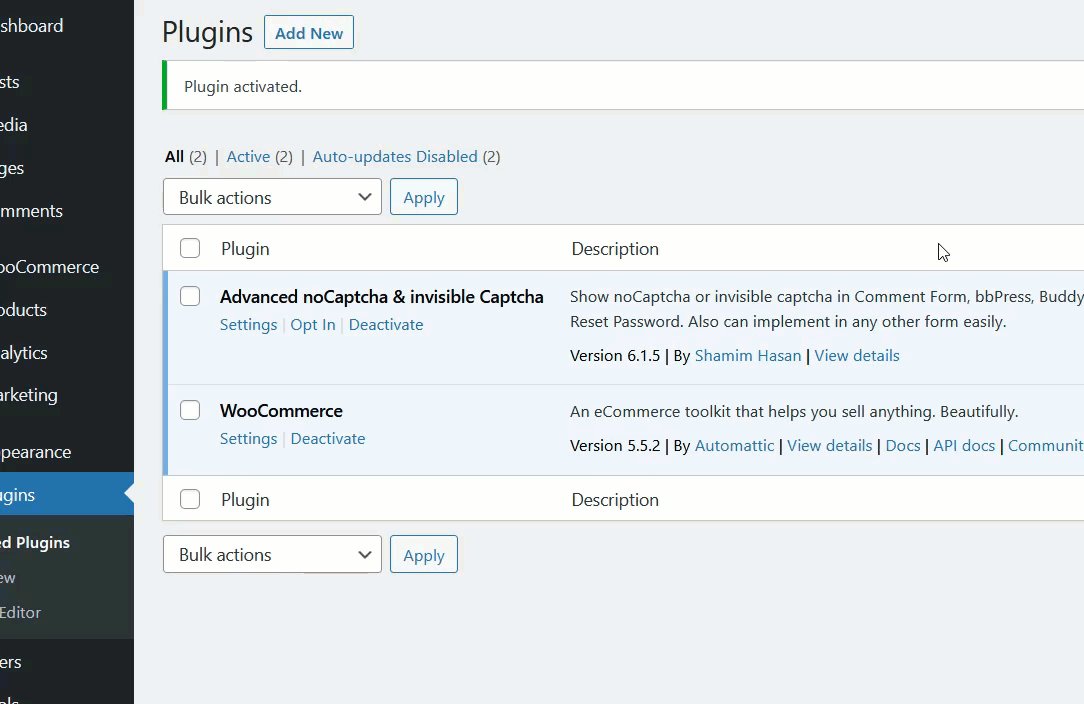
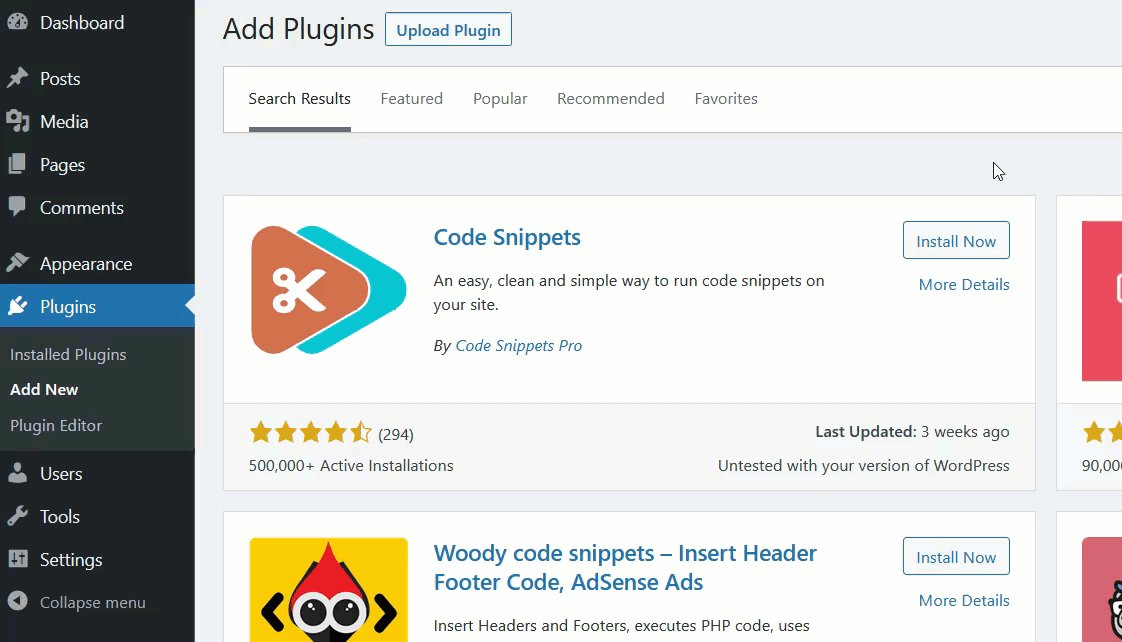
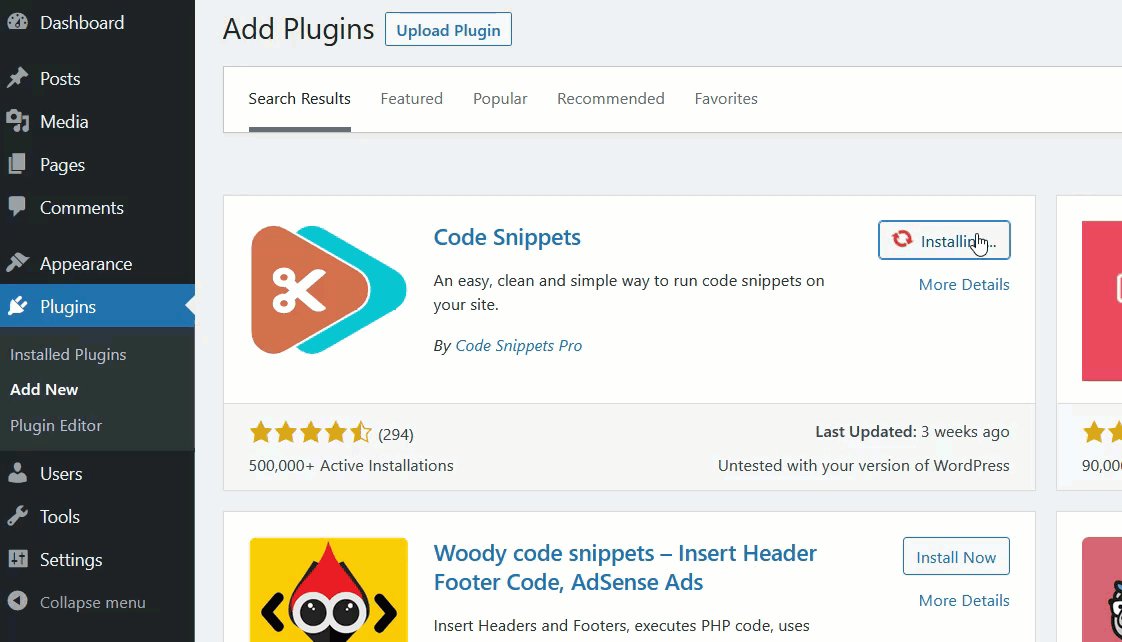
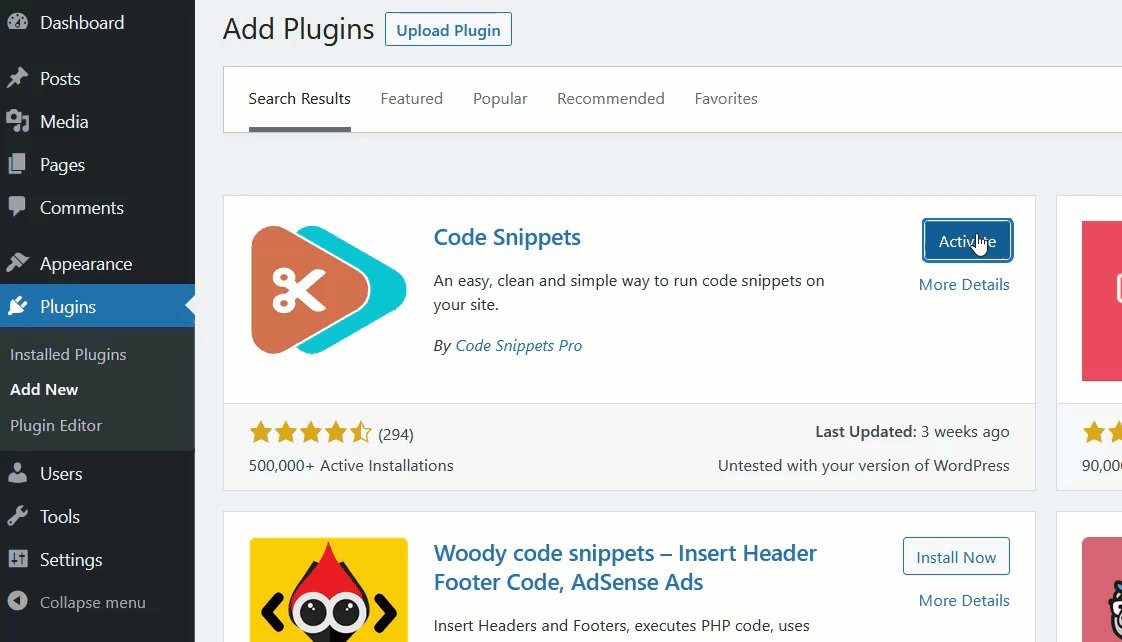
Innanzitutto, accedi al tuo sito Web WordPress e vai su Plugin> Aggiungi nuovo . Quindi, cerca reCaptcha di BestWebSoft, premi Installa ora e attivalo.

1.1.2) Configurazione
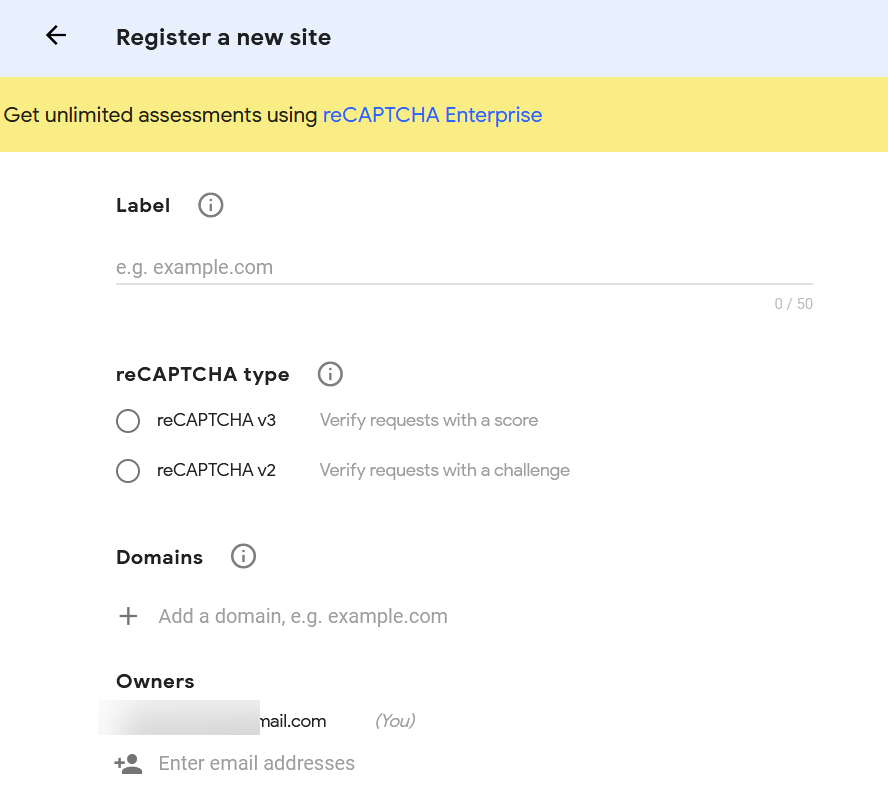
Una volta attivato il plugin, vai alla console di amministrazione di Google reCAPTCHA e completa la registrazione. Per registrarsi ad un nuovo sito web è necessario inserire:
- Etichetta
- tipo reCAPTCHA
- Domini
- Proprietari

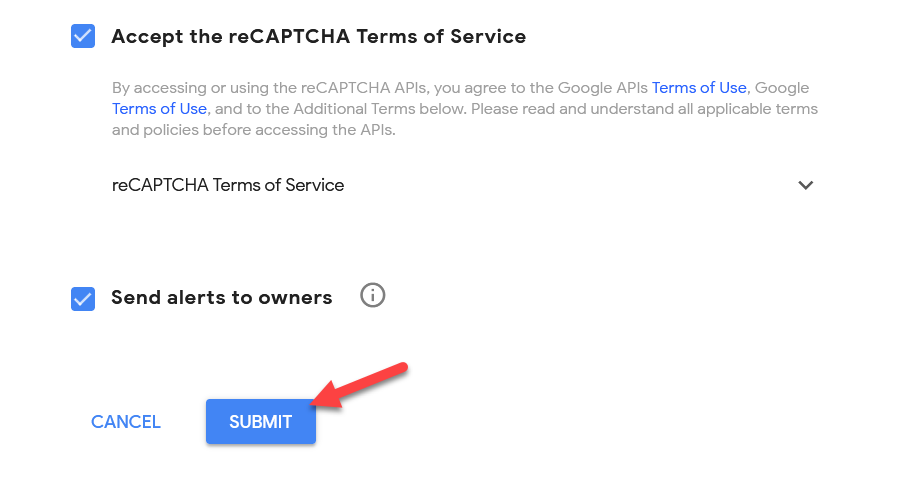
Dopo aver compilato le informazioni richieste, inviare il modulo.

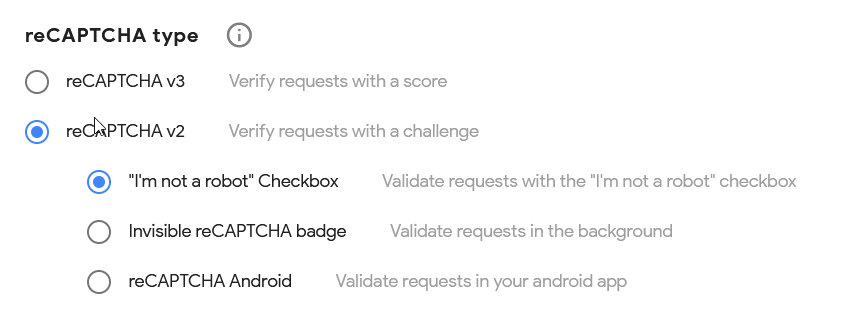
Nel nostro caso, abbiamo selezionato il reCAPTCHA v2, che è il tipo reCAPTCHA più semplice disponibile nell'elenco.

Ci sono 3 opzioni che puoi selezionare. Ti consigliamo di selezionare la casella di controllo Non sono un robot , che è la convalida più comune.
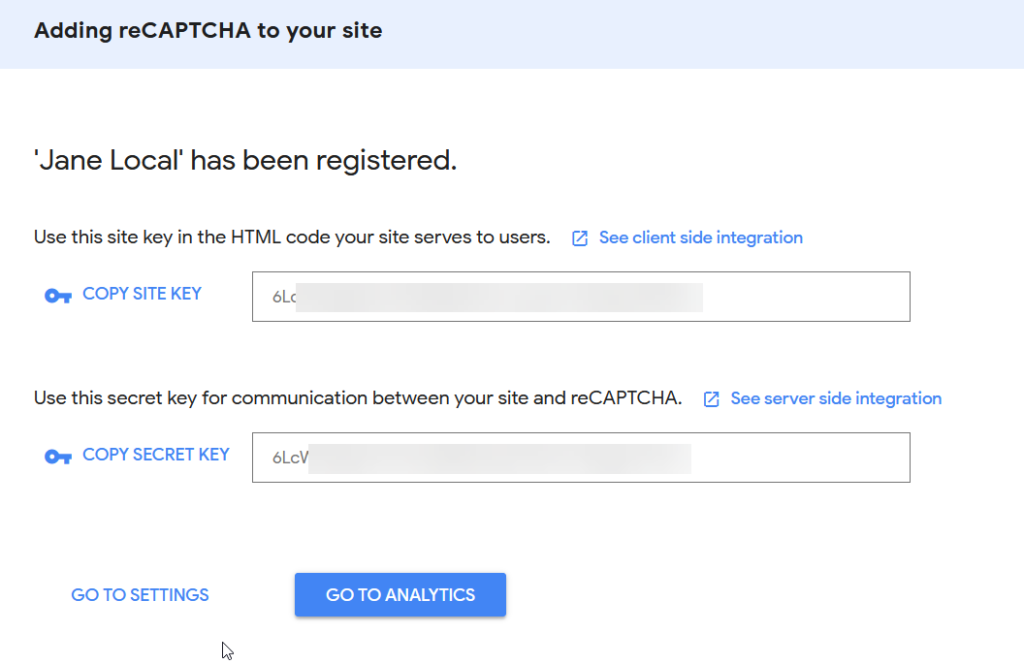
Una volta inviato il modulo, la piattaforma visualizzerà sullo schermo due chiavi: la chiave del sito e la chiave segreta.

Copiali e mettili da qualche parte a portata di mano poiché li utilizzerai in un minuto.
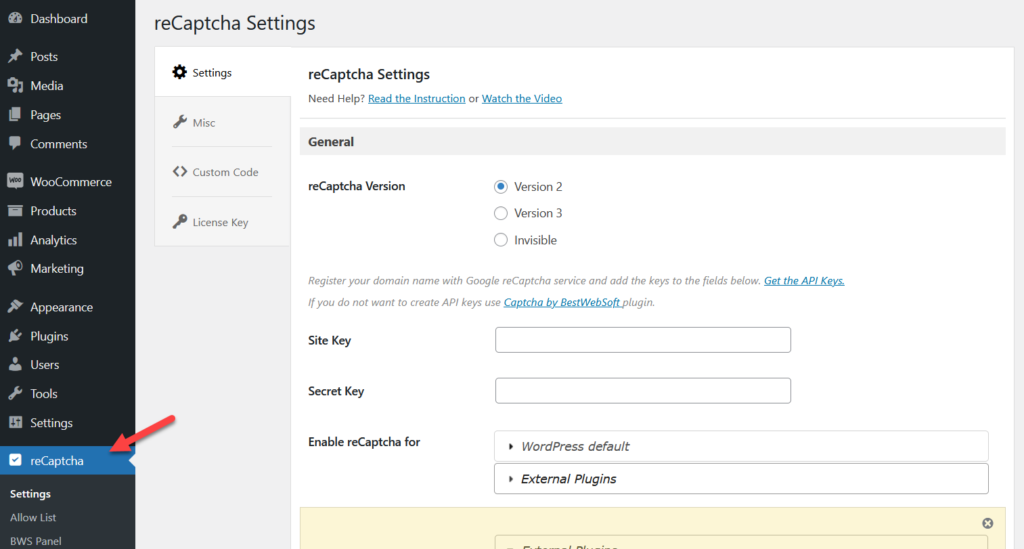
Ora torna alla dashboard di WordPress e vai alle impostazioni di reCAPTCHA .

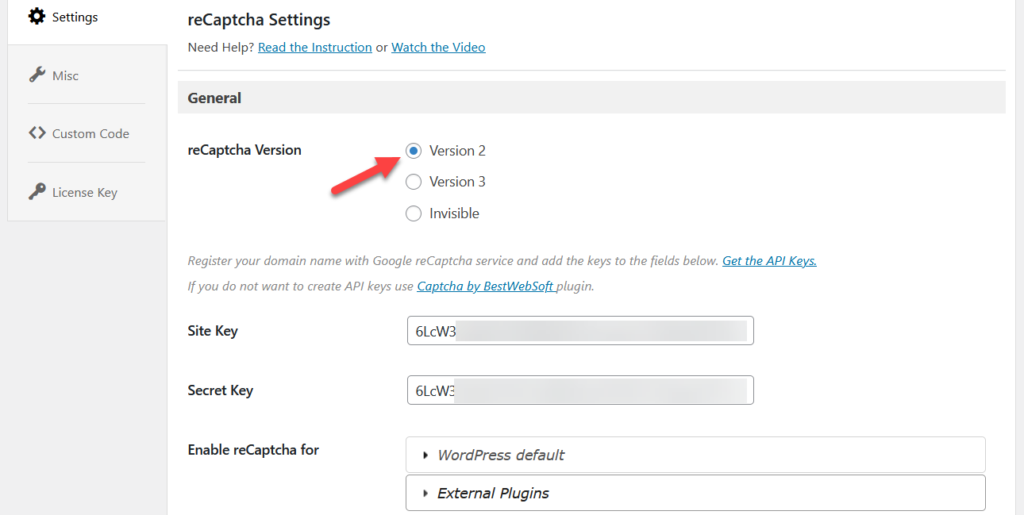
Incolla le chiavi e prima di premere il pulsante di invio, assicurati di aver selezionato la stessa versione che hai scelto prima.

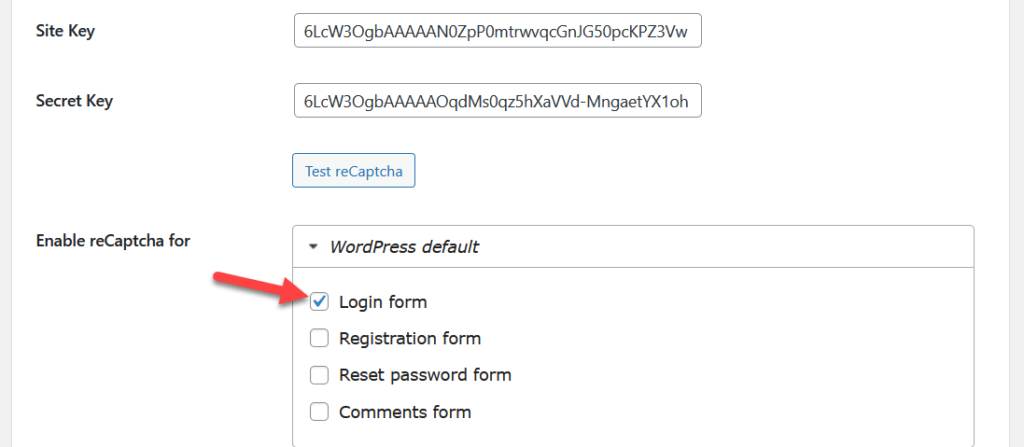
Quindi, scorri fino in fondo alla pagina e vedrai alcune pagine predefinite di WordPress. Seleziona le pagine a cui vuoi aggiungere CAPTCHA. Per questa dimostrazione, selezioneremo la pagina di accesso, ma puoi anche selezionare più pagine. Puoi anche nascondere CAPTCHA per determinati ruoli utente.

Dopodiché, salva le impostazioni e il gioco è fatto!
1.3) Prove
Per verificare che tutto funzioni correttamente, vai alla tua pagina di accesso utilizzando una finestra di navigazione in incognito e vedrai una casella CAPTCHA sotto il campo della password.

Se non riesci a vedere una casella di controllo nel front-end, è perché hai inserito le chiavi sbagliate o hai selezionato il tipo reCAPTCHA sbagliato. Torna alle impostazioni e ricontrolla le opzioni del plug-in.
Ecco come puoi aggiungere CAPTCHA alla pagina di accesso predefinita di WordPress. Se stai utilizzando la pagina di accesso predefinita di WordPress come pagina di accesso di WooCommerce, questa è un'ottima opzione. Tuttavia, se stai utilizzando una pagina dedicata generata da WooCommerce, devi utilizzare la versione premium di questo plugin.
Attualmente, la versione gratuita di reCAPTCHA non include l'integrazione con WooCommerce. La versione premium, tuttavia, sbloccherà integrazioni più potenti e funzionalità più avanzate per 21 USD all'anno.
Dopo averlo acquistato, devi verificare la chiave di licenza e quindi aggiungere le opzioni reCAPTCHA ai campi di accesso, registrazione o reimpostazione della password di WooCommerce.

Se vuoi aggiungere un campo CAPTCHA alla pagina di accesso di WooCommerce senza pagare nulla, abbiamo un altro plugin per te.

1.2) NoCAPTCHA e reCAPTCHA avanzati (V2 e V3)
Advanced noCAPTCHA & reCAPTCHA è un eccellente plugin gratuito per aggiungere facilmente CAPTCHA al tuo sito. Vediamo come configurarlo per proteggere il tuo sito.
1.2.1) Installazione e Attivazione
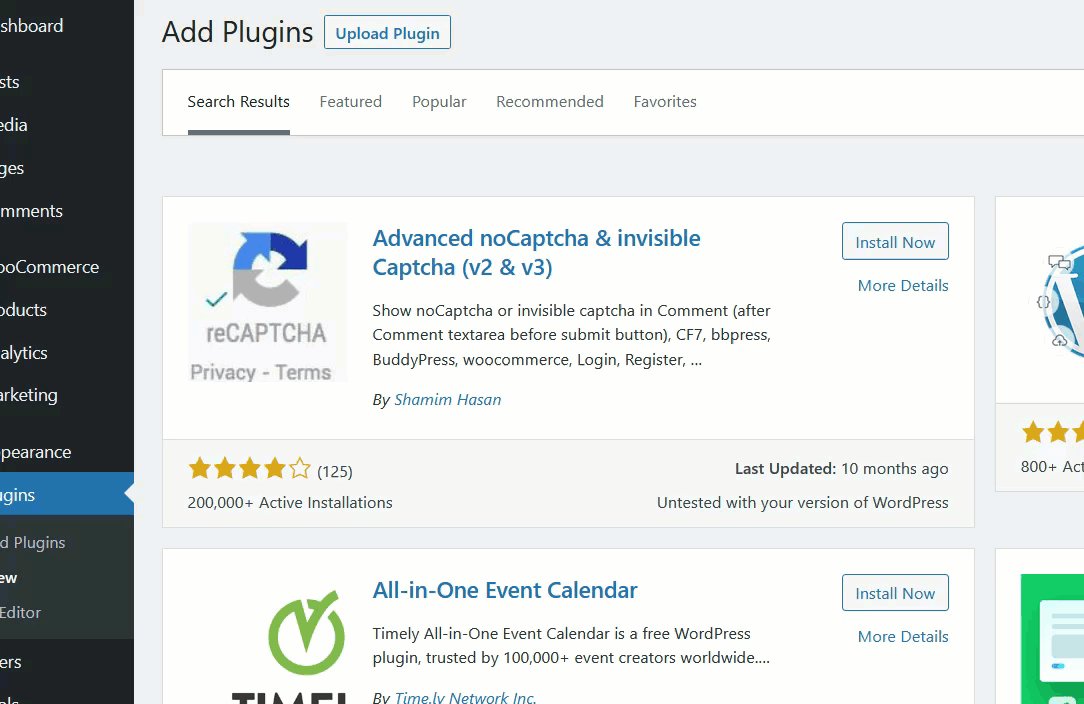
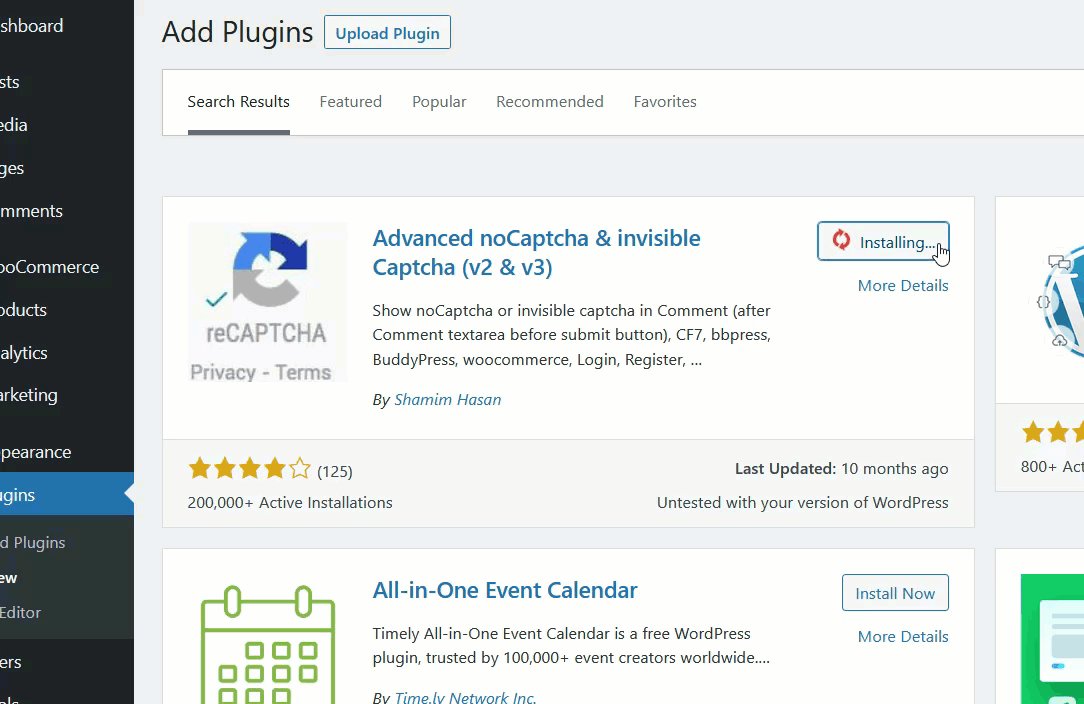
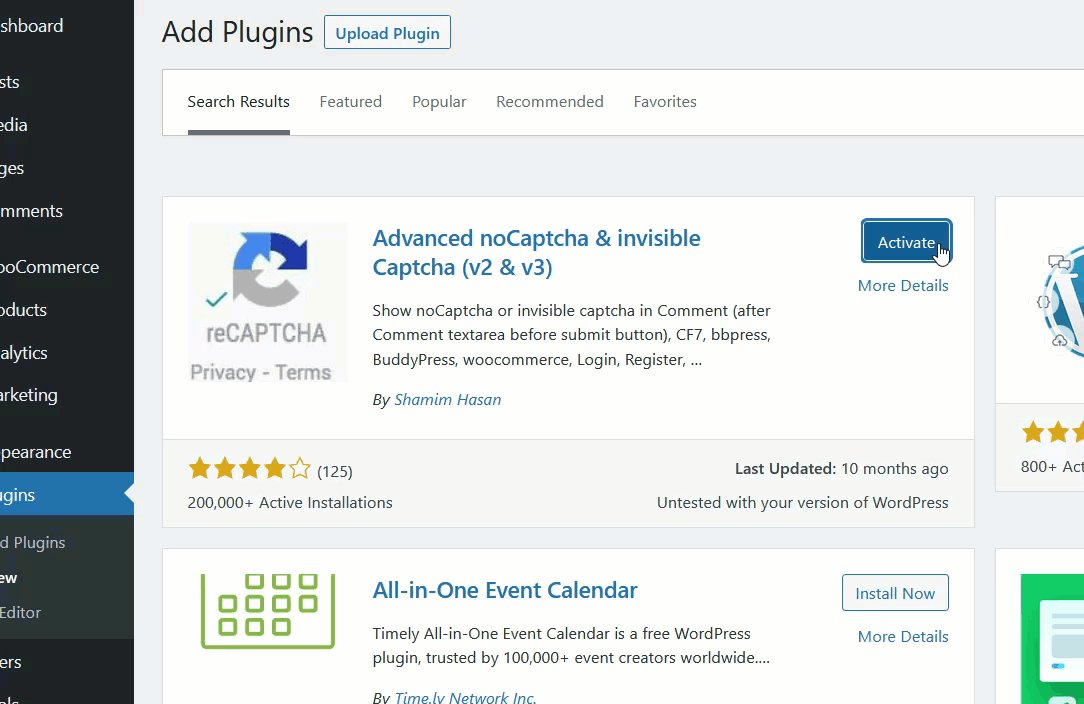
Come al solito, la prima cosa che devi fare è installare e attivare il plugin sul tuo sito web. Vai su Plugin> Aggiungi nuovo, cerca il plug-in e installalo.

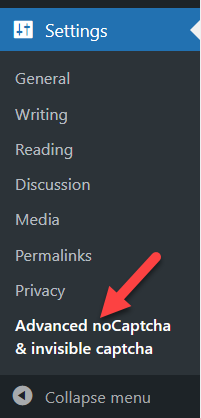
Dopo aver attivato lo strumento, vedrai le impostazioni del plug-in nella sezione Impostazioni .

1.2.2) Configurazione
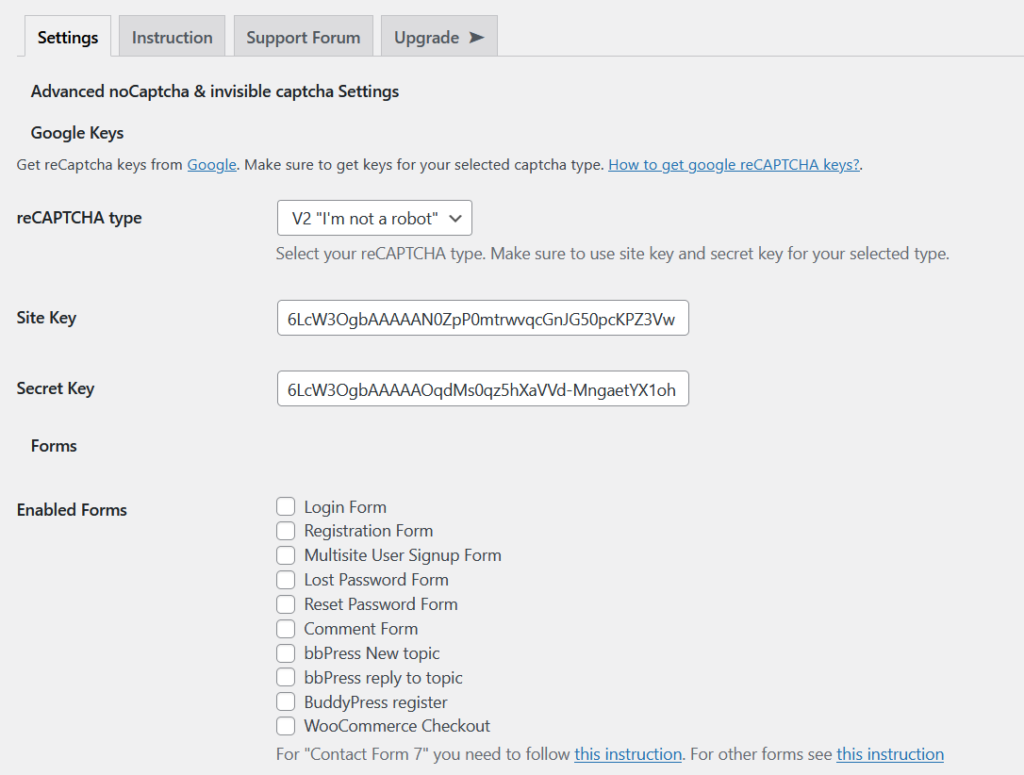
La configurazione di questo strumento è minima. Vai alla console di amministrazione di Google reCAPTCHA e completa la registrazione. Ricordarsi di selezionare il tipo di CAPTCHA desiderato e di copiare la chiave del sito e la chiave segreta.
Quindi, seleziona il tipo reCAPTCHA e incolla la chiave del tuo sito e la chiave segreta nei campi corrispondenti.

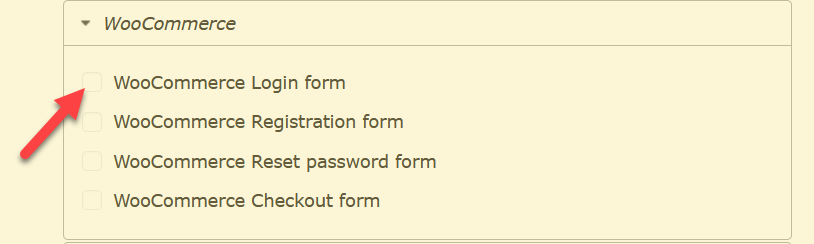
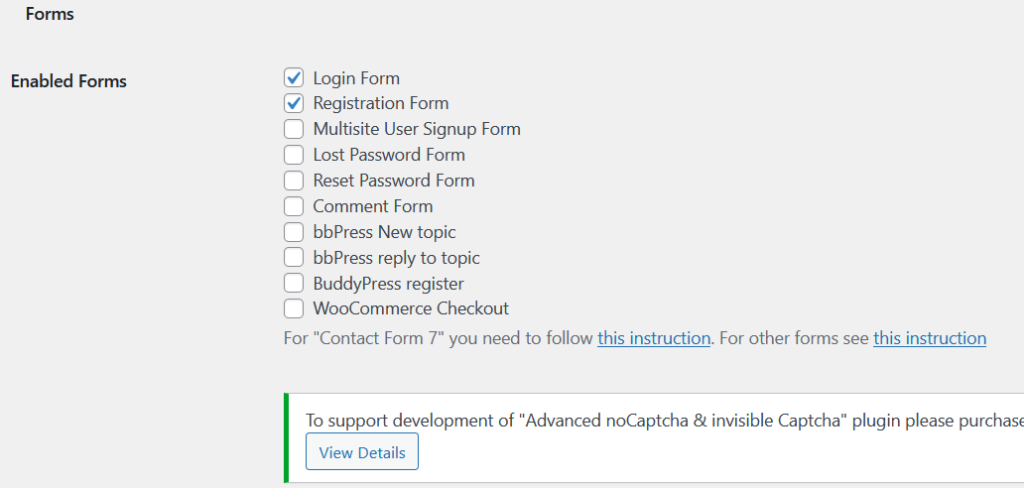
Successivamente, scegli i moduli che desideri proteggere con reCAPTCHA. In questo caso, selezioneremo il nostro modulo di accesso e registrazione. Successivamente, salva le modifiche.

1.2.3) Collaudo
Dopodiché, è il momento di controllare la tua pagina di accesso a WooCommerce. Apri la pagina di accesso in una finestra di navigazione in incognito e dovresti vedere una casella reCAPTCHA lì.

Questo è tutto! Ecco come puoi facilmente aggiungere un campo CAPTCHA alla tua pagina di accesso a WooCommerce. Ma cosa succede se non si desidera utilizzare strumenti di terze parti per questo? Puoi farlo anche con un po' di codice.
2) Aggiungi CAPTCHA a livello di codice
Se hai delle capacità di programmazione, puoi aggiungere CAPTCHA alla tua pagina di accesso a WooCommerce usando snippet PHP. In questa sezione, ti mostreremo come includere una casella reCAPTCHA di Google nella schermata di accesso.
Poiché modificheremo il file functions.php del tema, prima di iniziare dovresti generare un backup completo del tuo sito. Inoltre, ti consigliamo di creare un tema figlio se non l'hai già fatto.
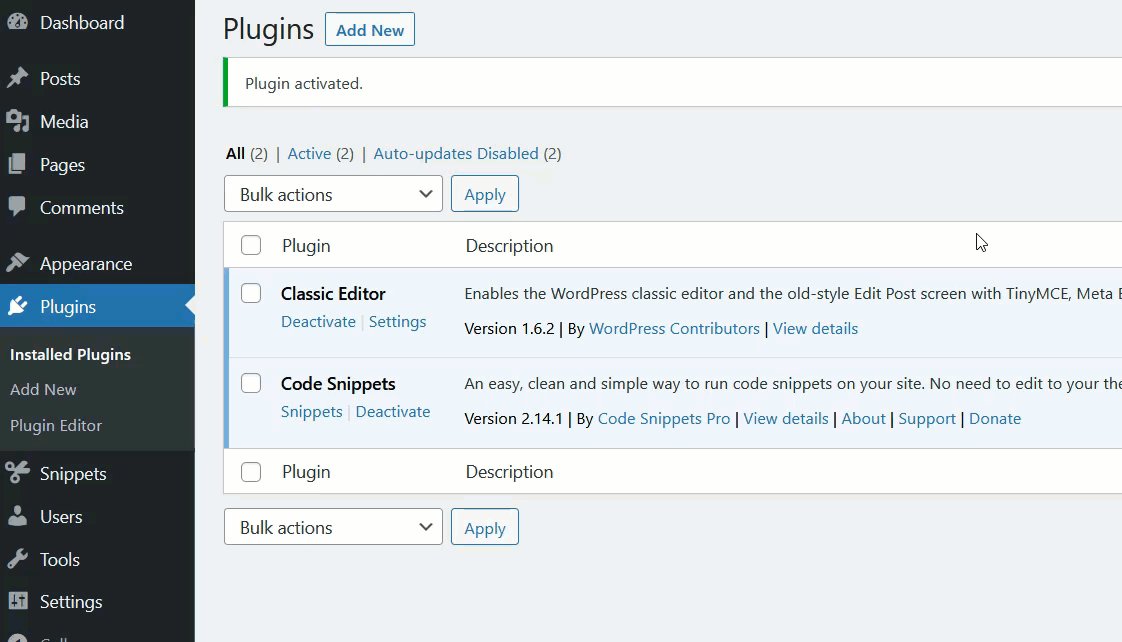
Per questo tutorial, invece di incollare il codice direttamente nel file functions.php , utilizzeremo il plugin Code Snippets. È uno strumento specifico del sito utilizzato da migliaia di blogger e sviluppatori per semplificare il processo di modifica dei file principali.
Installazione e attivazione
Innanzitutto, installa e attiva gli snippet di codice sul tuo sito come mostrato di seguito.

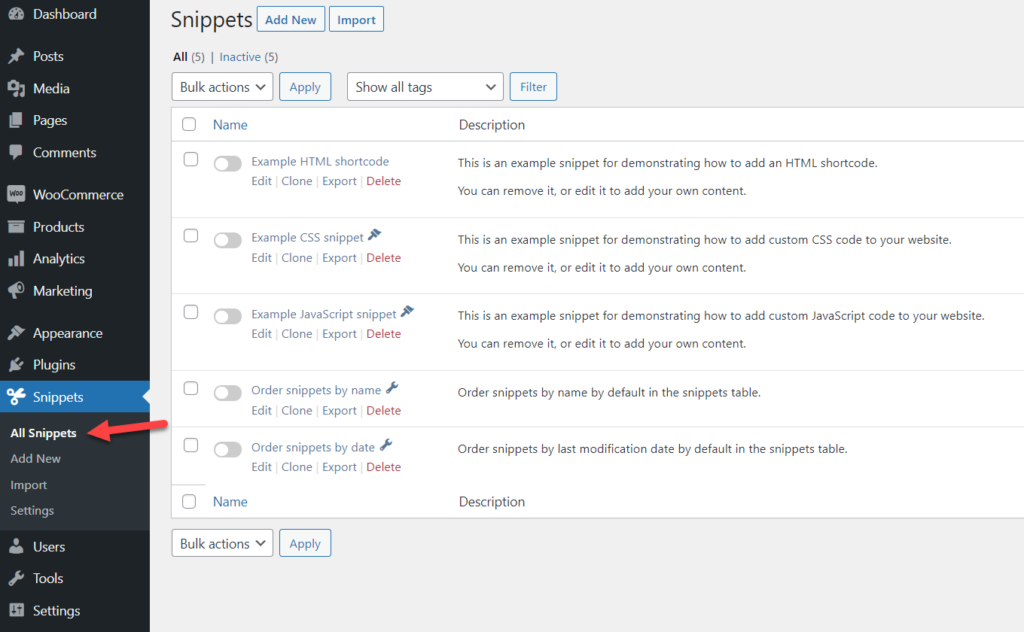
Dopo aver attivato il plugin, vedrai le sue impostazioni sul lato sinistro.
Configurazione

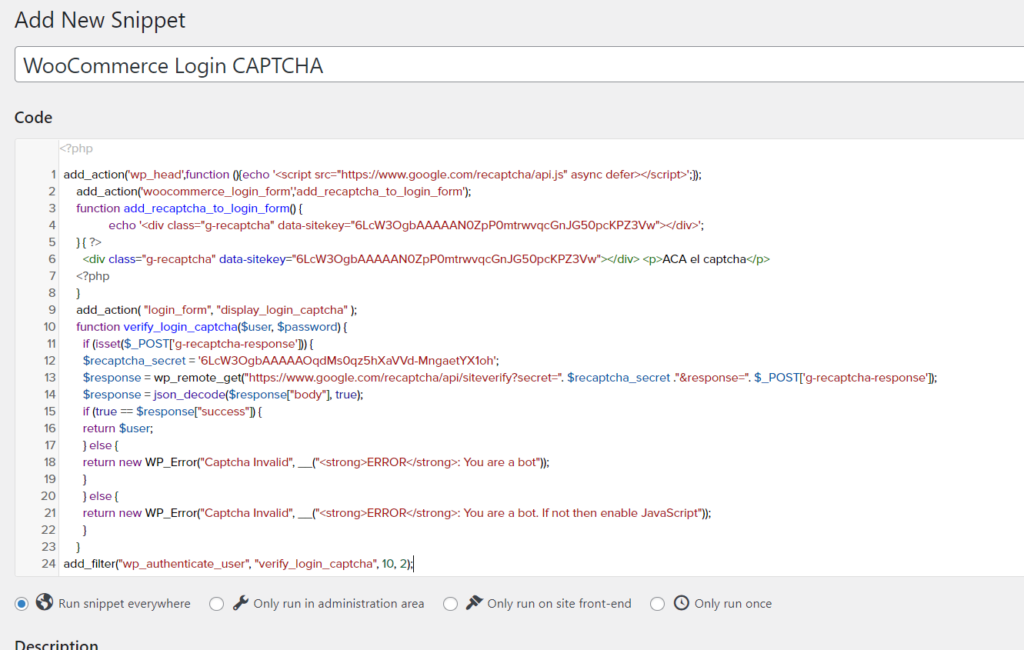
Fai clic su Aggiungi nuovo, assegna un nome allo snippet e incolla il codice seguente:
add_action('wp_head',function(){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
funzione add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action("login_form", "display_login_captcha");
funzione di verifica_accesso_captcha($utente, $password) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'LA TUA_CHIAVE_SEGRETA';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$response = json_decode($response["body"], true);
if (true == $risposta["successo"]) {
restituisci $utente;
} altro {
return new WP_Error("Captcha non valido", __("<strong>ERRORE</strong>: sei un bot"));
}
} altro {
return new WP_Error("Captcha non valido", __("<strong>ERROR</strong>: Sei un bot. In caso contrario, abilita JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
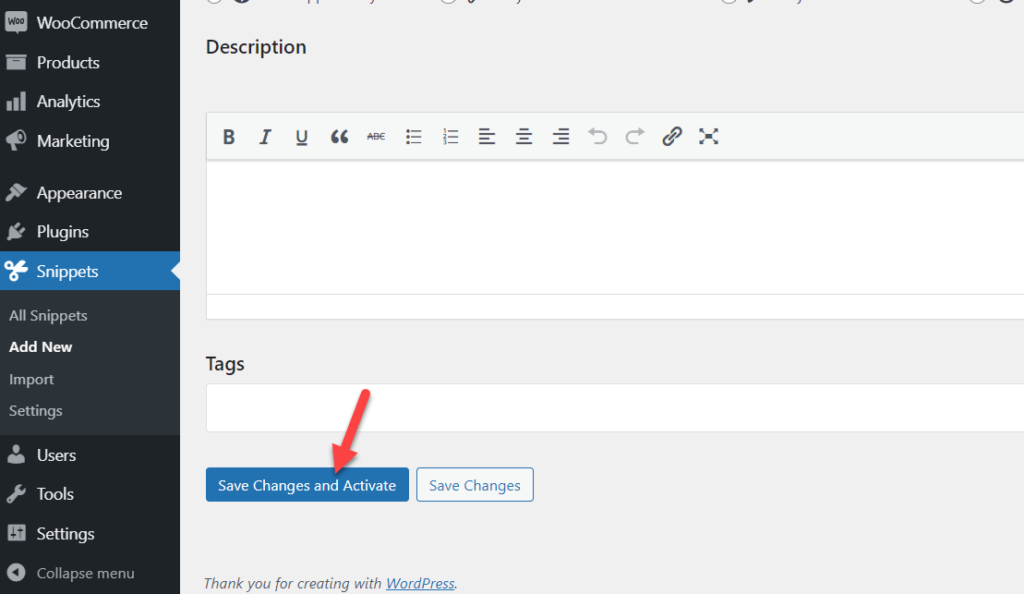
Assicurati di incollare la chiave del tuo sito e la chiave segreta nello snippet dove dice rispettivamente YOUR_PUBLIC_KEY e YOUR_SECRET_KEY . Una volta fatto, salva le modifiche e attiva lo snippet.

Test
Ora devi controllare la tua pagina di accesso a WooCommerce da una finestra di navigazione in incognito. Dovresti vedere una scatola reCAPTCHA lì.

Questo è tutto! Ecco come puoi aggiungere CAPTCHA alla pagina di accesso di WooCommerce usando un po' di codice.
Bonus: come personalizzare la pagina di accesso
Quando gestisci un negozio WooCommerce, è buona norma personalizzare la tua pagina di accesso. Questo non solo si differenzierà dalla concorrenza, ma renderà anche il tuo sito più sicuro. In questa sezione, ti mostreremo come modificare la tua pagina di accesso senza scrivere una sola riga di codice per offrire agli utenti un'esperienza migliore e mantenere il tuo negozio al sicuro.
Ci sono molti plugin per personalizzare la pagina di accesso. In questo tutorial utilizzeremo Custom Login Page Customizer, uno strumento gratuito che puoi scaricare dal repository dei plugin di WordPress.
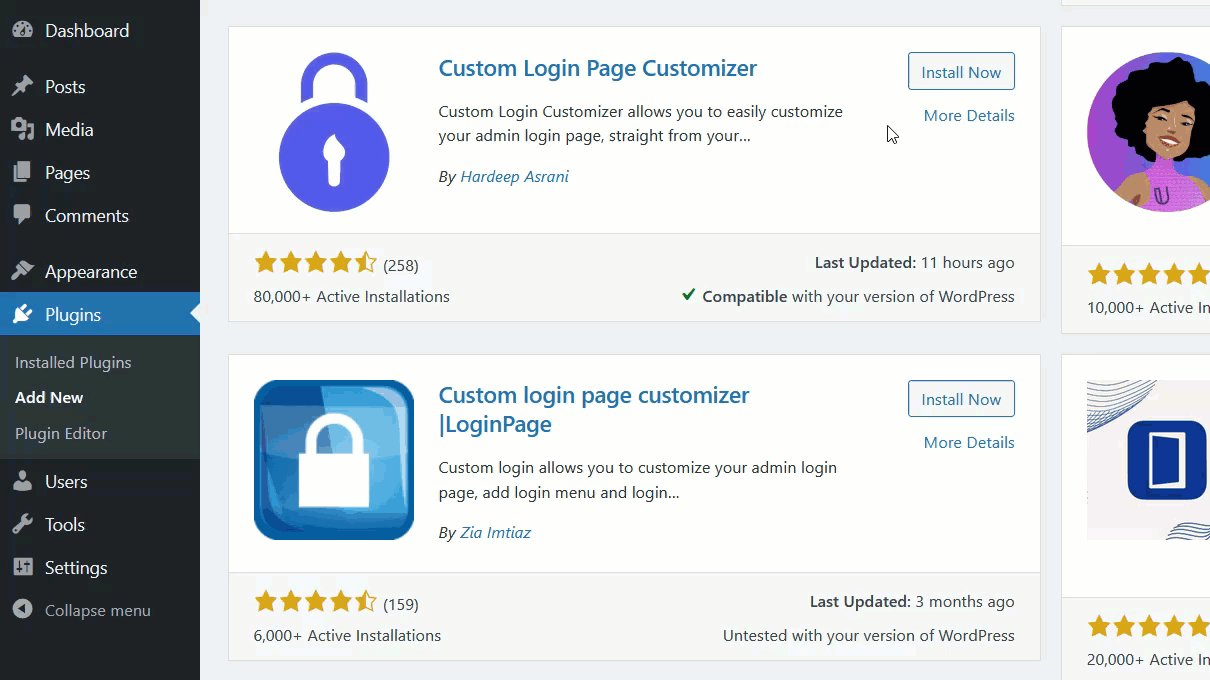
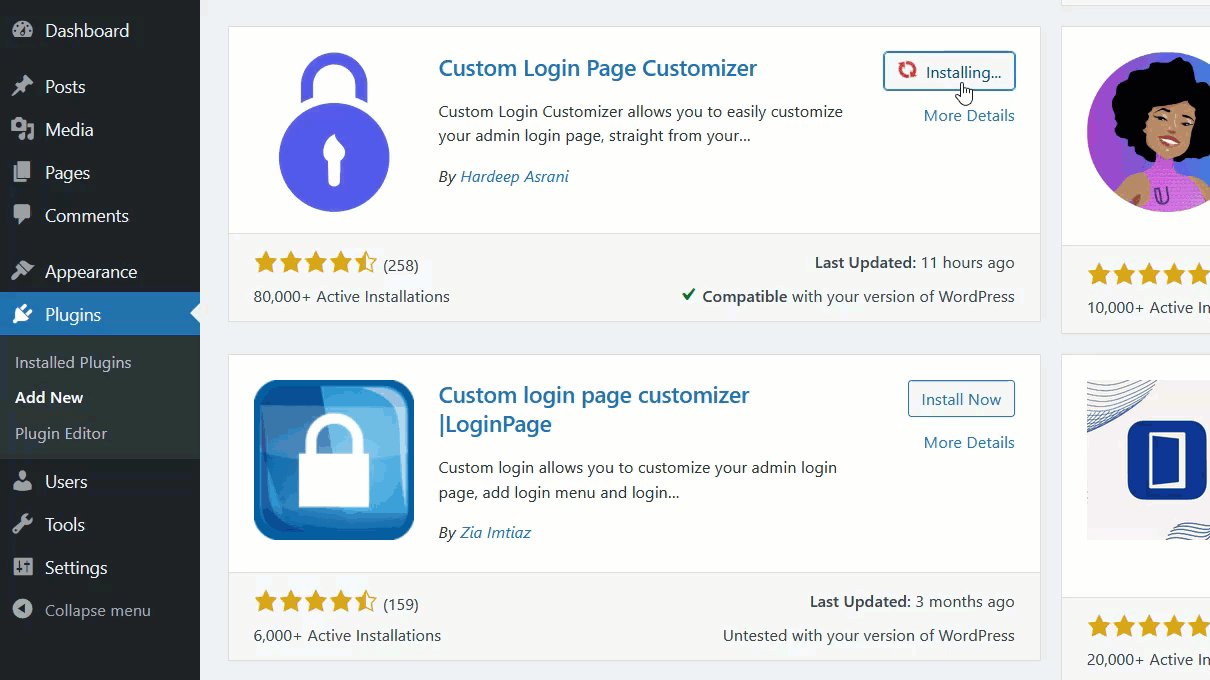
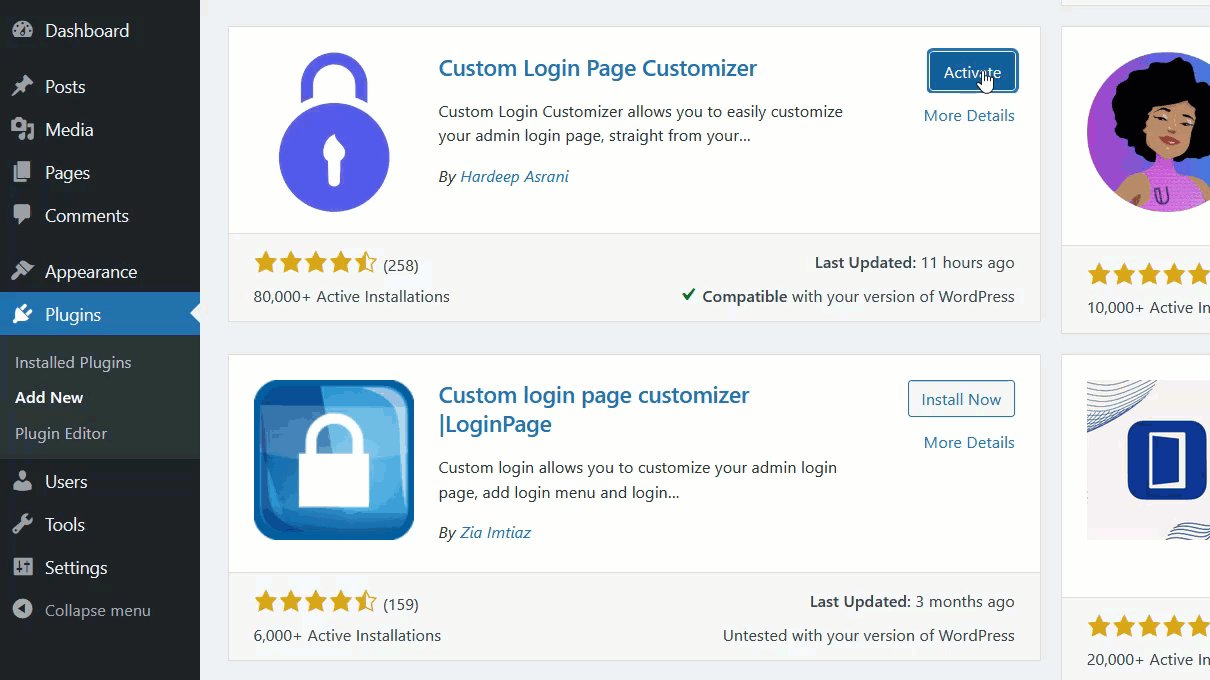
La prima cosa che devi fare è installare e attivare il plugin sul tuo sito web. Vai su Plugin > Aggiungi nuovo , cerca Personalizza pagina di accesso personalizzata e installalo.

Dopo l'attivazione, vedrai l' opzione Customizer sul lato sinistro sotto Login Customizer .

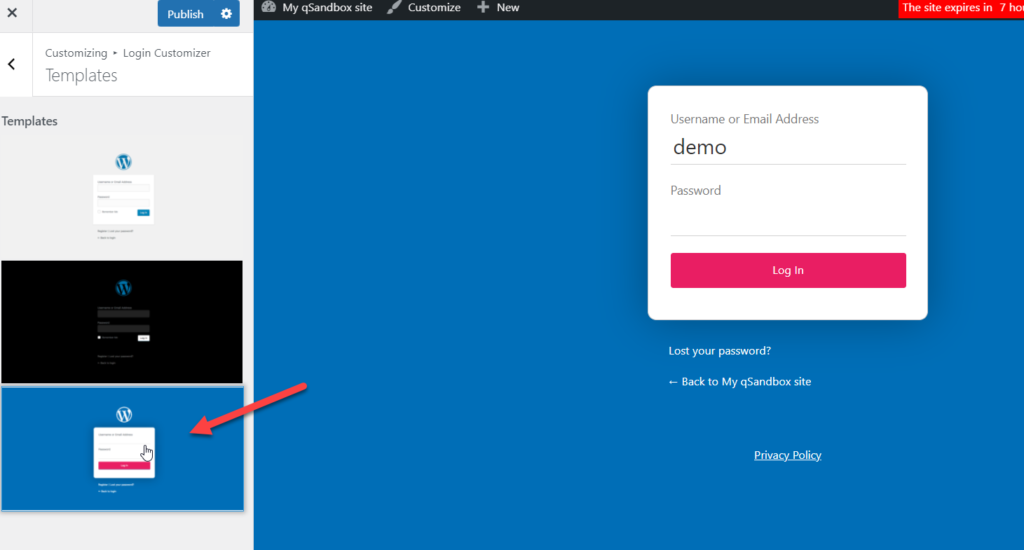
Una volta effettuato l'accesso, vedrai il personalizzatore di WordPress. Il plug-in viene fornito con alcuni modelli predefiniti che puoi utilizzare per semplificarti la vita e risparmiare tempo.

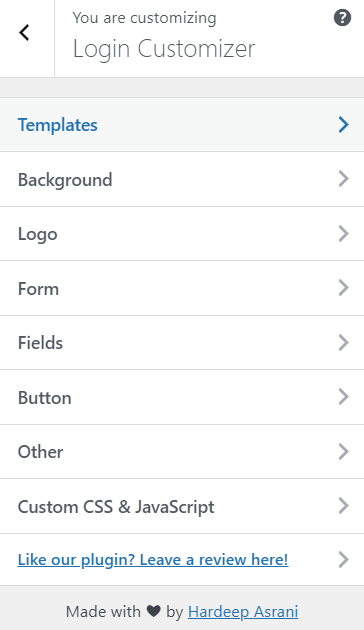
Con questo plugin potrai personalizzare lo sfondo, il logo, il modulo, i campi e i pulsanti del tuo sito. Inoltre, puoi anche includere script di codice personalizzati dalla sezione CSS e JavaScript personalizzati .

Una volta che sei soddisfatto della tua personalizzazione, ricorda di salvare le modifiche. Questo è tutto! Ora i visitatori del tuo sito web vedranno la pagina di accesso appena progettata sul front-end.
Per ulteriori informazioni a riguardo, consulta la nostra guida su come personalizzare la pagina di accesso in WordPress. Inoltre, ti consigliamo di dare un'occhiata anche al nostro tutorial per modificare l'URL di accesso.
Conclusione
Tutto sommato, mantenere la tua pagina di accesso al sicuro è essenziale. Utilizzando CAPTCHA nella tua pagina di accesso, rendi il tuo sito più sicuro e impedisci agli utenti non autorizzati come i bot di accedere alla tua dashboard.
In questa guida abbiamo visto come aggiungere CAPTCHA alla pagina di accesso di WooCommerce usando i plugin e con un po' di codice. Quale dovresti usare? Dipende. Entrambi i metodi porteranno a termine il lavoro, quindi dipende dalle tue capacità e dai tuoi bisogni. Se stai cercando una soluzione semplice, puoi utilizzare un plug-in. D'altra parte, se hai capacità di programmazione e non ti piace installare troppi plugin, puoi aggiungere lo snippet di codice fornito in questo tutorial.
Se stai cercando altri tutorial dedicati a WooCommerce, dai un'occhiata a questi articoli:
- Come modificare l'URL della pagina di accesso di WordPress
- L'accesso a WordPress non funziona? Come sistemarlo
- Come personalizzare la pagina di accesso in WordPress
Hai trovato utile questo articolo? Se lo hai fatto, condividi questo articolo con i tuoi amici sui social media per aiutarli a proteggere i loro siti.
