Come aggiungere snippet di codice in WordPress
Pubblicato: 2023-09-26A volte vuoi cambiare qualcosa in WordPress. Potrebbe trattarsi di un elemento di design come il posizionamento di collegamenti social su dispositivi mobili, una funzione principale come i commenti o una funzionalità di monetizzazione come il posizionamento degli annunci. Spesso la soluzione è utilizzare un plugin, ma se tutto ciò di cui hai bisogno è apportare una modifica, perché affrontare tutti questi problemi? Puoi invece utilizzare uno snippet di codice.
Cos'è uno snippet di codice?
Per WordPress, uno snippet di codice è semplicemente un pezzo di codice PHP, JS, CSS o HTML. Gli snippet vengono utilizzati per modificare le funzionalità predefinite di WordPress invece di aggiungere un file completamente nuovo o installare un plug-in.
Cosa fa uno snippet di codice?
In genere uno snippet di codice viene utilizzato per aggiungere una caratteristica o una funzione specifica al tuo sito web. Ogni frammento ha uno scopo chiaro e diretto. E ciò che fa uno snippet dipenderà dallo snippet.
Esempi di frammenti di codice
- Aggiungi uno snippet per visualizzare l'anno corrente con uno shortcode in modo da non dover aggiornare l'anno nel tuo diritto d'autore ogni gennaio.
- Modifica il numero di post visualizzati nei risultati di ricerca per mantenere il tuo sito organizzato.
- Personalizza la barra dei menu di amministrazione nel backend di WordPress per visualizzare voci di menu specifiche, collegamenti rapidi o un diverso messaggio di benvenuto.
- disabilita le funzioni WordPress predefinite come incorporamenti o caricamento lento per le immagini.
- Cura il tuo feed RSS escludendo determinate categorie, aggiungendo immagini, ritardando i post e altro ancora.
Come aggiungere manualmente snippet di codice a WordPress
Un modo per aggiungere snippet di codice è creare manualmente un tema figlio con i file WordPress a cui desideri aggiungere snippet. Questo processo non è troppo complicato, anche se suggeriamo di seguire questa strada solo se hai dimestichezza con la codifica. Poiché i passaggi sono molto specifici per tema e snippet, consideralo una panoramica del processo manuale piuttosto che un tutorial completo passo dopo passo.
Crea un backup del tuo sito
Poiché creerai un tema figlio e modificherai i file, è importante eseguire backup regolari e completi del tuo sito. In questo modo, se qualcosa si rompe durante la modifica, puoi sempre ripristinare il backup precedente del sito. Puoi conoscere i metodi di backup nella nostra guida al backup di WordPress.
Crea un tema figlio
Dovresti evitare di aggiungere codice personalizzato direttamente ai file del tema WordPress originale. Questo perché dovrai inevitabilmente aggiornare il tuo tema WordPress e, quando lo fai, i nuovi file aggiornati sovrascriveranno i vecchi file, incluso il codice personalizzato.
Per mantenere i file del tema in ottime condizioni e per preservare qualsiasi codice personalizzato, dovresti utilizzare un tema figlio. Pensa a un tema figlio come a un clone del tuo tema "genitore" principale. Si basa sulla maggior parte dei file del tema del tema principale, ma ti consente di apportare tutte le personalizzazioni che desideri.
Aggiungere i file
Per creare il tuo tema figlio avrai bisogno di un editor di codice e dell'accesso FTP per il tuo sito WordPress. Per prima cosa crea una nuova cartella di temi in wp-content/themes. A questo carica un file style.css che è il foglio di stile del tuo tema figlio (per le modifiche al design) e un file Functions.php che dovrebbe includere il codice per accodare il foglio di stile dal tuo tema principale. Puoi saperne di più su come creare un tema figlio e prendere il codice esatto da aggiungere al tuo Functions.php nella nostra guida al tema figlio WordPress.
Una volta che il tema figlio è pronto, sentiti libero di attivarlo sul tuo sito WordPress (da Aspetto > Temi).
Modifica file

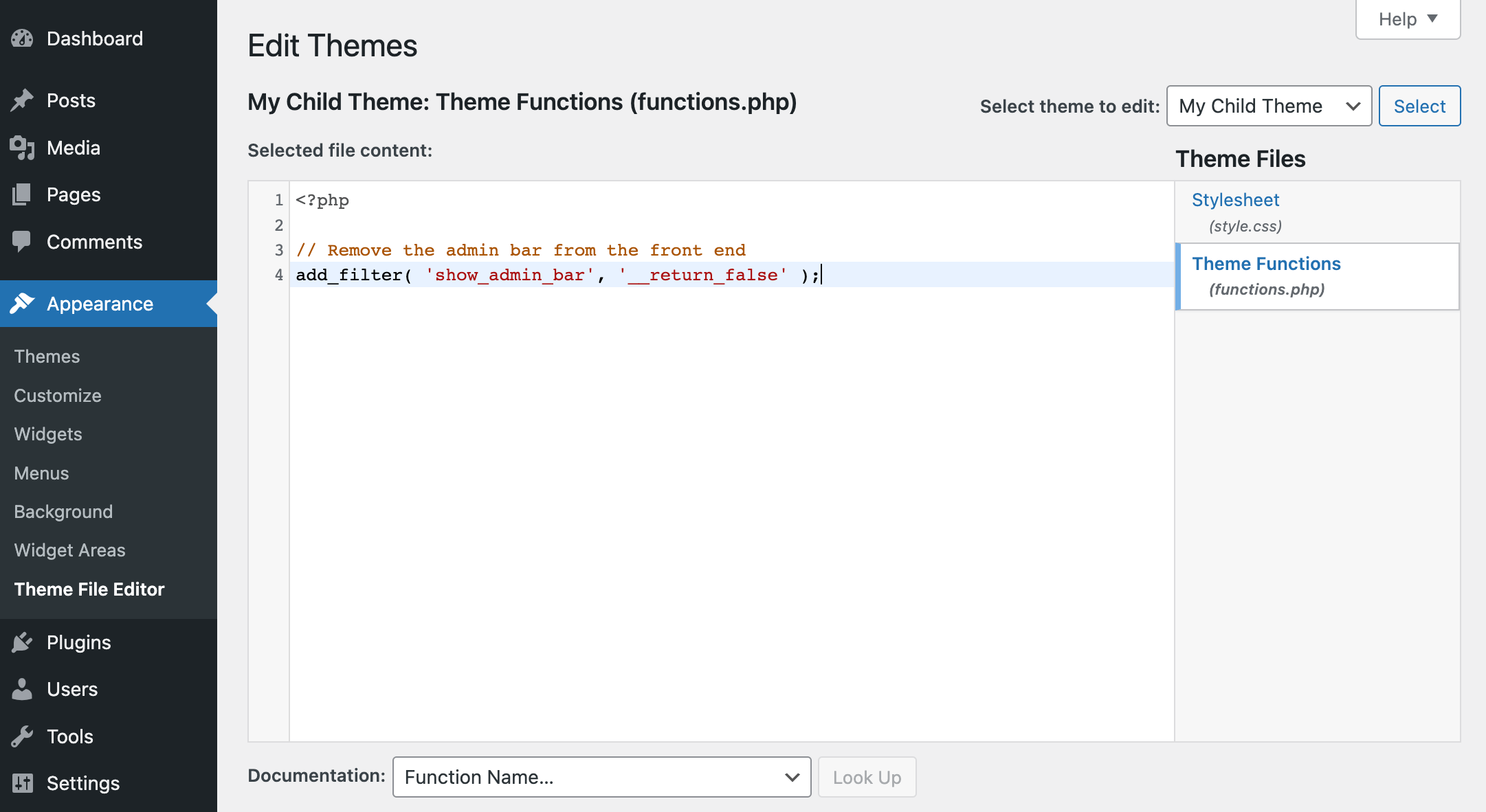
Ora puoi aprire il file Functions.php del tuo tema figlio in un editor di codice (o in Aspetto WordPress > Editor file tema) e aggiungere i tuoi snippet. La maggior parte dei frammenti vengono aggiunti al file Functions.php (anche se ci sono alcuni valori anomali).
Segui semplicemente le indicazioni della fonte dello snippet che stai utilizzando per assicurarti di copiare, incollare e modificare correttamente il codice dello snippet. Il nostro unico suggerimento è di attenersi a fonti affidabili (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor, ecc.). In questo modo è più probabile che gli snippet di codice che stai utilizzando siano corretti e sicuri da usare.
Naturalmente questa è una guida di livello molto superficiale, poiché non possiamo spiegare come aggiungere, modificare e gestire manualmente ogni singola possibilità di snippet per WordPress.
Ma possiamo suggerire un metodo migliore e più semplice per aggiungere snippet a WordPress.
Come aggiungere facilmente snippet di codice a WordPress con WPCode
Anche se puoi sicuramente aggiungere codice ai file del tema, non è il nostro metodo consigliato. Poiché lavoriamo con WordPress, ci sono molti plugin per snippet di codice che puoi utilizzare in alternativa. Nello specifico ci piace WPCode.
WPCode è un plugin WordPress gratuito che puoi utilizzare per aggiungere snippet a WordPress senza dover creare un tema figlio o modificare manualmente i file. Inoltre, mantiene tutti i tuoi snippet organizzati in un unico posto, quindi è facile individuare, modificare o persino rimuovere gli snippet secondo necessità.
Installa il plugin WPCode gratuito
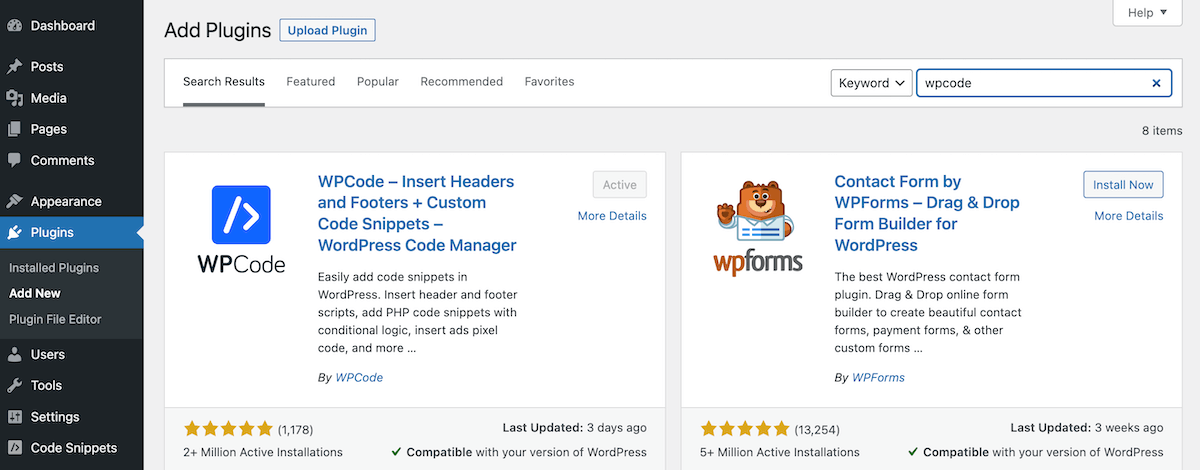
Per iniziare, devi prima installare il plugin. Questo è semplicissimo poiché WPCode offre una versione gratuita prontamente disponibile dalla dashboard di WordPress. Basta andare su Plugin > Aggiungi nuovo e cercare " WPCode ".

Quindi fare clic per installare e attivare il plug-in. Ora sei pronto per aggiungere i tuoi snippet!
Aggiungi uno snippet

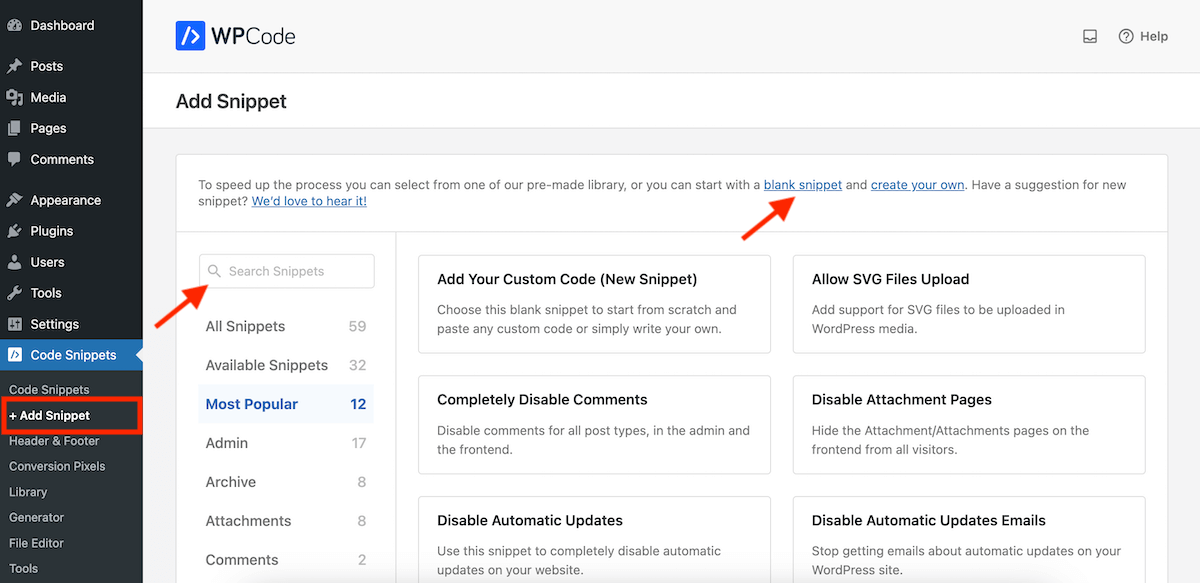
Nella nuova sezione Snippet di codice nella dashboard di WordPress, fai clic sulla voce di menu “+ Aggiungi snippet”. Questo ti porterà a una schermata in cui puoi iniziare con uno snippet vuoto o sfogliare la libreria di snippet WPCode.
In alternativa, per aggiungere uno snippet personalizzato, fai clic sul collegamento dello snippet vuoto nella schermata "+ Aggiungi snippet". Si aprirà un editor in cui potrai aggiungere il codice snippet. Poiché stai iniziando con uno snippet vuoto, nessuna delle impostazioni verrà impostata/selezionata.
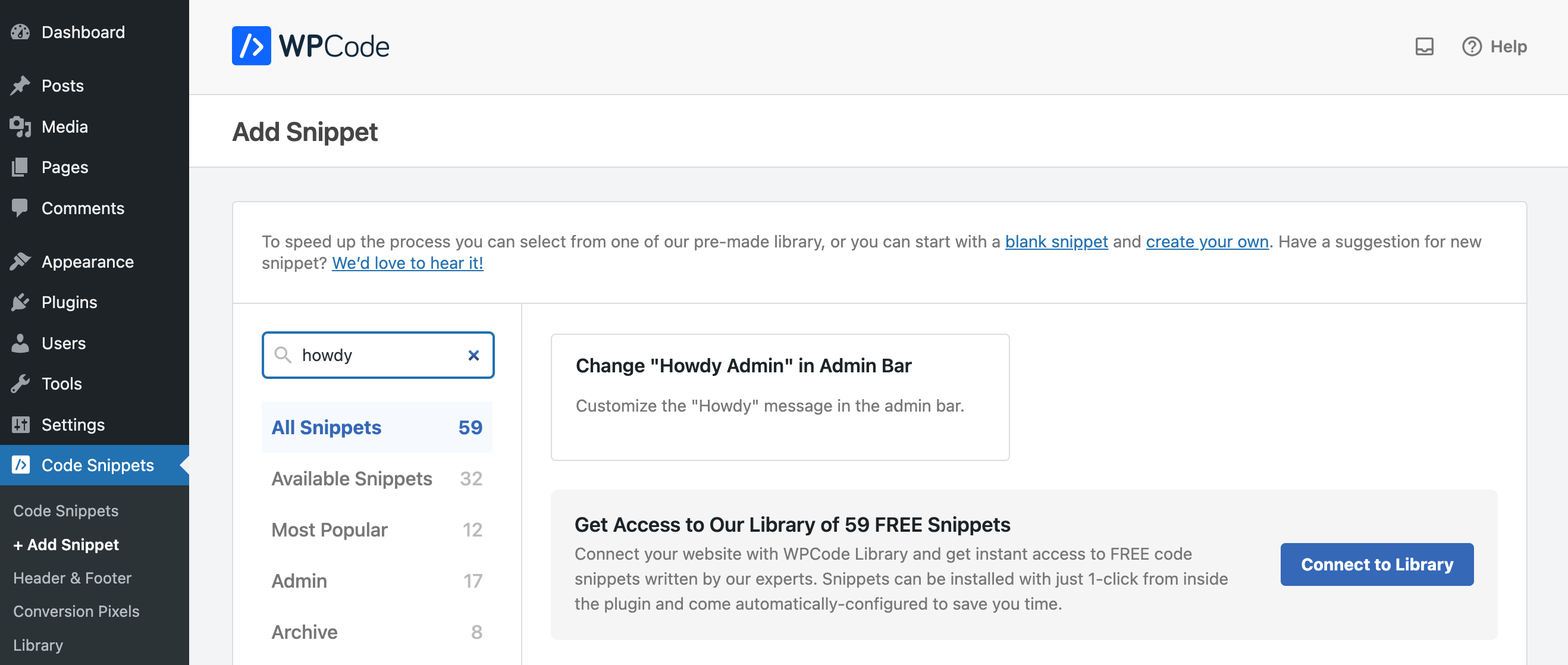
Per utilizzare uno snippet esistente dalla libreria di codici, utilizza la casella di ricerca per cercare uno snippet. Nella versione gratuita del plugin sono disponibili 59 snippet gratuiti e nella versione Pro ce ne sono oltre 100+. Con uno snippet esistente sono selezionate impostazioni predefinite, che puoi modificare prima di salvare e attivare il tuo snippet.

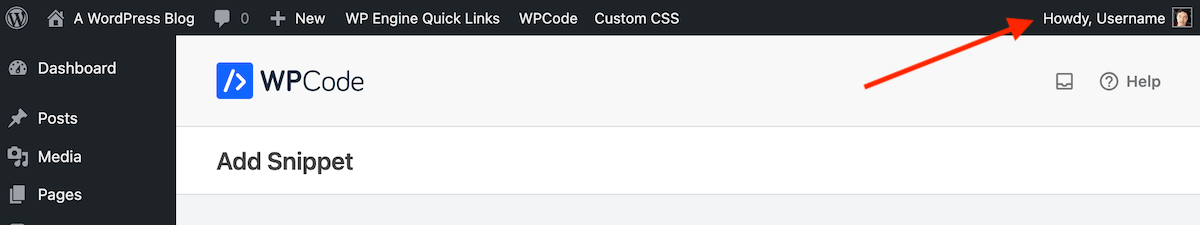
Ad esempio, supponiamo che tu voglia modificare il messaggio "Ciao, nome utente" visualizzato nell'angolo in alto a destra della dashboard di WordPress per visualizzare qualcosa di un po' più professionale.

Se cerchi "ciao" vedrai che c'è uno snippet nella libreria per "personalizzare il messaggio di buongiorno nella barra di amministrazione". Passa il mouse sullo snippet che desideri utilizzare e fai clic sul pulsante blu visualizzato su "Usa snippet".
Modifica le impostazioni dello snippet

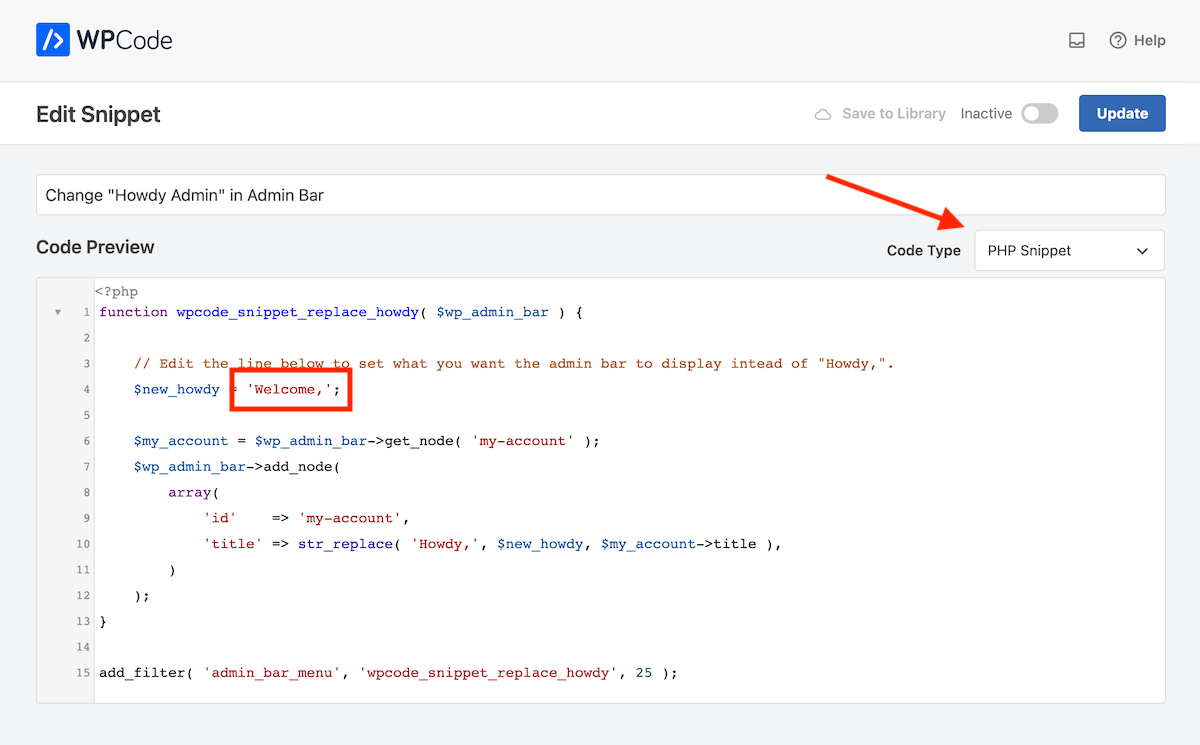
Questo aprirà l'editor dello snippet con il codice e le impostazioni predefinite già aggiunte per lo snippet. In questo caso, lo snippet ha già una descrizione del titolo , il tipo di codice è preimpostato su PHP e l' anteprima del codice stessa è stata creata per cambiare "Howdy" in "Welcome". Se desideri che "Howdy" dica qualcos'altro, modifica semplicemente il codice alla riga 4.


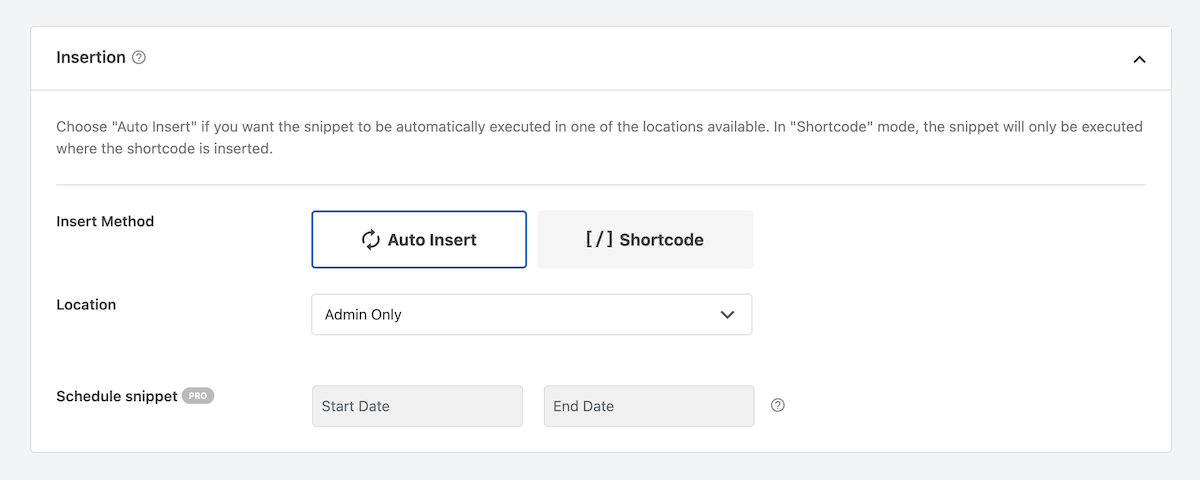
Sotto l'anteprima del codice troverai le regole di inserimento per il tuo snippet. Poiché abbiamo selezionato uno snippet pronto per l'uso, le opzioni sono già state selezionate. Per quanto riguarda il metodo, questo snippet è impostato su "Inserimento automatico", ma esiste un'opzione per uno shortcode se desideri inserire il tuo snippet in pagine o post specifici. E per la posizione l'opzione è impostata su "Solo amministratore" poiché il nostro snippet è progettato per modificare la parola "Howdy" nel backend (o nell'amministrazione) del nostro sito WordPress.
Altre opzioni di localizzazione nella versione gratuita includono:
- Globale: esegui ovunque, solo frontend, solo amministratore, logica condizionale frontend, intestazione a livello di sito, corpo a livello di sito, piè di pagina a livello di sito
- Specifico della pagina: prima/dopo il post, prima/dopo il contenuto, prima/dopo il paragrafo, prima/dopo l'estratto, tra i post
E la versione Pro aggiunge molte più posizioni solo per gli snippet PHP, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads e MemberPress

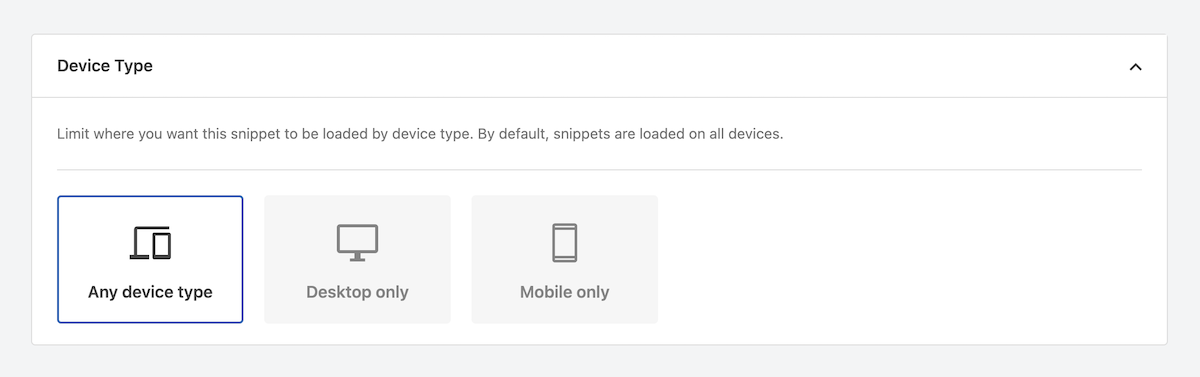
Il prossimo è il tipo di dispositivo . Per i numerosi snippet, incluso quello del nostro esempio, l'opzione Qualsiasi tipo di dispositivo sarà la soluzione migliore. Ma se stai aggiungendo uno snippet personalizzato per disabilitare un modulo di commento su dispositivi di piccole dimensioni, potresti voler impostare lo snippet in modo che venga caricato solo sui dispositivi mobili.

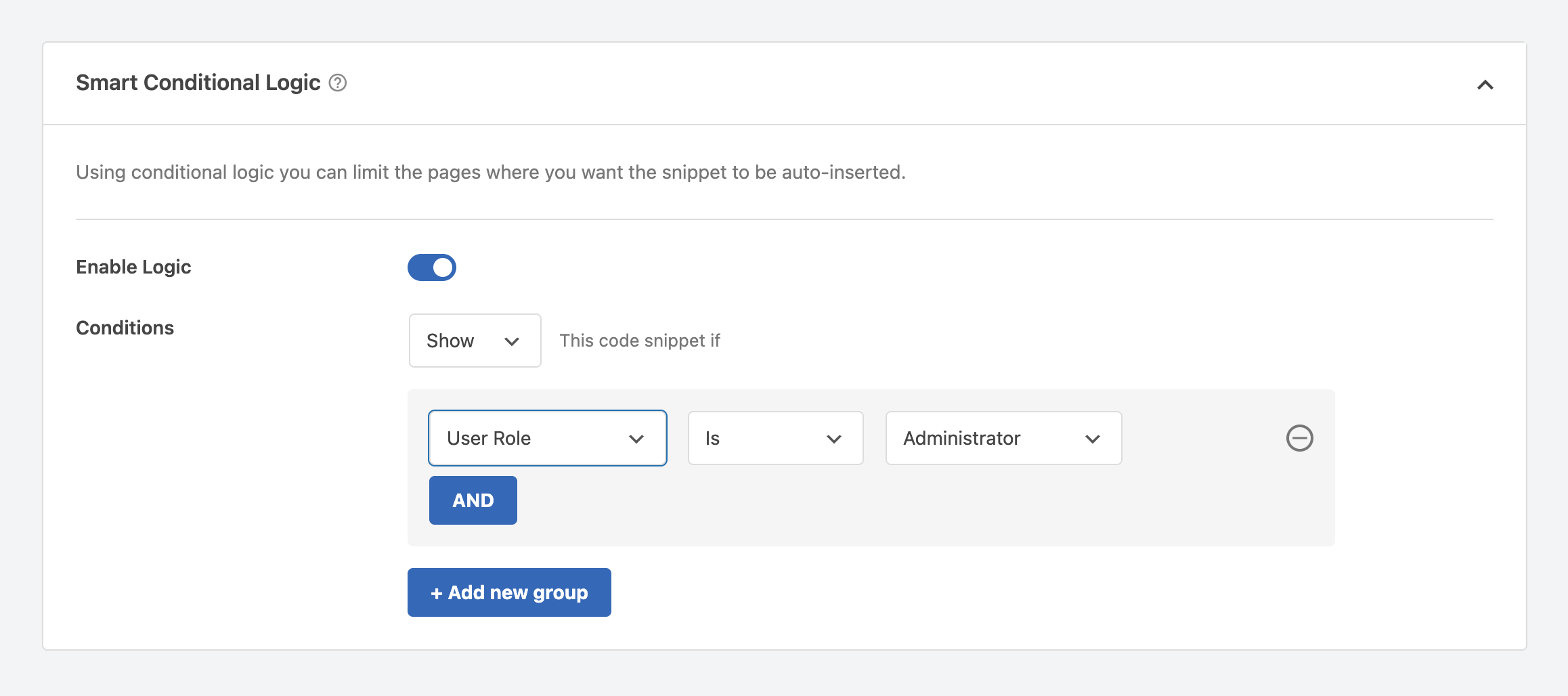
WPCode offre anche la possibilità di aggiungere una logica condizionale intelligente . Ciò ti consente di aggiungere qualificatori più specifici per il caricamento dello snippet di codice. Ad esempio, potresti voler fare in modo che "Howdy" dica messaggi differnet a seconda del ruolo dell'utente. Potresti aggiungere una logica condizionale in modo che la versione "Benvenuto" venga mostrata solo ai tuoi amministratori, quindi aggiungere altre varianti per gli altri ruoli utente rilevanti sul tuo sito.

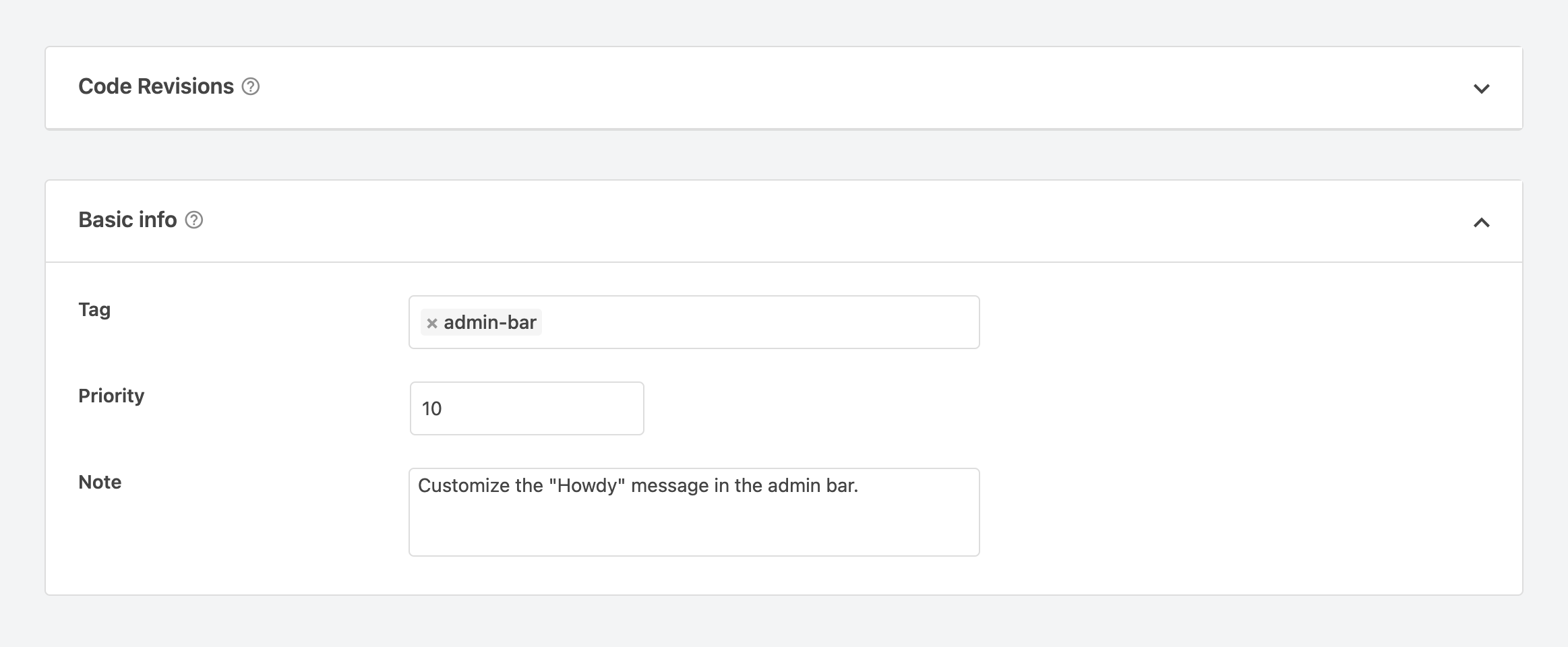
Infine vedrai una sezione per le revisioni del codice , che è una funzionalità disponibile solo per Pro, seguita dalle informazioni di base per il tuo snippet. Ciò include tutti i tag che desideri utilizzare per mantenere organizzati i tuoi snippet, una priorità (questo determina l'ordine in cui vengono caricati i tuoi snippet) e una nota per te sullo scopo del codice.
Una volta terminato, fai clic sul pulsante blu in alto a destra dello schermo per salvare/aggiornare il tuo snippet.
Attiva il tuo frammento

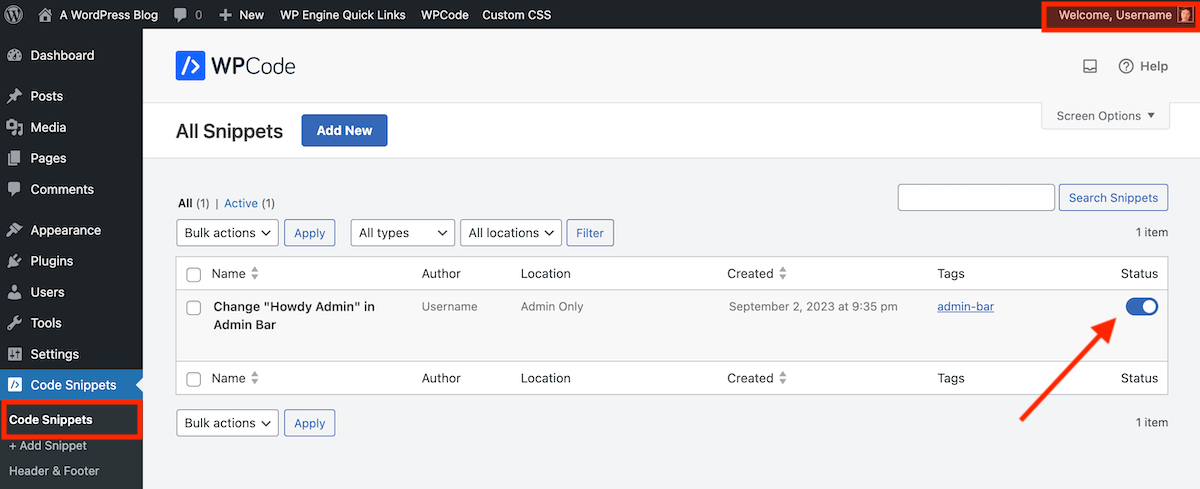
Ora sei pronto per mettere al lavoro il tuo snippet! Vai alla voce di menu principale Snippet di codice: qui potrai vedere tutti i tuoi snippet in un'utile visualizzazione elenco.
Per attivare lo snippet, fai clic sull'interruttore nella colonna finale in modo che sia in posizione attiva. Ora aggiorna o visualizza la pagina in cui il tuo snippet dovrebbe avere effetto. Poiché il nostro esempio di snippet modifica il messaggio dell'amministratore, abbiamo aggiornato la pagina e abbiamo potuto vedere "Benvenuto" visualizzato correttamente nell'angolo in alto a destra.
Altre funzionalità del plugin
Ora che sai come aggiungere uno snippet a WordPress con il plugin WPCode, diamo una rapida occhiata ad alcune altre funzionalità del plugin che potresti voler utilizzare.

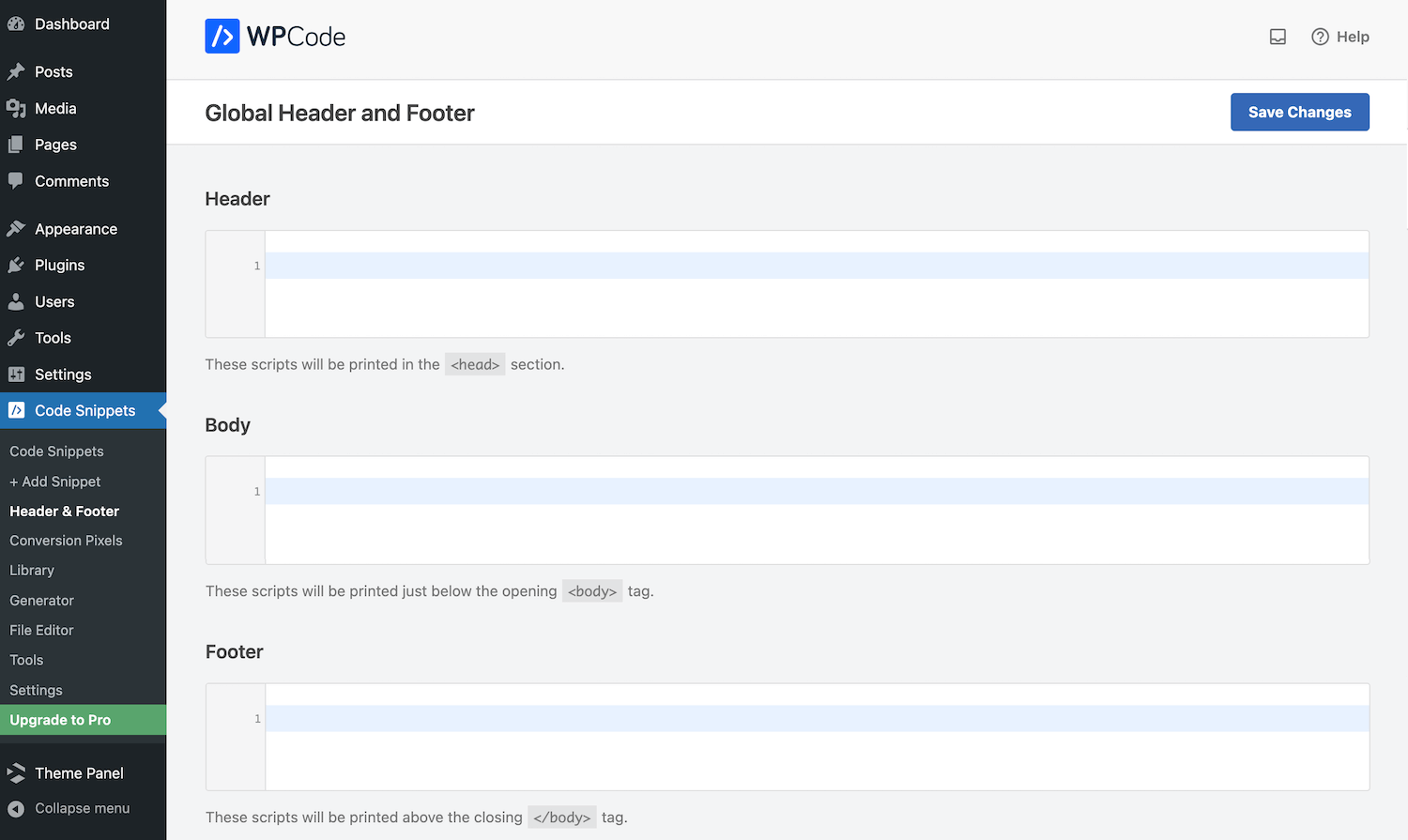
L' intestazione e il piè di pagina globali ti consentono di aggiungere rapidamente uno script al tuo sito. Ciò è estremamente utile quando abiliti servizi di terze parti o aggiungi personalizzazioni al tuo sito. Ad esempio, se desideri abilitare Google Analytics per il tuo sito basato su WordPress, dovrai aggiungere un codice di monitoraggio al tuo file header.php. Invece di modificare manualmente il file, puoi semplicemente incollare il codice di monitoraggio qui.

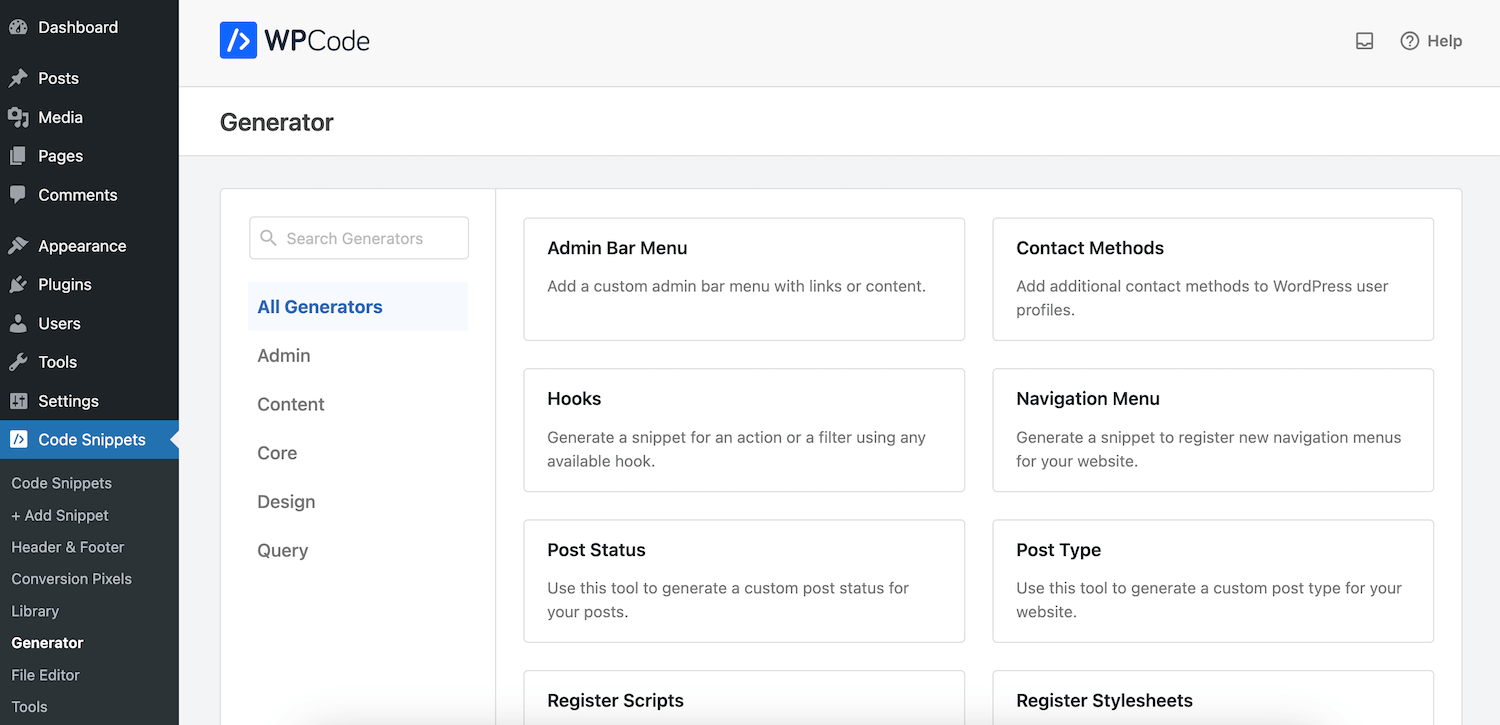
Similmente alla libreria di snippet di codice, il generatore WPCode fornisce uno snippet già scritto che puoi modificare in base alle esigenze del tuo sito. La differenza è che gli snippet del generatore richiedono un po' più di modifiche poiché sono un po' più coinvolti (come la registrazione di nuovi fogli di stile, l'aggiunta di tipi di post e tassonomie o anche la pianificazione di lavori cron per attività specifiche).

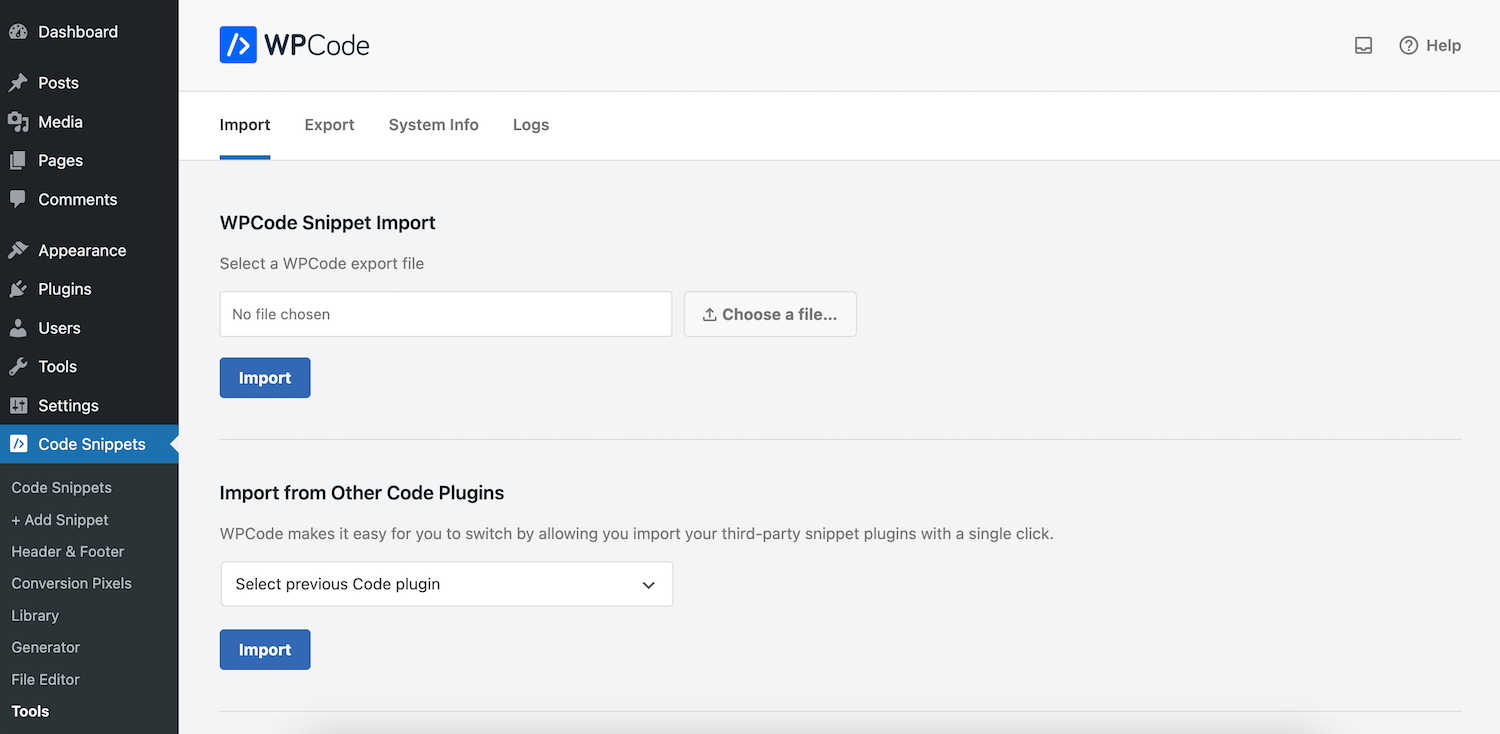
La pagina Strumenti contiene le opzioni per importare snippet da un'altra fonte (o altro plug-in di snippet) nonché per esportare gli snippet del sito corrente.
E in Impostazioni troverai le opzioni generali per connetterti alla Libreria WPCode (per l'accesso a tutti i 59 snippet gratuiti), abilitare i registri degli errori e aggiungere la tua chiave di licenza se decidi di eseguire l'aggiornamento a Pro in futuro.
WPCode Pro
E a proposito di Pro: aggiunge più funzionalità se è qualcosa che ti interessa. Come accennato, le versioni Pro di WPCode aumentano il numero di snippet disponibili nella libreria a oltre 100+. Aggiunge inoltre il supporto per una libreria di snippet cloud privata per i tuoi snippet personalizzati, revisioni avanzate, attivazioni di snippet pianificate, snippet di blocco Gutenberg personalizzati e altro ancora.
Se esegui l'aggiornamento ci sono anche sezioni utili per Pixel di conversione (che si integrano con i social media) per abilitare il monitoraggio degli eventi di e-commerce, un editor di file che può essere utilizzato per aggiornare i file dalla dashboard di amministrazione (come robots.txt, ads. testo, ecc.) e Impostazioni aggiuntive per il controllo dell'accesso per scegliere quali ruoli utente possono accedere alle funzionalità del plug-in.
Dovresti eseguire l'aggiornamento a WPCode Pro?
I piani WPCode Pro partono da $ 49/anno per una licenza per sito singolo se utilizzi il codice SAVE50 al momento del pagamento. Ma dovresti aggiornare? A nostro avviso, per la maggior parte degli utenti la versione gratuita è ottima. Puoi aggiungere e gestire facilmente i tuoi snippet, che è tutto ciò che devi fare. Ma per i siti di e-commerce che necessitano di utilizzare pixel di tracciamento o per i siti in cui un team di persone aggiunge o modifica costantemente snippet, probabilmente dovresti prendere in considerazione l'aggiornamento. In questi casi Pro aggiunge funzionalità che ti semplificheranno la vita a lungo termine.
Speriamo che questa guida ti sia stata utile e ora puoi sentirti sicuro quando aggiungi snippet di codice al tuo sito WordPress! Per i principianti, crediamo fermamente che sia meglio utilizzare un plugin come WPCode (che è il nostro principale consiglio). Rende molto più semplice aggiungere e gestire i tuoi snippet, soprattutto con la libreria di snippet pronta all'uso a portata di mano. Ma se hai domande sull'aggiunta di snippet di codice a WordPress che non abbiamo trattato in questo post, lascia un commento qui sotto! Ci piacerebbe essere d'aiuto.
