Come aggiungere un modulo di contatto WordPress in un piè di pagina
Pubblicato: 2022-03-22In questo articolo, ti mostreremo come aggiungere un modulo di contatto in un piè di pagina del tuo sito Web WordPress utilizzando Formidable Forms. Tratteremo l'utilizzo dell'editing completo del sito (FSE) e dei widget.

Scegliere dove inserire un modulo di contatto può essere una decisione difficile. Mettilo nella parte superiore di una pagina e i visitatori potrebbero saltarlo del tutto. Individualo tra i blocchi importanti o nella barra laterale e gli utenti possono trascurarlo. Un'ottima opzione di posizionamento per i moduli di contatto è nel piè di pagina.
Fortunatamente, l'aggiunta di un modulo di contatto in un piè di pagina è facile con la maggior parte dei progetti di siti Web. Inoltre, i moderni temi WordPress che supportano il Full-Site Editing (FSE) rendono il processo ancora più semplice. Per un rapido avvertimento, FSE è incluso nell'editor di blocchi che viene fornito con la maggior parte dei nuovi temi WordPress e può essere aggiunto ai temi attualmente esistenti.
E se il design del tuo sito non supporta FSE, puoi sempre utilizzare i widget, invece.
In questo articolo, esploreremo i vantaggi dell'aggiunta di un modulo di contatto in un piè di pagina. Quindi ti mostreremo due diversi metodi che puoi utilizzare per aggiungere questa funzione al tuo sito Web WordPress. Andiamo a farlo!
Perché inserire un modulo di contatto in un piè di pagina?
Sfortunatamente, la maggior parte dei proprietari di siti Web non sfrutta appieno le sezioni a piè di pagina. Quest'area del tuo sito può essere una risorsa fantastica per condividere link a pagine importanti che non fanno parte del menu principale.
Puoi anche aggiungere moduli di contatto nei piè di pagina. In questo modo, i visitatori del sito avranno un modo per contattare se hanno domande dopo aver letto tutte le informazioni.

Un altro vantaggio dell'aggiunta di un modulo di contatto in un piè di pagina è che quando i visitatori vi accederanno, probabilmente sapranno già se sono interessati o meno. Al contrario, posizionare un modulo di contatto nella parte superiore di una pagina chiede agli utenti di agire prima che abbiano molte informazioni.
Inoltre, il piè di pagina è in genere dove finiscono i visitatori se non riescono a trovare le informazioni che stanno cercando. Pertanto, è il luogo ideale per spingerli a contattarli in caso di domande o dubbi.
Come aggiungere un modulo di contatto WordPress in un piè di pagina
Ora che conosci alcuni dei vantaggi dell'aggiunta di un modulo di contatto in un piè di pagina, impariamo come farlo. Per questo tutorial, tratteremo due metodi: WordPress FSE e widget.
Per favore, tieni presente che prima di procedere con entrambi i metodi, dovrai aver installato e attivato Formidable Forms. Avrai anche voglia di avere un semplice modulo di contatto pronto per l'uso.
Metodo 1: utilizzare la modifica completa del sito (FSE)
Se stai utilizzando un tema a blocchi, hai accesso a FSE. Questo sostituisce il tradizionale menu dei widget di WordPress con un'esperienza basata sull'editor blocchi.
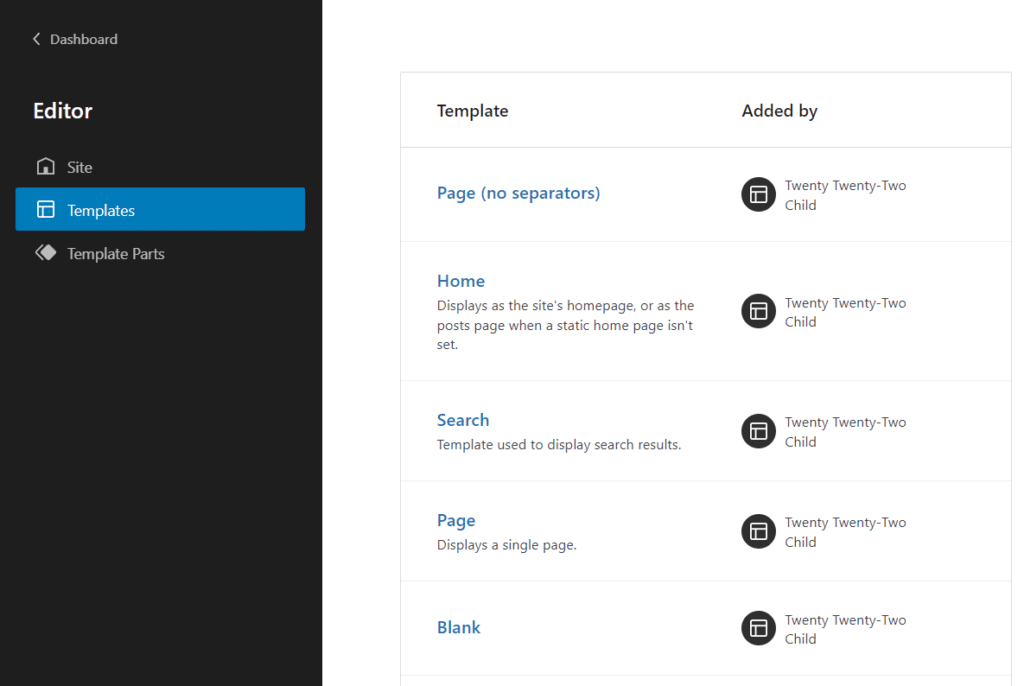
Per avviare FSE, vai su Aspetto → Editor . Usa il menu nella parte superiore dello schermo per selezionare l'opzione Sfoglia tutti i modelli . Apparirà un elenco di tutti i modelli disponibili dal tuo tema.

Quindi, seleziona l'opzione Parti modello nel menu a sinistra. Qui troverai i modelli disponibili per l'intestazione e il piè di pagina del tuo tema attivo.
Quindi, puoi selezionare l'opzione Piè di pagina e l'Editor blocchi si avvierà. Ora puoi aggiungere, rimuovere e modificare i blocchi nel piè di pagina del tema. A questo punto, il nostro footer include solo un elenco di link e lo slogan di WordPress.
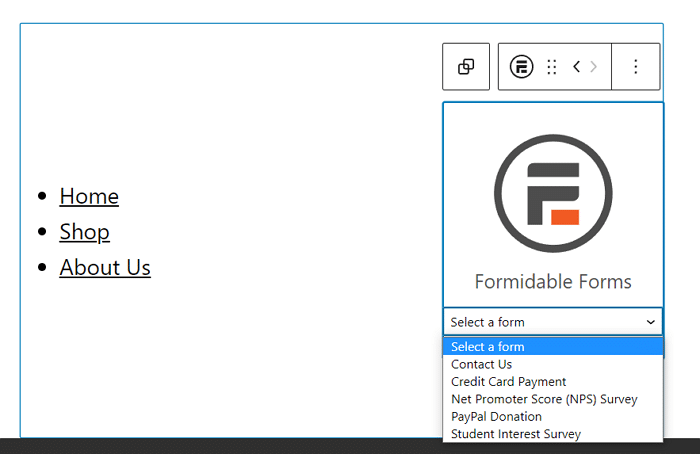
Per questo tutorial, rimuoveremo lo slogan e lo sostituiremo con un blocco Formidable Forms . Quando aggiungi questo blocco, puoi scegliere quale modulo incorporare:

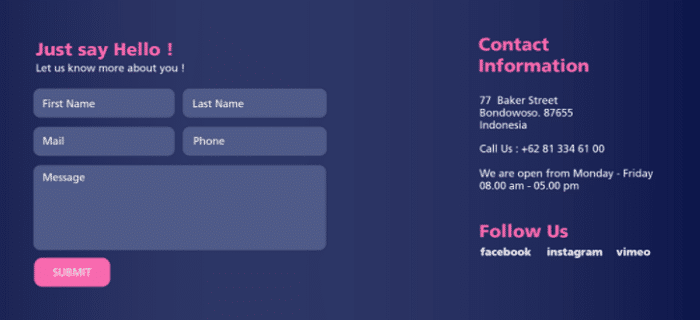
Seleziona il modulo di contatto che desideri e il gioco è fatto. Ora puoi giocare con il posizionamento e la formattazione. Nel nostro footer, abbiamo sostituito i link con un semplice invito all'azione (CTA).

Quando sei pronto, fai clic su Salva per aggiornare il modello di piè di pagina. WordPress ti chiederà di confermare la decisione e ti ricorderà che stai modificando un modello a livello di sito.

Se non sei soddisfatto di come appare il modulo di contatto, non disperare! Formidable Forms utilizza un semplice generatore di moduli drag-and-drop che ti consente di personalizzare il layout del tuo modulo. Ciò significa che hai il pieno controllo su ogni aspetto del suo stile senza limitarti a un plug-in per moduli di contatto monouso.
Al termine, assicurati di pubblicare le modifiche ai tuoi post e alle tue pagine. Questo è tutto!
Metodo 2: utilizzare un modulo di contatto nel widget del piè di pagina
Creare un modulo di contatto nel footer è semplice con FSE. Tuttavia, questa è una funzionalità di WordPress relativamente nuova e puoi usarla solo se hai un tema a blocchi (e il tuo sito web è aggiornato a WordPress 5.9).
Fortunatamente, FSE non è l'unica opzione. Ad esempio, potresti voler rimanere con il tema preesistente o il tuo sito semplicemente non è pronto per cambiare. Non preoccuparti, puoi comunque aggiungere un modulo di contatto Formidabile al tuo piè di pagina. Dovrai solo utilizzare un widget del modulo di contatto.
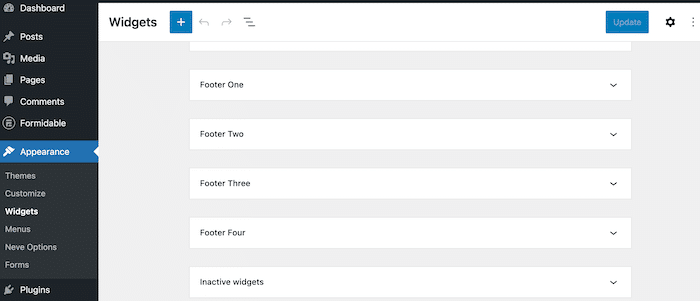
Per fare ciò, vai alla dashboard di WordPress, quindi vai su Aspetto → Widget . In questa schermata vedrai tutti i componenti del widget che compongono il tuo sito. Scorri verso il basso per trovare i tuoi widget piè di pagina:

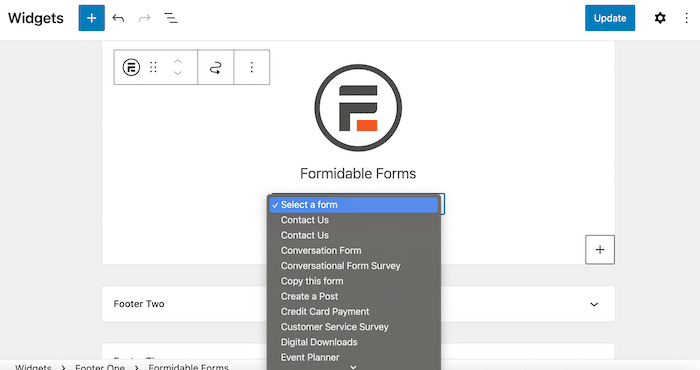
Individua il piè di pagina con cui desideri lavorare e fai clic su di esso. Dovresti vedere un'icona più ( + ) apparire. Fai clic su di esso e inserisci "Formidable Forms" nella barra di ricerca. Quindi, seleziona il widget Formidable Forms .
Fai clic sul menu a discesa visualizzato e trova il modulo che desideri aggiungere.

Come puoi vedere, puoi facilmente aggiungere qualsiasi modulo al tuo widget footer di WordPress. Utilizzeremo uno dei nostri moduli di base Contattaci .
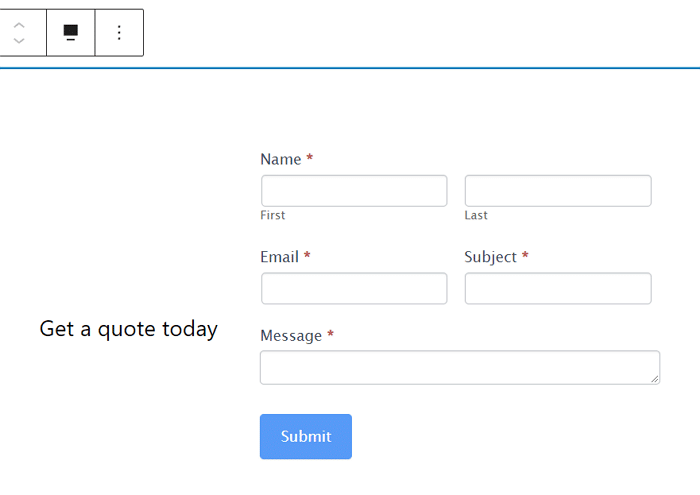
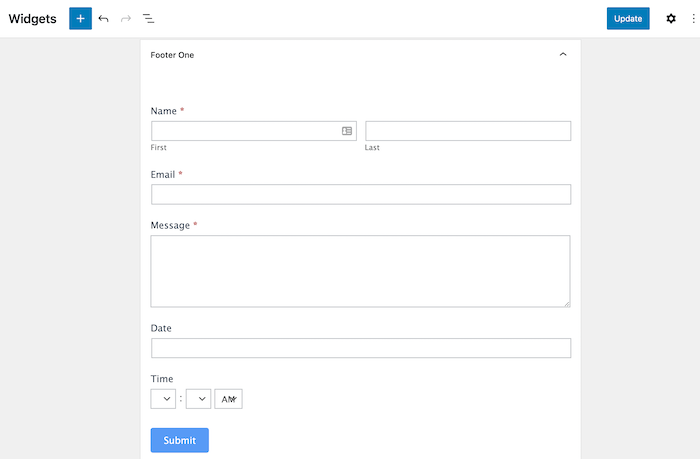
Questo modulo contiene i campi standard: Nome , Indirizzo e-mail e Messaggio . A seconda dei tuoi scopi, il tuo modulo potrebbe avere un aspetto leggermente diverso.

Quindi, fai semplicemente clic sul pulsante blu Aggiorna nell'angolo in alto a destra. Dovresti vedere un piccolo pop-up temporaneo nell'angolo in basso a sinistra che dice Widget salvati .
Ora puoi visualizzare in anteprima l'aspetto del tuo modulo sul tuo sito live. Puoi sempre aggiungere colonne e contenuto aggiuntivo per far apparire il piè di pagina esattamente come lo desideri.
Per fare ciò, torna semplicemente su Aspetto → Widget e apporta le modifiche necessarie. E questo è tutto!
E se stai cercando di aggiungere un modulo di contatto WordPress a qualsiasi sito Web, non solo uno per WordPress, puoi farlo anche tu!
Aggiungi il modulo di contatto nel footer Conclusione di WordPress
Un modulo di contatto è uno dei migliori strumenti a tua disposizione per acquisire lead e entrare in contatto con i visitatori del tuo sito. Tuttavia, decidere dove posizionare questo elemento può essere difficile.
Come abbiamo visto, il footer è un posto fantastico per i moduli. Se utilizzi Formidable Forms, puoi creare e aggiungere moduli di contatto al tuo sito Web in pochi minuti. Inoltre, con i widget FSE o WordPress, puoi facilmente modificare il layout del tuo footer e incorporare qualsiasi modulo che crei.
Crea un modulo per il tuo piè di pagina
Sei pronto per creare un piè di pagina del modulo di contatto? Prova Formidable Forms oggi stesso e progetta il tuo prossimo modulo utilizzando il nostro intuitivo builder!

 Come incorporare un modulo su qualsiasi sito Web (non solo WordPress!)
Come incorporare un modulo su qualsiasi sito Web (non solo WordPress!) Marketing conversazionale: una guida rapida per un migliore servizio clienti
Marketing conversazionale: una guida rapida per un migliore servizio clienti Come aggiungere un semplice modulo di contatto in WordPress
Come aggiungere un semplice modulo di contatto in WordPress