Come aggiungere un dispositivo di scorrimento dei contenuti in WordPress (in 4 passaggi)
Pubblicato: 2022-10-14Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Mentre stai sviluppando un sito web, probabilmente vorrai visualizzare alcuni contenuti in primo piano nelle tue pagine principali. Con un dispositivo di scorrimento, puoi mostrare immagini, video e post importanti in diapositive mobili. Questo è un modo semplice per coinvolgere i visitatori e attirare la loro attenzione sulle informazioni chiave su eventi, promozioni e altro ancora.
In questo post, spiegheremo perché potresti considerare di aggiungere dispositivi di scorrimento dei contenuti al tuo sito Web WordPress. Quindi, ti mostreremo come farlo con Beaver Builder. Iniziamo!
Sommario:
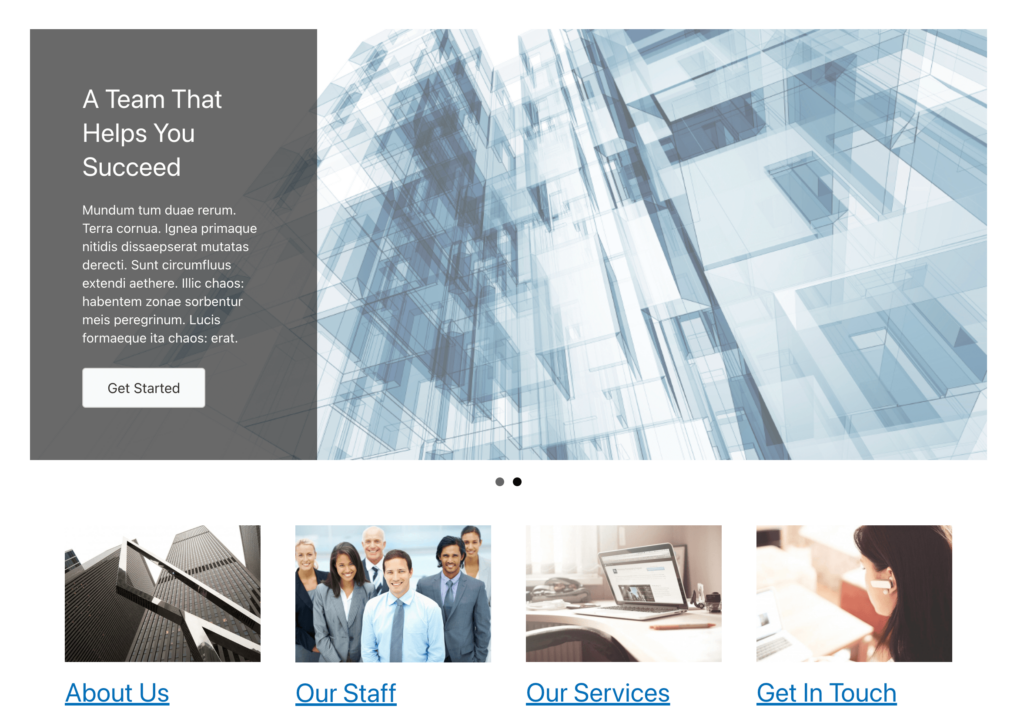
Per dirla semplicemente, uno slider è uno strumento utile che mostra più immagini o video e aiuta a fornire più informazioni ai visitatori del sito web in uno spazio più piccolo. Spesso, i dispositivi di scorrimento dei contenuti cambiano automaticamente dopo pochi secondi. In alternativa, i visitatori potrebbero dover fare clic sui pulsanti freccia per visualizzare il successivo elemento multimediale:

Ecco alcuni componenti di base che potresti vedere su ogni pagina di un dispositivo di scorrimento:
Se hai un sito ricco di contenuti multimediali, un dispositivo di scorrimento dei contenuti può essere un modo efficace per consolidare lo spazio. Invece di creare pagine lunghe che richiedono agli utenti di scorrere, puoi consentire loro di visualizzare più elementi in un dispositivo di scorrimento. Inoltre, utilizzando gli strumenti giusti, puoi facilmente posizionare uno slider in qualsiasi punto del tuo sito web.
Inoltre, gli slider possono fornire una migliore esperienza utente. In sostanza, con una transizione automatizzata, un dispositivo di scorrimento può attirare l'attenzione su contenuti importanti che i visitatori potrebbero altrimenti aver perso. Questo può anche essere più coinvolgente di immagini, video o testo statici.
Se progetti cursori con pulsanti, puoi anche incoraggiare i visitatori a fare clic sui tuoi contenuti. Poiché visualizzano immagini aggiuntive nel dispositivo di scorrimento, è probabile che rimarranno sul tuo sito Web per periodi più lunghi. Ciò significa che, semplicemente creando uno slider ben progettato, puoi ridurre la frequenza di rimbalzo.
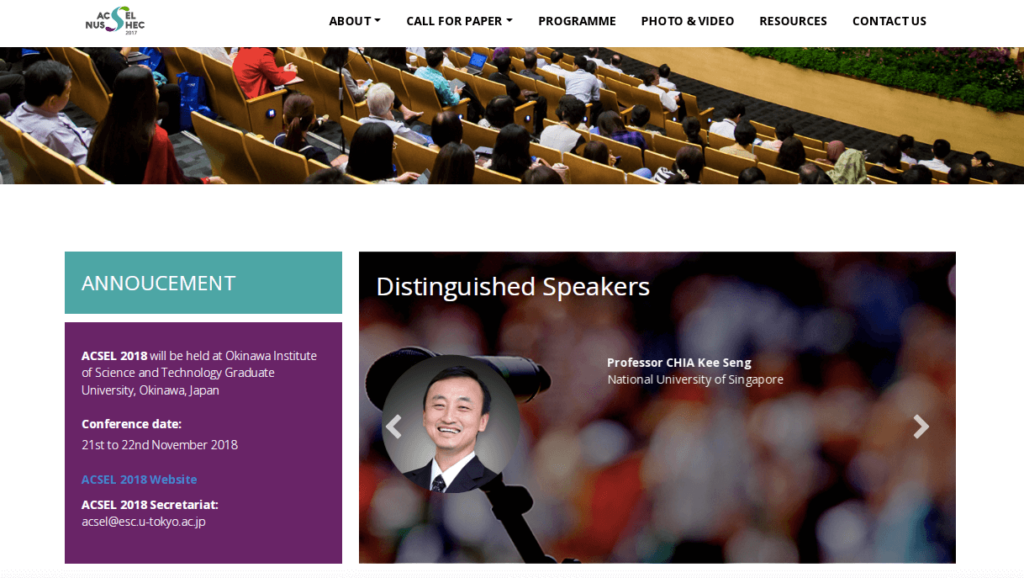
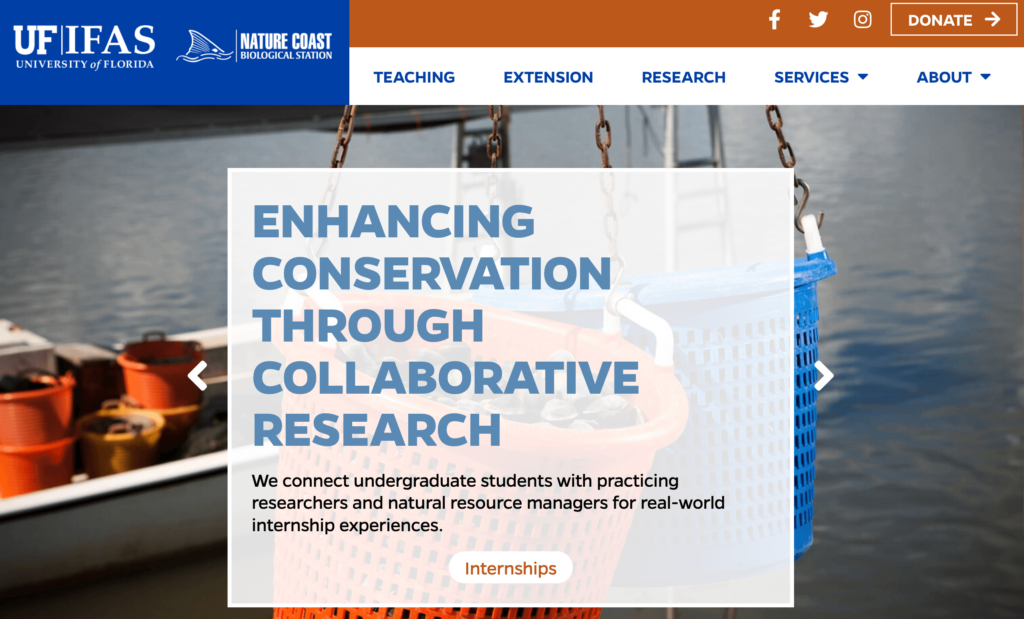
Ora che conosci i potenziali vantaggi che i dispositivi di scorrimento dei contenuti possono offrire, ti starai chiedendo come utilizzarli sul tuo sito web. Prima di tutto, uno slider è un ottimo modo per presentare i tuoi contenuti. In una home page, gli slider possono coinvolgere immediatamente nuovi visitatori:

Questo può essere particolarmente utile per i siti di e-commerce. Questo perché puoi promuovere nuovi sconti o offerte speciali utilizzando un dispositivo di scorrimento. Se posizionati su una pagina di destinazione, gli slider possono anche generare più click-through e conversioni.
In alternativa, puoi utilizzare un dispositivo di scorrimento dei contenuti come portfolio. Questo può mostrare le tue abilità in un formato più interattivo rispetto a una semplice griglia:

Poiché i cursori sono così dinamici, puoi usarli per qualcosa di più di semplici foto e video. Ad esempio, se gestisci un blog, puoi utilizzare questo elemento di design per presentare nuovi post. Questo può essere un modo efficace per aggiornare i tuoi lettori a lungo termine.
Non c'è praticamente limite a ciò che puoi fare con i dispositivi di scorrimento dei contenuti. Indipendentemente dalla nicchia del tuo sito, gli slider possono essere un elemento di design importante per mantenere i tuoi visitatori informati e coinvolti.
I cursori di contenuto possono essere un tocco di design semplice ma altamente funzionale sul tuo sito web. Per aiutarti a massimizzare i loro vantaggi, discutiamo di come creare il tuo primo dispositivo di scorrimento in WordPress.
Una volta che decidi di iniziare a includere i dispositivi di scorrimento dei contenuti sul tuo sito Web, potresti avere difficoltà a trovare gli strumenti di progettazione giusti per questo processo. Potresti installare un plug-in progettato specificamente per gli slider, ma spesso è meglio ridurre al minimo il numero di plug-in che usi.
In Beaver Builder, abbiamo creato un generatore di pagine con un set completo di strumenti di progettazione web, con elementi per più tipi di cursori. Utilizzando il nostro editor drag-and-drop e un'ampia selezione di moduli, puoi creare facilmente pagine che soddisfano le tue esigenze specifiche:

Beaver Builder è anche reattivo con una codifica leggera. Quando crei slider, potresti preoccuparti di rallentare il tuo sito Web con immagini, video o effetti di movimento pesanti. Tuttavia, poiché Beaver Builder è ottimizzato per la velocità, lo saranno anche tutti i tuoi progetti.

Sebbene Beaver Builder sia disponibile come plug-in WordPress gratuito, dovrai acquistare un abbonamento per accedere ai nostri moduli premium. Ciò ti consentirà di creare facilmente slider di contenuto, moduli, mappe, tabelle dei prezzi e molti altri elementi utili. Dopo aver acquistato un piano, l'installazione di Beaver Builder richiede solo pochi minuti.
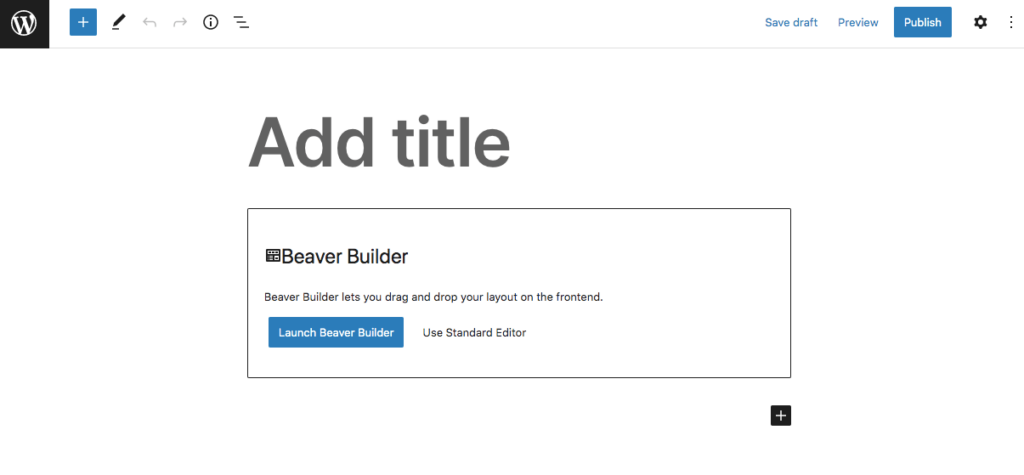
Dopo aver installato e attivato Beaver Builder in WordPress, inizia aggiungendo un nuovo post o una nuova pagina al tuo sito. Quando si apre l'Editor blocchi, fai clic su Avvia Beaver Builder :

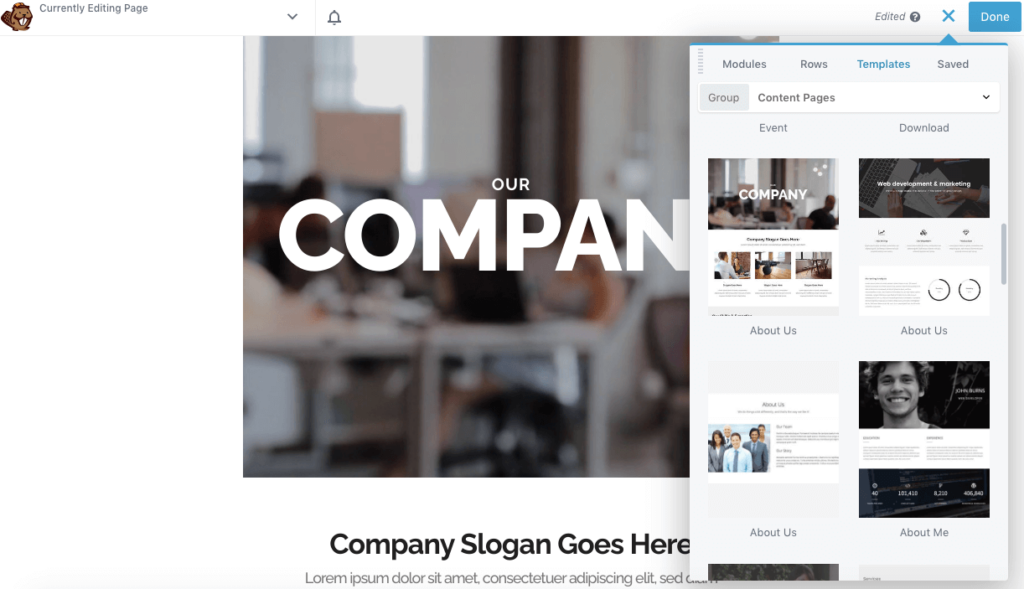
Per formattare facilmente la pagina, puoi selezionare uno dei modelli di pagina predefiniti. Basta fare clic sull'icona blu più nell'angolo in alto a destra. Passare alla scheda Modelli e fare clic su uno per implementarlo automaticamente:

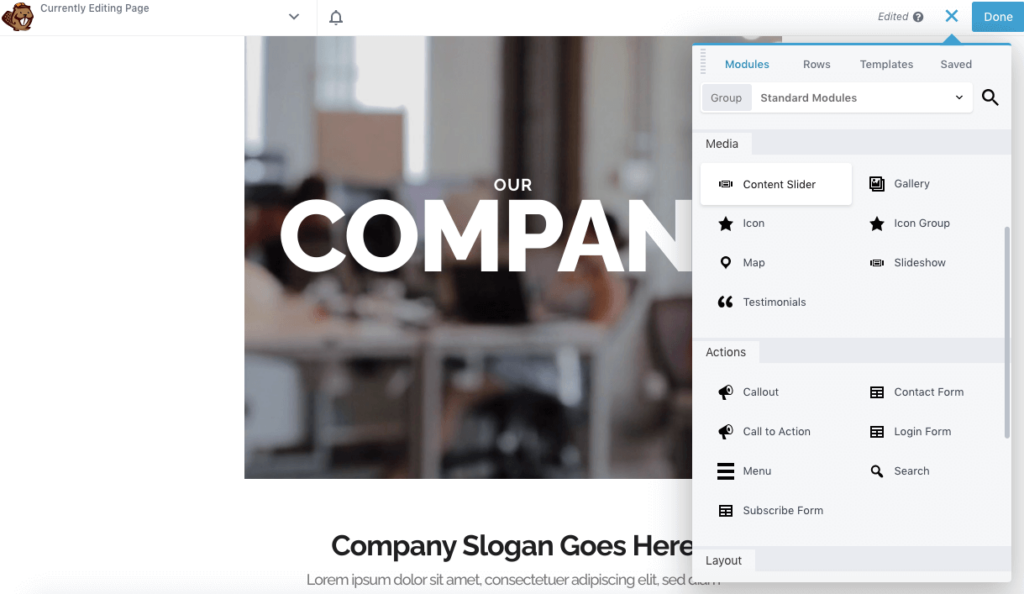
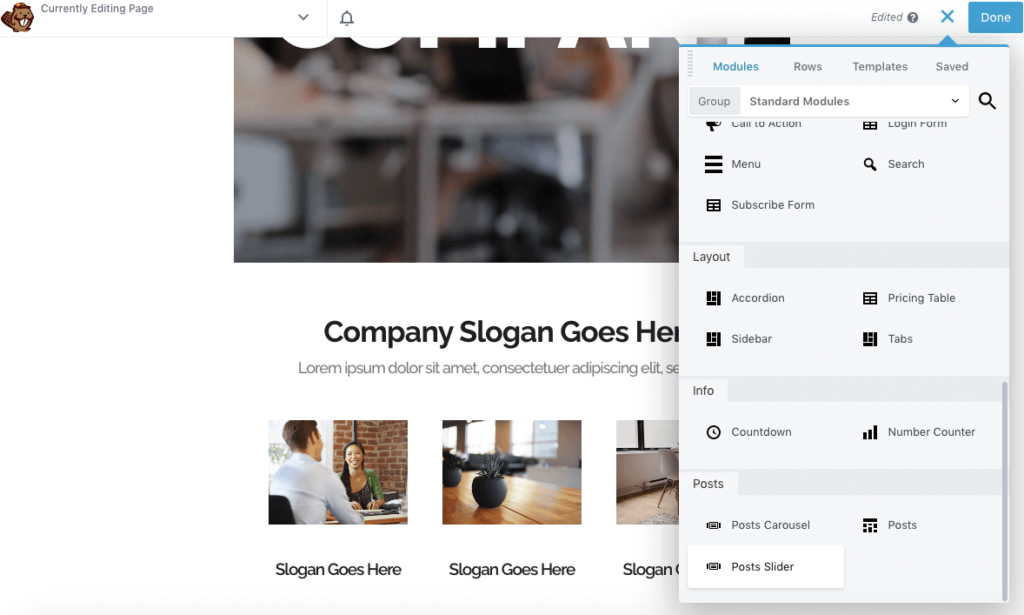
In alternativa, puoi sempre aprire una pagina preesistente utilizzando Beaver Builder. Quindi, vai alla scheda Moduli . Qui, scorri verso il basso fino alla sezione Media e trova il modulo Content Slider. Puoi trascinare e rilasciare questo elemento in qualsiasi punto della pagina:

Ora puoi continuare a personalizzare il contenuto nel tuo nuovo dispositivo di scorrimento!
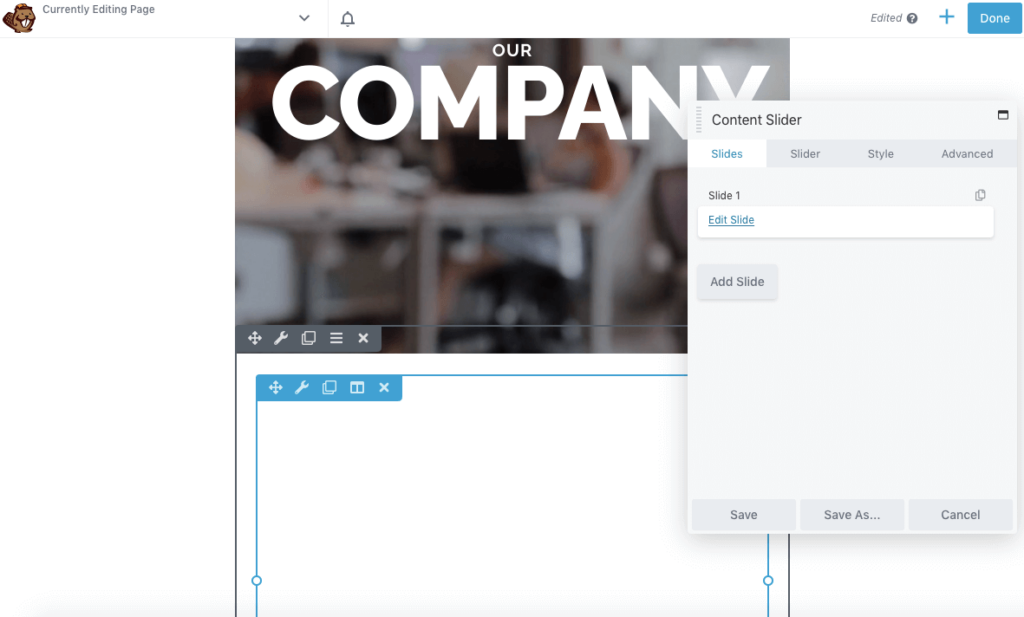
Una volta aggiunto un modulo di contenuto alla tua pagina o al tuo post, verrà generata una diapositiva vuota. Per modificarlo, apri le impostazioni del modulo e vai alla scheda Diapositive :

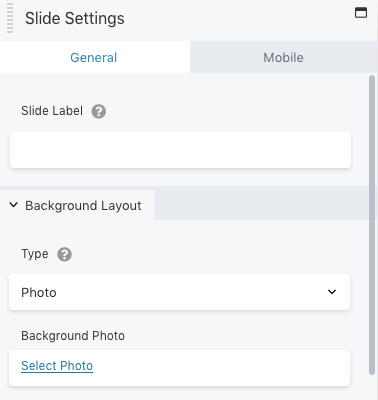
Quindi, fai clic su Modifica diapositiva . Nelle Impostazioni diapositiva , aggiungi un'etichetta per identificare quella diapositiva specifica. Successivamente, puoi scegliere un'immagine, un video o un colore a tinta unita per lo sfondo:

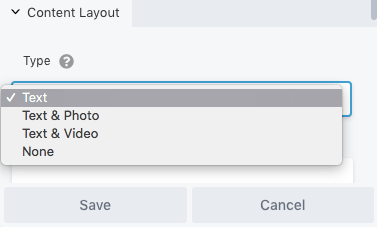
Nella parte inferiore del pop-up delle impostazioni, dovrai impostare un layout del contenuto. Puoi includere solo testo, testo e una foto o testo e un video:

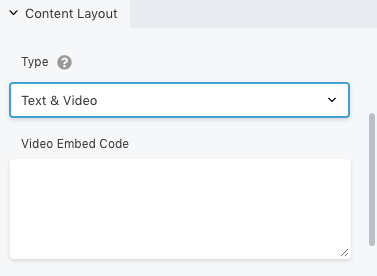
In base all'opzione scelta, verranno visualizzati nuovi campi. Ad esempio, selezionando Testo e video potrai incollare un codice di incorporamento video:

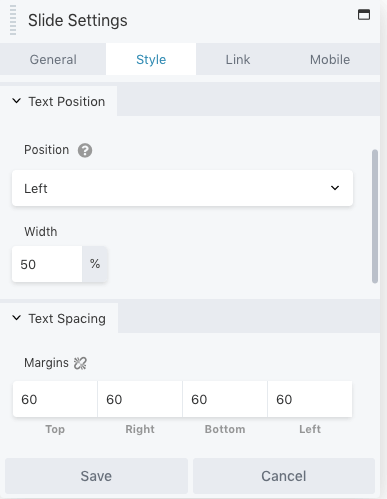
Per personalizzare l'aspetto del testo, puoi andare alla scheda Stile . Ciò fornirà le opzioni per la modifica di posizione, spaziatura e colore:

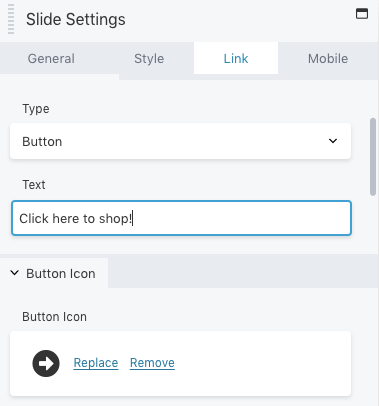
Se vuoi indirizzare gli utenti a un'altra pagina web, clicca su Link . Qui, incolla l'URL. Quindi puoi aggiungere un pulsante di invito all'azione e personalizzarne l'aspetto:

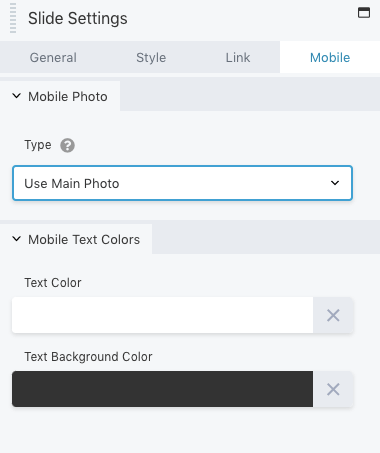
Puoi anche modificare il modo in cui viene visualizzata la diapositiva per gli utenti mobili. Basta andare alla scheda Mobile per modificare la foto e il testo:

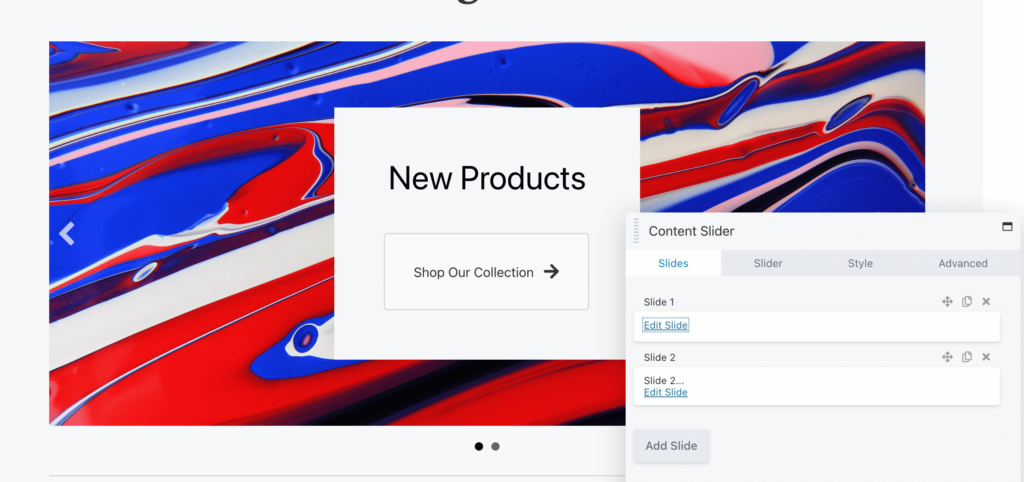
Quando sei soddisfatto di queste modifiche, salva la diapositiva. Puoi fare nuovamente clic sul dispositivo di scorrimento del contenuto e aggiungere altre diapositive:

Ripeti semplicemente lo stesso processo per personalizzare ogni diapositiva. Una volta che sei soddisfatto dei risultati visivi, vai al passaggio successivo.
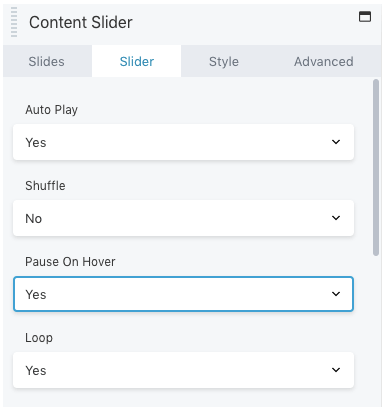
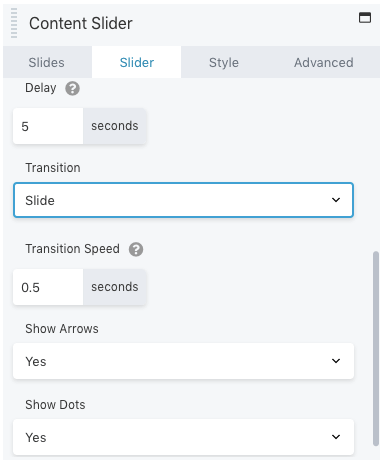
Dopo aver modificato ogni diapositiva, è il momento di personalizzare il dispositivo di scorrimento stesso. Per fare ciò, fai clic sulla scheda Dispositivo di scorrimento. Nella parte superiore, puoi scegliere di spostare automaticamente le diapositive o meno. Questo determinerà se i visitatori possono semplicemente guardare l'animazione o fare clic sulle diapositive stesse:

Inoltre, puoi impostare le diapositive in modo casuale e mettere in pausa il movimento quando il mouse passa sopra di esse. Puoi anche visualizzare le diapositive in loop.
Più in basso, puoi creare un ritardo e scegliere una velocità di transizione. Tieni presente che la velocità di transizione deve essere inferiore al ritardo. Ciò eviterà di saltare le immagini che non hanno terminato la transizione prima della diapositiva successiva:

Puoi anche personalizzare la visualizzazione del dispositivo di scorrimento aggiungendo frecce e punti per la navigazione. Ciò consentirà ai visitatori di fare clic sul dispositivo di scorrimento e vedere il numero totale di diapositive.
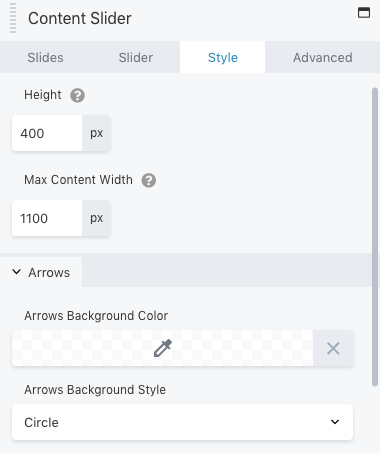
In Stile , puoi regolare l'altezza e la larghezza del dispositivo di scorrimento del contenuto. Inoltre, puoi modificare il colore e lo stile delle frecce:

Simile a qualsiasi altro modulo Beaver Builder, ci sono opzioni avanzate per margini, animazioni e visibilità. Puoi modificare queste impostazioni nella scheda Avanzate prima di salvare e pubblicare le modifiche.
Questo è tutto! Ora dovresti essere in grado di utilizzare il modulo Content Slider. Tuttavia, Beaver Builder offre un'altra opzione.
Se desideri visualizzare video o immagini scorrevoli, un dispositivo di scorrimento del contenuto può essere un'opzione efficace. Tuttavia, potresti dover includere i tuoi post recenti sul blog. Come accennato in precedenza, questo può essere un ottimo modo per promuovere nuovi articoli.
Invece di dover modificare da zero un dispositivo di scorrimento del contenuto, puoi inserire un modulo Dispositivo di scorrimento dei post. Per fare ciò, apri l'editor Beaver Builder e trova l'opzione Post Slider :

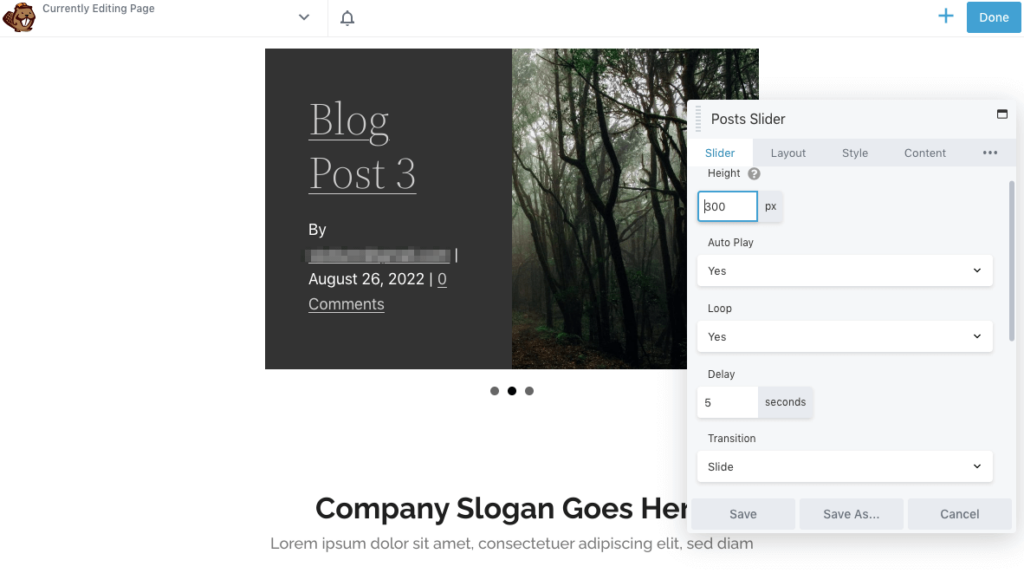
Dopo aver trascinato e rilasciato questo modulo su una pagina, imposterà automaticamente un dispositivo di scorrimento predefinito per i tuoi post recenti. Nell'editor, puoi personalizzarne l'altezza in pixel e decidere se verrà riprodotto automaticamente. Puoi anche impostare un ciclo, un ritardo e una transizione personalizzata:

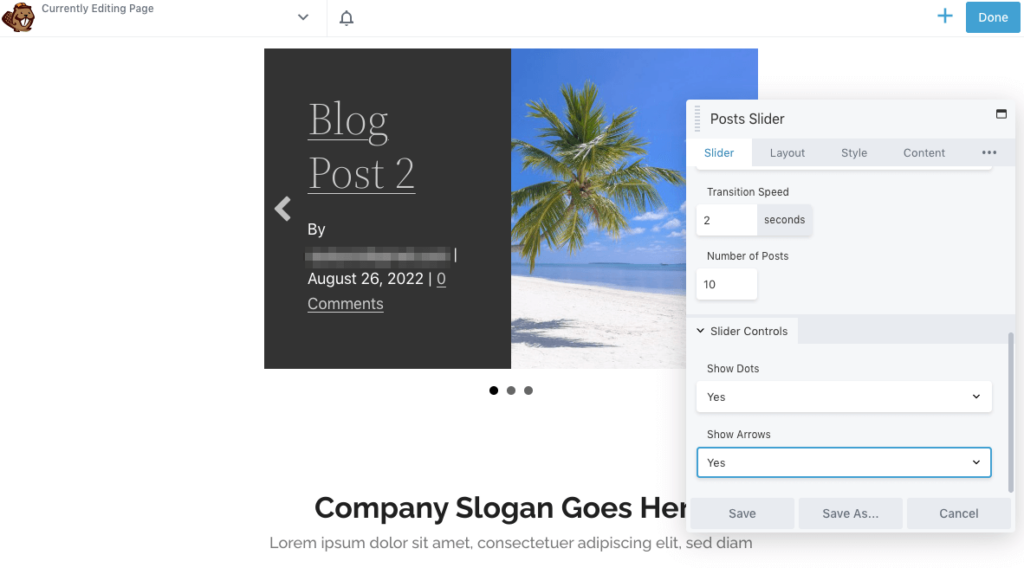
Mentre scorri verso il basso, puoi impostare una velocità di transizione e il numero di post nel dispositivo di scorrimento. Quindi, scegli se visualizzare punti e frecce:

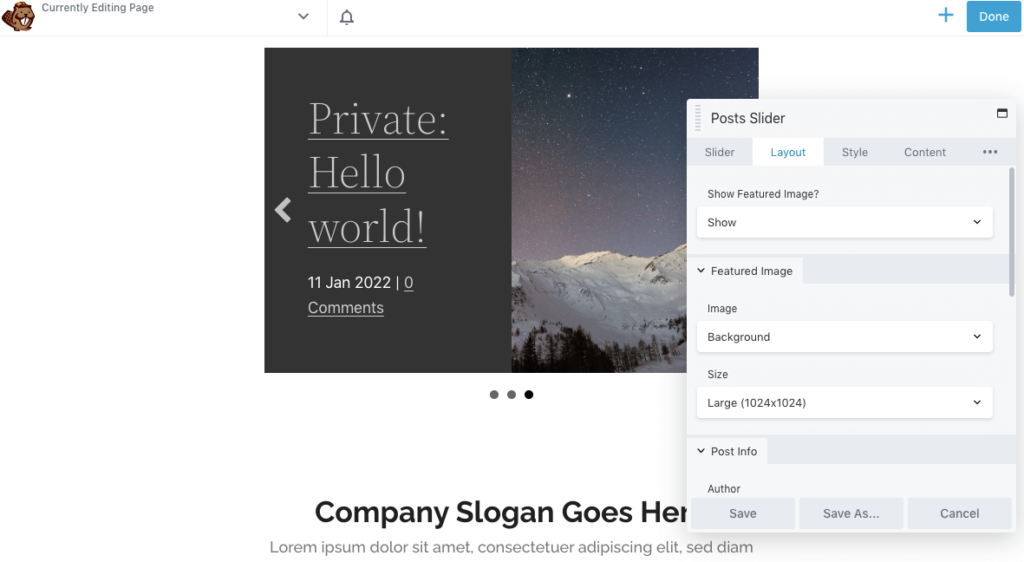
Per impostazione predefinita, Beaver Builder includerà l'immagine in primo piano del post nel dispositivo di scorrimento. Nella scheda Layout , puoi modificare le dimensioni di questa immagine o rimuoverla del tutto:

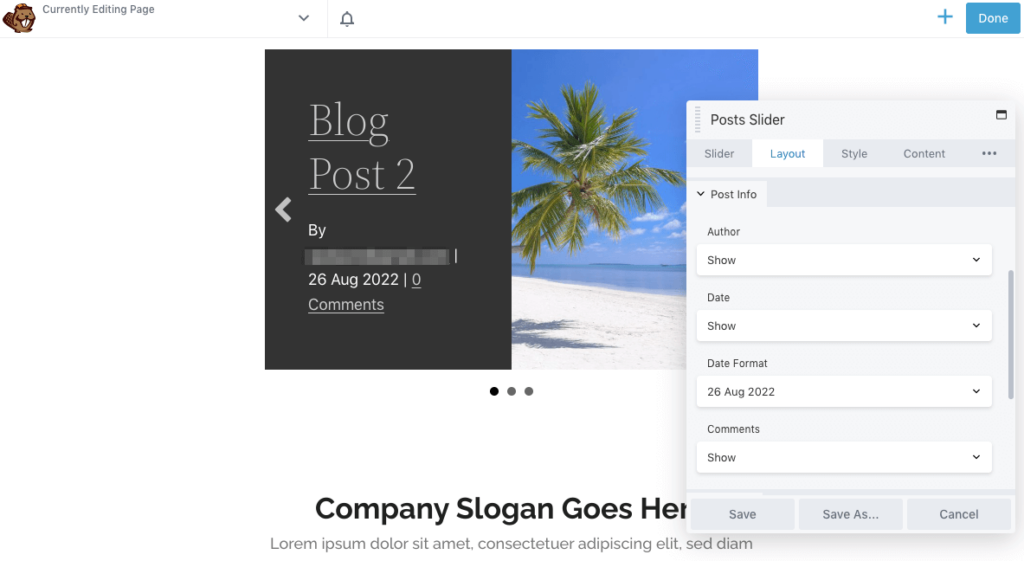
In Informazioni sul post , puoi scegliere come visualizzare ogni post del blog. Puoi includere un formato di data personalizzato insieme al nome dell'autore e al numero di commenti:

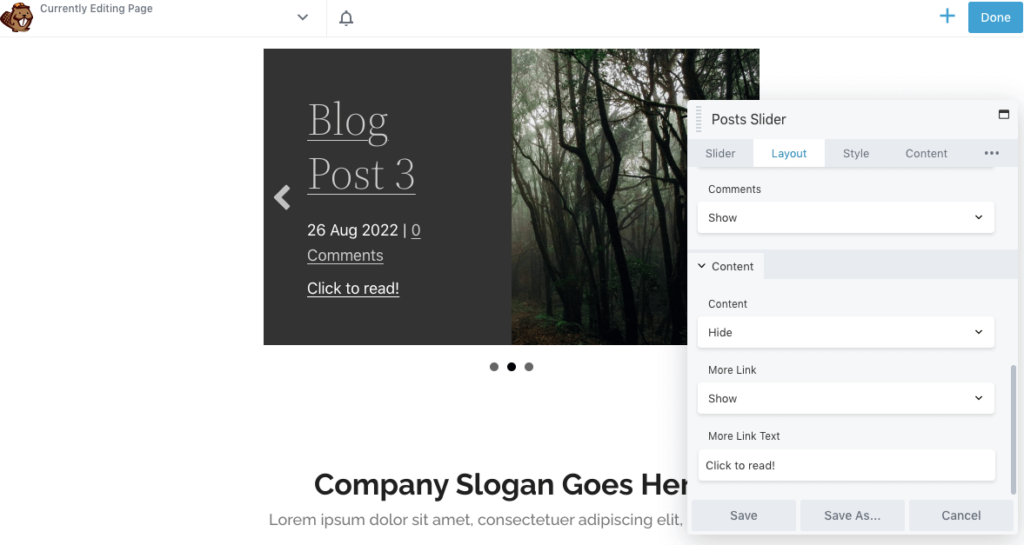
Per incoraggiare i visitatori a fare clic sui post del blog, puoi persino aggiungere un invito all'azione. Nella sezione Contenuto , considera di includere un altro collegamento :

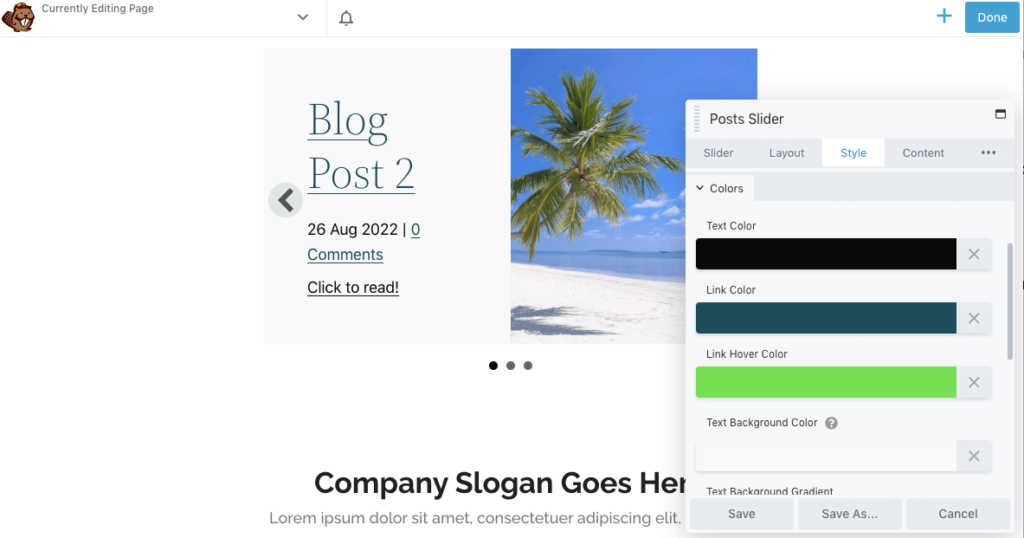
Quindi, fai clic sulla scheda Stile per modificare le dimensioni e la posizione del testo. Potresti anche voler cambiare i colori del testo, dello sfondo, dei link e delle frecce:

Quando sei soddisfatto dell'aspetto del dispositivo di scorrimento dei post, salva le modifiche. Finalmente puoi pubblicare la pagina!
Invece di visualizzare un'intera pagina di contenuti multimediali statici, puoi iniziare a utilizzare i dispositivi di scorrimento del contenuto. Questo semplice elemento di design può essere accattivante e coinvolgente per i nuovi visitatori, risparmiando anche spazio sul tuo sito web.
Per rivedere, ecco come puoi utilizzare Beaver Builder per aggiungere un dispositivo di scorrimento del contenuto in WordPress:
Gli slider dei contenuti non sono l'unico elemento coinvolgente che puoi includere nel tuo sito web. Con Beaver Builder puoi aggiungere un'animazione a qualsiasi riga, colonna o modulo. Ciò supporta dissolvenza, zoom, rimbalzo, scorrimento, rotazione e molto altro.
Per rendere le immagini statiche più coinvolgenti, Beaver Builder ti consente di inserire le immagini in uno slider, una galleria o una presentazione. Questi moduli possono fornire un layout ben progettato per le foto. Inoltre, puoi aggiungere l'animazione di ingresso a qualsiasi riga, colonna o modulo di Beaver Builder quando diventa visibile per la prima volta su una pagina. Nel frattempo, gli utenti più avanzati possono configurare CSS per aggiungere elementi interessanti come gli effetti al passaggio del mouse.