Come aggiungere un campo di pagamento personalizzato all'e-mail WooCommerce
Pubblicato: 2020-12-17 Vuoi aggiungere un campo di pagamento personalizzato all'e-mail nel tuo negozio WooCommerce?
Vuoi aggiungere un campo di pagamento personalizzato all'e-mail nel tuo negozio WooCommerce?
WooCommerce è un potente plug-in di eCommerce per WordPress flessibile alla personalizzazione.
In questo post, vedrai come personalizzare dinamicamente campi aggiuntivi come la rimozione dell'indirizzo di fatturazione, l'aggiunta/modifica di campi di pagamento personalizzati e il salvataggio di questi campi personalizzati nel database. Inoltre, ti mostrerò come aggiungere questi campi personalizzati per ordinare le email.
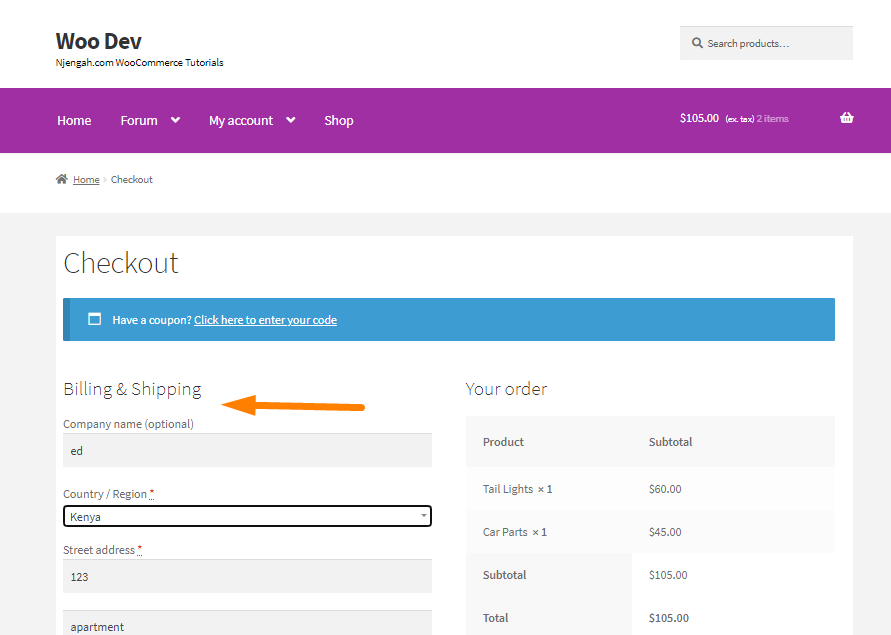
Rimuovi informazioni aggiuntive dai campi di pagamento personalizzati
Il primo passo è aggiungere uno snippet di codice PHP personalizzato nel file function.php del tuo tema per rimuovere i campi dell'indirizzo dalla schermata di fatturazione:
funzione woocommerce_remove_additional_information_checkout($campi){
unset($fields["billing_first_name"]);
unset($campi["cognome_fatturazione"] );
restituisci $campi;
}
add_filter('woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout'); Questo è il risultato: 
I seguenti frammenti di codice aggiungeranno un campo personalizzato alla pagina di pagamento, salveranno i dati nel meta ordine e visualizzeranno il meta ordine nell'amministratore degli ordini. Ho ricevuto diverse domande sul processo di aggiunta di più campi. Per aiutare a risolvere il problema, aggiungeremo uno snippet di codice per aggiungere due campi.
Aggiungi un campo di pagamento personalizzato per inviare un'e-mail a WooCommerce
I frammenti di codice dovrebbero essere aggiunti al file functions.php del tuo tema. Consiglio di utilizzare un tema figlio in modo che le modifiche non vadano perse durante un aggiornamento.
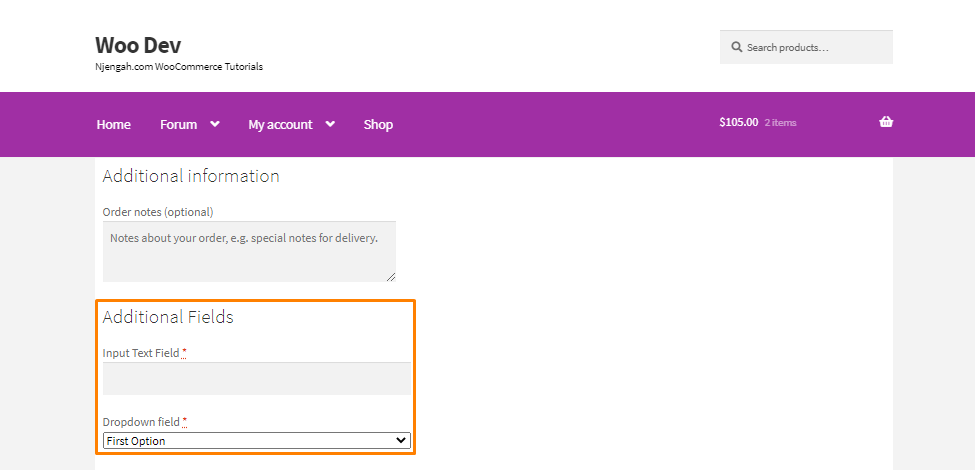
1. Aggiungi il campo di pagamento personalizzato WooCommerce
Aggiungi il seguente codice nel file functions.php per aggiungere un campo di pagamento WooCommerce personalizzato:
funzione njengah_custom_checkout_fields($campi){
$campi['njengah_extra_fields'] = array(
'njengah_text_field' => array(
'tipo' => 'testo',
'richiesto' => vero,
'label' => __( 'Inserisci campo di testo' )
),
'njengah_dropdown' => array(
'tipo' => 'seleziona',
'opzioni' => array( 'first' => __( 'Prima opzione' ), 'second' => __( 'Seconda opzione' ), 'third' => __( 'Terza opzione' ) ),
'richiesto' => vero,
'label' => __( 'Campo a discesa' )
)
);
restituisci $campi;
}
add_filter('woocommerce_checkout_fields', 'njengah_custom_checkout_fields');
funzione njengah_extra_checkout_fields(){
$checkout = WC()->checkout(); ?>
<div class="campi extra">
<h3><?php _e( 'Campi aggiuntivi' ); ?></h3>
<?php
foreach ($checkout->checkout_fields['njengah_extra_fields'] as $key => $campo) : ?>
<?php woocommerce_form_field($chiave, $campo, $checkout->get_value($chiave)); ?>
<?php endforeach; ?>
</div>
<?php }
add_action( 'woocommerce_checkout_after_customer_details' ,'njengah_extra_checkout_fields' ); Questo è il risultato: 
2. Salva i dati dei campi WooCommerce di pagamento personalizzato
Aggiungi il seguente codice nel file functions.php per salvare i dati dei campi WooCommerce di checkout personalizzati.
funzione njengah_save_extra_checkout_fields($order_id, $pubblicato){
// non dimenticare la sanificazione appropriata se stai utilizzando un tipo di campo diverso
if( isset( $postato['njengah_text_field'] ) ) {
update_post_meta($order_id, '_njengah_text_field', sanitize_text_field($postato['njengah_text_field']));
}
if( isset( $postato['njengah_dropdown'] ) && in_array( $postato['njengah_dropdown'], array( 'primo', 'secondo', 'terzo' ) ) ) {
update_post_meta($order_id, '_njengah_dropdown', $postato['njengah_dropdown']);
}
}
add_action('woocommerce_checkout_update_order_meta', 'njengah_save_extra_checkout_fields', 10, 2);3. Visualizza i dati dei campi personalizzati di WooCommerce per l'utente
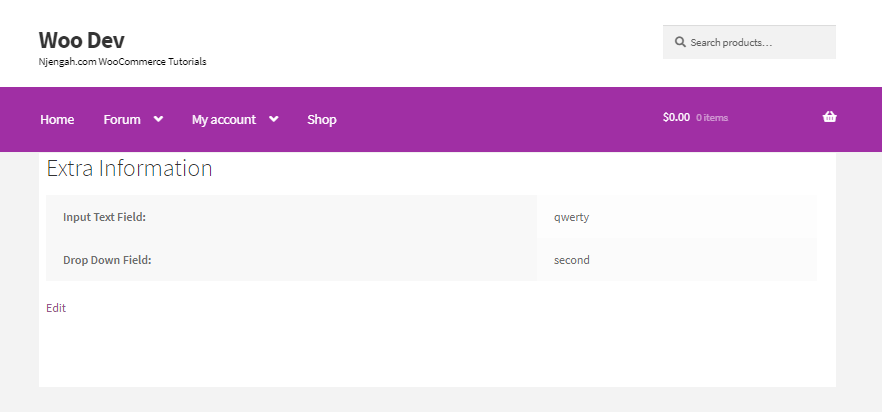
Aggiungi il seguente codice nel file functions.php per visualizzare i dati dei campi personalizzati di WooCommerce per l'utente.
funzione njengah_display_order_data($order_id){?>
<h2><?php _e('Informazioni aggiuntive'); ?></h2>
<table class="shop_table shop_table_responsive Additional_info">
<corpo>
<tr>
<th><?php _e( 'Inserisci campo di testo:' ); ?></esimo>
<td><?php echo get_post_meta($order_id, '_njengah_text_field', true); ?></td>
</tr>
<tr>
<th><?php _e( 'Campo a tendina:' ); ?></esimo>
<td><?php echo get_post_meta($order_id, '_njengah_dropdown', true); ?></td>
</tr>
</tbody>
</tabella>
<?php }
add_action( 'woocommerce_thankyou', 'njengah_display_order_data', 20 );
add_action('woocommerce_view_order', 'njengah_display_order_data', 20); Questo è il risultato: 

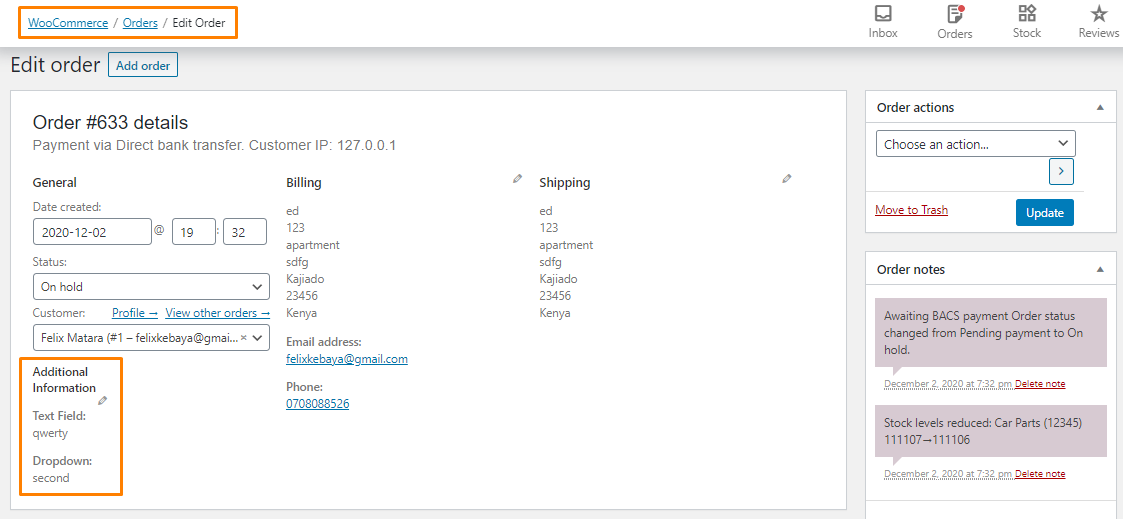
4. Visualizza i campi dell'ordine personalizzato dell'amministratore di WooCommerce
Questo frammento di codice funzionerà come i dati dell'indirizzo di spedizione e fatturazione e rivelerà gli input quando l'utente fa clic sulla piccola icona a forma di matita.
funzione njengah_display_order_data_in_admin( $ordine ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Informazioni aggiuntive', 'woocommerce' ); ?><a href="#" class="edit_address"><?php _e( 'Modifica', 'woocommerce' ); ?></a></h4>
<div class="indirizzo">
<?php
echo '<p><strong>' . __( 'Campo di testo' ) . ':</strong>' . get_post_meta( $ordine->id, '_njengah_text_field', true ) . '</p>';
echo '<p><strong>' . __( 'Cadere in picchiata' ) . ':</strong>' . get_post_meta($order->id, '_njengah_dropdown', true). '</p>'; ?>
</div>
<div class="indirizzo_modifica">
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_text_field', 'label' => __( 'Alcuni campi' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_dropdown', 'label' => __( 'Un altro campo' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php }
add_action('woocommerce_admin_order_data_after_order_details', 'njengah_display_order_data_in_admin');
funzione njengah_save_extra_details($post_id, $post){
update_post_meta($post_id, '_njengah_text_field', wc_clean($_POST[ '_njengah_text_field' ] ));
update_post_meta($post_id, '_njengah_dropdown', wc_clean($_POST[ '_njengah_dropdown' ] ));
}
add_action('woocommerce_process_shop_order_meta', 'njengah_save_extra_details', 45, 2); Questo è il risultato: 
5. Aggiungi i campi personalizzati di WooCommerce alle e-mail degli ordini
Aggiungi il seguente codice nel file functions.php per aggiungere i campi personalizzati di WooCommerce per ordinare le email. Se desideri personalizzare l'output nelle e-mail, puoi aggiungere del testo a uno qualsiasi degli hook disponibili nei modelli di e-mail.
funzione njengah_email_order_meta_fields($campi, $sent_to_admin, $ordine) {
$campi['instagram'] = array(
'label' => __( 'Alcuni campi' ),
'value' => get_post_meta($order->id, '_njengah_text_field', true),
);
$campi['licenza'] = array(
'label' => __( 'Un altro campo' ),
'value' => get_post_meta($order->id, '_njengah_dropdown', true ),
);
restituisci $campi;
}
add_filter('woocommerce_email_order_meta_fields', 'njengah_email_order_meta_fields', 10, 3 );
funzione njengah_show_email_order_meta($ordine, $inviato_a_admin, $testo_normale) {
$njengah_text_field = get_post_meta($order->id, '_njengah_text_field', true);
$njengah_dropdown = get_post_meta($order->id, '_njengah_dropdown', true);
if($testo_normale){
echo 'Il valore per alcuni campi è'. $njengah_text_field . 'mentre il valore di un altro campo è'. $njengah_menu a discesa;
} altro {
echo '<p>Il valore per <strong>campo di testo di input</strong> è ' . $njengah_text_field. ' mentre il valore di <strong>menu a discesa</strong> è ' . $njengah_dropdown . '</p>';
}
}
add_action('woocommerce_email_customer_details', 'njengah_show_email_order_meta', 30, 3 );Conclusione
In sintesi, ho illustrato come aggiungere, modificare e salvare campi personalizzati nella pagina di pagamento di WooCommerce. Inoltre, ho modificato i modelli di e-mail per aggiungere le informazioni dai campi personalizzati delle e-mail. Se è necessario personalizzare ulteriormente la pagina di pagamento, è possibile utilizzare un plug-in di personalizzazione del pagamento.
Articoli simili
- Come aggiungere un campo di testo personalizzato Woocommerce nella pagina del prodotto
- Come creare un'area widget personalizzata in WordPress passo dopo passo
- Come spostare il menu principale Storefront WooCommerce
- Come nascondere le tariffe di spedizione se la spedizione gratuita è disponibile WooCommerce
- Come nascondere la quantità in magazzino in WooCommerce
- Come nascondere SKU, categoria, tag Pagina Meta prodotto WooCommerce
- Come nascondere la pagina del carrello di WooCommerce del pulsante di aggiornamento del carrello
- Come nascondere l'intestazione della descrizione del prodotto WooCommerce
- Come nascondere qualsiasi scheda Pagina del mio account WooCommerce
- Come modificare i messaggi di errore di WooCommerce Checkout
