Come aggiungere codice personalizzato a WooCommerce
Pubblicato: 2022-01-01L'impostazione di frammenti di codice e la configurazione di file WooCommerce può creare confusione per gli utenti principianti. Inoltre, commettere errori con questi file può avere risultati terribili e persino mandare in crash il tuo sito. Ecco perché in questa guida ti mostreremo diversi metodi per aggiungere codice personalizzato a WooCommerce .
In precedenza abbiamo visto come puoi personalizzare manualmente il tuo negozio. Che si tratti della pagina del tuo negozio, della pagina del mio account, della pagina del carrello o delle pagine dei prodotti, puoi personalizzarle manualmente aggiungendo un codice personalizzato. Puoi anche utilizzare il codice per configurare vari elementi di WooCommerce per personalizzare l'esperienza di acquisto e distinguerti dalla concorrenza. Tutto ciò richiede l'aggiunta di frammenti di codice al tuo sito web.
Prima di esaminare i diversi metodi per farlo, vediamo alcuni dei principali vantaggi dell'apprendimento dell'aggiunta di codice personalizzato.
Perché aggiungere e personalizzare il codice in WooCommerce?
Una delle caratteristiche chiave di WooCommerce è la sua personalizzazione. Con le sue opzioni già diverse e flessibili, nonché vari plug-in e componenti aggiuntivi disponibili, WooCommerce si distingue come una delle piattaforme di eCommerce più personalizzabili. Tuttavia, ci sono diversi requisiti che devi seguire per aggiungere codice personalizzato.
Che si tratti di modificare il testo Procedi al checkout, rimuovere i pulsanti Aggiungi al carrello o modificare l'aspetto del tuo sito, dovrai utilizzare funzioni personalizzate e utilizzare gli hook di WooCommerce. Gli sviluppatori e chiunque abbia familiarità con le abilità di programmazione sanno quanto sia importante poter aggiungere snippet nel modo giusto. Ciò ti consente non solo di modificare il tuo negozio, ma anche di aggiungere funzionalità ad esso. La buona notizia è che la natura open source di WooCommerce e WordPress lo rende un processo molto più accessibile.
WooCommerce incoraggia pienamente i suoi utenti a personalizzare il proprio codice, sebbene questo processo comporti la modifica dei file principali che presenta alcuni rischi.
In precedenza abbiamo visto molte guide su come configurare vari elementi e file usando frammenti di codice. Questa volta, ci concentreremo sulla prima parte di quel processo e vedremo diversi metodi per aggiungere codice personalizzato a WooCommerce nel modo giusto .
Come aggiungere codice personalizzato a WooCommerce
Esistono diversi modi per aggiungere frammenti di codice a WooCommerce :
- Con l'editor di temi WordPress integrato
- Utilizzo di un plug-in dedicato
- Utilizzo dell'FTP per accedere ai file dei temi
- Configurando i file modello WooCommerce
- Creando un nuovo plugin personalizzato
Diamo un'occhiata a ciascun metodo passo dopo passo.
NOTA : tutti questi metodi richiedono la modifica dei file principali che comportano alcuni rischi. Ecco perché prima di iniziare, è una buona idea eseguire il backup del tuo sito.
1) Aggiungi personalizzato utilizzando l'editor di WordPress integrato
Il metodo predefinito per aggiungere codice personalizzato a WooCommerce è utilizzare l' editor di temi integrato. Puoi accedere a functions.php e aggiungere codice PHP direttamente ad esso. Tuttavia, se ci sono errori nel codice o se elimini parti del codice, il tuo sito web potrebbe essere seriamente danneggiato. Ecco perché consigliamo di utilizzare un tema figlio e di aggiungere un ulteriore livello di sicurezza.
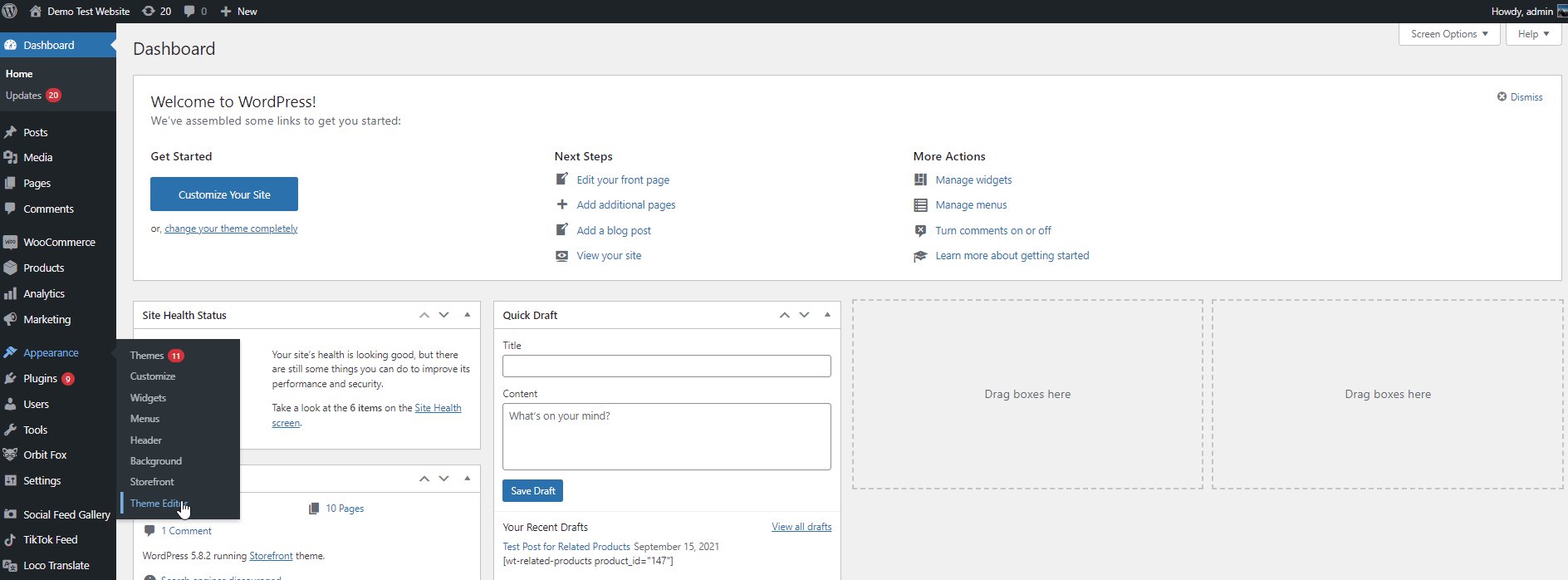
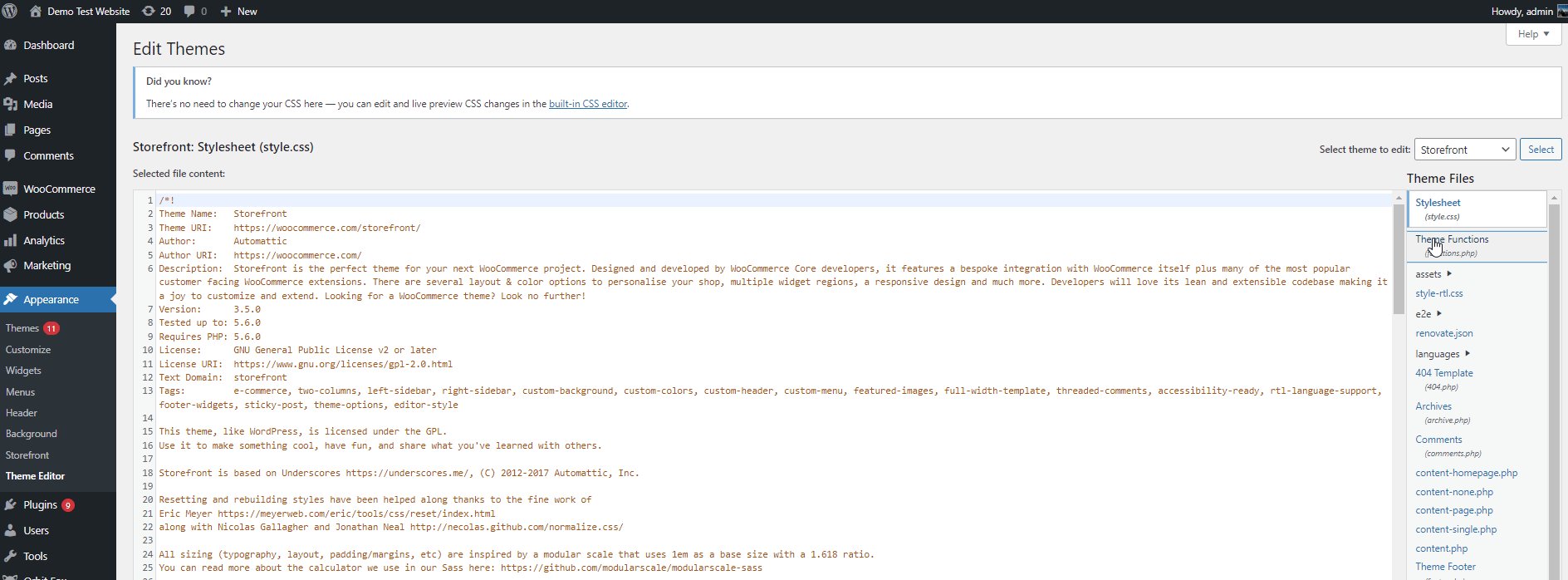
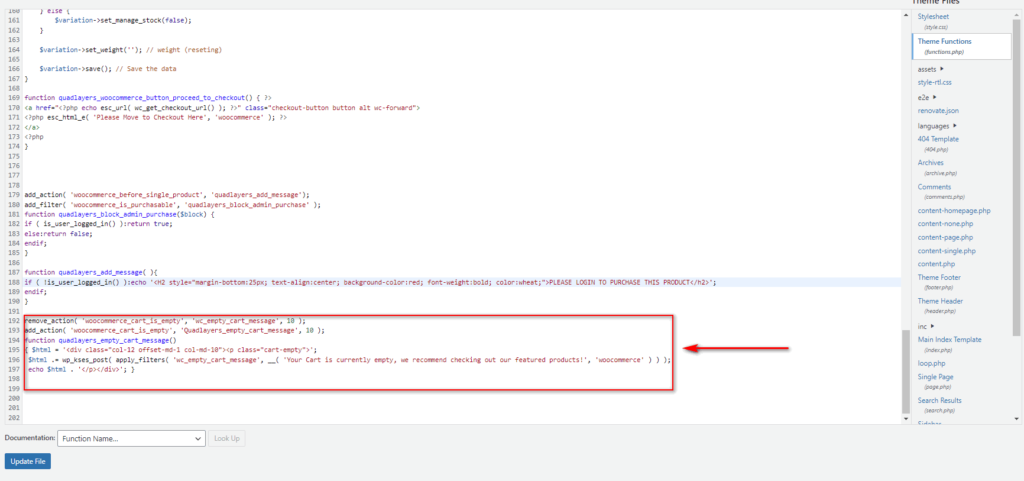
Per aprire il file functions.php nel tuo Editor di temi, vai su Aspetto > Editor di temi nella tua dashboard . Quindi, fai clic su functions.php nella barra laterale dei file del tema verso destra.

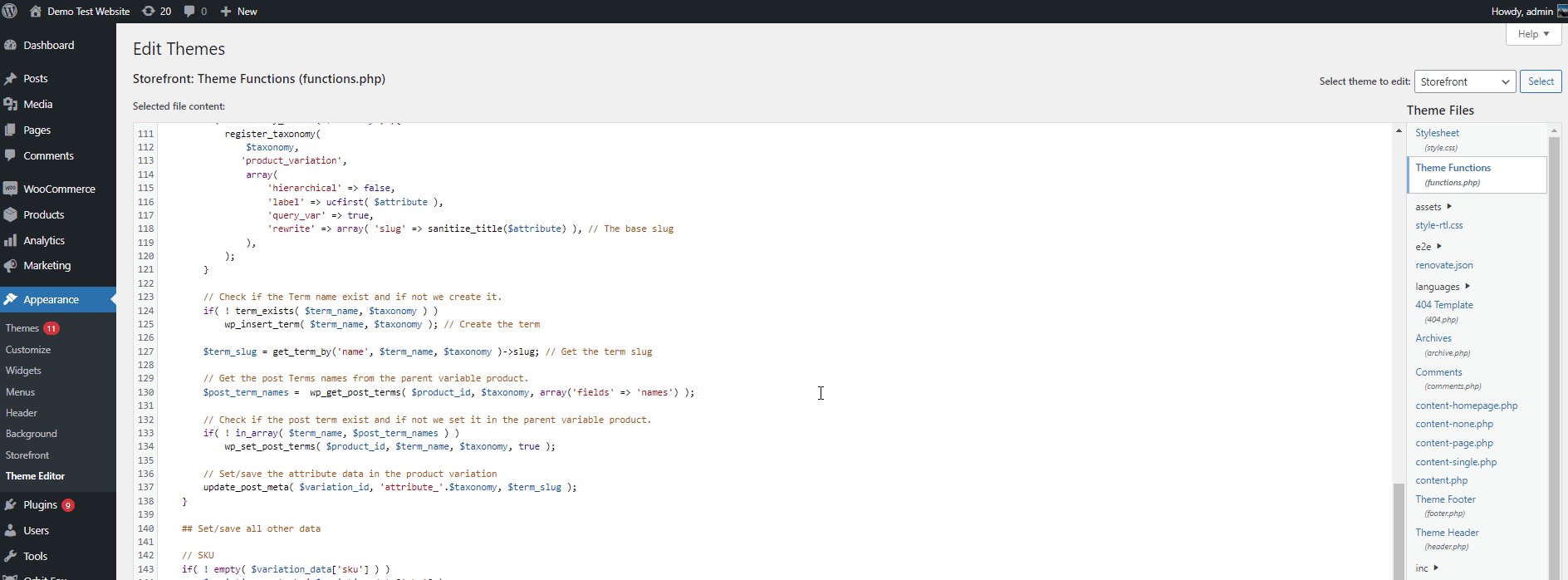
Aggiunta di codice personalizzato al file functions.php
Ora puoi aggiungere codice personalizzato a WooCommerce dall'editor dei temi. Per questa demo, cambieremo il testo predefinito "Nessun prodotto nel carrello" per "Il tuo carrello è attualmente vuoto, ti consigliamo di dare un'occhiata ai nostri prodotti in primo piano!":
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action('woocommerce_cart_is_empty', 'quadlayers_empty_cart_message', 10);
funzione quadlayers_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="carrello-vuoto">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Il tuo carrello è attualmente vuoto, ti consigliamo di dare un'occhiata ai nostri prodotti in evidenza!', 'woocommerce' ) ) );
eco $html . '</p></div>';
}Basta incollare questo script nel tuo Editor di temi e aggiornare il file per applicare le modifiche.

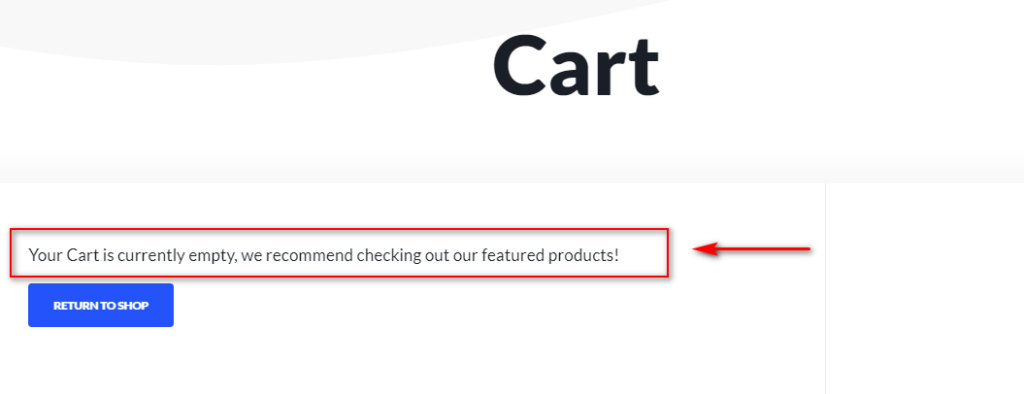
Dai un'occhiata al front-end e dovresti vedere qualcosa del genere:

Aggiungere il codice è una cosa, ma è anche importante capire come funziona il codice.
Il codice sopra aggiunge un hook WooCommerce personalizzato che applica una determinata azione per sostituire il messaggio di carrello vuoto predefinito con un messaggio personalizzato che abbiamo aggiunto al codice. Per modificare il testo, sostituisci semplicemente il messaggio di testo in questa riga:
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Il tuo carrello è attualmente vuoto, ti consigliamo di dare un'occhiata ai nostri prodotti in evidenza!', 'woocommerce' ) ) );
Se vuoi saperne di più sulla personalizzazione del messaggio " Nessun prodotto nel carrello " e sfruttarlo al meglio, dai un'occhiata a questa guida completa.
Come accennato in precedenza, l'aggiunta di codice in questo modo è semplice e veloce, ma comporta un discreto numero di rischi. Ad esempio, l'utilizzo del codice sbagliato potrebbe interrompere o arrestare in modo anomalo il tuo sito web. Inoltre, potrebbero esserci problemi di compatibilità con il tuo codice personalizzato che possono influire su alcune funzionalità, plug-in o temi. Inoltre, se aggiungi il tuo codice al function.php del tema principale e poi modifichi o aggiorni il tuo tema, potresti perdere il codice personalizzato che hai aggiunto.
Questo è il motivo per cui, se sei un principiante, ti consigliamo di provare il secondo metodo e utilizzare i plugin per aggiungere codice personalizzato a WooCommerce.
2) Aggiungi codice usando i plugin
L'uso di un plug -in è più adatto ai principianti quando si tratta di aggiungere frammenti. Puoi controllare facilmente quali bit di codice abiliti sul tuo sito Web e qualsiasi codice aggiunto verrà salvato anche se cambi il tema. Inoltre, puoi attivare o disattivare qualsiasi codice in qualsiasi momento.
Per la nostra demo, utilizzeremo il plug-in Code Snippets. È uno dei plugin più popolari per aggiungere codice personalizzato a qualsiasi sito.

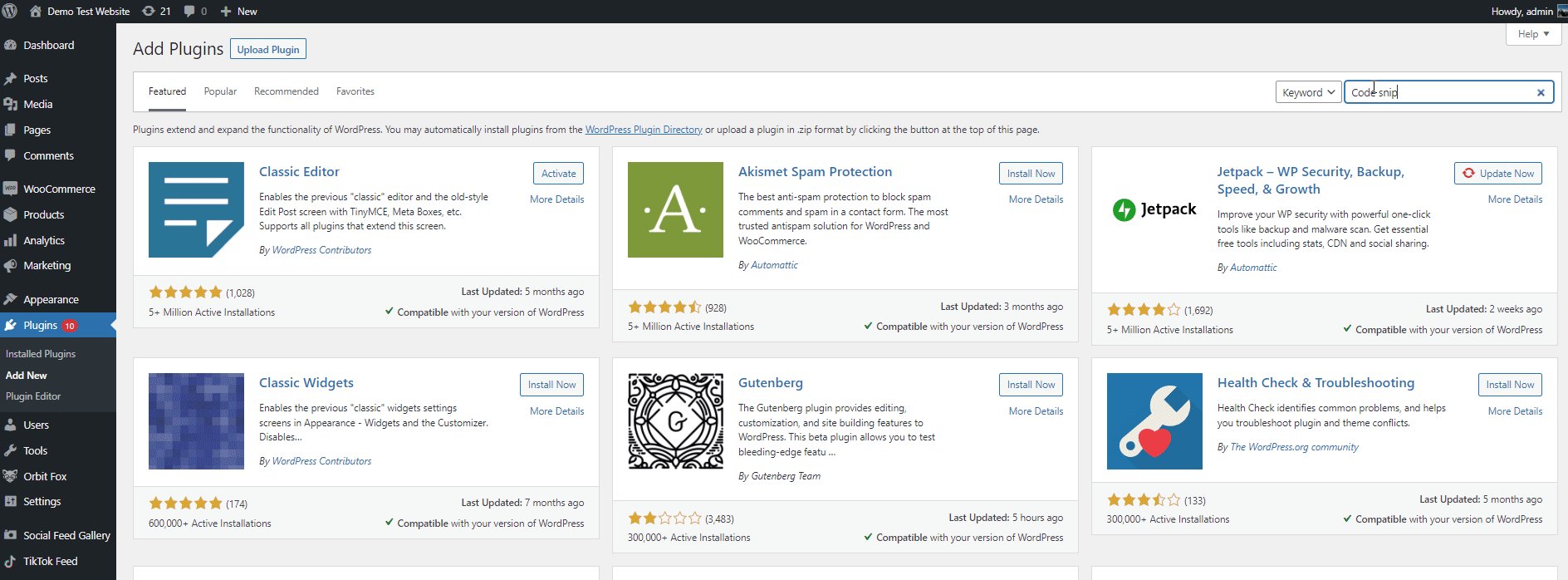
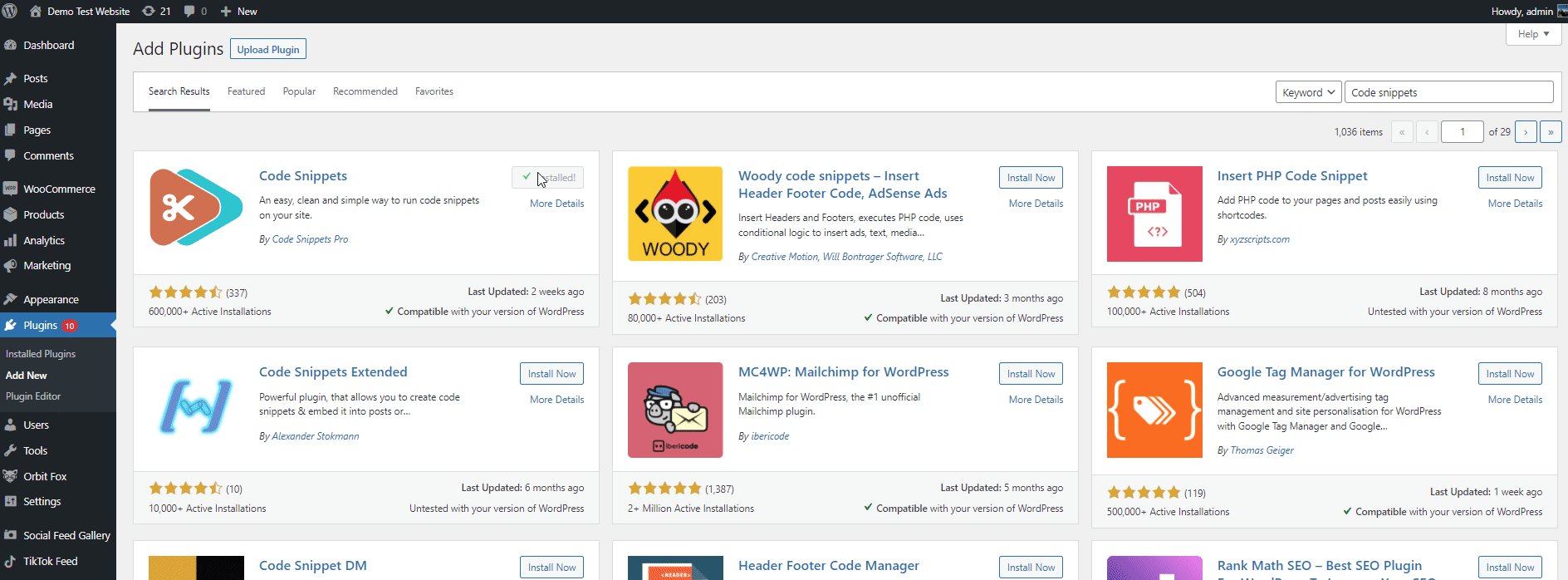
Innanzitutto, installa il plug-in aprendo la dashboard di amministrazione di WP e andando su Plugin> Aggiungi nuovo . Usa la barra di ricerca in alto a destra e cerca i frammenti di codice . Quindi, fai clic su Installa e infine attiva il plug-in.

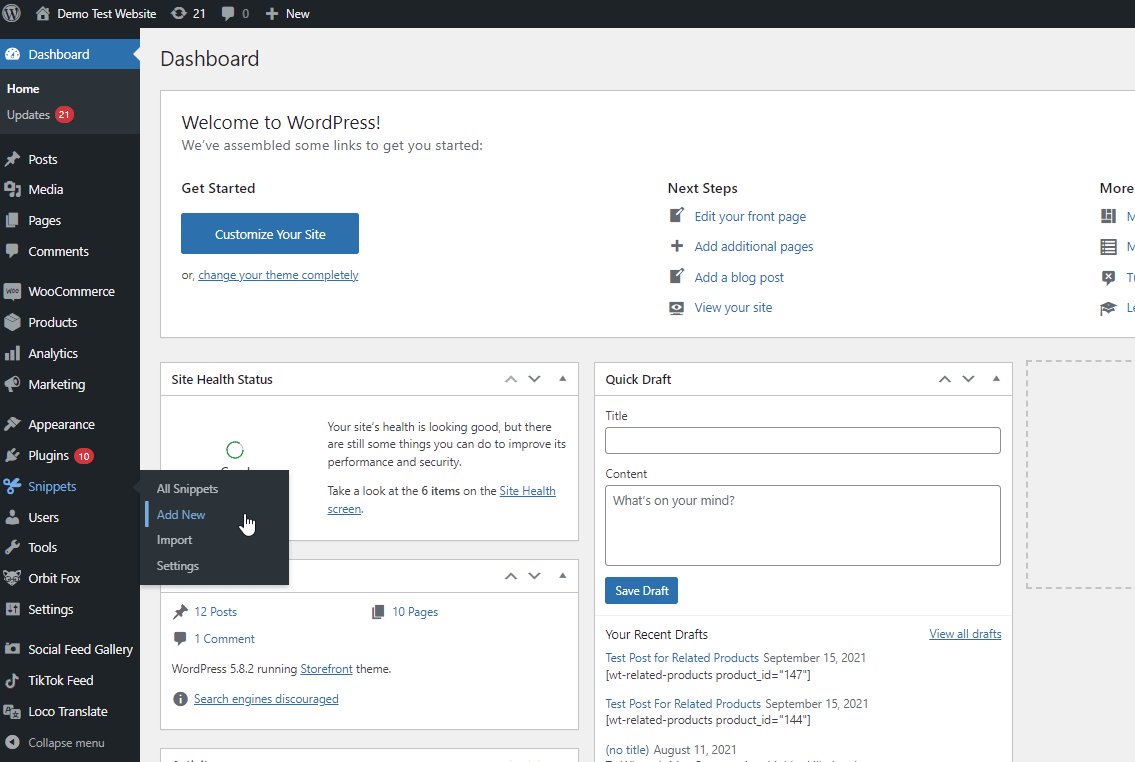
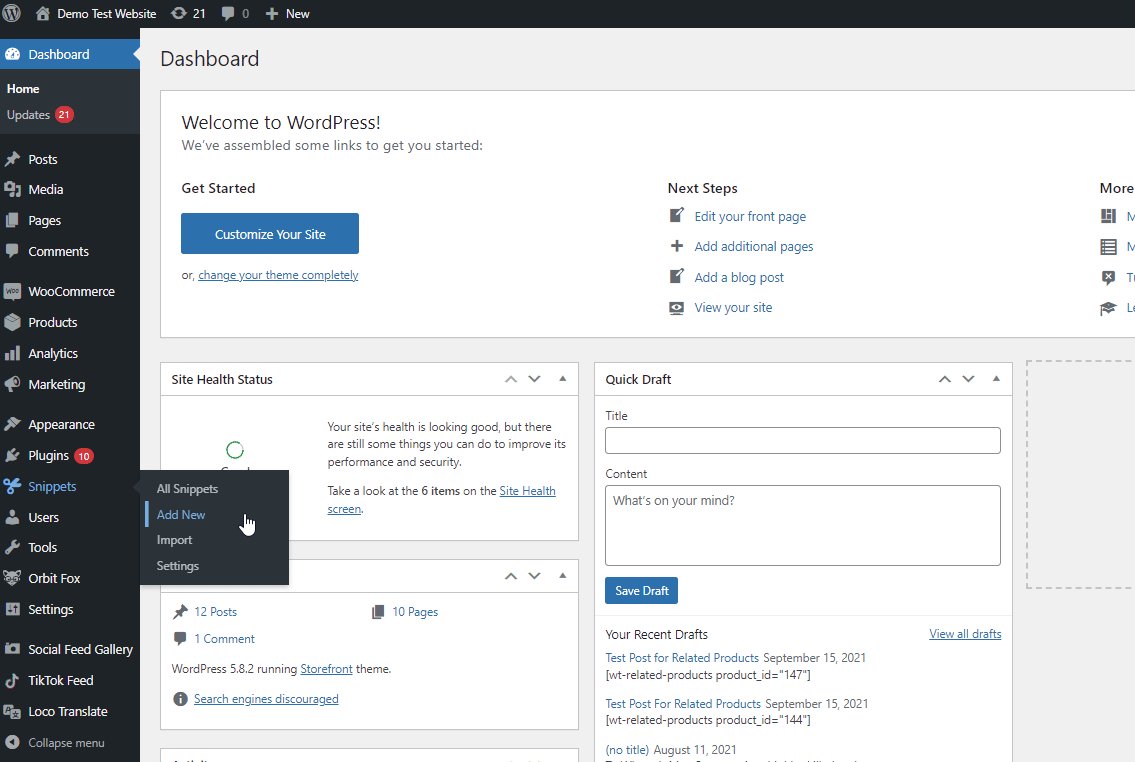
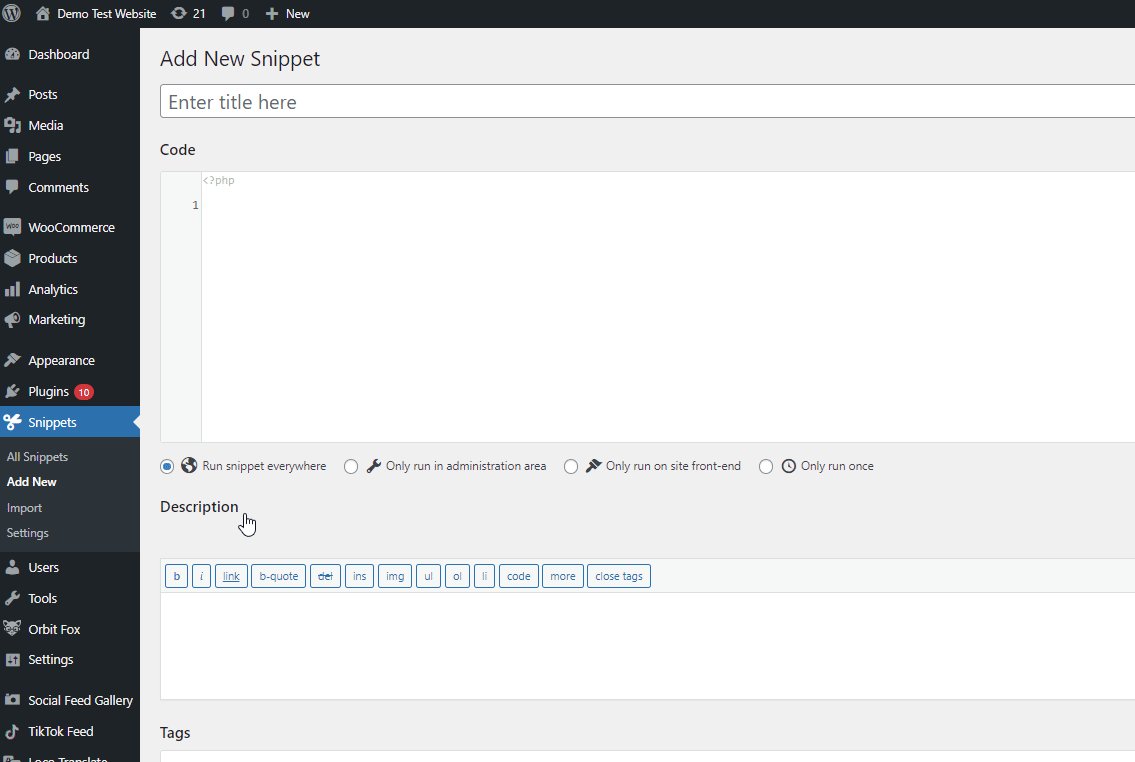
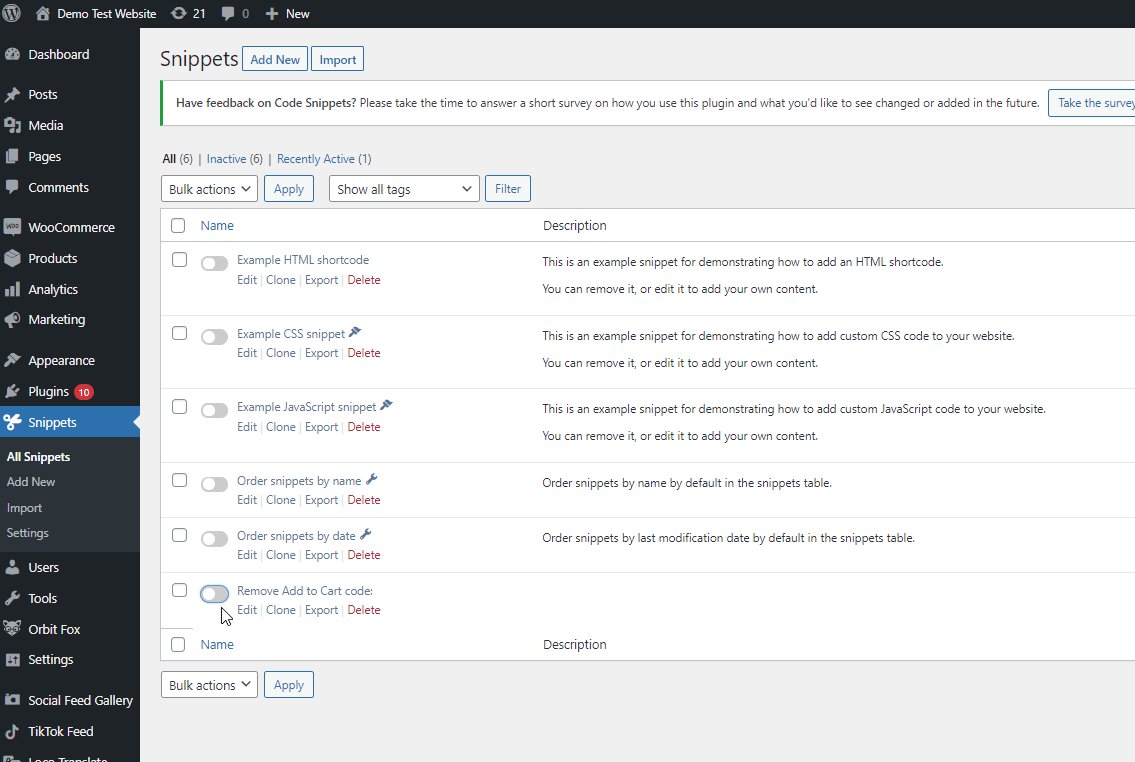
Dopo l'attivazione, sei pronto per aggiungere il codice e personalizzare il tuo negozio WooCommerce. Vai a Snippet > Aggiungi nuovo per aggiungere nuovo codice.

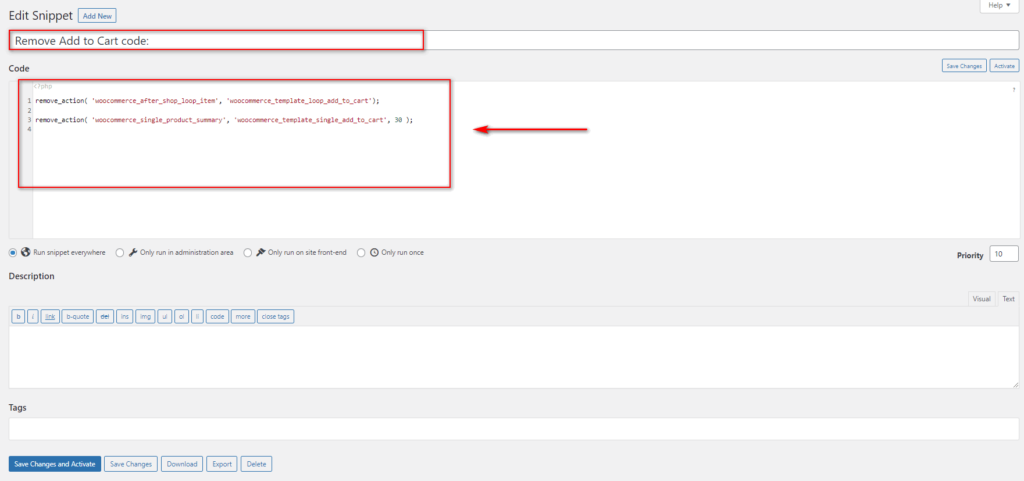
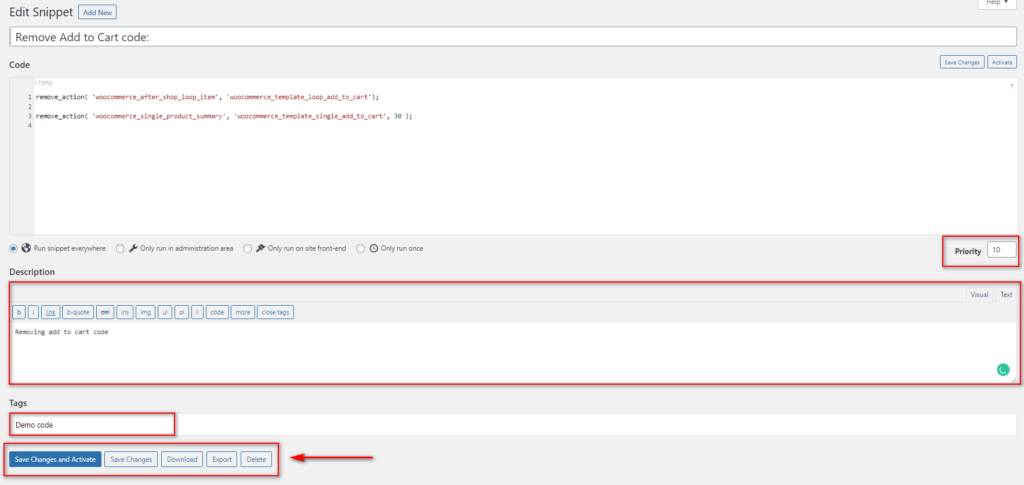
Assegna un nome allo snippet di codice e aggiungi il codice nella sezione Codice . Per la demo, useremo il codice qui sotto per nascondere il pulsante Aggiungi al carrello.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );

Successivamente, puoi decidere se eseguire il codice sull'intero sito Web o scegliere se eseguirlo solo sul back-end o solo sul front-end. In alternativa, puoi eseguire questo codice solo una volta.
Allo stesso modo, puoi anche scegliere di impostare una priorità per il tuo codice e aggiungere una descrizione dello snippet e dei tag.

Dopo aver impostato tutti i dettagli, fai clic su Salva modifiche o Salva modifiche e attiva per aggiungere il nuovo codice.
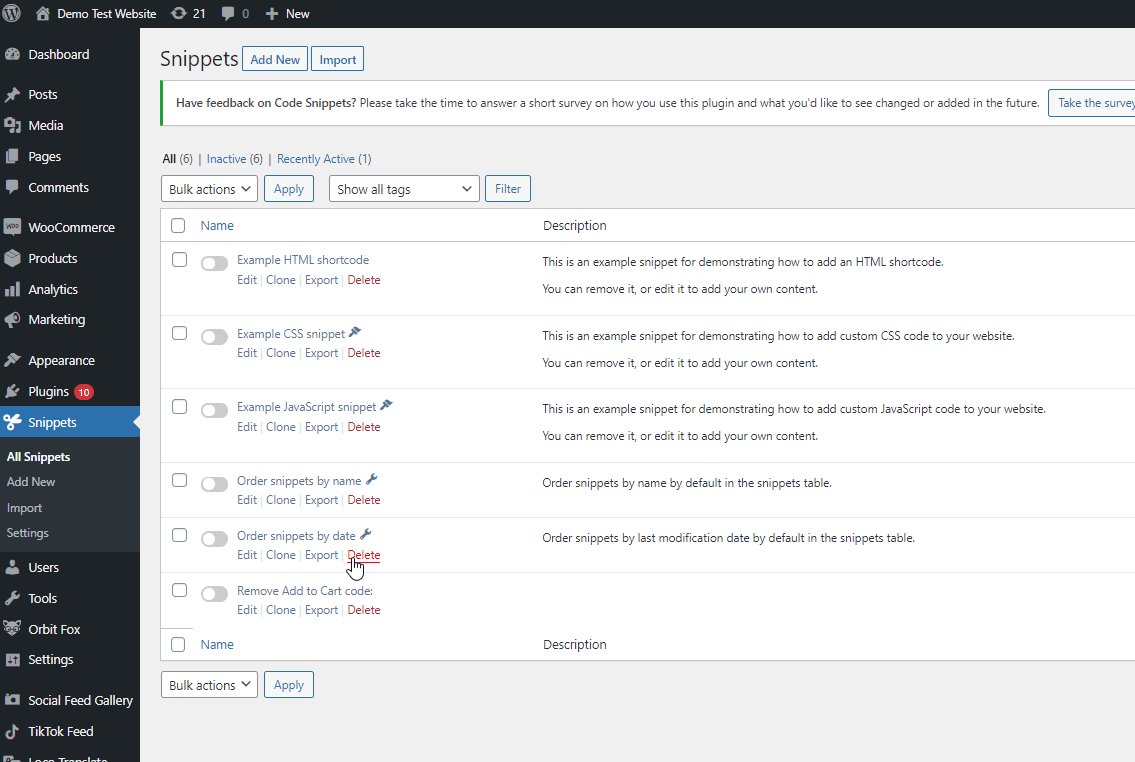
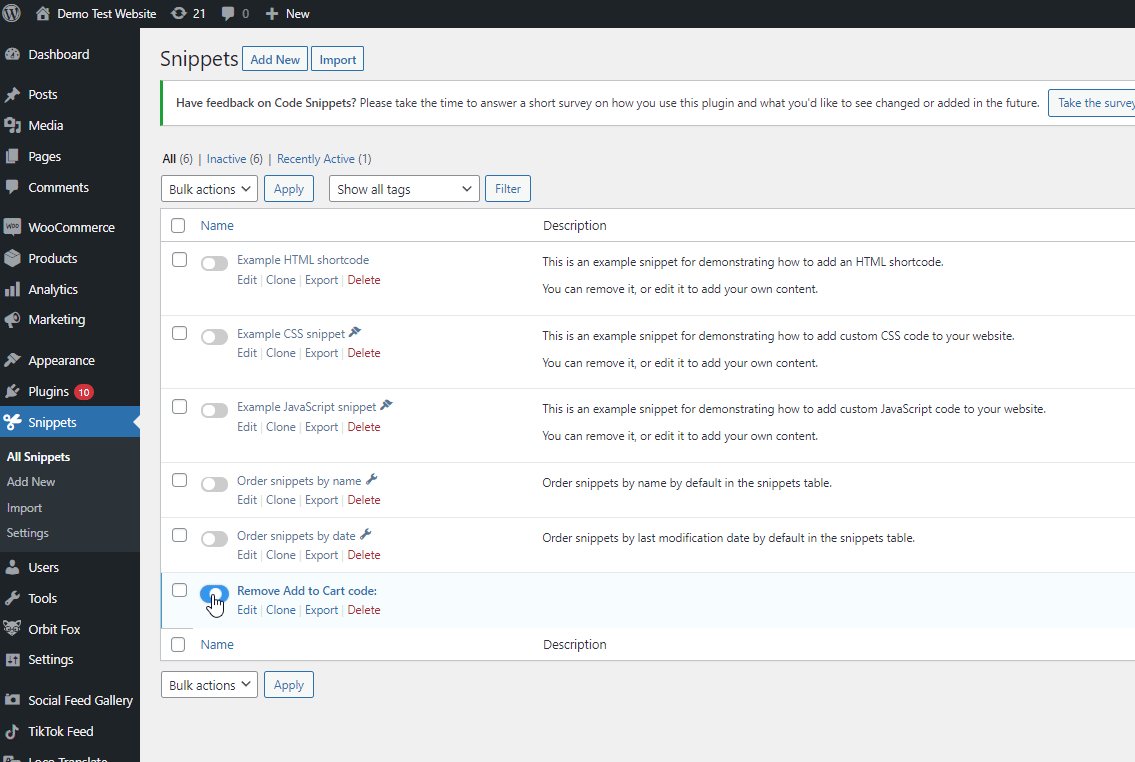
Se desideri disattivare o attivare il tuo codice individualmente, vai su Snippet > Tutti gli snippet e puoi disabilitare o abilitare individualmente uno qualsiasi dei tuoi snippet.

3) Aggiungi codice personalizzato utilizzando un client FTP
Se tutte queste opzioni non sono disponibili per te e devi aggiungere manualmente un codice personalizzato al tuo negozio WooCommerce, potresti doverlo fare utilizzando un client FTP . Ci sono diversi strumenti là fuori, ma per questo tutorial useremo FileZilla.
NOTA : NON consigliamo questo metodo se non sei abituato a utilizzare un client FTP oa configurare il tuo server ei suoi file. Inoltre, ciò potrebbe richiedere l'accesso al tuo cPanel e FTP . Incasinare questi file può avere gravi effetti sul tuo sito web, quindi ti consigliamo vivamente di attenerti ai metodi sopra riportati se desideri ridurre i rischi associati all'aggiunta di codice personalizzato al tuo sito.
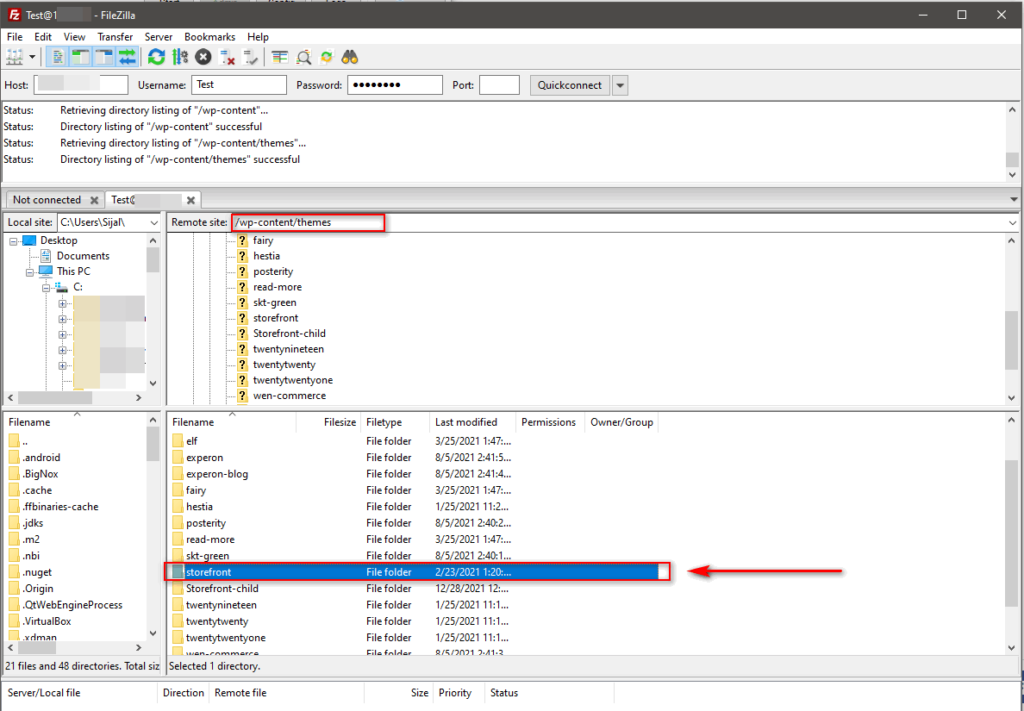
Innanzitutto, apri FileZilla o il tuo client FTP preferito e collegalo al tuo sito web. Quindi, individua i file del tema nella directory del tuo sito web. Questi sono normalmente nella directory /wp-content/themes del tuo server. Fai clic sulla cartella del tema corrente o sul tema figlio che potresti configurare.

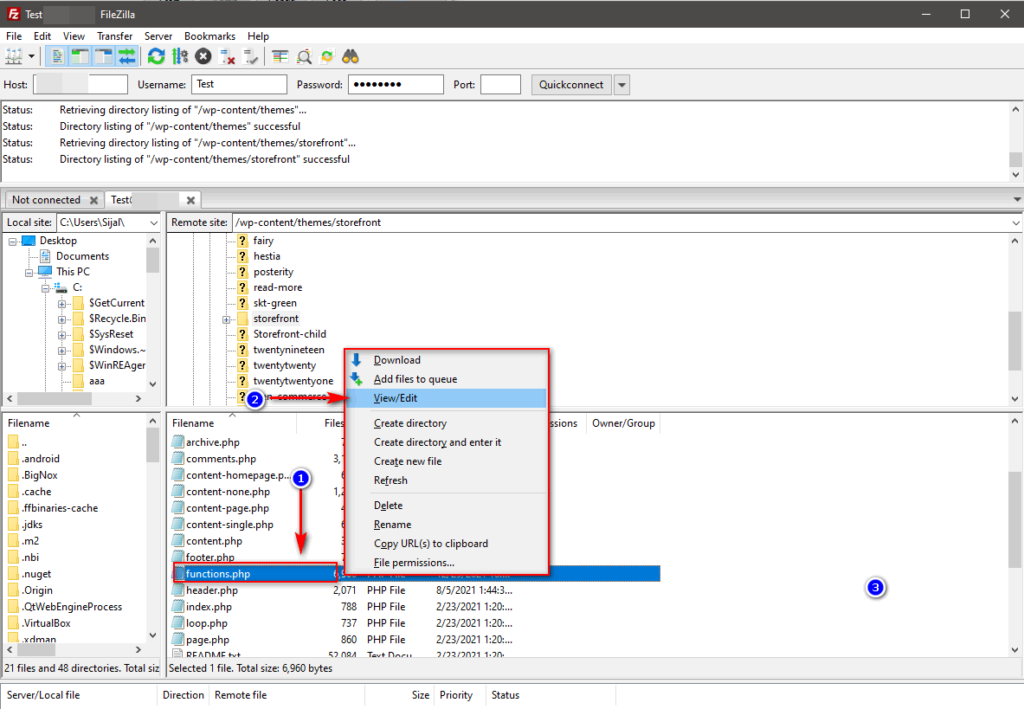
Apri la cartella del tuo tema, fai clic con il pulsante destro del mouse sul file functions.php al suo interno, quindi premi Visualizza/Modifica.

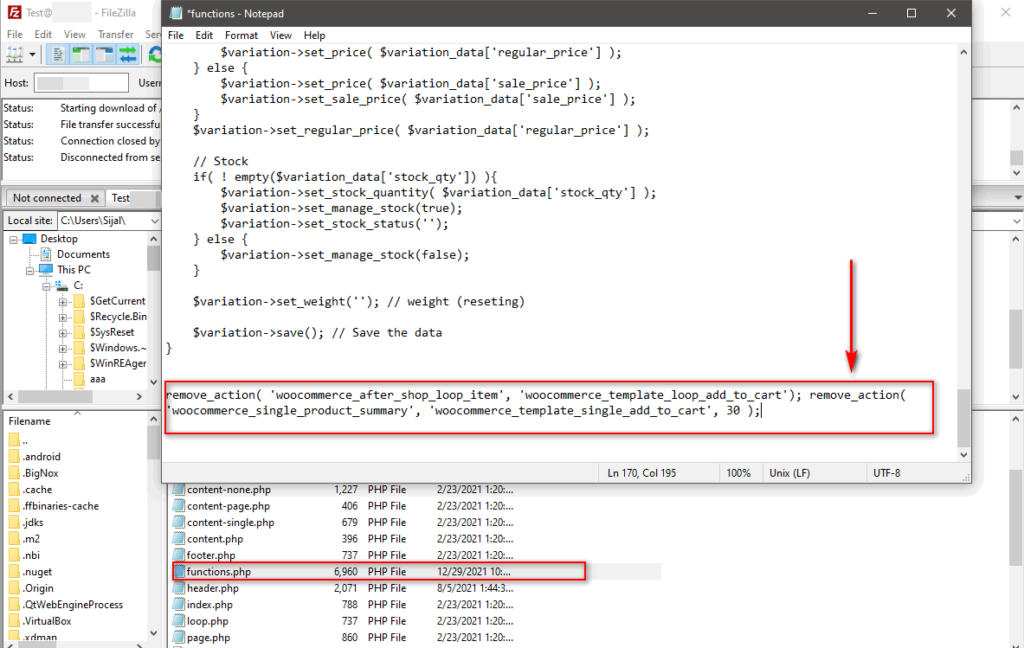
Qui, usando l'editor di file, puoi incollare il codice alla fine del file e salvarlo. Per questo, utilizzeremo lo stesso codice di cui sopra per nascondere il pulsante Aggiungi al carrello:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );

Un'altra interessante alternativa per aggiungere codice è personalizzare i file modello WooCommerce.
4) Aggiungi codice personalizzando i file del modello WooCommerce
La modifica dei modelli è uno dei modi più veloci per configurare tutti gli elementi del tuo negozio WooCommerce e tutte le sue pagine. Ciò include la tua pagina di pagamento, la pagina del prodotto, la pagina del negozio e molti altri.
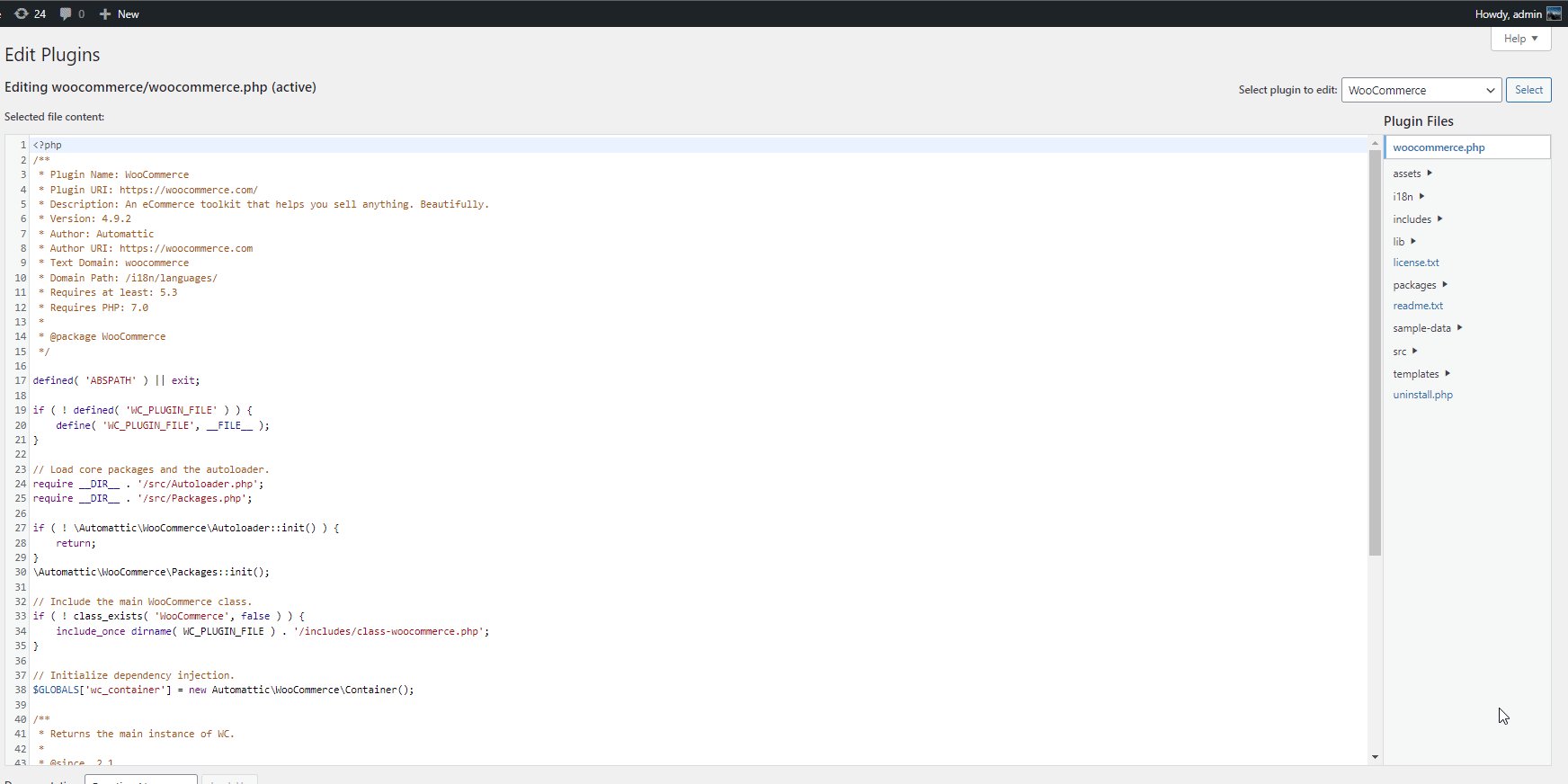
La buona notizia è che puoi modificare i file del modello di WooCommerce in modo simile a quello sopra utilizzando l'editor di plug-in WordPress integrato. Per accedervi, nella dashboard dell'amministratore, vai su Plugin > Editor di plug-in .
Quindi, utilizza il menu a discesa Seleziona plug -in in alto a destra, scegli WooCommerce e fai clic su Seleziona.

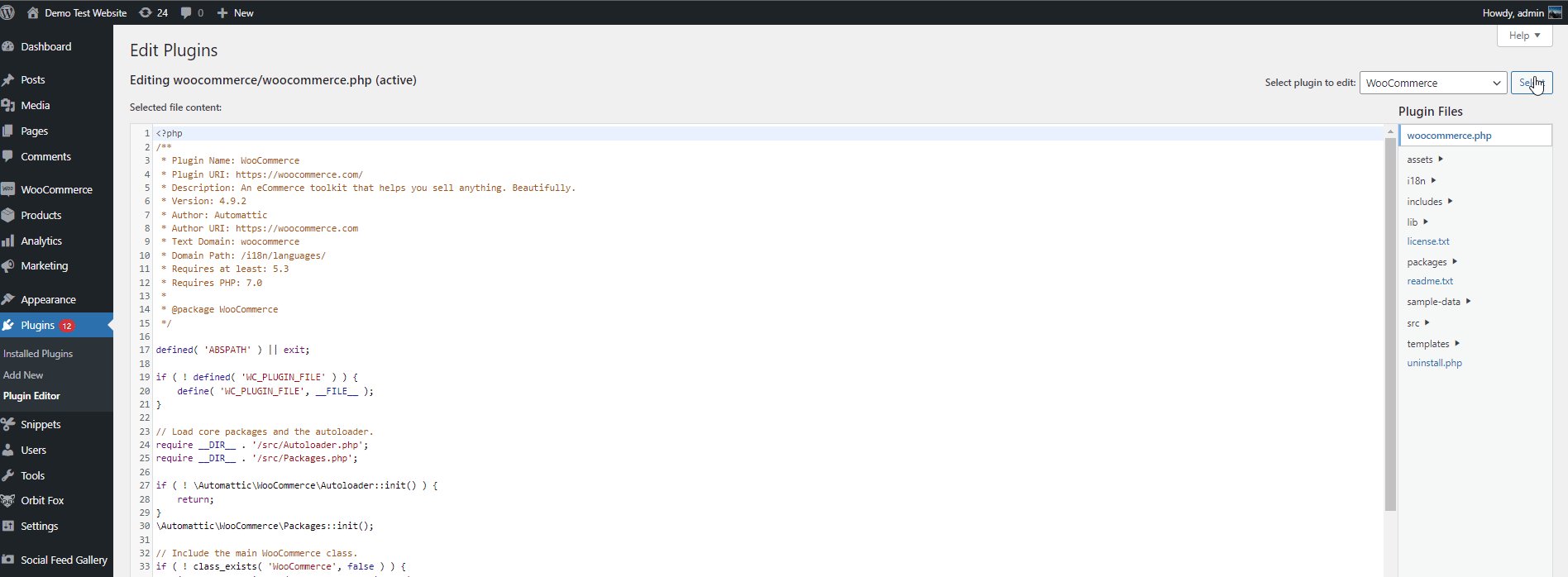
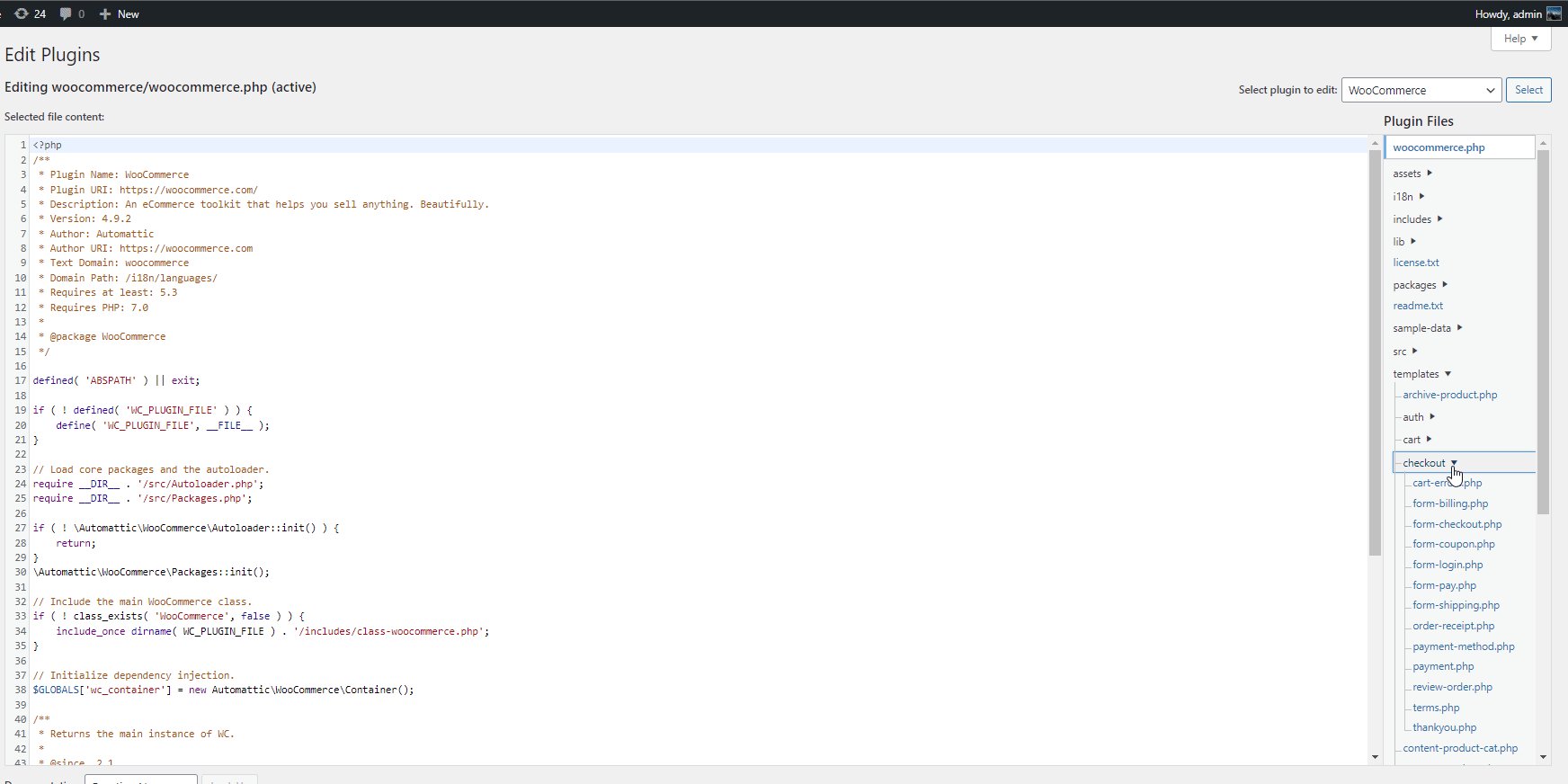
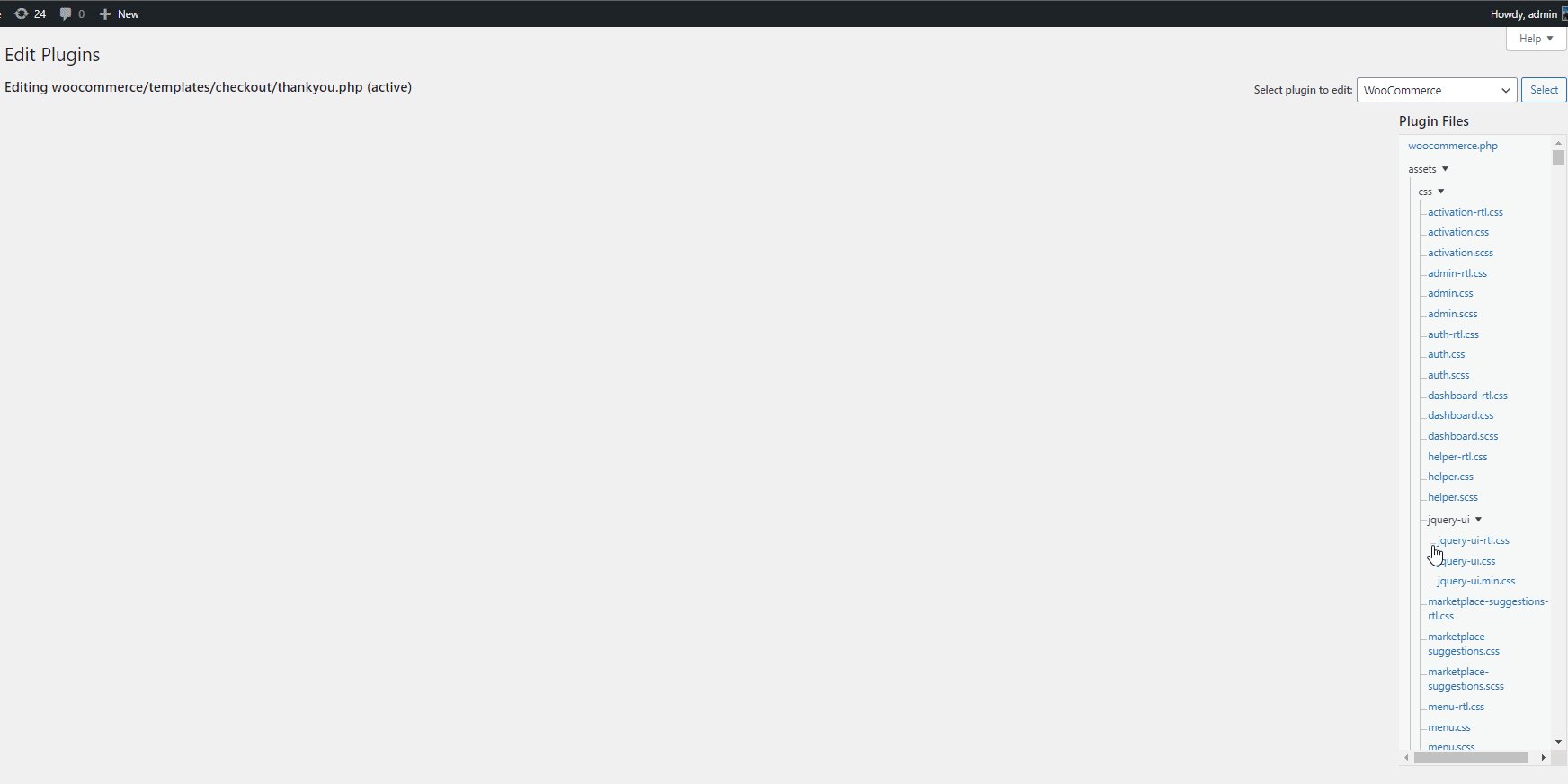
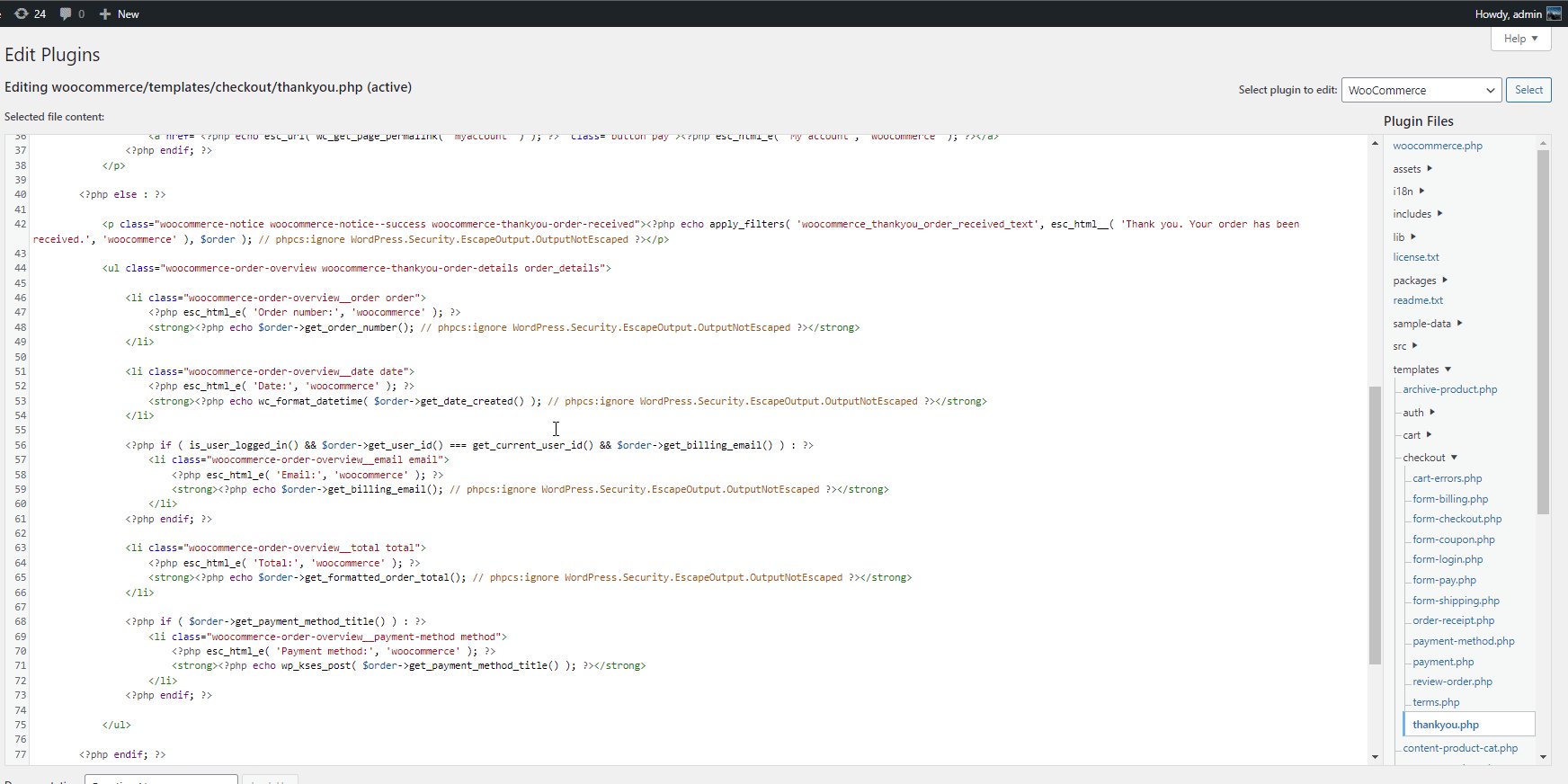
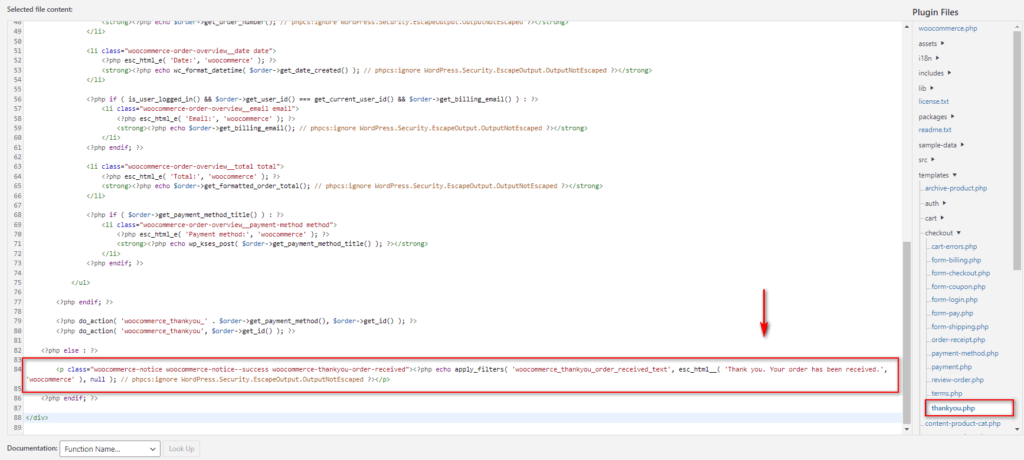
Questo aggiornerà l'elenco dei file plug -in di seguito che puoi utilizzare per configurare file e modelli WooCommerce. Per la nostra demo, modificheremo la pagina di ringraziamento del checkout . Quindi, nell'elenco File plug -in, seleziona Checkout > thanksyou.php .

Quindi, scorri verso il basso e modifica il testo dell'ordine ricevuto sostituendo il testo in questa riga:
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Grazie. Il tuo ordine è stato ricevuto.', 'woocommerce' ), nullo ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>
Ad esempio, per modificare il messaggio dell'ordine ricevuto in qualcosa del tipo "Grazie per aver acquistato da noi. Riceverai presto la mail con le istruzioni.", incolla questo codice:
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Grazie per aver acquistato da noi. Riceverai presto la posta relativa a le istruzioni..', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>

Qui abbiamo appena aggiornato il testo dell'hook con qualcosa di più adatto alle nostre esigenze. Quando sei soddisfatto delle modifiche, premi Aggiorna file .

Se vuoi saperne di più sulla configurazione dei file modello, consulta la nostra guida su come personalizzare i file modello WooCommerce.
5) Aggiungi codice creando un nuovo plug-in personalizzato
Anche la creazione di un plug-in completamente nuovo è un'opzione quando si tratta di aggiungere codici personalizzati a WooCommerce. Questa è un'opzione utente un po' più avanzata e ti consigliamo di utilizzare questo metodo solo se desideri che una determinata funzionalità sia collegata a un plug-in autonomo. In questo modo puoi sempre scegliere di attivare/disattivare il plugin ogni volta che una determinata funzionalità è rispettivamente richiesta o non richiesta.
Inoltre, questa può essere un'ottima soluzione se devi gestire anche più siti. Puoi semplicemente allegare una funzionalità ai siti con il plug-in invece di aggiungere manualmente il codice.
Inoltre, lo stesso WordPress semplifica la creazione e l'utilizzo di nuovi plug-in. Tutto quello che devi fare è semplicemente creare una nuova cartella di plugin nella directory del tuo sito web e aggiungere alcuni codici al suo file PHP. Innanzitutto, devi prima connetterti al tuo sito Web tramite FTP . Useremo Filezilla per la nostra guida, ma il processo dovrebbe essere simile per qualsiasi altro client FTP.
Prima di iniziare, tuttavia, ti consigliamo vivamente di eseguire il backup del tuo sito Web.
Creazione di una nuova cartella plug-in per aggiungere codice personalizzato a WooCommerce
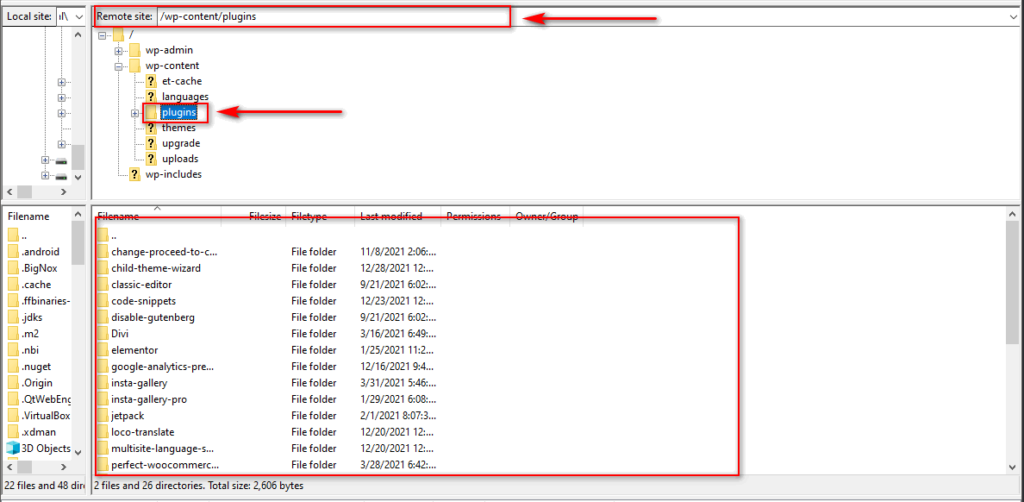
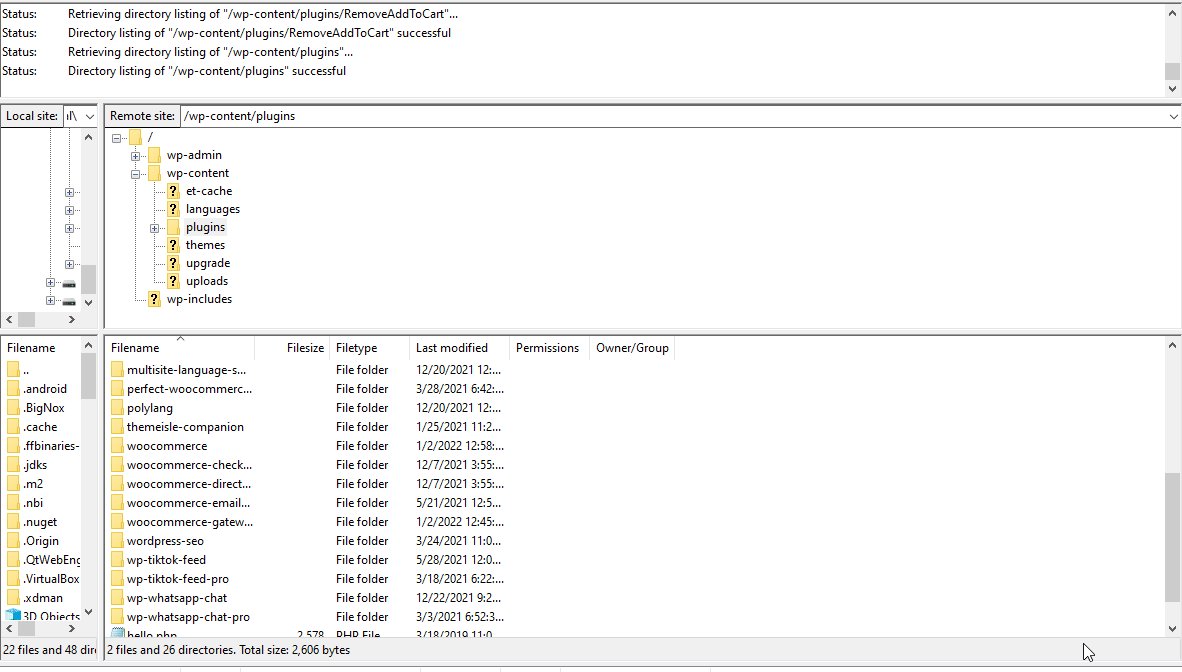
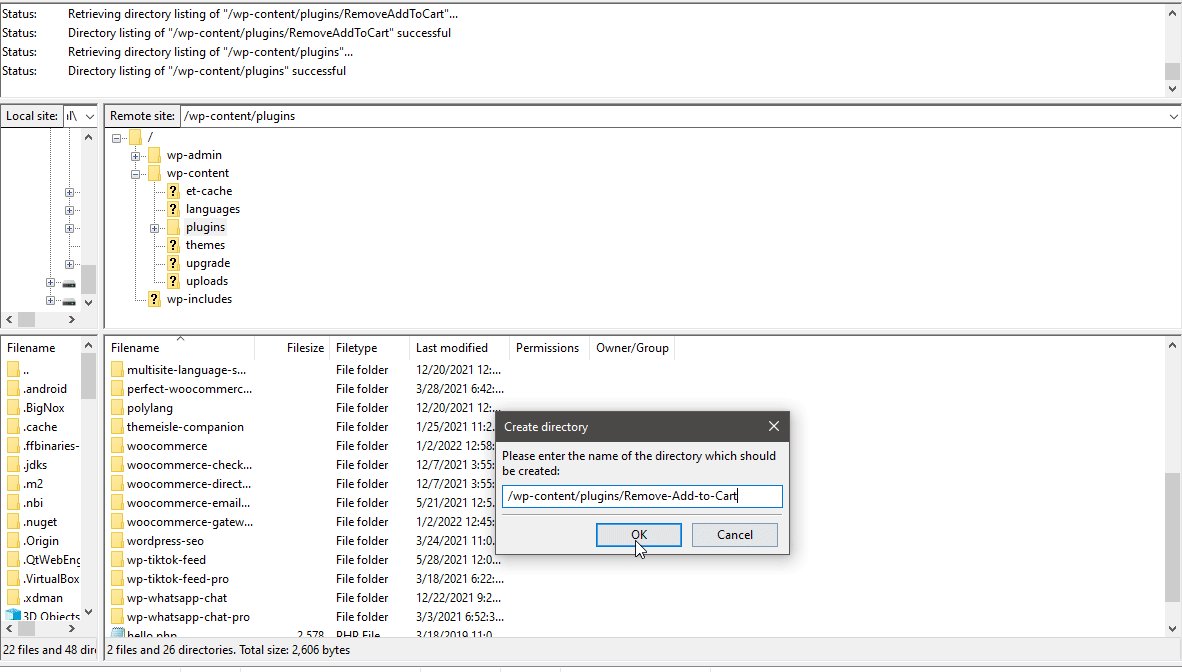
Dopo aver collegato il tuo sito Web con l'FTP, apri il direttore del tuo sito. Quindi, vai alla tua cartella /wp-content/plugins .

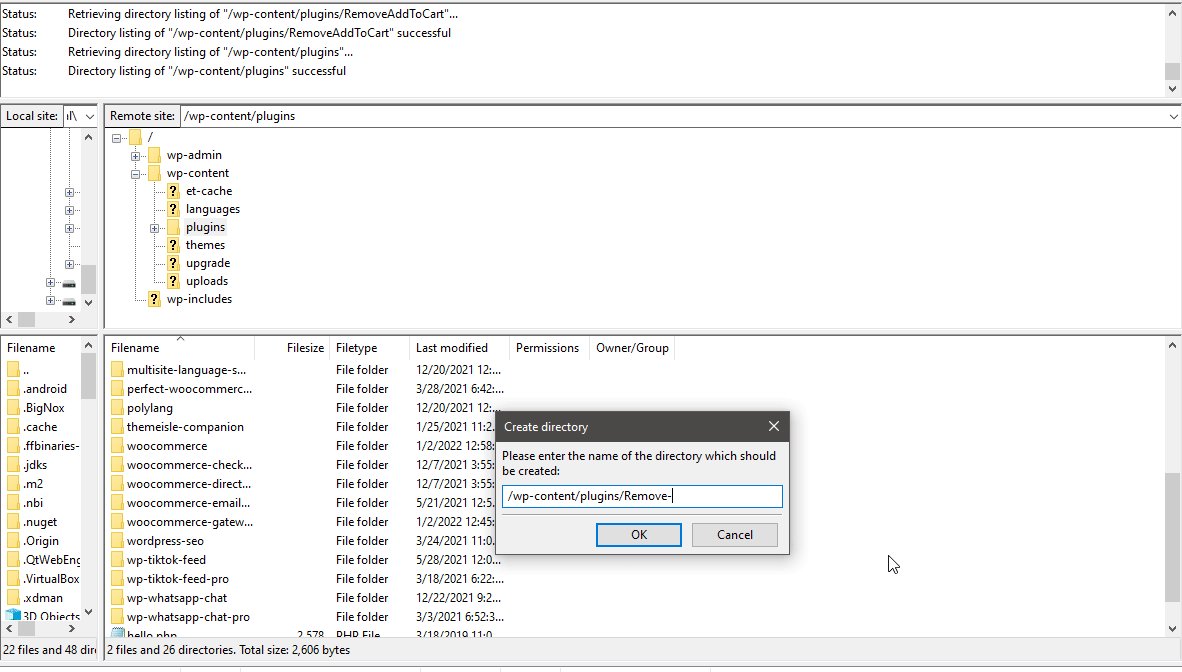
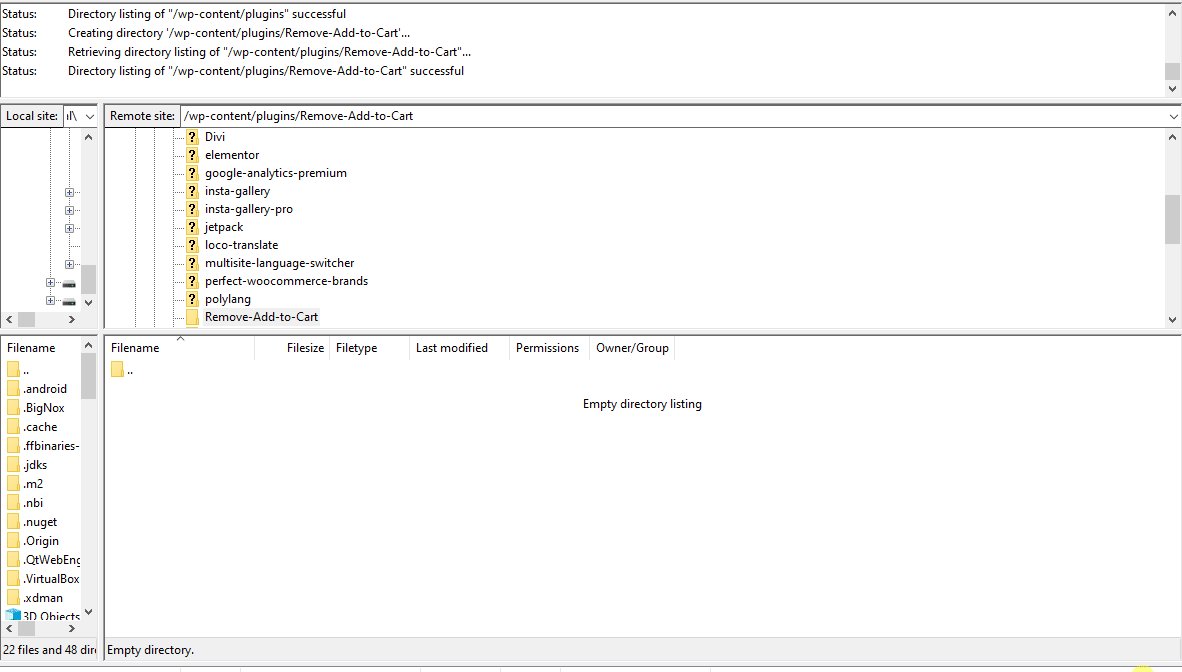
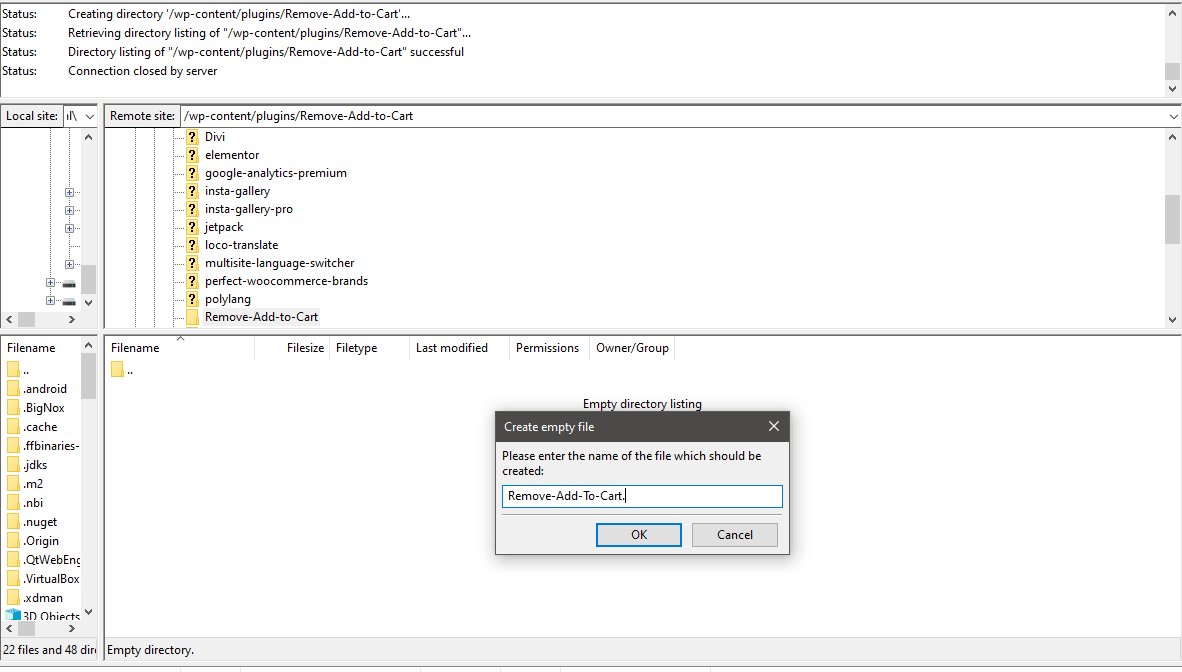
Ora, crea una nuova directory nella cartella dei plugin e denominala in base al tuo codice ed espandila. Per la nostra demo, la chiameremo Remove-Add-To-Cart .

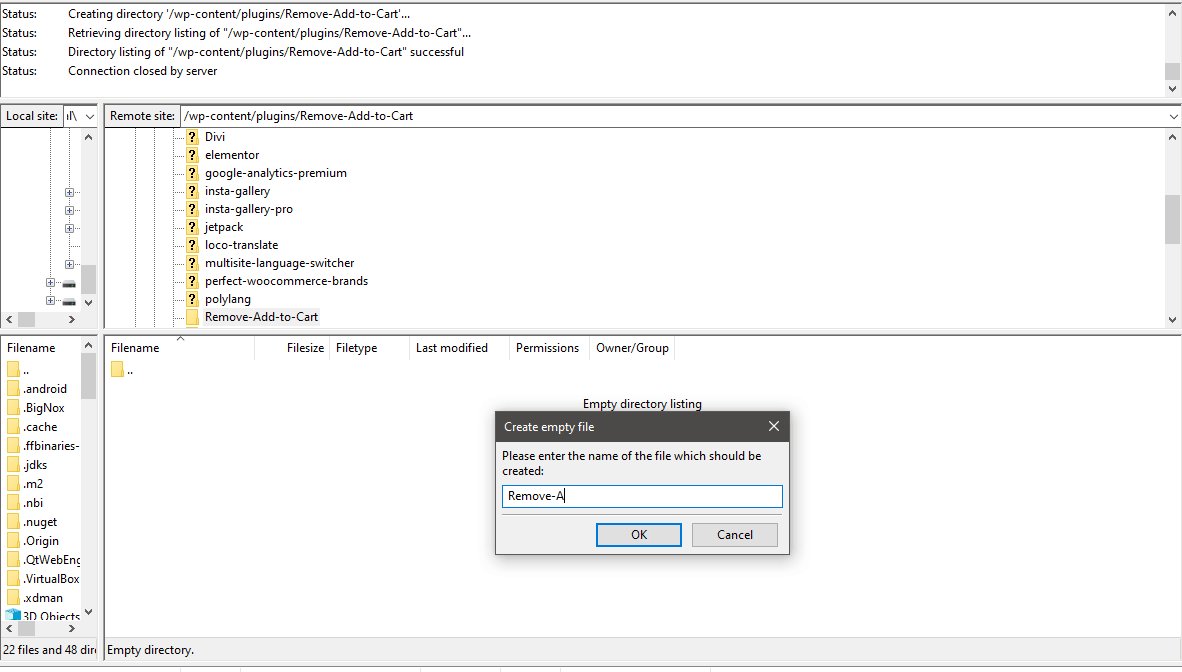
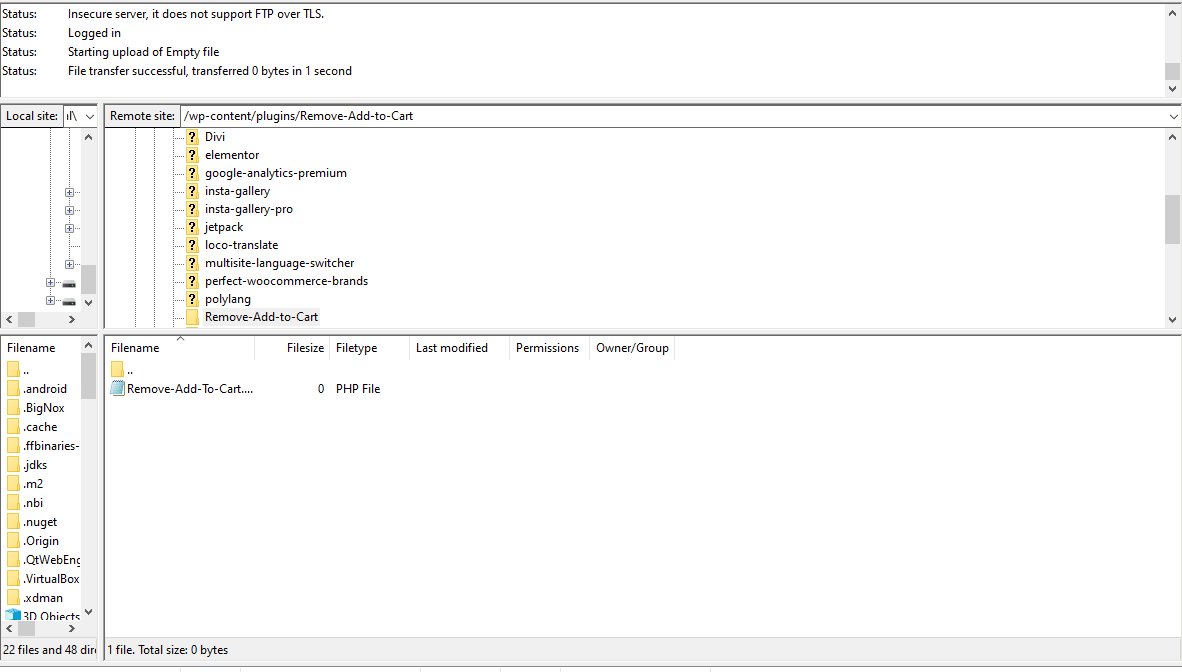
Quindi, fai clic con il pulsante destro del mouse sulla cartella per fare clic su Crea nuovo file . Qui, devi creare un file .php con lo stesso nome della tua cartella. Quindi, chiameremo il nostro file Remove-Add-to-Cart.php.

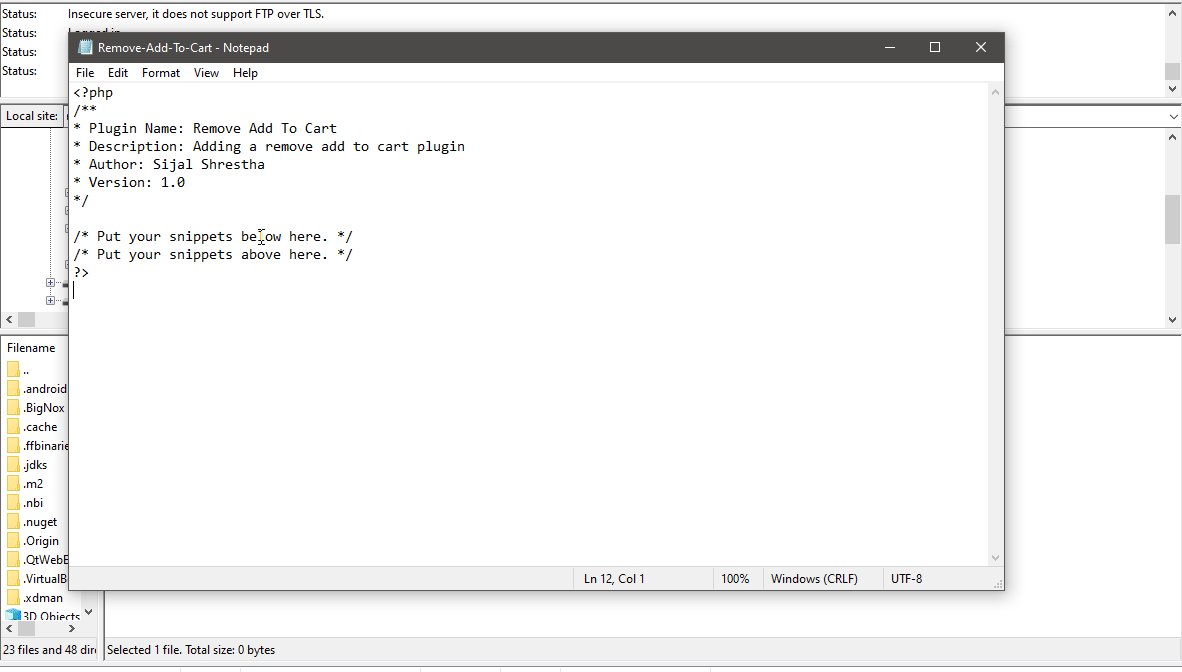
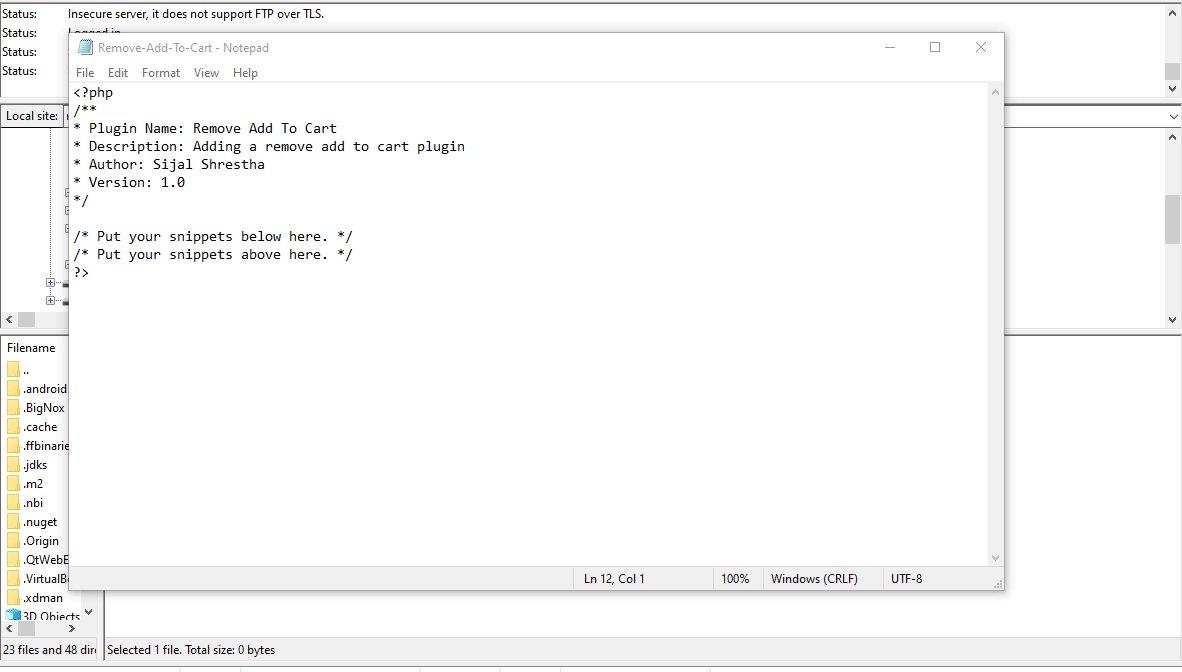
Una volta creato il file, vai avanti e aprilo facendo clic con il tasto destro su di esso e facendo clic su Visualizza/Modifica .
Successivamente, aggiungeremo alcune righe di codice per aggiungere il nome del plug-in, la descrizione e il nome dell'autore:
<?php /** * Nome plug-in: Rimuovi Aggiungi al carrello * Descrizione: Aggiunta di un plugin per la rimozione e l'aggiunta al carrello * Autore: Sijal Shrestha * Versione: 1.0 */ /* Inserisci i tuoi frammenti qui sotto. */ /* Metti i tuoi frammenti qui sopra. */ ?>

Aggiunta di codice personalizzato al nuovo plugin
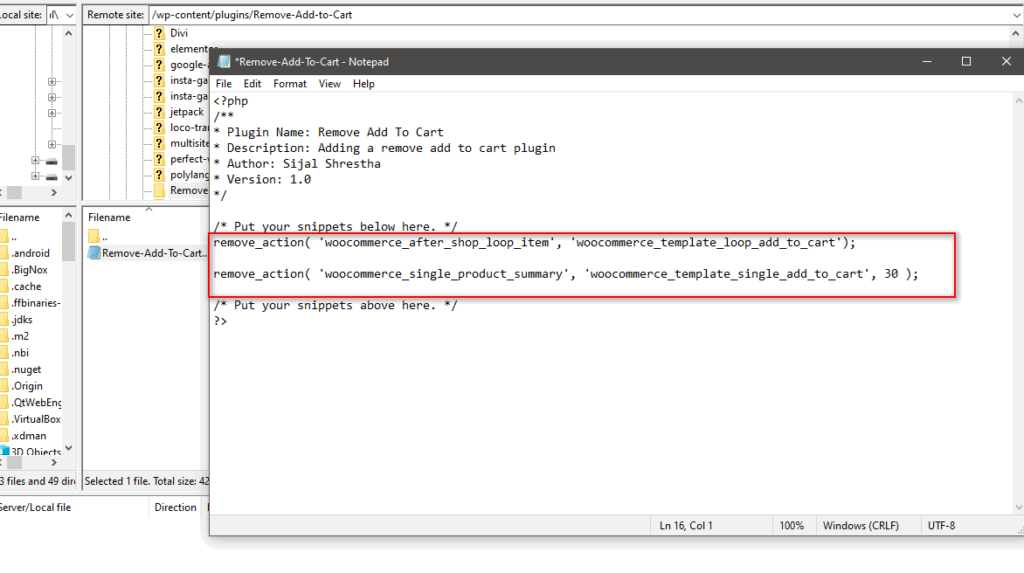
Ora puoi iniziare ad aggiungere il tuo codice personalizzato al plug-in. Devi aggiungere il tuo codice personalizzato tra la sezione /*Metti i tuoi snippet qui */. Come promemoria, queste righe sono semplicemente commenti, quindi non influiranno sul tuo codice e puoi rimuoverle se lo desideri.
<?php /** * Nome plug-in: Rimuovi Aggiungi al carrello * Descrizione: Aggiunta di un plugin per la rimozione e l'aggiunta al carrello * Autore: Sijal Shrestha * Versione: 1.0 */ /* Inserisci i tuoi frammenti qui sotto. */ remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); /* Metti i tuoi frammenti qui sopra. */ ?>

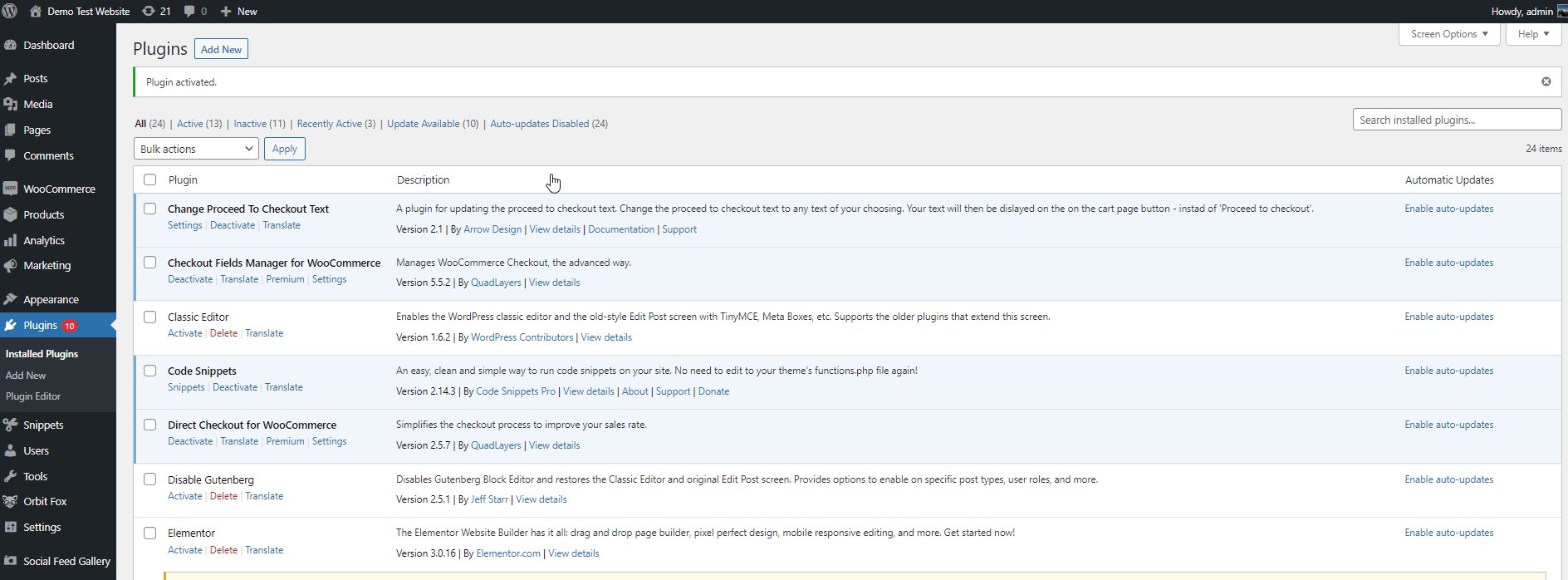
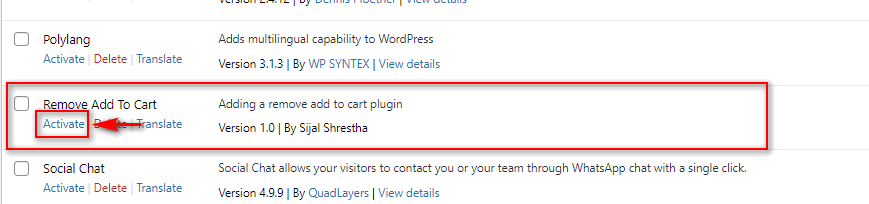
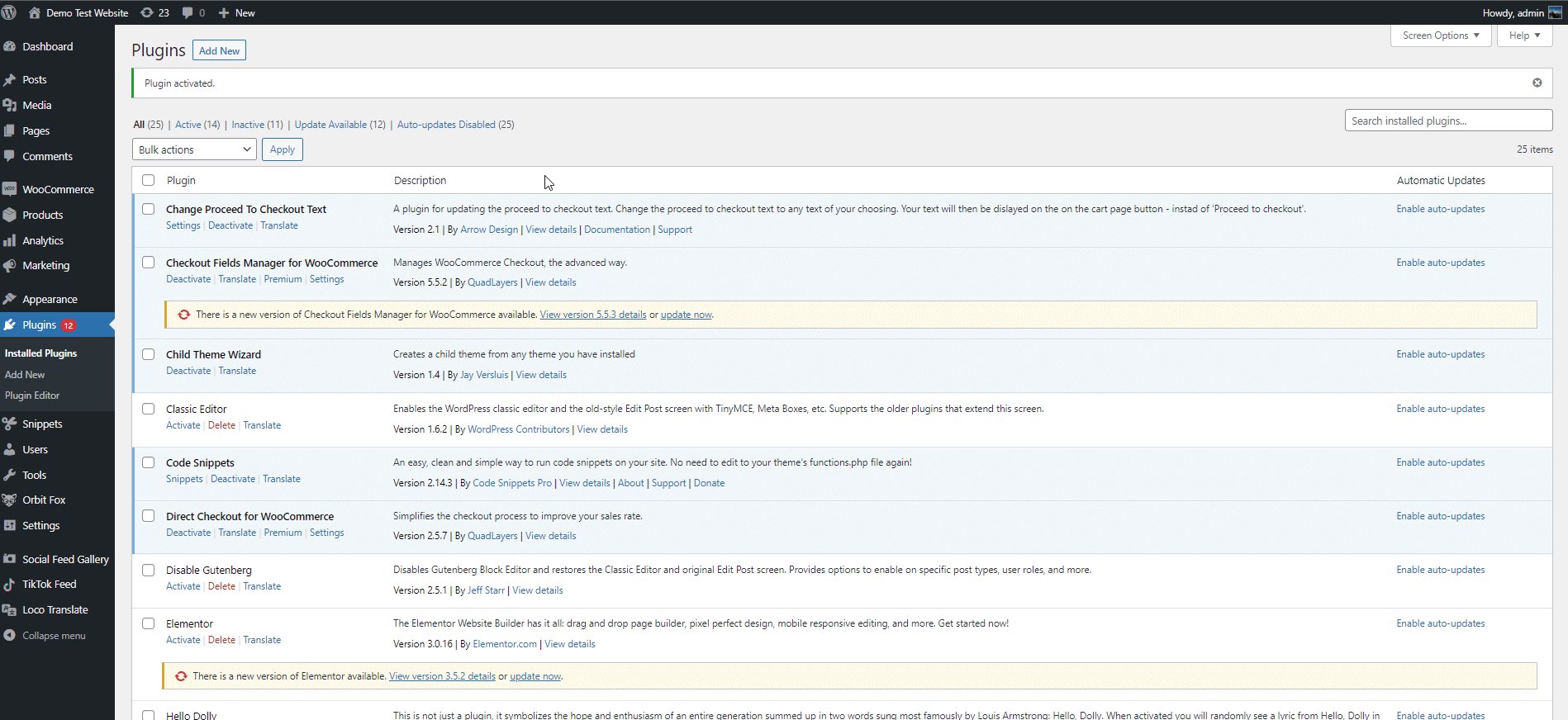
Quindi, salva il tuo file e dovresti vedere che il plug-in è elencato nella dashboard di amministrazione di WP nella pagina Plugin .

Attiva il plugin e il tuo codice personalizzato dovrebbe funzionare perfettamente. Se lo desideri, puoi anche comprimere la cartella del plug-in e utilizzarla per installarla su diversi siti Web. Basta scaricare la cartella dal tuo client FTP e comprimere la cartella.
Quindi, puoi utilizzare questo zip per installare il tuo plug-in su qualsiasi sito Web. Se hai bisogno di ulteriore aiuto, abbiamo anche un dettagliato per installare manualmente un plugin per WordPress.
Quale metodo dovresti usare per aggiungere codice personalizzato?
Abbiamo visto diversi metodi, ma qual è il migliore per aggiungere snippet? Sebbene l'utilizzo di un client FTP e l'accesso manuale ai file possa essere abbastanza semplice e veloce, l'aggiunta di codici personalizzati in questo modo può comportare rischi significativi. Ecco perché per ridurre al minimo i rischi, ti consigliamo di utilizzare invece un plug-in di codice personalizzato dedicato, soprattutto se non hai competenze di codifica avanzate.
Questo metodo è molto meno rischioso e può avere ulteriori vantaggi come:
- Essere in grado di tenere traccia di codici diversi e abilitarli/disabilitarli quando vuoi
- Aggiunta di codice in conflitto e abilitazione/disabilitazione alternativa se necessario
- Verifica della compatibilità con il tema/le installazioni
- Più facile da eseguire il debug e il ripristino dai problemi
L'utilizzo di un plug-in dedicato per aggiungere codice personalizzato a WooCommerce ti offre un modo semplice per configurare i tuoi hook riducendo al minimo i possibili problemi. Tuttavia, se vuoi assicurarti che il codice appena aggiunto non causi problemi o arresti in modo anomalo il tuo sito web, ti consigliamo di dare un'occhiata ai seguenti suggerimenti.
Migliori pratiche per l'aggiunta di codice personalizzato a WooCommerce
1) Utilizzo di temi figlio
L'uso di un tema figlio è una delle prime cose che consigliamo se intendi aggiungere codice personalizzato al tuo file functions.php . Indipendentemente dal codice che modifichi o aggiungi, con un tema figlio ti assicuri di poter ripristinare qualsiasi modifica in qualsiasi momento senza modificare i file del tema principale.
Inoltre, una cosa importante da considerare con le modifiche al codice e la modifica dei fogli di stile è che se dovessi aggiornare il tuo tema WordPress potresti perdere tutte le modifiche. Questo perché il tuo file funcitons.php verrà sovrascritto con un aggiornamento del tema e rimuoverà tutto il tuo codice personalizzato. Questo è il motivo per cui l'aggiunta di codice al tema principale non è una pratica consigliata.
Con un tema figlio, ti assicuri di non perdere la personalizzazione anche dopo aver aggiornato il tema principale. Inoltre, se il tuo tema si interrompe, puoi sempre annullare le modifiche e ricominciare da capo.
Puoi creare un tema figlio a livello di codice o utilizzare un plug-in dedicato. In questa sezione, ti mostreremo come creare un tema figlio utilizzando un plug-in poiché è un processo più semplice.
Creazione di un tema figlio utilizzando un plug-in
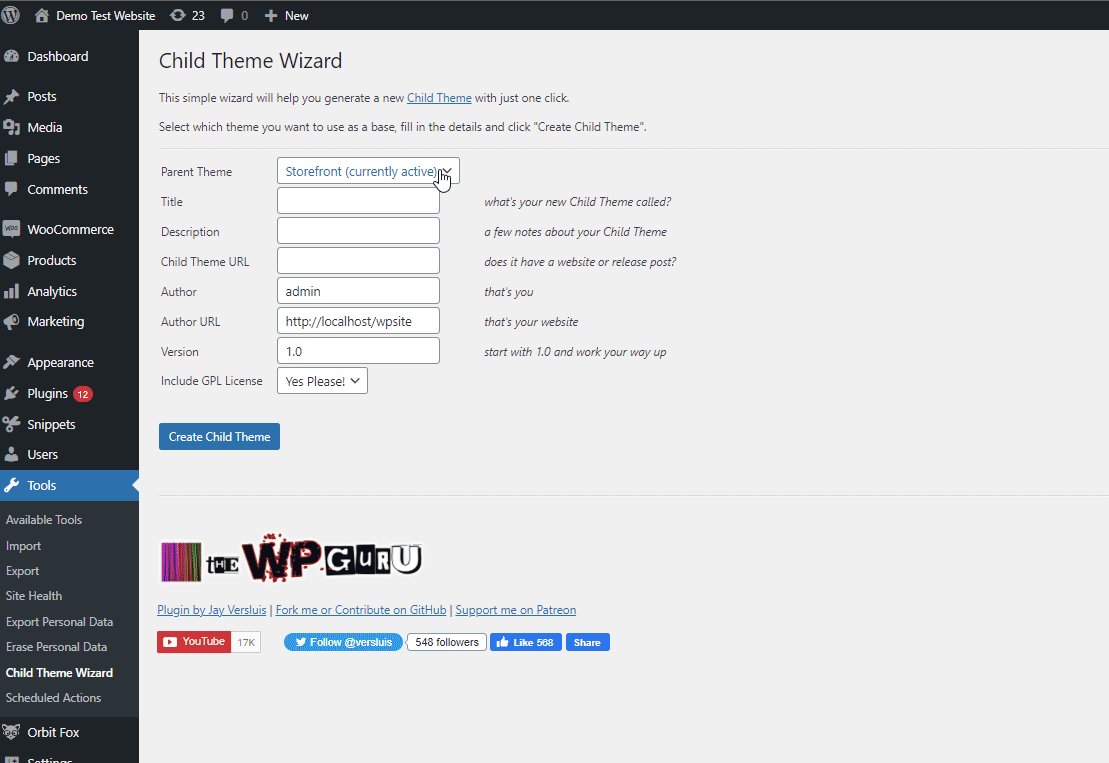
La creazione di un tema figlio utilizzando un plug-in è un processo semplice e adatto ai principianti. Ci sono molti plugin che puoi usare. Per questa demo, useremo Child Theme Wizard .

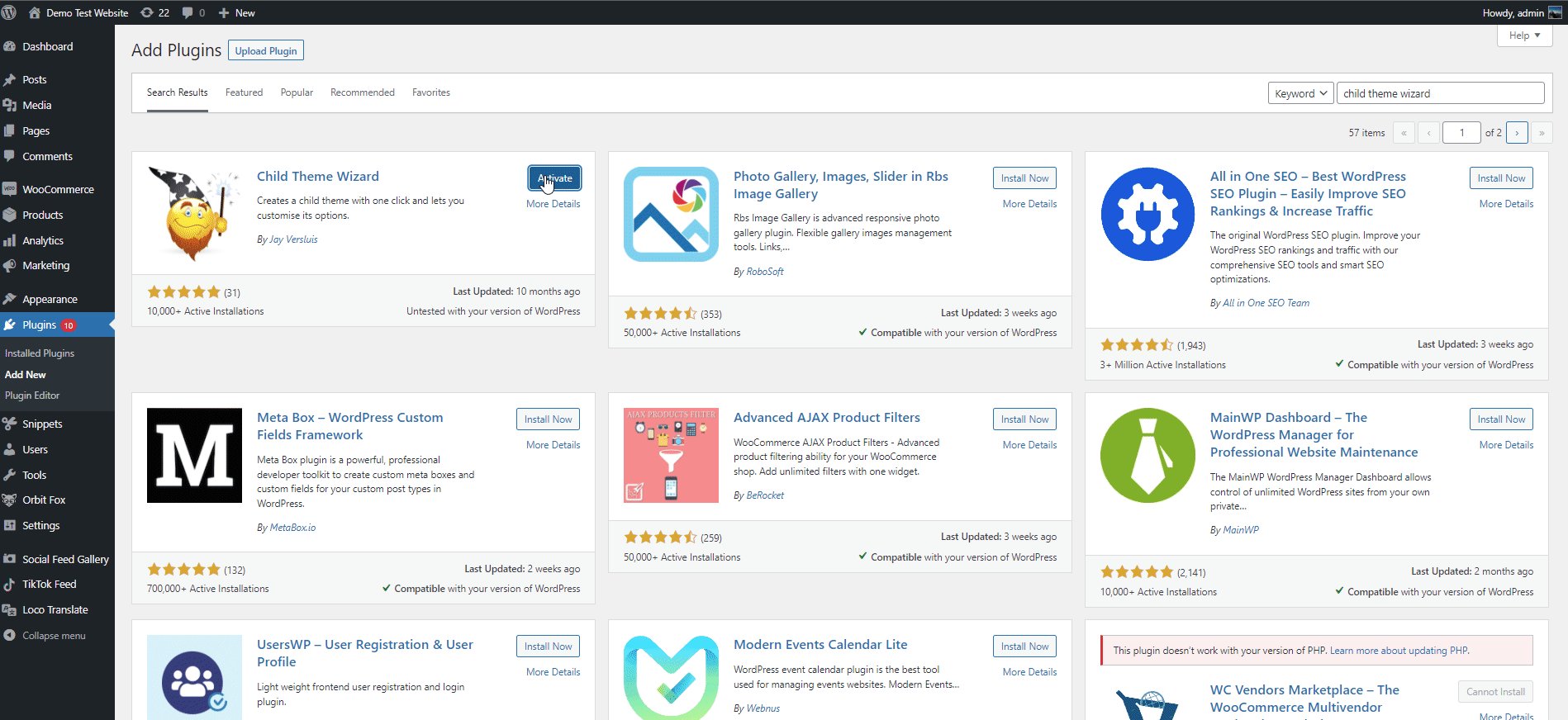
Innanzitutto, apri la dashboard di amministrazione di WP e vai su Plugin> Aggiungi nuovo . Quindi, usa il menu di ricerca in alto a destra per cercare Child Theme Wizard . Fare clic su Installa e quindi premere Attiva una volta che il pulsante cambia.

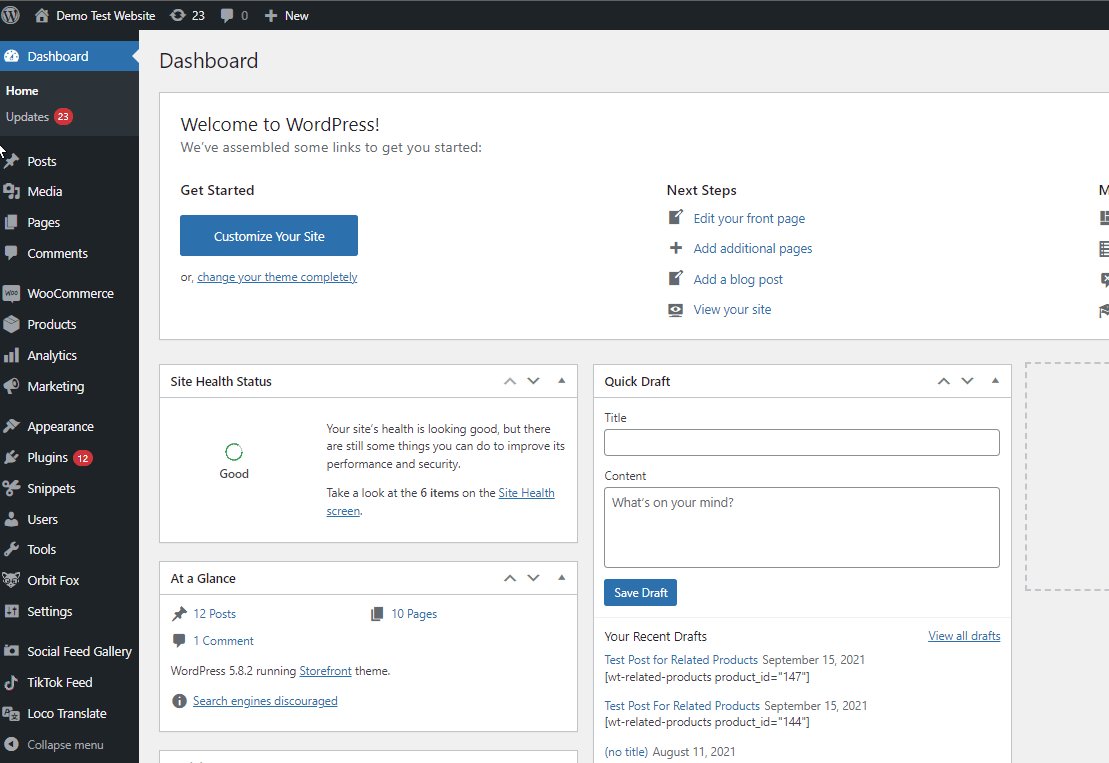
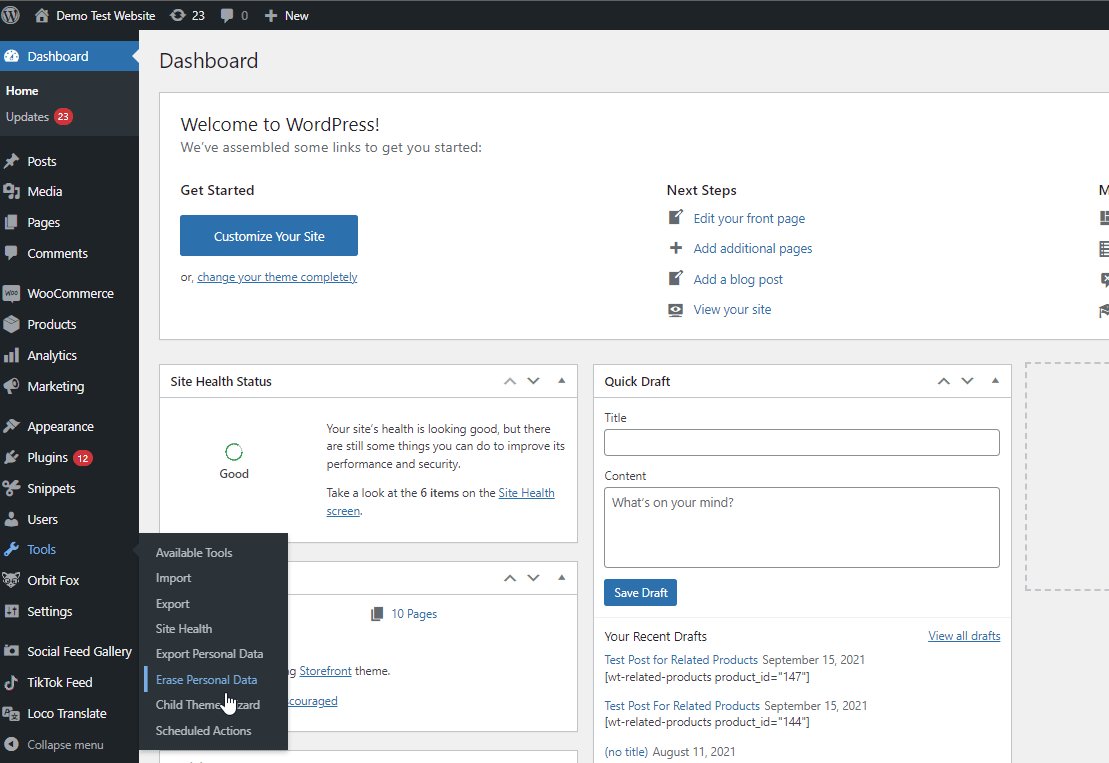
È quindi possibile accedere alle funzionalità del plug-in facendo clic su Strumenti > Procedura guidata tema figlio.

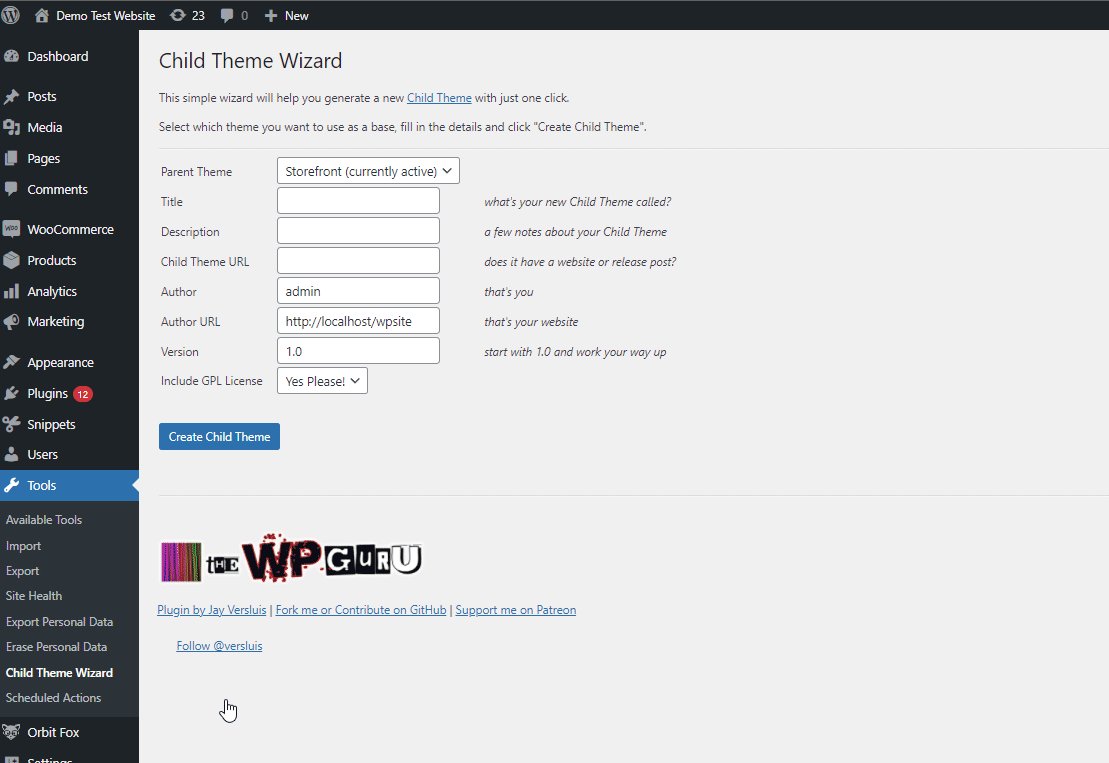
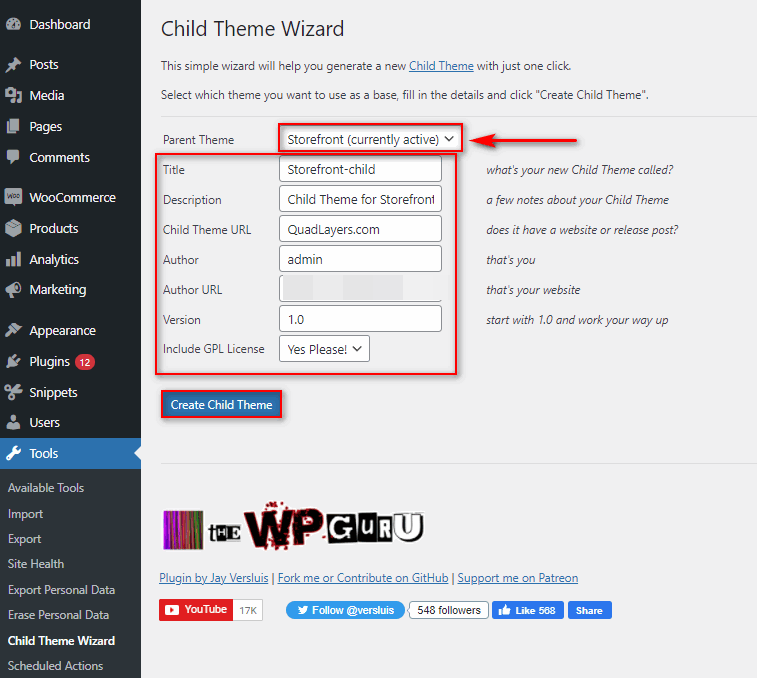
Per creare un nuovo tema figlio, utilizza il campo del tema principale per scegliere il tema per il quale desideri creare un tema figlio. Per la nostra demo, utilizzeremo il tema Storefront .
Quindi, aggiungi dettagli come titolo, descrizione, URL e altro. Al termine, fai clic su Crea tema figlio e dovresti aver finito.

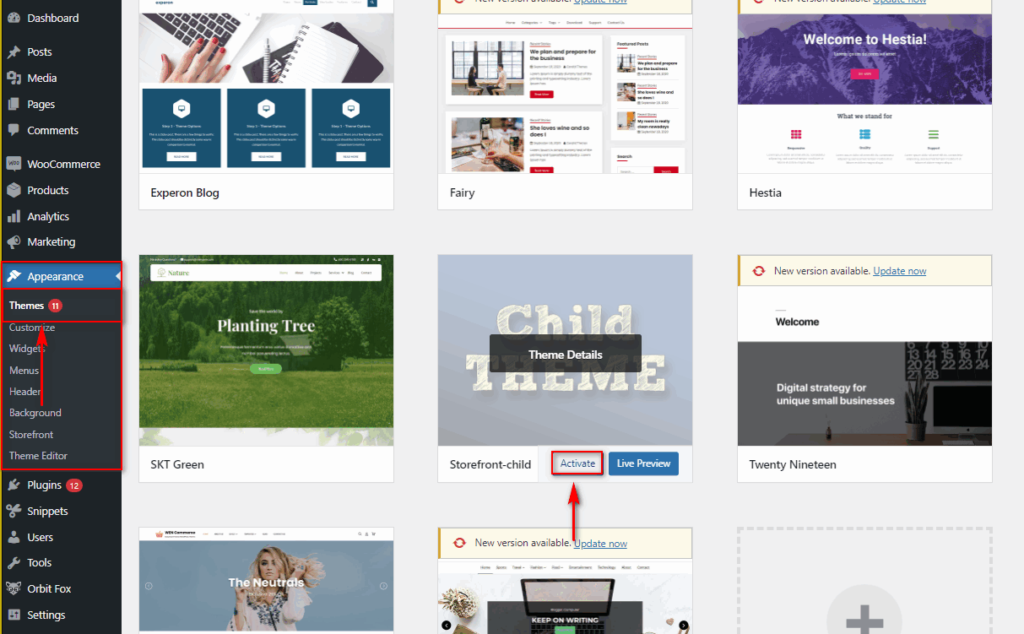
Ora passa al tuo tema figlio navigando su Aspetto > Temi sulla barra laterale e premendo Attiva sul tema figlio appena creato.

Questo è tutto! Ora puoi aggiungere liberamente il tuo codice personalizzato al tuo file function.php sotto il tema figlio appena creato.
2) Utilizzo dei plug-in di backup di WordPress e configurazione dei backup
Una delle cose più importanti da fare quando si modifica qualsiasi file WordPress/WooCommerce o si modifica uno qualsiasi dei file nell'installazione è l'impostazione dei backup. Sebbene WooCommerce sia abbastanza flessibile, il codice incompatibile o malfunzionante può creare gravi problemi.
In alcuni casi, potrebbe bloccarsi o addirittura interrompere il tuo sito Web e causare tempi di inattività per la tua attività WooCommerce. Questo è il motivo per cui ti consigliamo vivamente di creare backup regolari. Quindi, prima di aggiungere qualsiasi codice personalizzato al tuo sito, ricordati di creare un backup a cui puoi tornare nel caso in cui qualcosa andasse storto.
Per ulteriori informazioni a riguardo, consulta la nostra guida dedicata su come creare backup in WordPress.
3) Imparare come funziona il codice e come vengono utilizzati gli hook e le funzioni di WooCommerce
La maggior parte del codice personalizzato per WooComerce utilizza hook per eseguire determinate azioni o modificare determinati elementi. Ecco perché è un'ottima idea imparare come funzionano questi filtri e come vengono applicati al tuo sito web prima del tuo codice personalizzato. Questo non solo ti impedisce di utilizzare un codice incompleto o malfunzionante, ma assicura anche che tu possa personalizzarlo in modo che funzioni meglio per le tue esigenze.
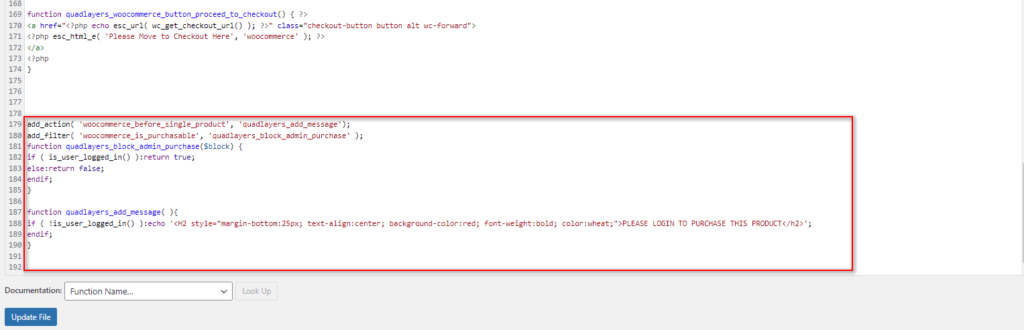
Ad esempio, diamo un'occhiata a questo snippet che disabilita l'acquisto se non hai effettuato l'accesso:
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter('woocommerce_is_purchasable', 'quadlayers_block_admin_purchase');
funzione quadlayers_block_admin_purchase($blocco) {
if ( is_user_logged_in() ):return true;
altrimenti:restituisce falso;
finisci se;
}
funzione quadlayers_add_message(){
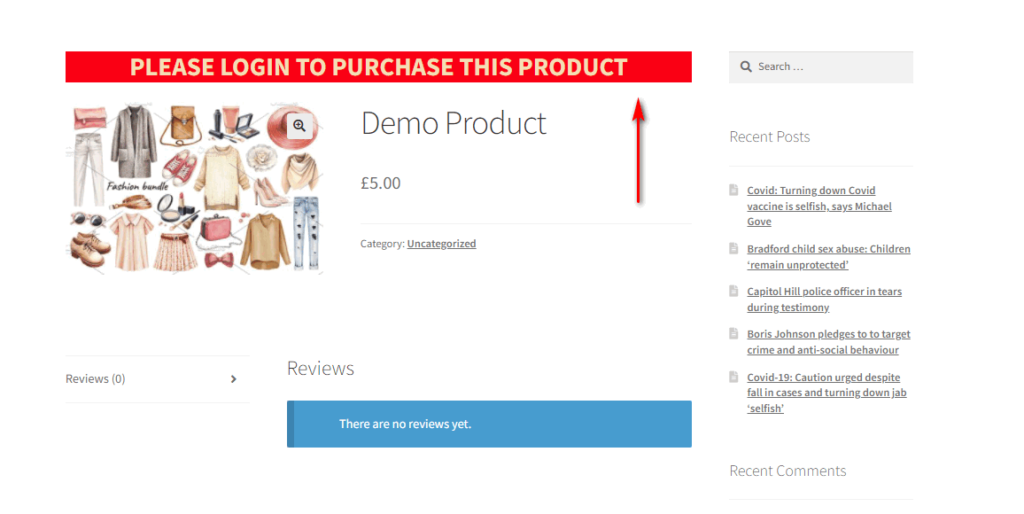
if ( !is_user_logged_in() ):echo '<H2>ACCEDI PER ACQUISTARE QUESTO PRODOTTO</h2>';
finisci se;
}Ecco come funzionano gli hook WooCommerce qui:
- L' action hook viene utilizzato per stampare un messaggio utilizzando la funzione QuadLayers_add_message mentre il filter hook utilizza la funzione quadlayers_block_admin_purchase per disabilitare il pulsante Aggiungi al carrello
- Un'istruzione IF viene utilizzata in entrambe queste funzioni per verificare se l'utente è connesso o meno
- L'hook woocommerce_is_purchasable viene applicato se l'istruzione IF condizionale restituisce true
- Abbiamo anche applicato alcuni CSS aggiuntivi per modificare lo stile del testo del messaggio e aggiungere colori personalizzati
Andiamo avanti e aggiungiamo questo al file function.php del nostro tema figlio:

Questo ci dà questo risultato sul front-end:

Se vuoi sapere come funziona il codice personalizzato WooCommerce, consulta la nostra guida su come utilizzare i ganci per WC.
Conclusione
In sintesi, imparare ad aggiungere codice personalizzato a WooCommerce può essere una parte fondamentale della personalizzazione della tua esperienza di negozio. Più cose personalizzi, più puoi distinguerti dalla concorrenza. Aggiungendo frammenti di codice, rimuovi eviti di dover fare così tanto affidamento sui plug-in e hai maggiore flessibilità.
In questa guida abbiamo visto diversi metodi per aggiungere frammenti di codice:
- Utilizzando l'editor di temi integrato per modificare il file functions.php
- Con un plug-in WordPress dedicato per aggiungere frammenti di codice personalizzati
- Utilizzo dell'FTP per accedere manualmente al file function.php
- Utilizzo dell'editor di plugin per modificare manualmente i modelli WooCommerce
- Utilizzo dell'FTP per creare un nuovo plugin con il codice personalizzato.
Tutti questi metodi ti consentono di personalizzare e configurare facilmente il tuo sito Web WooCommerce. Tutti questi metodi richiedono un livello base di abilità di codifica, ma l'utilizzo di un plug-in è il metodo più adatto ai principianti. Modificare il file functions.php dall'editor integrato è facile ma presenta alcuni rischi di cui devi essere consapevole. Lo stesso vale se desideri personalizzare direttamente i file modello di WooCommerce. Infine, l'utilizzo di un client FTP è un metodo leggermente più avanzato in quanto richiede una certa conoscenza per configurare i file del server.
Hai aggiunto snippet al tuo negozio WooCommerce? Quale metodo hai usato? Conoscete altri modi che dovremmo aggiungere? Fatecelo sapere nella sezione commenti qui sotto!
Infine, se stai cercando frammenti di codice aggiuntivi e modi per personalizzare il tuo negozio in modo programmatico, abbiamo qualcosa per te. Se ti è piaciuta questa guida, dai un'occhiata a questi articoli che ti aiuteranno a sfruttare al meglio il tuo negozio WooCommerce:
- Come modificare la pagina del prodotto WooCommerce in modo programmatico
- Modifica la pagina del mio account WooCommerce in modo programmatico
- Come modificare la pagina del negozio WooCommerce in modo programmatico
