Come aggiungere CSS personalizzati in Elementor: 4 semplici metodi
Pubblicato: 2022-07-24Cerchi modi per aggiungere CSS personalizzati in Elementor?
Estendere i già straordinari design di Elementor aggiungendo CSS personalizzati può darti un vantaggio imbattibile rispetto ai tuoi concorrenti.
Quindi, perché non utilizzare alcuni CSS personalizzati di Elementor e distinguersi dalla massa di questo mondo digitale altamente competitivo, giusto?
Non c'è motivo per cui non dovresti.
Ma come aggiungere CSS personalizzati al generatore di pagine di Elementor trascina e rilascia?
Bene, puoi aggiungere CSS personalizzati in Elementor in molti modi. Per conoscere maggiori dettagli su come aggiungere CSS personalizzati in Elementor continua a leggere...
Cos'è il CSS?

CSS (Cascading Style Sheets) è un linguaggio di fogli di stile basato su regole che si utilizza per modificare il layout e l'aspetto delle pagine Web create con un linguaggio di markup come HTML o XML. L'uso dei CSS è un modo efficiente di web design perché mantiene sia il contenuto che lo stile su un file separato offrendoti la massima flessibilità e facilità d'uso.

Perché dovresti aggiungere CSS personalizzati nel sito Elementor ?
Bene, non è obbligatorio perché Elementor stesso fornisce tutte le opzioni di personalizzazione necessarie per creare splendidi siti Web. Tuttavia, se sei una persona che sa come programmare e vuoi usare la tua creatività per migliorare l'aspetto del sito, puoi aggiungere CSS personalizzati in Elementor.
- Usando il CSS personalizzato in Elementor puoi sovrascrivere lo stile del tema per implementare un nuovo stile. Supponiamo che tu ami l'intero aspetto di una pagina fornita dal tuo tema ma desideri modificare un po' il layout in una sezione, quindi puoi avvalerti dell'aiuto di Elementor CSS personalizzato per farlo.
- Allo stesso modo, puoi anche sovrascrivere il design del modello premade di Elementor utilizzando i frammenti di codice CSS personalizzati.
- Puoi anche personalizzare il design del tuo sito Web in modo che appaia diverso su dispositivi diversi aggiungendo frammenti di codice CSS personalizzati a Elementor.
Scopri come utilizzare il contenitore Elementor flexbox per creare siti Web compatibili con i dispositivi.
Come aggiungere CSS personalizzati in Elementor: 3 diversi metodi
L'aggiunta di CSS personalizzati non è affatto un lavoro difficile. In effetti, puoi aggiungere CSS personalizzati in Elementor usando vari metodi. Qui sto condividendo con te i 4 modi più sicuri per aggiungere Elementor CSS personalizzato.
Aggiungi CSS utilizzando i frammenti di codice CSS personalizzati di Elementor
Elementor ti offre un'opzione avanzata per aggiungere CSS personalizzati alle tue sezioni, colonne e widget. Tuttavia, questa opzione è disponibile solo con Elementor Pro.
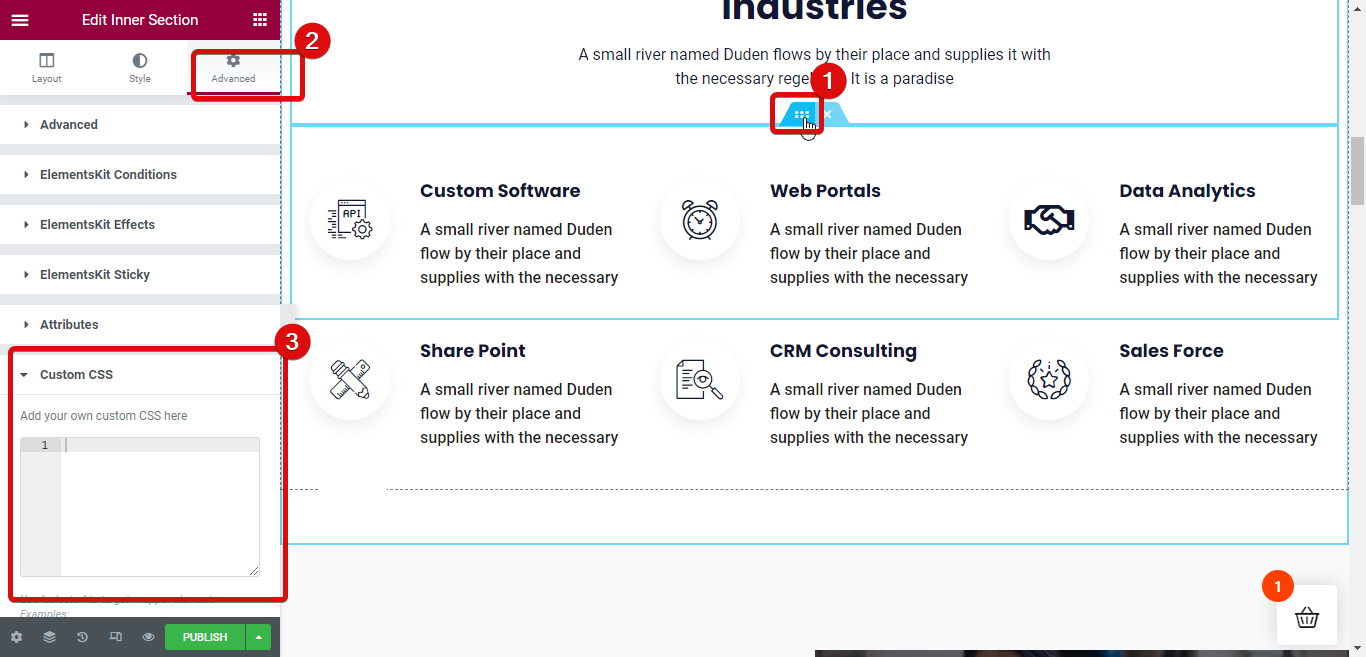
Per aggiungere CSS personalizzati a qualsiasi sezione/sezione interna del tuo sito Web Elementor, fai clic sui Sei punti per passare alla modalità di modifica , quindi passa alla scheda Avanzate ⇒ CSS personalizzato . Ora espandi la scheda CSS personalizzato e aggiungi il tuo codice personalizzato.

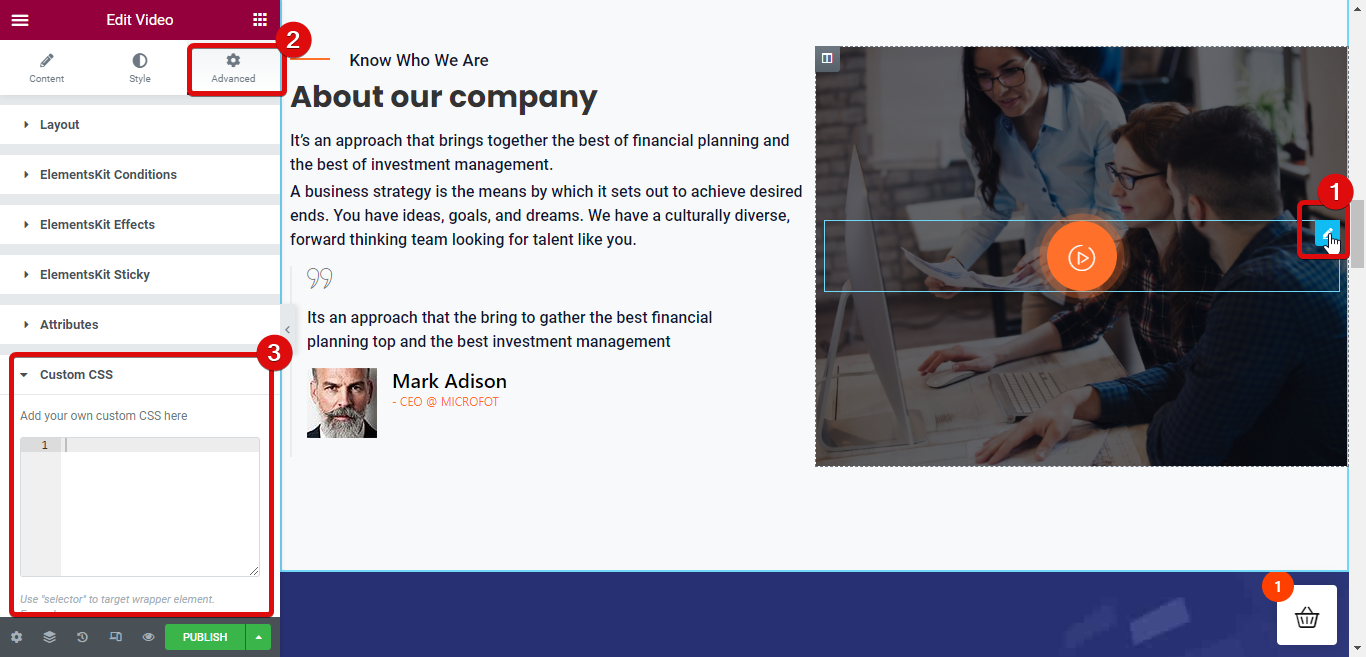
Allo stesso modo, puoi aggiungere CSS personalizzati anche nei widget Elementor. Per questo, fai clic sul widget per passare alla modalità di modifica, quindi passa alla scheda Avanzate ⇒ CSS personalizzato. Ora espandi la scheda CSS personalizzato e aggiungi il tuo codice personalizzato.

Usa il widget HTML per aggiungere CSS personalizzati di Elementor
La seconda opzione che puoi utilizzare per aggiungere Elementor CSS personalizzato al tuo sito Web WordPress è utilizzare il widget HTML. Per questa opzione, trascina e rilascia semplicemente il widget HTML e quindi aggiungi il tuo codice CSS all'interno di un tag Style.

Nota: puoi aggiungere CSS sia in linea che standalone utilizzando il tag HTML. E non preoccuparti, solo gli stili si rifletteranno sul sito, il codice grezzo non sarà visibile.
Aggiungi CSS personalizzato nelle impostazioni del sito di Elementor
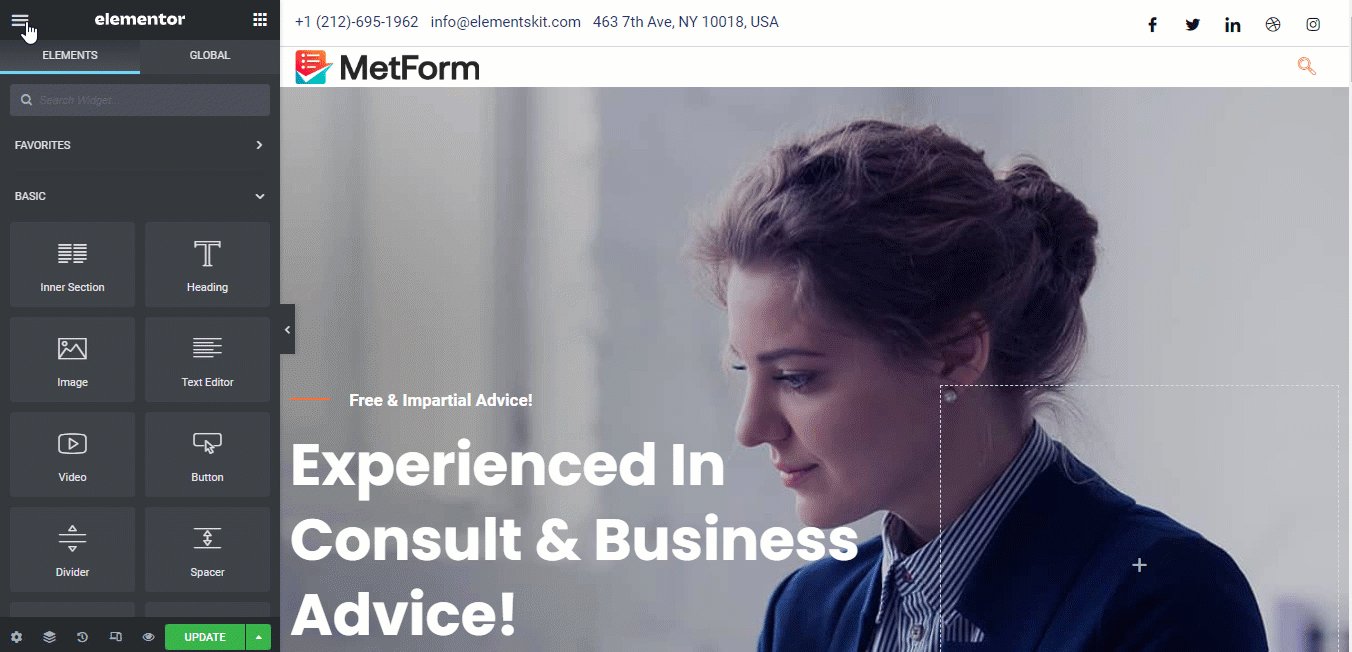
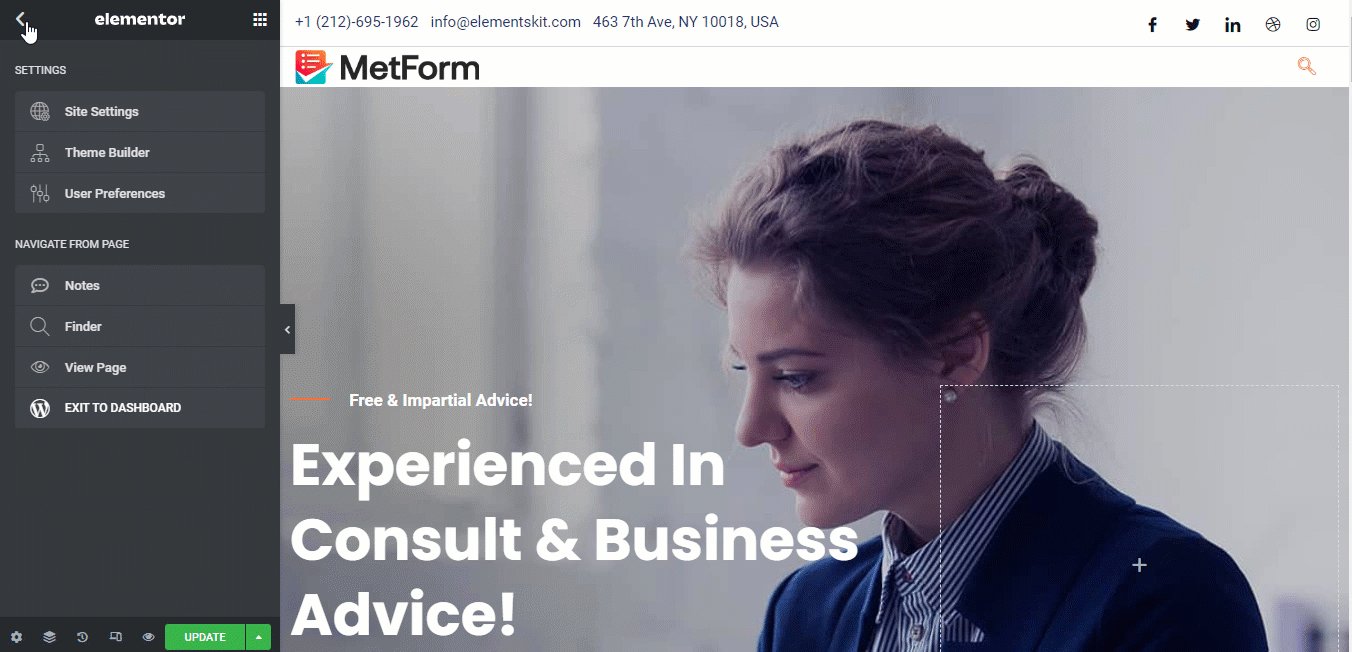
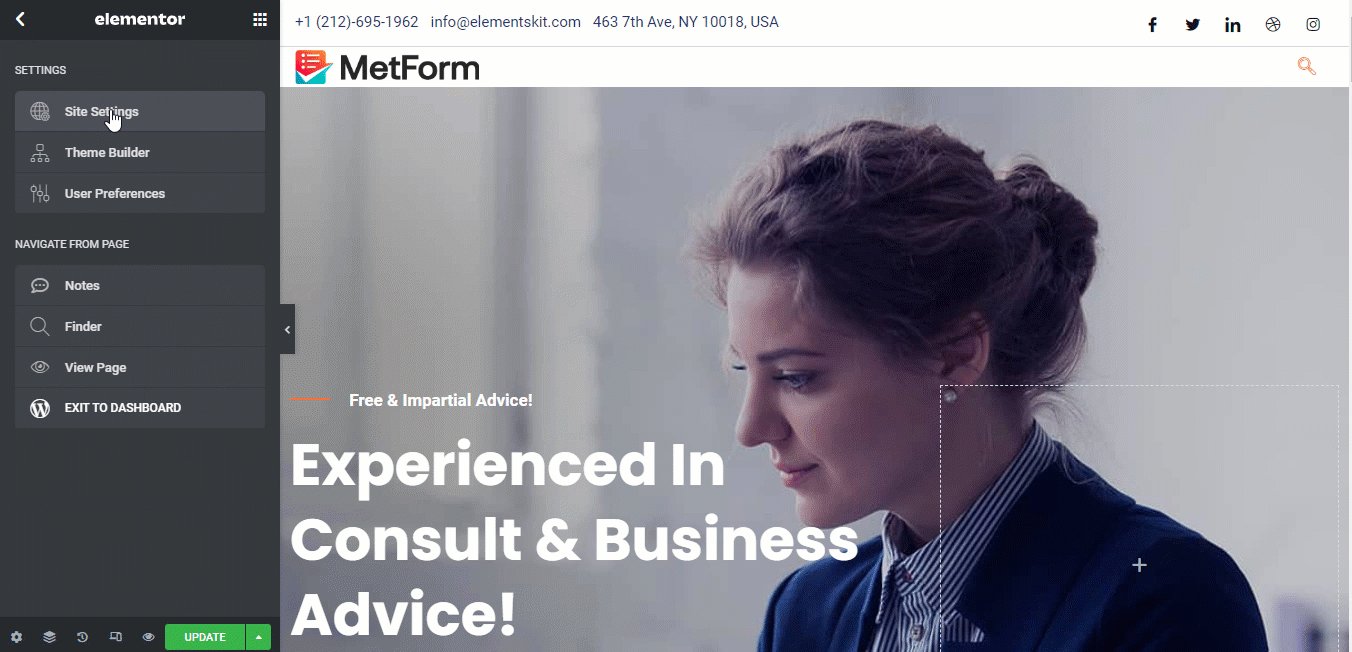
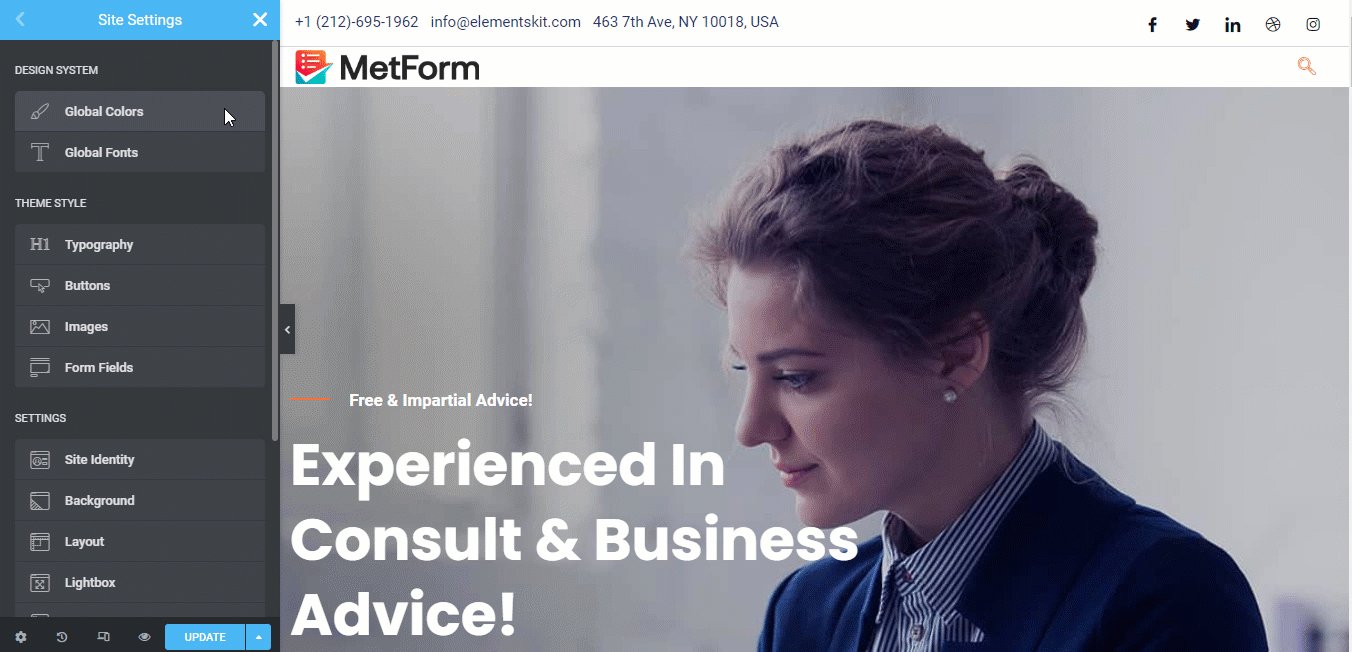
Puoi anche aggiungere CSS personalizzati in Elementor usando l'opzione delle impostazioni del sito. Fai clic sul menu dell'hamburger nell'angolo in alto a sinistra, quindi in Impostazioni, fai clic sull'opzione Impostazioni sito per accedere alle opzioni di impostazione globale del sito.

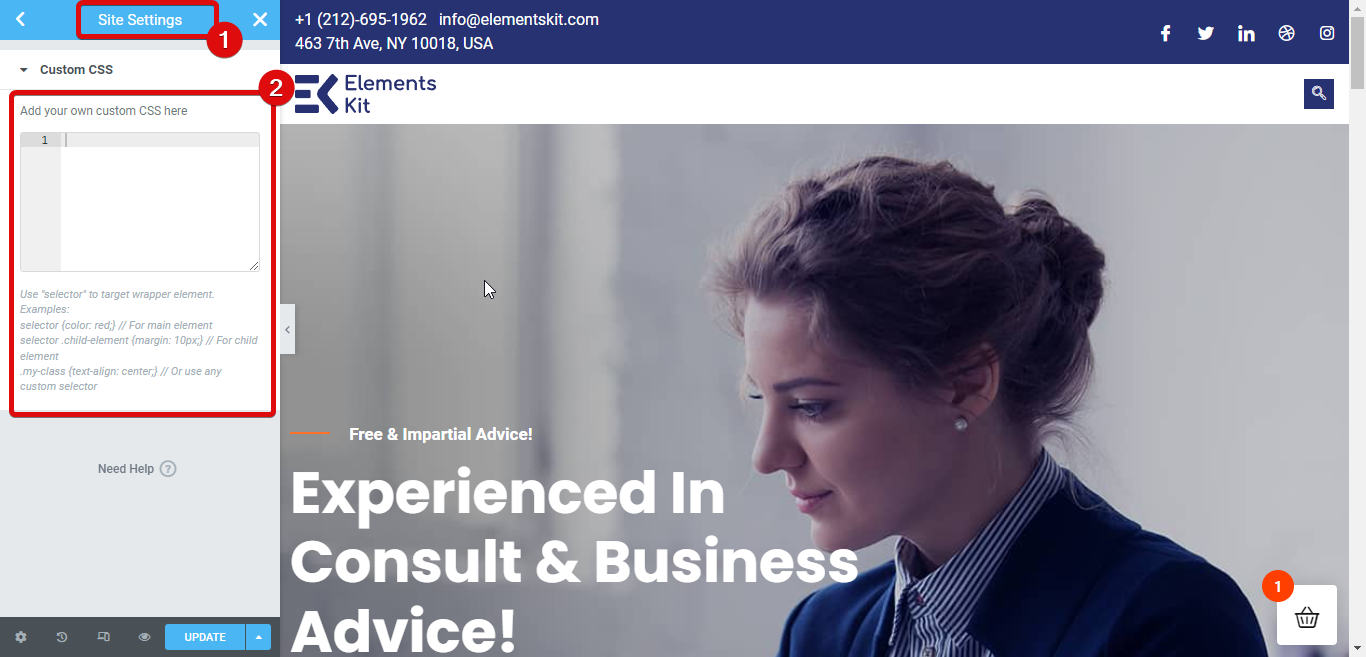
Ora scorri verso il basso fino all'opzione CSS personalizzato , apri la scheda e aggiungi qui i tuoi stili personalizzati.


Aggiungi CSS personalizzato in Elementor dalle impostazioni di personalizzazione di WordPress
Non devi necessariamente utilizzare le opzioni fornite da Elementor per aggiungere CSS personalizzati. Puoi anche utilizzare le opzioni di personalizzazione di WordPress per aggiungere CSS personalizzati.
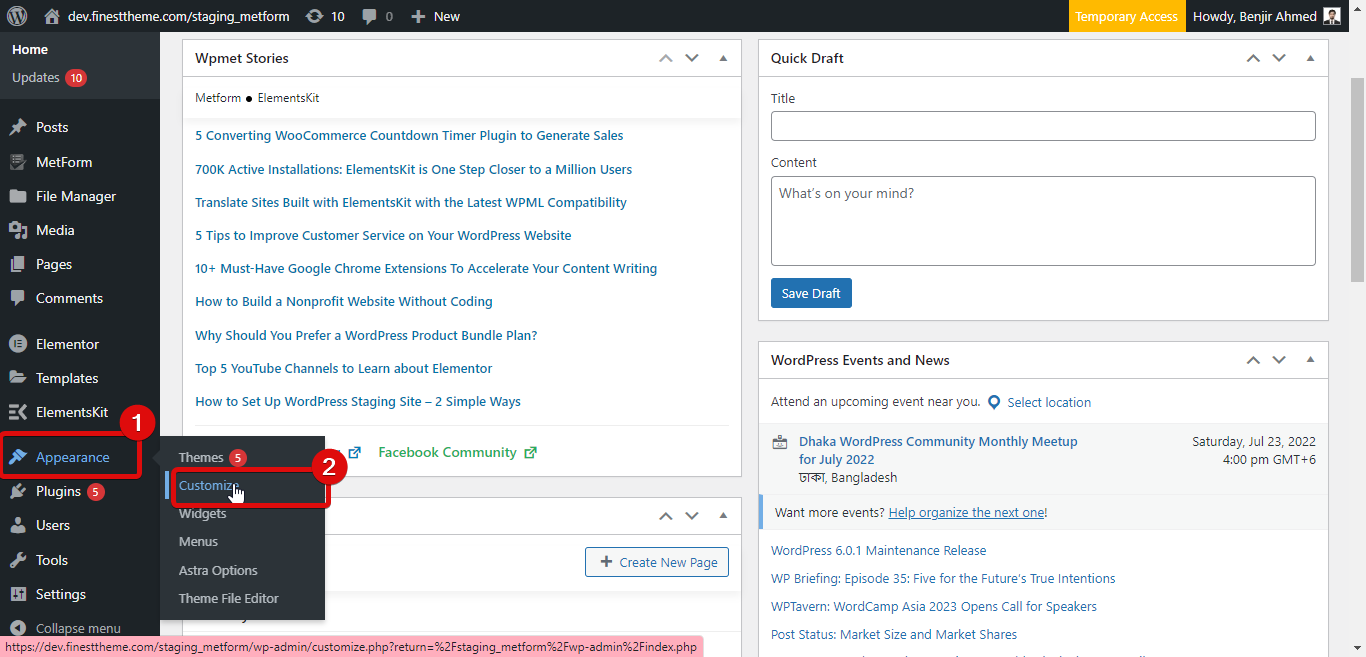
Per questo, vai su WordPress Dashboard ⇒ Aspetto ⇒ Personalizza.

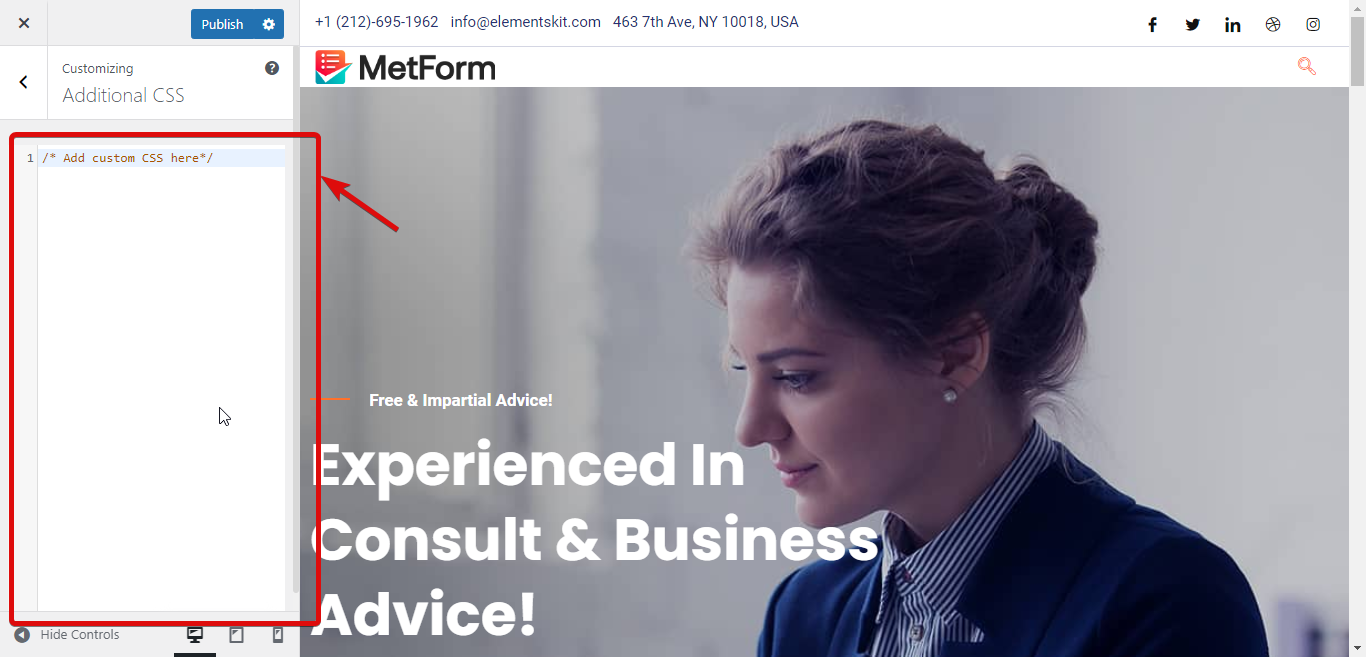
Ora troverai molte impostazioni che puoi utilizzare per personalizzare il tuo sito WordPress. Scorri verso il basso e apri la scheda CSS aggiuntivo per aggiungere CSS personalizzati al tuo sito.


Come risolvere il problema CSS personalizzato di Elementor non funzionante
A volte l'aggiunta di CSS personalizzati in Elementor potrebbe non riflettersi immediatamente sul sito a causa di alcuni problemi tecnici. Ecco i passaggi che puoi adottare per risolvere questo problema:
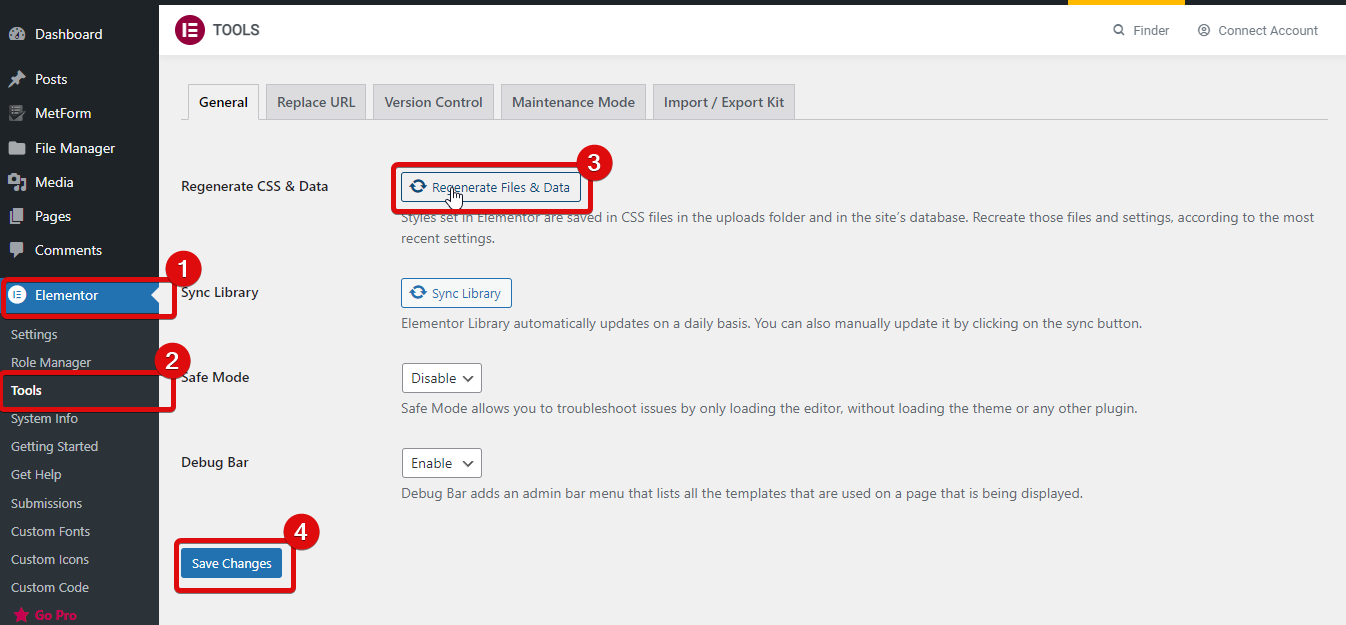
Rigenera CSS
La rigenerazione dei CSS può risolvere questo problema. Per rigenerare CSS, vai su Elementor ⇒ Strumenti e fai clic su Rigenera CSS e dati , quindi fai clic su Salva modifiche.

Cancella la cache del sito Web e la cache del browser
Svuota la cache del sito Web con qualsiasi plug-in di cache di WordPress. Puoi anche svuotare qualsiasi cache a livello di server se ne hai una. Dopo aver svuotato la cache del sito Web, svuota la cache del browser e aggiorna il sito per verificare se il CSS funziona o meno.
Incompatibilità tematica
A volte l'incompatibilità del tema Elementor può essere il motivo per cui CSS personalizzato non viene visualizzato sul front-end. Puoi provare a passare a qualsiasi tema predefinito per verificare se il CSS funziona, se il CSS viene visualizzato sul front-end con un tema predefinito, quindi parla con lo sviluppatore del tema del problema di compatibilità.
Utilizzo di un altro generatore di pagine insieme a Elementor
L'utilizzo di più page builder contemporaneamente può causare il mancato funzionamento del CSS personalizzato. Il semplice motivo è che i CSS di diversi page builder possono entrare in conflitto tra loro e l'altro page builder può sovrascrivere il CSS personalizzato di Elementor. In questi casi, dovresti usare solo il page builder Elementor.
Nota: se desideri estendere le funzionalità del generatore di pagine Elementor senza utilizzare un altro generatore di pagine, puoi optare per i componenti aggiuntivi di Elementor.
Prova ElementsKit, l'addon definitivo per Elementor che include oltre 85 widget e oltre 500 sezioni pronte per creare un sito Web Elementor dall'aspetto moderno .
Più di 700.000 persone stanno attualmente utilizzando questo adorabile componente aggiuntivo per creare siti Web straordinari insieme a intestazioni e piè di pagina avanzati.
E ora puoi ottenere la versione Pro di ElementsKit con uno sconto del 20% utilizzando il codice community20 . Per acquistare ElementsKit pro clicca qui.
Domande frequenti
Dai un'occhiata ad alcune delle domande più popolari relative ai CSS personalizzati di Elementor con le risposte:
Come faccio a utilizzare CSS personalizzati in Elementor?
Puoi aggiungere CSS personalizzati in Elementor in 4 modi. Questi modi utilizzano il blocco HTML, lo snippet CSS personalizzato di Elementor, le opzioni di personalizzazione di WordPress e le impostazioni di costruzione del sito Elementor.
Come posso aggiungere gratuitamente CSS personalizzati a Elementor?
Dalle opzioni di personalizzazione di WordPress, puoi aggiungere gratuitamente CSS personalizzati nel sito Web di Elementor.
Vuoi aggiungere moduli avanzati al tuo sito Web Elementor? Dai un'occhiata alle nostre risorse per la creazione di moduli:
Come aggiungere un modulo in più passaggi in WordPress
Come costruire un modulo logico condizionale Elementor
Come creare un modulo sondaggio WordPress in Elementor
Conclusione con Elementor CSS personalizzato
Ora conosci 4 modi in cui puoi utilizzare per aggiungere CSS personalizzati in Elementor. Sebbene tu possa usarli tutti, dovresti tenere a mente la gerarchia di priorità CSS. Ad esempio, uno stile inline avrà sempre maggiore priorità sui CSS scritti a livello di pagina o di sito web.
Quindi, consiglierei di utilizzare CSS personalizzati solo quando conosci molto bene i CSS. Altrimenti, puoi fare più male che bene e finire per rovinare l'aspetto e il layout del tuo sito web.
Detto questo, se sei un professionista CSS, non hai nulla di cui preoccuparti, sentiti libero di utilizzare i modi descritti in questo blog per aggiungere il tuo CSS personalizzato per cambiare con successo l'aspetto del tuo sito web.