Come aggiungere facilmente CSS personalizzati in WordPress (2022)
Pubblicato: 2022-04-11Il repository di temi ufficiale di WordPress ha circa 9.000 temi. Aggiungi i temi disponibili sui mercati popolari e sui siti Web degli sviluppatori di temi e questo numero potrebbe arrivare fino a 20.000!
Anche se riesci a guadare questo numero enorme e trovare il tema giusto, di solito scopri che il design richiede molte modifiche.
Per questo, inizi dal back-end del tema e cambi la tipografia e i colori.
Potrebbe essere necessario modificare la spaziatura tra gli elementi o aggiungere il colore di sfondo a un widget.
È qui che puoi aggiungere CSS personalizzati per cambiare gli aspetti del tema e renderlo davvero tuo.
Cos'è il CSS?

CSS, o Cascading Style Sheets, è forse il secondo linguaggio web più popolare dopo l'HTML.
Mentre l'HTML fornisce gli elementi costitutivi di una pagina web, CSS li rende belli da vedere.
Come puoi immaginare, troverai CSS ovunque vedi HTML.
Puoi utilizzare i CSS per aggiungere colori, modificare facce e dimensioni dei caratteri e aggiungere o rimuovere spazi tra gli elementi di design. Nel complesso, i CSS vengono utilizzati per definire e migliorare il layout delle pagine web.
Se desideri modificare qualsiasi elemento visivo, puoi aggiungere snippet CSS personalizzati al tuo sito Web e vedere i risultati quasi immediatamente.
I vantaggi della CSS
CSS offre diversi importanti vantaggi per il tuo sito Web WordPress.
Maggiore coerenza nella progettazione di siti Web
Il codice CSS è generalmente contenuto in file separati (di solito, style.css nel caso di WordPress). Questo file è referenziato nel codice frontend e le sezioni pertinenti vengono estratte come richiesto.
Ciò significa che devi creare un unico file di stile che può essere utilizzato per tutte le pagine del sito web.
Di conseguenza, tutti gli elementi HTML hanno lo stesso stile (oppure puoi applicare selettivamente la formattazione definendo classi personalizzate).
Se è necessario modificare lo stile, è necessario apportare la modifica solo una volta nel file CSS e verrebbe applicata in tutto il sito Web in pochissimo tempo.
Presenta stili diversi a spettatori diversi
Il design reattivo si basa sull'adattamento degli elementi e dei contenuti HTML alle dimensioni dello schermo dei visitatori.
Con un singolo file CSS, puoi assicurarti che il tuo sito Web sia visualizzato perfettamente, indipendentemente dal dispositivo dei visitatori.
Le pagine HTML sono notoriamente pessime per essere compatibili con la stampante. Con il codice CSS corretto, puoi creare una vista che formatta il contenuto rimuovendo i colori e le immagini di sfondo.
Allo stesso modo, puoi formattare il contenuto del tuo sito Web in modo che sia compatibile con lo screen reader.
Ciò migliora il punteggio di accessibilità del tuo sito Web e consente ai visitatori con problemi di vista di consumare facilmente i tuoi contenuti.
Codice del sito Web leggero
Un sito web è una combinazione di diverse tecnologie, tra cui HTML e CSS. Di conseguenza, gli sviluppatori generalmente dividono il codice del sito Web in file separati.
Quando si apre una pagina Web nel browser, il server seleziona solo i file necessari per eseguire il rendering della pagina nel browser. Di conseguenza, il pacchetto di download complessivo richiesto per eseguire il rendering di una pagina Web nel browser è piuttosto ridotto.
Con le moderne cache del browser, i CSS vengono generalmente scaricati una volta e vengono quindi archiviati localmente, velocizzando ulteriormente l'esperienza dell'utente.
Vantaggi dell'ottimizzazione dei motori di ricerca
I CSS sono un ottimo modo per creare siti web strutturati. Poiché il design (CSS) è separato dalla struttura (HTML), puoi facilmente modificare e mettere in ordine le pagine web.
Ciò ti consente di impostare pagine ben costruite e consentire ai bot di Google di comprendere meglio l'intento delle pagine.
Un altro importante vantaggio dell'utilizzo dei CSS nella progettazione del tuo sito web è la riduzione del rapporto codice/contenuto delle pagine web.
Questo aiuta sia gli esseri umani che i robot a esaminare rapidamente e facilmente i tuoi contenuti. Ciò riduce il tempo necessario per caricare e visualizzare le pagine Web nei browser dei visitatori.
Come sai, Google considera il tempo di caricamento della pagina un importante segnale di ranking che viene utilizzato per costruire il proprio indice di ricerca.
I siti Web a caricamento più rapido vengono posizionati in cima ai risultati di ricerca perché offrono un'esperienza migliore ai visitatori.
Il lato negativo dei CSS
Tutti i vantaggi dell'utilizzo dei CSS hanno un importante svantaggio: i CSS sono ora una raccolta di tecnologie correlate che hanno una curva di apprendimento significativa per i non sviluppatori.
Devi iniziare con le basi e poi capire come funziona il tuo framework CSS preferito.
Questa potrebbe essere una manciata per un utente medio di WordPress che è interessato a piccoli cambiamenti di stile.
Non preoccuparti, però: in questo articolo imparerai diversi trucchi per aggiungere codice CSS personalizzato al tuo sito Web WordPress senza dover sapere come funziona.
Importante: esegui il backup del tuo sito Web prima di provare qualsiasi cosa
I CSS sono una parte importante del tuo sito Web WordPress. Che tu sia uno sviluppatore esperto o un principiante nello sviluppo di WordPress, è importante eseguire il backup del tuo sito Web prima di aggiungere CSS personalizzati.
Il backup del tuo sito Web salva una copia dei file del tuo sito Web in una posizione separata.
Se qualcosa va storto, puoi ripristinare il tuo sito Web in un paio di clic.
Se hai bisogno di saperne di più sul backup del tuo sito Web WordPress, ecco un ottimo pezzo che copre i backup in modo molto più dettagliato.
Aggiunta di CSS personalizzati al tuo sito Web WordPress
Ora che hai compreso il ruolo dei CSS in WordPress, entreremo ora nei dettagli dei modi in cui puoi aggiungere CSS personalizzati al tuo sito web.
Come tutto il resto, scoprirai che esistono diversi modi per aggiungere CSS al tuo sito web.
Ti consigliamo di seguire tutti i modi e quindi scegliere quello che si adatta al tuo livello di abilità.
Aggiungi CSS personalizzato direttamente ai file del sito Web
Se hai una buona conoscenza pratica di CSS e web design, puoi aggiungere direttamente il codice CSS personalizzato ai file del tema del sito web.
In teoria, ciò richiede di aprire il file style.css del tema e di aggiungere lì il tuo codice CSS personalizzato.

Una volta terminato, ricordati di salvare o aggiornare il file.
Ora, per molti temi, style.css è la principale risorsa di stile e il tuo codice personalizzato verrebbe applicato all'intero sito web. Quindi è necessario riflettere attentamente prima di impegnarsi nei cambiamenti.
Non consigliamo questo metodo nemmeno agli esperti perché è facile sbagliare e lasciare il tuo sito web inutilizzabile.
Alcuni temi potrebbero avere file aggiuntivi per lo stile di pagine o parti specifiche del sito web. In questo caso, il tuo codice personalizzato potrebbe non essere applicabile.
Un'altra cosa importante da ricordare quando si aggiunge CSS personalizzato direttamente ai file del sito Web è che le modifiche verrebbero sovrascritte quando si aggiorna il tema.
Ciò significa che devi aggiungere il codice CSS personalizzato dopo ogni aggiornamento del tema.
Aggiungi CSS personalizzato utilizzando il Personalizzatore del tema di WordPress
Tutti i temi WordPress hanno un pannello di personalizzazione del tema in cui puoi modificare le varie impostazioni relative al design e alle funzionalità.
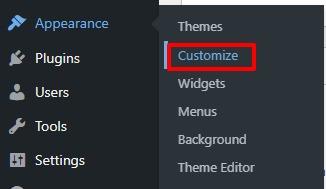
Per accedere al Customizer, vai su Aspetto > Personalizza .

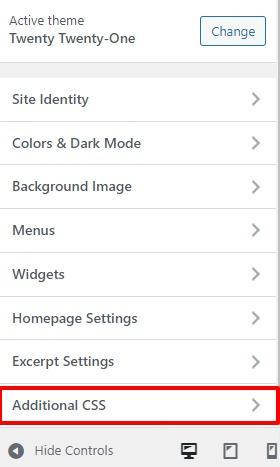
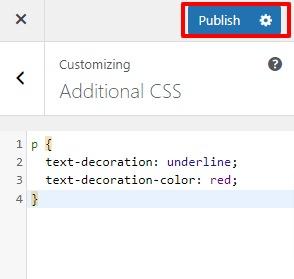
Verso la fine del pannello di sinistra, vedrai il campo CSS aggiuntivo . Fare clic per espanderlo.

Puoi aggiungere il tuo snippet CSS personalizzato qui.
È possibile visualizzare un'anteprima delle modifiche nel riquadro di anteprima. Fare clic su Pubblica per salvare le modifiche.

Queste modifiche sono globali e visibili sul tuo sito web.
La cosa buona di questo metodo è che le modifiche risultanti dall'aggiunta del CSS personalizzato non scompaiono con gli aggiornamenti del tema.
Aggiungi CSS personalizzato ai blocchi di Gutenberg
Con la recente versione di WordPress 5.9, ottieni la piena capacità di modifica del sito. Questo approccio basato sui blocchi alla progettazione (e alla modifica) del sito Web semplifica anche il processo di aggiunta di CSS personalizzati alla formattazione dei singoli blocchi.
Il processo ha due fasi.
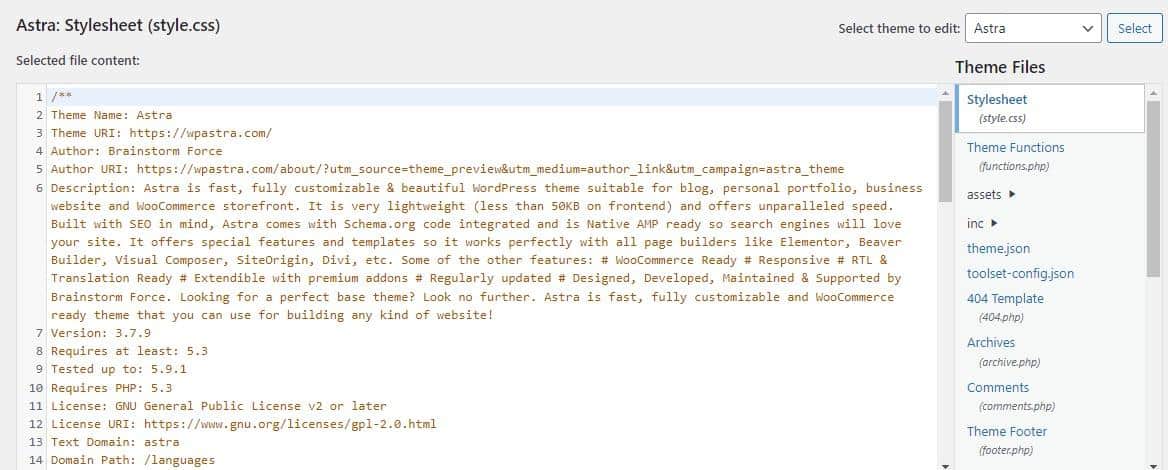
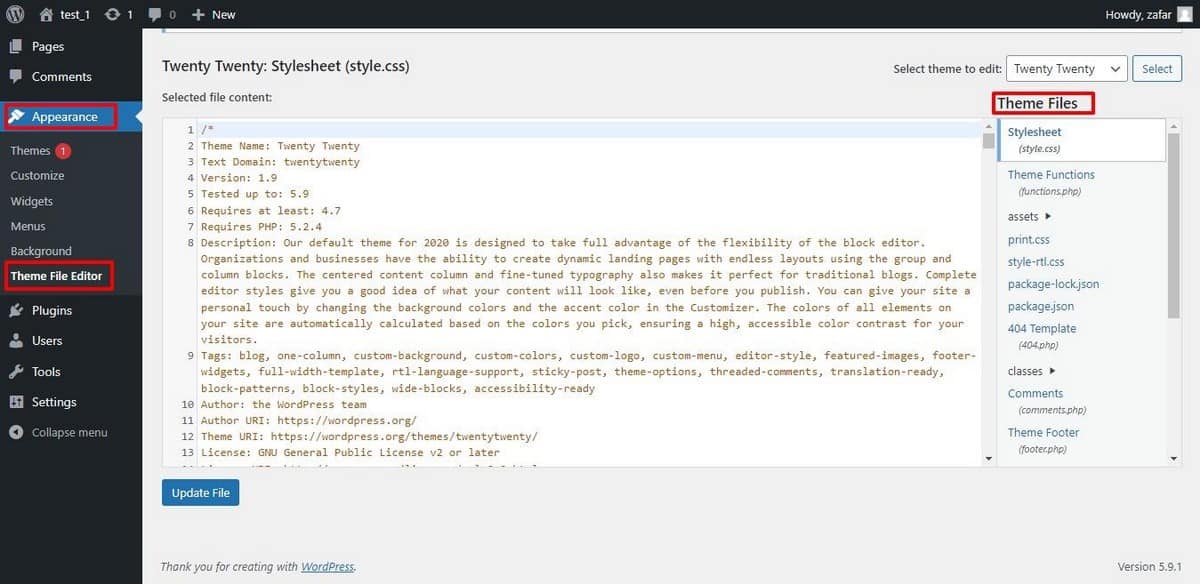
Nel primo passaggio, vai su Aspetto > Editor file tema .
Questo apre la sezione Modifica temi . Generalmente, style.css, il foglio di stile predefinito, è aperto nell'editor.
In caso contrario, seleziona il file dalla barra laterale destra intitolato File del tema .

Scorri fino alla fine del file e aggiungi il tuo snippet di codice personalizzato. Devi assicurarti che il tuo snippet sia contenuto in un selettore di classe.

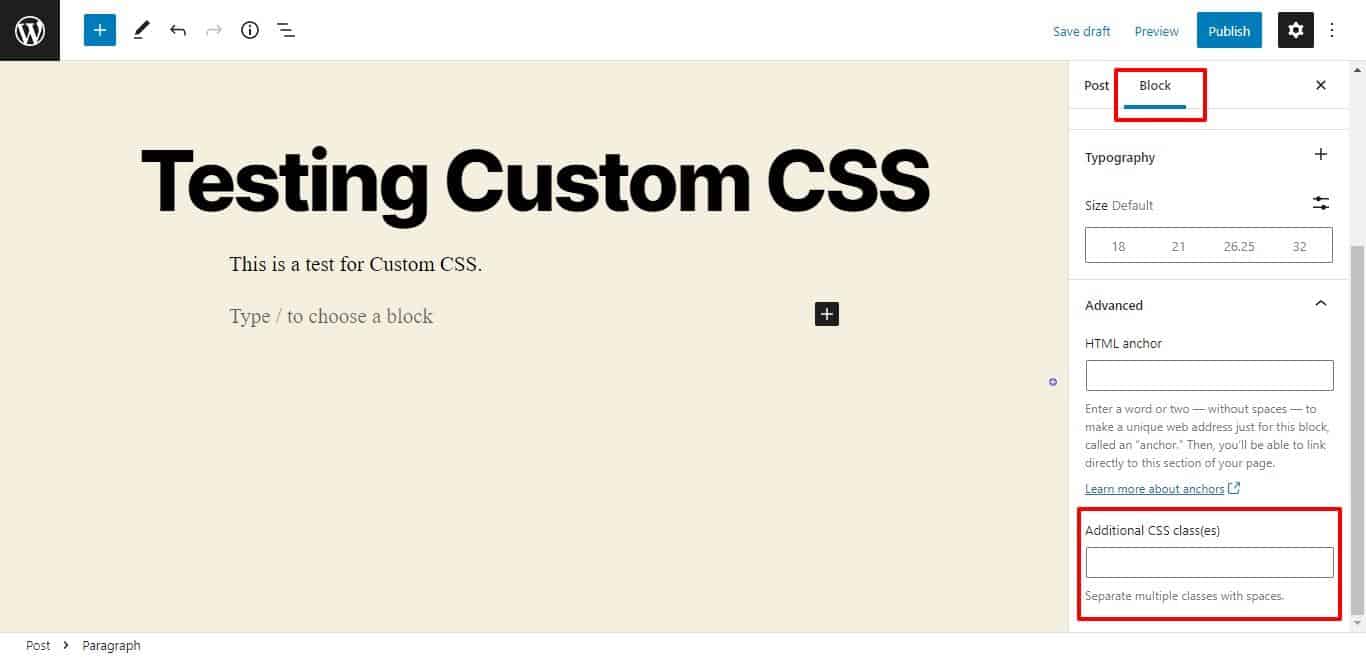
Nel secondo passaggio, aggiungi un blocco al post. In questo esempio, puoi vedere, abbiamo aggiunto un blocco di paragrafo.
Per aggiungere CSS personalizzati al blocco di paragrafo, seleziona il blocco e poi vai alla barra laterale sinistra. Nella scheda Blocca , scorri verso il basso fino alla sezione Avanzate ed espandila.
Nel campo CSS aggiuntivo , aggiungi la classe CSS personalizzata.

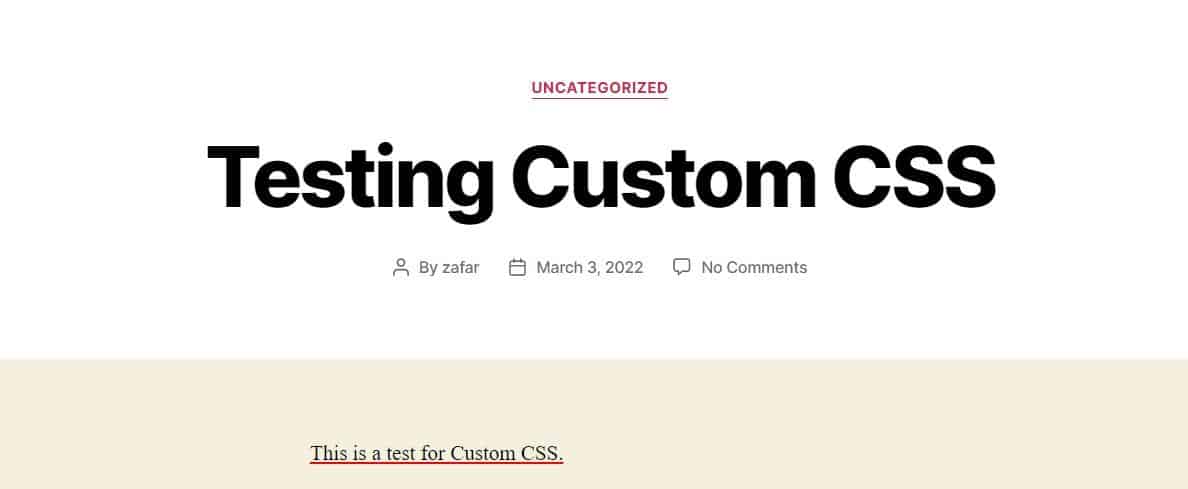
Ecco il "prima", in cui il blocco di paragrafo non ha CSS personalizzati.

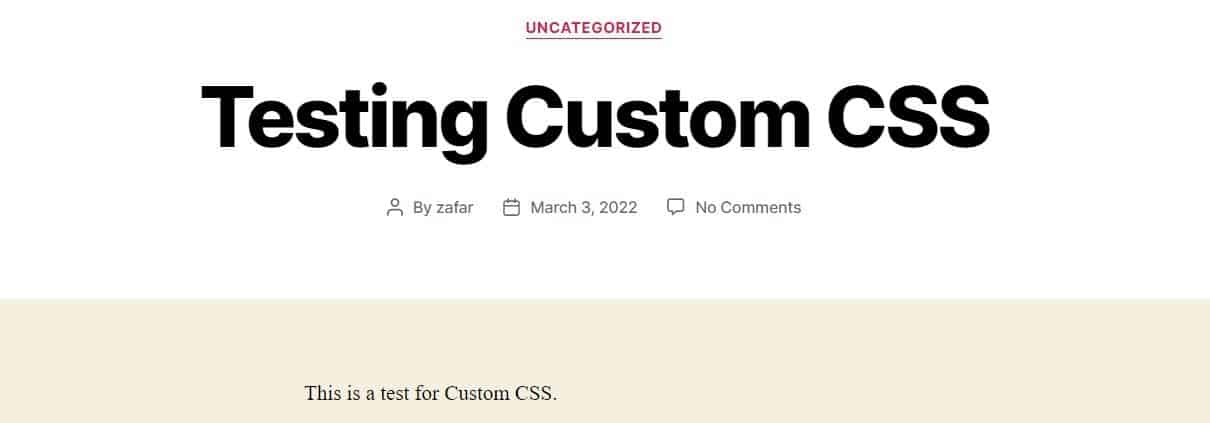
Dopo aver aggiunto il CSS personalizzato nel campo CSS aggiuntivo del blocco di paragrafo, puoi vedere la modifica nel blocco.

Aggiungi CSS personalizzato ai Page Builder
Come Gutenberg, tutti i più diffusi page builder ti consentono di aggiungere CSS personalizzati a singoli blocchi. Il processo è simile a quello che abbiamo descritto sopra.
Tieni presente che potresti aver bisogno della versione premium dei costruttori di pagine per ottenere l'opzione CSS personalizzata.
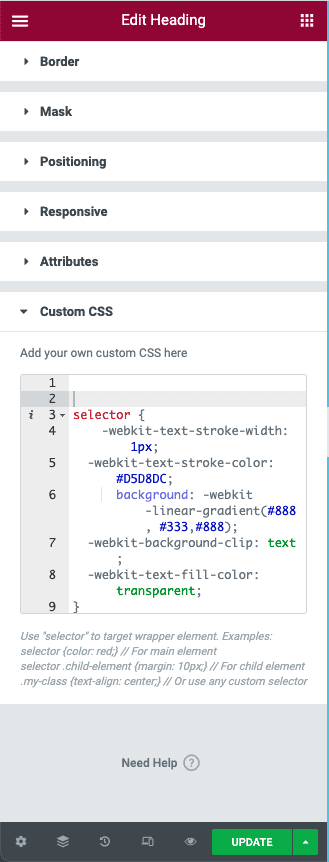
Utilizzeremo Elementor Pro per dimostrare l'idea di aggiungere CSS personalizzati ai blocchi di Elementor.
Aggiungi un blocco e vai alla sezione Modifica .
Quindi, vai su Avanzate > CSS personalizzato . Incolla il tuo CSS personalizzato nel campo.

Con piccole modifiche, questo processo è applicabile a tutti i più diffusi page builder.
Aggiungi CSS personalizzato usando un plugin
L'aggiunta di codice CSS personalizzato direttamente ai file del tema è un'attività rischiosa. Devi fare attenzione quando aggiungi il tuo codice CSS personalizzato ai file di stile del tema, quindi chiamalo dove necessario.
Anche dopo questo, c'è la possibilità che le tue modifiche scompaiano con il prossimo aggiornamento del tema.
Ecco perché gli sviluppatori di WordPress hanno creato diversi plugin che si occupano di aggiungere CSS personalizzati al tuo sito web.
Questi plugin di solito non modificano direttamente i file core. Invece, il tuo codice CSS personalizzato viene salvato nel file del plug-in.
Di conseguenza, le tue modifiche rimangono disponibili anche quando cambi il tema del sito web.
Per riapplicare le modifiche personalizzate, tutto ciò che devi fare è andare sul plug-in e selezionare il codice personalizzato.
Il problema principale qui è scegliere tra le numerose grandi opzioni.
Per aiutarti a prendere la decisione giusta, descriveremo brevemente cinque plugin che, a nostro avviso, portano a termine il lavoro!
Editor di stile CSS visivo

Se non hai una conoscenza approfondita del codice CSS, Visual CSS Style Editor fa per te. Questo plugin freemium viene fornito con un editor visivo in cui puoi aggiungere visivamente modifiche agli elementi del sito web.
L'editor drag-and-drop consente di ottimizzare il posizionamento degli elementi e modificare i margini e il riempimento. L'editor mantiene una cronologia delle modifiche in modo da poter tornare indietro per ripristinare facilmente una modifica.
Puoi modificare tutte le pagine e i post del sito Web, inclusa la pagina di accesso. Ottieni fino a 60 opzioni di stile che puoi applicare al tuo sito web.
Mentre la versione a pagamento offre funzionalità aggiuntive, la versione gratuita è abbastanza capace di per sé.
CSS personalizzato semplice

Sebbene sia rivolto agli amministratori di siti Web, questo plug-in è piuttosto adatto ai principianti con un'anteprima live integrata e un'interfaccia semplice creata utilizzando gli elementi dell'interfaccia utente di WordPress predefiniti. Il plugin è molto leggero e non aggiunge resistenza alle prestazioni del sito web.
Per aiutarti a scrivere codice CSS senza errori, Simple Custom CSS viene fornito con un evidenziatore di sintassi e un controllo degli errori (code linting). Ciò velocizza l'aggiunta di codice CSS personalizzato riducendo il tempo necessario per aggiungere codice perfetto al tuo sito web.
La cosa migliore del plugin è che le tue modifiche rimangono conservate anche quando cambi i temi.
CSS Eroe

CSS Hero è una soluzione premium per la modifica del tema del sito Web che semplifica il modo in cui modifichi i siti Web WordPress.
La soluzione è ideale per i principianti che necessitano di una semplice soluzione point-and-click per modificare l'aspetto del sito web.
Tuttavia, non lasciarti ingannare dal semplice aspetto dell'editor: CSS Hero è una soluzione potente che include un'ampia cronologia delle modifiche, frammenti di codice e la possibilità di aggiungere regole CSS personalizzate.
Il plug-in è molto sicuro da utilizzare su qualsiasi sito Web perché non modifica i file dei temi nativi di WordPress.
Di conseguenza, puoi apportare tutte le modifiche che desideri ed essere comunque sicuro che i tuoi file core rimarranno invariati e protetti.
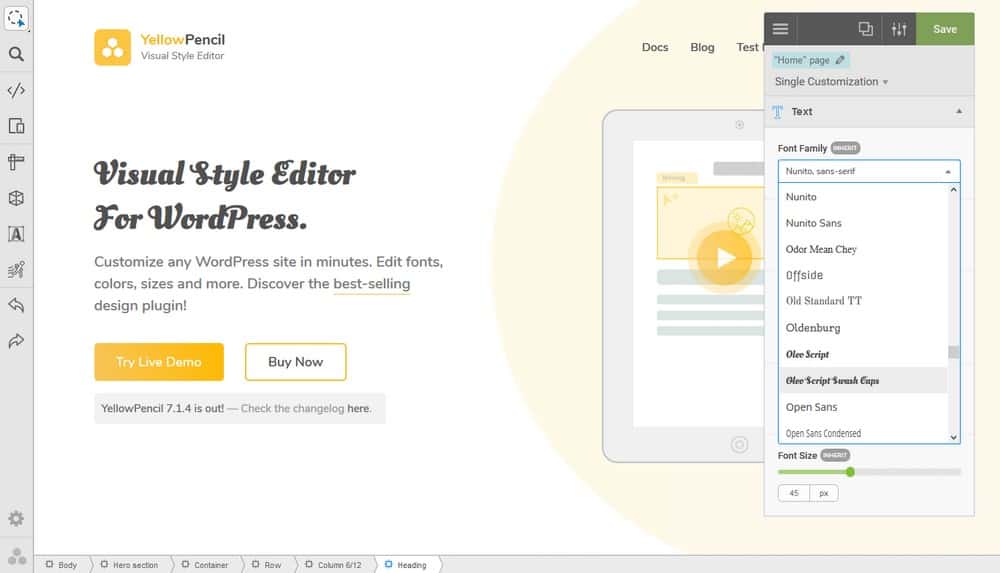
matita gialla

Se hai bisogno di una soluzione senza codice per la modifica dell'aspetto del sito Web, YellowPencil potrebbe essere l'ideale. Questo plugin premium è rivolto sia ai principianti che agli esperti grazie alle sue ampie funzionalità.
Ottieni il pieno controllo sull'aspetto del tuo sito web modificando più di sessanta proprietà nell'editor drag-and-drop.
Tutto quello che devi fare è modificare visivamente gli elementi nell'editor e YellowPencil genererà codice CSS personalizzato per le tue modifiche. Puoi persino applicare modifiche per gestire dimensioni dello schermo e dispositivi diversi. Il plug-in conserva le modifiche CSS e puoi riapplicare le modifiche quando cambi i temi.
SiteOrigin CSS

SiteOrigin CSS è una soluzione di editing CSS molto popolare per i siti Web WordPress perché si adatta perfettamente indipendentemente dalle tue capacità.
Ottieni un controllo preciso su colori, riempimento, stile e posizionamento degli elementi del sito Web nell'editor visivo. Il plug-in include anche il completamento del codice che elimina le congetture dalla codifica CSS.
L'ispettore incluso semplifica la selezione dei selettori appropriati in modo che tu possa scegliere gli attributi appropriati per i tuoi elementi di progettazione.
Il plug-in è gratuito e viene fornito con funzionalità interessanti come il completamento del codice, il linting del codice (controlli degli errori) e la protezione dei file principali.
Crea un tema figlio per testare (e preservare) le modifiche
I temi figlio ottengono la loro funzionalità e lo stile da altri temi (noti come temi principali).
Essenzialmente, queste sono copie dei temi principali e "ereditano" il loro codice e risorse. Tuttavia, i temi figlio sono isolati dai temi padre.
In teoria, creare un tema figlio è semplice. Devi semplicemente creare una nuova cartella, copiare i file style.css (per lo stile e gli elementi visivi) e functions.php (per la funzionalità del tema).
In pratica, però, devi controllare la documentazione del tema per trovare i file critici che devi copiare nella cartella del tema figlio.
Una volta che hai tutti i file necessari nella cartella, puoi quindi attivarlo come tema predefinito del sito web. Ora puoi seguire uno dei metodi precedenti per aggiungere CSS personalizzati.
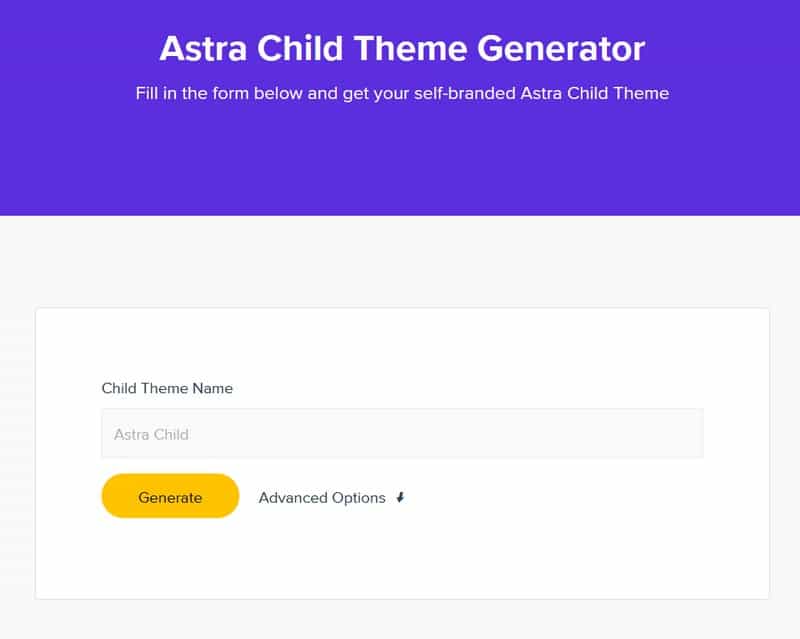
Generatore di temi per bambini Astra
Come puoi vedere, hai bisogno di un ottimo tema genitore se vuoi un tema figlio ad alto funzionamento. Poiché il tema figlio eredita tutte le funzionalità e lo stile dal tema principale, è necessario prestare attenzione nella scelta del tema principale.

Se stai usando Astra, sei fortunato, perché Astra offre un ottimo generatore di temi figlio che si occupa del processo di creazione del tema figlio.
Puoi scaricare il tema figlio così com'è o fare clic su Opzioni avanzate per modificare vari parametri come autore, descrizione e schermate.
Lo strumento scarica un file zip che contiene il pacchetto tema figlio completo.
Conclusione
Ci auguriamo che questo articolo ti abbia aiutato a capire l'idea di aggiungere CSS personalizzati al tuo sito Web WordPress.
Come hai visto, WordPress offre diversi modi per aggiungere frammenti CSS personalizzati direttamente ai file principali o tramite plug-in. Consigliamo il metodo plug-in perché è più sicuro e consente di conservare le modifiche CSS anche quando si cambiano i temi.
Potrebbe essere necessario rispolverare le tue conoscenze sui CSS (o iniziare ad imparare da diverse risorse eccellenti) perché i CSS sono in continua evoluzione e troverai modi migliori per modellare le tue pagine web quando esegui una semplice ricerca su Google.
Dovresti anche considerare la creazione di temi figlio come un'ottima opzione per testare i frammenti CSS. Scoprirai che molti temi popolari offrono un semplice processo di creazione di temi figlio dai loro file principali.
Ora tocca a te: facci sapere quale metodo preferisci per aggiungere CSS personalizzati ai siti Web WordPress.
