Come aggiungere dimensioni immagine personalizzate in WordPress
Pubblicato: 2020-12-29Vuoi includere dimensioni delle immagini personalizzate sul tuo sito? Sei nel posto giusto. In questo tutorial, ti mostreremo come aggiungere dimensioni delle immagini personalizzate in WordPress e apportare modifiche a quelle esistenti.
Quali sono le dimensioni predefinite delle immagini di WordPress?
Per impostazione predefinita, ogni installazione di WordPress include tre dimensioni di immagine personalizzate.
- Miniatura – 150*150
- Medio – 300*300
- Grande – 1024*1024
Ciò significa che quando carichi un'immagine sul tuo sito, il core creerà automaticamente copie di quelle dimensioni. Tuttavia, a volte quelle dimensioni non sono quelle necessarie per il tuo sito.
Perché modificare le dimensioni dell'immagine predefinite?
Le dimensioni dell'immagine predefinite fornite da WordPress sono standard, ma a volte potrebbero essere necessarie dimensioni dell'immagine diverse. In questo caso, dovrai crearne di personalizzati. Per fare ciò, la maggior parte dei principianti carica l'immagine sui propri siti e utilizza la funzione di ridimensionamento nativa di WordPress per regolare le dimensioni dell'immagine sul front-end.
Tuttavia, questo non è efficiente se devi farlo per tutte le tue immagini. Ecco perché l'aggiunta di dimensioni personalizzate dell'immagine ti aiuterà a risparmiare molto tempo. In questa guida, ti mostreremo come includere nuove dimensioni delle immagini in WordPress in modo che ogni volta che carichi un'immagine sul tuo sito, WordPress la converta automaticamente in tutte le diverse dimensioni di cui hai bisogno senza alcun lavoro aggiuntivo da parte tua.
D'altra parte, puoi anche rimuovere le dimensioni dell'immagine predefinite che non ti servono per risparmiare spazio sul server. Se sai come farlo, dai un'occhiata a questa guida.
NOTA: alcuni temi WordPress sono già dotati di dimensioni immagine personalizzate, quindi assicurati che le nuove dimensioni che intendi registrare non siano già disponibili.
Come modificare le dimensioni predefinite delle immagini di WordPress
Se non utilizzi tutte le dimensioni delle immagini predefinite incluse in WordPress, puoi modificare tali dimensioni invece di aggiungerne di nuove. E la buona notizia è che puoi farlo senza utilizzare plug-in aggiuntivi o codice personalizzato.
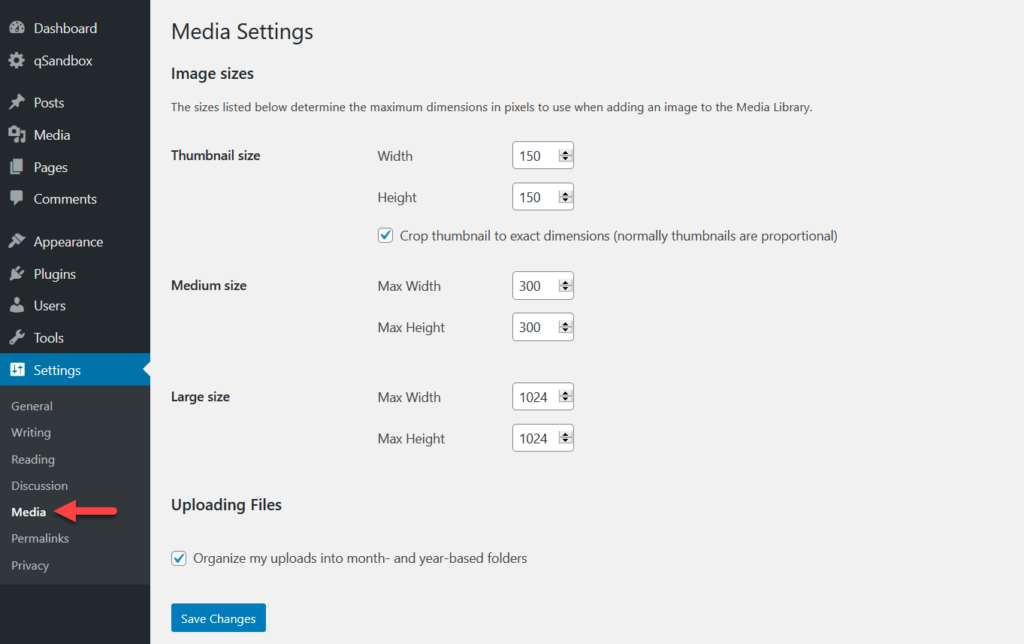
Nella dashboard di amministrazione di WordPress , vai su Impostazioni > Media . Lì sarai in grado di modificare le dimensioni delle 3 dimensioni dell'immagine predefinite. 
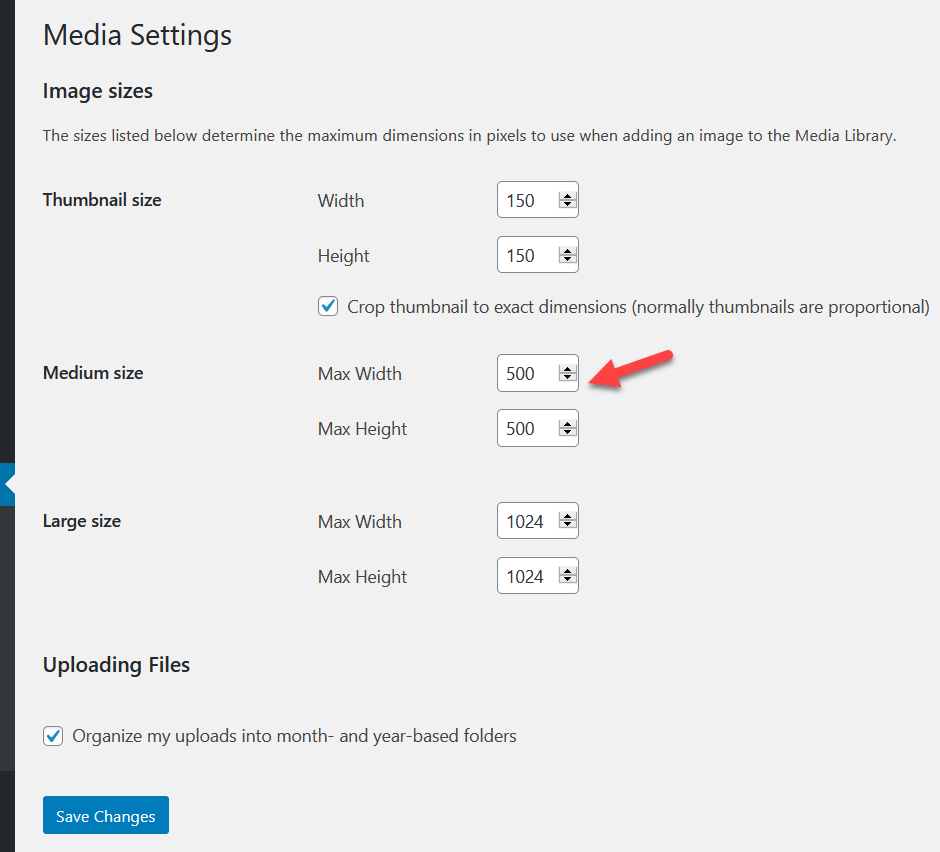
Inserisci semplicemente la larghezza e l'altezza che desideri nella dimensione dell'immagine che desideri modificare. Ad esempio, supponiamo che tu voglia cambiare le immagini di dimensioni medie a 500*500 px. Aggiungere i nuovi valori nel campo corrispondente e quindi fare clic sul pulsante Salva modifiche . 
Puoi modificare tutte le dimensioni predefinite o quelle specifiche in base alle tue esigenze. Assicurati di salvare le modifiche e considera la possibilità di rigenerare le miniature dopo aver aggiunto una dimensione dell'immagine personalizzata al tuo negozio WooCommerce o al sito WordPress.
Come aggiungere dimensioni immagine personalizzate in WordPress
Se invece di modificare le dimensioni predefinite desideri aggiungere dimensioni dell'immagine personalizzate in WordPress, hai due opzioni.
- Manualmente
- Con un plug-in
In questa sezione spiegheremo entrambi i metodi in modo da poter scegliere quello più adatto alle tue esigenze e capacità.
1) Aggiungi manualmente le dimensioni delle immagini personalizzate
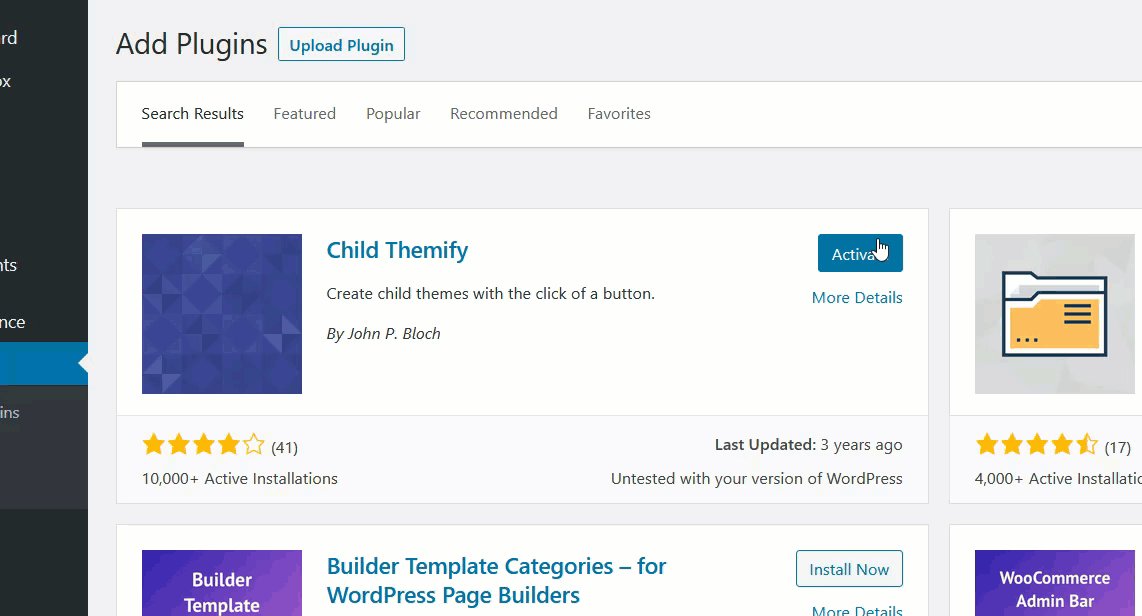
Con poche righe di PHP, sarai in grado di aggiungere dimensioni di immagine personalizzate al tuo sito WordPress. Poiché modificheremo alcuni file principali, prima di iniziare ti consigliamo di creare un tema figlio e generare un backup completo del tuo sito. Per questa demo, utilizzeremo il plugin Child Themify per WordPress.
Installa e attiva Child Themify
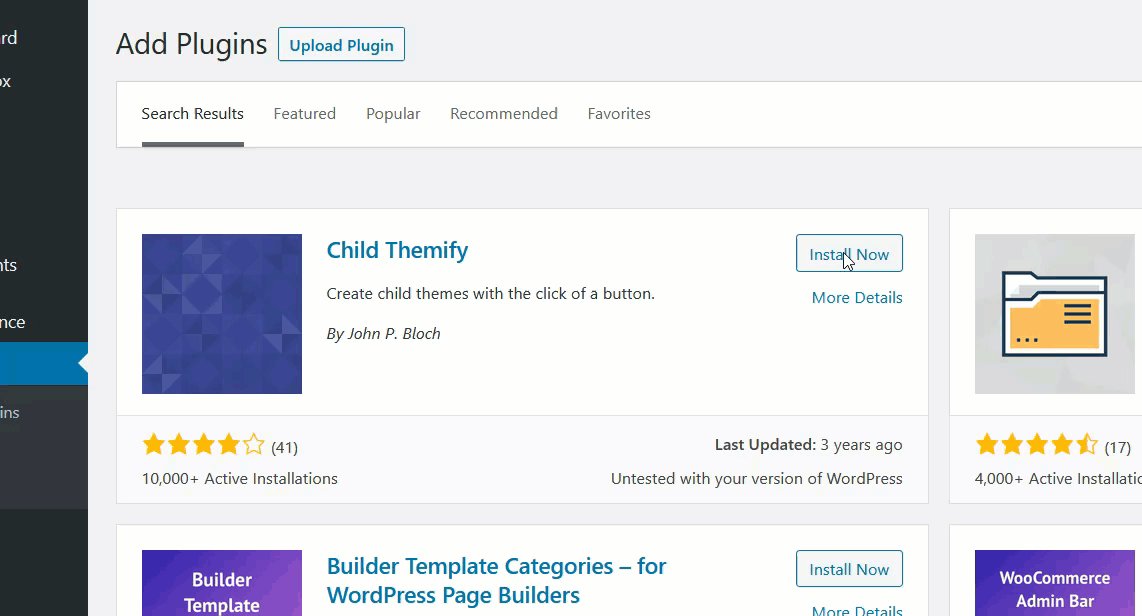
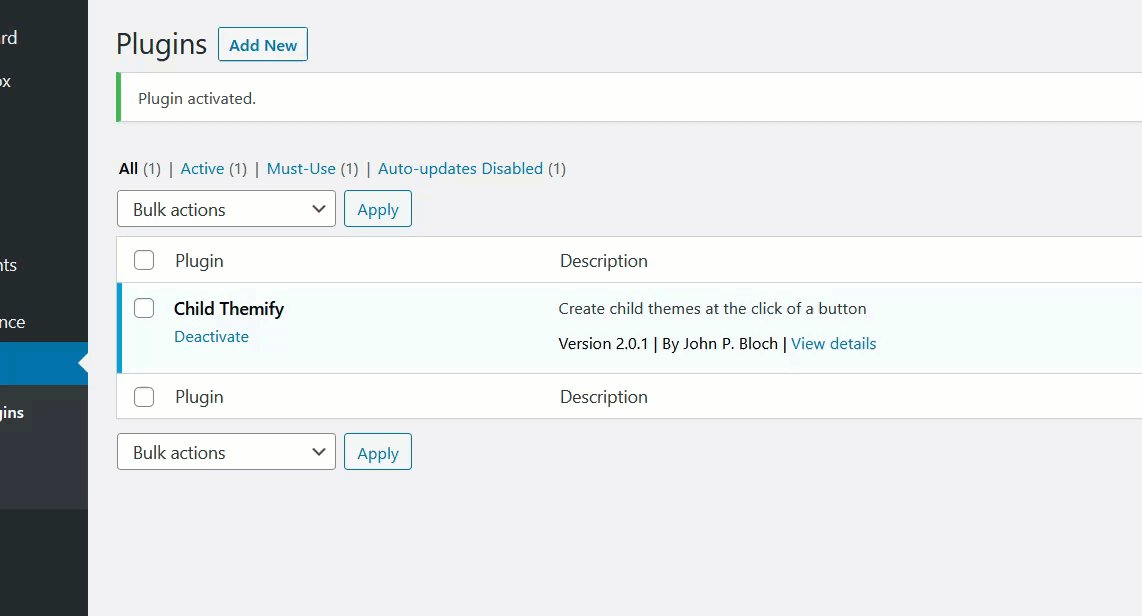
Nella dashboard di WordPress , vai alla sezione Plugin e installa e attiva il plugin Child Themify sul tuo sito.

Aggiunta di dimensioni immagine personalizzate
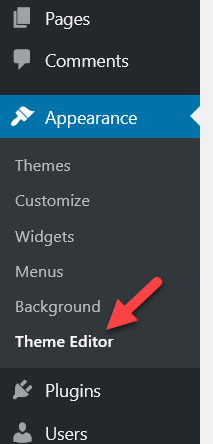
Quindi, vai su Aspetto > Editor temi . 
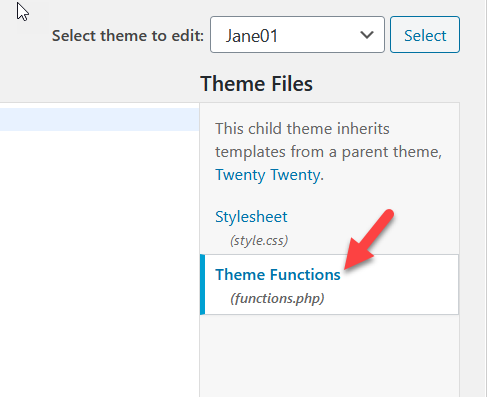
Per impostazione predefinita, l'editor del tema caricherà il file style.css ma per aggiungere dimensioni dell'immagine personalizzate dovrai selezionare functions.php del tuo tema figlio.

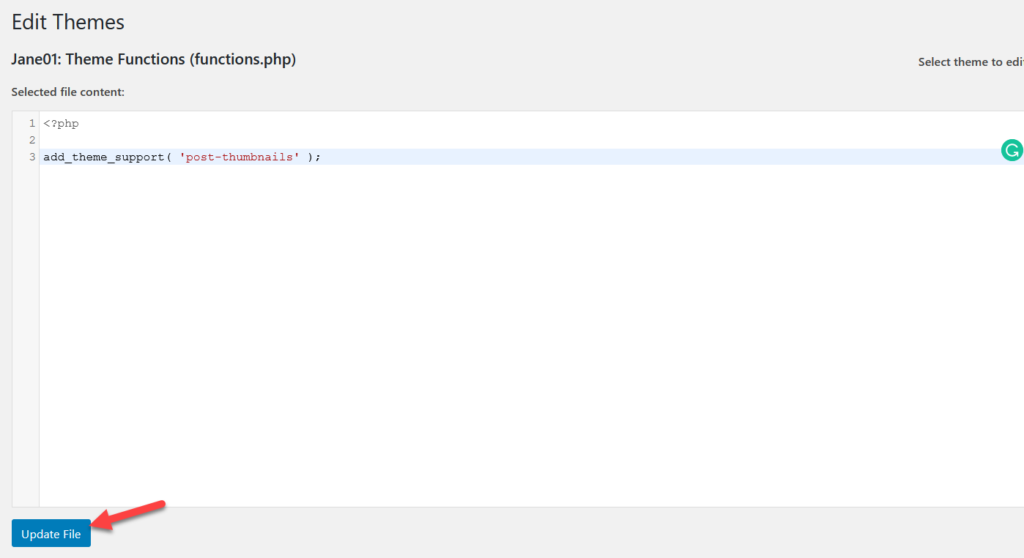
Dopo aver aperto il file fuctions.php , incolla il codice seguente.
add_theme_support('post-thumbnails');
Questo semplice script abiliterà la funzione add_image_size sulla tua installazione. Senza questo, non sarai in grado di creare dimensioni immagine aggiuntive. Dopo aver incollato il codice, premere il pulsante Aggiorna file .

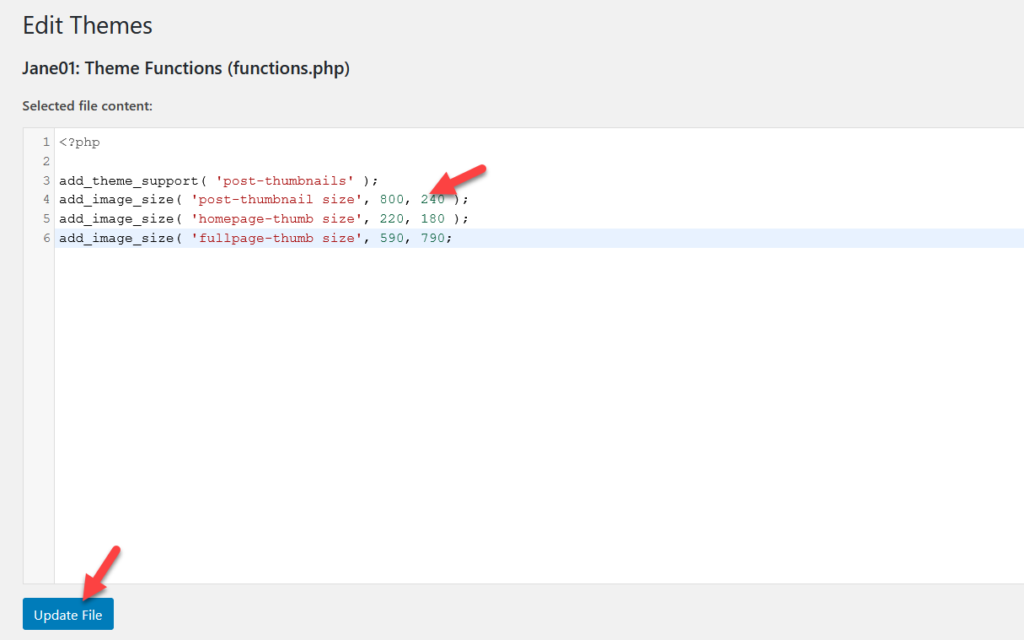
Abbiamo abilitato con successo la funzione sul tuo sito web. Ora devi aggiungere le tue dimensioni personalizzate preferite. Per questo, useremo il seguente codice:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Se dai un'occhiata più da vicino all'immagine qui sotto, vedrai che abbiamo aggiunto il nome e la dimensione di ogni dimensione personalizzata che vogliamo includere. Basta cambiare il nome e la taglia in base alle tue esigenze. Dopo aver personalizzato il codice, incollalo nel file functions.php e aggiorna il file.

Questo è tutto! Hai aggiunto con successo dimensioni delle immagini personalizzate al tuo sito WordPress .
Ora, ogni volta che carichi un'immagine e controlli l'opzione di dimensione, vedrai che WordPress crea copie dell'immagine nelle nuove dimensioni personalizzate. Inoltre, puoi utilizzare il plug-in Rigenera miniature per creare miniature delle tue immagini.

2) Crea dimensioni delle immagini personalizzate con i plug-in
Se non desideri modificare i file principali del tuo tema, puoi aggiungere dimensioni dell'immagine personalizzate utilizzando i plug-in. Invece di modificare il file functions.php , aggiungeremo codice personalizzato utilizzando due diversi strumenti:
- Frammenti di codice
- Rigenera immagine e seleziona Ritaglia.
Metodo 1: frammenti di codice
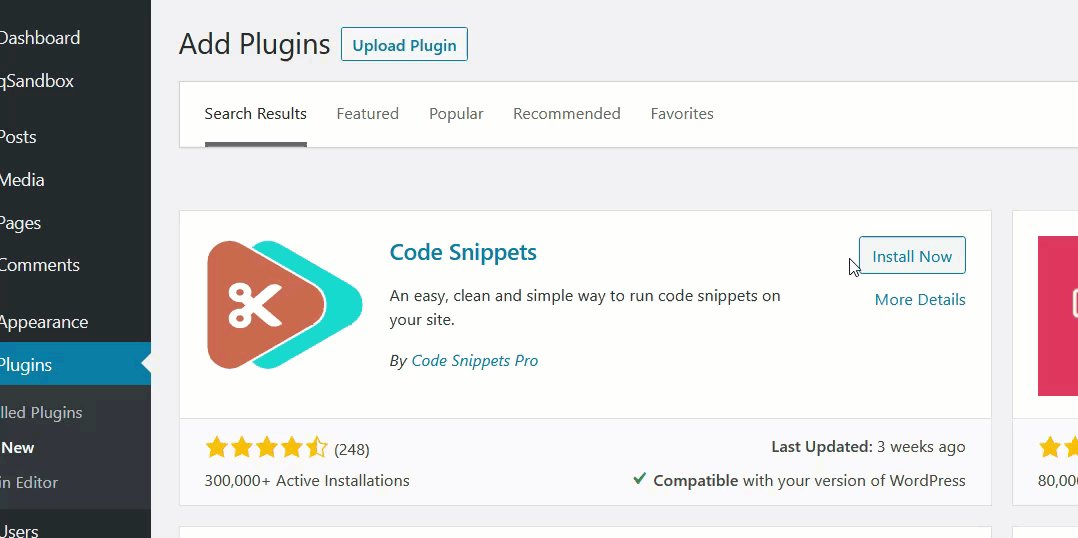
Installazione e attivazione di frammenti di codice
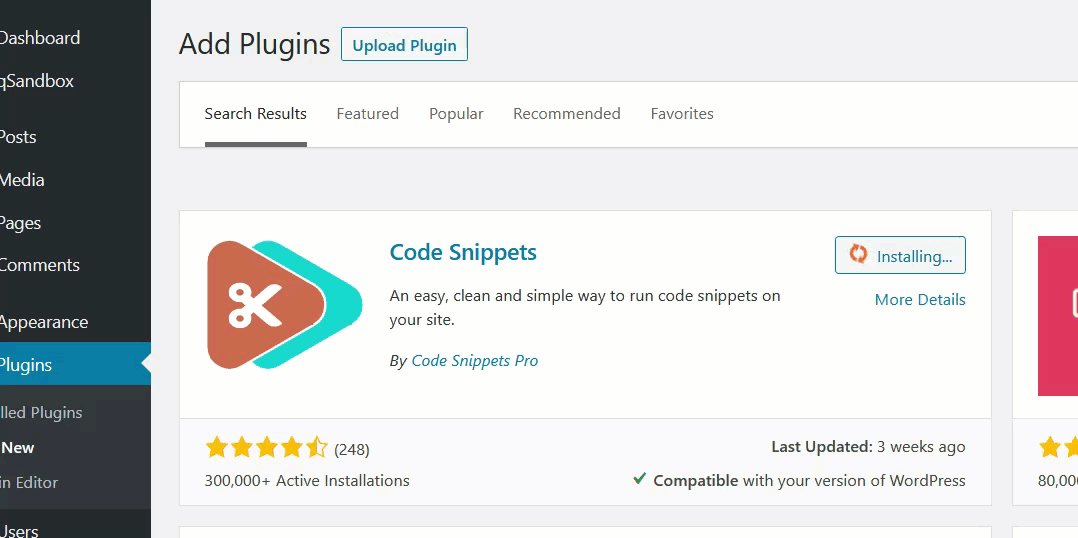
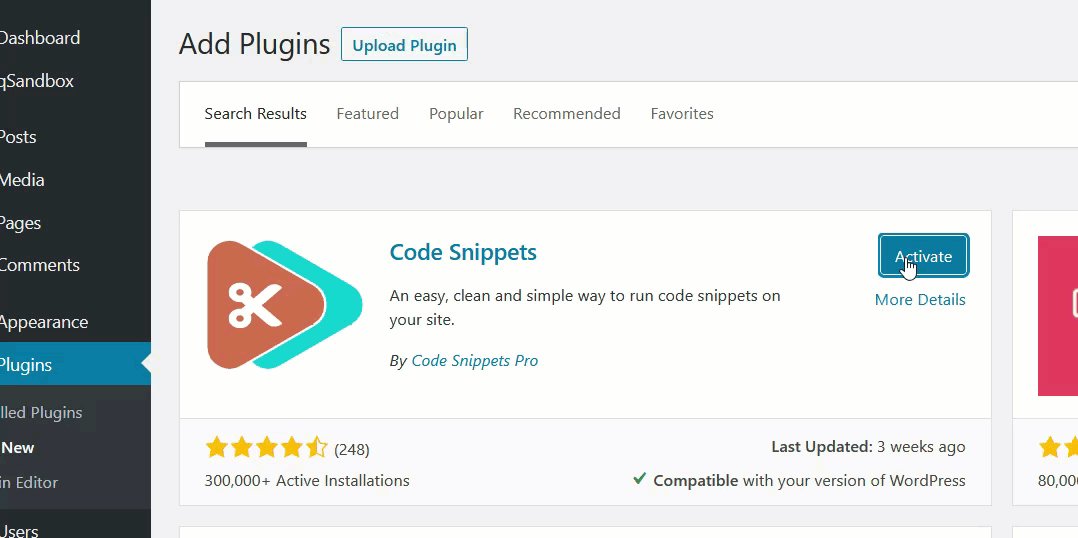
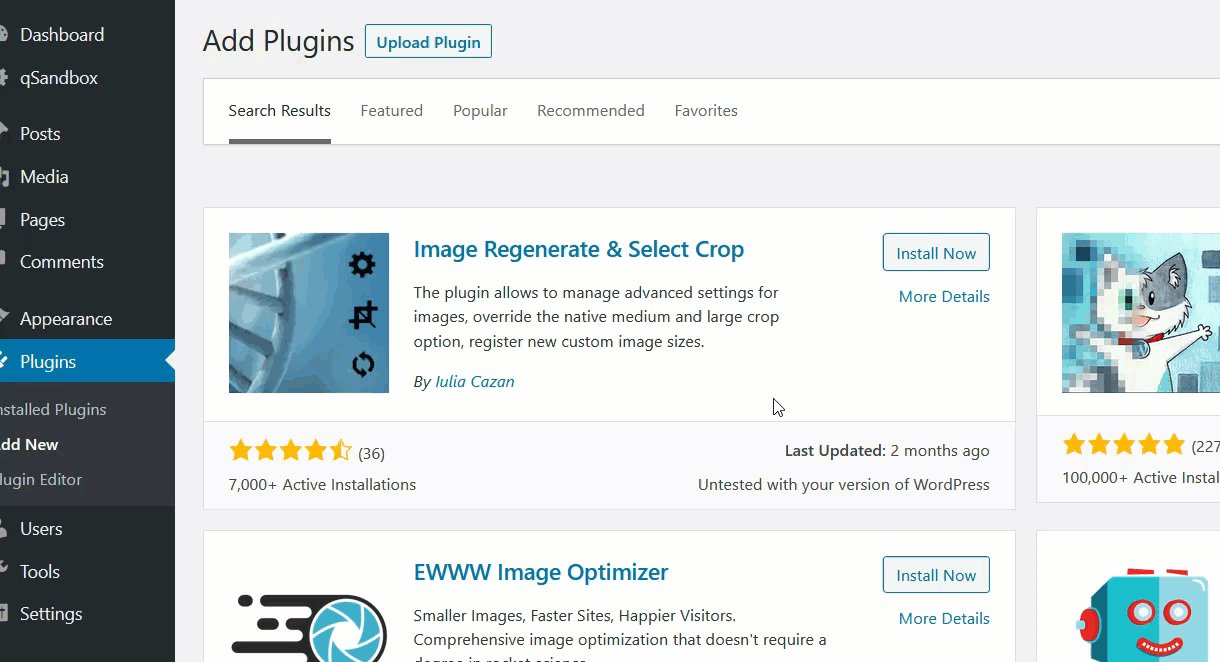
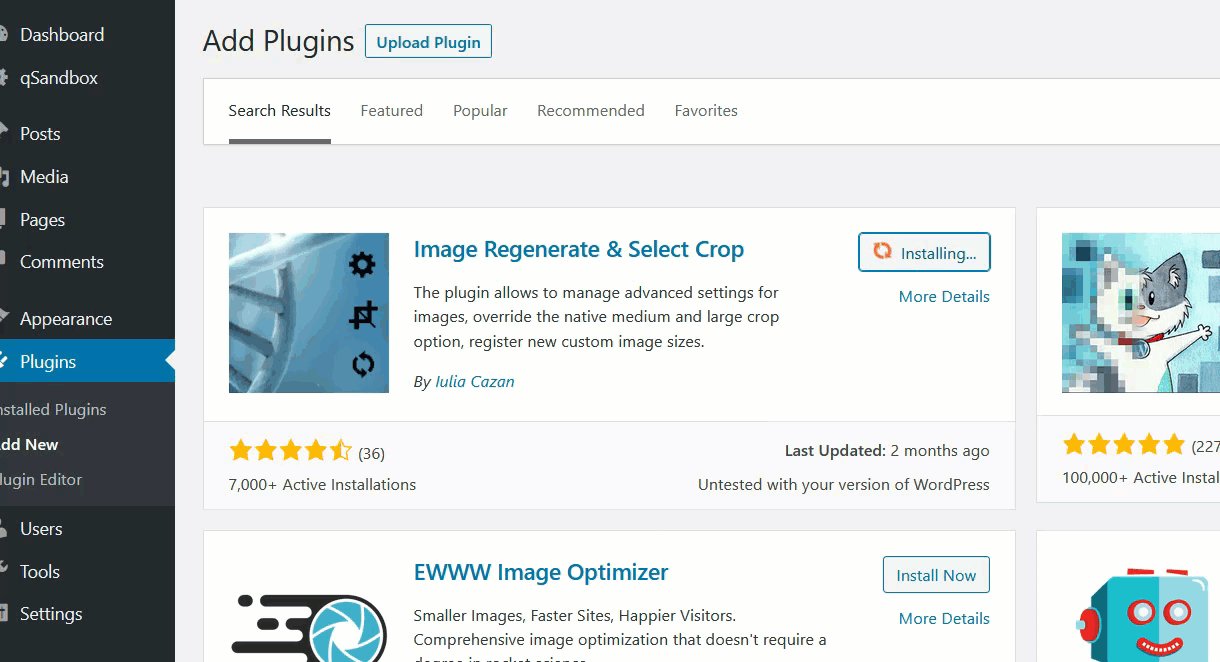
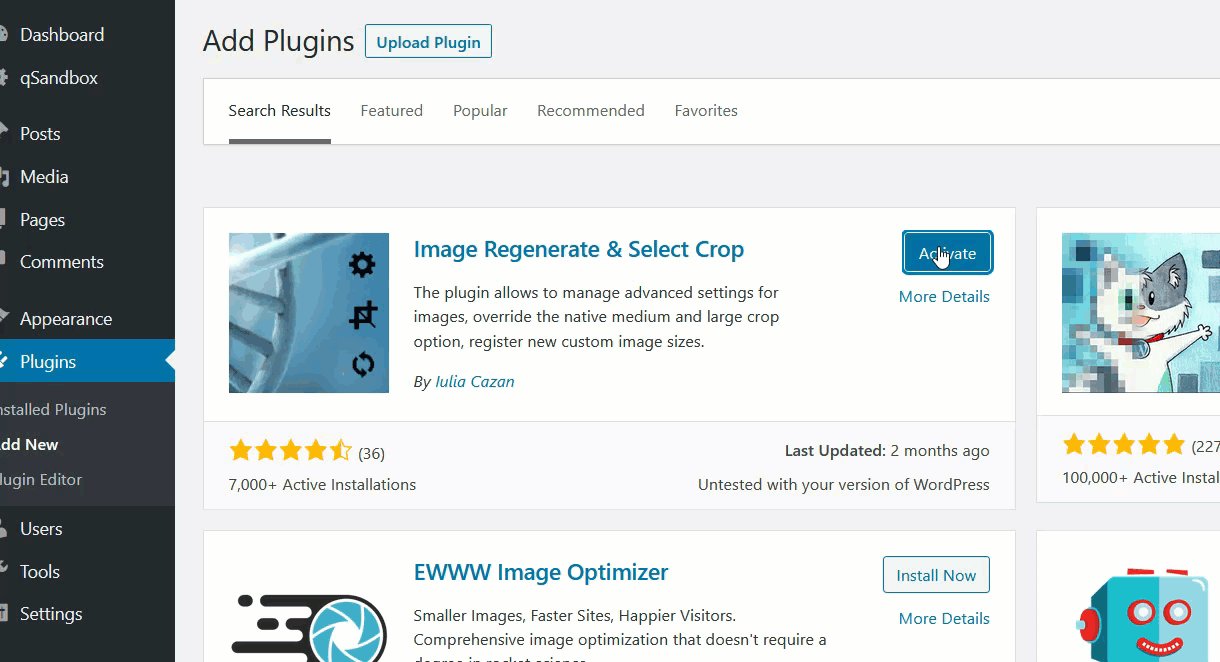
Innanzitutto, nella dashboard di WordPress vai su Plugin> Aggiungi nuovo. Cerca frammenti di codice, installalo e attivalo. 
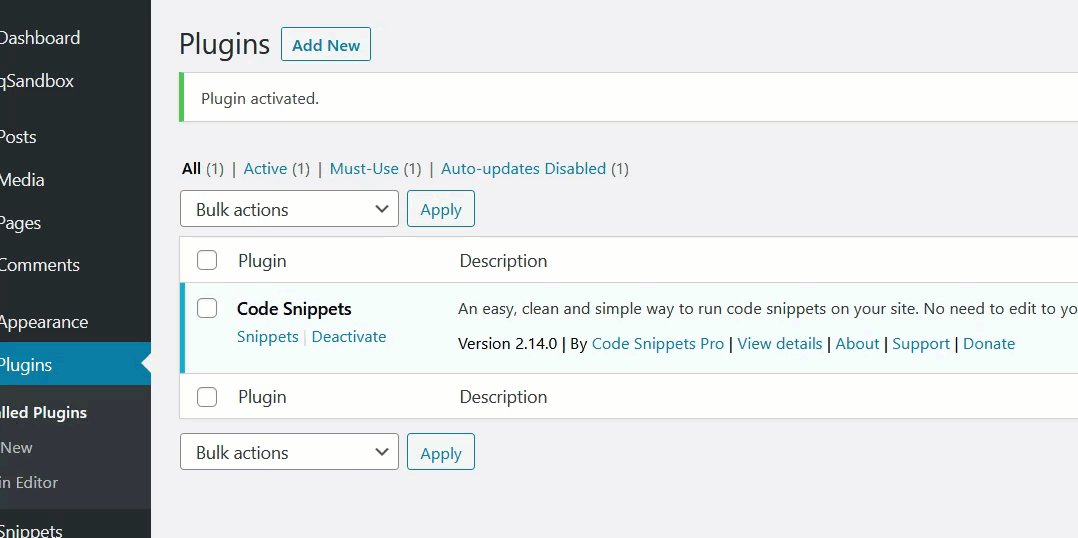
Quindi, vai alle impostazioni dello snippet.
Aggiunta di uno snippet personalizzato
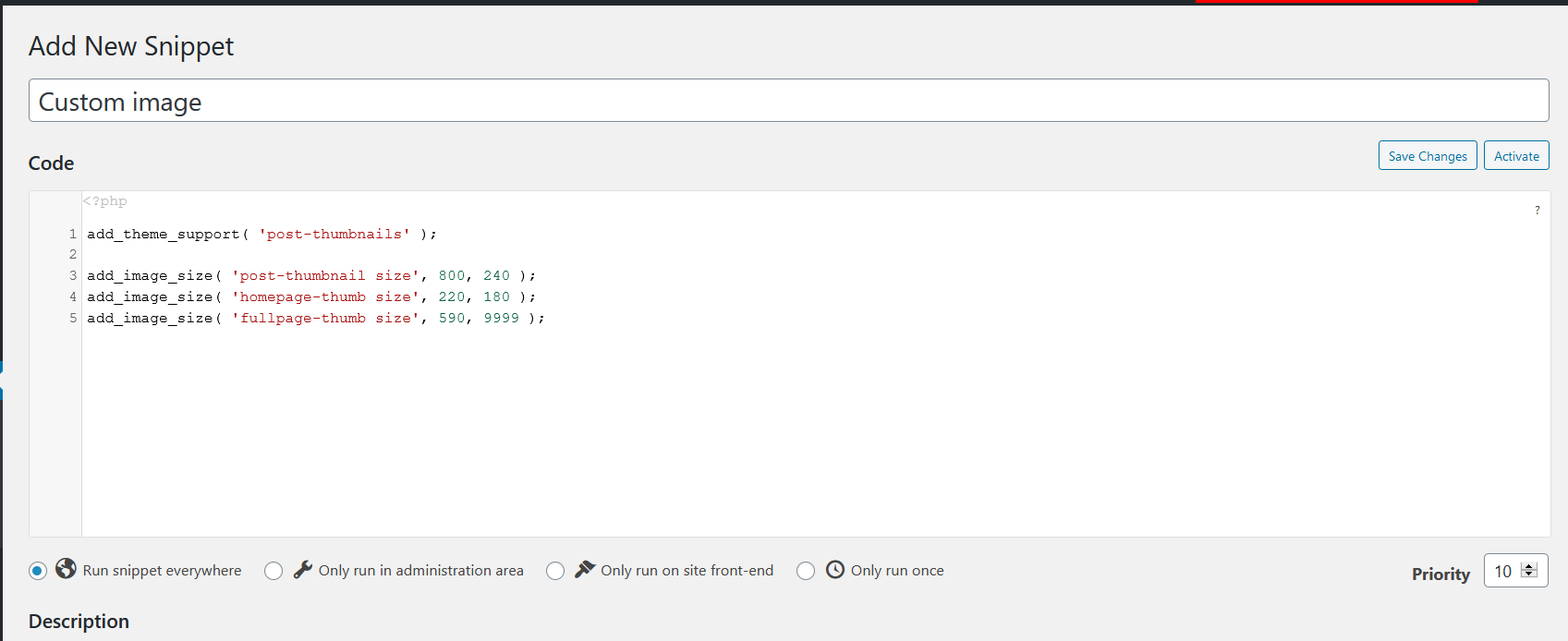
Per aggiungere nuove dimensioni dell'immagine personalizzate, dovrai creare un nuovo snippet. 
Per questo, puoi utilizzare il seguente codice e regolare i nomi e le dimensioni in base alle tue esigenze.
add_theme_support('post-miniature');
add_image_size('dimensione post-miniatura', 800, 240);
add_image_size('homepage-dimensione pollice', 220, 180);
add_image_size( 'dimensione pollice a pagina intera', 590, 9999 );Dopo aver aggiunto il codice nella sezione snippet, salvalo.

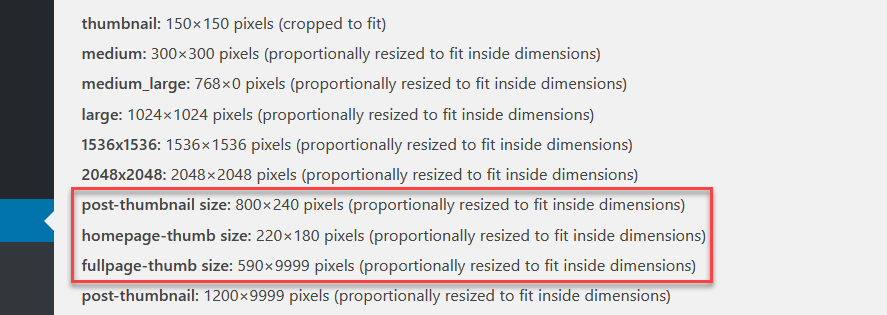
Verifica del codice
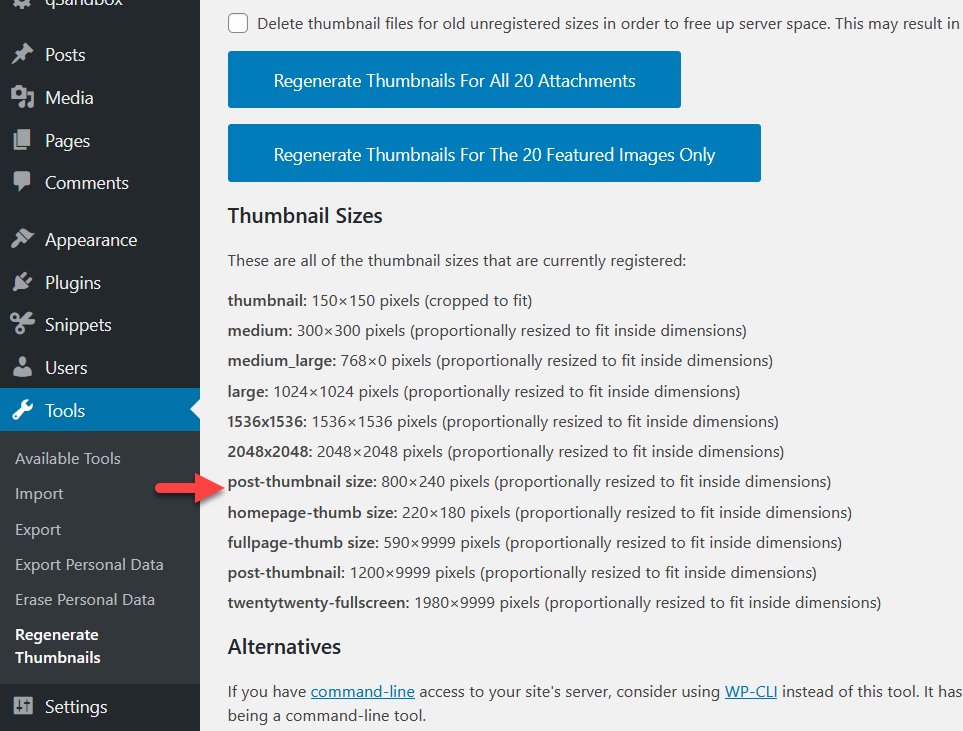
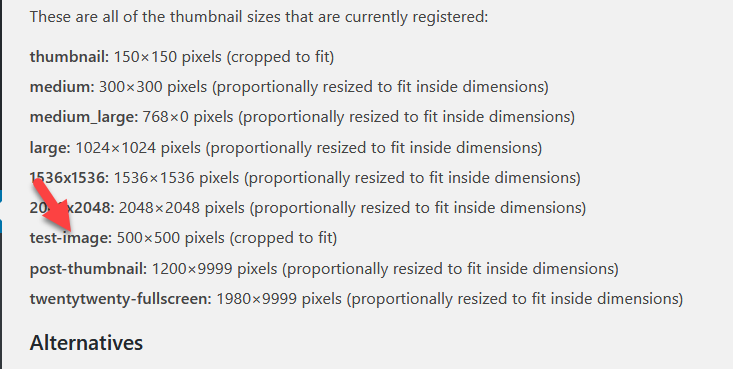
Per assicurarti che tutto funzioni correttamente, controlla le dimensioni dell'immagine attive.

Come puoi vedere nello screenshot qui sopra, WordPress ha già riconosciuto le immagini personalizzate che abbiamo appena aggiunto. Questo metodo richiede un po' di codifica ma non richiede la modifica dei file del tema. Inoltre, i frammenti di codice sono una scelta eccellente per inserire codice nel tuo sito senza creare temi figlio o modificare file esistenti.
Metodo 2: Rigenera immagine e seleziona Ritaglia
Image Regenerate & Select Crop è un altro eccellente plugin che ti aiuterà a rigenerare e ritagliare le immagini.
Installazione di Rigenera immagine e ritaglio selezionato
Innanzitutto, installa e attiva Image Regenerate & Selected Crop sul tuo sito. 
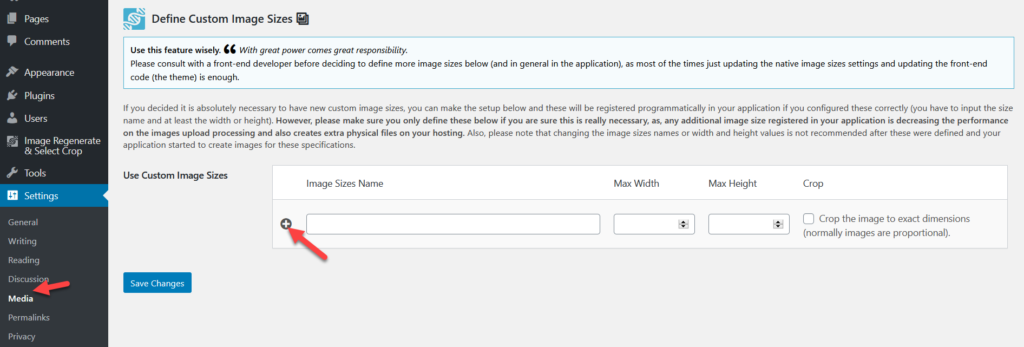
Aggiunta di dimensioni immagine personalizzate
Una volta attivato il plugin, vai su Impostazioni > Media . A piè di pagina, vedrai una nuova opzione per aggiungere dimensioni dell'immagine personalizzate.  Basta nominare la nuova dimensione personalizzata, inserire la larghezza, l'altezza e selezionare l'opzione di ritaglio. Per questa demo, chiameremo la nuova immagine di prova delle dimensioni .
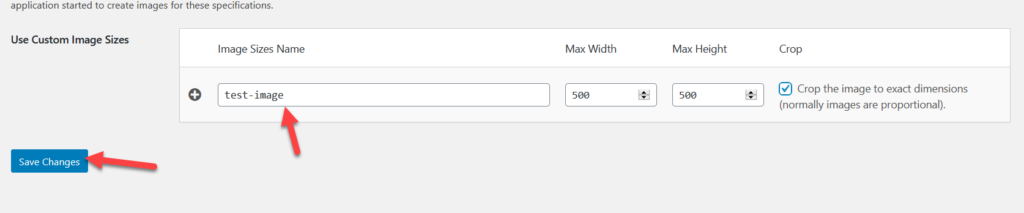
Basta nominare la nuova dimensione personalizzata, inserire la larghezza, l'altezza e selezionare l'opzione di ritaglio. Per questa demo, chiameremo la nuova immagine di prova delle dimensioni .  Ripeti la procedura per aggiungere tutte le dimensioni dell'immagine che desideri.
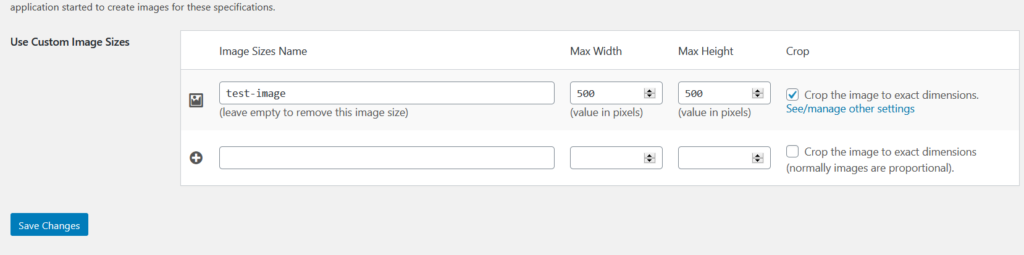
Ripeti la procedura per aggiungere tutte le dimensioni dell'immagine che desideri.  Se, invece, devi rimuovere le dimensioni dell'immagine che hai aggiunto, basta cancellare il nome e salvare le modifiche.
Se, invece, devi rimuovere le dimensioni dell'immagine che hai aggiunto, basta cancellare il nome e salvare le modifiche.
Verifica finale
Dopo aver aggiunto le dimensioni dell'immagine desiderate, è necessario verificare che siano state aggiunte correttamente a WordPress dalle impostazioni Rigenera miniature.  Come puoi vedere sopra, l' immagine di prova appare nelle impostazioni, il che significa che l'abbiamo aggiunta con successo al nostro sito.
Come puoi vedere sopra, l' immagine di prova appare nelle impostazioni, il che significa che l'abbiamo aggiunta con successo al nostro sito.
Immagini rigeneranti
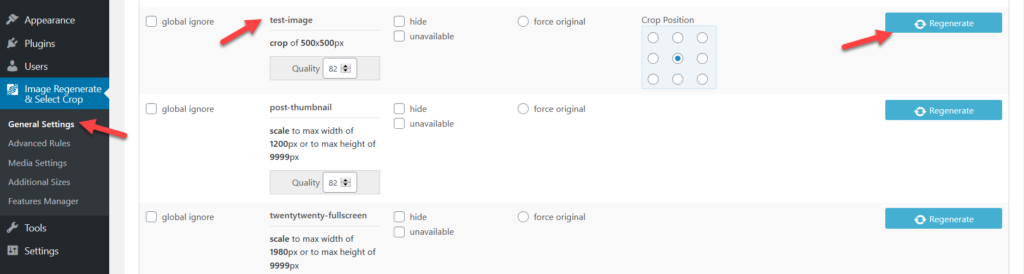
Inoltre, puoi rigenerare le vecchie immagini con le nuove dimensioni personalizzate. Per farlo, vai semplicemente su Rigenera immagine e seleziona Ritaglia > Impostazioni generali . 
Una cosa grandiosa di questo plug-in è che non è necessario fare affidamento su plug-in di rigenerazione delle immagini aggiuntivi. Image Regenerate & Select Crop si occupa sia della creazione della nuova dimensione dell'immagine che della rigenerazione dell'immagine.
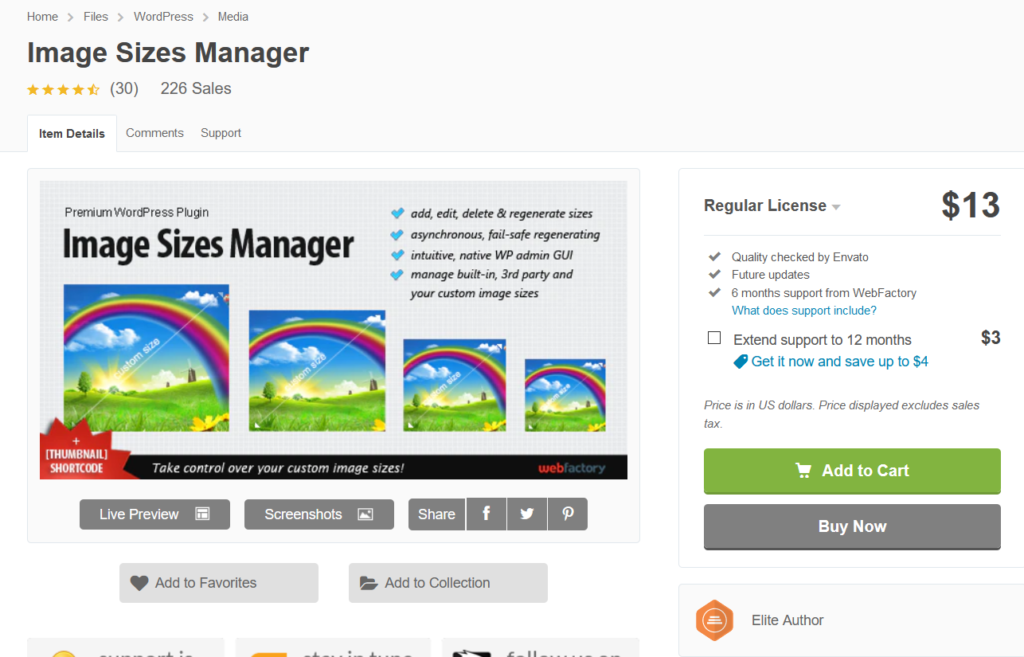
Bonus: Gestione dimensioni immagine
Se invece degli strumenti gratuiti preferisci una soluzione premium, dai un'occhiata a Image Sizes Manager. Per 13 USD, questo plug-in conveniente offre una licenza a vita e 6 mesi di supporto premium.

Proprio come gli altri plugin, ti consente di creare dimensioni di immagine personalizzate senza dover modificare i file del tema o aggiungere codice. Inoltre, puoi visualizzare un'immagine ritagliata utilizzando uno shortcode. La cosa buona di questo plugin è che poiché non stai aggiungendo dimensioni di immagine aggiuntive al tuo sito, WordPress non genererà immagini aggiuntive, quindi risparmierai spazio su disco sul tuo server.
Miniature rigeneranti
Dopo aver creato dimensioni immagine personalizzate sul tuo sito WordPress, il server convertirà tutte le nuove immagini di conseguenza. Tuttavia, non ritaglierà le tue immagini esistenti. Per questo, devi usare uno strumento chiamato Regenerate Thumbnails .
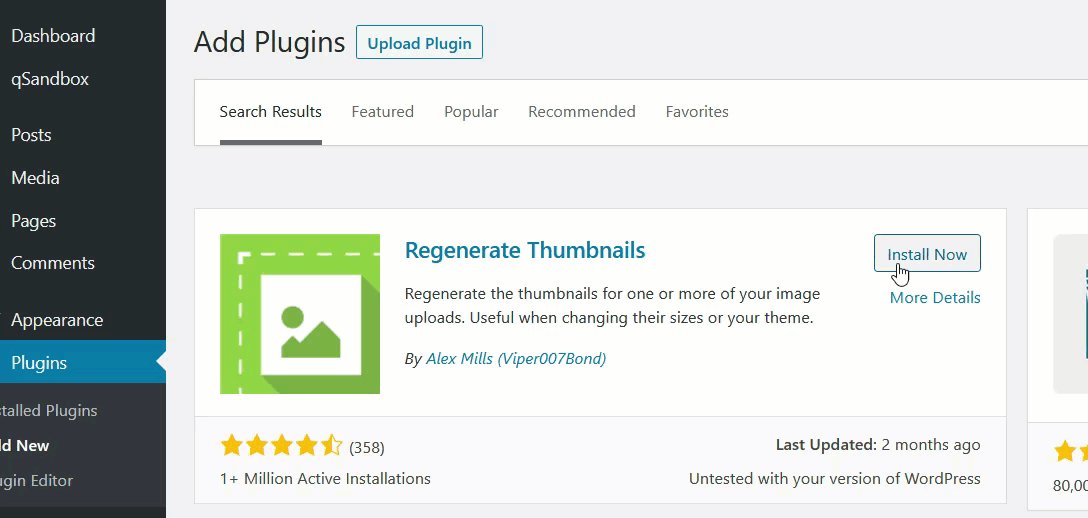
Installazione e attivazione di Regenerate Thumbnails
Innanzitutto, installa e attiva il plug-in sul tuo sito.

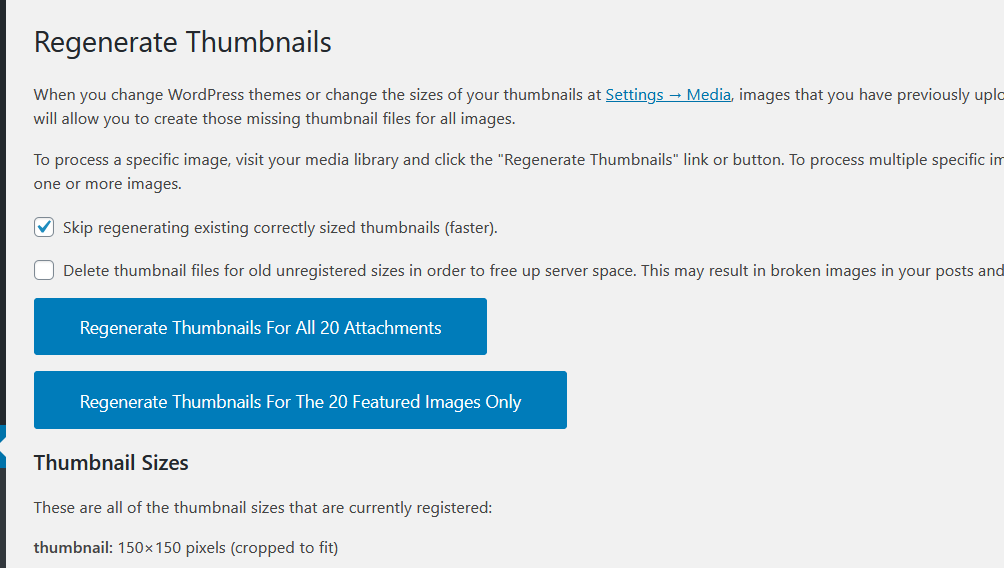
Nella sezione Strumenti vedrai le impostazioni dei plugin e potrai rigenerare tutti i tuoi file multimediali o solo le immagini in primo piano.

Se hai modificato di recente il tuo tema WordPress, ti consigliamo di rigenerare le miniature per tutte le immagini in primo piano. D'altra parte, se è necessario applicare la nuova dimensione dell'immagine personalizzata ai file multimediali esistenti, scegliere l'opzione Rigenera miniature per tutti gli allegati XX . Il plugin avvierà la rigenerazione e dopo pochi minuti sarai a posto.
NOTA: se non riesci a vedere le dimensioni delle immagini personalizzate appena registrate, è a causa della memorizzazione nella cache del server. Se questo è il tuo caso, ti consigliamo di svuotare la cache di WordPress.
Rimuovi le dimensioni dell'immagine predefinite
Quando carichi un'immagine su WordPress, per impostazione predefinita, il tuo server ne genera automaticamente copie in 3 diverse dimensioni:
- Miniatura
- medio
- Larga
Poiché ciò occupa spazio nel tuo server, puoi rimuovere alcune di queste dimensioni di immagine predefinite per evitare di creare così tante copie delle tue immagini. Puoi farlo manualmente tramite la dashboard di amministrazione di WordPress o programmaticamente. Per ulteriori informazioni su entrambi i metodi, puoi dare un'occhiata a questa guida.
Raccomandazioni
Prima di concludere questo post, abbiamo alcuni consigli per te.
Crea un tema figlio
Come accennato in precedenza, se hai intenzione di utilizzare il metodo di codifica per creare dimensioni di immagine personalizzate sul tuo sito WordPress, ti consigliamo di utilizzare un tema figlio. Altrimenti, se modifichi il file functions.php del tema principale, perderai tutte le personalizzazioni la prossima volta che aggiornerai il tema.
Prendi in considerazione l'utilizzo di un plug-in di compressione delle immagini
Avere molte dimensioni personalizzate significa che il tuo server creerà molte copie delle immagini che carichi e questo può influire sulla memoria del tuo server. Di solito, le società di hosting limitano l'utilizzo dello spazio su disco in base al piano dell'utente, quindi è una buona idea utilizzare un plug-in di compressione delle immagini per aiutarti a risparmiare spazio. Nella nostra esperienza, ShortPixel è uno strumento eccellente per la compressione delle immagini. Questo plugin è facile da configurare e utilizzare e ti aiuterà a risparmiare spazio prezioso sul server.
Inoltre, puoi utilizzare un plug-in di ottimizzazione delle immagini. Jetpack è un'ottima opzione e offre anche un'immagine CDN (rete di distribuzione dei contenuti) per i suoi utenti.
Conclusione
In sintesi, WordPress viene fornito con tre dimensioni di immagine personalizzate per impostazione predefinita. Tuttavia, puoi aggiungere dimensioni delle immagini personalizzate al tuo sito WordPress e adattarle alle tue esigenze. In questa guida abbiamo visto due metodi per farlo:
- Manualmente
- Con plugin
Se non vuoi installare alcun plugin sul tuo sito, il metodo manuale è il migliore per te. Con poche righe di codice, sarai in grado di includere dimensioni delle immagini personalizzate sul tuo sito web.
D'altra parte, se non ti senti a tuo agio nella modifica dei file core, usa uno dei plugin. Code Snippets è un plug-in di base per aggiungere codice personalizzato, ma avrai bisogno di un plug-in di rigenerazione delle immagini per rigenerare le immagini. Al contrario, Rigenera immagine e ritaglio selezionato ti aiuta ad aggiungere dimensioni immagine personalizzate e rigenerare le immagini.
Infine, Image Sizes Manager è uno strumento premium che invece di generare dimensioni immagine aggiuntive, ti consentirà di ridimensionare alcune delle tue immagini. Conosci altri metodi per aggiungere dimensioni delle immagini personalizzate sul tuo sito?
Quale metodo usi? Fatecelo sapere nella sezione commenti qui sotto. Se hai appena creato nuove dimensioni dell'immagine e devi eliminare le vecchie miniature, dai un'occhiata a questa guida che spiega 3 diversi modi per farlo.
Se stai cercando modi per includere immagini nei tuoi prodotti, dai un'occhiata alla nostra guida su come aggiungere immagini ai prodotti WooCommerce.
