Come aggiungere la pagina di pagamento delle icone di pagamento WooCommerce personalizzate
Pubblicato: 2021-03-01 Vuoi aggiungere un'icona WooCommerce Payment Gateway personalizzata per la pagina di pagamento? In questo post, ti mostrerò come aggiungere rapidamente le icone di pagamento personalizzate alla pagina di pagamento di WooCommerce. Questo articolo contiene una descrizione dettagliata dei passaggi per aggiungere rapidamente le icone del gateway di pagamento WooCommerce alla pagina di pagamento.
Vuoi aggiungere un'icona WooCommerce Payment Gateway personalizzata per la pagina di pagamento? In questo post, ti mostrerò come aggiungere rapidamente le icone di pagamento personalizzate alla pagina di pagamento di WooCommerce. Questo articolo contiene una descrizione dettagliata dei passaggi per aggiungere rapidamente le icone del gateway di pagamento WooCommerce alla pagina di pagamento.
La modifica dei file del tema non è sempre il modo sicuro per personalizzare WooCommerce : ho eliminato il tuo onere di aggiungere icone di pagamento ovunque sul tuo sito creando un plug-in WooCommerce Payment Icons che puoi trovare qui.
Questo plug-in offre un modo semplice per aggiungere icone SVG con oltre 65 pulsanti di metodi di pagamento! Puoi anche caricare il banner di pagamento se non ti piace l'SVG e puoi anche utilizzare uno shortcode per mostrare i pagamenti accettati ovunque nel tuo negozio WooCommerce. Dai un'occhiata qui attualmente a un prezzo scontato.
Se gestisci un negozio WooCommerce, probabilmente hai familiarità con il set predefinito di icone delle carte di credito. Ad alcuni potrebbero sembrare a posto, ma se le apri in uno schermo ad alta risoluzione, potrebbero apparire un po' sfocate. Inoltre, sembrano un po' datati.
Se stai cercando un design personalizzato e chiaro che puoi implementare, questo articolo ti guiderà. Idealmente, il miglior design dell'icona sarebbe quello di aggiungere forme di pulsanti curve personalizzate con false ombre esterne.
Icone personalizzate del gateway di pagamento WooCommerce
Nella maggior parte dei casi si desidera aggiungere icone ad alta risoluzione che si adattano bene sui dispositivi mobili e hanno un bell'aspetto. Esistono diverse fonti in cui è possibile ottenere queste icone di pagamento, ad esempio i mercati di design creativi offrono una varietà di icone di metodi di pagamento gratuiti e premium come queste icone di metodi di pagamento impostate su Pixeden che puoi scaricare e utilizzare nel tuo negozio WooCommerce.
Per questo semplice tutorial, utilizzeremo icone che hanno un aspetto moderno. La soluzione migliore sarebbe utilizzare le icone SVG per una risoluzione perfetta su qualsiasi schermo.- Abbiamo semplificato l'utilizzo del tutorial SVG nel nostro plug-in WC PayIcons che ti aiuta ad aggiungere icone di pagamento ovunque nel tuo negozio WooCommerce.  Se fai una rapida ricerca su Internet, troverai una miriade di icone di carte di credito che puoi implementare nella pagina di pagamento e persino nel piè di pagina del tuo negozio WooCommerce. Tuttavia, quelli che si sono distinti per me sono disponibili in Dribble.
Se fai una rapida ricerca su Internet, troverai una miriade di icone di carte di credito che puoi implementare nella pagina di pagamento e persino nel piè di pagina del tuo negozio WooCommerce. Tuttavia, quelli che si sono distinti per me sono disponibili in Dribble.
Inoltre, hanno un design piacevole che gli utenti adoreranno. Queste icone aggiungono un senso di fiducia alla tua pagina di pagamento, poiché le persone stanno più attente quando si tratta di effettuare acquisti online. Queste sono le icone che useremo:

Inoltre, quelle disponibili su Dribble sono immagini di metodi di pagamento che un utente conosce, ad esempio VISA, MasterCard, PayPal e AMEX.
Ciò contribuirà a stabilire una presentazione più affidabile e affidabile, attirando l'attenzione dei visitatori per la prima volta. Tuttavia, puoi anche controllare di più se il tuo gateway di pagamento include società diverse.
Ad essere onesti, solo pochi articoli su Internet cercano di mostrarti come aggiungere icone WooCommerce Payment Gateway personalizzate usando hook e filtri. Questo articolo cerca di aiutarti ad aggiungere l'icona di ciascuno dei gateway di pagamento WooCommerce predefiniti a qualsiasi cosa desideri.
Per questo motivo, alcuni negozi WooCommerce accettano solo pagamenti Visa e MasterCard e non vogliono visualizzare icone per altri gateway di pagamento WooCommerce come American Express, per non confondere il cliente.

Aggiunta di icone dei metodi di pagamento Pagina di pagamento di WooCommerce
Puoi utilizzare lo stesso codice che abbiamo condiviso di seguito per tutte le icone di WooCommerce Payment Gateway, ma devi solo trovare le icone specifiche per le carte di credito che stai utilizzando per accettare pagamenti nel tuo negozio online.
Per aggiungere le icone personalizzate del gateway di pagamento WooCommerce, dobbiamo filtrare la funzione woocommerce_gateway_icon , che è molto probabilmente disponibile in ciascuna estensione del gateway. Devi aggiungere il seguente codice nel file functions.php:
// Aggiungi icone di carte di credito personalizzate alla pagina di pagamento di WooCommerce
add_filter ('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
funzione njengah_custom_woocommerce_icons() {
$icona = '<img src="icons-url" alt="striscia" />';
restituisci $icona;
}Tuttavia, devi sostituire l'URL dell'immagine a seconda della posizione dell'immagine delle icone di pagamento sul tuo sito.
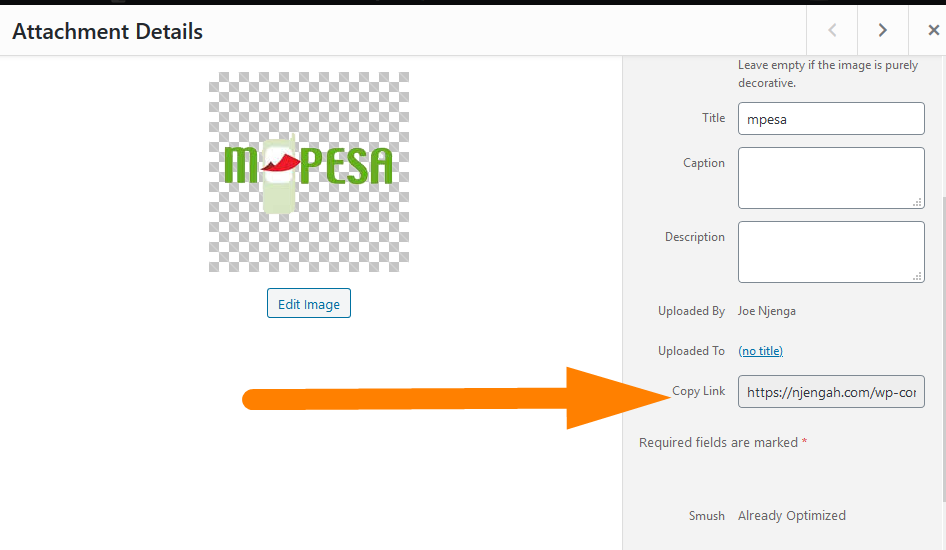
Puoi caricare le icone nella cartella multimediale di WordPress, quindi sostituire l' icons-url nel codice con il rispettivo percorso dell'immagine come mostrato nell'immagine seguente: 
Conclusione
Puoi aggiungere rapidamente le icone di pagamento sulla pagina di pagamento del tuo negozio WooCommerce utilizzando il filtro nello snippet di codice sopra e caricando l'icona nella tua galleria multimediale. Se non vuoi pasticciare con il codice o sei uno sviluppatore di temi WooCommerce che vuole estendere questo filtro e offrire agli utenti più opzioni, ti ho coperto nella mia eccellente soluzione.
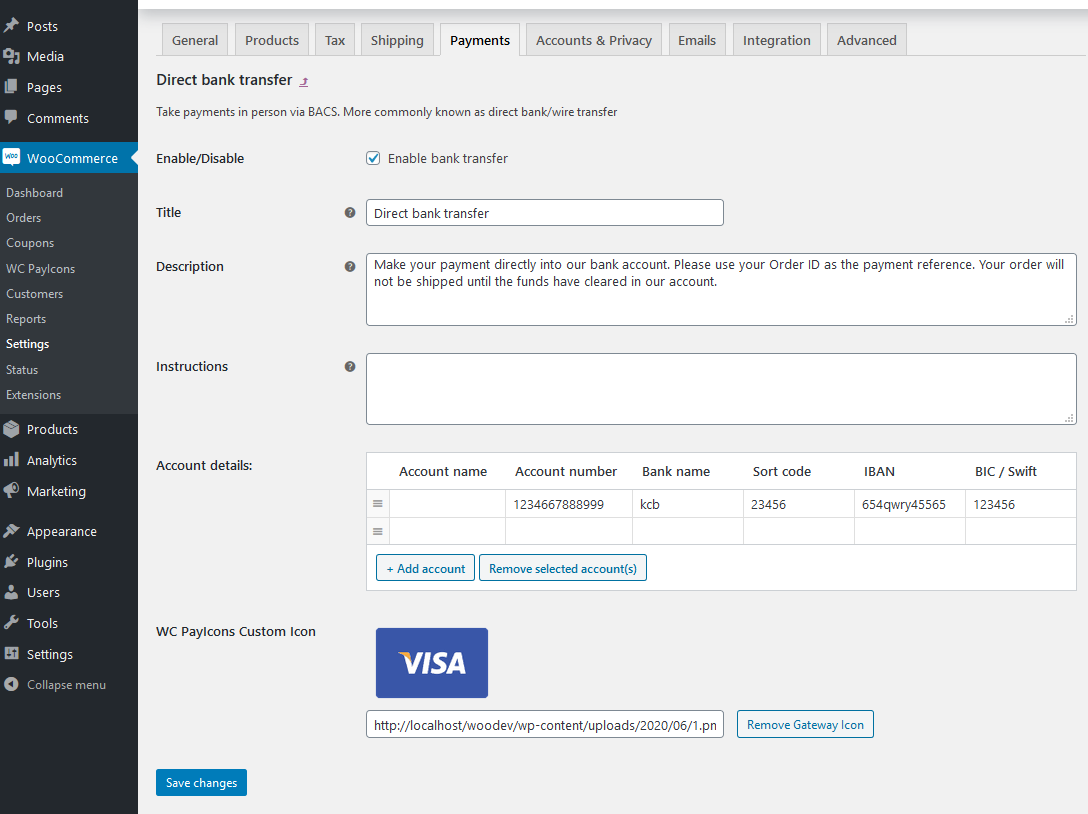
Ho creato il miglior plug-in per le icone di pagamento che viene fornito con la funzione shortcode e consente agli utenti di aggiungere icone sulla pagina di pagamento del gateway di pagamento, sul widget del footer e ovunque utilizzando un semplice shortcode. – dai un'occhiata qui . Questo plugin supporta l'uso di SVG, che è un'ottima soluzione per personalizzare le icone di pagamento in base al tema o alla combinazione di colori del sito. Con il plug-in WC PayIcons puoi caricare l'icona direttamente dalla rispettiva pagina del gateway di pagamento come mostrato di seguito:

Articoli simili
- Come modificare l'icona PayPal nella pagina di pagamento di WooCommerce
- Come reindirizzare al carrello dopo aver effettuato l'accesso a WooCommerce
- Come nascondere un prodotto in WooCommerce o nascondere i prodotti per categoria o ruoli
- Modifica Procedi al testo di pagamento in WooCommerce
- Come nascondere la barra di amministrazione per i clienti WooCommerce o per ruoli utente
- Come impostare i prodotti in evidenza in WooCommerce
- Come nascondere il totale parziale del carrello in WooCommerce o rimuovere la riga del totale parziale
- Come ottenere il nome della categoria del prodotto corrente in WooCommerce
- Come modificare il testo esaurito in WooCommerce
- Come modificare il testo del pulsante di pagamento in WooCommerce [Effettua un ordine]
- Oltre 30 migliori plugin WooCommerce per il tuo negozio (la maggior parte sono GRATUITI)
- Come aggiungere l'icona di rimozione alla pagina di pagamento di WooCommerce
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
- Come modificare l'avviso "Aggiunto al carrello" di WooCommerce
- Come visualizzare il testo della disponibilità delle azioni in WooCommerce »In Stock & Out
- Come spostare la descrizione sotto l'immagine in WooCommerce