Come aggiungere un intervallo di date e più date nei moduli di WordPress?
Pubblicato: 2022-05-09Ti chiedi come aggiungere un intervallo di date e un selettore di date multiple sui moduli di WordPress? Allora, questo articolo è tutto ciò di cui hai bisogno.
In qualità di proprietario di un sito Web, potresti dover offrire ai tuoi utenti la possibilità di selezionare l'intervallo di date o più date all'interno di un modulo WordPress. Puoi farlo facilmente con un plugin per WordPress come Everest Forms.
Quindi, in questo articolo di WPEverest, ti guideremo attraverso il processo passo dopo passo per aggiungere intervallo di date e più date con Everest Forms. Quindi, continua a leggere!
Perché aggiungere un intervallo di date e più date nei moduli di WordPress?
I moduli WordPress con un selettore di data e ora consentono agli utenti di selezionare una data e un'ora adatte all'interno di un modulo. Per impostazione predefinita, questi moduli consentono agli utenti di scegliere una sola data. Ma cosa succede se un utente desidera selezionare un intervallo di date nei moduli di prenotazione dell'hotel o scegliere più date per gli appuntamenti e così via?
Dovresti consentire ai tuoi utenti di selezionare un intervallo di date preferito o più opzioni di date in questi casi. Ed ecco perché è necessario integrare un intervallo di date e un selettore di date multiple sui moduli di WordPress.
Detto questo, è ora di svelare il processo per aggiungere successivamente l'intervallo di date dei moduli WordPress e il selettore di date multiple.
Come aggiungere un intervallo di date e più date nei moduli di WordPress?
La creazione di moduli WordPress con intervallo di date e funzionalità di selezione di più date è semplicissima se segui le istruzioni dettagliate di seguito.
Passaggio 1: scegli un plug-in per la creazione di moduli di WordPress con un selettore di data e ora
Prima di passare a qualsiasi altra cosa, dovresti prima scegliere un plug-in per la creazione di moduli di WordPress che ti consente di aggiungere un calendario per la selezione della data e dell'ora.
Tuttavia, avrai difficoltà a trovare un plug-in per la creazione di moduli che ti consenta anche di aggiungere un intervallo di date sui moduli di WordPress o selezionare più date. Molti di questi plugin necessitano dell'aiuto di altri componenti aggiuntivi di terze parti o richiedono l'aggiunta di frammenti di codice per abilitare questa funzione, che non è una tazza di tè per tutti.
Ed è per questo che Everest Forms è la nostra scelta migliore.
Prima di tutto, Everest Forms è un eccezionale plug-in per la creazione di moduli che ti aiuta a creare moduli da semplici a complessi come un professionista. Puoi creare moduli di contatto di bell'aspetto, moduli di richiamata, moduli di prenotazione di hotel e altro ancora. Il potere di creare tutti i tipi di moduli è a portata di mano con questo plugin.

A parte questo, ti consente di integrare facilmente il campo della data nei tuoi moduli e puoi personalizzarlo completamente secondo le tue esigenze. Per non parlare del fatto che aggiungere un intervallo di date sui moduli di WordPress o un selettore di date multiple è un gioco da ragazzi con i moduli Everest. Non è necessario installare estensioni di terze parti e non è necessario aggiungere frammenti di codice.
Inoltre, puoi anche scegliere gli stili di data, il formato della data e persino disabilitare date specifiche. Ottieni tutte queste funzionalità di prim'ordine e indovina un po'? Everest Forms è disponibile gratuitamente.
Tuttavia, se ti piace questo plugin, puoi passare alla sua versione premium in qualsiasi momento per sfruttare altre fantastiche funzionalità.
Passaggio 2: installa e attiva Everest Forms
Ora che sei sicuro di quale plugin di WordPress utilizzare, è il momento di installare il plugin. Prima di tutto, accedi alla dashboard di WordPress e vai su Plugin>>Aggiungi nuovo .

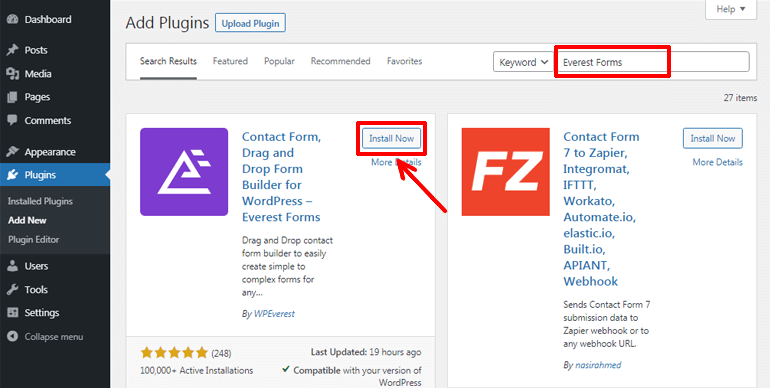
Puoi cercare e installare tutti i plugin gratuiti disponibili nel repository dei plugin di WordPress dalla pagina Aggiungi plugin . Poiché stiamo installando Everest Forms qui, devi inserire il nome nella barra di ricerca in alto a destra. Una volta visualizzato il plug-in, premi il pulsante Installa ora . Ci vorranno solo pochi secondi.

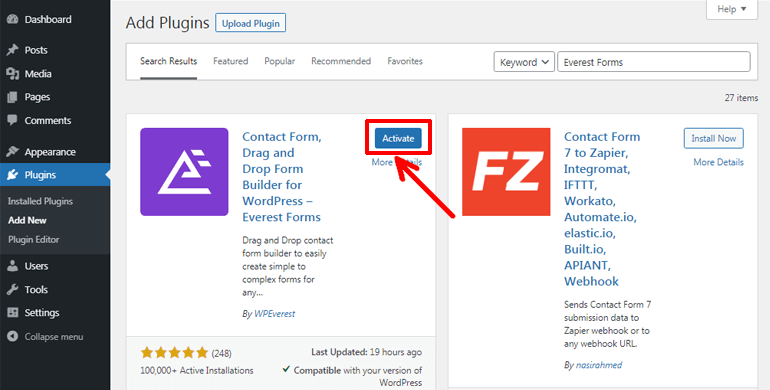
Successivamente, puoi premere il pulsante Attiva per attivare il plug-in sul tuo sito.

In alternativa, puoi visitare la pagina dei plugin di WordPress.org, cercare il plugin Everest Forms e scaricarlo. Il plugin verrà scaricato come file zip.
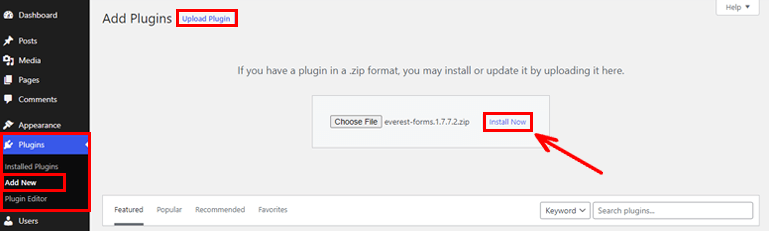
Quindi, dalla dashboard, vai a Plugin >> Aggiungi nuovo . Ora, nella pagina Aggiungi plug -in, fai clic sul pulsante Carica plug -in. Quindi, puoi scegliere il file zip scaricato in precedenza e fare clic sul pulsante Installa ora . Infine, puoi attivare il plugin.

Passaggio 3: crea un modulo WordPress
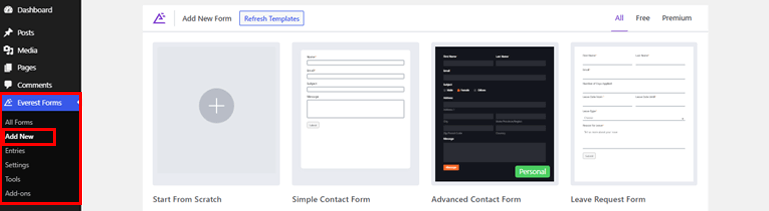
Dal momento che hai installato e attivato correttamente il plug-in, sei pronto per iniziare il tuo viaggio di creazione di moduli WordPress. Per questo, vai su Everest Forms >> Aggiungi nuovo .

Everest Forms viene fornito con una libreria di modelli pre-costruita ben progettata. In questo modo puoi creare istantaneamente un modulo senza perdere molto tempo. Al contrario, puoi anche creare moduli da zero.
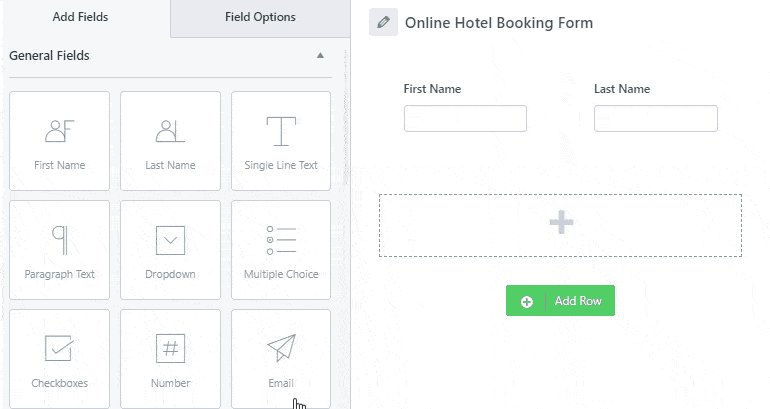
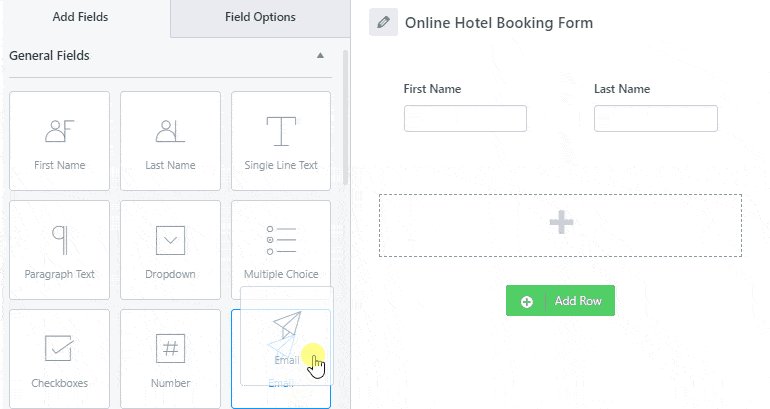
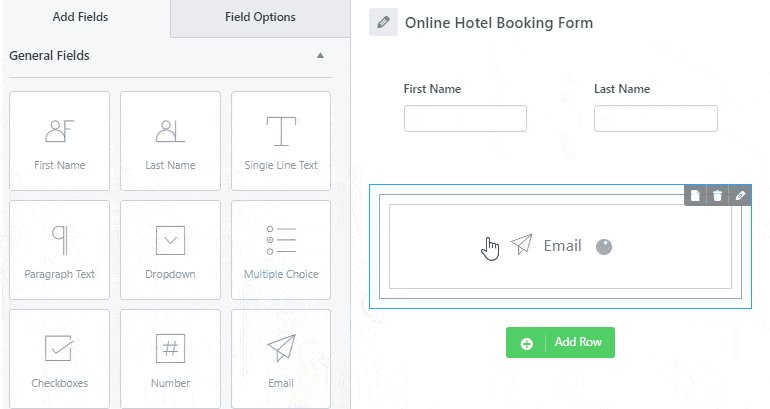
Dal momento che è un potente plug-in per la creazione di moduli trascina e rilascia, entrambi i modi ti aiutano a creare bellissimi moduli in pochissimo tempo. Puoi facilmente trascinare i campi modulo necessari da sinistra e rilasciarli a destra. Così facile!

Per una guida più dettagliata, puoi leggere l'articolo sulla creazione di un modulo di contatto in WordPress.
Passaggio 4: aggiungi un calendario di selezione data e ora e personalizza
L'aggiunta di un selettore di data e ora ai moduli di WordPress consente di raccogliere date specifiche per richiamate, appuntamenti, prenotazioni, ecc., Insieme ad altre informazioni di base dei tuoi clienti.
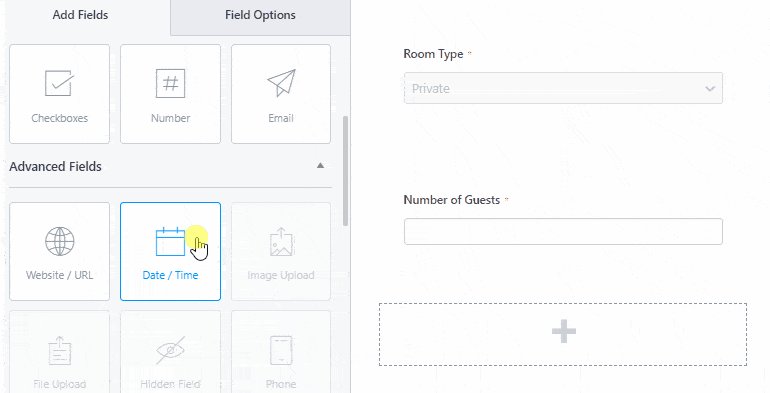
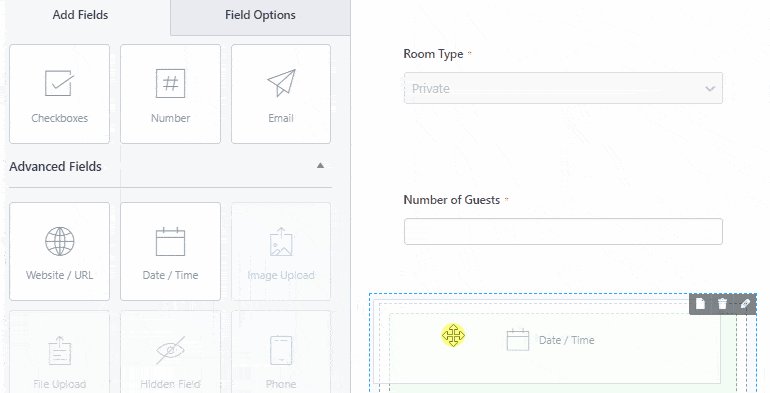
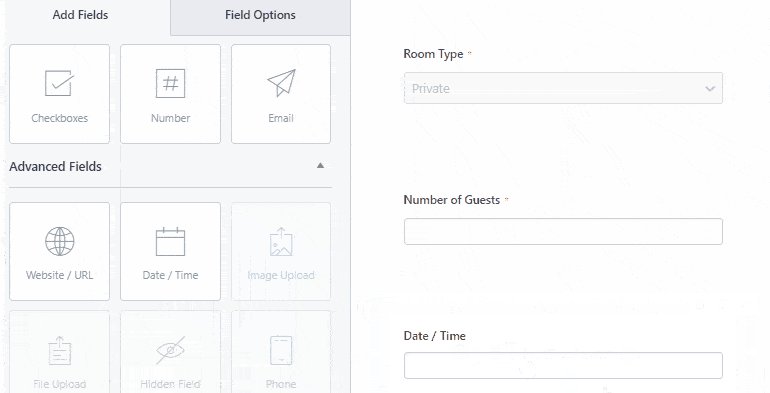
L'integrazione di un selettore di data e ora è piuttosto semplice. Tutto quello che devi fare è trascinare un campo Data/Ora dall'opzione Campi avanzati come qualsiasi altro campo e rilasciarlo nell'area desiderata. È lo stesso campo personalizzato che convertiremo in un intervallo di date o in un selettore di date multiple in seguito.

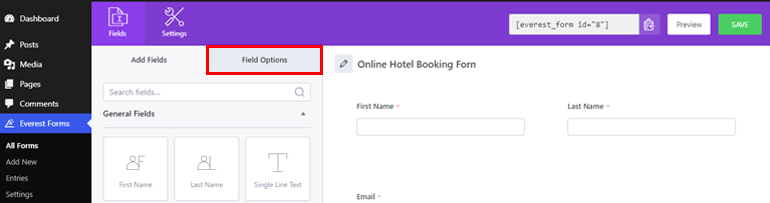
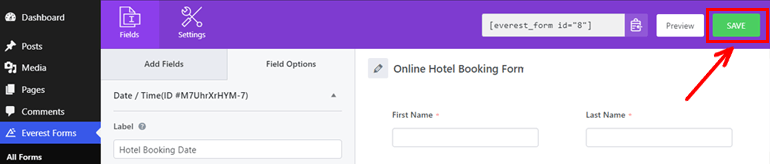
Inoltre, puoi fare clic sulle Opzioni campo in alto per personalizzare il singolo campo del modulo. Da qui puoi modificare l'etichetta, la descrizione e altre opzioni avanzate dei campi del modulo.

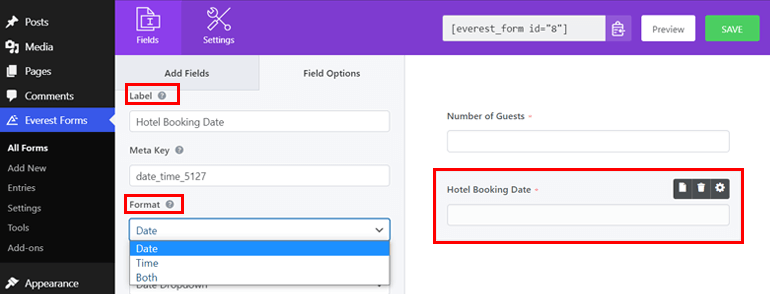
Allo stesso modo, facendo clic sul campo data/ora è possibile modificarne l'etichetta e il formato. Ci sono tre formati di data. La scelta di una data consente agli utenti di selezionare solo la data appropriata. Allo stesso modo, scegliendo Ora è possibile selezionare solo l'ora e Entrambe le opzioni consentono la selezione sia della data che dell'ora.

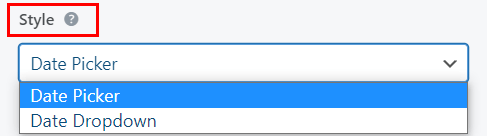
Inoltre, puoi scegliere tra due stili di data: Date Picker (menu data in stile calendario) e Date Dropdown (selettore a discesa).

Tuttavia, dovresti saperlo solo lo stile Selettore data è integrato con le funzionalità avanzate per un intervallo di date e la selezione di più date. Mentre lo stile Date Dropdown limita la scelta di una singola data.

Pertanto, dovresti scegliere il selettore di date per aggiungere un intervallo di date e un selettore di date multiple sui moduli di WordPress.
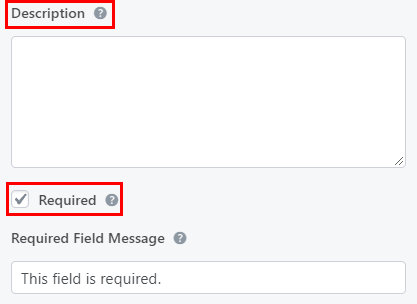
Inoltre, puoi aggiungere una descrizione e rendere obbligatorio un campo. Segnare il campo come richiesto rende obbligatorio per i tuoi utenti compilare il campo particolare per procedere ulteriormente con il modulo.

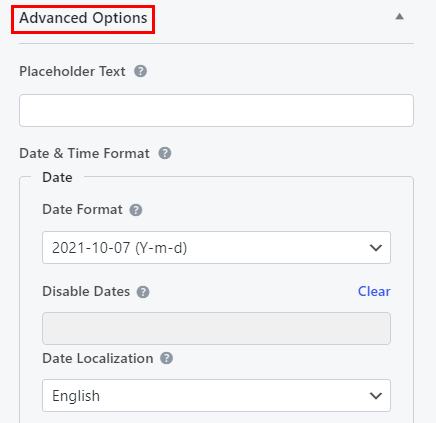
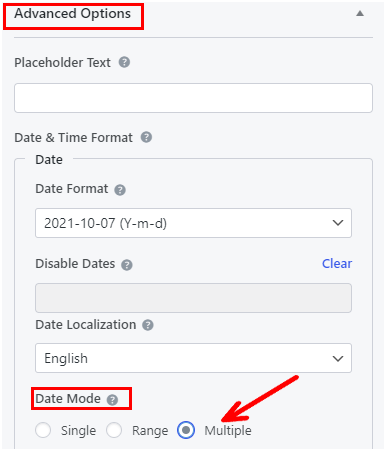
Inoltre, puoi aggiungere testo segnaposto, modificare i formati della data, disabilitare o limitare determinate selezioni di date e fare di più dalle Opzioni avanzate .

Inoltre, non dimenticare di fare clic sul pulsante SALVA una volta completate le modifiche necessarie.

Passaggio 5: aggiungi l'intervallo di date sui moduli di WordPress
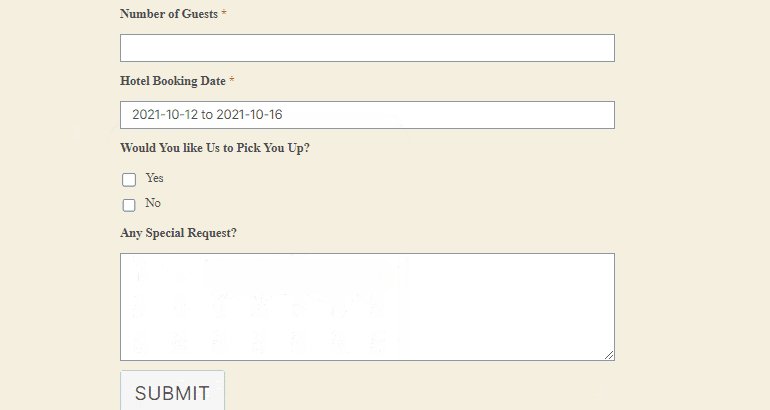
Ora, entriamo nel vero business, ovvero aggiungendo l'intervallo di date dei moduli di WordPress. Se hai un resort, un hotel o altri moduli di prenotazione simili, il tuo cliente potrebbe voler selezionare la data di inizio e la data di fine per le prenotazioni.
In questi casi, l'intervallo di date nei moduli di WordPress è utile. Consente di scegliere l'intervallo di date in modo efficiente e offre anche una migliore esperienza utente. Quindi, se non sai come aggiungere l'intervallo di date dei moduli WordPress. Ecco come è fatto.
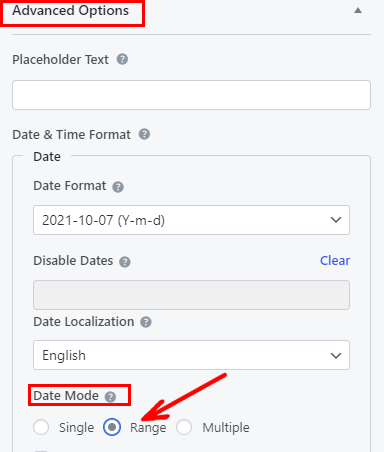
È possibile integrare un intervallo di date nei moduli dalle stesse Opzioni avanzate nella scheda Opzioni campo . Tutto quello che devi fare è cambiare l'opzione Modalità data su Intervallo e il gioco è fatto. Facile, non è vero?

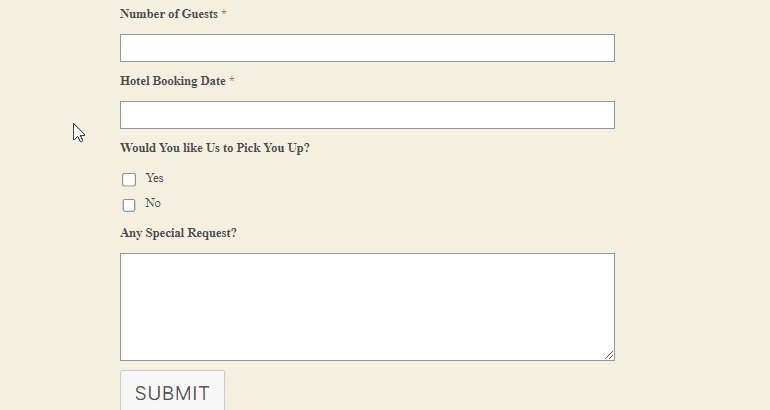
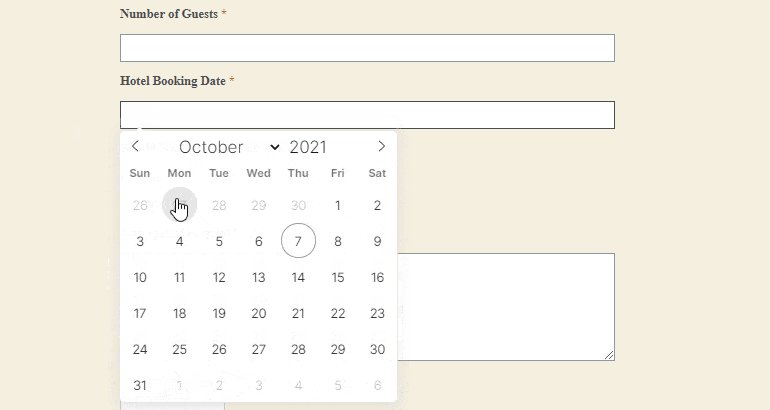
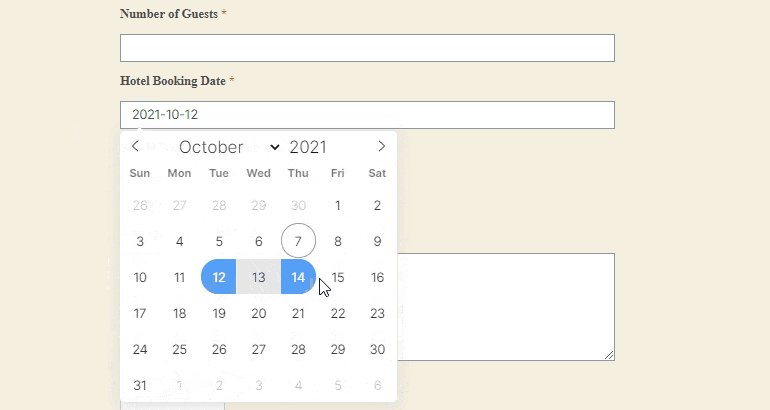
Ora, se fai clic sul pulsante Anteprima nell'angolo in alto a destra del modulo, il campo della data appare proprio come una casella di testo. Tuttavia, se fai clic su questo campo, ora dovrebbe consentirti di selezionare un intervallo di date preferito, come mostrato nell'immagine riportata di seguito.

Passaggio 6: aggiungi più date ai moduli di WordPress
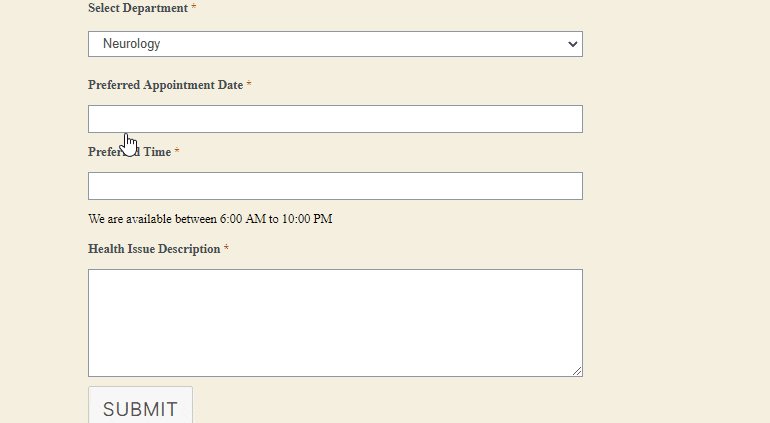
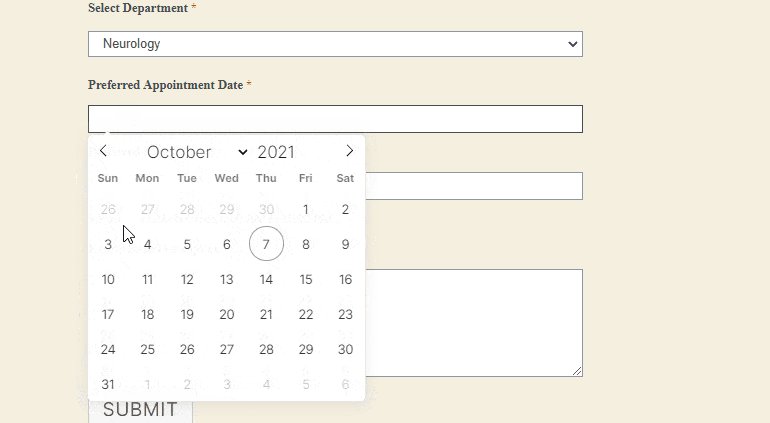
Per vari moduli come appuntamenti medici, moduli di richiesta di permesso e così via, potresti voler aggiungere più selettori di date anziché un intervallo di date. Quindi, il passaggio successivo nel nostro tutorial è aggiungere più date ai moduli di WordPress.
L'integrazione di un selettore di date multiple non è diversa dall'aggiunta di un intervallo di date sui moduli di WordPress. Devi solo selezionare Multiplo come Modalità data invece di Intervallo dalla sezione Opzioni avanzate . E l'opzione per più date viene aggiunta in uno schiocco di dita.

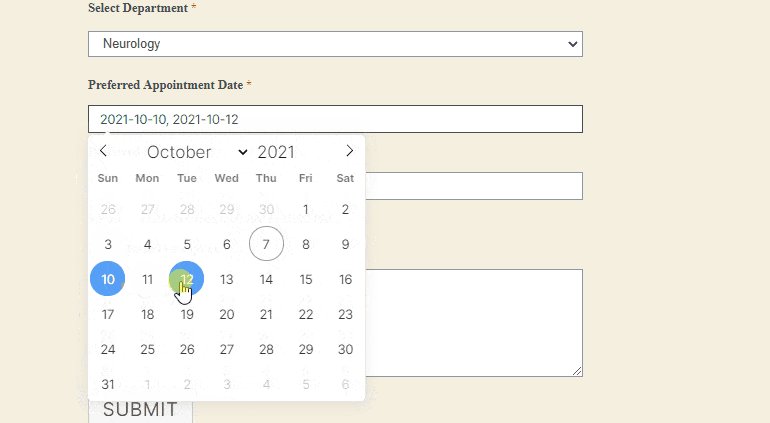
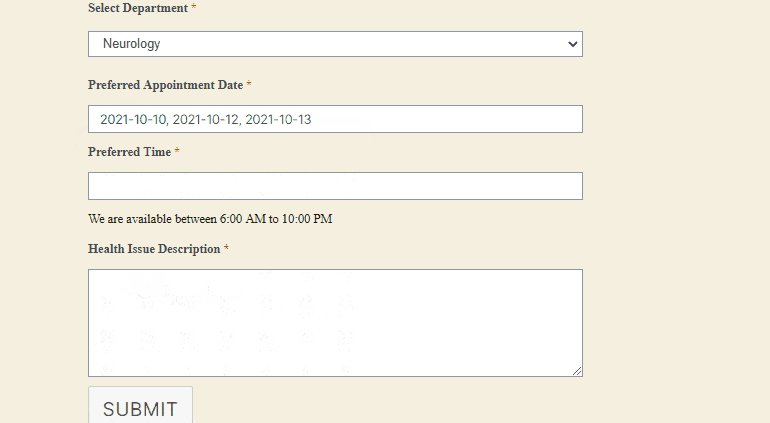
Quindi, fai clic sul pulsante Anteprima per controllare il campo della data. Fare clic sul campo della data ti consentirà di selezionare più date ora.

Passaggio 7: personalizza le impostazioni del modulo
Per rendere il tuo modulo pronto per la pubblicazione, devi personalizzare il modulo generale e le impostazioni di notifica e-mail. Quindi, discutiamo brevemente come configurare le impostazioni dei tuoi moduli WordPress.
Configura le impostazioni generali del modulo
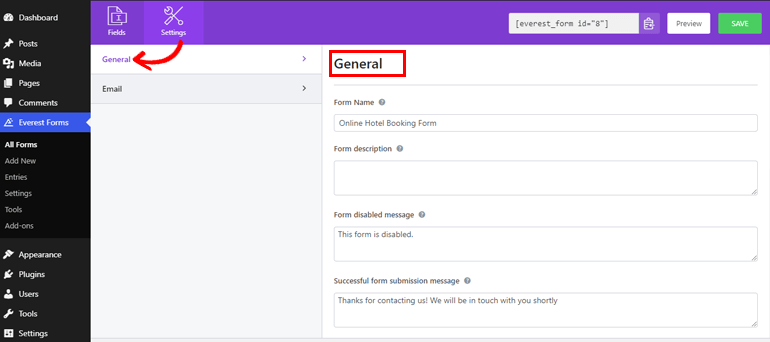
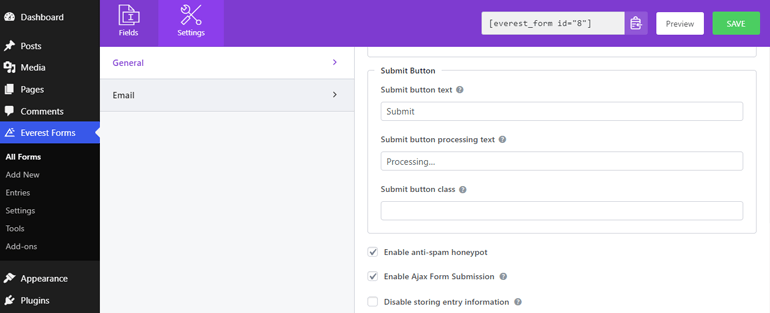
Puoi navigare su Impostazioni >> Generali per configurare tutte le impostazioni di base del tuo modulo. Le impostazioni di base si riferiscono alla fornitura di nome modulo, breve descrizione, messaggio modulo disabilitato e messaggio di invio modulo riuscito.

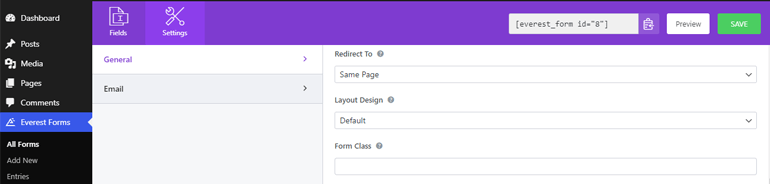
Inoltre, puoi scegliere la pagina o l'URL esterno desiderati per reindirizzare i tuoi utenti dopo l'invio del modulo. Inoltre, ci sono due design di layout tra cui puoi scegliere. Consente inoltre di inserire la classe CSS per il modulo.

Inoltre, è anche possibile aggiungere il testo del pulsante adatto, inviare il testo di elaborazione del pulsante e inviare la classe del pulsante in base al tuo stile. Inoltre, c'è un'opzione per abilitare o disabilitare l'anti-spam honeypot, l'invio di moduli ajax e l'archiviazione delle informazioni di ingresso.

Configura le notifiche e-mail
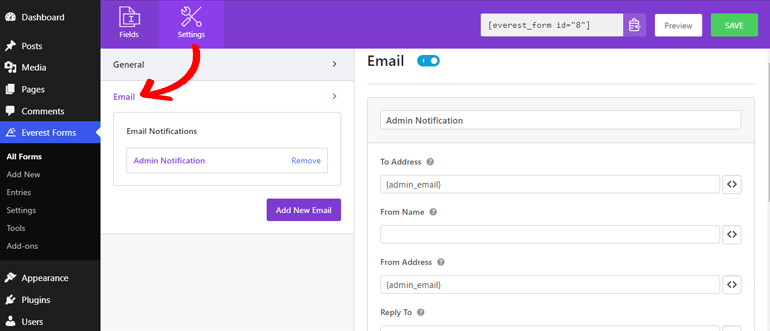
Per configurare le notifiche e-mail, vai su Impostazioni >> E-mail . Puoi facilmente impostare gli indirizzi e-mail da e verso da qui. Allo stesso modo, ti consente anche di aggiungere oggetti e messaggi e-mail.

Uno dei vantaggi dell'utilizzo di Everest Forms è che consente impostazioni di notifica e-mail illimitate.
Ad esempio, notifica e-mail dell'amministratore e notifica e -mail dell'utente . La notifica e-mail dell'amministratore viene inviata all'amministratore ogni volta che un utente invia il modulo. Mentre una notifica utente viene attivata per gli utenti per far loro sapere che il loro modulo è stato ricevuto.
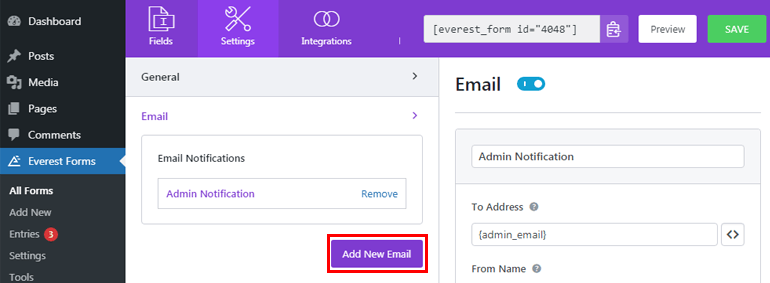
L'e-mail dell'amministratore è impostata per impostazione predefinita. Tuttavia, è meglio se controlli l'impostazione da solo per evitare problemi durante la consegna della posta. Allo stesso modo, puoi premere il pulsante Aggiungi nuova e-mail per impostare la notifica dell'utente.

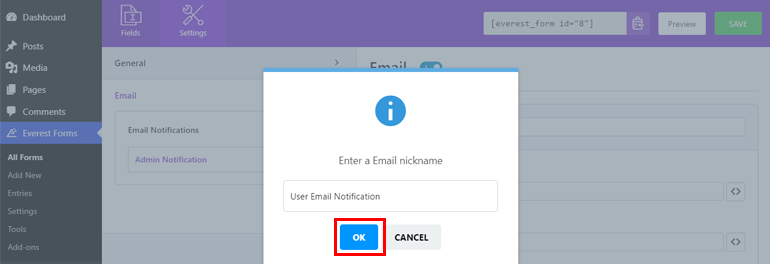
Ora puoi fornire un nickname alla tua nuova e-mail, fare clic sul pulsante OK e procedere con l'impostazione della notifica e-mail dell'utente.

Passaggio 8: pubblica il tuo modulo WordPress con il selettore di data e ora
Poiché il tuo modulo WordPress è pronto, ora puoi pubblicarlo per rendere il tuo modulo attivo sul tuo sito. Con Everest Forms, puoi aggiungere moduli ai post, alle pagine o ovunque sul tuo sito Web WordPress.
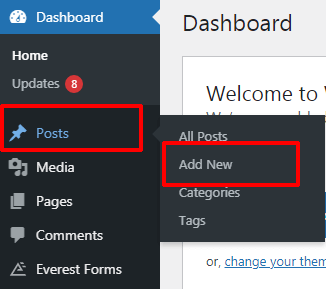
Qui aggiungeremo i moduli ai post. Quindi, dalla tua dashboard, vai su Post>>Aggiungi nuovo .

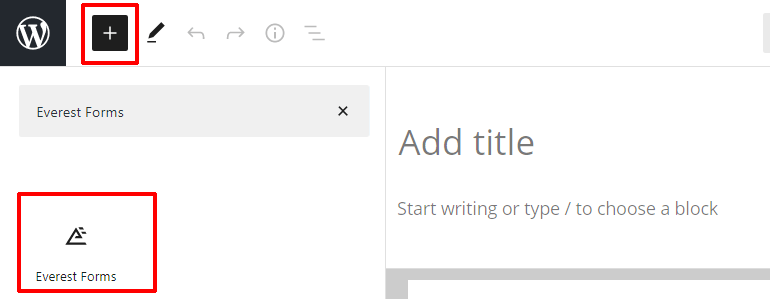
Ora, trova il pulsante aggiungi blocco ( + ) in alto e fai clic su di esso. Ancora una volta, cerca il blocco Everest Forms e premilo.

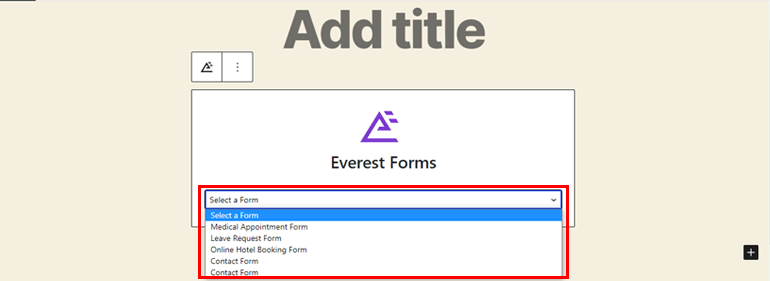
Successivamente, puoi selezionare il modulo desiderato dai menu a discesa.

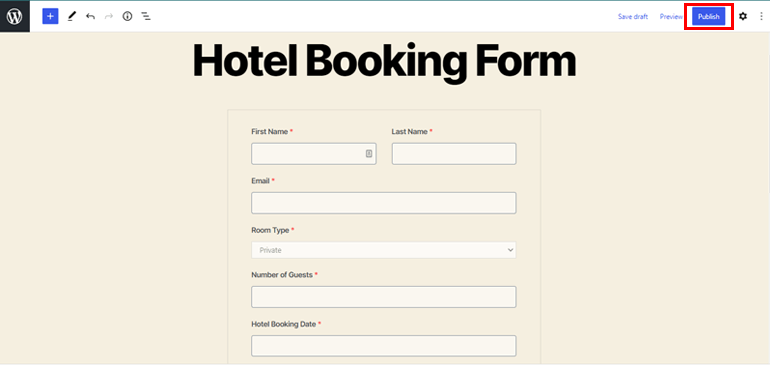
Infine, puoi dare un titolo adatto al tuo modulo e premere il pulsante Pubblica per vedere il tuo modulo in azione.

Conclusione
Quindi, questo è il modo in cui aggiungi l'intervallo di date dei moduli WordPress e il selettore di date multiple. Con un fantastico plug-in per la creazione di moduli come Everest Forms, è semplicissimo. Questo plugin evita di aggiungere altre estensioni e di fare confusione con il codice per aggiungere un intervallo di date sui moduli di WordPress o per selezionare più date.
E questo conclude il nostro articolo per ora. Ci auguriamo che ti sia piaciuto leggerlo. Se lo hai fatto, assicurati di condividerlo sulle tue piattaforme social.
Per altri post relativi a WordPress preziosi per qualsiasi proprietario di un sito Web WordPress, visita il nostro blog. Puoi iniziare con i nostri articoli sulle società di registrazione di domini a basso costo e sui servizi di hosting WooCommerce per assicurarti di utilizzare i migliori servizi di dominio e hosting sul mercato per il tuo sito web.
Infine, non dimenticare di seguirci su Twitter e Facebook per gli ultimi aggiornamenti sugli articoli.
