Come aggiungere contenuto predefinito all'editor del tipo di post personalizzato
Pubblicato: 2022-01-29 Negli ultimi due tutorial sull'aggiunta di contenuti al post o alla pagina di WordPress, abbiamo spiegato in modo completo come aggiungere contenuti modificando la funzione the_content utilizzando un filtro. Abbiamo dimostrato come aggiungere contenuti prima o dopo il contenuto del post di WordPress. Nel secondo tutorial, abbiamo parlato dell'aggiunta di contenuti predefiniti all'editor di WordPress.
Negli ultimi due tutorial sull'aggiunta di contenuti al post o alla pagina di WordPress, abbiamo spiegato in modo completo come aggiungere contenuti modificando la funzione the_content utilizzando un filtro. Abbiamo dimostrato come aggiungere contenuti prima o dopo il contenuto del post di WordPress. Nel secondo tutorial, abbiamo parlato dell'aggiunta di contenuti predefiniti all'editor di WordPress.
Nel feedback che ho ricevuto da questi due post: come aggiungere contenuto predefinito all'editor di WordPress e come aggiungere contenuto dopo il contenuto del post in WordPress ; la domanda comune era come aggiungere il contenuto predefinito all'editor di WordPress in un tipo di post personalizzato.
Aggiungi contenuto predefinito all'editor del tipo di post personalizzato
In questo post, voglio modificare il filtro che abbiamo utilizzato in questo post per aggiungere contenuto predefinito sull'editor di WordPress in modo da utilizzare lo stesso su un tipo di post personalizzato. Quindi l'obiettivo di questo tutorial è mostrarti come aggiungere contenuto predefinito nell'editor di tipi di post personalizzato.
Se non hai utilizzato i tipi di post personalizzati di WordPress , sono fondamentalmente come le pagine o i post predefiniti ma li crei tu stesso.
Puoi crearli aggiungendo questo codice (sotto) al file functions.php nel tuo tema WordPress e c'è anche un bel tutorial, ho illustrato come creare un tipo di post personalizzato senza utilizzare un plugin che puoi seguire facilmente passo dopo passo.
//Esercitazione su Njengah Esempio di tipo di post personalizzato
//Gancio
add_action('init', "njengah_tutorial_cpt");
//Funzione di richiamata
funzione njengah_tutorial_cpt(){
$etichette = array(
'name' => _x('tutorial', 'nome generale tipo post'),
'singular_name' => _x('tutorial', 'post type singola name'),
'menu_name' => _x('tutorial', 'menu amministratore'),
'name_admin_bar' => _x('tutorial', 'aggiungi nuovo sulla barra di amministrazione'),
'add_new' => _x('Aggiungi nuovo', ''),
'add_new_item' => __('Aggiungi nuovo tutorial'),
'edit_item' => __('Modifica tutorial'),
'nuovo_elemento' => __('Nuovo tutorial'),
'all_items' => __('Tutti i tutorial'),
'view_item' => __('Visualizza tutorial'),
'search_items' => __('Cerca tutorial'),
'not_found' => __('Nessun tutorial trovato'),
'not_found_in_trash' => __('Nessun tutorial trovato nel Cestino'),
'parent_item_colon' => __('Tutorial per genitori:'),
);
$args = array(
'gerarchico' => vero,
'etichette' => $ etichette,
'pubblico' => vero,
'publicly_queryable' => vero,
'descrizione' => __('Descrizione.'),
'show_ui' => vero,
'show_in_menu' => vero,
'show_in_nav_menus' => vero,
'query_var' => vero,
'riscrivi' => vero,
'query_var' => vero,
'rewrite' => array('slug' => 'tutorial'),
'capability_type' => 'pagina',
'has_archive' => vero,
'menu_position' => 22,
"show_in_rest" => vero,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'revisions', 'page-attributes', 'custom-fields')
);
register_post_type('tutorial', $args);
}
Quando hai il tipo di post personalizzato pronto, devi ottenere il codice che abbiamo aggiunto nel tutorial precedente al file functions per aggiungere il contenuto predefinito all'editor di post di WordPress.
Il codice consisteva in un filtro e la funzione di callback aveva il contenuto che dovevamo aggiungere all'editor di WordPress. Il codice era il seguente:
add_filter('the_content', 'add_content_after');
funzione add_content_after($contenuto) {
$after_content = "Esempio della nostra politica sui commenti dopo il contenuto del post";
$contenuto completo = $contenuto. $dopo_contenuto;
restituisci $pieno contenuto;
}Riepilogo passo dopo passo
In un rapido riepilogo dei passaggi, aggiungeremo il contenuto predefinito all'editor del tipo di post personalizzato tramite i tre passaggi seguenti
- Crea un hook di filtro per filtrare default_content e la rispettiva funzione di callback con il contenuto predefinito che desideri aggiungere all'editor di post personalizzato.
- Determina se sei nel tipo di post personalizzato aggiungendo un'istruzione condizionale if/else nella funzione di callback per verificare la presenza di VERO/FALSO
- Se sei sul tipo di post personalizzato aggiungi il contenuto se su altri post come la pagina, il post e altri tipi di post personalizzati; restituire il contenuto senza il contenuto aggiuntivo.
Come aggiungere contenuto predefinito all'editor del tipo di post
Nel passaggio successivo, dobbiamo scoprire all'interno della funzione di richiamata se siamo nella schermata del tipo di post personalizzato e in caso contrario non aggiungeremo il contenuto.

Quindi, idealmente, useremo una condizione logica per determinare se siamo sul tipo di post personalizzato specifico e in tal caso aggiungiamo il contenuto predefinito all'editor e se ora restituiamo la funzione the_content predefinita senza il contenuto aggiuntivo.
Come verificare se è un tipo di post personalizzato
Puoi verificare se sei sul tipo di post personalizzato utilizzando la seguente istruzione condizionale:
$currentID = get_the_ID();
if (get_post_type($currentID) == "custom-post-type-slug " ){
// quindi fai le tue cose qui
}Puoi anche utilizzare l' oggetto post globale nella funzione di callback del codice che abbiamo condiviso in precedenza e dovrebbe essere il seguente:
funzione add_default_content_to_cpt($contenuto, $post) {
if($post->post_type == ' custom-post-type-slug '
// quindi fai le tue cose qui
}
}Snippet di codice per aggiungere contenuto predefinito all'editor del tipo di post personalizzato
Ora il codice completo per aggiungere il contenuto predefinito all'editor del tipo di post personalizzato dovrebbe avere il filtro e la funzione di callback come segue:
add_filter('default_content', 'add_default_content_to_cpt', 10, 2 );
funzione add_default_content_to_cpt($contenuto, $post) {
if($post->post_type == 'custom-post-type-slug'){
// Contenuto da aggiungere all'editor del tipo di post personalizzato
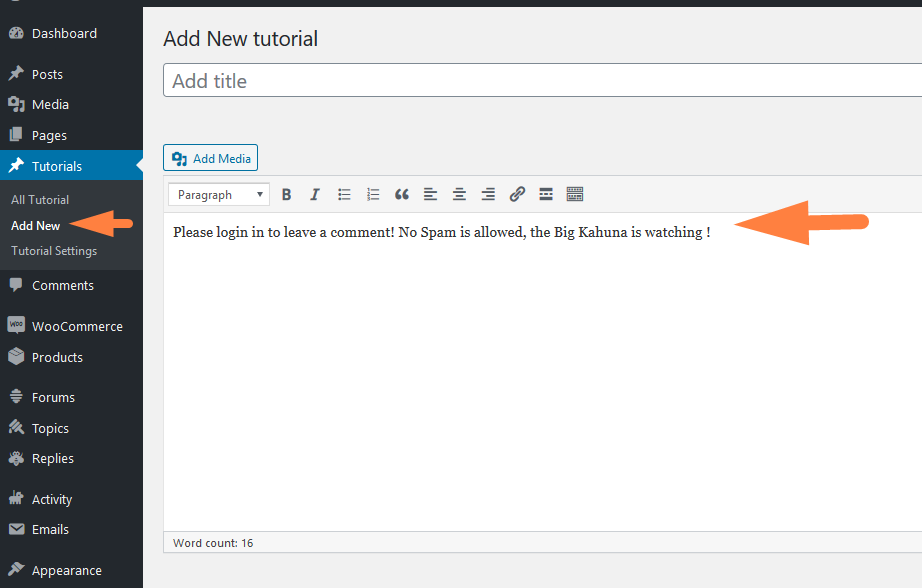
$new_content = 'Accedi per lasciare un commento! Non è consentito spam, il Big Kahuna sta guardando!';
$contenuto completo = $contenuto. $nuovo_contenuto;
restituisci $pieno contenuto;
}
restituire $contenuto;
}
Dovresti sostituire lo slug del tipo di post personalizzato con il rispettivo slug che viene aggiunto quando registri un tipo di post personalizzato.
Quando aggiungi questo codice nel file functions o nel plugin, dovresti vedere il contenuto aggiunto al tipo di post personalizzato ma non dovrebbe essere visto negli altri post-editor come mostrato nell'immagine qui sotto:

Avvolgendo
Puoi aggiungere contenuto predefinito all'editor di post personalizzato aggiungendo un filtro e nella funzione di richiamata controlli se è il tipo di post personalizzato con un'istruzione condizionale (se/else o Switch Statement), in caso contrario visualizzi semplicemente il normale contenuto del post senza il contenuto aggiunto. Questo è un suggerimento utile per uno sviluppatore o un sito WordPress che desidera aggiungere contenuti sotto il tipo di post personalizzato nel tema corrente.
Articoli simili
- Come modificare il testo esaurito in WooCommerce
- Come rimuovere o disabilitare le recensioni in WooCommerce
- Come aggiungere testo prima del prezzo in WooCommerce »Aggiungi testo prima del prezzo
- Come aggiungere un prodotto al carrello in modo programmatico in WooCommerce
- Oltre 30 migliori plugin di ricerca per WordPress per migliorare la ricerca sul sito e la SEO
- Come reindirizzare l'utente se non ha effettuato l'accesso a WordPress » Reindirizzamento della pagina
- Tema WooCommerce Storefront Crea più modelli di categoria
- Come ottenere l'attuale categoria di prodotti WooCommerce
- Come ottenere un tipo di post personalizzato in WordPress
- Come creare prodotti in modo programmatico WooCommerce
- Come rimuovere o nascondere i commenti dal tipo di post personalizzato » Disattiva i commenti nei tipi di post personalizzati
- Come creare una pagina in WordPress in modo programmatico
- Come utilizzare WooCommerce Save Order Hook
- Come spostare la descrizione sotto l'immagine in WooCommerce
- Come ottenere l'ID dell'ordine in Woocommerce
- Come inserire dinamicamente il contenuto predefinito nell'editor di post di WordPress
- Come aggiungere una descrizione dopo il prezzo in WooCommerce
- Come rimuovere il collegamento a piè di pagina creato con Storefront e Woocommerce con 4 semplici opzioni
- 5 frammenti di codice di impaginazione di WordPress con esempi [da semplice ad avanzato]
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
