Come aggiungere la data di consegna in WooCommerce
Pubblicato: 2022-04-07Possiedi un negozio WooCommerce e vuoi mostrare ai tuoi clienti la data di consegna prevista dei loro ordini? Se è così, sei nel posto giusto. In questo articolo, ti guideremo su come aggiungere una data di consegna in WooCommerce.
Ma prima di approfondire, capiamo meglio perché è necessario aggiungere una data di consegna in WooCommerce. Che valore offre ai tuoi clienti? E come migliorerà l'esperienza del tuo negozio online?
Scopriamolo.
Perché aggiungere la data di consegna in WooCommerce?
Visualizzare la data di consegna ai clienti durante il processo di acquisto è diventato un aspetto cruciale dello shopping online. Quasi tutti i tuoi acquirenti ora si aspettano che tu dia loro una data di consegna stimata. Se guardi i più grandi mercati di e-commerce come Amazon, eBay, ecc., mostrano sempre una data di consegna approssimativa.
Dal punto di vista dell'acquirente, è più probabile che proceda con l'ordine quando sa quando aspettarsi la consegna. Altrimenti, l'abbandono del carrello è un fenomeno comune nell'eCommerce.
Un altro problema comune che si presenta molto spesso è la mancata disponibilità del cliente a ricevere l'ordine. In questi casi, consentire ai tuoi acquirenti di scegliere la data di consegna preferita mentre effettuano l'ordine può essere una buona idea. Così facendo, possono selezionare una data adatta quando sono sicuri della loro disponibilità.
A questo punto, spero che tu abbia compreso il valore della data di consegna nell'eCommerce. Ora vediamo come possiamo aggiungere una data di consegna in WooCommerce.
Come aggiungere la data di consegna in WooCommerce?
WooCommerce, per impostazione predefinita, non ha la possibilità di aggiungere una data di consegna, quindi utilizzeremo plugin di terze parti. Diamo un'occhiata ad alcuni plugin in modo da poter scegliere quello che funziona meglio per te.
Plugin per aggiungere la data di consegna in WooCommerce
Diamo un'occhiata a un paio di plugin per aggiungere una data di consegna in WooCommerce.
Data di consegna dell'ordine per WooCommerce

Data di consegna dell'ordine per WooCommerce è un popolare plugin con oltre 10.000 installazioni attive. La funzione principale del plug-in è abilitare i campi della data di consegna e della fascia oraria nella pagina di pagamento.
Venendo alle funzionalità, ti consente di selezionare i giorni in cui consegnare gli ordini. Puoi anche limitare le consegne massime al giorno, contrassegnare i campi come obbligatori, impostare il tempo minimo di consegna e altro ancora. Inoltre, puoi anche aggiungere le festività che verranno quindi escluse dal tuo calendario.
Inoltre, il plugin offre opzioni di personalizzazione decenti. Puoi personalizzare la formattazione del calendario, scegliere un tema del calendario e codificare il calendario con un colore.
Infine, con la versione pro, ottieni un sacco di funzionalità aggiuntive come la creazione in blocco di slot di consegna, la consegna lo stesso giorno e il giorno successivo, la sincronizzazione delle consegne a due vie e molto altro.
Caratteristiche
- Abilita i campi della data di consegna e della fascia oraria al momento del pagamento
- Imposta il tempo minimo di consegna
- Imposta le consegne massime degli ordini al giorno
- Aggiungi le festività al tuo calendario
- Altamente personalizzabile
Prezzo
Il plug-in viene fornito con piani gratuiti e premium. La versione gratuita copre tutti i requisiti di base, mentre i piani premium si rivolgono a utenti più avanzati. I piani premium partono da $ 149 all'anno per un singolo sito.
Slot di consegna WooCommerce

WooCommerce Delivery Slots è un altro plug-in ricco di funzionalità per aggiungere una data di consegna in WooCommerce. Il plug-in consente ai tuoi clienti di selezionare una data e un'ora di consegna al momento del pagamento.
Una caratteristica interessante del plug-in è che consente all'acquirente di scegliere una data di consegna e una fascia oraria prima di effettuare l'ordine. Viene visualizzata una tabella di prenotazione da cui gli utenti possono scegliere uno slot di consegna. Puoi anche limitare le consegne in base al giorno e alla fascia oraria.
Inoltre, puoi aggiungere un costo aggiuntivo per le consegne in giornata e il giorno successivo. Se lo desideri, puoi anche disabilitare le consegne in giornata e il giorno successivo. Inoltre, puoi aggiungere le vacanze al tuo programma. Le festività saranno disattivate sul calendario e gli acquirenti non potranno selezionarle.
Infine, il plug-in offre un aspetto minimale e moderno che può essere personalizzato per adattarsi all'aspetto del tuo sito.
Caratteristiche
- Abilita la data di consegna e la fascia oraria al momento del pagamento
- Scegli uno slot di consegna prima di fare acquisti
- Limita gli ordini massimi per giorno e per fascia oraria
- Addebitare un costo aggiuntivo per le consegne lo stesso giorno e il giorno successivo
- Aggiungi le festività al tuo programma di consegne
- Un look moderno che può essere personalizzato per adattarsi al design del tuo sito
Prezzo
WooCommerce Delivery Slots è un plugin premium che parte da $ 129/anno con 1 anno di aggiornamenti e supporto. Inoltre, ottieni una garanzia di rimborso di 30 giorni nel caso in cui non fossi soddisfatto del prodotto.
Aggiungi la data di consegna utilizzando la data di consegna dell'ordine per il plug-in WooCommerce
Nella sezione precedente, abbiamo già discusso le caratteristiche e le funzioni del plugin. Ora vediamo come puoi aggiungere una data di consegna in WooCommerce usando il plugin.
Installa e attiva il plugin
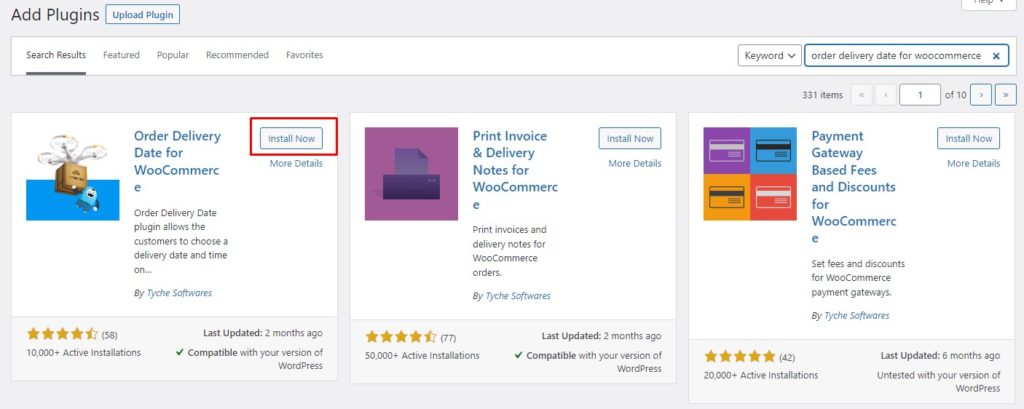
Innanzitutto, vai alla dashboard di amministrazione di WP e vai su Plugin> Aggiungi nuovo. Cerca la data di consegna dell'ordine per il plug-in WooCommerce e fai clic sul pulsante Installa ora . Una volta installato il plugin, premi Attiva per attivarlo.

Ora, poiché il plugin è attivo, abilitiamo la data di consegna nella pagina di pagamento di WooCommerce.
Abilita la data di consegna nella pagina di pagamento
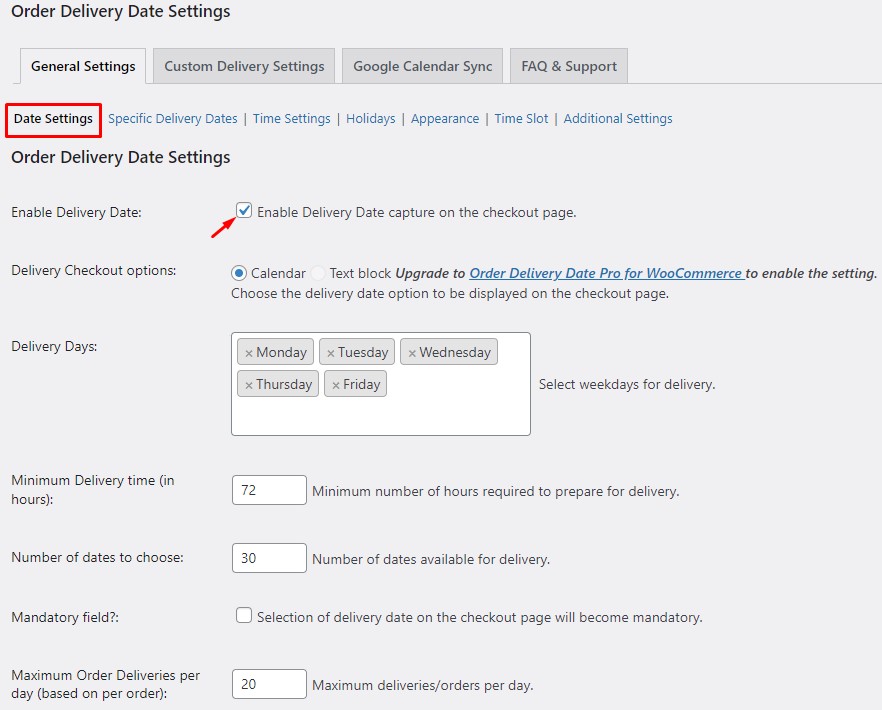
Per abilitare la data di consegna al momento del pagamento, vai al dashboard di amministrazione di WP e vai a Data di consegna dell'ordine. Nella scheda Impostazioni generali , fai clic su Impostazioni data.

Qui puoi impostare le tue preferenze. È possibile selezionare i giorni della settimana per la consegna, impostare un tempo minimo di consegna e un numero massimo di consegne al giorno e contrassegnare il campo come obbligatorio, se necessario.
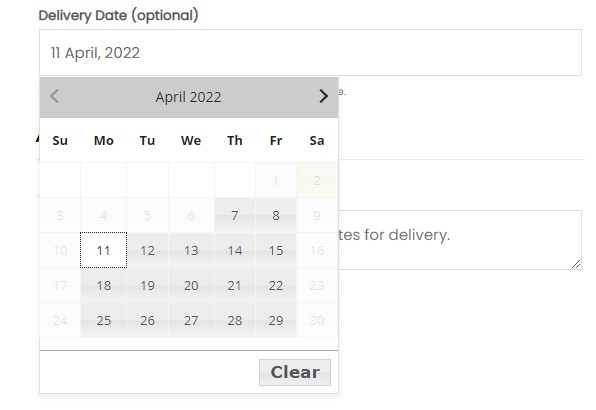
Prima di salvare le modifiche, assicurati di selezionare la casella Abilita data di consegna . Aggiungerà il campo della data di consegna nella pagina di pagamento. Dopo aver salvato le modifiche, vai alla pagina di checkout per verificare le modifiche.

Grande! Hai aggiunto correttamente il campo della data di consegna al tuo checkout. Andiamo avanti ed esploriamo alcune altre funzionalità correlate del plugin.
Aggiungi le festività al tuo calendario
Con questo plugin puoi impostare facilmente le festività nel tuo calendario. Le festività saranno disattivate e gli acquirenti non potranno selezionare nessuna festività come data di consegna.
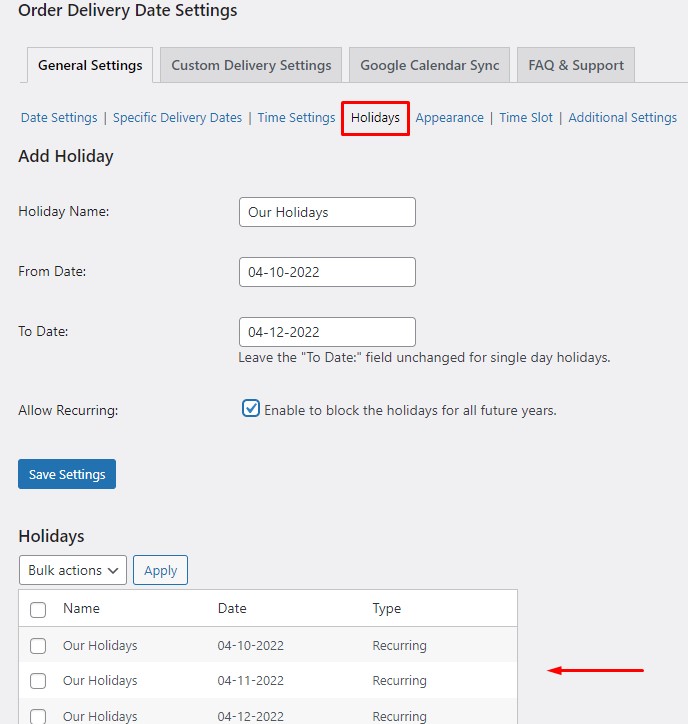
Per aggiungere le festività al tuo calendario, vai alla dashboard di amministrazione di WP e vai a Data di consegna dell'ordine. Nella scheda Impostazioni generali , fai clic su Vacanze .


Ora, dai un nome per la vacanza come riferimento. Seleziona A e Da date (lascia vuoto il campo A per un giorno di vacanza).
Se prendi una vacanza annuale negli stessi giorni, seleziona la casella Consenti ricorrente per contrassegnarla come evento ricorrente. Quindi, le vacanze verranno automaticamente applicate dall'anno prossimo in poi. Le festività aggiunte verranno visualizzate nella sezione Festività della stessa pagina.
Questo è tutto! Ora hai visto come aggiungere le festività al tuo calendario di consegna. Diamo un'occhiata ad alcune delle opzioni di personalizzazione disponibili.
Personalizza il campo della data di consegna e il calendario
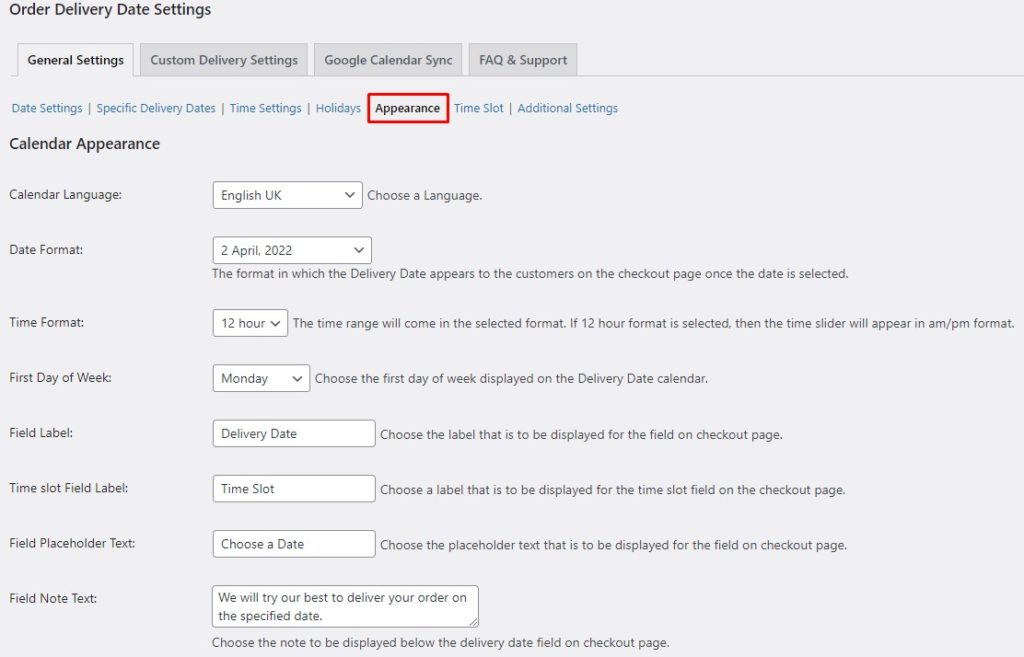
Passa al menu Aspetto nella scheda Impostazioni generali per visualizzare tutte le opzioni di personalizzazione. In alto troverai le personalizzazioni relative alla formattazione.
Qui puoi modificare il formato di data e ora e scegliere il primo giorno della settimana. Allo stesso modo, ti consente di impostare un'etichetta per il campo della data di consegna, aggiungere un testo segnaposto e altro.

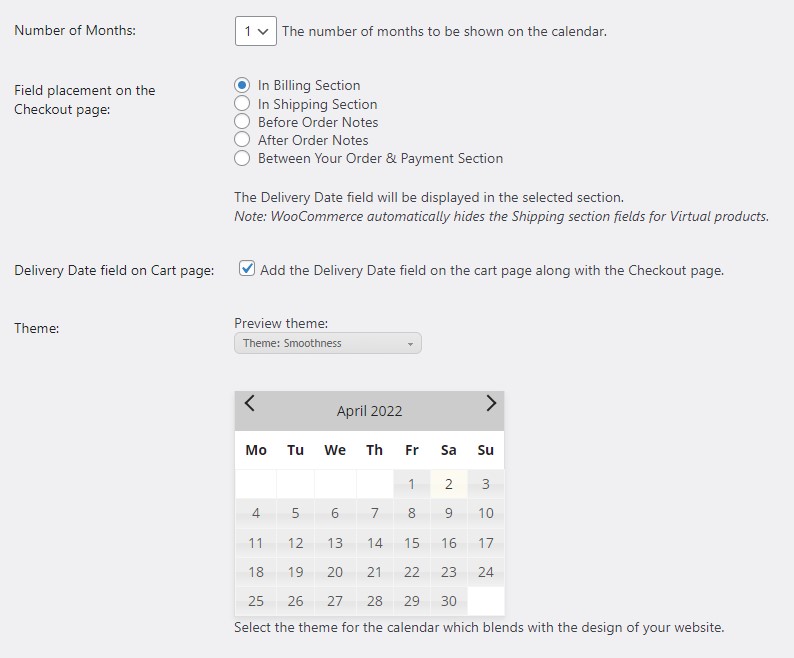
Se scorri ulteriormente, troverai un'opzione per modificare la posizione del campo della data di consegna tra diverse sezioni della pagina di pagamento di WooCommerce.
Inoltre, puoi aggiungere il campo della data di consegna anche nella pagina del carrello. Inoltre, puoi scegliere il tema del tuo calendario preferito per modificare l'aspetto del tuo calendario.

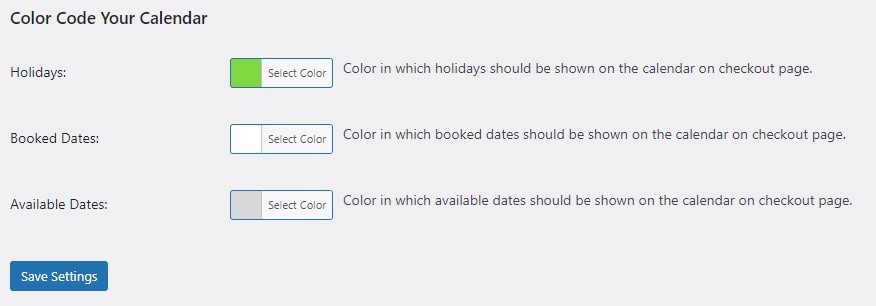
Infine, hai la possibilità di codificare a colori il tuo calendario. Puoi scegliere colori diversi per le date disponibili, le date prenotate e le festività. La codifica a colori è ottima per differenziare tra le tre categorie e rende più facile per gli acquirenti individuare gli slot disponibili.

Questo è tutto per le personalizzazioni. Ora diamo un'occhiata a un'altra funzionalità super utile di questo plugin, che è Time Slots.
Aggiungi la funzione delle fasce orarie a WooCommerce Checkout
Insieme alla data di consegna, puoi consentire ai tuoi acquirenti di selezionare le loro fasce orarie preferite per ricevere la consegna.
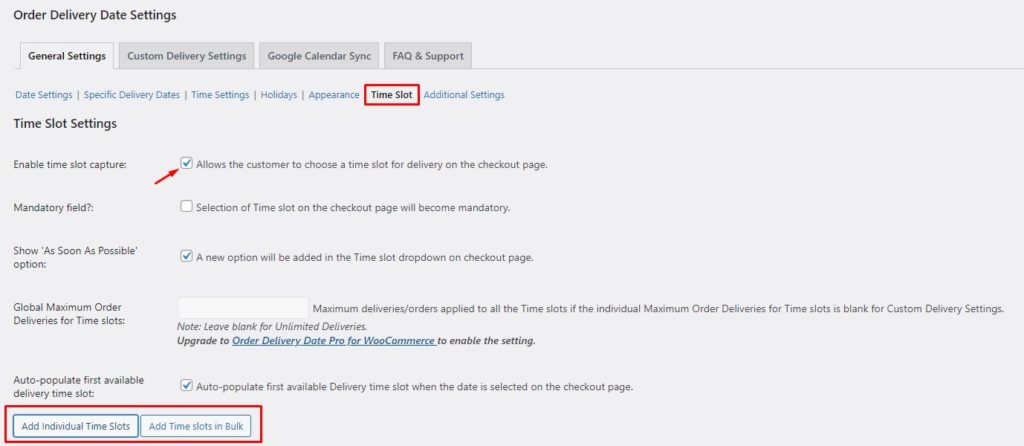
Per aggiungere fasce orarie, vai alla dashboard di amministrazione di WP e vai a Data di consegna dell'ordine . Nella scheda Impostazioni generali , vai su Fasce orarie.
Assicurati di selezionare la casella Abilita acquisizione della fascia oraria . Ciò abiliterà le fasce orarie nella pagina di pagamento insieme alla data di consegna. Puoi anche contrassegnare il campo come obbligatorio.

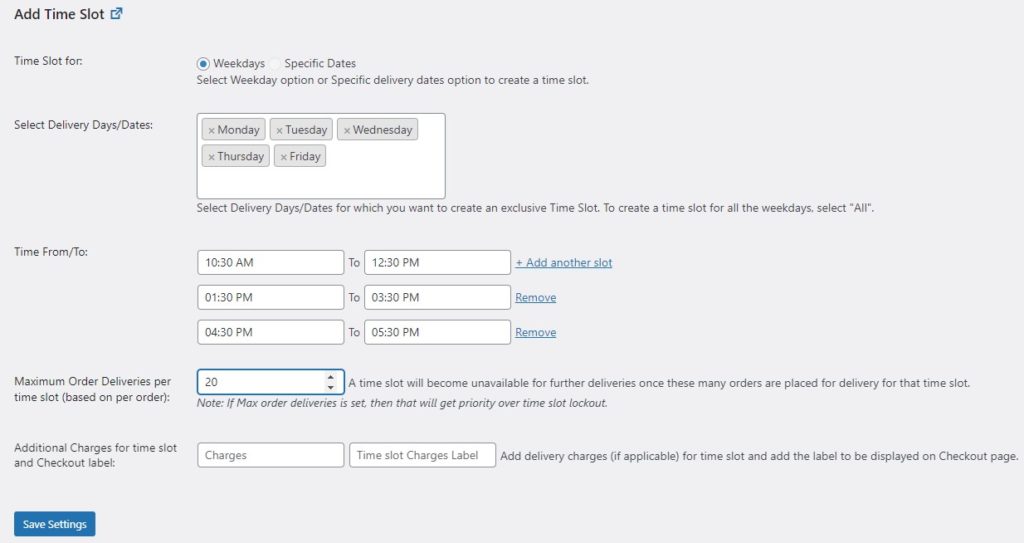
Una volta abilitato il campo Fasce orarie, è il momento di creare nuove fasce orarie. Fare clic sull'opzione Aggiungi singole fasce orarie. Rivelerà una forma. Ora devi specificare i giorni di consegna e aggiungere fasce orarie personalizzate. Le fasce orarie verranno applicate a tutti i giorni selezionati.
Inoltre, puoi limitare il numero massimo di ordini consegnati al giorno. Una volta raggiunto il limite, quella fascia oraria non sarà più disponibile per gli acquirenti.
Infine, se necessario, puoi anche aggiungere addebiti per fasce orarie speciali. Dopo aver configurato tutto, salva le impostazioni per applicare tutte le modifiche.

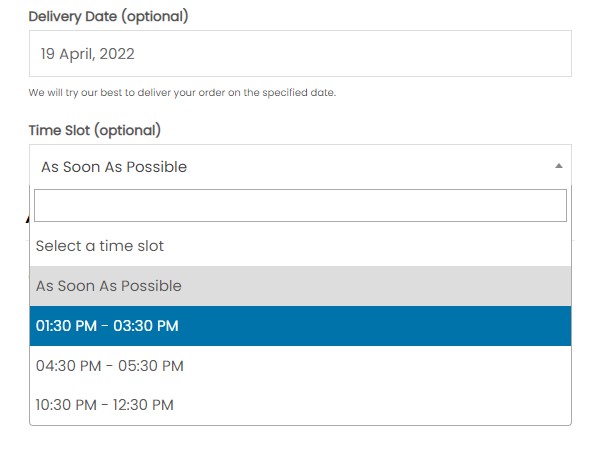
Fatto! Ecco com'è facile. Puoi andare alla tua pagina di pagamento e verificare tu stesso le modifiche.

Quindi era tutto sulla data di consegna. Finora, hai visto come aggiungere una data di consegna in WooCommerce. Vediamo altri modi per migliorare l'esperienza di acquisto dei tuoi clienti.
BONUS: Abilita indirizzo di spedizione in WooCommerce
Per impostazione predefinita, WooCommerce non offre la possibilità di aggiungere un indirizzo di spedizione separato. Si presuppone che l'indirizzo di fatturazione sia anche l'indirizzo di spedizione.
Tuttavia, a volte, i tuoi clienti potrebbero voler aggiungere un indirizzo di spedizione diverso. Pertanto, devi abilitare il campo dell'indirizzo di spedizione in WooCommerce per consentire ai tuoi clienti di aggiungere un indirizzo di spedizione diverso se ne hanno bisogno.
Per aggiungere il campo dell'indirizzo di spedizione in WooCommerce, utilizzeremo il plug-in Checkout Fields Manager di QuadLayers . Vediamo come possiamo abilitare gli indirizzi di spedizione usando il plugin.
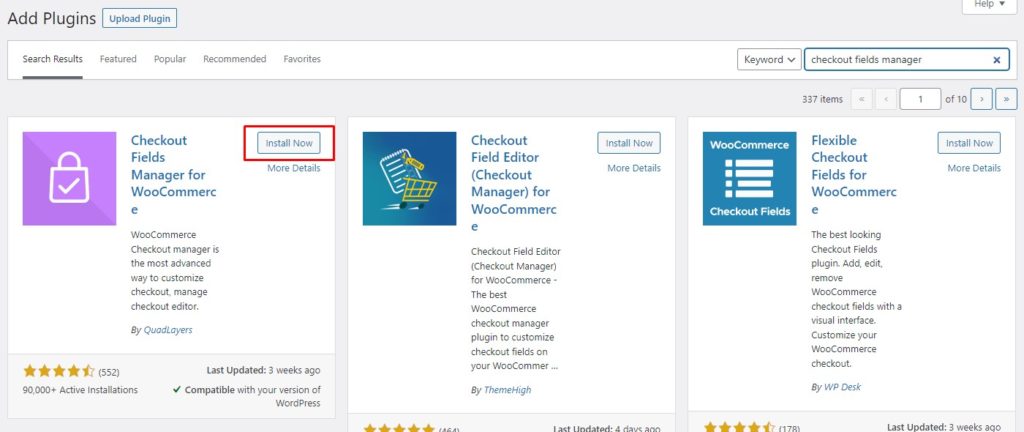
Prima di tutto, dobbiamo installare il plugin. Vai alla dashboard di amministrazione di WP e vai a Plugin> Aggiungi nuovo. Cerca il plug-in Checkout Fields Manager di QuadLayers . Fare clic sul pulsante Installa ora per installare il plug-in. Successivamente, premi Attiva per attivare il plug-in sul tuo sito.

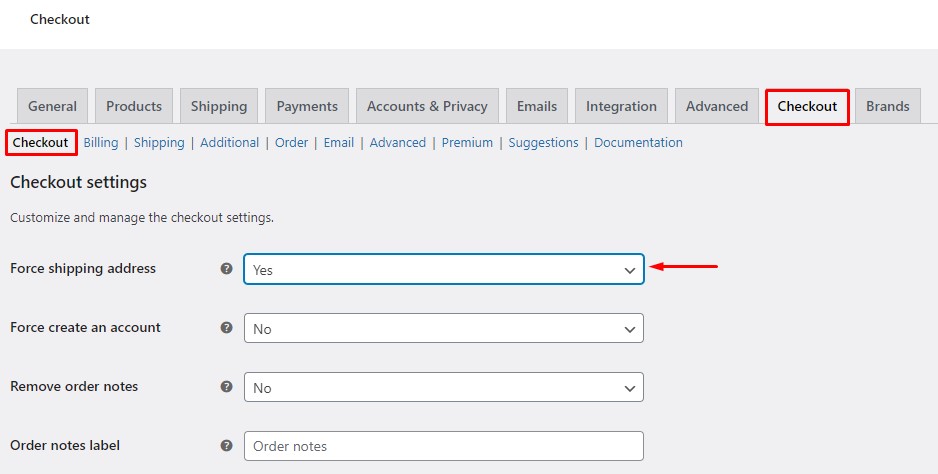
Una volta che il plug-in è attivo, vai alla dashboard di amministrazione di WP e vai a WooCommerce > Checkout. Modificare il campo Indirizzo di spedizione forzato su Sì e salvarlo per rendere effettive le modifiche.

Questo è tutto! Il campo dell'indirizzo di spedizione è ora aggiunto alla tua pagina di pagamento. Tuttavia, questo non è l'unico modo per abilitare gli indirizzi di spedizione. Per riferimento, consulta la nostra guida completa su come abilitare gli indirizzi di spedizione in WooCommerce.
Conclusione
Tutto sommato, come proprietario di un negozio, migliorare l'esperienza di acquisto dei tuoi clienti è la tua massima priorità. Far sapere al cliente quando può aspettarsi che il suo ordine arrivi è una cosa fondamentale che tutti si aspettano ora.
Inoltre, consentire ai tuoi clienti di selezionare la data preferita per la consegna può migliorare ulteriormente la tua esperienza utente. Pertanto, riteniamo che mostrare una data di consegna sia un must che ogni negozio dovrebbe offrire.
In questo articolo, abbiamo visto come aggiungere una data di consegna in WooCommerce utilizzando il plug-in Data di consegna dell'ordine . Abbiamo iniziato con l'installazione del plugin. Quindi abbiamo visto come abilitare la data di consegna nella pagina di pagamento.
Successivamente, abbiamo esplorato altre funzionalità del plug-in come l'aggiunta di festività al calendario e l'aggiunta di fasce orarie personalizzate. Inoltre, abbiamo visto le opzioni di personalizzazione per personalizzare il campo della data di consegna e il calendario di consegna. Infine, abbiamo dato un'occhiata a come abilitare gli indirizzi di spedizione in WooCommerce.
Hai mai pensato di aggiungere la data di consegna in WooCommerce? In che modo pensi che influisca sull'esperienza dell'utente? Facci sapere i tuoi pensieri nei commenti qui sotto.
Nel frattempo, dai un'occhiata ad altri nostri post che possono aiutarti a migliorare il tuo negozio WooCommerce:
- Come riordinare i campi di pagamento di WooCommerce
- Ripara un negozio WooCommerce lento e acceleralo
- Come aggiungere prodotti virtuali a WooCommerce
