Come aggiungere uno slider nel tema Divi? Come regolare la larghezza e l'altezza?
Pubblicato: 2024-05-25
Vuoi sapere come aggiungere uno slider nel tema Divi? Lascia che ti mostri le impostazioni giuste per farlo. Nessuna sorpresa! Lo slider migliora l'attrattiva visiva del tuo sito web. Indubbiamente, attira l’attenzione sui tuoi contenuti importanti.
Includere lo slider nel tema Divi è un processo semplice. Devi trovare il modulo Slider ed eseguire le impostazioni in base alle tue esigenze. In questo articolo ti dirò anche come aggiungere uno slider a larghezza intera al tuo sito web.
Inoltre, ti insegnerò a modificare l'altezza del cursore Divi. Ho fatto del mio meglio per spiegare le impostazioni con gli screenshot. Prima di entrare nei dettagli, dovresti conoscere i vantaggi di aggiungere slider al tuo sito web aziendale.
Perché aggiungere uno slider al tuo sito web?
Incorporare lo slider del sito web ha diversi vantaggi! Eccoli
- Aumenta il coinvolgimento dell'utente attraverso l'interazione dinamica degli elementi
- Comunica messaggi critici in uno spazio limitato e in modo conciso.
- Evidenzia i contenuti importanti e funge da elemento di navigazione.
- Promuove più prodotti e offerte speciali.
- Rende il tuo sito visivamente attraente.
Questi vantaggi approvano la tua decisione di includere gli slider nel sito dei tuoi sogni.
Linee guida dettagliate per aggiungere lo slider Divi per conversioni elevate
Segui semplicemente la semplice procedura per includere lo slider nel tuo sito web creato con il tema Divi.
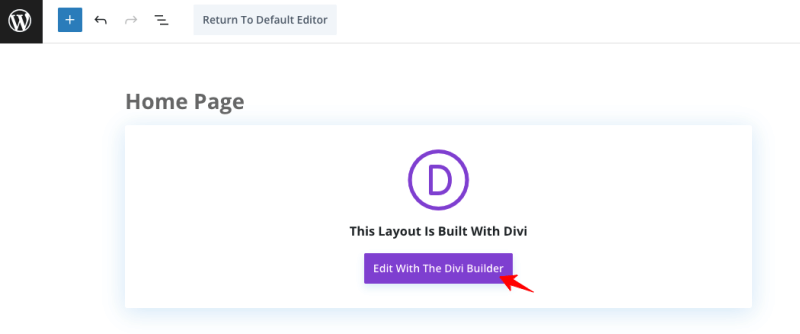
Passaggio 1: fai clic su " Aggiungi una nuova pagina " o modifica la home page del tuo sito o qualsiasi pagina. Seleziona " Modifica con Divi Builder " o utilizza Divi Builder come mostrato nell'immagine qui sotto.

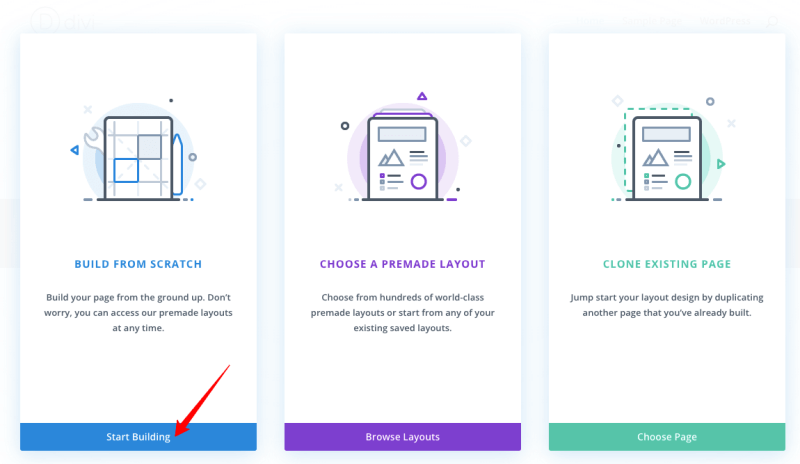
Passaggio 2: verrai reindirizzato alla sezione di modifica, dove dovrai scegliere " Costruisci da zero " e fare clic su " Inizia a costruire ".

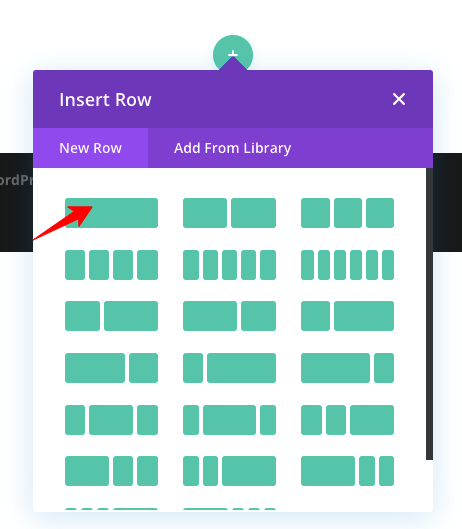
Passaggio 3: è il momento di scegliere il numero di colonne che desideri. Qui, sto scegliendo una struttura di colonne.

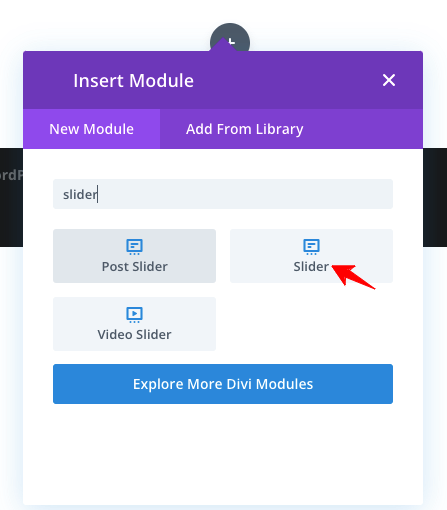
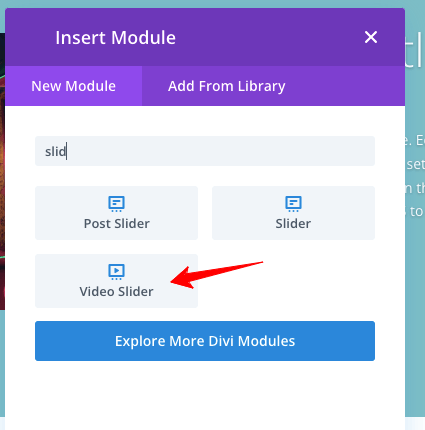
Passaggio 4: cerca il modulo " Slider ".

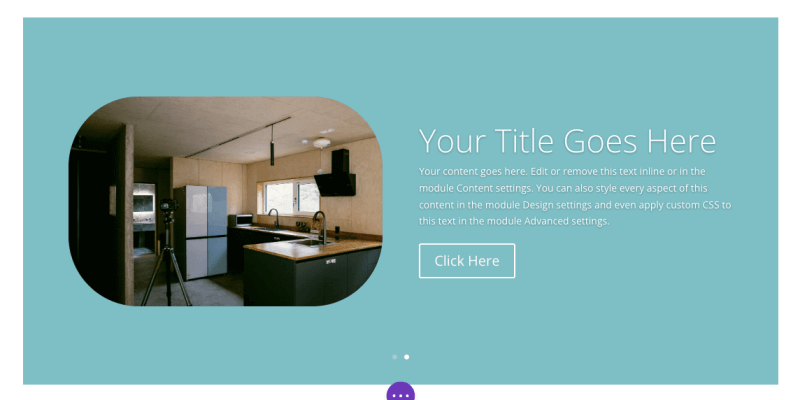
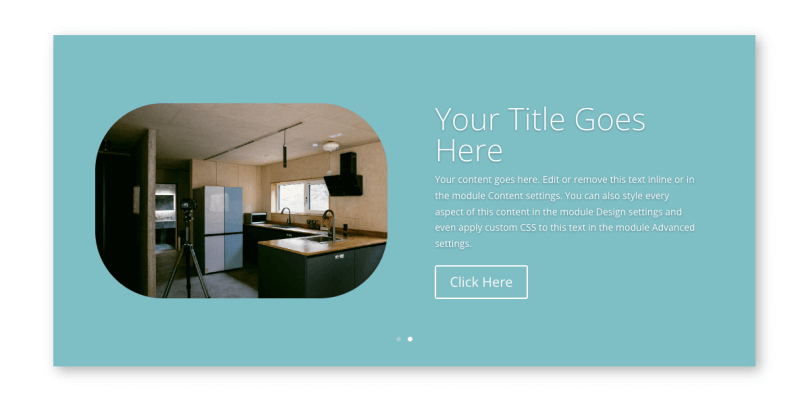
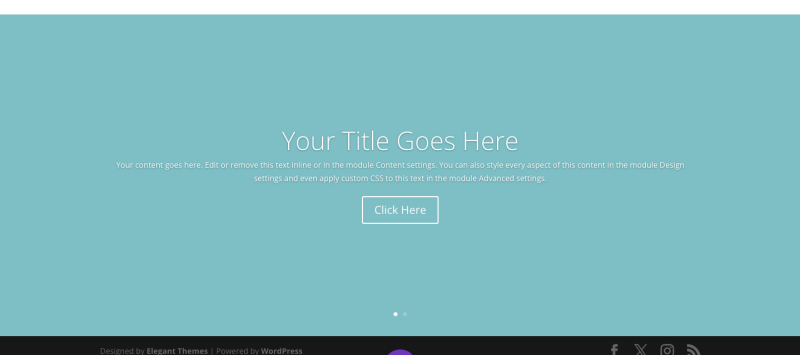
Passaggio 5: quando scegli il modulo Slider, mostrerà il contenuto predefinito. Guarda l'immagine qui sotto.

Passaggio 6: ora è necessario modificare il titolo, il contenuto, il testo del pulsante, il collegamento e altre impostazioni.
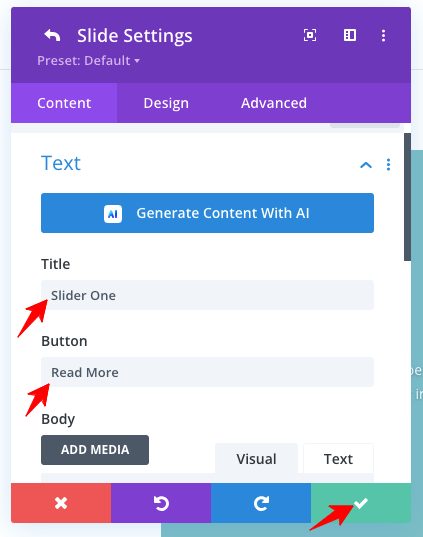
Passaggio 7: Innanzitutto, cambiamo il titolo tramite le seguenti preferenze. Fare clic sull'opzione " Segno di spunta verde " per salvare le impostazioni.

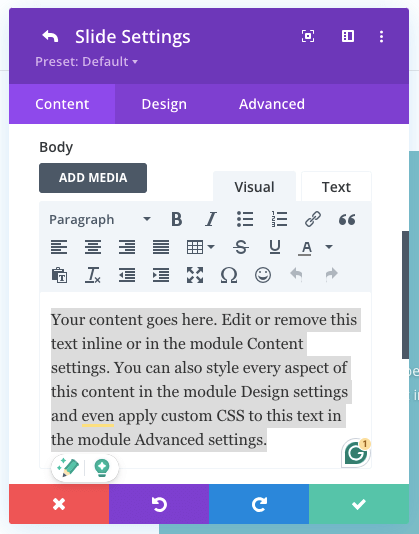
Passaggio 8: modifica il contenuto del corpo in base alle tue esigenze, fai riferimento allo screenshot!

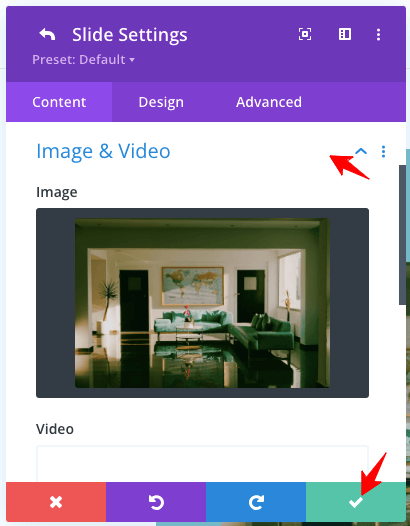
Passaggio 9: puoi aggiungere l'immagine in questo modo!

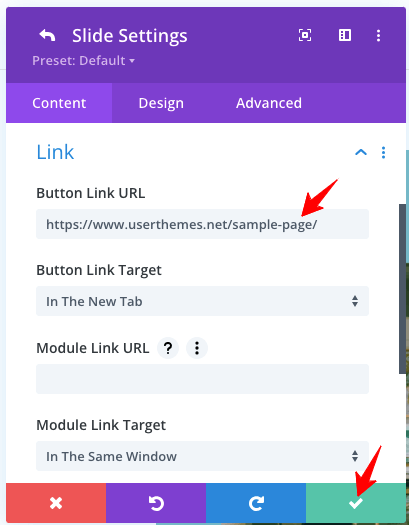
Passaggio 10: aggiungi un collegamento per il pulsante " Leggi altro ".

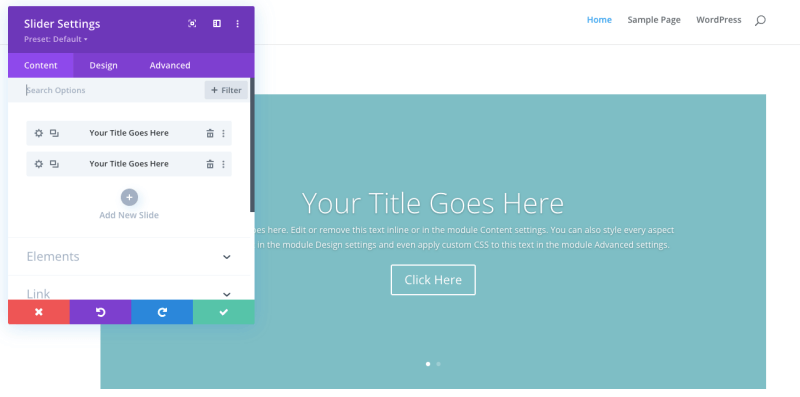
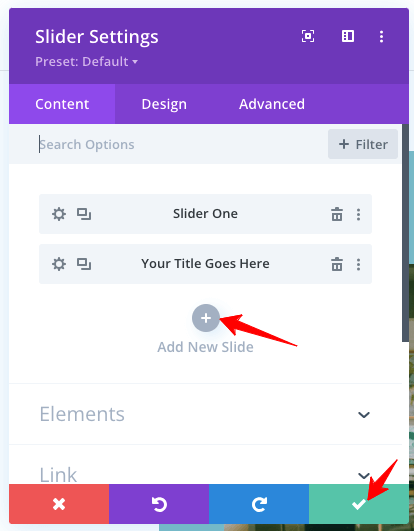
Passaggio 11: è possibile aggiungere più diapositive. Utilizza l'opzione contrassegnata!

Passo 12: Dopo aver terminato le impostazioni, non dimenticare di fare clic sul pulsante " Segno di spunta verde ".

Finora abbiamo visto le impostazioni “Contenuto”. Passiamo alla scheda " Design " per personalizzare il tuo slider Divi.
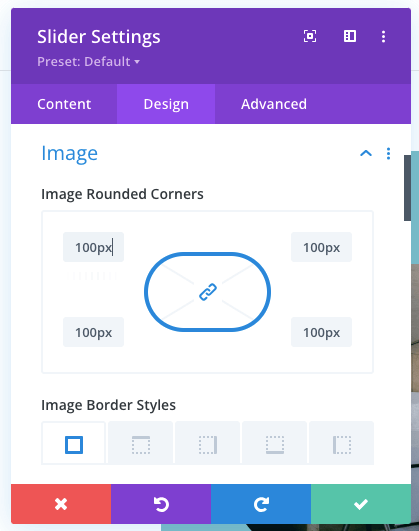
1. Stili dei bordi dell'immagine
Sto eseguendo l'angolo per la sezione dell'immagine attraverso gli stili del bordo dell'immagine. Dai un'occhiata allo screenshot qui sotto!

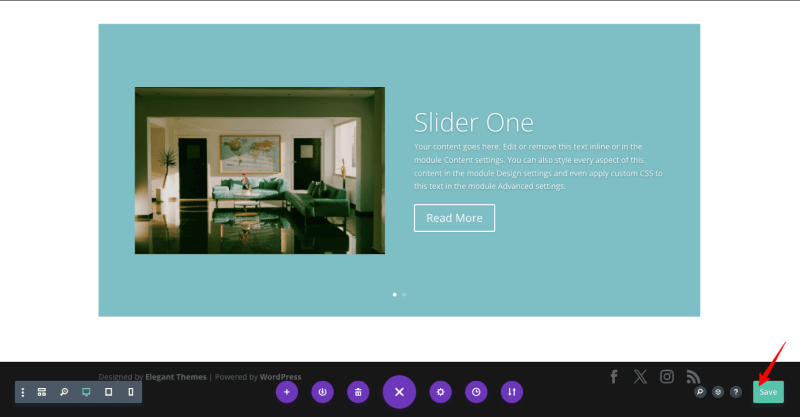
Ecco l'output delle mie impostazioni di cui sopra!

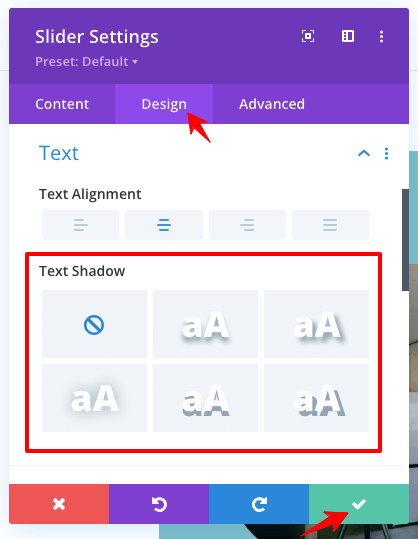
2. Ombra del testo
Serve per aggiungere un effetto ombra al tuo testo. Controlla le opzioni fornite!

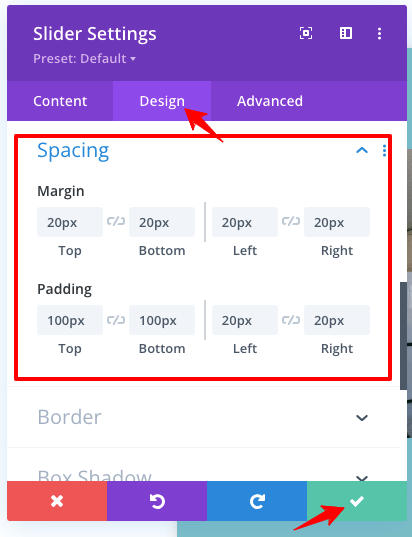
3. Spaziatura
Hai impostazioni dettagliate di margine e riempimento per la spaziatura del cursore.

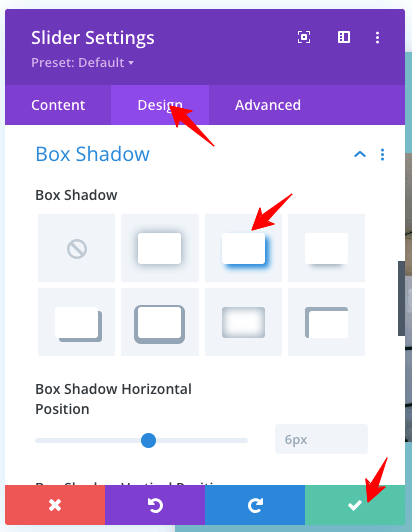
4. Impostazioni dell'ombra della casella
Attraverso questa opzione, puoi eseguire l'effetto ombra per il tuo slider.

Output delle impostazioni dell'ombra della casella
Guarda il risultato delle impostazioni delle ombre!


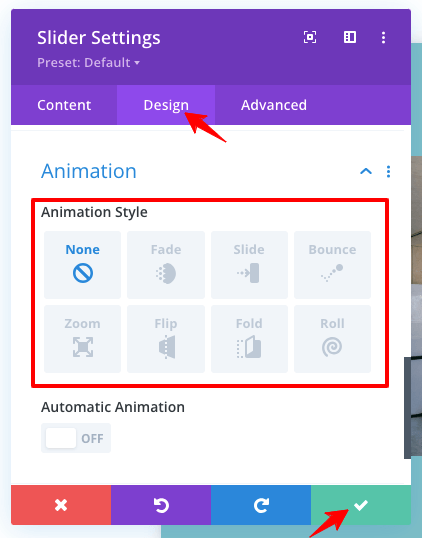
5. Animazione
È possibile aggiungere animazione allo slider Divi. Controlla l'immagine qui sotto, che mostra i diversi tipi di anime che puoi aggiungere.

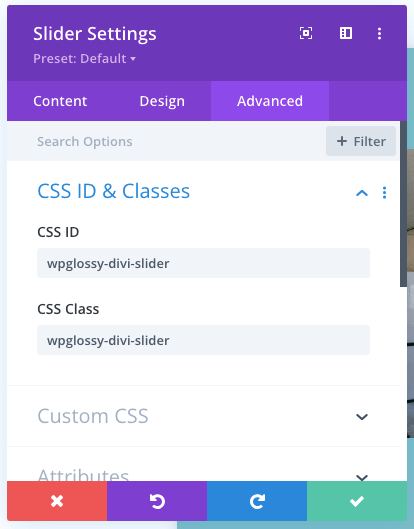
6. ID CSS e classi avanzati
Hai uno spazio per aggiungere il tuo ID CSS personalizzato e le classi per la personalizzazione.

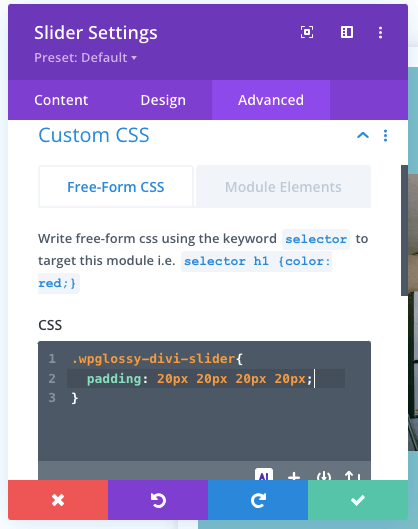
7. CSS personalizzato avanzato
Per rendere unico il tuo dispositivo di scorrimento, utilizza questa impostazione CSS personalizzata.

Impostazioni CSS personalizzate avanzate Output
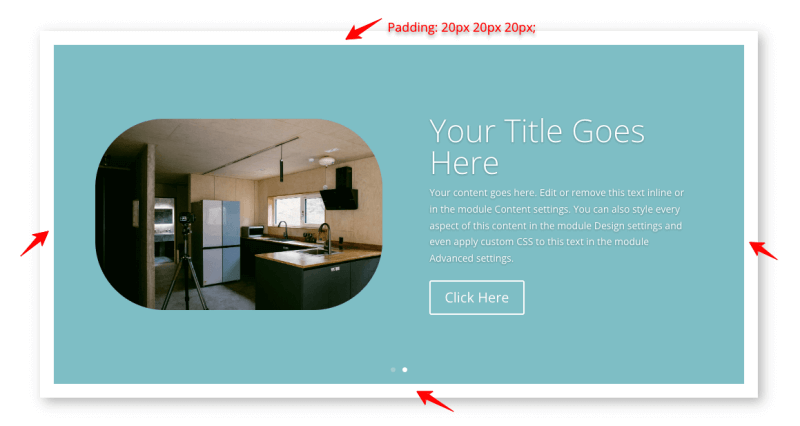
Ho fornito il codice CSS di mia scelta relativo al riempimento. Guarda l'output.

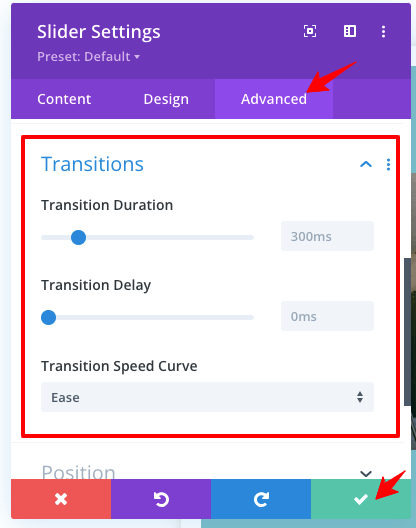
8. Transizioni avanzate
Il dispositivo di scorrimento del builder Divi ha impostazioni di transizione dettagliate come Durata, Ritardo e Curva di velocità. Imposta queste scelte in base alle tue esigenze.

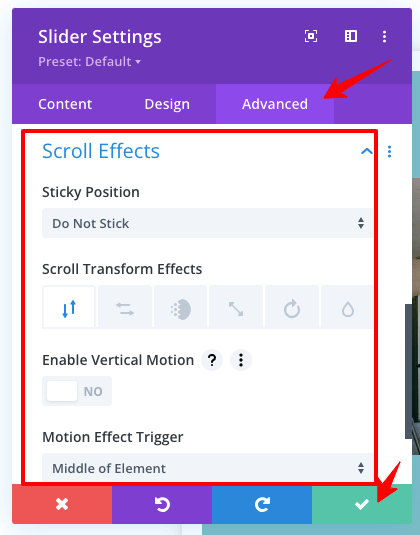
9. Effetti di scorrimento avanzati
È la mia caratteristica preferita dello slider Divi. Puoi abilitare l'effetto di scorrimento per le tue diapositive, come Sticky, Trasformazione, Movimento verticale e Attivazione effetto movimento.

2. Come aggiungere uno slider a larghezza intera nel tema Divi?
Se devi progettare uno slider Divi a larghezza intera, segui la procedura seguente.
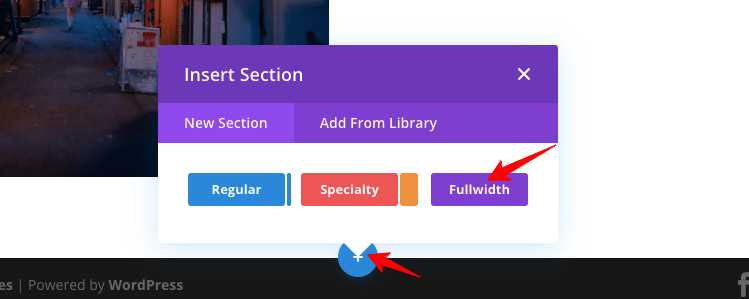
Fare clic sul pulsante " + " (mostrato nella figura seguente) per ottenere una nuova sezione e selezionare Larghezza intera.

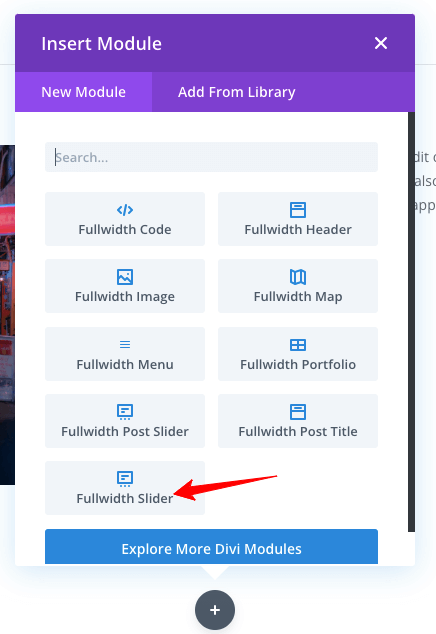
Dopo aver selezionato l'opzione Larghezza intera, trova " Slider larghezza intera ".

Esegui le impostazioni come abbiamo fatto per il modulo Slider (passaggi spiegati sopra). Otterrai tutte le opzioni di personalizzazione per creare lo slider a larghezza intera. Controlla il campione di output che stai cercando!

3. Come modificare l'altezza del cursore Divi?
Con le impostazioni Divi migliorate, è facile modificare l'altezza del cursore. Non è necessario aggiungere alcun codice CSS per regolare l'altitudine.
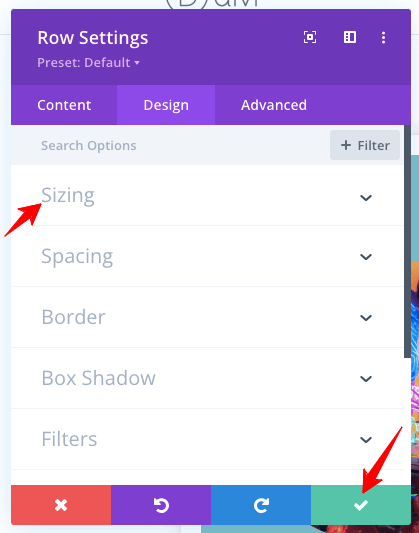
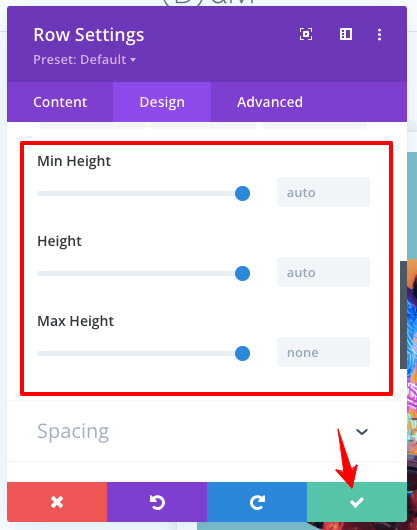
Basta visitare il modulo slider e andare alla scheda " Design ". Nelle impostazioni " Ridimensionamento ", otterrai l'opzione di altezza della diapositiva per renderla minima o massima.


Nota: questa impostazione dell'altezza è disponibile anche per i dispositivi mobili per fissare altezze diverse per l'utilizzo di dispositivi mobili e tablet. Puoi anche utilizzare le impostazioni di riempimento superiore e inferiore per regolare l'altezza della diapositiva nel tema Divi.
4. Come aggiungere uno slider video in Divi?
Integrare uno slider video nel tema Divi è un gioco da ragazzi! Devi cercare il modulo “ Video Slider ”.

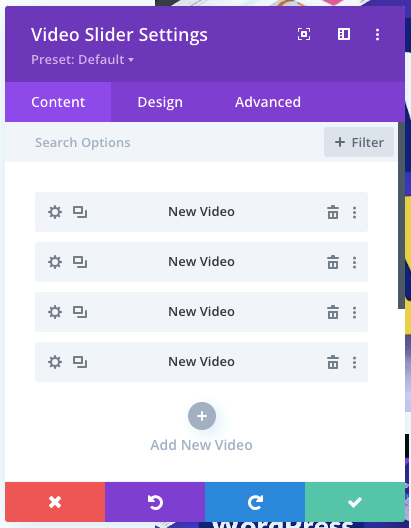
Vedere le scelte di impostazione nell'immagine seguente. Segui le stesse linee guida che ho fornito per il modulo Slider.

Ecco l'esempio di output del dispositivo di scorrimento video Divi come riferimento!

Come creare la riproduzione automatica di Divi Slider?
Vuoi realizzare uno slider Divi Auto? Lascia che ti spieghi il semplice passaggio!
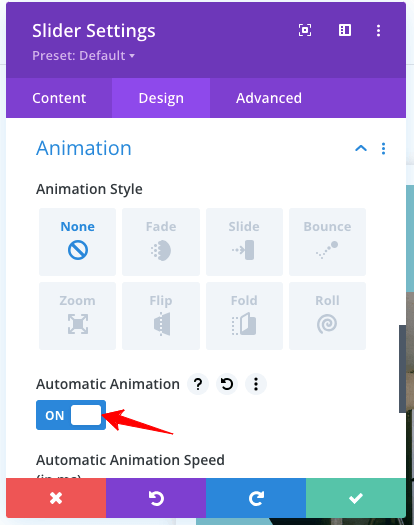
Nella funzione Animazione dello Slider, vai nella scheda Progettazione e abilita l'impostazione " Animazione automatica ". Ricordati di salvare le impostazioni.

Evviva! Hai realizzato facilmente il Divi Auto Slider!
Avvolgendo
Divi Builder Slider contiene un'interfaccia intuitiva per la creazione di design personalizzati per il tuo sito professionale. Avrai un controllo completo della navigazione attraverso le diapositive di immagini, video e testo per realizzare progetti accattivanti per il tuo pubblico.
Inoltre, è completamente reattivo e contiene funzionalità avanzate per un'elevata interazione con l'utente. Anche se lo slider è un elemento di distrazione e influisce sulla velocità di caricamento del sito, può massimizzare le conversioni attirando più visitatori attraverso design visivamente accattivanti.
Spero che tu abbia imparato come aggiungere uno slider nel tema Divi e farlo apparire a tutta larghezza. Hai anche imparato come modificare l'altezza del cursore e creare uno slider automatico Divi. Se hai difficoltà con le impostazioni del dispositivo di scorrimento Divi, contattami tramite la sezione commenti.
