Come aggiungere il doppio pulsante in WordPress (Guida passo-passo)
Pubblicato: 2023-07-06Nel mondo dello sviluppo web, WordPress continua ad essere uno dei migliori e più utilizzati CMS che potenzia milioni di siti web e blog. Uno degli aspetti chiave per migliorare l'esperienza dell'utente è fornire un pulsante di invito all'azione chiaro e accattivante. E quando si tratta di aggiungere cta, il doppio pulsante gioca un ruolo significativo.
Offre opportunità versatili per il tuo sito Web fornendo diversi percorsi e azioni. Indipendentemente dalle opportunità che offre, l'aggiunta di un doppio pulsante potrebbe essere scoraggiante per un principiante senza personalizzazioni avanzate e capacità di codifica.
Non aver paura! In questo tutorial passo dopo passo, ti guideremo attraverso il processo completo di come aggiungere il doppio pulsante in WordPress . Quindi, senza ulteriori discussioni, tuffiamoci nel tutorial...
Cos'è un doppio pulsante in WordPress?
Il doppio pulsante indica due pulsanti affiancati in cui è possibile abilitare un pulsante mentre ne disabilita un altro .
Questo doppio pulsante in WordPress ti consente di aggiungere più opzioni a un pulsante per aumentare il coinvolgimento e la conversione del pubblico.
Perché hai bisogno di un doppio pulsante?
Un doppio pulsante è stato generato con l'idea di offrire più opzioni attraverso un singolo pulsante. È dimostrato di essere una strategia fruttuosa per guidare le conversioni.
Ecco alcuni vantaggi chiave dell'aggiunta di doppi pulsanti al tuo sito web:
- Puoi offrire opzioni alternative al tuo pubblico di destinazione.
- Il processo decisionale diventa più facile grazie all'utilizzo di questo doppio pulsante poiché il tuo pubblico troverà due opzioni.
- Questo pulsante offre più possibilità di conversione.
- Questi doppi pulsanti renderanno il tuo sito web più interattivo .
- Dà al tuo pubblico una chiara direzione per la conversione.

Passaggi per aggiungere un doppio pulsante in WordPress
L'aggiunta di un doppio pulsante al tuo sito Web può essere un ottimo modo per migliorare l'esperienza e la funzionalità dell'utente. Questo pulsante può essere aggiunto in due modi. O aggiungendo doppi pulsanti utilizzando un plug-in di WordPress o tramite la codifica. Qui mostreremo un metodo intuitivo che richiede zero capacità di codifica.

Per fare ciò, devi prima scegliere un plug-in a doppio pulsante di WordPress. Qui useremo ElementsKit , un componente aggiuntivo Elementor all-in-one che ha un widget Dual button dedicato insieme a Post list , Twitter feed , effetto di scambio di immagini in WordPress . Questo plugin ti consente di aggiungere doppi pulsanti in WordPress solo adottando quattro semplici passaggi. Vuoi sapere come?
Consulta le linee guida dettagliate per aggiungere il doppio pulsante in WordPress :
Passaggio 1: installa un plug-in per i pulsanti di WordPress.
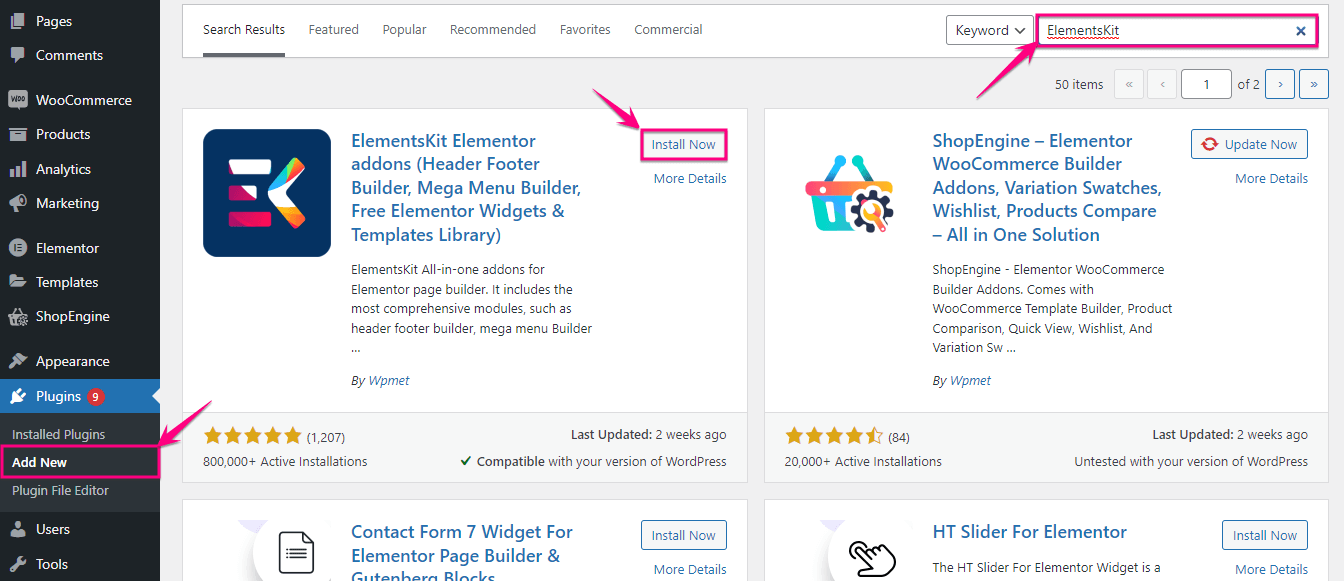
Innanzitutto, devi installare un plug-in che ti consente di aggiungere un doppio pulsante in WordPress. Per farlo, vai su Plugin >> Aggiungi nuovo e cerca ElementsKit .
Dopo averlo trovato, premi il pulsante Installa ora e attivalo dopo aver completato l'installazione.

Passaggio 2: abilita il widget a doppio pulsante.
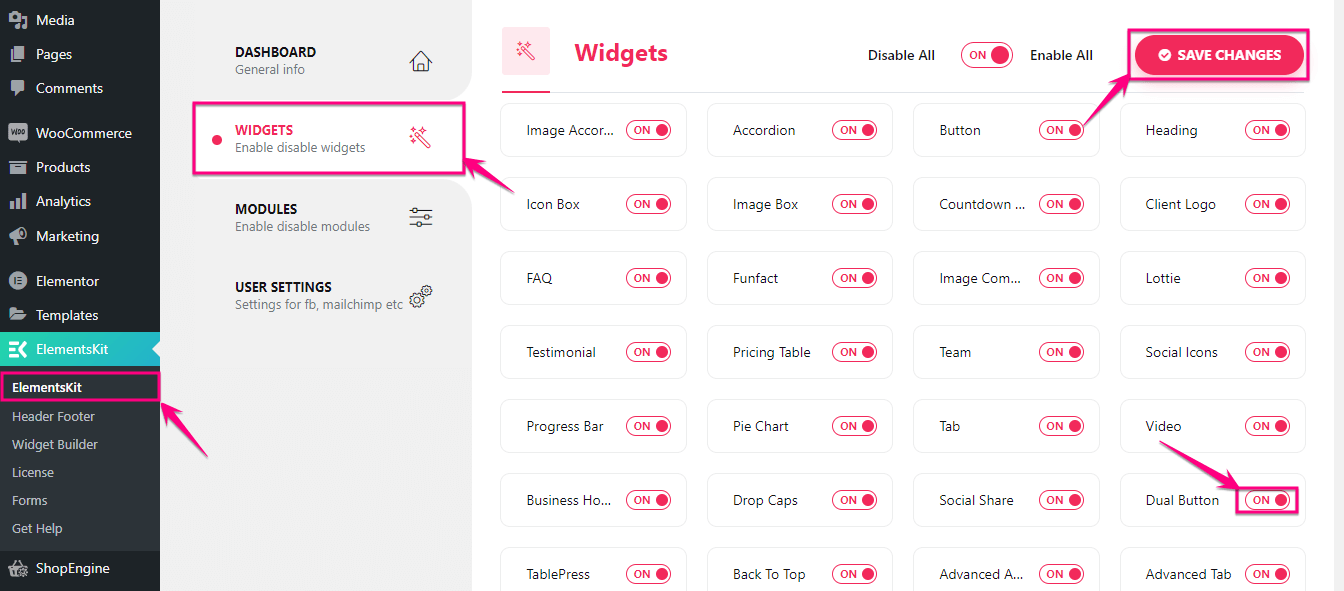
Dopo aver installato ElementsKit, il plug-in dei pulsanti di WordPress, devi abilitare il widget Dual Button . Per farlo, vai su ElementsKit >> ElementsKit e fai clic sulla scheda Widget .

Nella scheda Widget troverai il widget Dual Button. Ora abilita il widget e premi il pulsante Salva modifiche .

Passaggio 3: aggiungi due pulsanti affiancati.
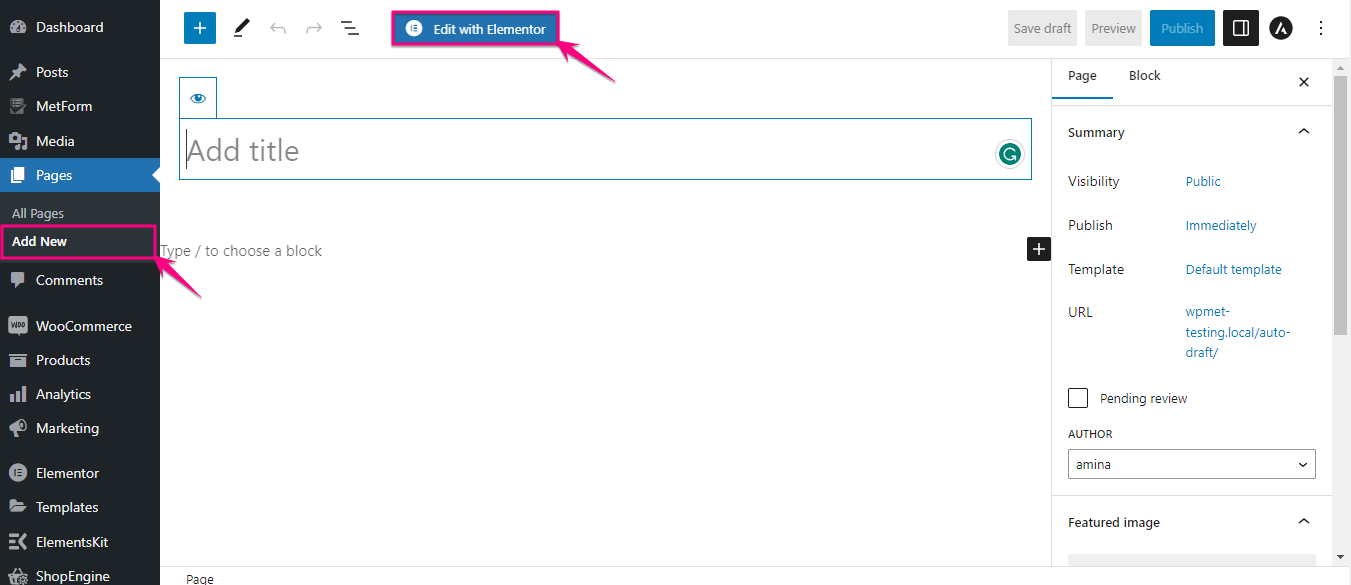
Nel terzo passaggio, puoi aggiungere il doppio pulsante a una pagina esistente oa una nuova pagina. Qui lo stiamo aggiungendo a una nuova pagina facendo clic sull'opzione Aggiungi nuovo sotto Pagine. Ora dai un titolo alla tua pagina appena aggiunta e fai clic sul pulsante Modifica con Elementor .

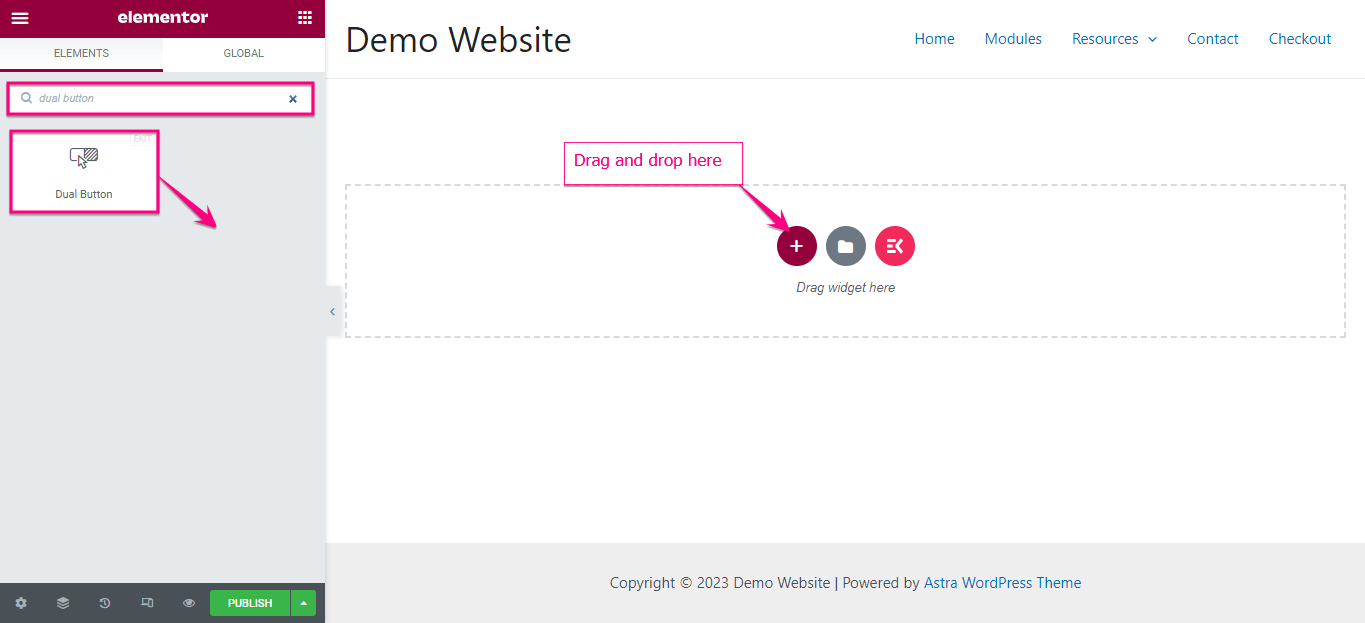
Questo ti reindirizzerà all'editor di Elementor da dove devi cercare il pulsante Dual nella casella di ricerca. Dopo aver annotato il nome del widget, vedrai il widget con l'icona Ekit.
Qui devi trascinare e rilasciare il widget sull'icona più. Dopo aver trascinato e rilasciato il pulsante, verrà aggiunto un doppio pulsante.

Ora devi personalizzare questo doppio pulsante per renderlo più attraente.
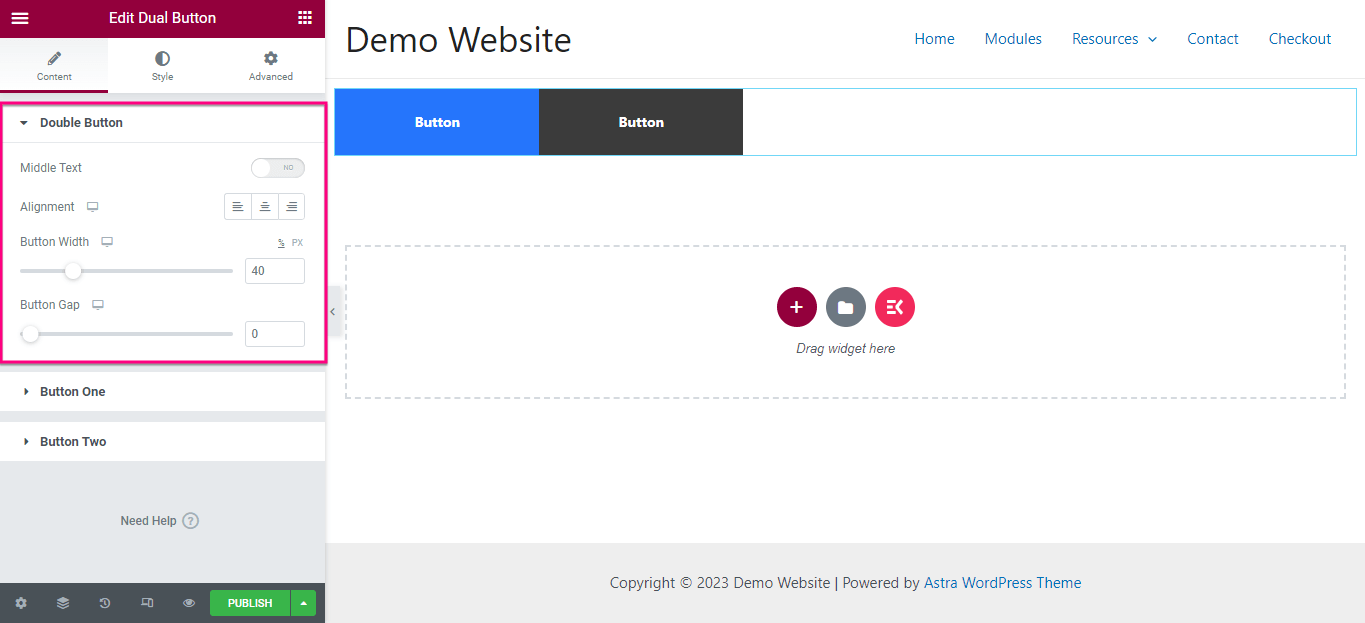
Qui devi espandere la scheda del doppio pulsante per apportare modifiche alle seguenti aree:
- Testo centrale: questa opzione consente di aggiungere il testo centrale tra i due pulsanti.
- Allineamento: cambia l'allineamento del tuo doppio pulsante.
- Larghezza pulsante: regola la larghezza del pulsante doppio da qui.
- Button Gap: Decidi quanto spazio vuoi mantenere tra due pulsanti.

Dopo aver modificato il doppio pulsante, modificare separatamente il pulsante uno e due.
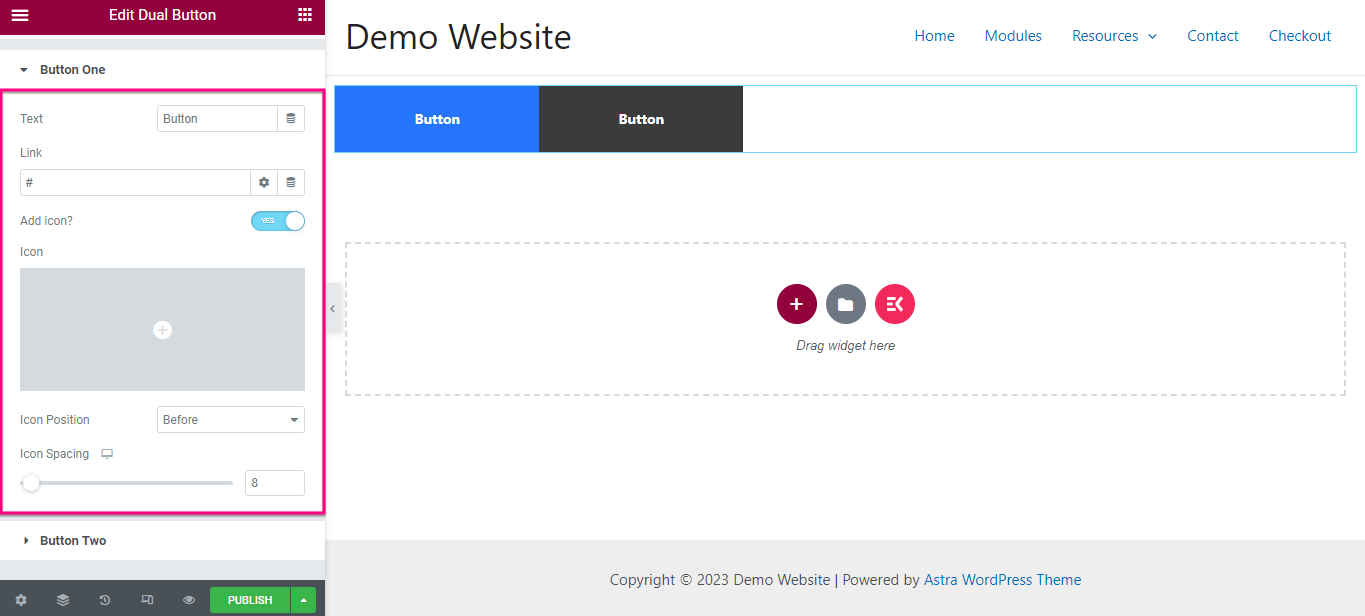
Per il pulsante uno , apporta le seguenti modifiche:
- Testo: aggiungi il testo visualizzato per il pulsante uno.
- Collegamento: inserire il collegamento con il pulsante uno copiandolo e incollandolo nel campo Collegamento.
- Icona: aggiungi un'icona che verrà visualizzata con il pulsante.
- Posizione dell'icona: regola la posizione dell'icona scegliendola prima e dopo il testo.
- Spaziatura icona: modifica lo spazio tra il testo del pulsante e l'icona.

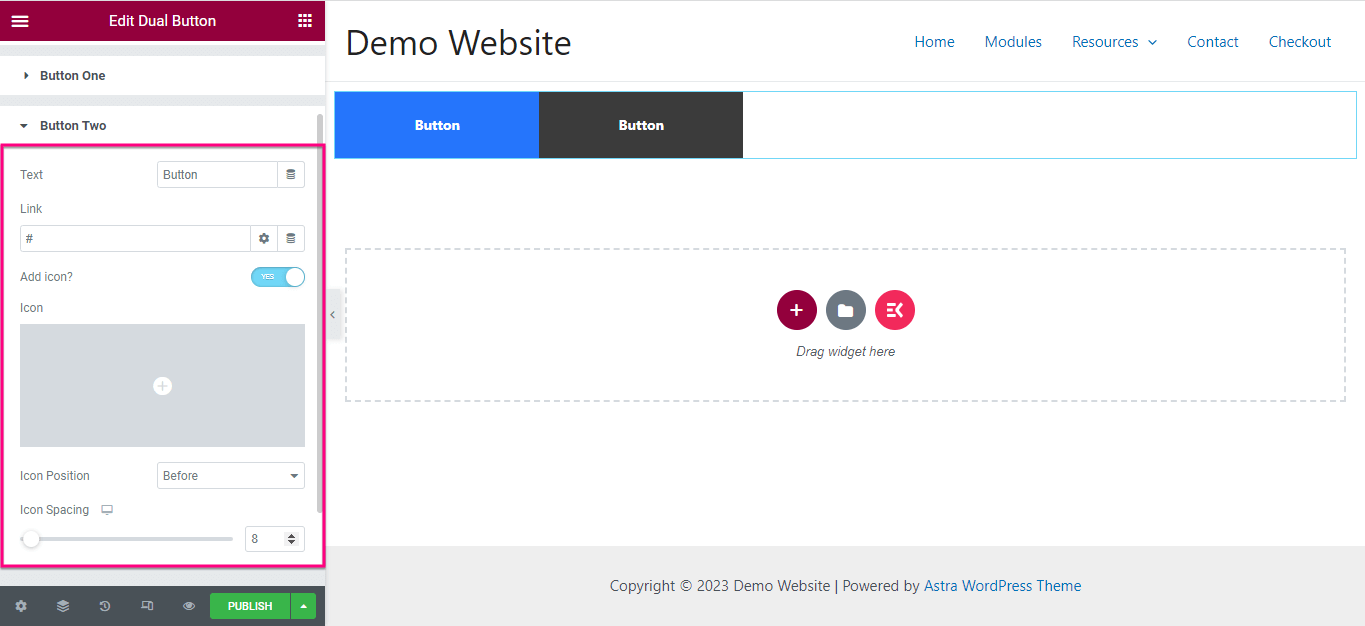
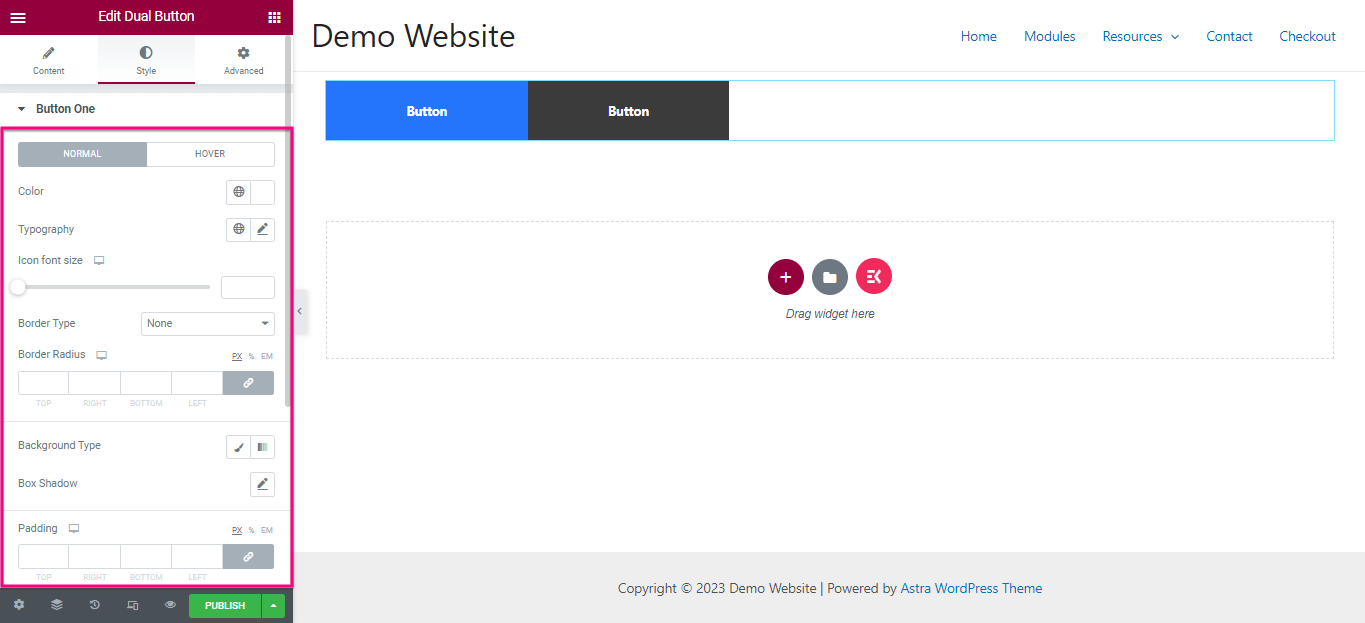
Ora, proprio come nel passaggio precedente, regola il testo, il collegamento, l'icona, la posizione dell'icona e la spaziatura dell'icona per il pulsante due. Dopo aver apportato modifiche alla scheda dei contenuti, vai alla scheda Stile .

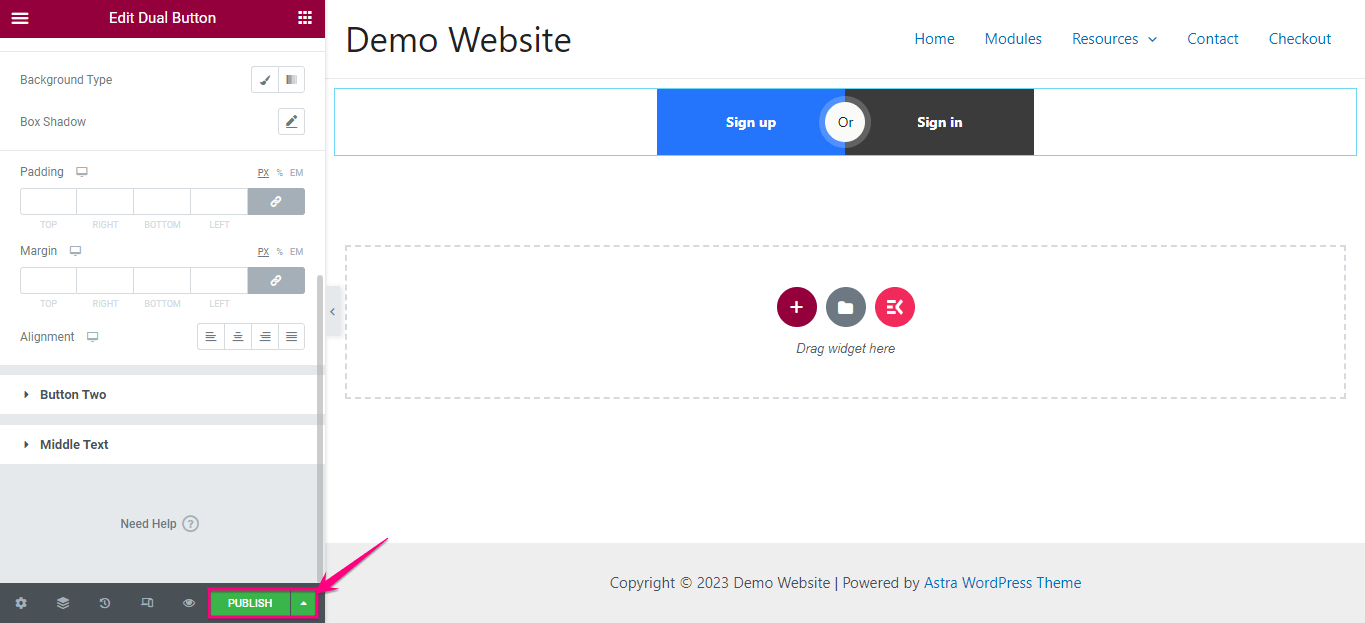
Da qui, devi modificare Colore , Tipografia , Dimensione carattere icona , Tipo di pulsante , Raggio pulsante , Tipo di sfondo , Ombreggiatura riquadro , Imbottitura , ecc. Ora esegui la stessa personalizzazione dello stile per il pulsante due .

Passaggio 4: pubblica il doppio pulsante sul tuo sito.
Nell'ultimo passaggio, devi premere il pulsante Pubblica per aggiungere due pulsanti affiancati.

Prova ad aggiungere un doppio pulsante
L'aggiunta di un doppio pulsante può avere un impatto significativo sul coinvolgimento e sulla conversione del tuo sito. In questo blog, abbiamo mostrato il metodo più semplice e semplice per aggiungere doppi pulsanti che non richiedono competenze avanzate.
Indipendentemente dal metodo scelto, è importante considerare la best practice che apre le porte a personalizzazioni illimitate. Quindi, vai avanti e sperimenta per aggiungere fianco a fianco due pulsanti attraenti sul tuo sito web con il processo più conveniente.
