Perché e come aggiungere i breadcrumb di Elementor per migliorare la navigazione del tuo sito web
Pubblicato: 2021-10-26I breadcrumb sono l'indicatore del percorso del tuo sito Web situato principalmente nella parte superiore del tuo sito Web. Mostra anche il percorso dell'utente del tuo sito e garantisce una migliore navigazione del sito Web con una migliore scansione.
I breadcrumb funzionano come funzionalità di navigazione per il tuo sito Web e possono avere un grande impatto sulla SEO del tuo sito Web.
Tuttavia, troverai tonnellate di siti Web che non si esercitano nell'implementazione di breadcrumb, il che è un grosso errore. Oppure lo implementano ma non si preoccupano del design o della posizione.
Ciò accade principalmente perché hanno problemi a visualizzare i breadcrumb sul loro sito Web e, inoltre, non conoscono il modo corretto di implementarli.
Se hai un sito Web basato su Elementor e stai cercando una soluzione definitiva per aggiungere breadcrumb, sei nel posto giusto.
In questo blog, ti mostreremo come aggiungere la funzionalità breadcrumb al tuo sito utilizzando il widget breadcrumb di Elementor. Ti mostreremo anche altri modi per aggiungere i breadcrumb e discuteremo le considerazioni necessarie riguardo ai breadcrumb.
Prima di andare, parliamo dell'importanza di avere breadcrumb sul tuo sito.
Perché considerare l'aggiunta di breadcrumb al tuo sito Web Elementor

Probabilmente sai che Google visualizza i breadcrumb nei risultati di ricerca e utilizza i breadcrumb per classificare le informazioni nei risultati di ricerca. Da questo, puoi probabilmente intuire quanto siano importanti i breadcrumb per il tuo sito.
Ogni proprietario di un sito Web desidera che i propri visitatori rimangano sul proprio sito Web per molto tempo. L'aggiunta di breadcrumb può essere un ottimo modo per migliorare l'esperienza utente del tuo sito web. Ricorda che all'utente piacciono sempre quei tipi di siti Web che sono facili da usare, ben strutturati e veloci.
In effetti, la maggior parte dei motori di ricerca presta particolare attenzione a quei tipi di siti Web che hanno breadcrumb.
Ci sono tre tipi di pangrattato,
- Breadcrumb basati sulla gerarchia: mostra all'utente dove si trova nel sito. Ad esempio: Home > Blog > Guida di WordPress

- Breadcrumb basati sugli attributi: utilizzati principalmente nei siti di e-commerce per mostrare gli attributi su cui l'utente ha fatto clic. Ad esempio: Home > Scarpe > Uomo

- Breadcrumb basati sulla cronologia: mostra agli utenti quali altre pagine del sito hanno visitato. Ad esempio: Home > Articolo 1 di Elementor > Articolo 2 di Elementor > Pagina corrente .

Puoi usarne uno qualsiasi sul tuo sito. Non solo questo, ma l'uso del pangrattato può darti alcuni vantaggi in più come,
- Migliora l'esperienza utente
- Migliora la classifica del sito
- Aggiungi vantaggi SEO
- Riduci le frequenze di rimbalzo
- Garantire una corretta navigazione.
Quindi, ora che conosci l'importanza di implementare i breadcrumb sul tuo sito, entriamo e scopriamo come aggiungere breadcrumb usando il widget breadcrumb di Elementor.
2 modi per aggiungere elementi breadcrumb al tuo sito web
Nella parte seguente del nostro blog, imparerai come aggiungere breadcrumb al tuo sito web in due semplici modi.
1. Come utilizzare Elementor Breadcrumbs Widget per Yoast SEO
2. Modi alternativi per aggiungere elementi breadcrumb (per altri plugin SEO)
Come utilizzare Elementor Breadcrumbs Widget per Yoast SEO
Prima di iniziare, devi avere i seguenti plugin sul tuo sito web:
- Elementor (gratuito)
- Elementor (Pro)
- Yoast SEO
Assicurati di aver installato e attivato la versione Elementor Free e Premium .
Se non conosci Elementor, controlla questa guida e impara come utilizzare Elementor (Guida passo passo per principianti).
Iniziamo:
Passaggio 1: installa e configura il plug-in Yoast SEO
Innanzitutto, devi installare il plug-in Yoast SEO sul tuo sito perché il widget breadcrumbs funziona solo quando installi il plug-in.
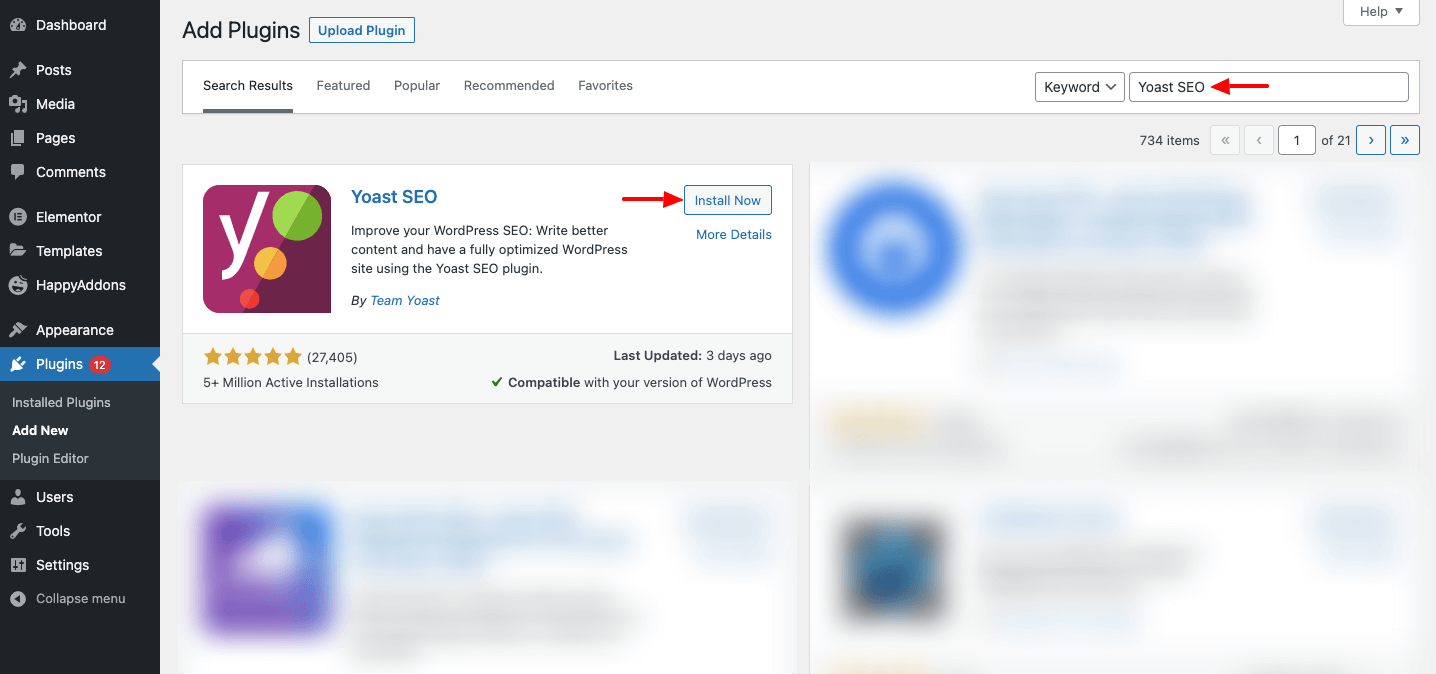
Vai su Plugin -> Aggiungi nuovo. Quindi digita Yoast SEO nella barra di ricerca. Dopo aver trovato il plug-in, fare clic sul pulsante Installa . Infine, fai clic sul pulsante Attivo per completare il processo di attivazione del plug-in.

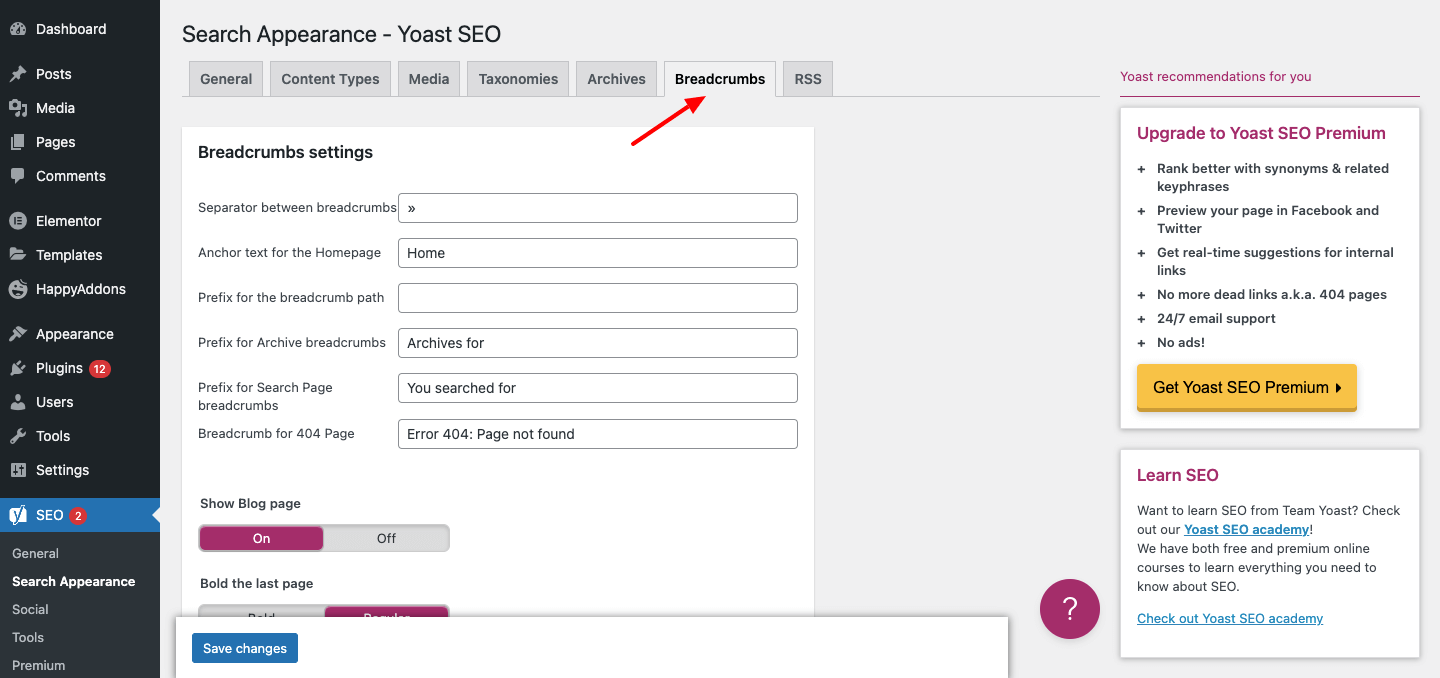
Ora abiliteremo l'opzione breadcrumb. Per fare ciò, è necessario visitare il SEO–> Aspetto di ricerca. Quindi fare clic sulla scheda Breadcrumb . Qui avrai tutte le opzioni necessarie per impostare i tuoi breadcrumb.

Nota: per impostazione predefinita, il plug-in SEO imposta per te l'impostazione che funziona perfettamente.
Passaggio 2: crea un modello Elementor
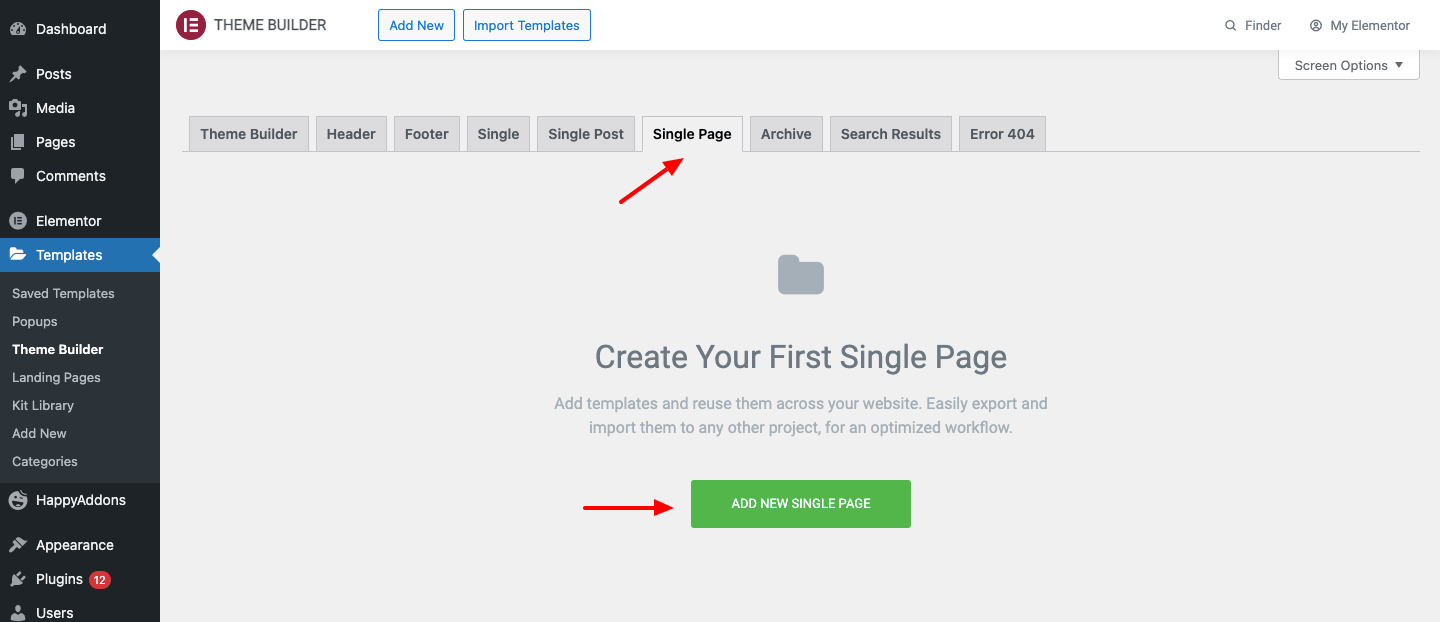
È ora di creare un modello di pagina per aggiungere i breadcrumb. Per fare ciò, devi andare su Template–>Theme Builder . Quindi apri la scheda Pagina singola e fai clic sul pulsante Aggiungi nuova pagina singola .

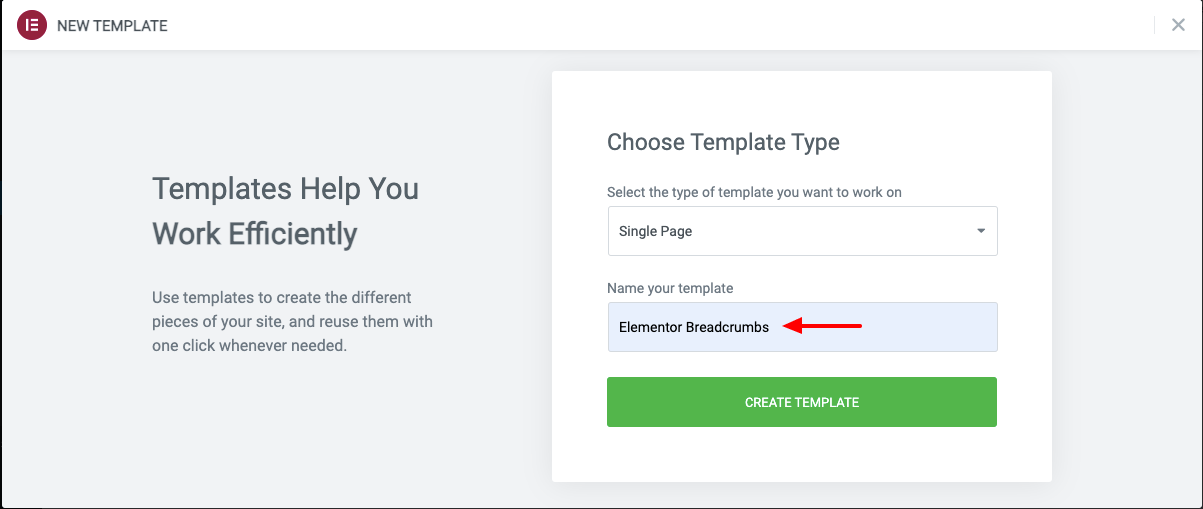
Dopo un po', troverai un popup modale in cui aggiungi il nome del tuo modello. Quindi fare clic sul pulsante Crea modello e attendere la pagina successiva.

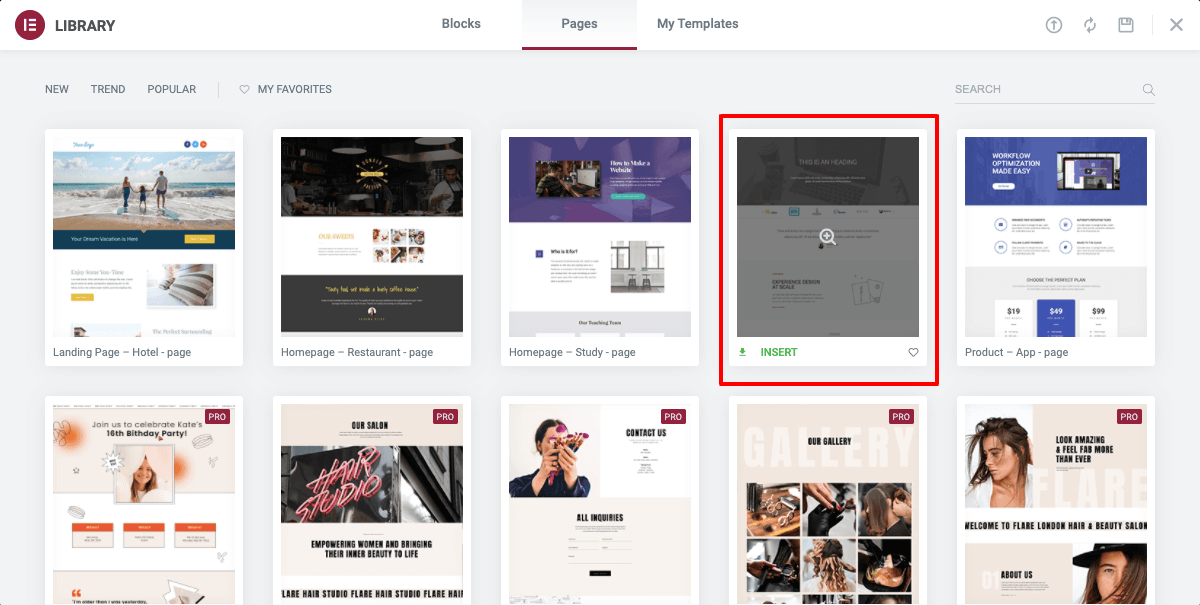
Nella pagina seguente, otterrai tonnellate di modelli predefiniti che puoi facilmente installare sul tuo sito. Basta fare clic sul pulsante Installa e attendere l'installazione del modello.

Passaggio 3: aggiungi Elementor Widget Pangrattato
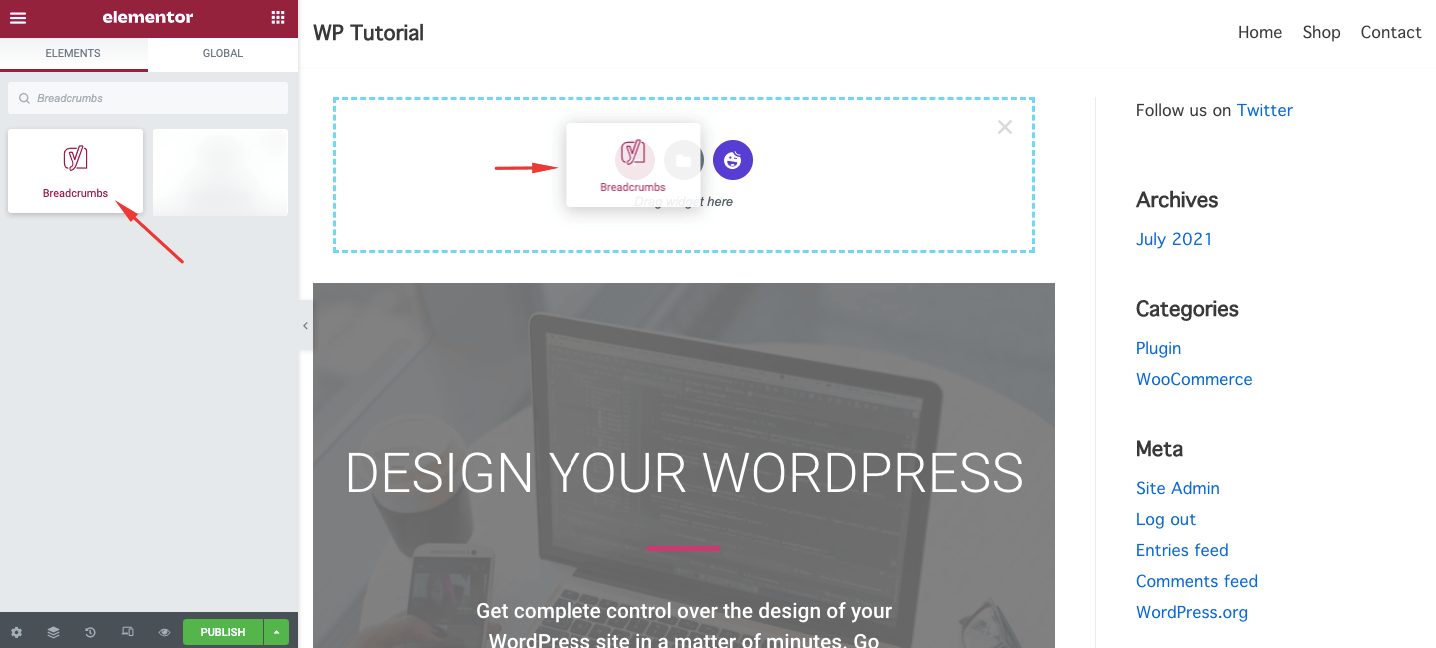
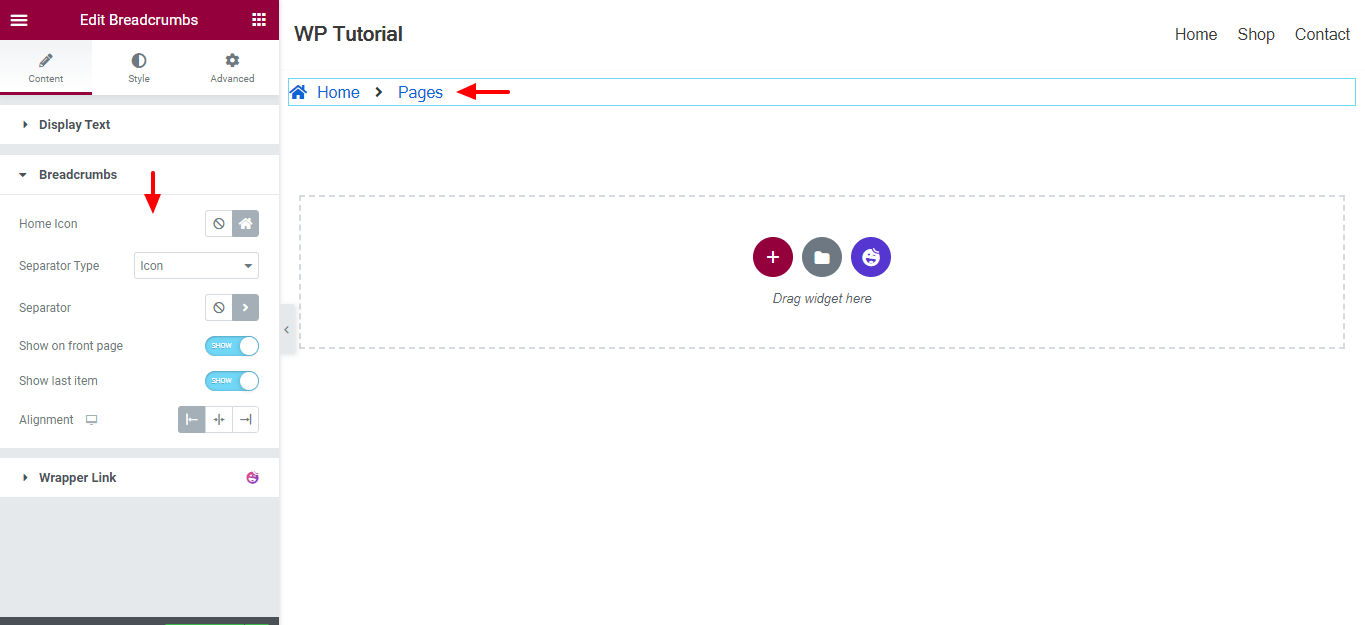
Aggiungiamo il Elementor Widget breadcrumbs al nostro modello di pagina appena creato. Puoi trovare il widget dalla galleria dei widget di Elementor. Quindi trascinalo e rilascialo in un luogo adatto in cui desideri mostrare i breadcrumb. In genere, i breadcrumb vengono visualizzati nella parte superiore della pagina e appena sotto l'area dell'intestazione del sito Web.

Passaggio 4: personalizza il tuo Briciole di pane
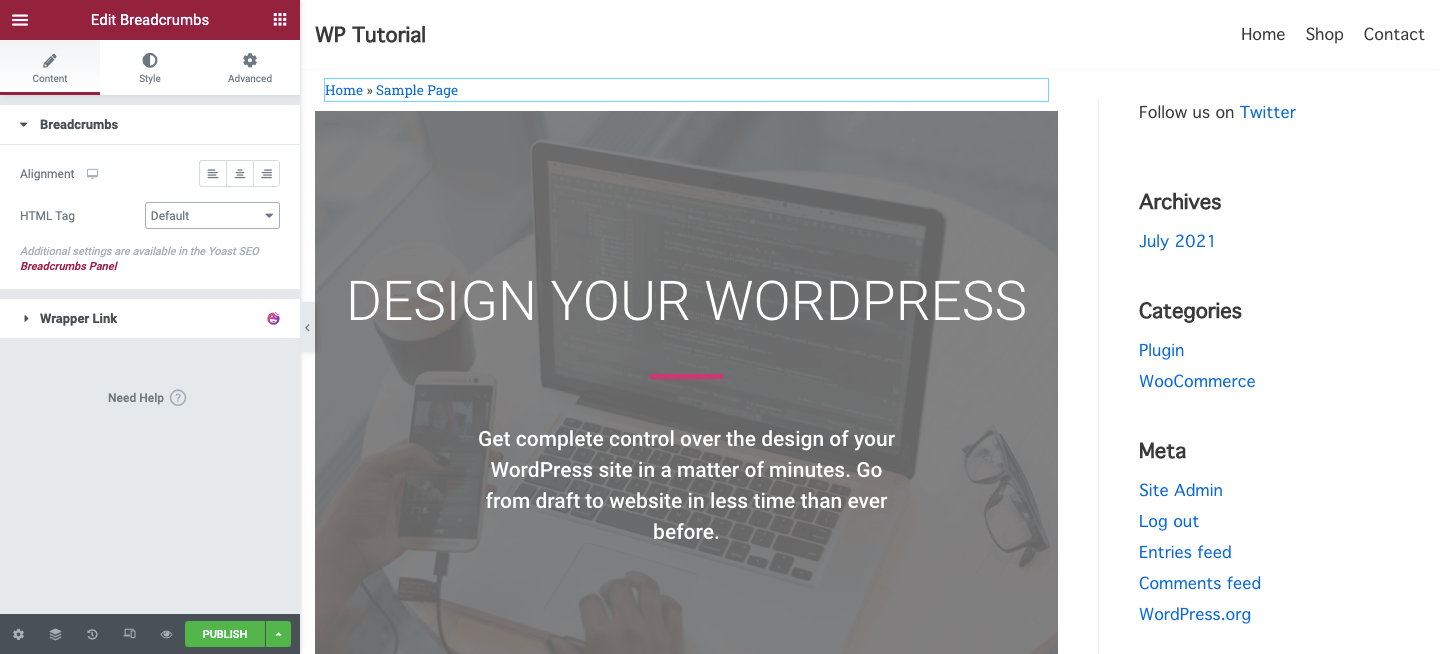
Puoi personalizzare i breadcrumb a modo tuo. L'area Contenuto consente di impostare il contenuto dei breadcrumb. Qui puoi definire l' allineamento e il tag HTML . Questi sono i tag HTML che hai impostato sul breadcrumb.
- Predefinito
- P
- div
- nav
- intervallo

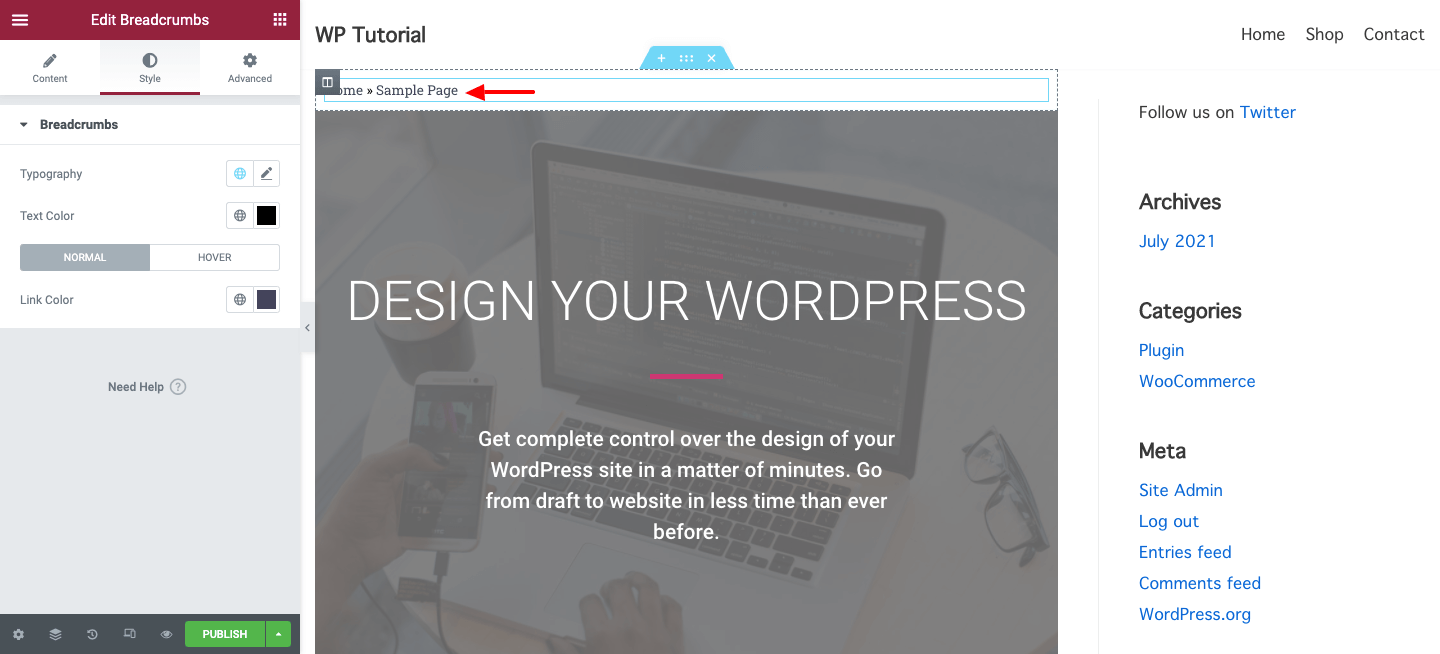
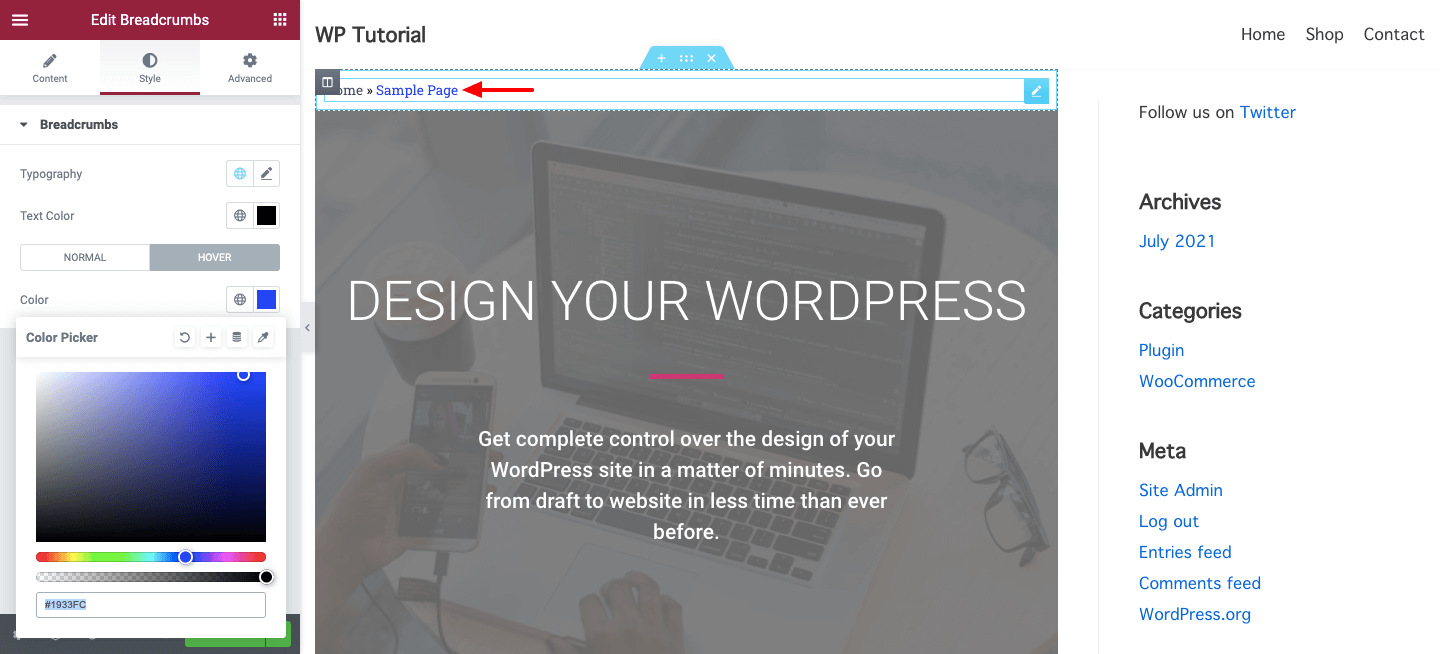
Puoi anche dare uno stile ai breadcrumb usando l'opzione Stile . Nell'area dello stile, puoi modificare la tipografia, il colore del testo e il colore del collegamento a modo tuo. Vedete che abbiamo cambiato il testo e il colore del collegamento.


Se vuoi cambiare il colore al passaggio del mouse , puoi seguire l'immagine qui sotto.

Modi alternativi per aggiungere elementi breadcrumb (per altri plugin SEO)
Ci sono altri modi che puoi seguire per aggiungere breadcrumb al tuo sito Web Elementor.
Versione gratuita di Elementor
Puoi aggiungere i breadcrumb al tuo sito se non hai la licenza Elemntor pro. Segui il passaggio seguente per eseguire il processo.
- Crea una sezione in cui desideri visualizzare il breadcrumb
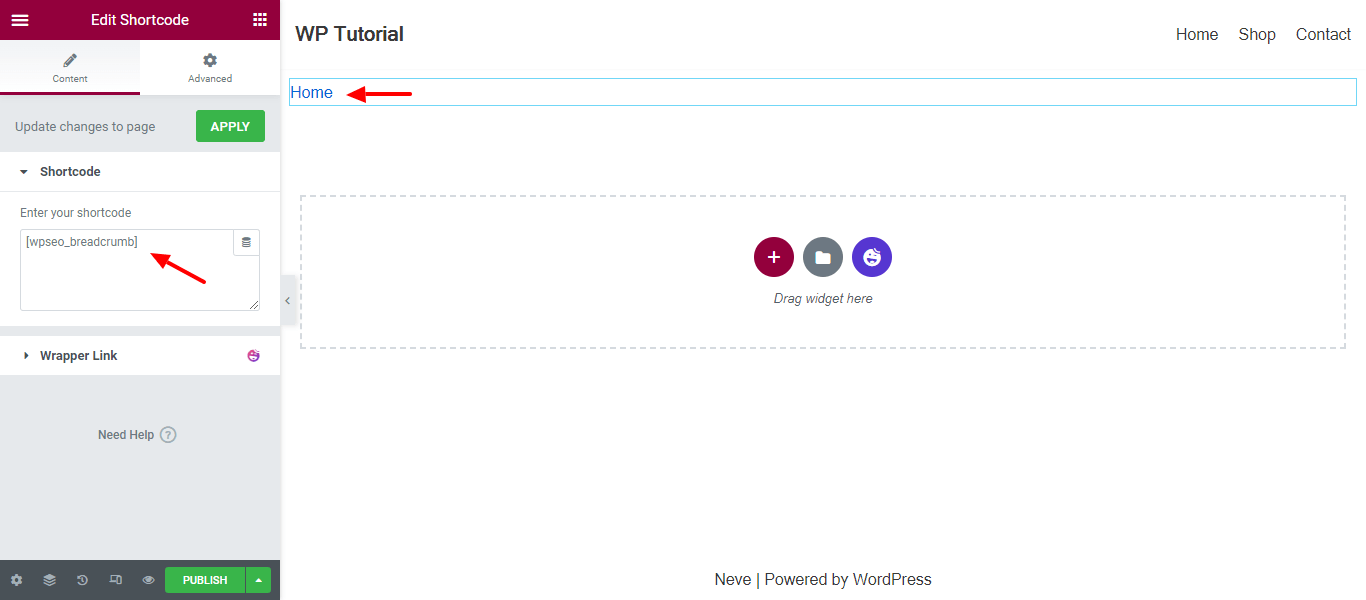
- Aggiungi il widget Elementor Shortcode alla sezione
- Incolla il seguente shortcode Yoast SEO Breadcrumb
[wpseo_breadcrumb] 
Ora puoi visualizzare i breadcrumb sul tuo sito web.
Classifica SEO per la matematica
Puoi anche utilizzare il plug-in Rank Math SEO per visualizzare i breadcrumb. se sei un utente di Rank Math pro, puoi facilmente aggiungere i breadcrumb usando il widget.
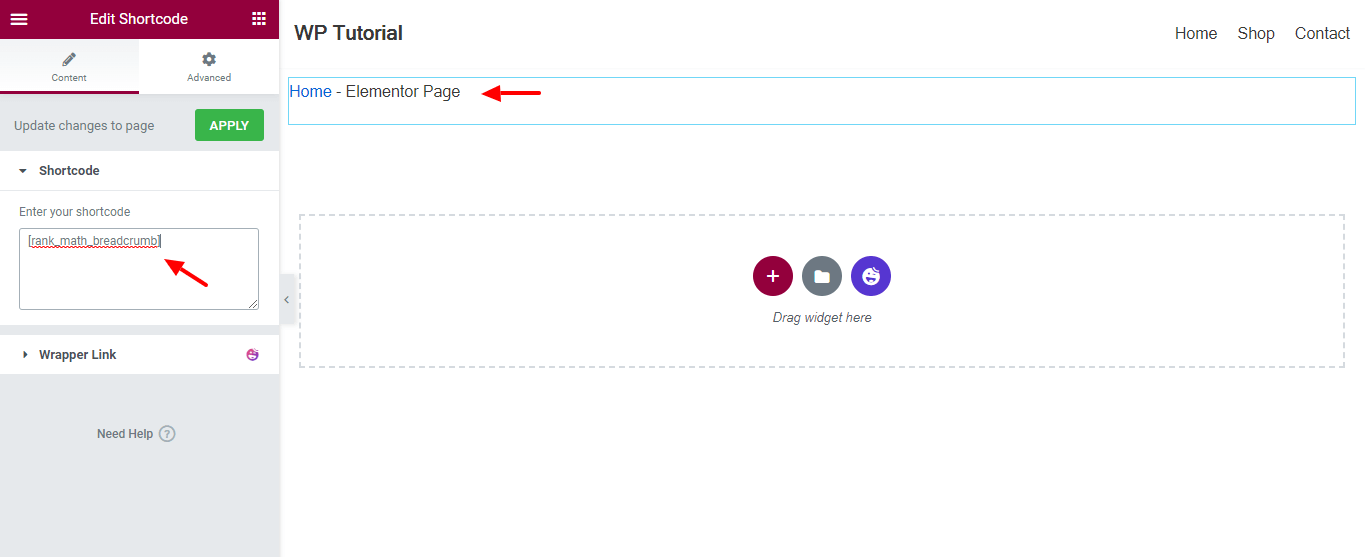
Ma se sei un utente normale, devi aggiungere manualmente i breadcrumb. Come l'utente gratuito di Elementor, devi anche utilizzare il metodo shortcode per completare l'attività.
Il processo è simile a quello sopra. Ma devi assicurarti di utilizzare lo shortcode corretto offerto dal plugin Rank Math. Ecco il shortcode breadcrumb di Rank Math.
[rank_math_breadcrumb]
Questo è tutto.
Domande frequenti su Elementor Breadcrumbs
Diamo un'occhiata alle seguenti domande frequenti sui breadcrumb di Elementor.
Cosa sono i breadcrumb in Elementor?
Usare i breadcrumb è un modo intelligente per navigare nel tuo sito web. Il widget di Elementor Breadcrumbs ti consente di aggiungere breadcrumb alle pagine o ai post del tuo sito web. Per utilizzare il widget, devi installare Elementor free e pro. Devi anche avere un plugin SEO sul tuo sito per lavorare con questo widget.
Dovrei usare breadcrumb sul mio sito web?
Si, dovresti. Aiuta i motori di ricerca come Google a comprendere la struttura del tuo sito web. Ottieni anche alcuni vantaggi SEO.
I breadcrumb sono cliccabili?
Sì, il i breadcrumb sono cliccabili.
I breadcrumb includono la pagina corrente?
Sì, i breadcrumb sono inclusi nella pagina corrente. Ottieni anche un elenco di collegamenti dalla pagina principale alla pagina corrente.
Come aggiungo breadcrumb a WordPress senza plugin?
Per impostazione predefinita, WordPress non fornisce funzionalità breadcrumb. Devi usare un plugin o creare una funzione breadcrumb personalizzata da solo.
Come nascondo i breadcrumb nei CSS di WordPress?
Puoi facilmente rimuovere i breadcrumb dal tuo sito aggiungendo un CSS (display: none;).
Bonus: usa il widget Breadcrumbs di Happy Addons per aggiungere incredibili breadcrumb sul tuo sito Web Elementor!

Se desideri opzioni più avanzate per aggiungere breadcrumb eleganti, accattivanti e personalizzabili al tuo sito Web Elementor, dovresti provare Happy Addons Breadcrumbs Widget. Questo fantastico widget ti consente di aggiungere breadcrumb dinamici al tuo sito in un modo più artistico. Inoltre viene fornito con alcuni bellissimi modelli di pangrattato preconfezionati.
Caratteristiche principali.
- Facile da usare.
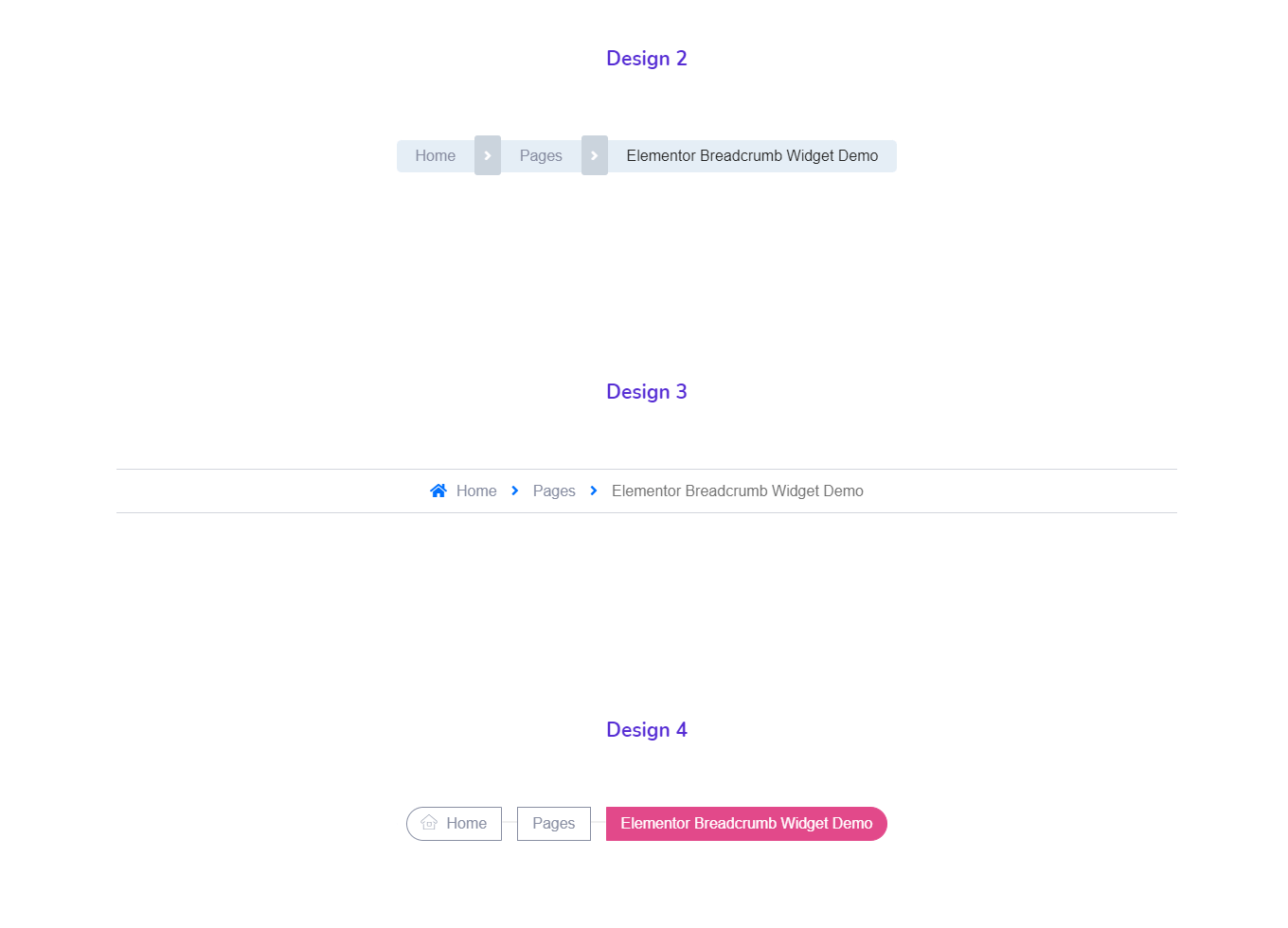
- Offre bellissimi design di breadcrumb pre-compilazione che ti aiuteranno a progettare facilmente i breadcrumb. Li puoi trovare nella Pagina Demo.

- Completamente personalizzabile.
- Ottieni più impostazioni avanzate.
- In grado di aggiungere l'icona Home che darà più credibilità ai tuoi breadcrumb.

Dai un'occhiata alla documentazione di Happy Addons Breadcrumbs e impara come usarla.
Migliora l'esperienza utente del tuo sito Web con breadcrumb
L'aggiunta di breadcrumb ti offre un ulteriore vantaggio SEO per il tuo sito Web Elementor.
In questa guida, abbiamo trattato tutti i modi possibili per aggiungere questo elemento web. Abbiamo discusso della sua importanza. Inoltre, data una breve introduzione al widget Breadcrumbs di Happy Addons.
Se hai qualche domanda in mente su questo blog, puoi commentare su di noi.
Non dimenticare di iscriverti alla nostra newsletter per ricevere altri suggerimenti e trucchi interessanti su Elementor e Happy Addons.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
