Come aggiungere il tempo di lettura stimato in WordPress (Gutenberg, Elementor e altro)
Pubblicato: 2022-11-22Ci possono essere momenti in cui proviamo a leggere un articolo da un sito Web, ci chiediamo quanto tempo ci vorrà per leggere l'intero post e iniziamo a scorrere verso il basso fino alla fine del contenuto per ottenere una stima del tempo necessario per terminare la lettura esso. E una volta ottenuto, iniziamo a leggere per davvero. E per quel momento, potremmo apprezzare un piccolo avvertimento su quanto tempo ci vorrà prima di leggerlo.
L'aggiunta di un tempo di lettura stimato per i post del tuo blog è un ottimo modo per aiutare l'utente che trascorre molto tempo a divorare contenuti sul Web. Non deve essere invadente o distrarre l'utente dal coinvolgimento con il contenuto, forse una breve frase come "tempo di lettura di 3 minuti" sopra il contenuto è proprio adatta a questo.
Questo tutorial ti mostrerà come aggiungere un tempo di lettura stimato in WordPress senza alcun plug-in aggiuntivo e visualizzarlo sul post del tuo blog se stai utilizzando Gutenberg, Elementor, Divi e qualsiasi editor purché supporti l'uso di shortcode.
Aggiunta del tempo di lettura stimato in WordPress
Una volta che conosci il vantaggio di aggiungere il tempo di lettura stimato ai post del tuo blog e hai deciso di usarlo per il tuo sito, iniziamo ad aggiungerlo ora!
Prima di iniziare, ti suggeriamo di eseguire un backup del tuo sito e di utilizzare un tema figlio per evitare di interrompere il tema principale o perdere le modifiche quando aggiorni il tema. Una volta che sei pronto, passiamo ai passaggi pratici!
Passaggio 1: aggiunta del codice del tempo di lettura stimato
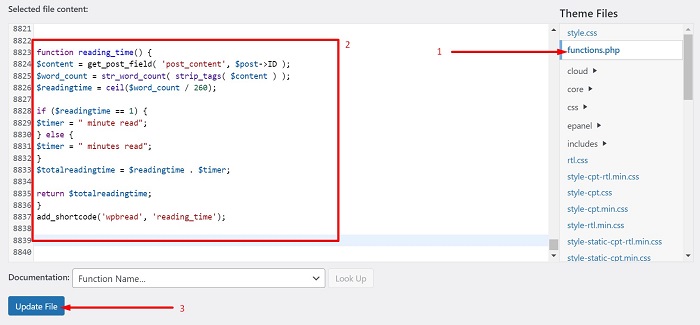
Il primo passaggio consiste nell'aggiungere il codice del tempo di lettura stimato al file functions.php del tema. Per fare ciò, vai su Aspetto → Editor di file tema dalla dashboard di amministrazione di WordPress per aprire la pagina Modifica tema . E in quella pagina, fai clic sulla funzione del tema ( functions.php ) dall'elenco dei file del tema per aprire il suo editor di file. Una volta aperto l'editor, aggiungi il seguente codice in fondo all'editor di file.
funzione tempo_lettura() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
if ($tempo di lettura == 1) {
$timer = "minuti letti";
} altro {
$timer = "minuti letti";
}
$tempo di lettura totale = $tempo di lettura . $timer;
return $tempo di lettura totale;
}
add_shortcode('wpbread', 'reading_time');Ecco lo screenshot di come il codice viene inserito nell'editor di file.

Quello che fa il codice sopra è ottenere le parole totali dal contenuto del post e poi dividerlo per 260 che è il tempo medio di lettura silenziosa per adulti in inglese secondo gli studi di ScienceDirect. È possibile aggiornare il numero e modificare il testo "minuti letti" se necessario.
Una volta inserito il codice, salvare le modifiche apportate al file facendo clic sul pulsante Aggiorna file .
Passaggio 2: visualizzazione del tempo di lettura stimato
Il prossimo passo è chiamare il tempo di lettura stimato in modo che appaia prima del contenuto del tuo post sul blog. Questo passaggio ti guiderà a visualizzare il tempo di lettura stimato sui post del tuo blog per gli utenti Gutenberg, gli utenti Elementor, gli utenti Divi e altro ancora.
Gutenberg
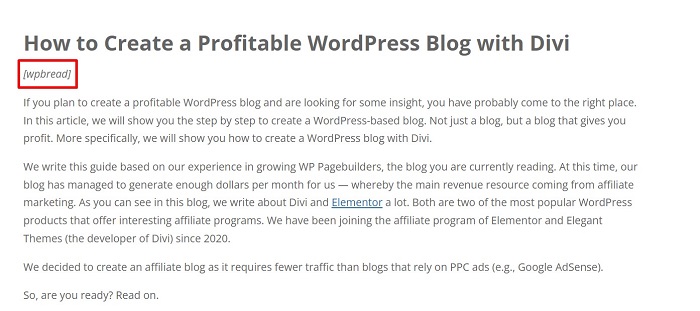
Per visualizzare il tempo di lettura stimato prima del contenuto del blog su Gutenberg, devi solo posizionare lo shortcode [wpbread]

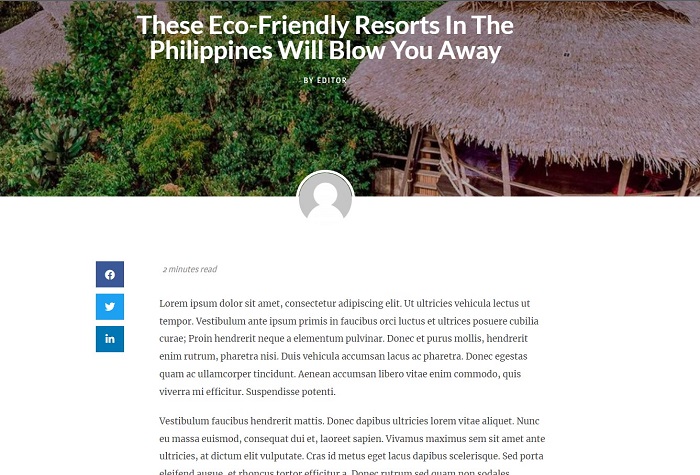
Come puoi vedere dall'immagine sopra, inseriamo lo shortcode tra il titolo e il contenuto e mettiamo in corsivo il testo. Puoi vedere il risultato nell'immagine qui sotto.

Viola, il tempo di lettura stimato è appena sopra il nostro contenuto.

Elementor
Se stai utilizzando Elementor Pro come generatore di pagine, ti divertirai a visualizzare il tempo di lettura stimato per tutti i post del tuo blog. Devi solo fare il primo passo di questo tutorial e creare un singolo layout di post o modificarlo se ne hai già uno tramite il generatore di temi, quindi aggiungere l'elemento shortcode nel layout.
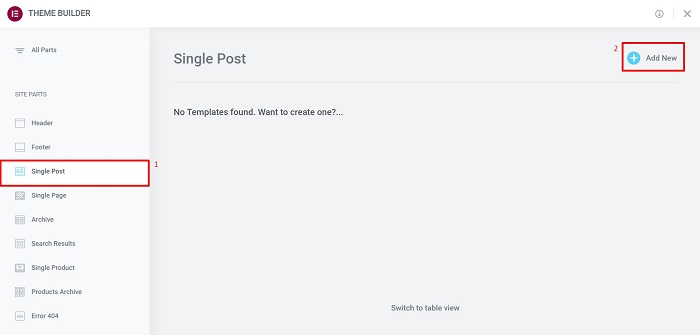
Dopo aver eseguito il primo passaggio, inizia navigando su Modelli → Theme Builder dalla dashboard di WordPress. Una volta che sei all'interno della pagina Theme Builder , fai clic sul blocco Post singolo , quindi fai clic sul pulsante Aggiungi un nuovo per creare un layout di post singolo.

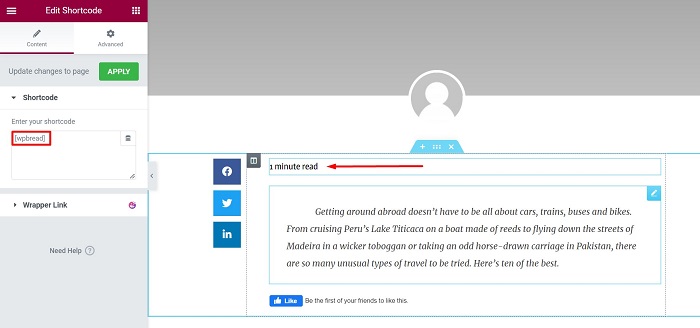
Una volta che sei nell'editor visivo di Elementor, aggiungi tutti gli elementi necessari per creare il tuo layout di post singolo oppure puoi utilizzare uno dei layout di post singolo che abbiamo creato qui, quindi aggiungi l'elemento Shortcode prima del contenuto del post e posiziona il [wpbread] shortcode in esso.

Ora, il tempo di lettura stimato dovrebbe apparire prima del contenuto del tuo post. Infine, modifica il colore del testo e metti in corsivo il testo utilizzando il seguente frammento CSS per renderlo più accattivante ma non invadente.
selettore .elementor-shortcode{color:#969696;
stile del carattere: corsivo;
}Una volta che sei soddisfatto del tuo layout, pubblica il tuo layout quindi imposta la condizione su Pubblica → Tutto quindi procedi a vedere il risultato su uno dei tuoi post dal front-end.

Div
Visualizzare il tempo di lettura stimato per tutti i post del tuo blog utilizzando Divi Builder è facile come aggiungere un modulo pulsante o qualsiasi altro modulo al layout del tuo singolo post da Divi Theme Builder. Dopo aver inserito il codice dal primo passaggio nel tuo file functions.php , vai a Divi → Theme builder per creare un singolo layout di post, o se hai già preparato il layout, vai avanti per fare clic sull'icona della matita per modificarlo .
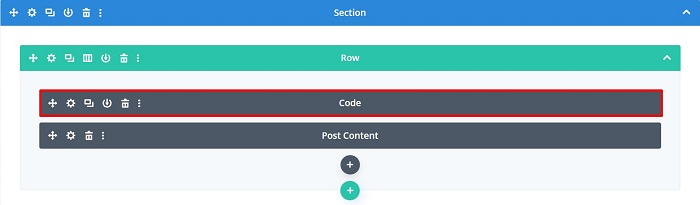
Una volta che sei nell'editor Divi, aggiungi il modulo necessario per il tuo post sul blog, quindi aggiungi un modulo di codice appena sopra il modulo Post Content .

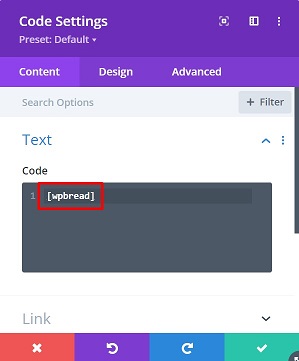
Continua aggiungendo lo shortcode [wpbread] all'editor di codice all'interno dell'impostazione del modulo di codice.

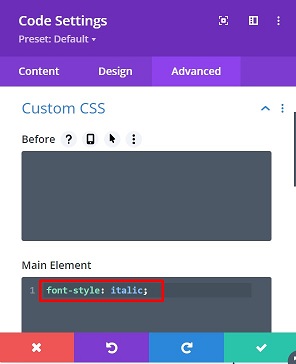
Una volta visualizzato il codice di lettura stimato, potresti voler modificare leggermente il suo stile aggiungendo uno snippet CSS al modulo. Ad esempio, trasformiamo il testo in corsivo, aggiungendo il seguente snippet CSS nella scheda Avanzate → Custom CSS → Main Element .
-
font-style: italic;

Una volta terminato lo styling, salva le modifiche appena apportate per il layout del post singolo.

Altro Editore
Se stai utilizzando un altro editor oltre ai tre che abbiamo trattato, purché supporti l'uso di shortcode, puoi sempre aggiungere il tempo di lettura stimato per il tuo sito web. Per farlo, basta eseguire il primo passaggio, quindi posizionare lo shortcode [ in qualsiasi elemento di codice o modulo offerto dall'editor.wpbread]
La linea di fondo
Ci possono essere momenti in cui proviamo a leggere un articolo da un sito Web, ci chiediamo quanto tempo ci vorrà per leggere l'intero post e iniziamo a scorrere verso il basso fino alla fine del contenuto per avere un'idea del tempo necessario per terminare la lettura esso. L'aggiunta di un tempo di lettura stimato per i post del tuo blog è un ottimo modo per aiutare l'utente che trascorre molto tempo a divorare contenuti sul Web. Questo articolo mostra come aggiungere un tempo di lettura stimato sui post del tuo blog per gli utenti Gutenberg, gli utenti Elementor, gli utenti Divi e altro ancora.
