Come aggiungere un campo extra nel modulo di pagamento di WooCommerce
Pubblicato: 2020-09-21 Se gestisci un negozio WooCommerce, conosci già il significato di una pagina di pagamento. Tuttavia, ci sono momenti in cui è necessario aggiungere un campo aggiuntivo nel modulo di pagamento WooCommerce o altri campi di pagamento personalizzati su una pagina di pagamento in base ai requisiti del tuo progetto. Questo può essere un lavoro pesante per alcuni proprietari di negozi WooCommerce ed è per questo che ho deciso di creare un breve tutorial su come aggiungere un campo extra nel modulo di pagamento WooCommerce.
Se gestisci un negozio WooCommerce, conosci già il significato di una pagina di pagamento. Tuttavia, ci sono momenti in cui è necessario aggiungere un campo aggiuntivo nel modulo di pagamento WooCommerce o altri campi di pagamento personalizzati su una pagina di pagamento in base ai requisiti del tuo progetto. Questo può essere un lavoro pesante per alcuni proprietari di negozi WooCommerce ed è per questo che ho deciso di creare un breve tutorial su come aggiungere un campo extra nel modulo di pagamento WooCommerce.
Pagina di pagamento WooCommerce
In generale, la pagina di pagamento è un termine eCommerce che si riferisce a una pagina mostrata a un cliente durante il processo di pagamento sistematico, nell'ultimo passaggio prima dell'acquisto. Esistono diversi modi per migliorare le conversioni della pagina di pagamento, ma uno dei modi è aggiungere un campo aggiuntivo nel modulo di pagamento di WooCommerce correlato al tuo prodotto specifico e rimuovere tutti gli altri campi della pagina di pagamento non necessari.
Questa pagina contiene i campi che i clienti devono compilare. Vale anche la pena ricordare che questa è la pagina più importante sia per il venditore che per il cliente, poiché i clienti devono fornire informazioni importanti come indirizzi, dettagli di fatturazione, metodo di pagamento, che aiuteranno il venditore a consegnare il prodotto al cliente . 
In caso di errori in questa pagina, nessun cliente potrà effettuare alcun acquisto. Ciò influenzerebbe notevolmente le prestazioni del tuo negozio, poiché non sarai in grado di effettuare vendite.
Se stai usando WooCommerce per alimentare il tuo negozio online, ottieni anche la tua pagina di pagamento. Tuttavia, se hai familiarità con WooCommerce, allora sai che non ti dà l'opportunità di personalizzare la tua pagina di pagamento dalle impostazioni.
Aggiungi un campo extra nel modulo di pagamento WooCommerce
Esistono molti modi per modificare la pagina di pagamento dei tuoi negozi WooCommerce, ad esempio utilizzando un plug-in di terze parti, estensioni WooCommerce o uno sviluppo personalizzato.
Come ho accennato in precedenza, il campo di pagamento personalizzato di WooCommerce è importante nell'assemblaggio per ottenere ulteriori dati dagli acquirenti prima che completino un ordine.
Ci sono volte in cui hai bisogno di alcune informazioni extra dai tuoi clienti e hai bisogno di un campo in più per farlo.
Ora che conosci le basi, facciamo un tuffo nel tutorial. Per aggiungere un campo personalizzato alla pagina di pagamento, utilizzeremo due approcci:
- Utilizzo di un plug-in.
- Creazione di un codice personalizzato.
a) Passaggi per aggiungere un campo extra alla tua pagina di pagamento WooCommerce utilizzando il codice
Questa soluzione è per le persone che sanno come programmare come sviluppatori. Questo codice personalizzato ti aiuterà ad aggiungere il campo personalizzato alla pagina di pagamento utilizzando alcuni semplici passaggi.
Ecco i semplici passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che aggiungerà un campo aggiuntivo alla pagina di pagamento in WooCommerce .
- Aggiungi il seguente codice al file php :
/**
* Aggiungi campo personalizzato alla pagina di pagamento
*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
funzione custom_checkout_field($ checkout)
{
echo '<div id="custom_checkout_field"><h2>' . __('Nuova intestazione') . '</h2>';
woocommerce_form_field('nome_campo_personalizzato', array(
'tipo' => 'testo',
'classe' => array(
'il mio-campo-classe modulo-riga'
) ,
'label' => __('Campo aggiuntivo personalizzato') ,
'placeholder' => __('Nuovo campo personalizzato') ,
) ,
$checkout->get_value('nome_campo_personalizzato'));
eco '</div>';
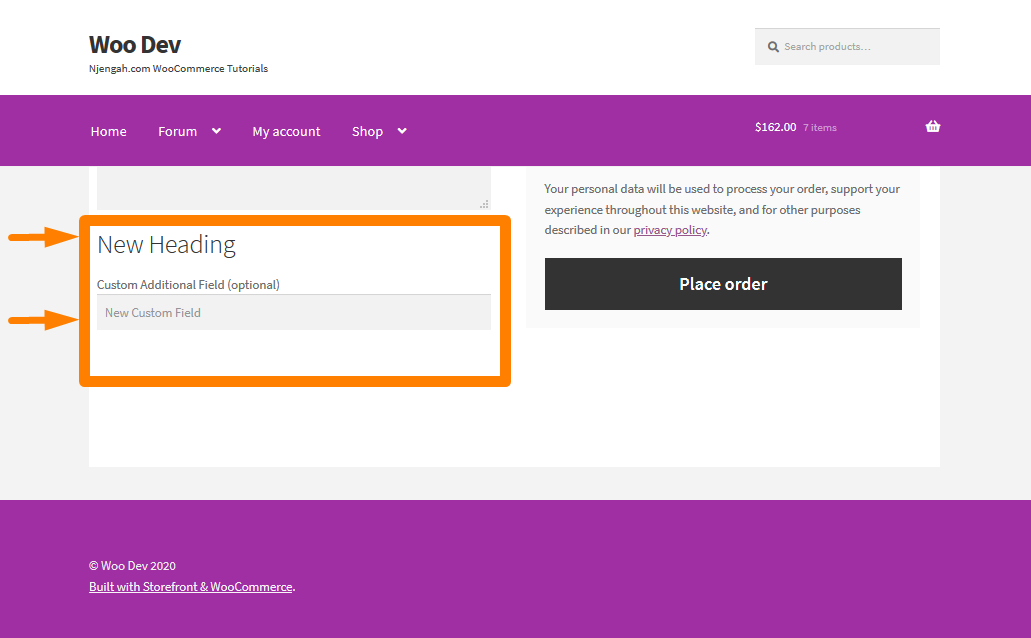
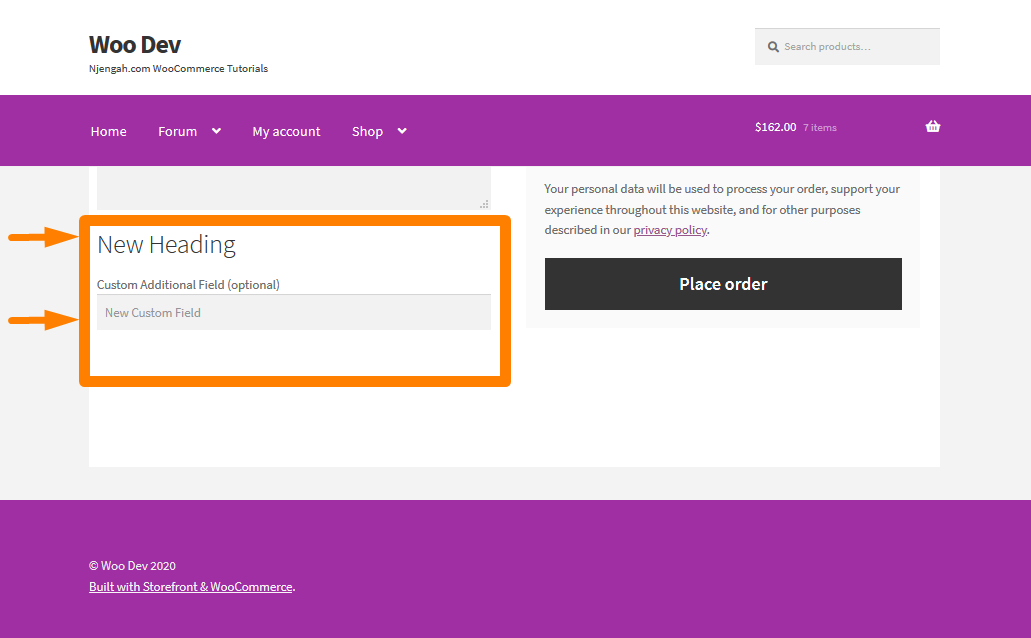
}- Per vedere il risultato , devi aggiornare la pagina di pagamento e dovresti vedere questo:

- Tuttavia, è importante notare che è necessario convalidare i dati del campo personalizzato. per farlo, aggiungi semplicemente il seguente codice al file functions.php :
/**
* Processo di pagamento
*/
add_action('woocommerce_checkout_process', 'customized_checkout_field_process');
funzione customised_checkout_field_process()
{
// Mostra un messaggio di errore se il campo non è impostato.
if (!$_POST['nome_campo_personalizzato']) wc_add_notice(__('Inserisci valore!') , 'errore');
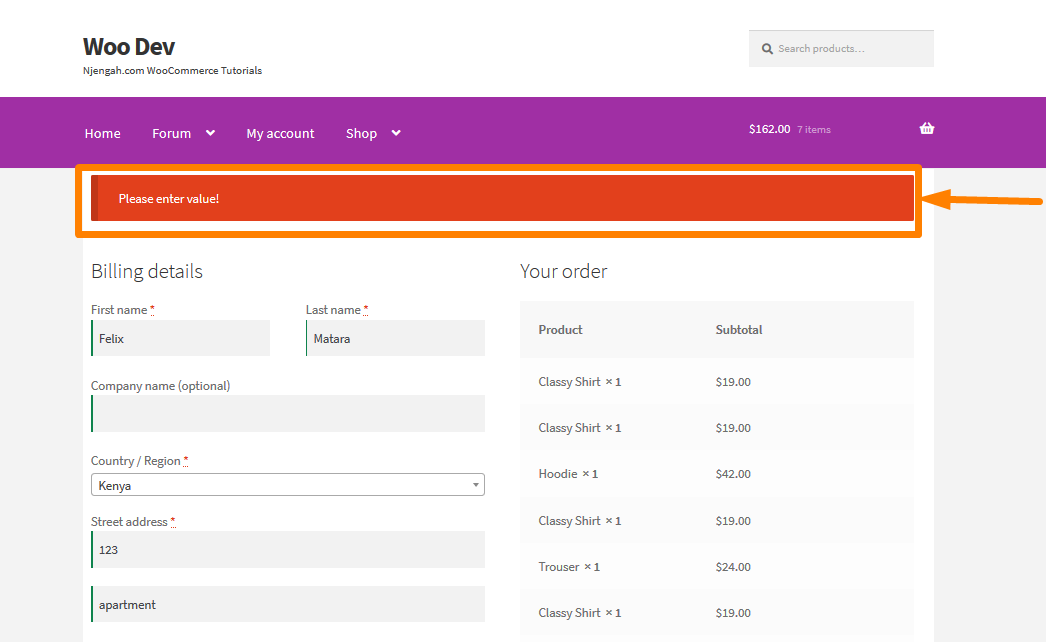
} Se non ci sono input nel campo personalizzato, ci sarà un errore e questo sarà il risultato : 
- Ora che abbiamo aggiunto il campo di checkout personalizzato e lo abbiamo convalidato, confermiamo ora che i dettagli inseriti nel campo personalizzato vengono salvati o meno . Questo può essere fatto usando il seguente codice che verrà aggiunto al file functions.php :
/**
* Aggiorna il valore fornito nel campo personalizzato
*/
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
funzione custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customized_field_name'])) {
update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customized_field_name']));
}
}Come funziona il codice.
Questo codice funziona in tre semplici passaggi. Nel primo frammento di codice, ho creato il campo personalizzato con l'intestazione. Quindi il secondo snippet serve per convalidare se è presente un input nel campo personalizzato.

Il terzo frammento di codice viene utilizzato per confermare che i dettagli inseriti nel campo personalizzato dal cliente vengono salvati o meno. È anche importante notare che questi frammenti di codice dovrebbero essere aggiunti al file functions.php del tuo negozio WooCommerce.
b) Passaggi per aggiungere un campo extra alla tua pagina di pagamento WooCommerce utilizzando un plug-in
Questa soluzione è per gli utenti di WordPress che non hanno familiarità con la codifica. Questa soluzione prevede l'uso del plugin WooCommerce Checkout Manager. 
Ti fornirò una guida sistematica dettagliata che ti aiuterà a scaricare il plugin e ad usarlo per aggiungere un campo extra nella pagina di pagamento.
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
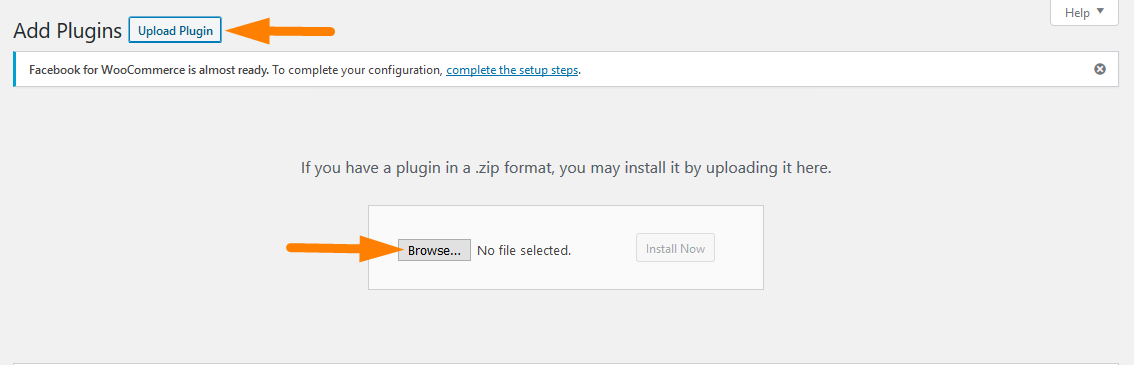
- Quindi, installeremo il plugin che abbiamo indicato in precedenza. Se l'hai scaricato utilizzando il link sopra, vai semplicemente su Plugin> Aggiungi nuovo. Successivamente, fai clic su Carica plug -in e quindi Cerca il file scaricato come mostrato di seguito:

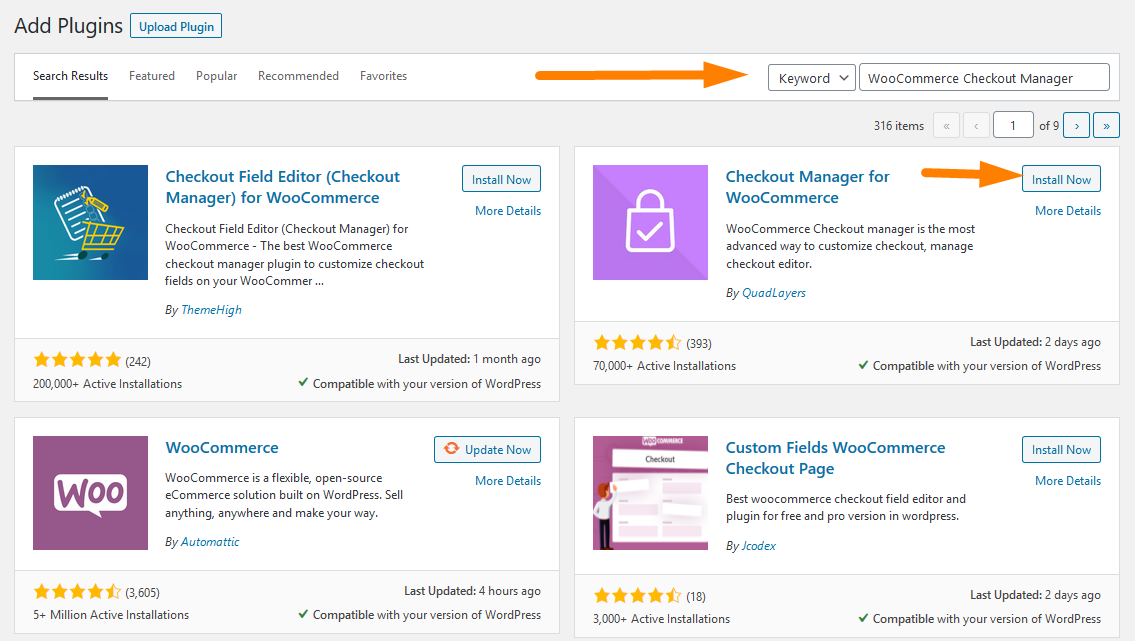
- Per scaricarlo direttamente nel Pannello di amministrazione, vai semplicemente su Plugin > Aggiungi nuovo. Successivamente, dovrai eseguire una ricerca per parola chiave per il plug-in "WooCommerce Checkout Manager". È necessario installarlo e attivarlo come mostrato di seguito:

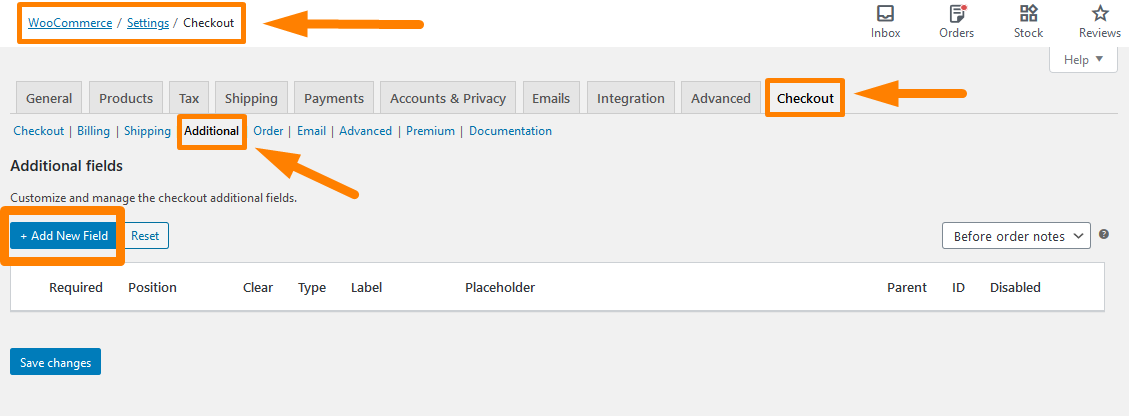
- Per creare nuovi campi, vai alla dashboard di WordPress e fai clic su WooCommerce > Impostazioni . Quindi, fai clic sulla scheda Checkout e fai clic sulla scheda Aggiuntivo . Fare clic su Aggiungi nuovo campo come mostrato di seguito:

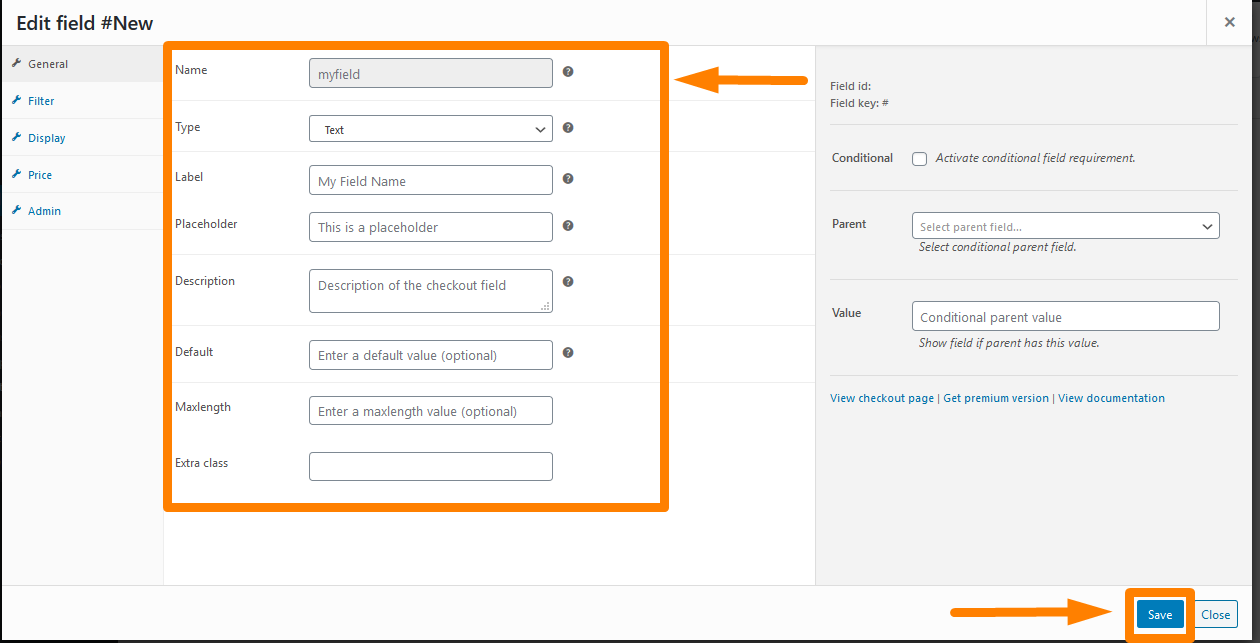
- Apparirà una nuova finestra e dovrai aggiungere i dettagli pertinenti. Ricordati di salvare tutte le modifiche apportate:

- Per vedere l'esito, aggiorna la pagina di checkout e vedrai il nuovo campo di checkout:

Conclusione
In questo breve tutorial, ti ho mostrato come aggiungere un nuovo campo alla pagina di pagamento. Sono sicuro che ormai sai come aggiungere un campo in più e non è affatto troppo difficile. Ho condiviso due soluzioni. Uno prevede l'uso di un codice PHP che aggiungerà il campo aggiuntivo e l'altro è con un plug-in. Il plug-in ha anche altre funzionalità aggiuntive che puoi guardare ed è una soluzione per i meno esperti di tecnologia. Tuttavia, puoi modificare il nome dei campi a seconda delle tue esigenze.
Articoli simili
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come integrare Stripe con WooCommerce
- Come rimuovere la barra laterale dalla pagina del prodotto nei temi WooCommerce
- Come aggiungere icone di pagamento WooCommerce nel footer [HTML]
- Come ottenere metodi di pagamento in WooCommerce » Esempio di codice
- Come nascondere prodotti senza prezzo in WooCommerce
- Come rimuovere i dettagli di fatturazione da WooCommerce Checkout
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
- Come nascondere il campo del codice coupon WooCommerce
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
- Come rimuovere l'ordinamento dei prodotti predefinito WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come nascondere il prodotto WooCommerce dai risultati di ricerca
- Come nascondere tutti i prodotti dalla pagina del negozio in WooCommerce
- Come disabilitare il metodo di pagamento per una categoria specifica
- Come verificare se il plug-in è attivo in WordPress [ 3 MODI ]
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come aggiungere categorie ai prodotti WooCommerce
- Come creare la pagina del mio account in WooCommerce
- Come creare un avviso di amministrazione di WooCommerce per il plug-in - Sviluppo WooCommerce
- Come trovare rapidamente il tuo ID prodotto in WooCommerce
- Come modificare il testo del pulsante di pagamento in WooCommerce [Effettua un ordine]
