Come aggiungere il dispositivo di scorrimento dei contenuti in primo piano a WordPress
Pubblicato: 2022-06-30Vuoi aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress ma non sai come farlo? Sei nel posto giusto. Questa guida ti mostrerà come impostare e visualizzare i contenuti in primo piano in diversi modi utilizzando un plug-in.
Che cos'è un dispositivo di scorrimento dei contenuti in primo piano?
Un dispositivo di scorrimento del contenuto in primo piano è semplicemente un dispositivo di scorrimento per visualizzare il contenuto in primo piano. Può essere utilizzato per visualizzare il contenuto in primo piano in una presentazione di immagini o video sul tuo sito Web WordPress. Quando li utilizzi, puoi anche scegliere se eseguire la transizione automaticamente o in base all'input dell'utente.
Il dispositivo di scorrimento dei contenuti in primo piano è un'ottima opzione per i proprietari di siti Web WordPress per mettere in risalto i loro contenuti esclusivi . Puoi aggiungere un dispositivo di scorrimento dei contenuti in primo piano sul tuo sito Web WordPress per visualizzare i contenuti più recenti, nonché i contenuti o i prodotti più vecchi ma più votati del tuo sito Web.
Richiamano l'attenzione sul contenuto nel design delle diapositive visualizzando uno sfondo accattivante, l'intestazione e una piccola introduzione di ciò che il visitatore potrebbe trovare all'interno. Le diapositive hanno frecce su entrambi i lati per le diapositive successive e precedenti. Puoi anche dare una sbirciatina ad altri blog appena sotto la diapositiva principale in un fattore di forma più piccolo.
Ora che abbiamo imparato cos'è un dispositivo di scorrimento del contenuto delle funzionalità, concediamoci perché dovresti aggiungere un dispositivo di scorrimento del contenuto in primo piano anche al sito WordPress.
Perché aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress?
Diciamo che hai delle notizie esclusive che vuoi mostrare ai tuoi visitatori attraverso il tuo sito Web WordPress. Oppure, hai una storia che è stata il momento clou del mese o fai luce sul prodotto della settimana. cosa fai?
Mostri quel tuo contenuto unico sulla home page del tuo sito web. Ecco la necessità di aggiungere il dispositivo di scorrimento dei contenuti in primo piano ai siti WordPress in quanto ha un modo distintivo di organizzare quelle storie e catturare gli sguardi dei visitatori.
Possiamo ulteriormente dividere i vantaggi dell'utilizzo di un dispositivo di scorrimento dei contenuti in primo piano sul tuo sito Web in due categorie principali.
Migliore presentazione dei contenuti in evidenza
In primo luogo, si aggiunge all'ergonomia del tuo sito web. Piastrelle e blocchi sono un po' antiquati e noiosi al giorno d'oggi. Funzionano bene se possiedi un sito Web vecchio di dieci anni, giusto? Ma ora, i moderni design dei siti Web sono cambiati in modo massiccio.
Il contenuto così come la presentazione sono importanti. Potresti avere un pezzo di un articolo scritto in modo eccellente, ma se non è presentato correttamente perderà il suo valore prima o poi. Quindi, un dispositivo di scorrimento dei contenuti in primo piano nel tuo sito WordPress introdurrà il prodotto o l'articolo con un punto culminante importante.
Inoltre, renderà il tuo sito web più attraente per i visitatori.
Facile accesso ai contenuti in evidenza
In secondo luogo, come conseguenza del primo vantaggio, il numero dei visitatori aumenta. Al giorno d'oggi, gli utenti amano il facile accesso a tutto. Un grande contenuto senza un facile accesso non otterrà l'attenzione che merita.
Quindi, quando aggiungi il dispositivo di scorrimento dei contenuti in primo piano ai siti WordPress, ogni visitatore può esaminare rapidamente tutti i contenuti speciali che stai offrendo. In questo modo, più persone saranno intrattenute e sicuramente inseriranno il tuo sito tra i preferiti per visitarlo ancora e ancora.
Spero che ormai tu abbia compreso la necessità di un dispositivo di scorrimento dei contenuti in primo piano per il tuo sito WordPress. Andiamo avanti e impariamo come scegliere il plug-in giusto e aggiungere un dispositivo di scorrimento dei contenuti in primo piano ai siti WordPress.
Cose da cercare in un plug-in di scorrimento dei contenuti in primo piano
La maggior parte dei temi WordPress viene fornita preconfezionata con almeno un livello base di funzionalità di scorrimento. Ma potresti comunque dover considerare altre opzioni come i plug-in per aiutarti ad aggiungere un dispositivo di scorrimento dei contenuti in primo piano sul tuo sito Web WordPress.
L'utilizzo di un plug-in è il modo più rapido per aggiungere un dispositivo di scorrimento per i contenuti in primo piano e migliorare l'esperienza dell'utente sul tuo sito. Oltre a evidenziare i contenuti più importanti di una pagina, soluzioni come i plug-in slider la rendono anche visivamente più accattivante e interattiva.
Tuttavia, se non sono configurati correttamente, i plug-in slider possono avere un impatto negativo sul sito. Quindi, prima di passare al processo, esaminiamo alcune cose da cercare in un plug-in di scorrimento dei contenuti in primo piano per WordPress.
Facilità d'uso
Se stai appena iniziando lo sviluppo web, dovresti cercare un dispositivo di scorrimento che supporti la funzionalità di trascinamento della selezione. Ciò renderà molto più semplice costruire un dispositivo di scorrimento dell'immagine che soddisfi le tue esigenze particolari.
D'altra parte, potresti voler utilizzare uno slider che abbia alcune funzionalità più avanzate solo se sei un webmaster esperto o un mago di WordPress. Questi plug-in di scorrimento sono stati costruiti in modo programmatico. Quindi, personalizzarli richiederà una certa comprensione della codifica.
Ergonomia e Design
Non tutti i plugin di slider avranno gli stessi tipi di slider nella sua installazione predefinita. Alcuni potrebbero semplicemente permetterti di costruire semplici cursori di immagini, mentre altri ti forniranno un'ampia varietà di alternative tra cui scegliere quando si tratta dello stile e del design della tua presentazione.
Gli slider a carosello, gli slider video, gli slider articoli e gli slider prodotti sono alcune delle forme più comuni di slider utilizzati nei siti Web WordPress. Ognuno è composto dalle sue caratteristiche individuali e contribuisce al tuo sito web in un modo diverso.
Personalizzazione
In modo paragonabile a quanto discusso in precedenza, non tutti gli slider forniranno le stesse opzioni di personalizzazione. Mentre alcuni saranno rigidi e ti forniranno solo design prefabbricati, altri saranno flessibili e ti permetteranno di apportare modifiche a quasi ogni aspetto del design.
Reattività
Tieni presente che i consumatori accedono al tuo sito Web da qualcosa di più del semplice computer desktop. Un numero significativo di utenti vi accede anche tramite i propri dispositivi mobili. Ciò indica che avrai bisogno di un dispositivo di scorrimento che sia reattivo e apparirà correttamente indipendentemente dal tipo di browser o dispositivo utilizzato.
Prezzo
Quando si tratta di selezionare un plug-in slider per WordPress, il prezzo è una considerazione essenziale. Alcuni di essi saranno gratuiti, mentre altri ti addebiteranno l'accesso alle funzionalità premium.
Ormai hai familiarità con i punti chiave che dovrebbero essere considerati per la selezione del plug-in giusto per aggiungere lo slider dei contenuti in primo piano al sito WordPress. Quindi, esaminiamo in dettaglio il processo di utilizzo.
Come aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress
Come accennato in precedenza, il modo più semplice per aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress è utilizzare un plug-in. Esistono numerosi plugin in WordPress sviluppati appositamente per aggiungere contenuti in primo piano a WordPress. Tuttavia, utilizzeremo il WP Featured Content e lo slider per questa dimostrazione.

È un plug-in gratuito che ti consente di visualizzare il dispositivo di scorrimento dei contenuti in primo piano in un modo molto coinvolgente e reattivo. Ti dà anche la possibilità di selezionare tra oltre 20 stili di griglia e slider e molte diverse opzioni di layout.
Oltre ad essere altamente compatibile con altri plug-in, il plug-in garantisce anche che i tuoi temi preferiti come Avada e Divi siano migliorati in modo impeccabile. Lo stesso vale per i page builder come Gutenberg, WPbakery/VC Composer, Siteorigin, Beaver ed Elementor. Allo stesso modo, supporta anche tipi di post personalizzati per visualizzarli insieme ai cursori.
Il primo passo verso l'aggiunta di un dispositivo di scorrimento dei contenuti in evidenza è l'aggiunta del suo plug-in.
1. Installa e attiva il plug-in
Per aggiungere il plugin al tuo sito web, dovrai prima installarlo e attivarlo.
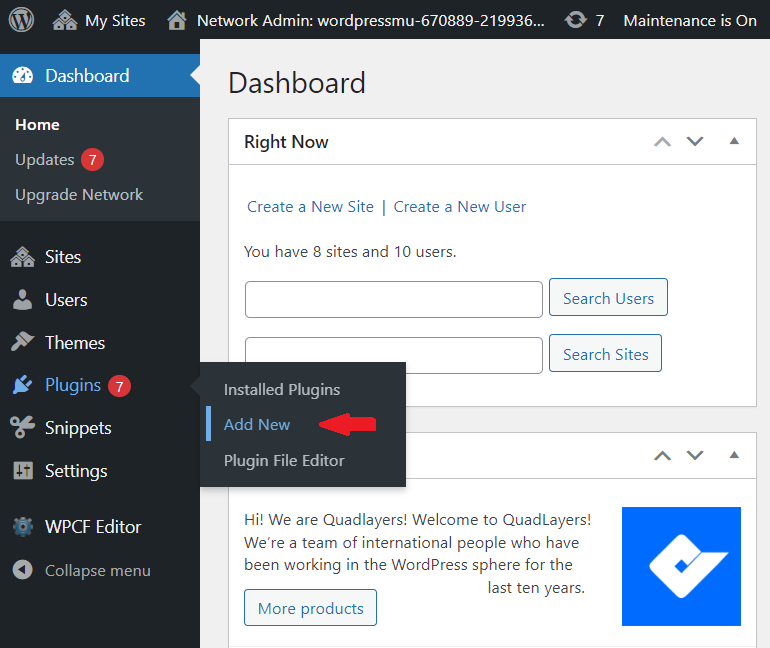
Per prima cosa, devi andare alla dashboard di WordPress ed effettuare l'accesso. Quindi, sposta il cursore su Plugin nel menu della barra laterale. Quando si apre il menu a lato, fai clic su Aggiungi nuovo . Da qui, puoi installare il plugin usando due metodi.

1.1. Carica e installa il plugin
La prima scelta consente di andare sul sito Web dello sviluppatore e scaricare il file .zip del plug-in direttamente dal sito del plug-in.
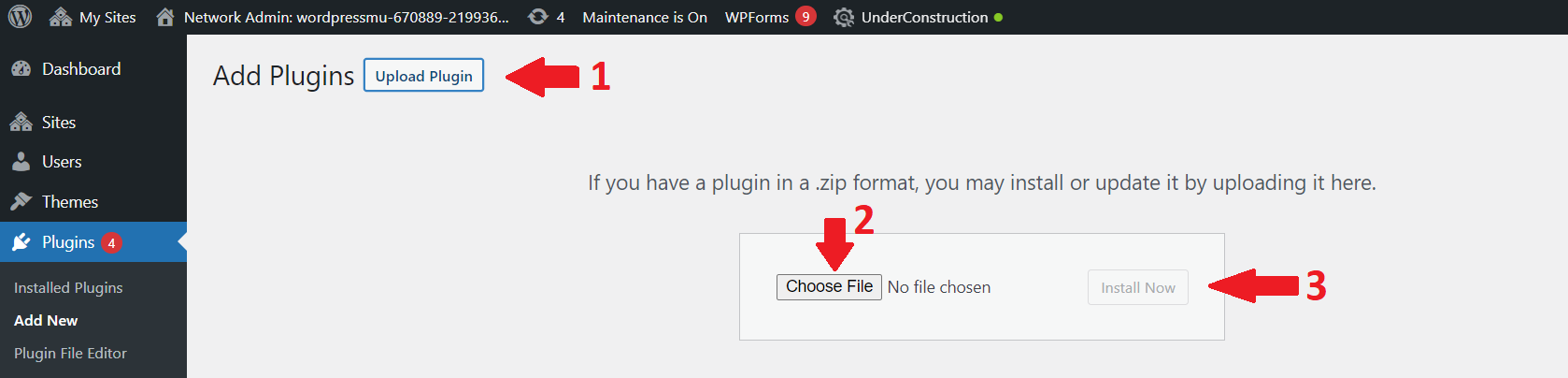
Quindi, fai clic sul pulsante Carica plug -in nel menu Plugin della dashboard di WordPress. Ora carica il file .zip qui facendo clic su Scegli file . Dopo aver caricato il plug-in, fare clic sul pulsante Installa ora per installare il plug-in.
Ci vorranno alcuni secondi per l'installazione del plugin. Non appena il plug-in è installato, attiva il plug-in.

Se hai bisogno di ulteriore aiuto in merito a questo processo, puoi consultare la nostra guida dettagliata su come installare manualmente un plugin per WordPress.
1.2. Installa il plug-in tramite la libreria di WordPress
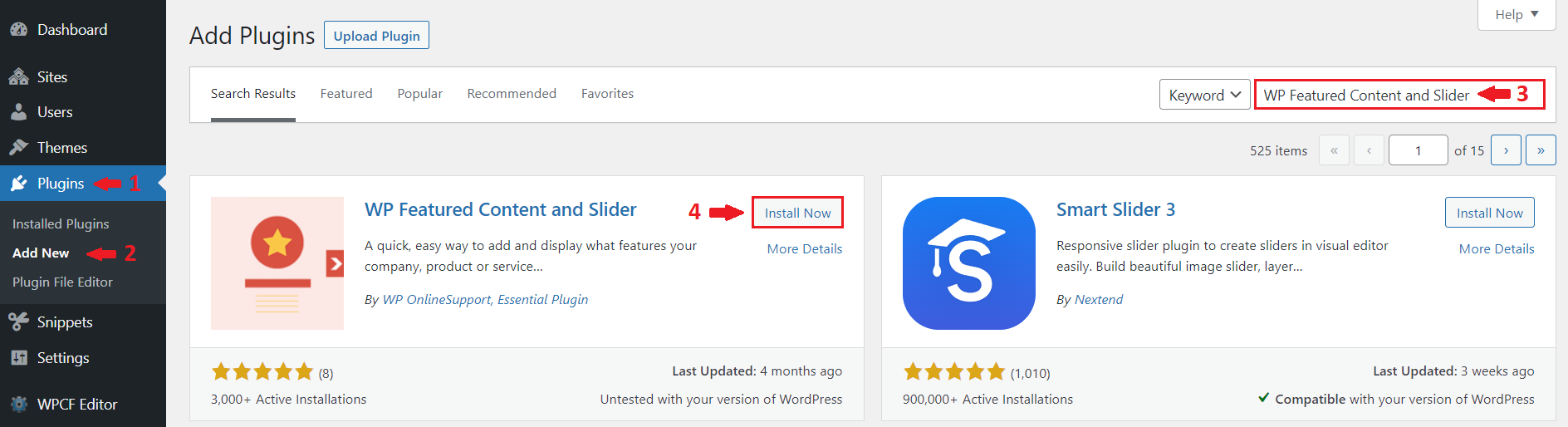
Puoi anche installare il plug-in direttamente dalla libreria dei plug-in di WordPress sul tuo sito Web direttamente. Per questo, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e cerca le parole chiave del plug-in. Digita semplicemente "WP Featured Content and Slider" nella barra di ricerca e i risultati ti verranno mostrati.

Dopo aver trovato il plug-in, fare clic sul pulsante Installa ora per installare il plug-in.

Una volta installato, attiva il plugin sul tuo sito web.
Quindi, abbiamo superato un grande ostacolo. Non è stato facile? Continua a seguire e passeremo anche al prossimo che è "Come utilizzare il dispositivo di scorrimento dei contenuti in primo piano".
2. Aggiungi e mostra lo slider dei contenuti in primo piano su WordPress
In questa sezione, discuteremo diversi modi per aggiungere contenuti in primo piano al tuo sito web.
2.1. Crea un contenuto in evidenza
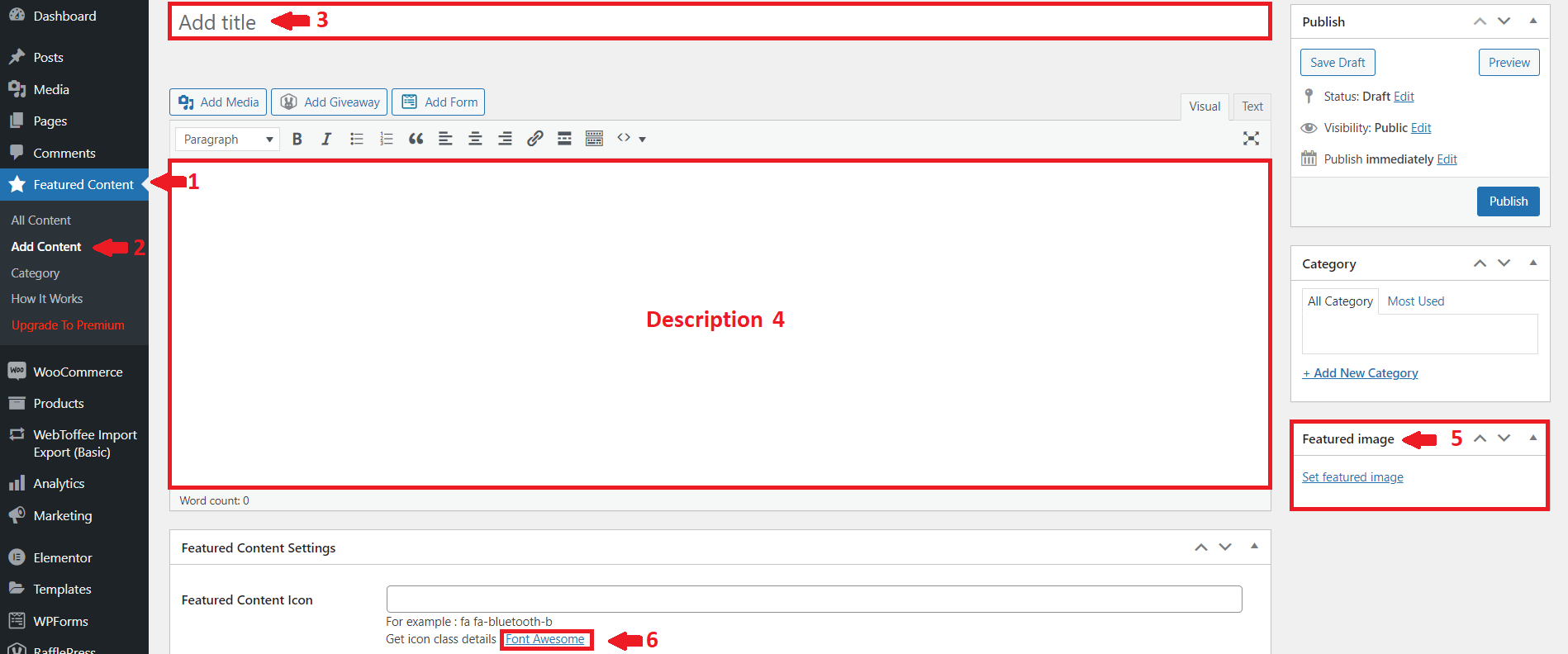
Per creare un post con contenuti multimediali in primo piano, vai su Contenuti in primo piano > Aggiungi contenuto sulla dashboard. Questo è il nuovo menu che verrà aggiunto alla dashboard dopo aver attivato il plugin.
Ora aggiungi il titolo del tuo post nella casella desiderata e aggiungi ulteriormente una descrizione del post nella casella sottostante.
Successivamente, puoi guardare alla tua destra e lì troverai un blocco per l'immagine in primo piano. Fai clic su "Imposta immagine in evidenza" e seleziona l'immagine dalla tua libreria multimediale o caricala direttamente dalla memoria del tuo computer.
Infine, puoi anche aggiungere un'icona di contenuto in primo piano facendo clic su "Font Awesome".
E sei bravo a pubblicare il tuo post con un'immagine in primo piano.

2.2. Crea categorie per il contenuto in evidenza
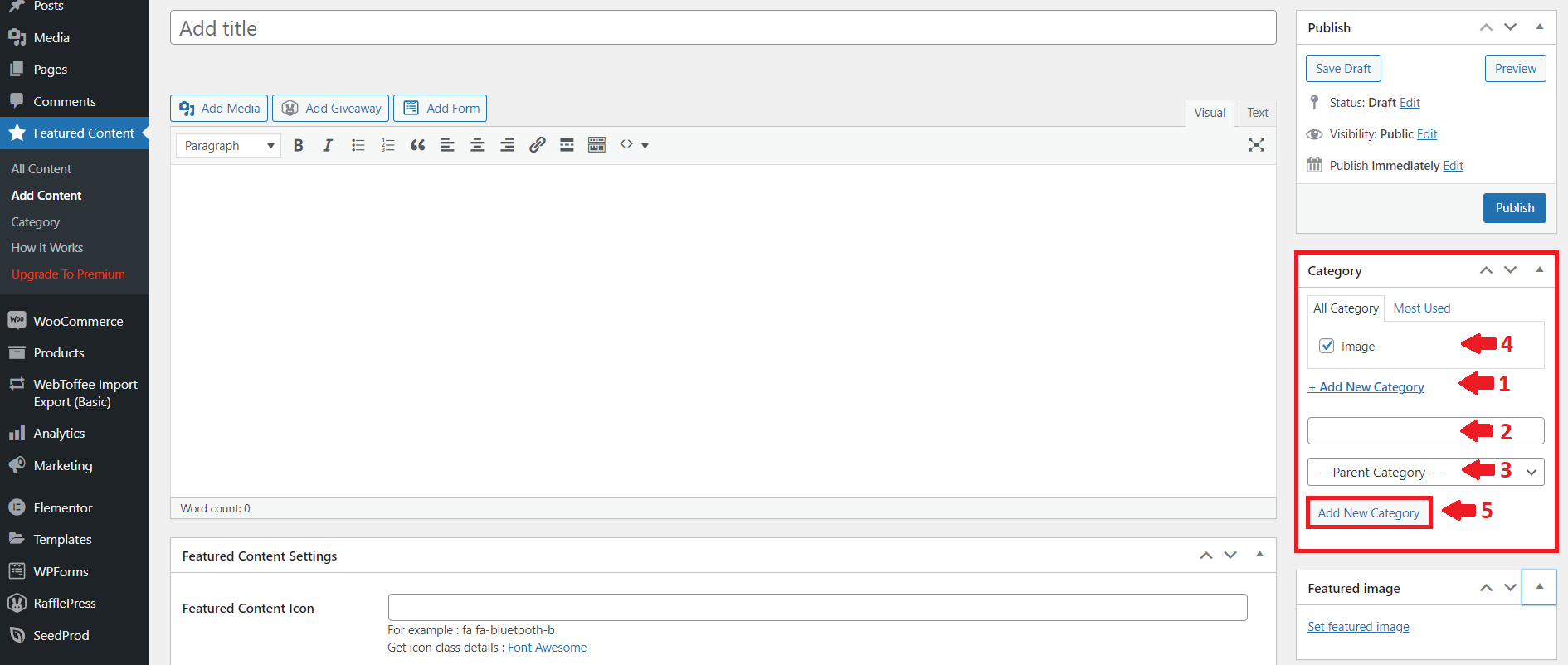
Per visualizzare più contenuti è necessario ordinare i file multimediali in diverse categorie. Puoi creare queste categorie nella stessa pagina.
Appena sopra il blocco dell'immagine in primo piano, c'è un blocco per l'aggiunta di nuove categorie. Innanzitutto, fai clic sul collegamento " + Aggiungi nuova categoria " e il blocco si espanderà. Ora nella casella sottostante, inserisci un nome di categoria e seleziona se è una sottocategoria di un'altra categoria. Infine, fai clic su " Aggiungi nuova categoria " e vedrai una nuova categoria creata appena sopra con una casella di controllo come mostrato nell'immagine qui sotto:

2.3. Aggiungi lo slider usando i blocchi di WordPress.
C'è un modo semplice per aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress utilizzando l'editor di blocchi Gutenberg. Basta aprire l'editor per la pagina in cui si desidera aggiungere il dispositivo di scorrimento dei contenuti in primo piano
Aggiungi un nuovo blocco qui e nell'elenco dei blocchi Gutenberg, cerca " Dispositivo di scorrimento dei contenuti in primo piano ". Quando aggiungi il blocco del dispositivo di scorrimento dei contenuti in primo piano, vedrai le opzioni rilevanti per quel blocco sul lato destro della pagina.
2.4. Visualizza il dispositivo di scorrimento dei contenuti in primo piano su WordPress utilizzando gli shortcode
Se desideri visualizzare i tuoi contenuti in primo piano con qualche variazione in più, il plug-in viene fornito con una serie di codici brevi che puoi anche vedere.
[contenuti in primo piano] – Shortcode per la griglia dei contenuti in primo piano
[featured-content-slider] – Shortcode per aggiungere lo slider dei contenuti in primo piano a WordPress
[griglia dei contenuti in evidenza=”2″ design=”design-1″] – Decidere i parametri di progettazione e griglia
[featured-content post_type=”featured_post”] & [featured-content-slider post_type=”featured_post”]
Aggiungi semplicemente questi codici brevi alla pagina o al post del tuo sito Web in cui desideri visualizzare il dispositivo di scorrimento dei contenuti in primo piano. Dopodiché, tutto ciò che devi fare è aggiornare la pagina o il post.
Questo è tutto! Ecco come aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress.
Bonus: imposta e mostra i prodotti in evidenza in WooCommerce
Hai già familiarità con l'aggiunta di contenuti in primo piano e slider a WordPress. Ma se hai un negozio WooCommerce, anche visualizzare i prodotti in primo piano può essere molto utile per te. Ti mostreremo esattamente come farlo come bonus in questa sezione.
I prodotti in evidenza sono i prodotti che vuoi mettere in evidenza nel tuo negozio online. Includono gli articoli più popolari che hanno i margini migliori nella maggior parte dei casi. Allo stesso modo, puoi anche evidenziare prodotti popolari, di tendenza, nuovi, stagionali o sponsorizzati come prodotti in evidenza.
L'impostazione dei prodotti in evidenza WooCommerce può davvero aumentare le tue vendite. Ma prima di mostrarli, devi renderli prodotti in evidenza in WooCommerce.
Imposta i prodotti in evidenza in WooCommerce
Puoi facilmente impostare un prodotto come in primo piano dalla dashboard di WooCommerce in diversi modi. Ma l'approccio più conveniente è attraverso la pagina di modifica del prodotto. Puoi anche creare un nuovo prodotto in evidenza con questo metodo.
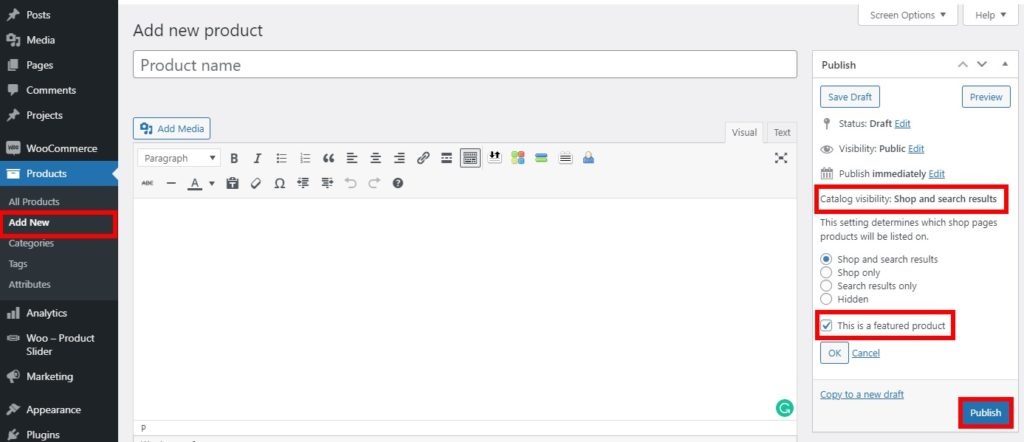
Vai su Prodotti > Aggiungi nuovo per aggiungere un nuovo prodotto dalla dashboard di WooCommerce. Se desideri modificare un prodotto esistente, vai su Prodotti > Tutti i prodotti . Quindi, cerca il prodotto utilizzando la barra di ricerca in alto a destra e fai clic su Modifica per visualizzare il prodotto.
Verrai reindirizzato alla pagina di modifica del prodotto, dove vedrai la visibilità del catalogo prodotti. Modificare la visibilità premendo Modifica . Selezionare " Questo è un prodotto in evidenza " e fare clic su OK . Se si tratta di un nuovo prodotto, aggiungi i dettagli e pubblicalo .

Fai semplicemente clic su Aggiorna se stai lavorando con un prodotto già esistente. E 'fatto! Quel prodotto sarà ora in primo piano sul tuo sito web.
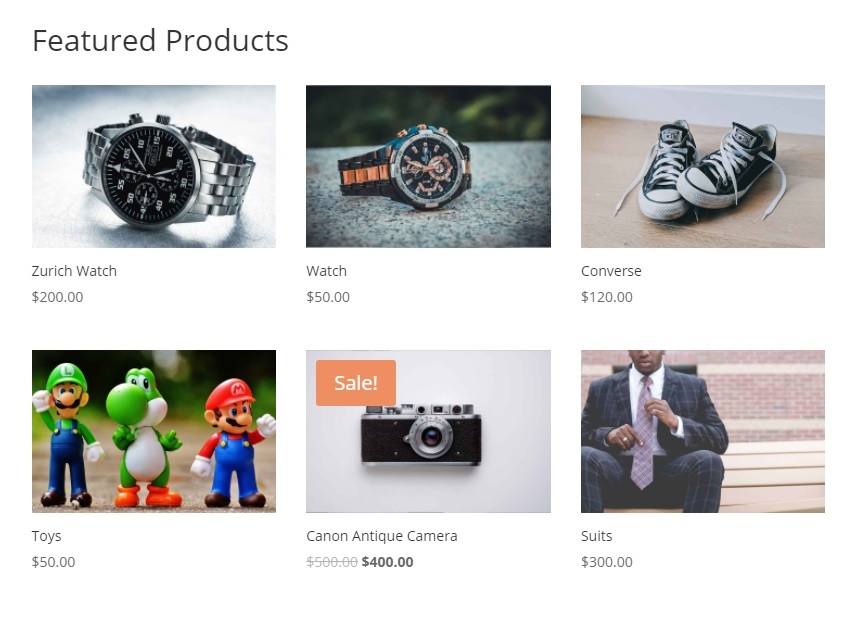
Mostra i prodotti in evidenza di WooCommerce
La visualizzazione dei prodotti in evidenza è il passaggio successivo dopo la loro configurazione. Ancora una volta, ci sono molti modi per mostrare i prodotti in primo piano. Ma l'approccio più efficace è utilizzare uno shortcode.
Puoi utilizzare gli shortcode WooCommerce per mostrare i prodotti in primo piano del tuo negozio su qualsiasi pagina o post.
Per visualizzare i prodotti in evidenza sul tuo sito web, puoi utilizzare il seguente shortcode:
Inoltre, hai la possibilità di modificare il modo in cui i prodotti in evidenza vengono visualizzati in base alle tue preferenze. Diamo un'occhiata a questo shortcode, ad esempio:
Utilizzando questo shortcode, un layout a tre colonne mostrerà sei prodotti in primo piano per pagina.

Puoi anche dare un'occhiata alla nostra guida su come visualizzare i prodotti in primo piano in WooCommerce se vuoi saperne di più su come impostarli e visualizzarli. Assicurati di aver impostato correttamente WooCommerce sul tuo sito Web utilizzando uno dei temi WooCommercec compatibili. Ciò eviterà qualsiasi conflitto di temi o plugin sul tuo sito web.
Conclusione:
Ora che hai letto questo articolo, una cosa deve essere chiara nella tua testa. Devi aggiungere un dispositivo di scorrimento dei contenuti in primo piano al tuo sito WordPress per massimizzare non solo l'ergonomia del tuo negozio o sito web, ma anche le vendite e quindi i profitti.
Comprendere la necessità di un dispositivo di scorrimento dei contenuti in primo piano è una cosa e conoscere la scelta giusta per il tuo lavoro è un'altra. Più avanti nell'articolo, abbiamo cercato di impostare i criteri per cercare la migliore corrispondenza per i requisiti. I criteri includevano:
- Facilità d'uso
- Ergonomia e design
- Personalizzazione
- Reattività
- Prezzo
Successivamente, abbiamo esaminato alcuni dei migliori plug-in disponibili che soddisfano i criteri di cui sopra per la scelta corretta dei dispositivi di scorrimento dei contenuti in primo piano.
Infine, l'articolo mette in luce il processo passo passo di installazione e attivazione del plugin. Per ottenere il meglio dal nostro plug-in selezionato, sono state discusse diverse opzioni per aggiungere un dispositivo di scorrimento dei contenuti in primo piano a WordPress. Questi includevano:
- Creazione di contenuti in evidenza
- Creazione di categorie di contenuti in evidenza
- Aggiunta del dispositivo di scorrimento utilizzando i blocchi di WordPress.
- Visualizzazione del dispositivo di scorrimento tramite codici brevi
I vantaggi dell'aggiunta di un dispositivo di scorrimento dei contenuti in primo piano al tuo sito WordPress sono infiniti e, come hai appreso in questo post, non è la cosa più difficile da fare in questo mondo.
Quindi puoi aggiungere uno slider per i contenuti in primo piano sul tuo sito web? Per favore fateci sapere nei commenti.
Nel frattempo, ecco altri articoli che possono esserti utili per personalizzare il tuo sito web:
- Come migliorare la SEO di WordPress
- Suggerimenti per guadagnare con WordPress
- Come abilitare la modalità di manutenzione in WordPress
