Come aggiungere campi nel modulo di registrazione WooCommerce
Pubblicato: 2021-04-20 Stai cercando un modo per aggiungere campi del modulo di registrazione WooCommerce? In questo tutorial, ti mostrerò come aggiungere campi personalizzati al modulo di registrazione WooCommerce per chiedere ai clienti maggiori informazioni prima della registrazione sul tuo negozio WooCommerce.
Stai cercando un modo per aggiungere campi del modulo di registrazione WooCommerce? In questo tutorial, ti mostrerò come aggiungere campi personalizzati al modulo di registrazione WooCommerce per chiedere ai clienti maggiori informazioni prima della registrazione sul tuo negozio WooCommerce.
WooCommerce continua ad essere popolare tra la maggior parte dei proprietari di negozi perché è flessibile alla personalizzazione. Puoi utilizzare plug-in o codice personalizzato per aggiungere più funzionalità.
Come aggiungere campi Modulo di registrazione WooCommerce
In questo post, vedrai come puoi utilizzare script PHP personalizzati per aggiungere campi del modulo di registrazione WooCommerce. Ti consigliamo di creare un tema figlio. Ciò garantirà che le modifiche non vadano perse durante un aggiornamento.
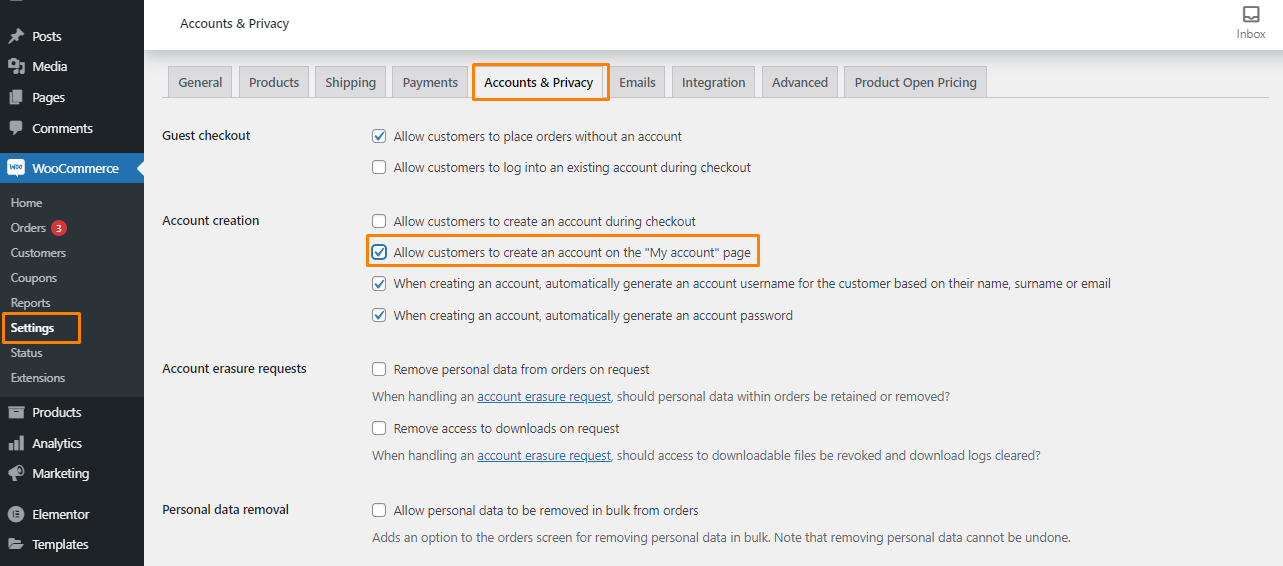
Prima di iniziare, dobbiamo assicurarci che i moduli di registrazione WooCommerce siano abilitati nella pagina di accesso dell'account.
Per questo, vai su WooCommerce> Impostazioni> Account e seleziona Abilita la registrazione del cliente nella pagina " Il mio account " come mostrato di seguito: 
Ciò assicurerà che il modulo di registrazione WooCommerce sia visualizzato sul front-end.
Passaggi per aggiungere campi nel modulo di registrazione WooCommerce
In questa sezione, aggiungeremo più campi a questa struttura utilizzando le seguenti azioni. Includeremo campi come nome, cognome e numero di cellulare.
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi. Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che aggiungerà i campi nel modulo di registrazione.
- Aggiungi il seguente codice al file functions.php:
funzione njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Telefono', 'woocommerce' ); ?></etichetta>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'Nome', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST[' billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Cognome', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST[' billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
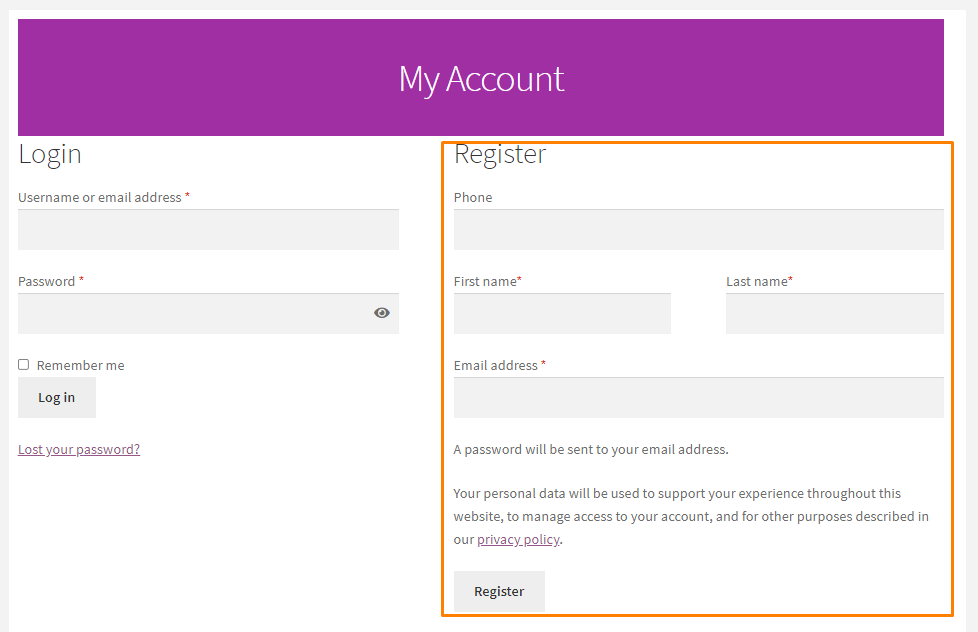
add_action('woocommerce_register_form_start', 'njengah_extra_register_fields');- Questo è il risultato quando aggiorni la pagina:

I campi del modulo di registrazione sono gli stessi dell'indirizzo di fatturazione.
Abbiamo incluso il prefisso "billing_" prima del nome del campo.
Ecco i campi del modulo WooCommerce validi che possono essere aggiunti al modulo di registrazione e possono essere associati a un indirizzo di fatturazione:

- nome_fatturazione
- cognome_fatturazione
- billing_company
- Indirizzo di fatturazione 1
- indirizzo_fatturazione_2
- billing_city
- billing_postcode
- Paese di fatturazione
- billing_state
- fatturazione_e-mail
- billing_phone
- Ora che i moduli sono stati creati, dobbiamo validarli utilizzando il seguente codice da inserire nel file functions.php:
/**
* campi di registrazione Validazione.
*/
funzione njengah_validate_extra_register_fields($nome utente, $email, $validazione_errori) {
if ( isset($_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Errore</strong>: il nome è richiesto!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Errore</strong>: il cognome è richiesto!.', 'woocommerce' ) );
}
restituisce $validation_errors;
}
add_action('woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3);- L'ultimo passaggio consiste nel salvare questi valori nel database aggiungendo il seguente codice nel file fucntions.php:
/**
* Sotto il codice salva campi extra.
*/
funzione njengah_save_extra_register_fields($id_cliente) {
if ( isset($_POST['billing_phone'] ) ) {
// File di input del telefono utilizzato in WooCommerce
update_user_meta($customer_id, 'billing_phone', sanitize_text_field($_POST['billing_phone']));
}
if ( isset($_POST['billing_first_name'] ) ) {
//Campo del nome che è per impostazione predefinita
update_user_meta($customer_id, 'first_name', sanitize_text_field($_POST['billing_first_name']));
// Campo del nome utilizzato in WooCommerce
update_user_meta($customer_id, 'billing_first_name', sanitize_text_field($_POST['billing_first_name']));
}
if ( isset($_POST['billing_last_name'] ) ) {
// Campo del cognome che è di default
update_user_meta($customer_id, 'last_name', sanitize_text_field($_POST['billing_last_name']));
// Campo del cognome utilizzato in WooCommerce
update_user_meta($customer_id, 'billing_last_name', sanitize_text_field($_POST['billing_last_name']));
}
}
add_action('woocommerce_created_customer', 'njengah_save_extra_register_fields');Ora i campi sono stati aggiunti, convalidati e inseriti per un uso futuro.
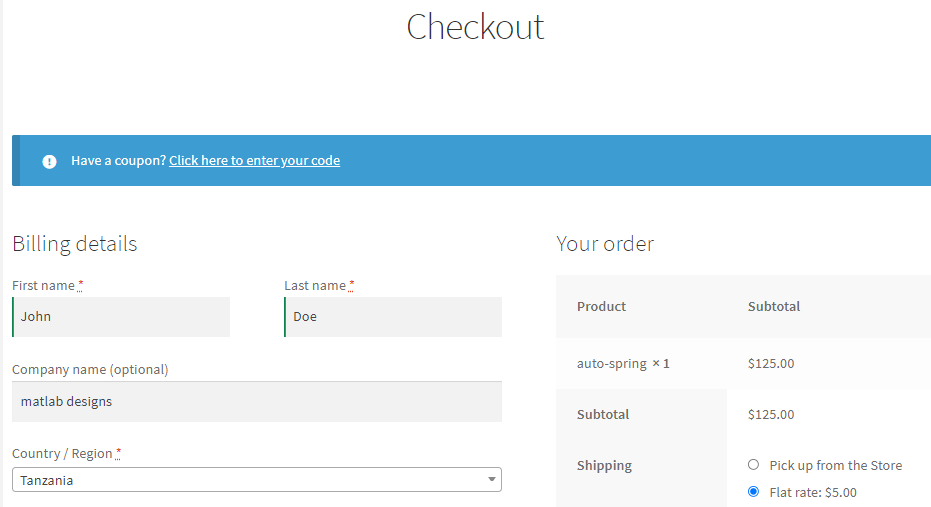
Quando vai alla pagina dell'indirizzo di fatturazione nel tuo account, devi fare clic su modifica per accedervi. I campi sono già compilati: 
Conclusione
In questo post, hai imparato come aggiungere campi nel modulo di registrazione di WooCommerce.
Se riscontri problemi nell'implementazione di questo codice, contatta uno sviluppatore WordPress qualificato.
Articoli simili
- Come modificare i dettagli di fatturazione Pagina di pagamento WooCommerce
- Reindirizzamento WooCommerce dopo il checkout: reindirizza alla pagina di ringraziamento personalizzata
- Reindirizzamento WooCommerce dopo il logout [Guida definitiva]
- Come aggiungere la ricerca alla pagina del negozio in WooCommerce
- Come modificare i messaggi di errore di WooCommerce Checkout
- Come aggiungere il campo della data al pagamento in WooCommerce
- Come aggiungere la convalida del numero di telefono di pagamento WooCommerce
- 30 migliori plugin di download per la condivisione di file WordPress e altro
- Più di 35 migliori plugin gratuiti per WordPress
- Come cambiare il simbolo della valuta in WooCommerce
- Come impostare il prezzo del prodotto WooCommerce per kg
- Come spostare il campo di pagamento di WooCommerce
- Come verificare se l'utente ha effettuato l'accesso a WordPress
- Come dare uno stile alla pagina di pagamento di WooCommerce
- Come rimuovere il coupon dal pagamento in WooCommerce
- Come aggiungere valuta a WooCommerce [valuta personalizzata]
- Come creare un campo casella di controllo nella pagina di pagamento di WooCommerce
- Come ottenere l'URL di pagamento in WooCommerce
- WooCommerce Mobile Checkout Guida rapida all'ottimizzazione
