Come aggiungere un carrello mobile al tuo sito web WooCommerce (Guida per principianti) 2024
Pubblicato: 2024-05-06Nell'era odierna, avere un negozio online facile da usare e visivamente accattivante è fondamentale per il successo di qualsiasi attività di e-commerce.
Un modo per migliorare l'esperienza di acquisto dei tuoi clienti è aggiungere un carrello mobile al tuo sito web WooCommerce.
Un carrello mobile non solo rende più semplice per i clienti visualizzare e gestire il proprio carrello, ma aiuta anche ad aumentare le conversioni e a ridurre i tassi di abbandono del carrello.
In questa guida per principianti, ti guideremo attraverso i passaggi per aggiungere un carrello mobile al tuo sito web WooCommerce.
Sommario
Cos'è un carrello galleggiante?
Un carrello mobile è una funzionalità di un sito di e-commerce che visualizza una piccola icona del carrello che si muove insieme all'utente mentre scorre il sito.
Fornisce ai clienti un modo conveniente per visualizzare e gestire gli articoli nel carrello senza dover abbandonare la pagina in cui si trovano.
Ciò può migliorare l'esperienza di acquisto complessiva e rendere più semplice per i clienti effettuare acquisti.
Perché dovrebbe essere aggiunto un carrello mobile?
Un carrello mobile dovrebbe essere aggiunto a un sito web per diversi motivi:
- Esperienza utente migliorata
- Aumento dei tassi di conversione
- Visibilità migliorata
- Opportunità di cross-selling
Quindi iniziamo:
Come aggiungere un carrello mobile al tuo sito web WooCommerce:
Ora ti presenterò il plugin gratuito "Il plugin Woo Cart All-In-One" e come puoi aggiungere un carrello mobile al sito web WooCommerce con l'aiuto di questo plugin Woo Cart.
All-In-One Woo Cart è la scelta perfetta per visualizzare il carrello sul tuo sito web e migliorare l'esperienza di acquisto dei tuoi potenziali clienti.
Questo plugin Woo Cart è disponibile anche per il download da wordpress.org
In questa guida utilizziamo il tema Shop Mania. Si tratta di un tema gratuito progettato specificamente per la creazione di siti Web di e-commerce, negozi di moda, alimentari, abbigliamento, giochi, elettronica e altro ancora.
Caratteristiche del tema Shop Mania:
- Veloce e reattivo
- Altamente personalizzabile
- Traduzione pronta
- Integrazione dei social media
- SEO amichevole
Passaggio 1. Installa il plug-in "All-in-one Woo Cart" .

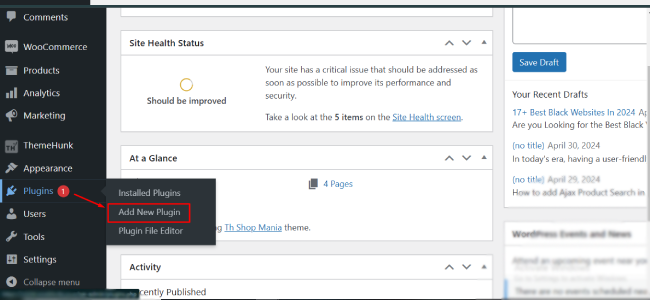
Dobbiamo prima installare il plugin All-in-one. Quindi trova i plugin nella dashboard.
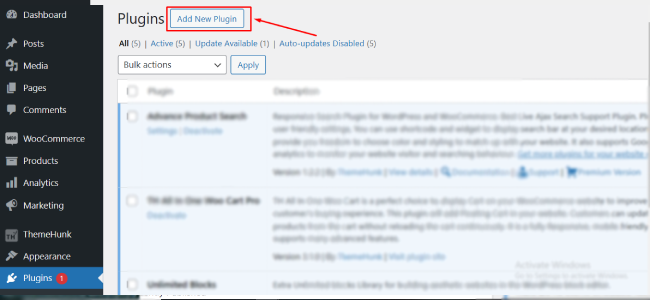
Passaggio 2. Fare clic sul pulsante "Aggiungi nuovo" nella parte superiore della pagina.

Per aggiungere un nuovo plugin, fare clic su Aggiungi nuovo plugin.
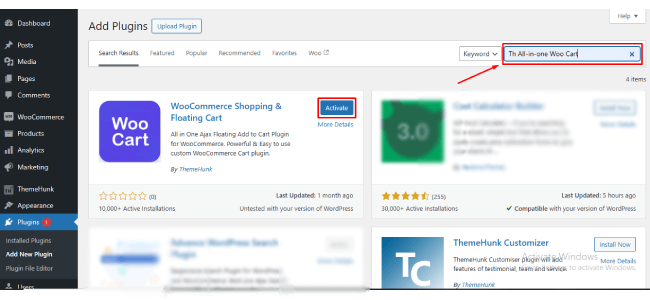
Passaggio 3. Fare clic su "Installa ora" e quindi sul pulsante "Attiva".

Nella barra di ricerca, digita il nome del plugin WooCommerce ovvero “TH All-in-one Woo Cart”.

Una volta installato con successo il plugin, fai semplicemente clic sul pulsante “Attiva” per abilitarlo sul tuo sito web.

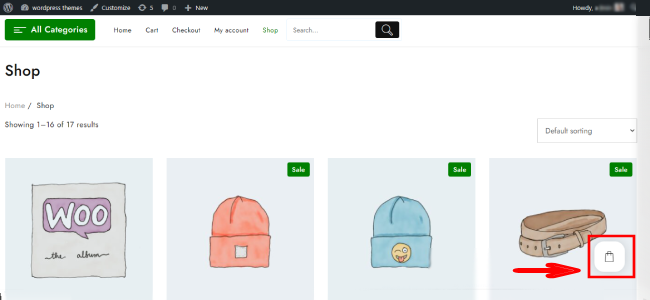
"Il carrello mobile è stato aggiunto con successo."
Consiglio vivamente di provare il "Carrello All-in-One-Woo Premium" per funzionalità ancora più sorprendenti.
Altre funzionalità incluse nella versione Premium :
- Il plugin offre molte opzioni per modellare il tuo carrello in base alle tue esigenze.
- Fornisce l'animazione del volo al carrello.
- Questo layout consente al carrello di fluttuare sullo schermo e aumentare la visibilità dell'utente.
- Il plugin premium ti consente di aggiungere un carrello nell'intestazione come voce di menu generale.
- Layout del carrello fisso.
- Aggiungi / carica diverse icone del carrello del carrello.
- Elenco degli elementi del prodotto.
Per ulteriore assistenza, è possibile fare riferimento al video qui sotto:
FAQ
D: L'aggiunta di un carrello mobile al mio sito web WooCommerce richiede conoscenze di programmazione?
Risposta: No, l'aggiunta di un carrello mobile al tuo sito web WooCommerce può in genere essere eseguita utilizzando plugin o temi che offrono questa funzionalità, senza la necessità di conoscenze di programmazione.
D: Un carrello mobile rallenterà il mio sito web?
Risposta: È possibile che l'aggiunta di una funzionalità di carrello mobile possa influire sulla velocità di caricamento del tuo sito web, a seconda del plug-in o del tema utilizzato.
D: Posso personalizzare il design del carrello mobile per adattarlo al marchio del mio sito web?
Risposta: Sì, molti plugin e temi per carrelli mobili offrono opzioni di personalizzazione che ti consentono di regolare il design, i colori e il layout per adattarli al marchio e allo stile del tuo sito web.
D: Ci sono problemi di reattività mobile da considerare quando si aggiunge un carrello mobile?
Risposta: È importante garantire che il carrello mobile sia reattivo ai dispositivi mobili e venga visualizzato correttamente su tutti i dispositivi.
Conclusione
L'aggiunta di un carrello mobile al tuo sito web WooCommerce può migliorare l'esperienza dell'utente e rendere più semplice per i clienti visualizzare e gestire il proprio carrello durante la navigazione nel tuo negozio online.
Seguendo i passaggi descritti in questa guida, puoi facilmente implementare una funzionalità di carrello mobile che ti aiuterà ad aumentare le conversioni e a migliorare la soddisfazione complessiva del cliente.
Ricorda di testare la funzionalità del carrello mobile su diversi dispositivi e browser per garantire un'esperienza di acquisto senza interruzioni per tutti gli utenti.
Se trovi utile questo articolo, condividilo con i tuoi amici. Se avete domande in merito, non esitate a commentare qui sotto. Ti aiuteremo a risolvere il tuo problema. grazie per aver letto questo blog.
Iscriviti al nostro canale YouTube , cariciamo anche ottimi contenuti lì, seguici anche su Facebook e Twitter .
Per saperne di più:
- Come aggiungere gratuitamente il confronto prodotti in Woocommerce 2024?
- Come aggiungere gratuitamente Ajax Product Search a WooCommerce nel 2024
- Come aggiungere un filtro prodotto nel sito Web Woocommerce (guida dettagliata) 2024
