Come aggiungere Google Maps al modulo di contatto di WordPress?
Pubblicato: 2022-05-30Se stai cercando il modo migliore per aggiungere Google Maps a un modulo di contatto di WordPress, questo articolo è la guida perfetta per te.
L'aggiunta di Google Maps al modulo di contatto ti aiuta a tenere traccia della posizione del tuo utente. E puoi utilizzare questi dati per aumentare i tuoi tassi di conversazione, realizzare campagne di marketing efficaci, ecc.
Quindi, in questa guida, imparerai ad aggiungere Google Maps ai moduli di contatto di WordPress nel modo più efficace.
Ma prima, capiamo perché dovresti aggiungere Google Maps in un modulo di contatto.
Perché aggiungere Google Maps in un modulo di contatto?
L'aggiunta di Google Maps al modulo di contatto aiuta il tuo sito web a crescere in diversi modi.
Innanzitutto ti permette di raccogliere dati riguardanti la posizione del tuo utente. Quindi, in futuro, puoi rivolgerti a clienti e utenti specifici mentre pubblicizzi il tuo marchio.
Inoltre, conoscere la posizione del tuo utente migliora il targeting per geolocalizzazione e puoi mostrare loro contenuti personalizzati. Questo, a sua volta, migliora drasticamente i tuoi contatti, i tassi di conversione e aumenta le entrate del tuo sito web.
Quindi, questi sono alcuni dei principali vantaggi dell'aggiunta di Google Maps al modulo di contatto. Ora, conosciamo il modo migliore per farlo.
Il modo migliore per aggiungere Google Maps al modulo di contatto di WordPress
Puoi aggiungere Google Maps al tuo modulo di contatto utilizzando un plug-in WordPress di Google Maps. Oppure puoi utilizzare un plug-in per moduli che supporta l'integrazione di Google Maps. Esistono numerosi plugin di questo tipo disponibili nel mercato di WordPress.
Ma quello che si distingue dal resto è Everest Forms, un potente plugin per la creazione di moduli di WordPress.
Perché Everest Forms? Bene, è un plugin versatile che ha caratteristiche e funzionalità estese. Ed è una soluzione completa per la creazione di qualsiasi modulo. Moduli di donazione, moduli di domanda di lavoro, moduli di prenotazione alberghiera; lo chiami!
Inoltre, ha un'interfaccia intuitiva. Quindi, puoi creare qualsiasi tipo di modulo con il semplice metodo di trascinamento della selezione.
Soprattutto, offre il componente aggiuntivo Geolocalizzazione che ti consente di raccogliere i dati sulla posizione dei tuoi utenti tramite moduli. Puoi ottenere i dati dei tuoi utenti come Paese, Città, CAP e Latitudine/Longitudine in base al loro indirizzo IP.
Utilizzando lo stesso componente aggiuntivo, sarai in grado di aggiungere una mappa al tuo modulo di contatto nel front-end.
E finora, ha accumulato con successo la fiducia di oltre 100000 utenti. Quindi, sicuramente, è una delle migliori opzioni di plug-in per aggiungere Google Maps a un modulo di contatto di WordPress.
Aggiunta di Google Maps ai moduli di contatto di WordPress con Everest Forms
È abbastanza facile aggiungere Google Maps ai moduli di contatto. Segui i passaggi che abbiamo spiegato di seguito e avrai un modulo di contatto WordPress con Google Maps in pochissimo tempo.
1. Installa e attiva il componente aggiuntivo Everest Forms Pro e Geolocation
Prima di tutto, chiariamo che è necessario acquistare un plug-in premium, indipendentemente dal plug-in utilizzato per aggiungere Google Maps al modulo di contatto.
Allo stesso modo, per accedere a questa funzione devi anche acquistare il piano premium di Everest Forms. Ma non preoccuparti; i piani premium di questo plugin hanno un prezzo accessibile.
Quindi, puoi acquistare il suo piano premium visitando il suo sito Web ufficiale WPEverest.
Quindi , dai un'occhiata a questo articolo per installare e attivare Everest Forms Pro .
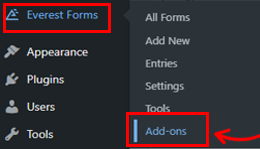
Ora, crediamo che tu abbia attivato con successo Everest Forms Pro. Quindi, per attivare il componente aggiuntivo Geolocalizzazione, vai alla sezione Moduli Everest >> Componenti aggiuntivi della dashboard di WordPress.

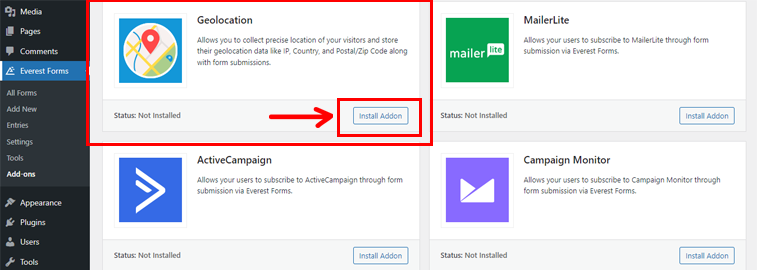
Scorrendo verso il basso, vedrai il componente aggiuntivo Geolocalizzazione , quindi fai clic sull'opzione Installa componente aggiuntivo .

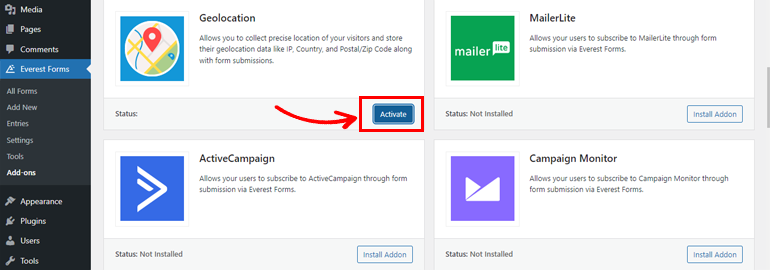
Quindi, premere il pulsante Attiva .

2. Configurare il componente aggiuntivo di geolocalizzazione
Ora che hai attivato con successo il componente aggiuntivo Geolocation, è il momento di generare una chiave API (Application Programming Interface).
In senso generale, un'API connette un programma a un altro e controlla le richieste fatte tra questi programmi. Mentre, le chiavi API collegano questi programmi tra loro per condividere dati e connettersi al sistema.
I. Genera chiave API da Google Console
Ricorda che hai bisogno di un account di fatturazione per generare chiavi API dalla Google Console per aggiungere Google Maps al tuo modulo di contatto. Quindi visita la loro pagina di fatturazione ufficiale per ottenerne uno.
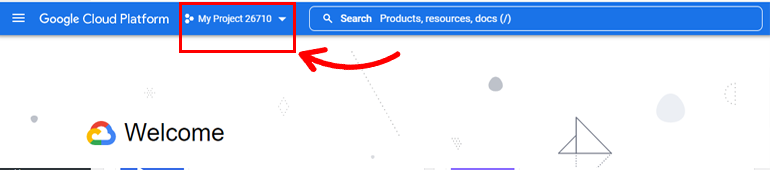
Ora, dopo aver acquistato un account di fatturazione, vai alla dashboard di Google Console. Quindi, fai clic su Il mio primo progetto .

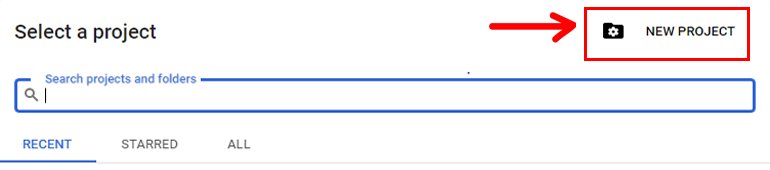
Successivamente seleziona Nuovo progetto .

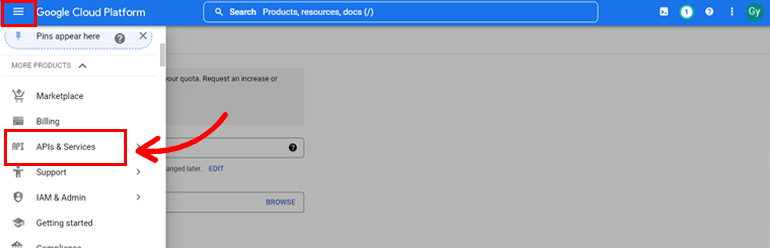
Quindi, premi il menu dell'hamburger sul lato sinistro della dashboard e fai clic su API e servizi .

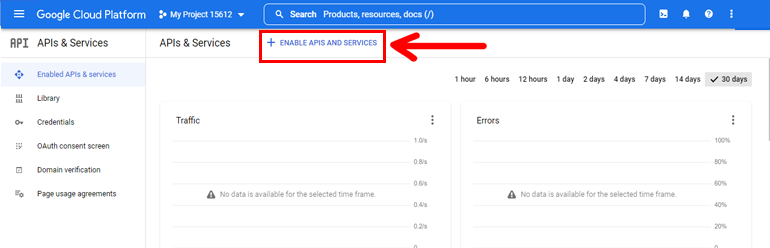
Successivamente, si aprirà la Libreria API e, da qui, premere il pulsante + ABILITA API E SERVIZI .

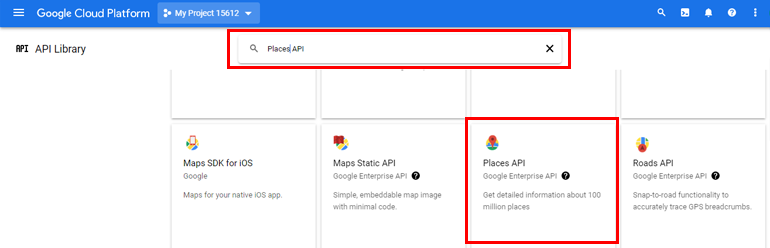
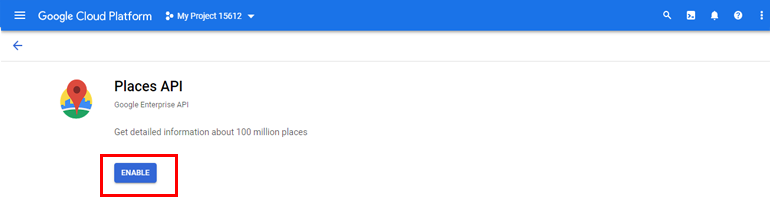
Dopo averlo abilitato, verrai indirizzato a una nuova pagina in cui devi cercare l'opzione Places API .

Una volta trovato, fai clic su di esso e quindi premi il pulsante ABILITA .

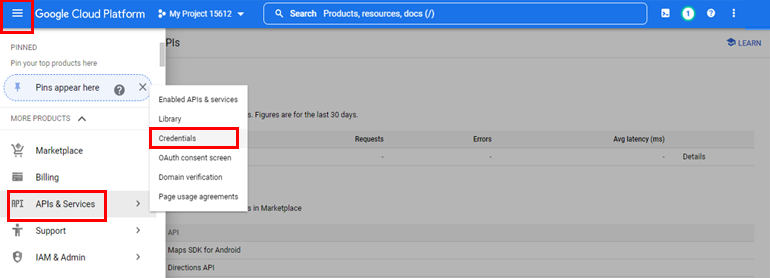
Quando lo abiliti, fai clic sul menu dell'hamburger che apparirà nella parte superiore del tuo lato sinistro. Quindi, vai su API e servizi >> Credenziali.

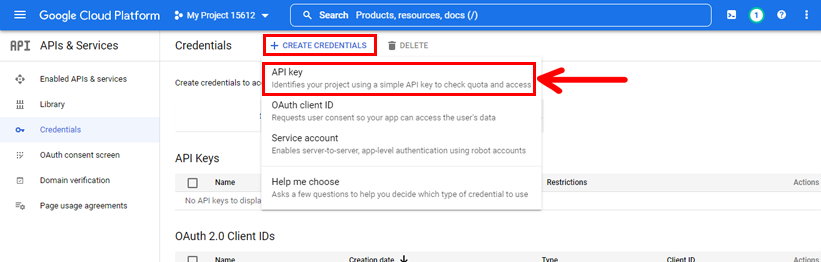
Quindi, fai clic sulla sezione + CREA CREDENZIALI . E da qui, seleziona l'opzione chiave API per generare una chiave API.


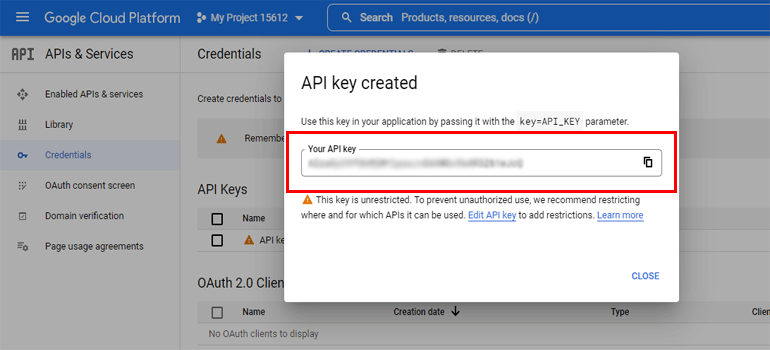
Ora, la chiave API apparirà in una finestra pop-up. Tutto quello che devi fare è copiarlo.

II. Aggiungi la chiave API alle impostazioni di geolocalizzazione in Everest Forms
Ora torna alla dashboard di WordPress e aggiungi la chiave API alle impostazioni di geolocalizzazione in Everest Forms.
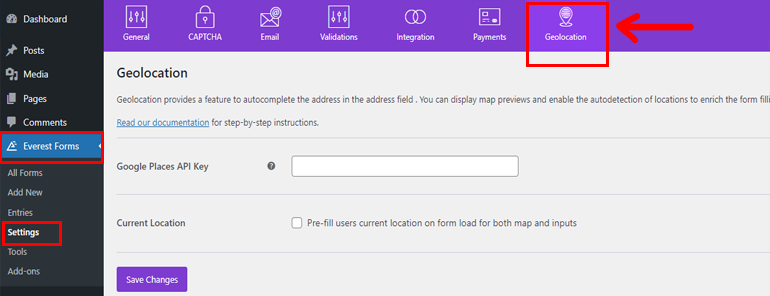
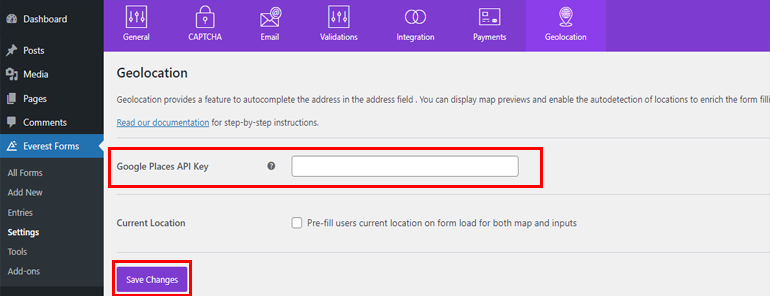
Dopo aver copiato la chiave, torna alla dashboard di WordPress. Passa a Moduli Everest >> Impostazioni e fai clic sull'opzione Geolocalizzazione dall'alto.

Qui vedrai l'opzione Chiave API di Google Places in cui devi incollare la tua chiave API, che hai copiato in precedenza. Successivamente, premi il pulsante Salva modifiche in basso.

3. Crea un nuovo modulo di contatto
Ora che hai generato un'API e l'hai aggiunta al tuo sito web, è il momento di creare un modulo di contatto.
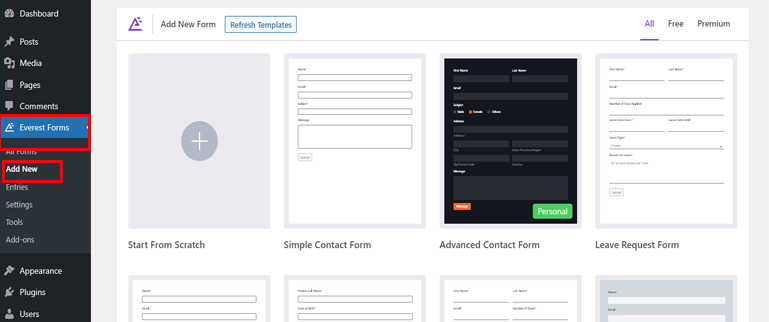
Creare un modulo di contatto con Everest Forms è un gioco da ragazzi. Innanzitutto, vai alla dashboard di WordPress e fai clic su Everest Forms >> Aggiungi nuovo .

Everest Forms offre una serie di modelli che puoi utilizzare con un solo clic di un pulsante o creare il tuo modulo da zero.
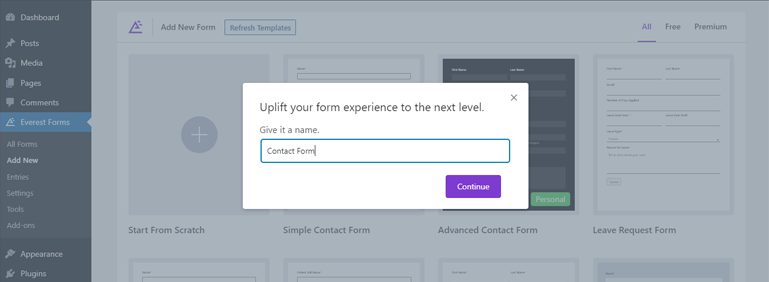
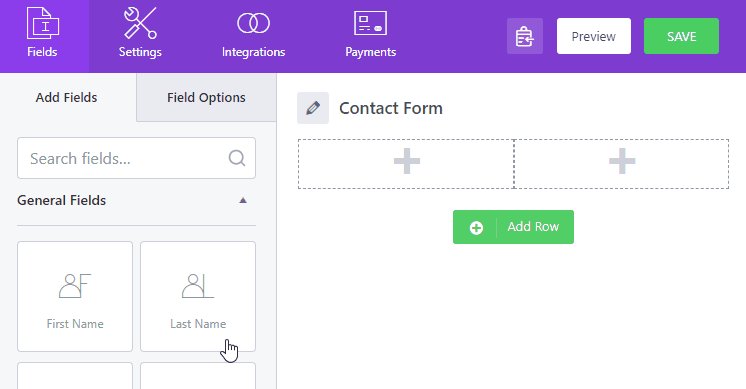
Qui creeremo il modulo da zero e lo abbiamo chiamato Contact Form .

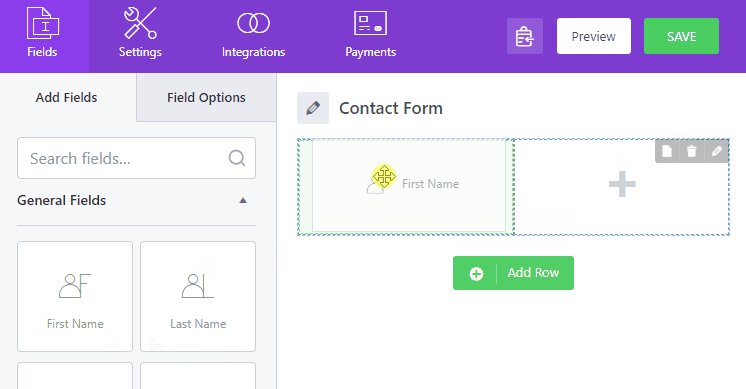
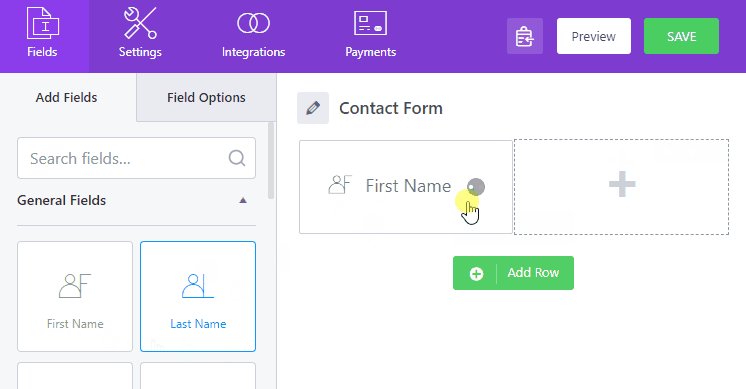
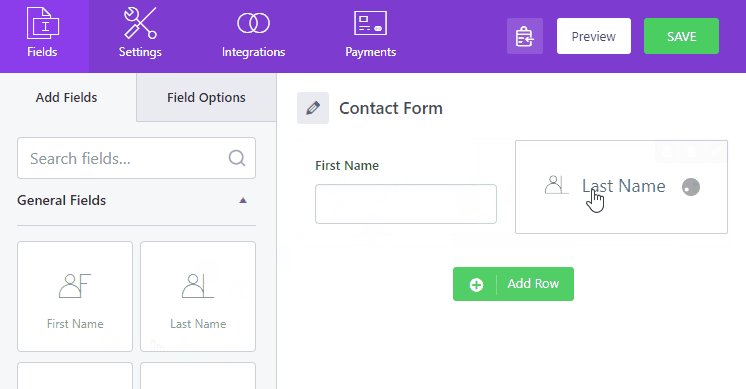
Quindi, puoi trascinare e rilasciare un campo nel modulo di contatto dalla sezione Aggiungi campi .

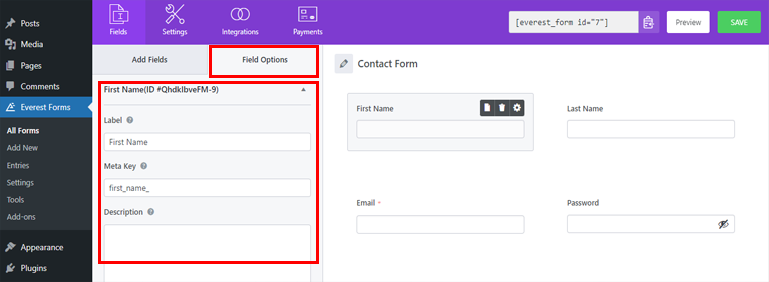
Inoltre, con Everest Forms, puoi modificare l' etichetta campo , la chiave meta , la descrizione , ecc. del modulo E per farlo, fai clic su qualsiasi campo del modulo e vai su Opzioni campo e apporta le modifiche.

Se hai bisogno di ulteriore aiuto sul processo di creazione dei moduli, consulta il nostro articolo su come creare un modulo di contatto utilizzando Everest Forms.
Dopo tutte le personalizzazioni necessarie, assicurati di salvarle cliccando sul pulsante Salva in alto. Puoi anche visualizzare in anteprima l'aspetto del tuo modulo nel front-end.
4. Aggiungi il campo dell'indirizzo di Google Maps al tuo modulo
Innanzitutto, devi aggiungere il campo Indirizzo nel modulo di contatto per aggiungere la funzione dell'indirizzo di Google Maps nel modulo di contatto.
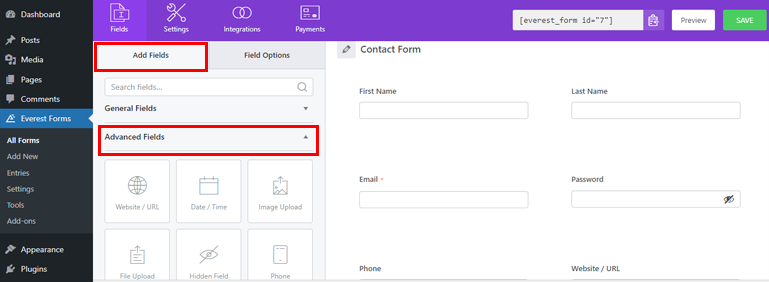
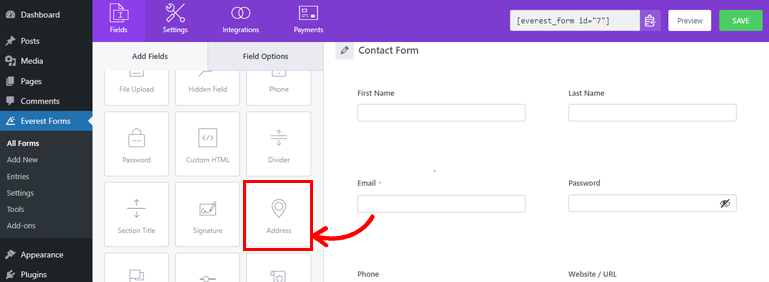
Quindi, vai alla sezione Aggiungi campi e scorri verso il basso fino a Campi avanzati .

E poi, aggiungi il campo Indirizzo al tuo modulo di contatto.

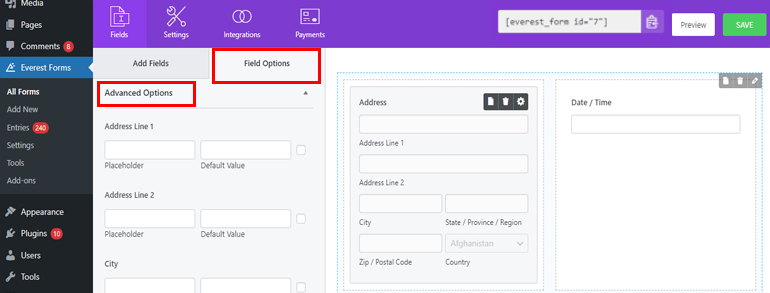
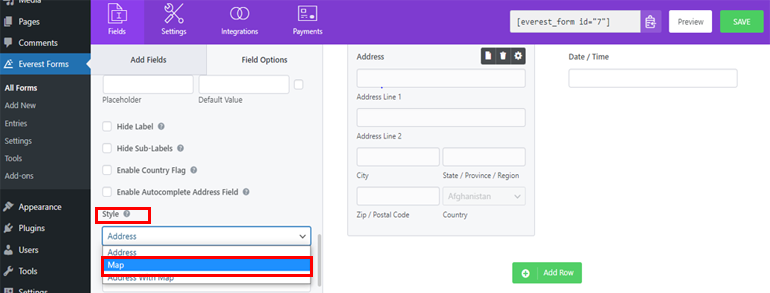
Successivamente, fai clic sul campo Indirizzo a destra per aprire le sue Opzioni avanzate nel pannello di sinistra.

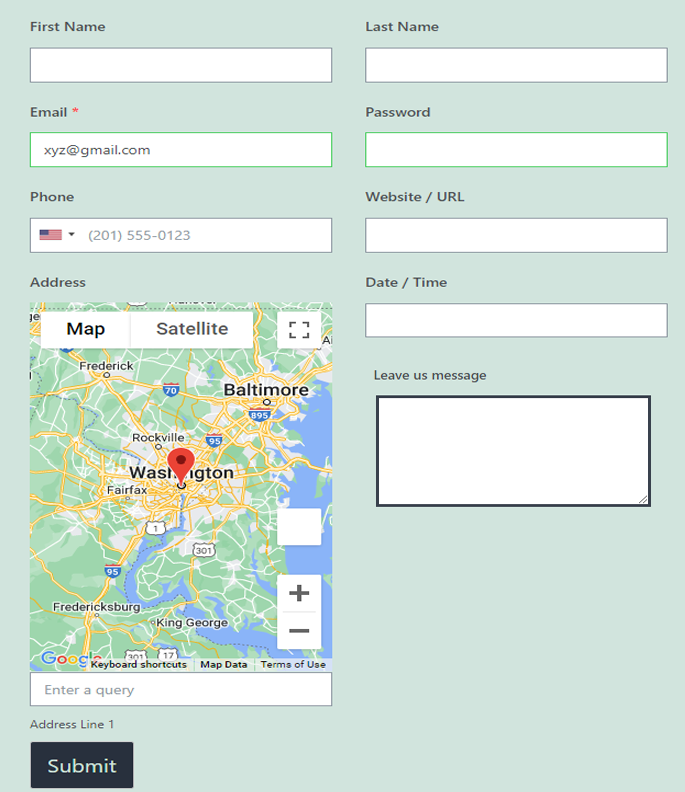
Per impostazione predefinita, il modulo visualizza un indirizzo di testo. Poiché è necessario aggiungere una mappa al modulo anziché un indirizzo di testo, modificare l'opzione Stile in Mappa dal menu a discesa.

Questo aggiunge la mappa e la riga dell'indirizzo 1 al modulo di contatto. Quando un utente seleziona un luogo sulla mappa, il campo dell'indirizzo sottostante viene compilato automaticamente con il luogo selezionato.
Questo è tutto! Hai aggiunto con successo Google Maps a un modulo di contatto di WordPress utilizzando Everest Forms!
5. Pubblica il modulo WordPress
Dopo aver completato tutti i passaggi precedenti, è il momento di pubblicare il modulo di contatto.
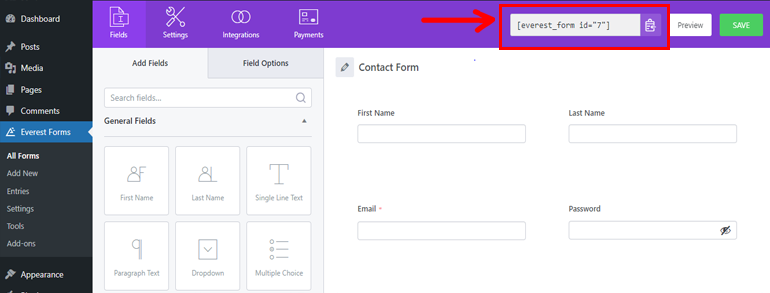
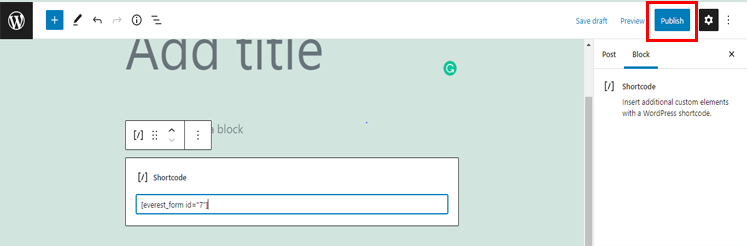
Copia semplicemente lo shortcode del modulo di contatto dalla parte superiore del generatore di moduli.

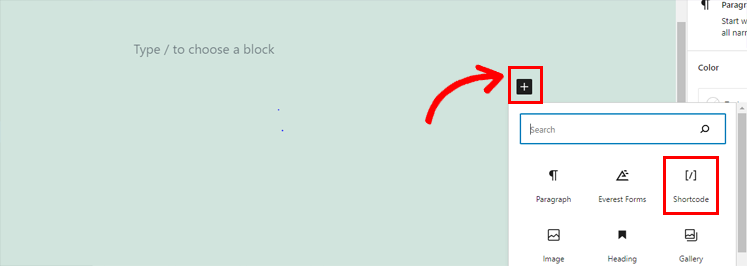
Quindi, apri il post o la pagina in cui desideri mostrare il tuo modulo. Qui, aggiungi un blocco Shortcode usando l'inseritore di blocchi ( + ).

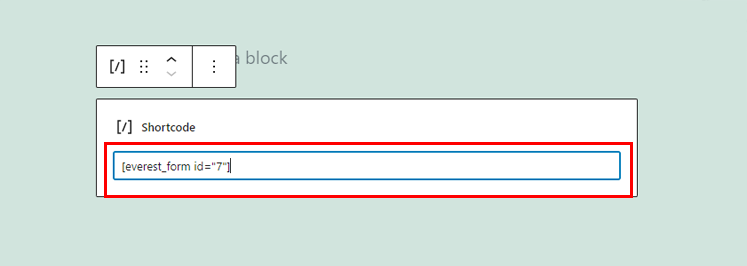
Quindi, incolla lo shortcode nel blocco.

Infine, premi il pulsante Pubblica dalla parte superiore dell'angolo laterale sinistro.

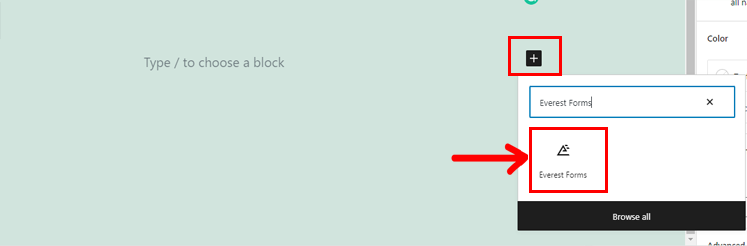
In alternativa, per pubblicare il tuo modulo di contatto, clicca sul pulsante di inserimento del blocco ( + ) come mostrato nell'immagine. Digita Everest Forms nella barra di ricerca e fai clic sul blocco quando appare nei risultati.

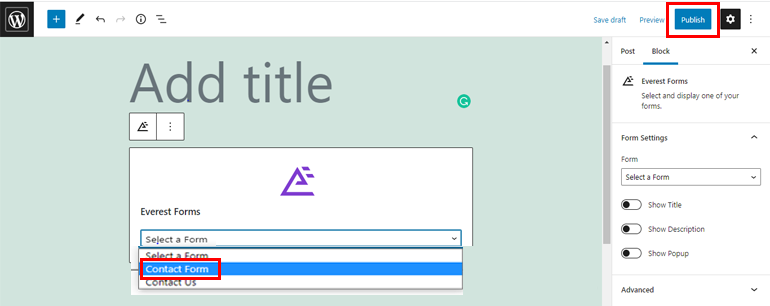
Successivamente, seleziona il modulo di contatto che hai appena creato dal menu a discesa e pubblicalo .

Con ciò, il tuo modulo di contatto con Google Maps sarà attivo sul tuo sito web.

Conclusione
Quindi, questo è tutto per il nostro articolo su come aggiungere Google Maps ai moduli di contatto di WordPress. Come puoi vedere, è semplicissimo con un plugin come Everest Forms. Tuttavia, non è tutto.
Con Everest Forms, puoi anche aggiungere campi ripetitori a un modulo e cambiare il colore del pulsante di invio. Puoi anche inviare un'e-mail di conferma dopo l'invio del modulo.
Ma questa è solo la punta dell'iceberg. Se sei interessato a saperne di più su questo plugin, puoi visitare il nostro blog e la pagina della documentazione ufficiale.
Inoltre, non dimenticare di seguirci Twitter e Facebook per ricevere aggiornamenti su articoli più utili.
