Come aggiungere il prodotto della griglia in WooCommerce?
Pubblicato: 2024-10-05L'aggiunta di un layout di prodotto a griglia in qualsiasi punto del tuo negozio WooCommerce può migliorare notevolmente l'esperienza dell'utente consentendo ai clienti di sfogliare ed esplorare facilmente i prodotti sul tuo sito web.
Sia che lo inserisci nella home page, nelle pagine dei prodotti o nelle sezioni personalizzate, il layout della griglia offre un modo semplificato per visualizzare i tuoi prodotti e aumentare la visibilità.
In questo post del blog, ti guiderò attraverso i passaggi per creare e aggiungere una griglia di prodotti WooCommerce a qualsiasi pagina del tuo sito.
Perché aggiungere un prodotto a griglia in WooCommerce?
Per impostazione predefinita, WooCommerce mostra i prodotti a griglia nella sezione del negozio, ma l'aggiunta di un prodotto a griglia ad altre parti del tuo sito web può aumentare il coinvolgimento e favorire le conversioni.
Posizionare questo prodotto a griglia sulla tua home page, sulle pagine di destinazione o sui post del blog rende più semplice per i visitatori scoprire ed esplorare vari prodotti a griglia, incoraggiandoli a navigare ed effettuare acquisti in modo più efficiente.
Come aggiungere un prodotto della griglia in WooCommerce?
Aggiungere un prodotto griglia è facile con il componente aggiuntivo Elemento per Elementor. Questo potente strumento ti consente di creare slider dinamici e coinvolgenti per il tuo negozio WooCommerce, migliorando la scoperta dei prodotti e l'esperienza dell'utente.

Informazioni sul componente aggiuntivo Elemento per Elementor:
Il componente aggiuntivo Elemento per Elementor è un plugin versatile che ti aiuta a creare sezioni WooCommerce belle e funzionali.
Offre una varietà di widget, incluso il Grid Product, che ti consente di mostrare il prodotto ovunque sul tuo sito senza sforzo.
Come aggiungere il prodotto della griglia in WooCommerce?
Sommario
Passaggio 1: installa e attiva WooCommerce ed Elementor
Assicurati che WooCommerce ed Elementor siano entrambi installati e attivati sul tuo sito Web WordPress.


Se non li hai ancora installati, vai su Plugin > Aggiungi nuovo , cerca "WooCommerce" o "Elementor" e fai clic su Installa ora seguito da Attiva .
Passaggio 2: installa e attiva il plug-in Elemento Addons
Scarica il plugin Elemento Addons da ThemeHunk.

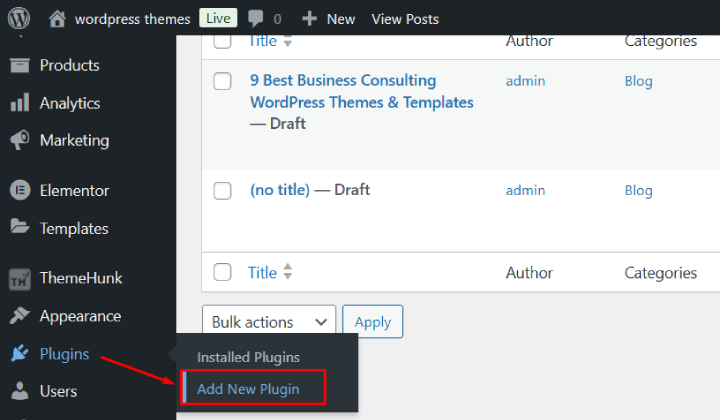
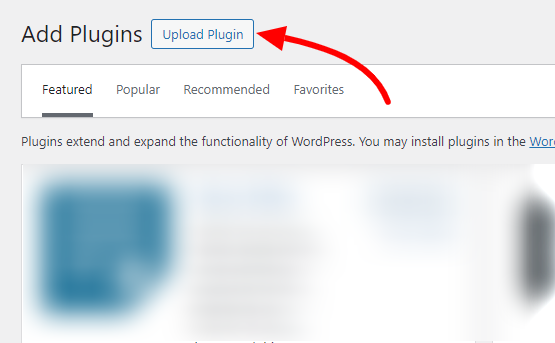
Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo .

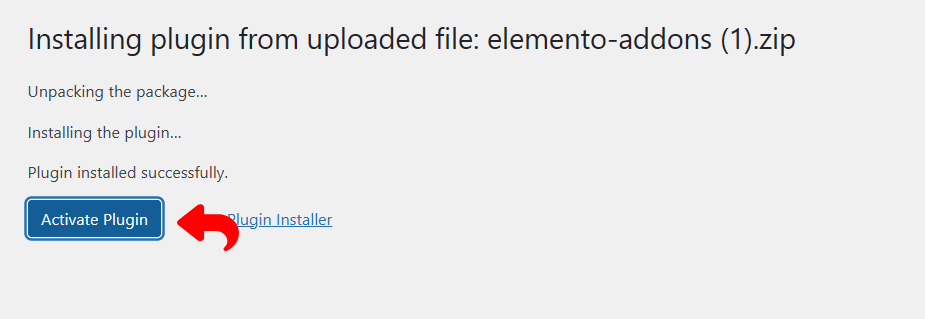
Fai clic sul pulsante Carica plug-in , quindi seleziona il file zip scaricato.

Passaggio 3: crea una nuova pagina utilizzando Elementor

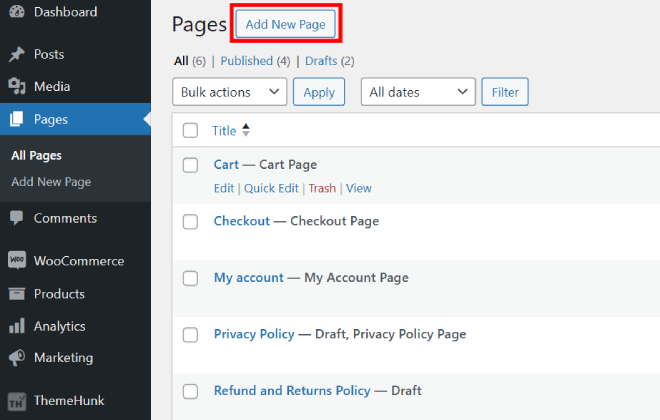
Per creare una nuova pagina, vai alla sezione Pagine e fai clic su Aggiungi nuova . Se devi apportare modifiche, puoi anche selezionare una pagina esistente da modificare.
Inoltre, puoi aggiungere facilmente un prodotto Grid a qualsiasi pagina per mostrare i tuoi prodotti in un layout organizzato.


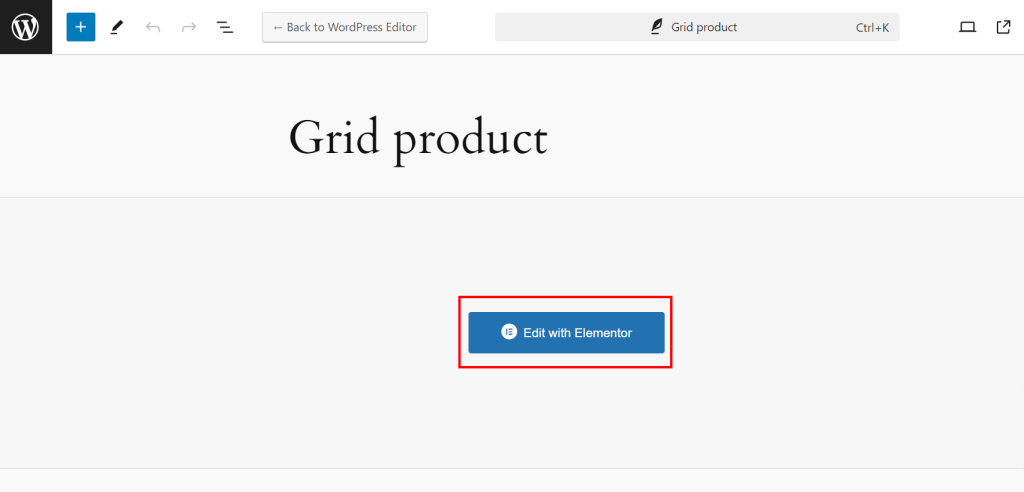
Seleziona "Modifica con Elementor" per avviare il generatore di pagine Elementor.

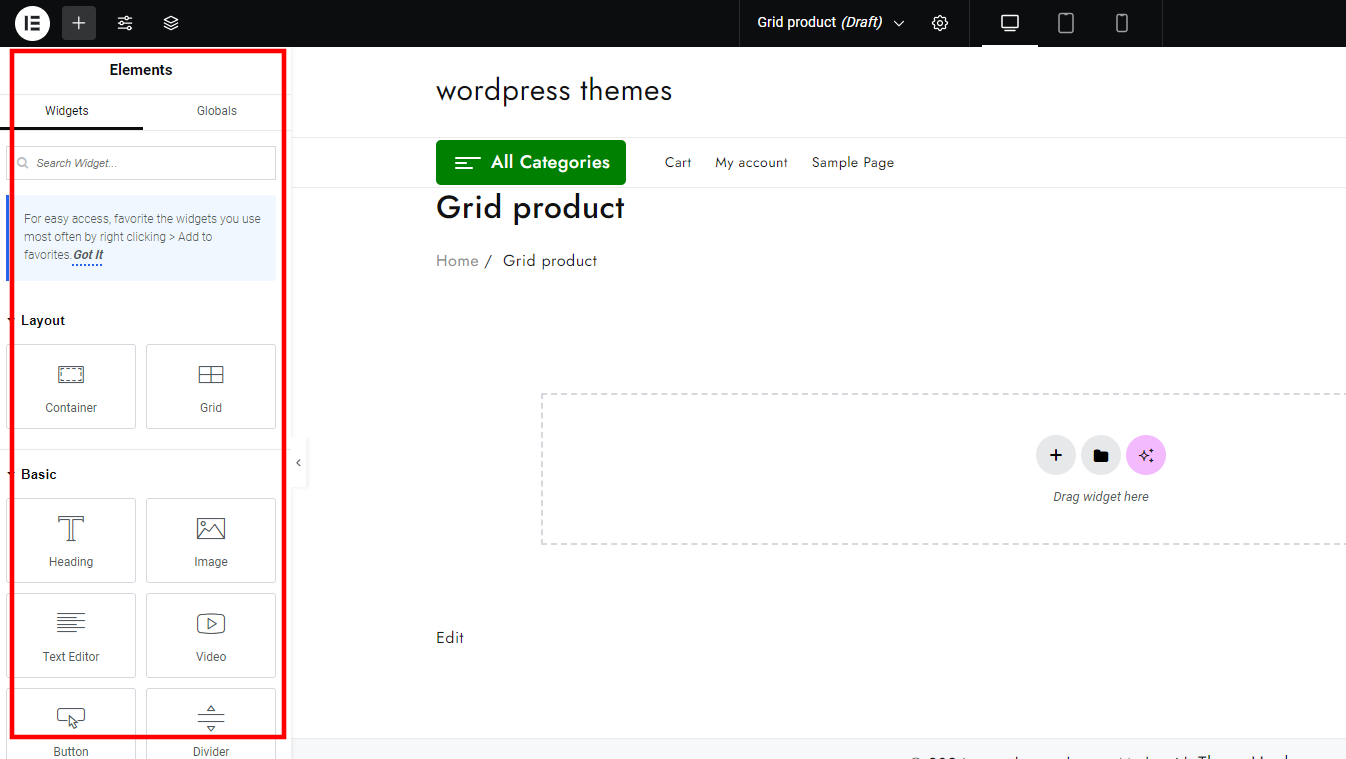
Sul lato sinistro puoi trovare il pannello da cui puoi accedere al componente aggiuntivo scorrendo verso il basso.
Passaggio 5: cerca e aggiungi il componente aggiuntivo del prodotto Grid.

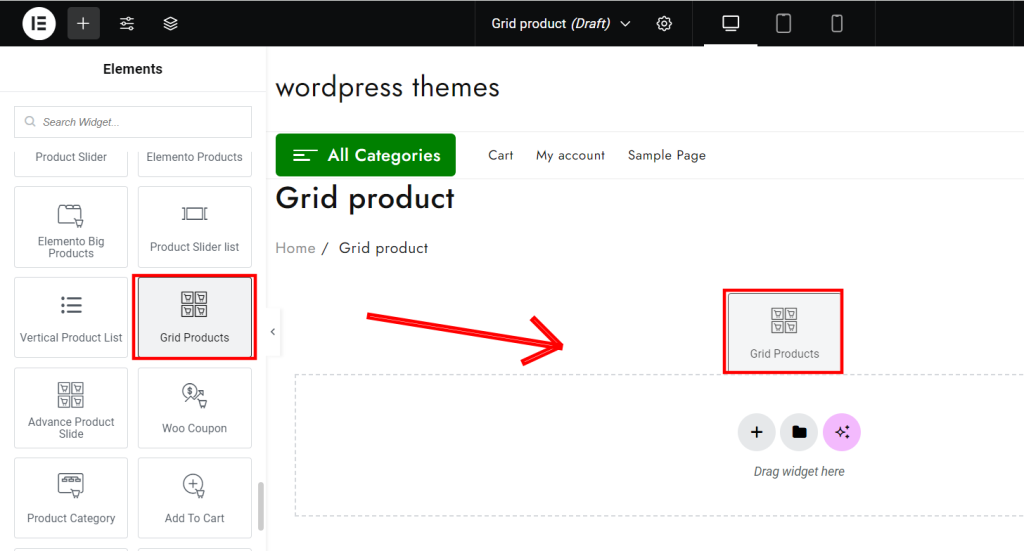
Nel pannello Elementor, cerca "Grid Product" (questo widget è disponibile in Elemento Addons ).
Trascina e rilascia il widget Grid Product nella sezione che hai creato.
Passaggio 6: personalizzare il prodotto della griglia.

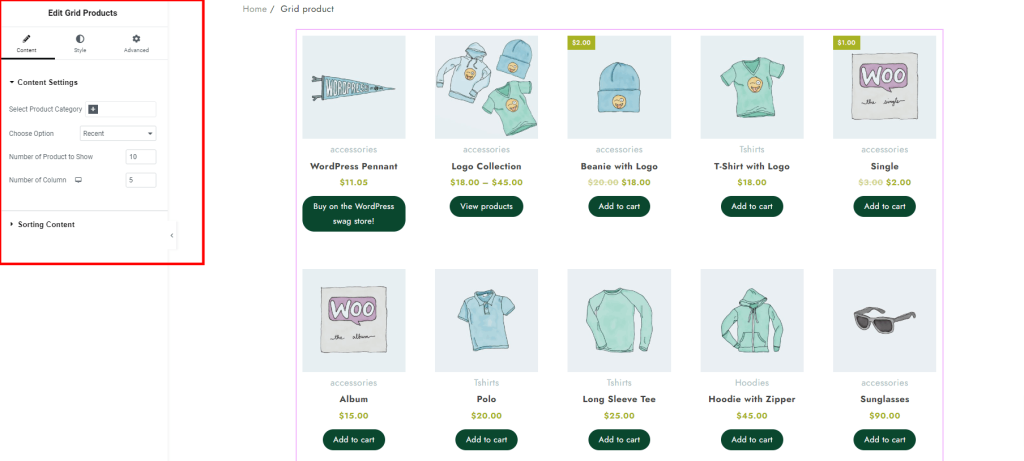
Una volta aggiunto il widget, vedrai una serie di opzioni di personalizzazione nel pannello di sinistra.
Nella scheda Contenuto , seleziona le categorie di prodotti WooCommerce specifiche che desideri mostrare nella griglia.
Puoi regolare il numero di prodotti visualizzati per riga, modificare le impostazioni del layout e regolare la velocità del cursore nelle schede Layout , Numero di prodotti da mostrare, Numero di colonne e Stile .
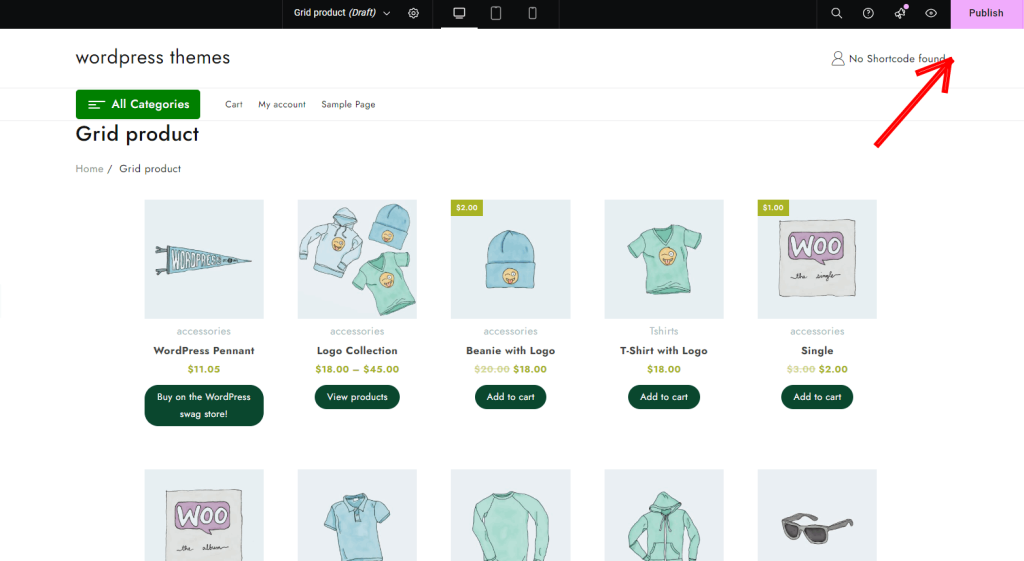
Passaggio 7: pubblicazione e anteprima

Dopo aver finalizzato la configurazione, fai clic su Pubblica per andare in diretta.

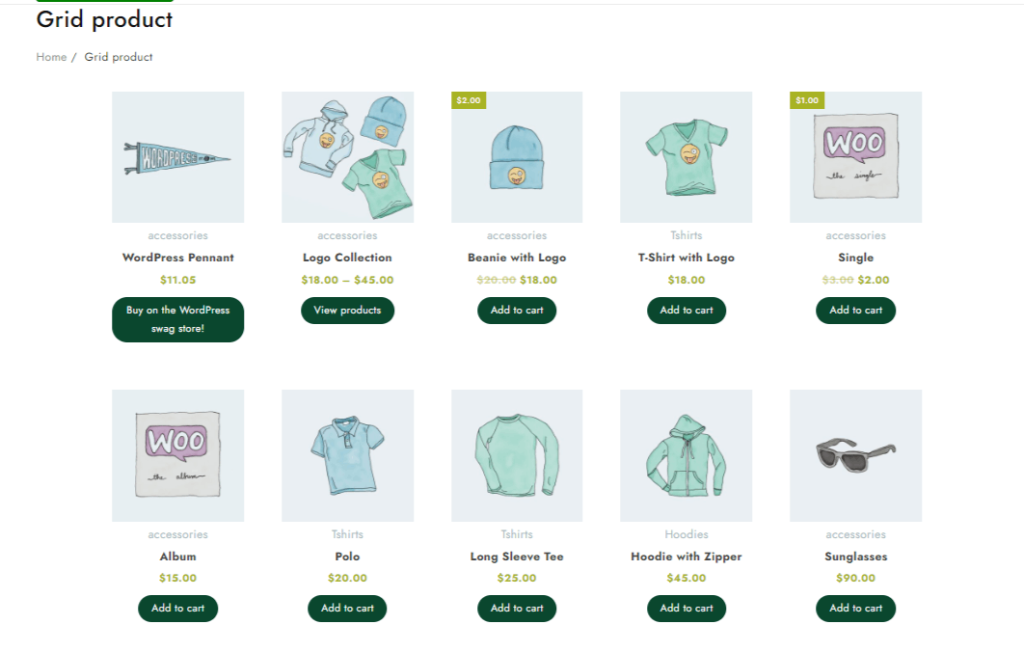
Il prodotto Grid è ora visualizzato nella pagina appena creata.
Domande frequenti:
D: Qual è il vantaggio di utilizzare un layout a griglia di prodotto in WooCommerce?
Risposta: Un layout a griglia di prodotto migliora l'organizzazione del prodotto, rendendo più semplice per i clienti navigare e trovare ciò che stanno cercando. Migliora inoltre l'attrattiva visiva complessiva del tuo negozio e può aumentare il coinvolgimento, portando ad un aumento delle vendite.
D: È possibile aggiungere una griglia di prodotti alla mia home page?
Risposta: Assolutamente! Con il componente aggiuntivo Elemento, puoi aggiungere facilmente una griglia di prodotti o qualsiasi altro elemento di vetrina di prodotti alla tua home page utilizzando l'interfaccia del generatore di pagine.
D: Posso personalizzare il layout della griglia per gli utenti mobili?
Risposta: Sì, Elementor ti consente di personalizzare completamente l'aspetto della griglia dei prodotti per diverse dimensioni dello schermo, compresi i dispositivi mobili. Puoi regolare il numero di colonne, la spaziatura e il layout appositamente per gli utenti mobili.
Conclusione
Aggiungere un layout di prodotto a griglia al tuo negozio WooCommerce è un ottimo modo per migliorare l'esperienza dell'utente, aumentare la visibilità del prodotto e aumentare le conversioni.
Con il plug-in Elementor Addon, creare una visualizzazione della griglia accattivante e visivamente accattivante è semplice ed efficiente.
Presentando i tuoi prodotti in un formato a griglia strutturata, rendi più semplice per i clienti sfogliare le tue offerte, incoraggiando una maggiore interazione e incentivando le vendite sul tuo sito web.
Se questo articolo ti è stato utile, sentiti libero di condividerlo con gli altri. Hai qualche domanda? Lascia un commento qui sotto e saremo felici di aiutarti. Grazie per aver letto!
Iscriviti al nostro canale YouTube , lì cariciamo anche ottimi contenuti e seguici anche su Facebook e Twitter
Letture più utili:
- Componenti aggiuntivi di Elemento per Elementor per migliorare l'esperienza di progettazione del tuo sito web
- Come risolvere il problema "Aggiornamento non riuscito. La risposta non è una risposta JSON valida” in WordPress
- Come rendere compatibile l'archiviazione degli ordini ad alte prestazioni del plugin WooCommerce
