Come aggiungere immagini hotspot a WordPress (in modo semplice)
Pubblicato: 2023-01-05Cerchi un modo semplice per aggiungere immagini Hotspot al tuo sito Web WordPress?
Gli hotspot delle immagini sono un modo fantastico per offrire ai visitatori più contesto su una foto o un grafico. Sono anche un ottimo modo per rendere il tuo sito WordPress più interattivo.
In questo articolo, ti mostreremo come aggiungere immagini hotspot al tuo sito web per coinvolgere i visitatori del tuo sito web.
Che cos'è un hotspot di immagini interattivo?
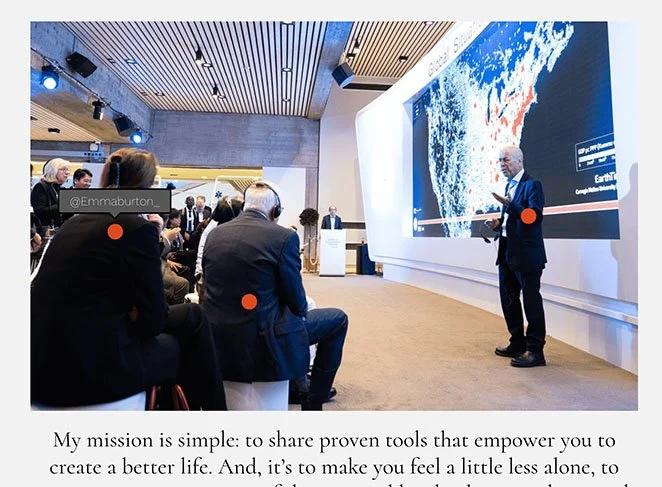
Le immagini hotspot sono immagini statiche, foto o illustrazioni con aree cliccabili che rivelano un popup di descrizione comandi. Il contenuto del tooltip fornirà agli utenti ulteriori informazioni su un aspetto specifico dell'immagine.

Ad esempio, puoi utilizzare gli hotspot per identificare diversi prodotti in una foto, etichettare i piatti in un menu o persino mostrare le maniglie dei social media di diverse persone a un evento.
L'aggiunta di hotspot di immagini al tuo sito WordPress è un ottimo modo per renderlo più interattivo. Quando i visitatori interagiscono con le tue mappe immagine, trascorrono più tempo sul tuo sito web, il che aiuta a ridurre la frequenza di rimbalzo.
Inoltre, la creazione di immagini hotspot interattive può migliorare l'esperienza dell'utente, che a sua volta può aumentare i tassi di conversione.
Ora che sai cosa sono gli hotspot delle immagini, probabilmente hai alcune domande. Come crei le immagini degli hotspot e qual è il modo più semplice per aggiungerle al tuo sito WordPress?
Ti mostreremo come farlo dopo.
Come aggiungere immagini hotspot interattive a WordPress
Esistono diversi modi per aggiungere hotspot di immagini al tuo sito WordPress. Puoi utilizzare un plug-in hotspot immagine di WordPress, un tema WordPress con funzionalità hotspot come Divi o codificarne uno tu stesso con HTML e CSS personalizzati.
Il modo più semplice per aggiungere un hotspot di mappa immagine al tuo sito WordPress è con un plug-in per la creazione di pagine come SeedProd.

SeedProd è il miglior page builder di WordPress, con oltre 1 milione di utenti. Senza scrivere codice, ti consente di creare qualsiasi layout in WordPress, incluse landing page, intestazioni, piè di pagina, barre laterali e modelli.
Simile ai moduli di Elementor, SeedProd ha un'interfaccia basata su blocchi che ti consente di trascinare e rilasciare gli elementi di web design in posizione. Ciò significa che puoi vedere le modifiche in tempo reale mentre crei il tuo layout personalizzato.
Ancora meglio, SeedProd ha un blocco Hotspot dedicato che ti consente di creare hotspot di immagini intuitivi con pochi clic.
Ecco cos'altro puoi fare con questo potente plugin per WordPress:
- Metti WordPress in modalità manutenzione
- Aggiungi widget di WordPress all'interno di qualsiasi pagina
- Crea negozi online personalizzati con il supporto di WooCommerce
- Mostra e nascondi elementi specifici su desktop e dispositivi mobili
- Crea una pagina in arrivo
- Gestisci i nuovi abbonati con la dashboard abbonati integrata
- Crea temi WordPress personalizzati da zero
- E altro ancora
Useremo SeedProd per aggiungere hotspot di immagini a WordPress in questa guida, quindi segui i passaggi seguenti per iniziare.
- Passo 1. Installa e attiva SeedProd
- Passaggio 2. Scegli un tema WordPress o un modello di pagina di destinazione
- Passaggio 3. Aggiungi il blocco WordPress Hotspot
- Passaggio 4. Configura le tue impostazioni
- Passaggio 5. Pubblica l'immagine del tuo hotspot su WordPress
Passo 1. Installa e attiva SeedProd
Innanzitutto, vai sul sito Web di SeedProd e scarica il plug-in. Mentre SeedProd ha una versione gratuita, useremo SeedPod Pro per questo tutorial perché include il blocco Hotspot Image.
Una volta scelto il piano tariffario e scaricato il file zip del plug-in, dovrai installarlo e attivarlo sul tuo sito Web WordPress. Puoi vedere questa guida sull'installazione di un plugin per WordPress se hai bisogno di aiuto con questo passaggio.
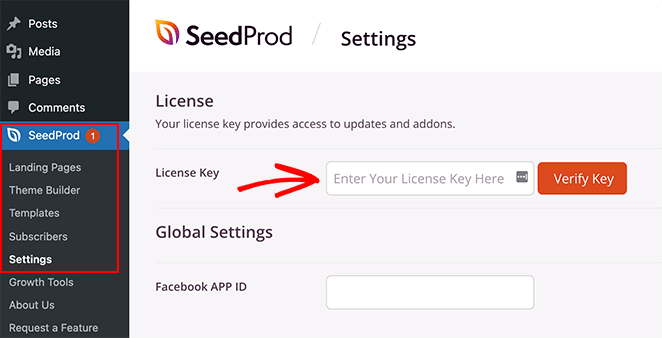
Dopo aver aggiunto SeedProd al tuo sito WordPress, vai alla pagina SeedProd »Impostazioni e inserisci il codice di licenza del prodotto.

Puoi trovare la chiave nella sezione download della dashboard del tuo account SeedProd.
Una volta inserita la chiave, fai clic sul pulsante Verifica chiave per sbloccare le funzionalità premium.
Passaggio 2. Scegli un tema WordPress o un modello di pagina di destinazione
Ora che hai confermato le impostazioni della licenza, sei pronto per iniziare a creare con SeedProd. Per fare ciò, devi prima decidere quale tipo di layout desideri realizzare.
In SeedProd, puoi creare singole pagine di destinazione o completare siti Web WordPress con il suo generatore di temi. Da lì, puoi personalizzarli con lo stesso editor drag-and-drop.
Per questa guida, creeremo una pagina di destinazione autonoma. Tuttavia, puoi seguire questa guida sulla creazione di un tema WordPress personalizzato se preferisci questo approccio, quindi tornare al passaggio 3 di questo tutorial per imparare ad aggiungere hotspot immagine.
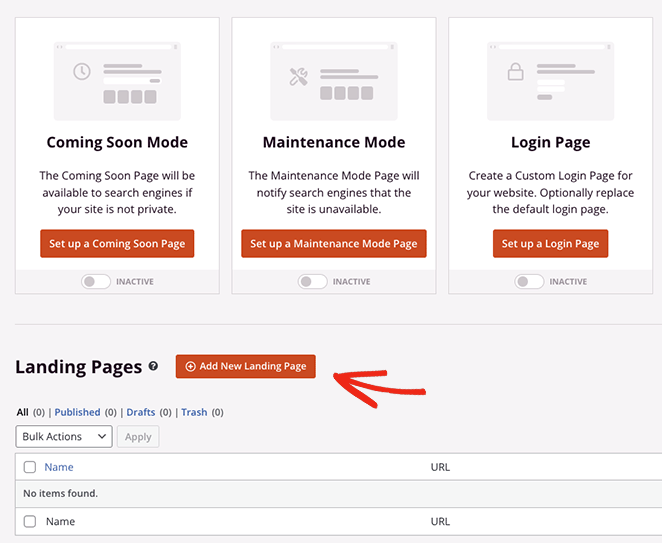
Dato che stiamo creando un layout per la pagina di destinazione, andiamo su SeedProd »Pagine di destinazione, quindi scorri oltre la sezione delle modalità della pagina di destinazione e fai clic sul pulsante Aggiungi nuova pagina di destinazione .

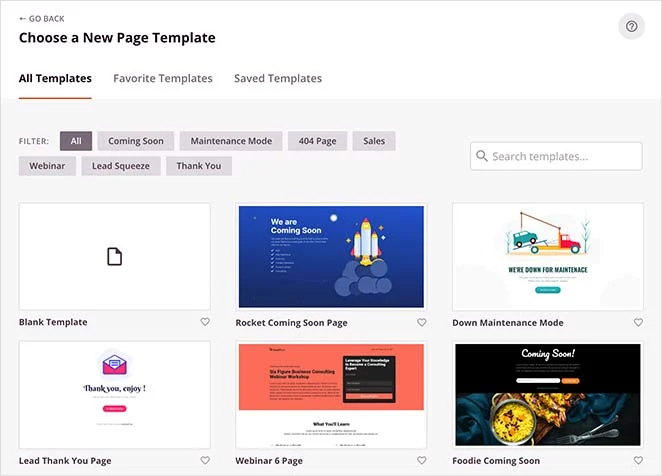
Questo ti porterà alla libreria di modelli di landing page predefiniti, dove puoi scegliere un design che si adatta meglio alle tue esigenze aziendali. Ogni modello è reattivo al 100% per dispositivi mobili, con design per vari casi d'uso, tra cui fitness, settore immobiliare, marketing digitale e altro ancora.

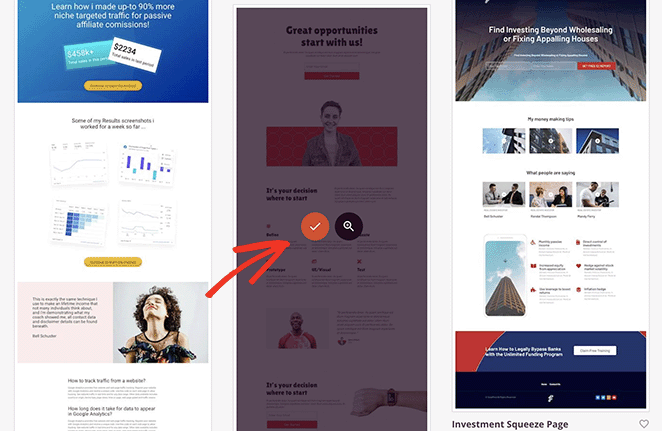
Non preoccuparti se non riesci a trovare qualcosa di adatto. Puoi personalizzare ogni centimetro del modello finché non ha l'aspetto desiderato. Quindi vai avanti e scegli un modello passando con il mouse su uno e facendo clic sull'icona del segno di spunta.

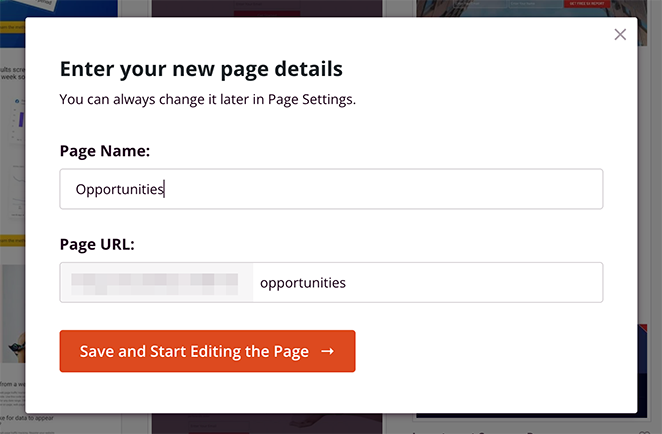
Nella schermata successiva, puoi assegnare alla tua pagina un nome e un URL, quindi fare clic sul pulsante Salva e inizia a modificare la pagina per avviarla nell'editor visivo di SeedProd.

Passaggio 3. Aggiungi il blocco WordPress Hotspot
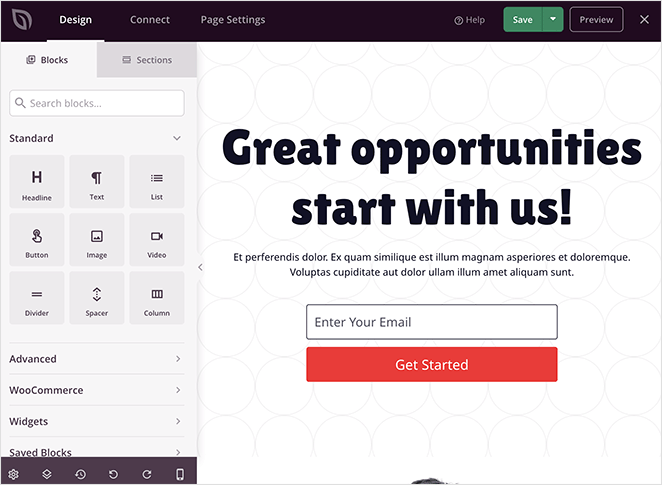
Il generatore di pagine di SeedProd è semplicissimo da navigare. Vedrai diverse sezioni e blocchi nel riquadro di sinistra e un'anteprima della pagina live sulla destra.


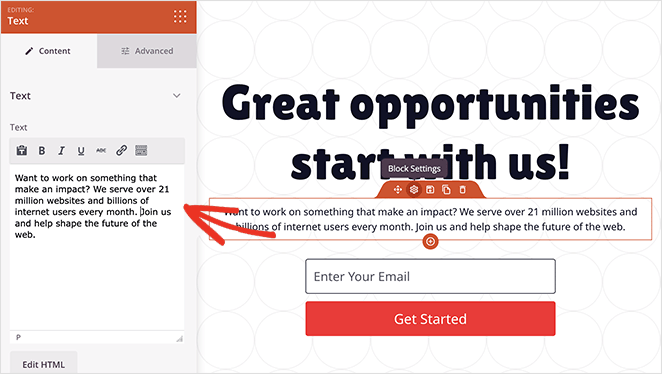
Fai clic in un punto qualsiasi dell'anteprima e puoi modificare il contenuto di qualsiasi elemento. Ad esempio, facendo clic sul blocco di testo si apre un pannello in cui è possibile digitare il proprio messaggio di benvenuto o descrizione.

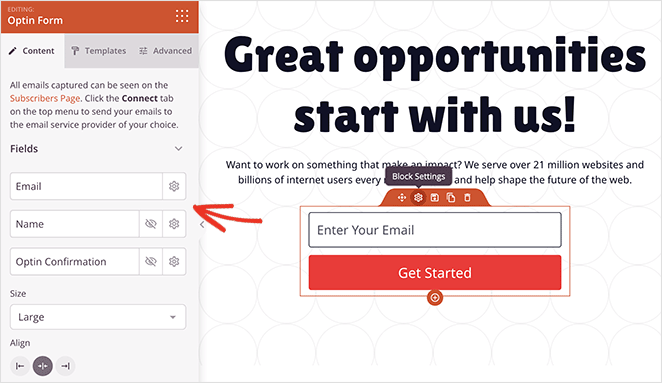
E nel blocco del modulo di attivazione, puoi personalizzare i campi del modulo, modificare il colore di sfondo del pulsante di invio e altro ancora.

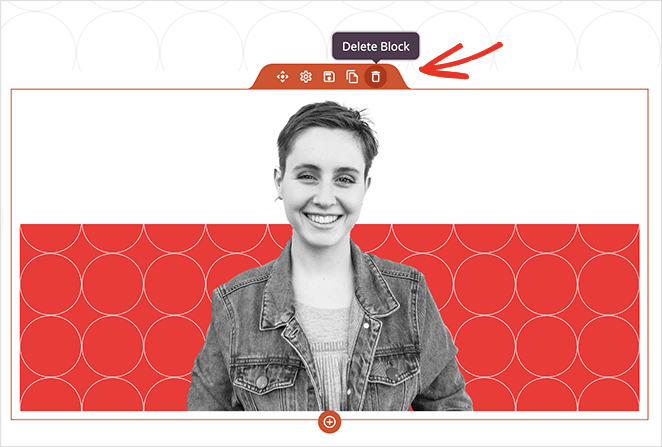
Prima di aggiungere il widget hotspot immagine alla tua pagina, troviamo il punto perfetto, come la prima immagine sulla pagina.
Dovrai prima rimuovere questo blocco per fare spazio all'immagine dell'hotspot, quindi passaci sopra finché non vedi un bordo arancione, quindi fai clic sull'icona del cestino per eliminarlo.

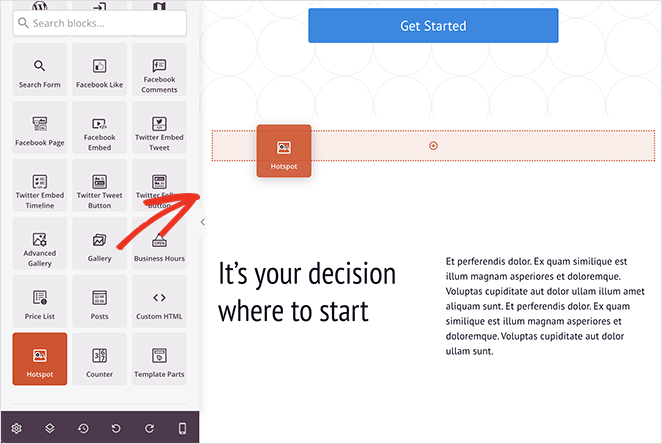
Ora puoi trovare il blocco Hotspot dal pannello Blocchi avanzati e trascinarlo nello spazio sulla tua pagina.

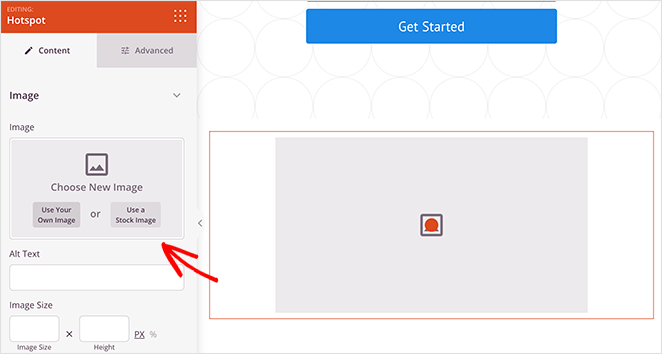
Successivamente, apri le impostazioni del blocco e aggiungi un'immagine in cui desideri aggiungere le icone degli hotspot.
Puoi caricare una foto dal tuo computer o dalla libreria multimediale di WordPress o scegliere tra migliaia di immagini stock (disponibili nei piani SeedProd plus e successivi).

Dopo aver aggiunto un'immagine, puoi creare il tuo primo hotspot.
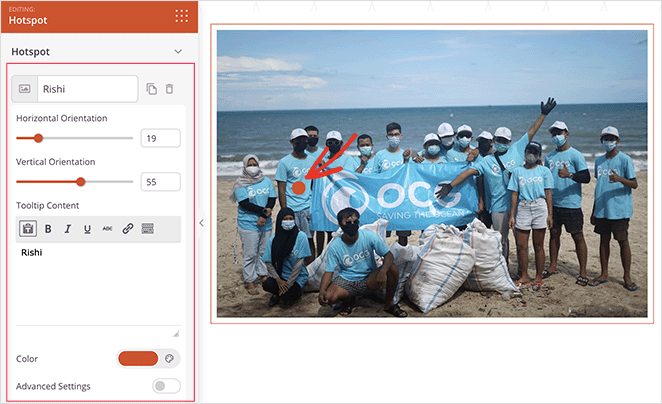
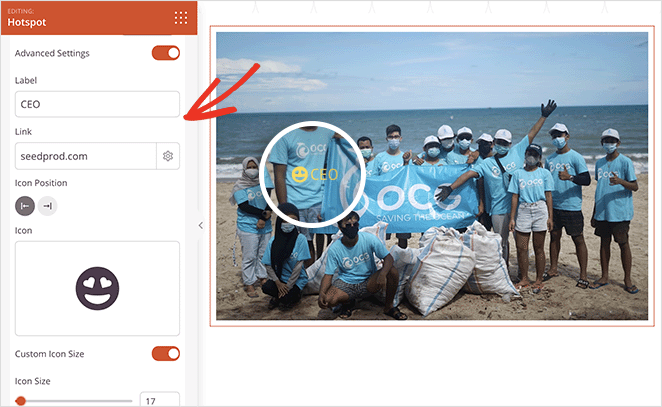
Espandi semplicemente il segnaposto dell'hotspot e inserisci la descrizione dell'hotspot. Questo è ciò che apparirà quando gli utenti fanno clic o passano il mouse sopra l'icona dell'hotspot.

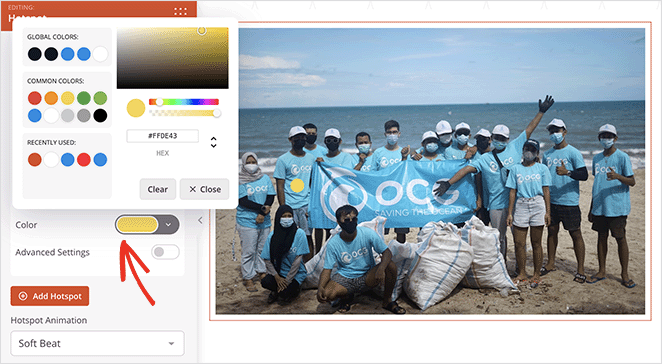
È possibile modificare la posizione dell'icona dell'hotspot circolare trascinando i cursori di orientamento verticale e orizzontale. Inoltre, puoi cambiare il colore e l'animazione dell'icona per farla risaltare di più.

Inoltre, la commutazione delle Impostazioni avanzate ti consente di scegliere un'etichetta, inserire un collegamento e selezionare icone e dimensioni personalizzate dalla libreria Font Awesome.

Per rendere i tuoi hotspot più accattivanti, puoi aprire la sezione Tooltips e scegliere le impostazioni di attivazione e animazione.
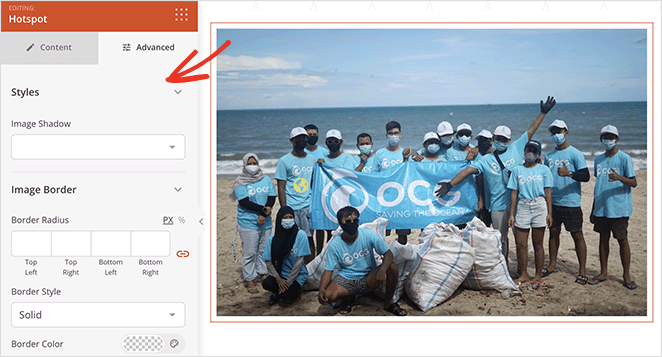
Quindi, facendo clic sulla scheda Avanzate puoi scegliere più opzioni di formattazione e stile, tra cui tipografia, colori del testo, spaziatura e altro.

Per aggiungere più hotspot alla tua immagine, ripeti questo passaggio tutte le volte che vuoi. Ricorda solo di fare clic sul pulsante Salva per conservare le modifiche.
Ora continua a personalizzare la tua pagina finché non appare esattamente come desideri.
Ad esempio, puoi utilizzare il blocco Accordion per aggiungere una sezione FAQ alla tua pagina, il blocco Video per visualizzare i video di YouTube o Vimeo, il blocco Google Maps per mostrare la tua posizione e altro ancora.
Passaggio 4. Configura le tue impostazioni
Ora diamo un'occhiata ad alcune impostazioni che puoi modificare per migliorare le prestazioni della pagina di destinazione.
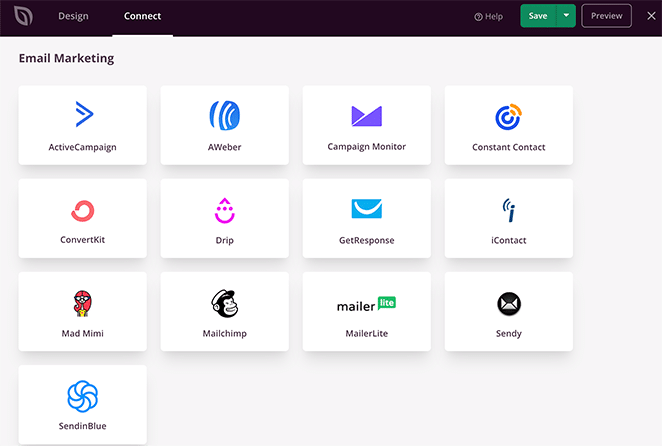
Innanzitutto, puoi fare clic sulla scheda Connetti nella parte superiore dello schermo per integrare la tua pagina con il tuo servizio di email marketing preferito.

Con l'integrazione e-mail, l'indirizzo e-mail di chiunque si iscriva tramite il modulo di attivazione viene automaticamente aggiunto all'elenco.
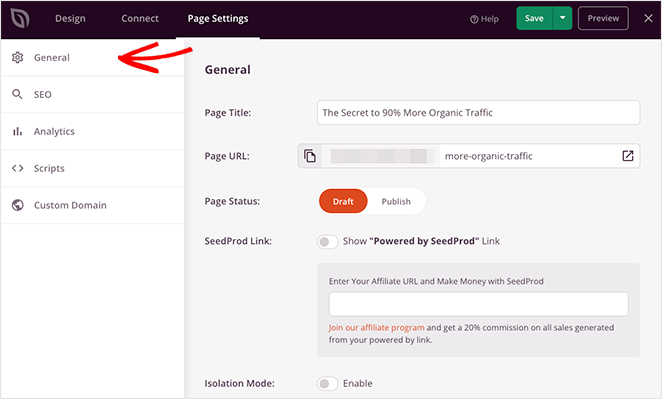
Successivamente, fai clic sulla scheda Impostazioni pagina . In questa pagina puoi gestire le impostazioni generali, SEO, analisi e script.

Ad esempio, puoi connetterti a MonsterInsights, il miglior plug-in di Google Analytics per monitorare le metriche e le prestazioni della tua pagina di destinazione.
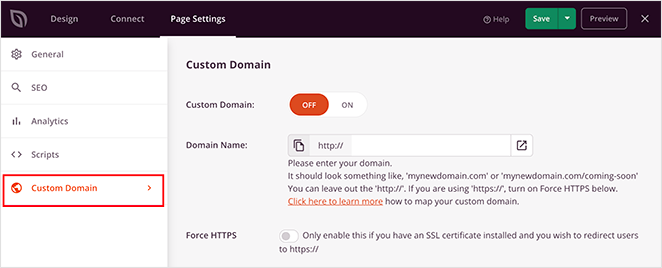
Oppure puoi utilizzare l'impostazione Dominio personalizzato (piani Elite) per assegnare alla tua pagina un nome di dominio univoco separato dal tuo sito Web principale senza più installazioni di WordPress.

Passaggio 5. Pubblica l'immagine del tuo hotspot su WordPress
Dopo aver configurato le impostazioni, sei pronto per pubblicare la tua pagina di destinazione e pubblicare l'immagine dell'hotspot sul tuo sito web.
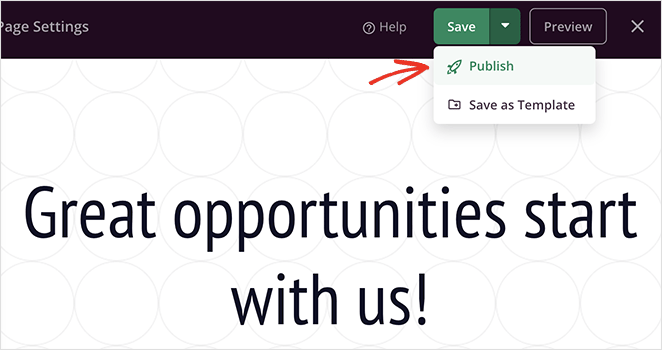
Per farlo, fai clic sulla freccia sul pulsante Salva e seleziona Pubblica .

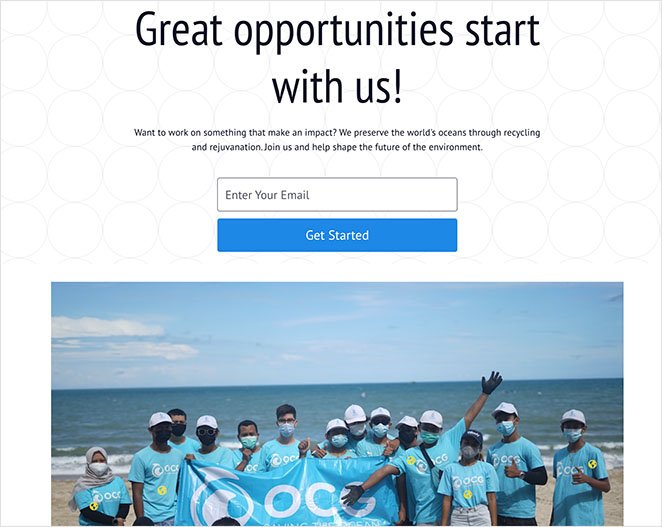
Ora puoi visualizzare la tua pagina per vedere i tuoi hotspot di immagini in azione!

Ed ecco uno sguardo più da vicino al tooltip dell'hotspot:

Ecco qua!
Ora sai come aggiungere immagini hotspot a WordPress senza utilizzare codici brevi, CSS personalizzati o componenti aggiuntivi non necessari. Ancora meglio, bastano pochi minuti per creare hotspot di immagini interattive con SeedProd.
Allora, cosa stai aspettando?
Se ti è piaciuto questo tutorial, potrebbero piacerti anche le seguenti guide di WordPress:
- Come aggiungere un pulsante all'intestazione di WordPress
- Come creare contatori di numeri animati in WordPress
- Come aggiungere i cursori delle foto prima e dopo a WordPress
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.