Come aggiungere HTML per mostrare contenuti extra in un modulo di registrazione WordPress?
Pubblicato: 2023-03-13Vuoi imparare come aggiungere HTML per mostrare contenuti extra in un modulo di registrazione WordPress? Se sì, questo articolo è per te!
HTML (Hyper Text Mark Up Language) è un linguaggio di codifica utilizzato per creare pagine Web da zero.
Tuttavia, in WordPress, ne usiamo solo una piccola parte per controllare la struttura del contenuto. Quindi, puoi includere testo, immagini e video extra nei tuoi post WordPress.
Lo stesso può essere fatto utilizzando il campo del modulo HTML nei moduli di registrazione di WordPress. È un ottimo modo per fornire ulteriori informazioni o istruzioni agli utenti che si registrano sul tuo sito.
Di seguito, abbiamo preparato una semplice guida per mostrarti come aggiungere HTML al modulo di registrazione di WordPress. Iniziamo!
Sommario
Che cos'è il campo modulo HTML? Perché aggiungere HTML nel modulo di registrazione di WordPress?
Le persone tendono a diffidare dell'aspetto tecnico dell'HTML. Soprattutto quando devi aggiungere HTML a qualcosa di semplice come un modulo di registrazione.
Ma con il campo modulo HTML in WordPress, non c'è nulla di cui preoccuparsi. Il campo HTML utilizza solo una codifica minima, che è super facile da comprendere.
Dopo aver aggiunto questo campo al modulo di registrazione, puoi personalizzarlo per fornire ulteriori informazioni o istruzioni per gli utenti che si registrano sul tuo sito.
Oltre a ciò, il campo è vantaggioso per molti altri motivi:
- Aumenta il coinvolgimento degli utenti : elementi visivi come immagini o video possono migliorare il coinvolgimento degli utenti. Incoraggia inoltre gli utenti a completare il processo di registrazione.
- Personalizzazione : l'aggiunta di HTML al modulo di registrazione ti consente di personalizzare il modulo per adattarlo meglio al design e al marchio del tuo sito web. Questo fa risaltare il sito Web e ha un aspetto più professionale.
- Mostra offerte speciali : se offri un'offerta speciale o esegui una promozione, l'HTML può aiutarti a mostrare tali informazioni. Questo incoraggia gli utenti a registrarsi per il tuo sito.
Questi sono alcuni dei motivi per cui dovresti aggiungere HTML al modulo di registrazione di WordPress. Siamo sicuri che puoi inventarne di più.
Detto questo, esploriamo il modo migliore per aggiungere HTML in un modulo di registrazione di WordPress.
Il modo migliore per aggiungere un campo HTML nei moduli di registrazione per mostrare contenuti extra
Il modo migliore per aggiungere un campo HTML nei moduli di registrazione è con l'aiuto di un plug-in del modulo di registrazione.
Questi plugin ti consentono di aggiungere campi HTML ai moduli di registrazione di WordPress senza problemi.
Ci sono così tante opzioni tra cui scegliere. Tuttavia, suggeriamo il plug-in Registrazione utente, un plug-in del modulo di registrazione trascinabile.

Ti consente di creare moduli illimitati anche con la versione gratuita. Allo stesso modo, avrai infiniti campi da aggiungere ai tuoi moduli di registrazione.
Oltre a ciò, la registrazione utente ti consente di:
- Crea un account profilo utente intuitivo e ben progettato con un'immagine del profilo.
- Esporta i moduli di registrazione con un solo clic e importali sullo stesso o su un altro sito.
- Crea facilmente moduli di registrazione in più fasi.
- Crea moduli di registrazione WooCommerce e sincronizzali con la pagina di pagamento.
Ma soprattutto, il plug-in ricco di funzionalità viene fornito con vari componenti aggiuntivi, incluso il componente aggiuntivo Advanced Fields.

Questo componente aggiuntivo ti aiuta a sbloccare campi avanzati come il campo HTML per il modulo di registrazione. E questo è esattamente ciò di cui hai bisogno qui.
Date le sue potenti funzionalità, utilizzeremo la registrazione utente per questo tutorial.
Guida dettagliata per aggiungere HTML nel modulo di registrazione di WordPress
Per sapere come aggiungere un campo HTML per aggiungere contenuti extra al modulo di registrazione, segui i semplici passaggi seguenti:
Passaggio 1: installa e attiva la registrazione utente Pro
Puoi infatti creare moduli semplici con la versione gratuita del plugin. Tuttavia, il campo HTML rientra nella sezione Campi avanzati .
E per sbloccare questo campo, avrai bisogno del componente aggiuntivo Advanced Fields , che viene fornito solo con la versione premium del plug-in.
Il processo di installazione di User Registration Pro è piuttosto semplice. Basta visitare il sito ufficiale del plug-in, dove vedrai 3 diversi piani tariffari.
Otterrai il componente aggiuntivo Advanced Fields su tutti i piani, quindi acquista il piano in base al tuo budget e ai tuoi requisiti.
Successivamente, riceverai un link alla tua email. Segui il link e accedi alla dashboard del tuo account.

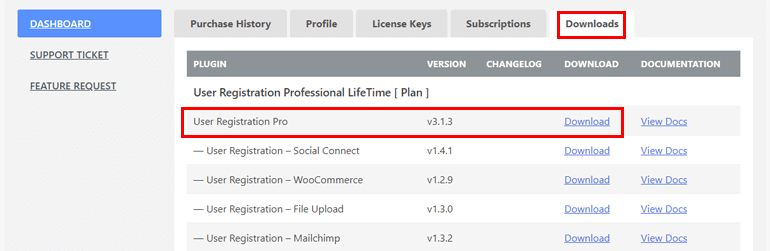
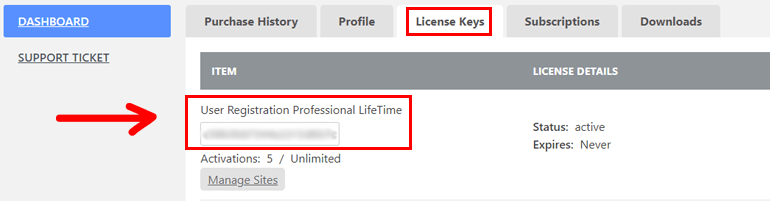
Da lì, puoi scaricare la versione pro del plug-in e ottenere la chiave di licenza nella scheda Chiave di licenza .

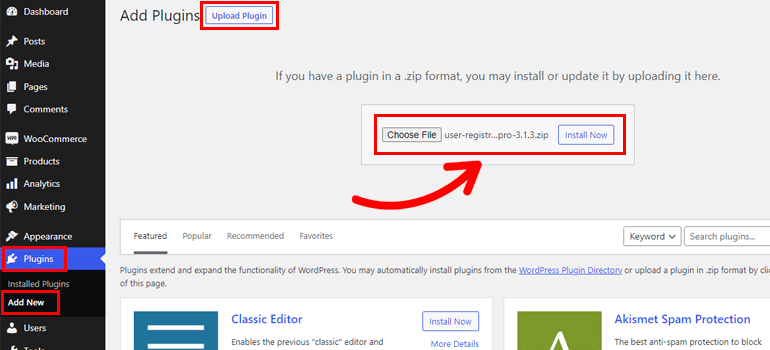
Successivamente, torna alla dashboard di WordPress e vai a Plugin >> Aggiungi nuovo . E fai semplicemente clic sul pulsante Carica plug-in .
Successivamente, scegli il file zip User Registration Pro che hai scaricato in precedenza e fai clic su Installa ora .

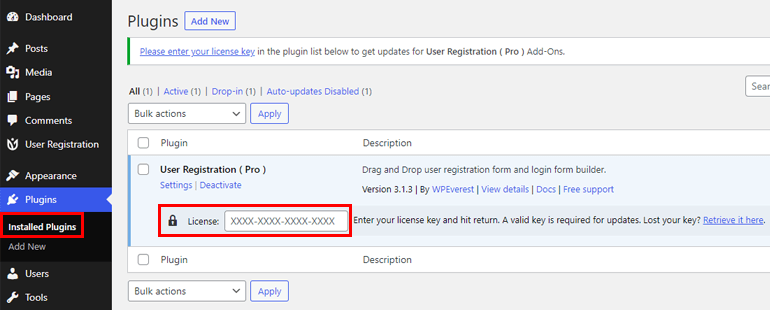
Ora incolla la chiave di licenza nell'area richiesta e attiva il plug-in sul tuo sito.

Se hai bisogno dell'intero processo di installazione e configurazione in dettaglio, segui questo link su come installare User Registration Pro.
Dopo aver impostato correttamente il plug-in, puoi passare al passaggio successivo.
Passaggio 2: installa e attiva il componente aggiuntivo Advanced Fields
Ora che hai la versione premium, puoi accedere facilmente al componente aggiuntivo Advanced Fields .
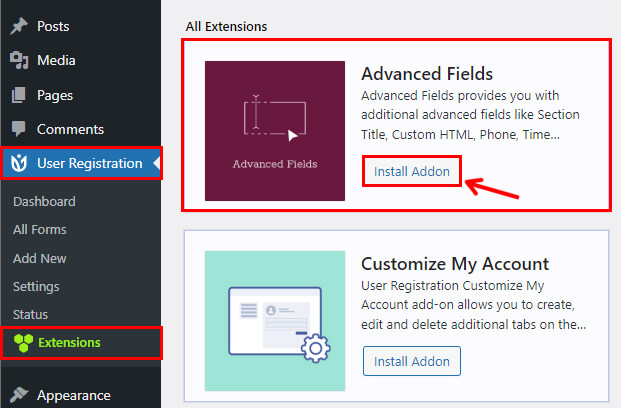
Quindi, vai su Registrazione utente >> Estensioni e cerca Campi avanzati .

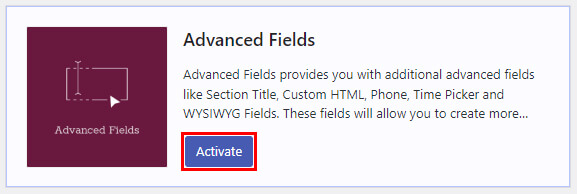
Successivamente, fai clic sul pulsante Installa componente aggiuntivo e premi Attiva in sequenza. E proprio così, hai il tuo componente aggiuntivo Advanced Fields .

Passaggio 3: creare un nuovo modulo di registrazione con campo HTML
Ora, ecco il passaggio divertente, creare un nuovo modulo di registrazione. Puoi creare il tuo modulo da zero o utilizzare un modello preesistente per questo processo.
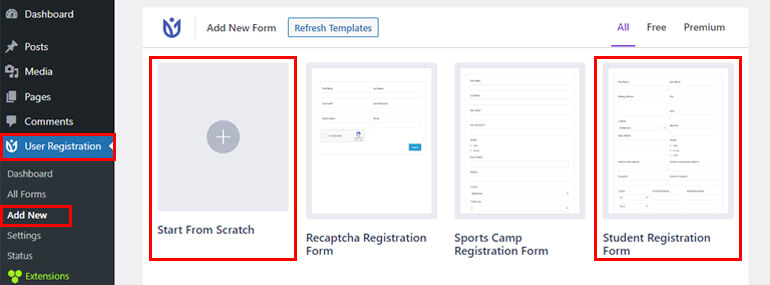
Quindi, vai su Registrazione utente >> Aggiungi nuovo , seleziona Inizia da zero o scegli un modello di modulo.

La versione premium mostra che la maggior parte dei tuoi modelli è sbloccata.
Qui, useremo il modello di modulo di registrazione degli studenti per questo tutorial. Puoi passare il mouse sopra il modello desiderato e fare clic sul pulsante Inizia .

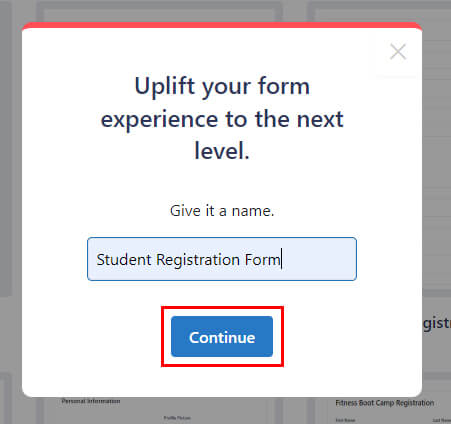
Ti verrà chiesto di nominare il modulo subito dopo averlo fatto. Quindi, inserisci il nome del modulo adatto e premi Continua .

Puoi vedere che tutti i campi essenziali necessari per un modulo di registrazione dello studente sono già stati aggiunti.
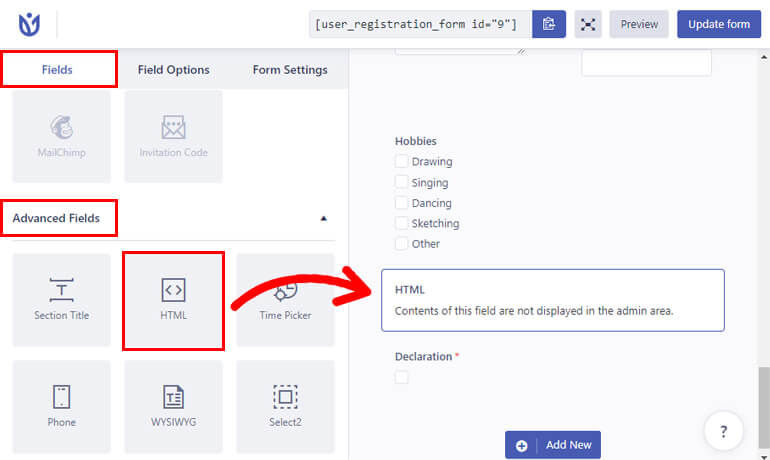
Tuttavia, avrai bisogno di un campo HTML nel modulo per aggiungere contenuti extra. Come accennato in precedenza, puoi trovare questo campo nelle opzioni Campi avanzati .
Pertanto, trascinalo e rilascialo nell'apposita sezione del modulo di registrazione.

Puoi aggiungere tanti campi quanti sono i requisiti del tuo modulo.
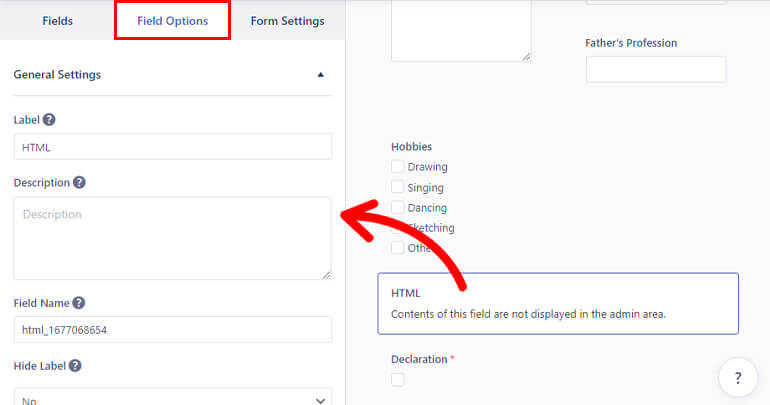
Inoltre, puoi personalizzare ogni opzione del campo del modulo. Basta fare clic sul campo desiderato e la sua opzione campo apparirà sulla sinistra.
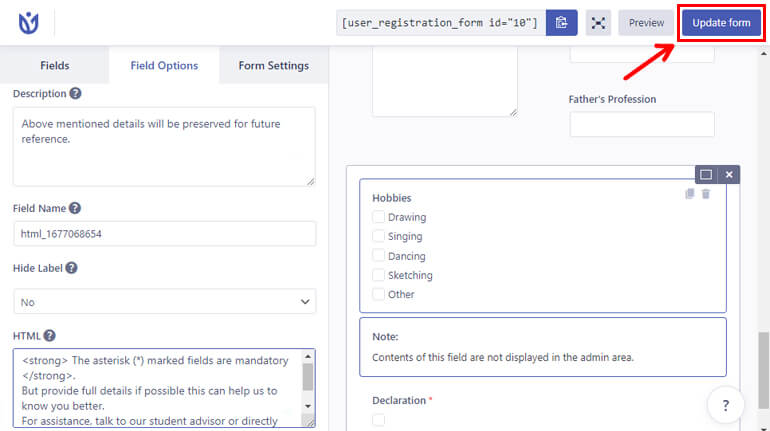
Quindi, fai clic sul campo HTML e modifica quanto segue:
- Etichetta : dai un titolo adatto al tuo campo come Note, Richiesta, ecc.
- Descrizione : aggiungi la descrizione che desideri includere nel modulo.
- Nome campo : Quest'area contiene l'id del campo. Puoi lasciarlo così com'è o modificarlo secondo le tue preferenze.
- Nascondi etichetta : puoi anche nascondere l'etichetta del campo dal menu a discesa. Basta selezionare Sì o No.
- HTML : puoi aggiungere tutto il contenuto extra nel tuo modulo da questa sezione. Il contenuto extra necessario per te può essere note, contenuto di esclusione di responsabilità, avvisi, ecc.
- Abilita descrizione comando : abilita la descrizione comando per mostrare le informazioni sul campo agli utenti.

Allo stesso modo, modifica anche le opzioni del campo per il resto dei campi.
Nota: i campi del modulo hanno opzioni di campo simili che puoi modificare. Tuttavia, alcune opzioni vengono aggiunte/rimosse a seconda del campo. Quindi, personalizza di conseguenza.
Al termine della personalizzazione, salvala facendo clic sul pulsante Aggiorna modulo .

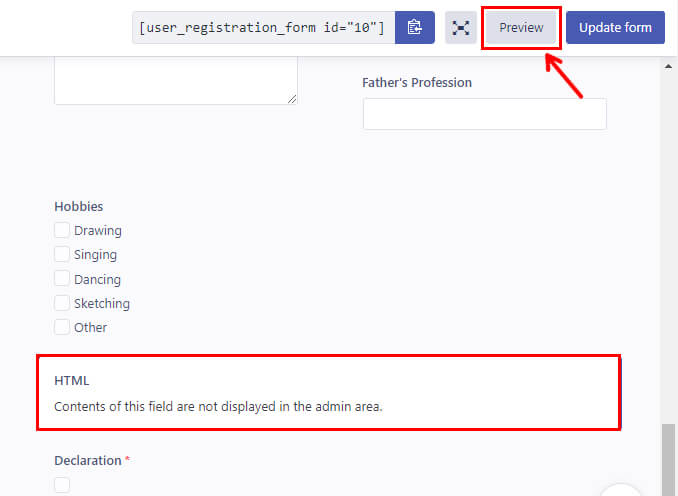
Dovresti sapere che il contenuto del campo HTML non verrà visualizzato nel generatore di moduli. Ma puoi sempre visualizzarlo in anteprima per vedere come appare nel front-end.

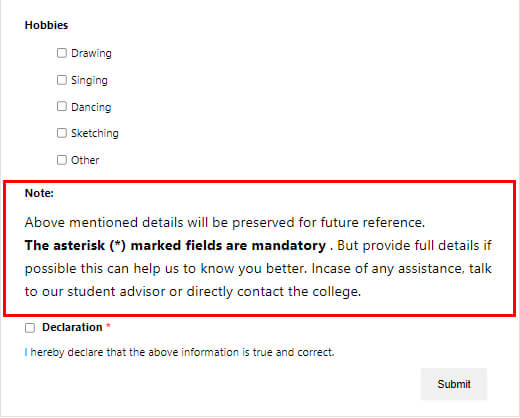
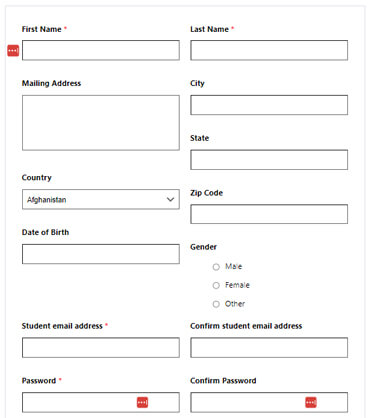
Ecco come appare il tuo modulo per i tuoi utenti sul web.

Passaggio 4: personalizzare le impostazioni del modulo di registrazione
Il prossimo passo importante è configurare le impostazioni del modulo di registrazione.
Troverai l'opzione Impostazioni modulo proprio accanto a Opzioni campo .

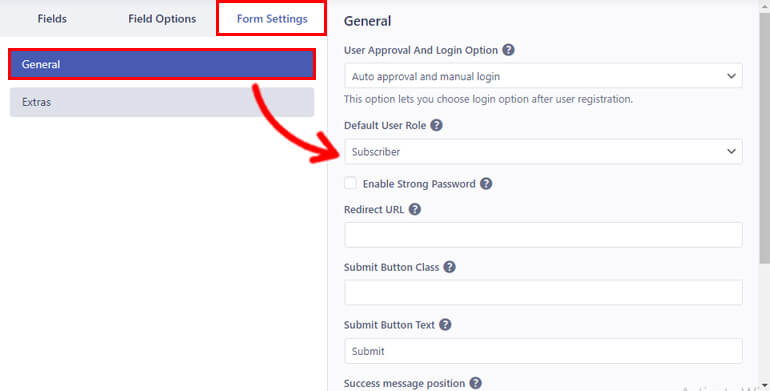
Facendo clic su di esso si accederà ulteriormente alle impostazioni generali . E da qui, puoi personalizzare le seguenti opzioni:
- Approvazione utente e opzione di accesso : è possibile impostare criteri di approvazione e accesso personalizzati per i propri utenti dal menu a discesa.
- Ruolo utente predefinito : il plug-in ti consente di impostare il ruolo degli utenti che si registrano nel modulo. Puoi scegliere tra i 6 ruoli utente predefiniti come Amministratore , Abbonato , Autore , ecc.
- Abilita password complessa : selezionare la casella di controllo e selezionare la sicurezza desiderata per la password dell'utente.
- URL di reindirizzamento : questa opzione consente di aggiungere un URL di reindirizzamento per gli utenti dopo che la registrazione è andata a buon fine.
- Submit Button Class : puoi inserire uno o più nomi di classe CSS separatamente per il pulsante di invio.
- Testo pulsante di invio : immettere il testo desiderato per il pulsante di invio. Puoi usare termini come Applica, Iscriviti ora, ecc.
- Posizione del messaggio di successo : puoi scegliere la posizione dei tuoi messaggi di successo, ad esempio in alto o in basso.
- Abilita supporto Captcha : puoi abilitare il supporto CAPTCHA per la protezione da spam e bot.
- Modello di modulo : scegli tra 5 diversi stili di modello per il modulo utilizzando il menu a discesa.
- Classe modulo : aggiungi nomi di classi CSS singoli o multipli per il wrapper del modulo.
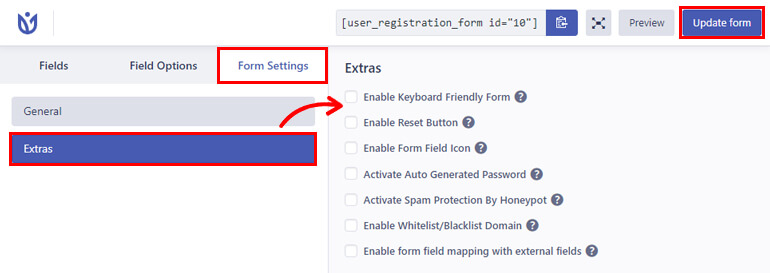
Successivamente, proprio come le impostazioni generali , puoi configurare le impostazioni extra del tuo modulo.
È possibile abilitare varie importanti opzioni di protezione, come Attiva password generata automaticamente per gli utenti , Attiva protezione antispam da HoneyPot e Abilita dominio whitelist/blacklist .
Allo stesso modo, puoi abilitare il modulo intuitivo da tastiera e abilitare il pulsante di ripristino per rendere il modulo intuitivo. Puoi anche cambiare il etichetta del pulsante di ripristino dall'etichetta del pulsante di ripristino del modulo .
E puoi abilitare la mappatura dei campi modulo con campi aggiuntivi per rendere il plug-in Registrazione utente compatibile con plug-in esterni.

Questo è tutto per la parte delle impostazioni. Ancora una volta, fai clic sul modulo Aggiorna per salvare tutte le modifiche.
Passaggio 5: pubblica il modulo di registrazione sul tuo sito web
Infine, è il momento di pubblicare il modulo di registrazione con un campo HTML che gli utenti devono compilare sul tuo sito.
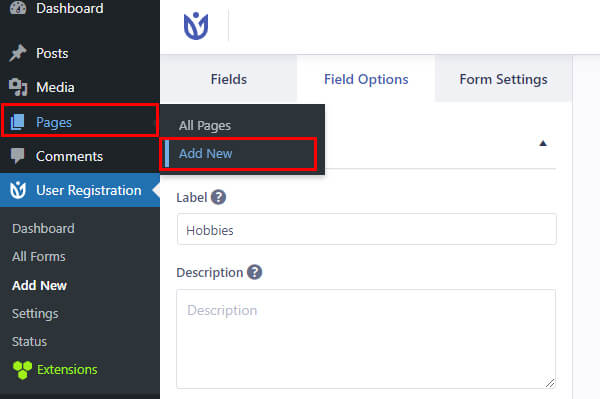
Per incorporare il modulo nel tuo sito, vai su Post/Pagine >> Aggiungi nuovo .

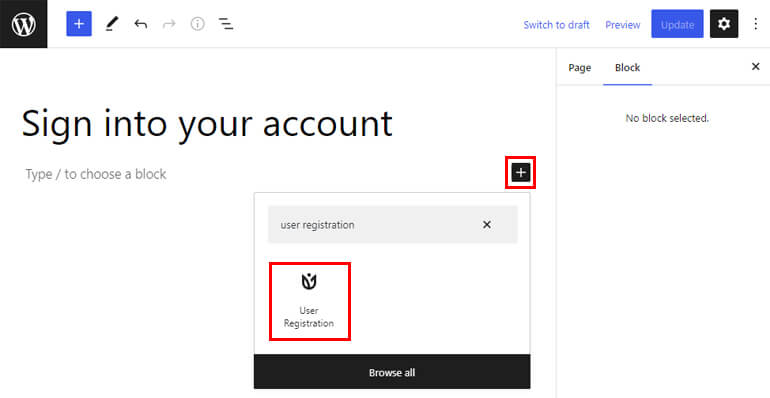
Successivamente, fai clic sul pulsante Aggiungi blocco ( + ) e cerca il blocco Registrazione utente . Quindi, aggiungilo alla pagina facendo clic su di esso.

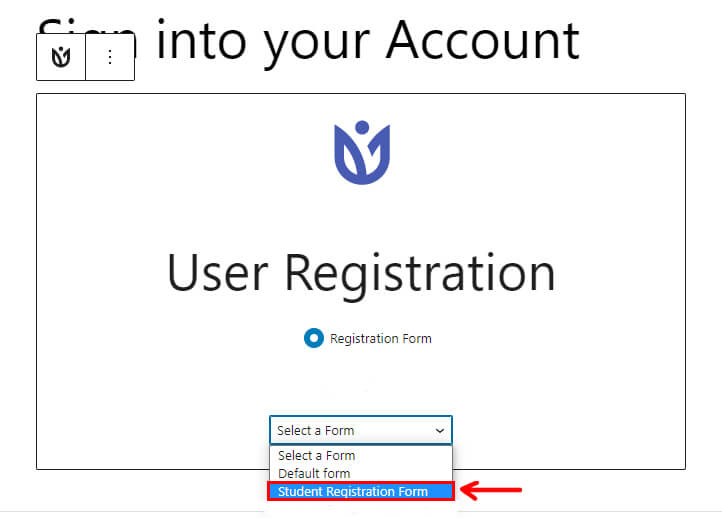
Successivamente, seleziona il modulo di registrazione per studenti WordPress dal menu a discesa.

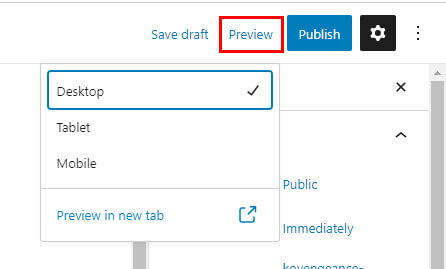
Puoi anche controllare come appare il modulo nel frontend con il pulsante Anteprima in alto.

Di seguito è riportata l'immagine di come appare il tuo modulo sul front-end.

E infine, se ti piace l'aspetto del tuo modulo, puoi premere Pubblica .
Pensieri finali!
Questo è tutto; siamo giunti alla fine del nostro articolo. Ci auguriamo che tu abbia imparato ad aggiungere HTML nel modulo di registrazione di WordPress per mostrare contenuti extra.
Grazie al plug-in Registrazione utente, aggiungere un campo HTML nel modulo di registrazione è piuttosto semplice. Tutto quello che devi fare è trascinare e rilasciare il campo nel tuo modulo e personalizzarlo.
Allo stesso modo, puoi esplorare la registrazione dell'utente per funzionalità, come l'aggiunta di un campo password ai moduli di registrazione, l'abilitazione dell'approvazione dell'utente di Woo-Commerce da parte dell'amministratore, ecc.
Puoi leggere di più su questo potente plugin sul nostro blog. E per semplici tutorial video, puoi iscriverti al nostro canale YouTube.
Se hai domande sul plugin, contattaci tramite i social media. Siamo disponibili su Facebook e Twitter.
