Come aggiungere un'immagine al prodotto in WooCommerce
Pubblicato: 2021-08-31Cerchi modi per aggiungere immagini ai tuoi prodotti? Che si tratti di un'immagine in primo piano, di un'immagine o di una galleria, il modo in cui presenti i tuoi articoli determinerà quanto vendi. Ecco perché in questa guida ti mostreremo come aggiungere un'immagine a un prodotto in WooCommerce .
L'importanza delle immagini nell'eCommerce
Le immagini sono uno degli elementi chiave quando si tratta di vendere un prodotto. Un'immagine dice più di mille parole, quindi un prodotto con un'immagine attraente ha più possibilità di attirare l'attenzione dei clienti e di produrre una vendita.
I proprietari dei negozi tendono a fare molti sforzi per descrivere le caratteristiche dei loro prodotti. Ma anche se vogliamo pensare di prendere decisioni razionali, la verità è che la maggior parte delle decisioni sono emotive. Gli esseri umani tendono a prendere decisioni emotive e a giustificarle razionalmente. Se un prodotto ha un bell'aspetto, saremo più propensi ad acquistarlo perché attirerà la nostra attenzione.
Indipendentemente dal tipo di prodotto che vendi, avranno maggiori possibilità di vendita se hanno un bell'aspetto. Se ci pensi, è logico. Se qualcuno utilizzerà o indosserà un prodotto, che si tratti di scarpe, vestiti o software, vorrà che abbia un bell'aspetto. Ecco perché è importante aggiungere e ottimizzare le immagini che utilizzi per promuovere i tuoi prodotti e assicurarti che ciò che vendi appaia al meglio.
Ora che ne comprendiamo l'importanza, diamo un'occhiata a come aggiungere un'immagine a un prodotto WooCommerce.
Come aggiungere immagini a un prodotto in WooCommerce
Esistono 2 modi principali per aggiungere immagini ai prodotti in WooCommerce:
- Utilizzando la dashboard di WooCommerce
- Programmaticamente
Diamo un'occhiata a entrambi i metodi.
1) Aggiungi immagini dalla dashboard di WooCommerce
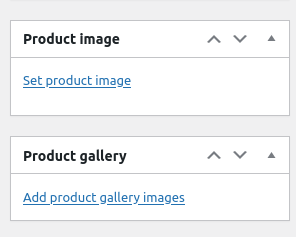
Aggiungere un'immagine ai prodotti è un compito abbastanza semplice su un negozio WooCommerce. Quando crei o modifichi un prodotto, troverai i meta box delle immagini nella barra laterale. Lì potrai impostare una singola immagine in primo piano e una galleria di immagini con più immagini per mostrare i tuoi articoli.

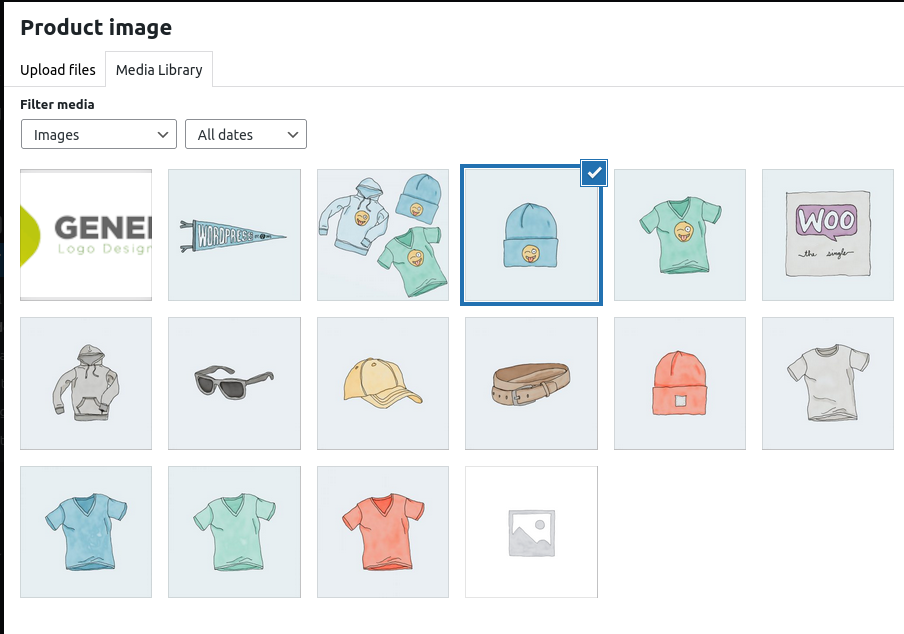
Quando fai clic su uno di questi, si aprirà una modale e sarai in grado di caricare nuovi file di immagine o scegliere uno di quelli esistenti dalla libreria multimediale di WP.

Se stai aggiungendo immagini alla galleria del prodotto, puoi premere CTRL + clic sinistro per selezionare più immagini e aggiungerle in un'unica azione.
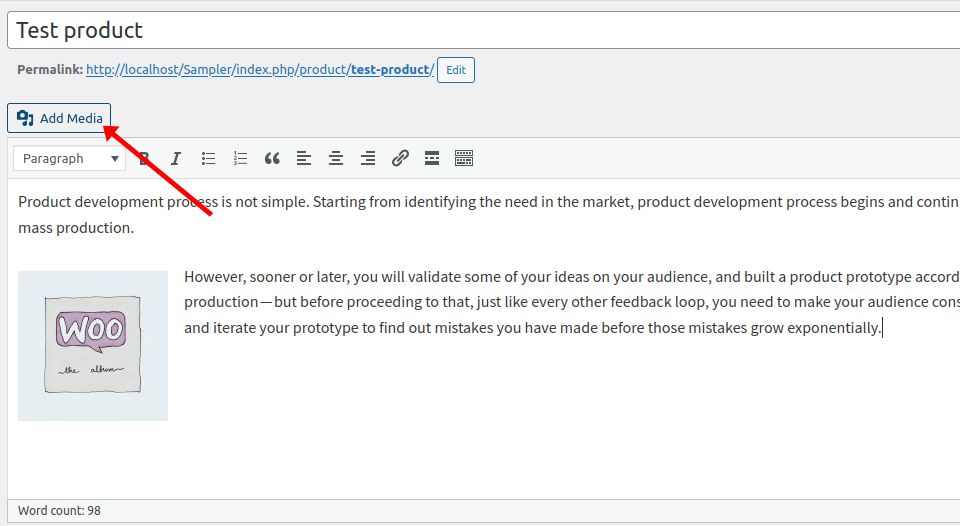
In alternativa, puoi aggiungere immagini dalla descrizione del contenuto del prodotto. Premi semplicemente il pulsante Aggiungi media e seleziona le immagini che desideri aggiungere. Se utilizzi questo metodo, tieni presente che ciò potrebbe influire sul design della pagina generale del prodotto, quindi assicurati di selezionare la dimensione e l'allineamento corretti prima di aggiungere immagini nell'editor di testo.

L'aggiunta di immagini dalla dashboard è semplice. Tuttavia, se hai capacità di programmazione, puoi anche aggiungere immagini a livello di codice, il che ti offre maggiore flessibilità. Vediamo come farlo.
2) Come aggiungere un'immagine a un prodotto WooCommerce in modo programmatico
In alcuni casi, potrebbe essere necessario aggiungere immagini a livello di codice. Ciò ti offre maggiore flessibilità e ti consente di includere qualsiasi cosa, dalle immagini ai singoli prodotti, alle immagini delle caratteristiche, alle gallerie e altro ancora.
In questa sezione, ti mostreremo degli script di esempio che ti aiuteranno ad aggiungere immagini a prodotti specifici. Tieni presente che dovrai sostituire il prodotto e l'ID immagine nelle prime due righe della funzione con il prodotto e l'ID immagine. In caso contrario, se il prodotto e l'ID immagine non esistono, verrà visualizzato un errore.
Inoltre, tieni presente che gli script funzioneranno in un'unica esecuzione. Ciò significa che puoi eliminarli dopo averli eseguiti.
Infine, devi incollare i seguenti script nel file functions.php del tuo tema figlio. Puoi farlo andando su Aspetto> Editor temi. Quindi, cerca il file functions.php nella colonna di destra e incolla il codice come mostrato di seguito. In alternativa, puoi utilizzare un plug-in come Code Snippets.
NOTA : poiché modificheremo alcuni file principali, prima di iniziare, ti consigliamo di eseguire il backup del tuo sito. Oltre ad essere una best practice, è sempre una buona idea avere un backup recente nel caso qualcosa vada storto. Se non hai familiarità con gli hook, dai un'occhiata alla nostra guida agli hook di WooCommerce dove imparerai i diversi tipi di hook e come usarli.
2.1) Aggiunta di un'immagine in evidenza a un singolo prodotto
Questo script imposterà un'immagine in primo piano per un singolo prodotto. Per questo, è necessario specificare l'ID immagine e l'ID prodotto come mostrato di seguito. Ad esempio, in questo caso, impostiamo l'immagine con ID 48 come immagine in evidenza del prodotto con ID 195.
funzione QuadLayers_add_featured_image() {
$IDimmagine = 48; // ID immagine
$post_id = 195; //Codice prodotto
set_post_thumbnail($post_id, $imageID);
}
add_action('init', 'QuadLayers_add_featured_image');
L'hook init assicurerà che la funzione possa essere eseguita ovunque ad ogni caricamento della pagina. Inoltre, utilizziamo la funzione set_post_thumbnail() per impostare l'immagine in primo piano. Funzionerà sia per i prodotti che per i post.
2.2) Aggiunta di un'immagine in evidenza a più prodotti
Allo stesso modo, puoi fare lo stesso con più prodotti semplicemente aggiungendo i loro ID. Questo script aggiungerà l'immagine con ID 53 ai prodotti con ID 32, 33 e 34.
funzione QuadLayers_multiple_featured_image() {
$IDimmagine = 53; // ID immagine
$post_id = matrice(32,33,34); //ID prodotto
for ($ii=0; $ii < conteggio($post_id); $ii++) {
set_post_thumbnail($post_id[$ii], $IDimmagine);
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
Come puoi vedere, questo è lo stesso script di prima, ma mettiamo tutti gli ID prodotto in un array. In questo modo puoi assegnare la stessa immagine in evidenza a più prodotti contemporaneamente. Questo può essere utile per variazioni di prodotto che non producono modifiche estetiche. Ad esempio, puoi utilizzare la stessa immagine in primo piano per varianti dello stesso telefono cellulare con diverse RAM di memoria.
2.3) Aggiunta di immagini alla galleria dei prodotti
Aggiungere un'immagine a una galleria di prodotti in WooCommerce è leggermente più complesso perché è necessario utilizzare due funzioni. Se controlli il seguente script, vedrai che la prima funzione ( QuadLayers_create_gallery ) prepara le informazioni necessarie per creare la galleria. Questo è l'elenco delle immagini e l'ID del prodotto in cui vuoi aggiungere la galleria.

D'altra parte, update_post_met() è responsabile della creazione della galleria. Per ottenere ciò, dobbiamo utilizzare l'ID del prodotto in cui vogliamo aggiungere la galleria e un elenco di immagini in un array.
funzione QuadLayers_create_gallery(){
$img_id=array(48,53,47); //ID immagine
add_img_to_gallery(195,$imgs_ids); // Codice prodotto
}
funzione add_img_to_gallery($id_prodotto,$array_id_immagine){
update_post_meta($id_prodotto, '_product_image_gallery', implode(',',$array_id_immagine));
}
add_action('init','QuadLayers_create_gallery');
2.4) Imposta un'immagine predefinita per i prodotti senza un'immagine in primo piano
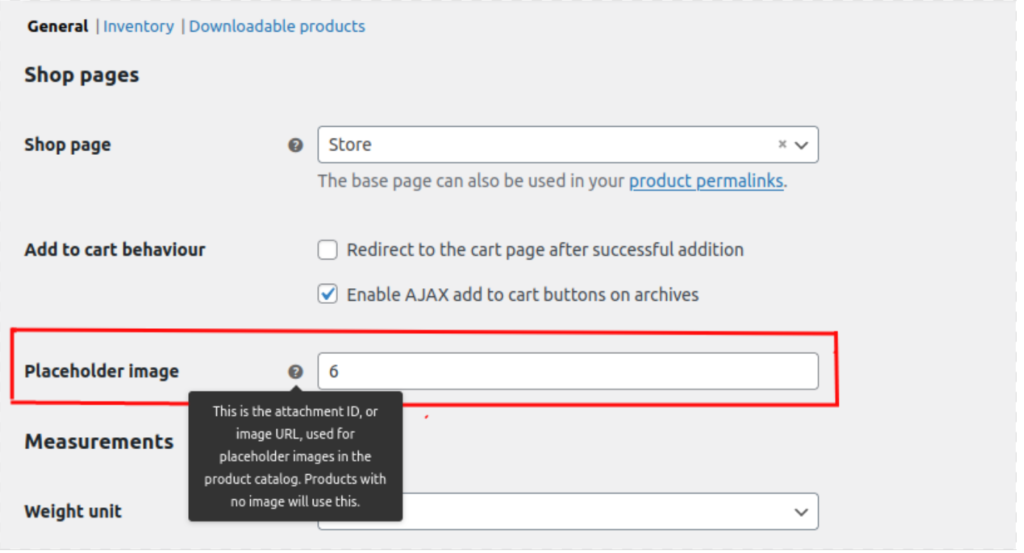
Abbiamo visto che per impostare l'immagine in primo piano di un prodotto, nella dashboard dell'amministratore, devi andare su WooCommerce > Impostazioni > Prodotti .

Se vuoi impostare un'immagine predefinita a livello di codice, usa il frammento di codice seguente.
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
funzione QuadLayers_default_image($src) {
$dir_upload = wp_dir_upload();
$ caricamenti = untrailingslashit($upload_dir['baseurl']);
// sostituisci con il percorso della tua immagine
$src = $caricamenti. '/2021/07/album-1.jpg';
restituisce $sorgente;
}
Questo assegnerà un'immagine predefinita a tutti i prodotti senza un'immagine in primo piano. In questo caso, stiamo usando il percorso dell'immagine invece di un ID, quindi ricorda di sostituirlo con il percorso corretto della tua immagine.
Per ottenere il percorso, vai semplicemente alla Libreria multimediale , cerca l'immagine che desideri utilizzare, copia il percorso dell'URL e incollalo nel codice sopra mantenendo il formato corrente.
Come aggiungere dimensioni immagine personalizzate
Oltre ad aggiungere un'immagine a un prodotto WooCommerce, puoi fare di più per personalizzare i tuoi articoli. Una buona opzione è creare dimensioni dell'immagine personalizzate. Per impostazione predefinita, WordPress include 3 dimensioni dell'immagine: miniatura (150 x 150), media (300 x 300) e grande (1024 x 1024). Puoi facilmente modificare queste dimensioni dalla dashboard, ma cosa succede se desideri invece aggiungere dimensioni predefinite personalizzate? Vediamo come farlo.
Innanzitutto, apri il file functions.php e incolla il seguente codice:
add_theme_support( 'post-thumbnails' );
Ciò abiliterà la funzione add_image_size e ti consentirà di creare dimensioni dell'immagine aggiuntive. Quindi, aggiorna il file. Ora aggiungiamo alcune nuove dimensioni dell'immagine. Nel codice seguente aggiungeremo quattro dimensioni personalizzate con dimensioni diverse. Basta incollare il codice e regolare i nomi e le dimensioni in base alle proprie esigenze.
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Questo è tutto! Ora potrai scegliere tra più dimensioni predefinite sul tuo sito. Per ulteriori informazioni a riguardo, consulta la nostra guida su come aggiungere dimensioni personalizzate delle immagini.
Bonus: rimuovi le dimensioni immagine predefinite in WordPress
Probabilmente avrai notato che ogni volta che carichi un'immagine su WordPress, ne vengono generate automaticamente 3 copie nelle 3 dimensioni dell'immagine predefinite che abbiamo appena visto: miniatura, media e grande.
Questo può essere utile e aiutarti a risparmiare tempo. Tuttavia, se non utilizzi alcune di queste dimensioni, le immagini occuperanno solo spazio nel tuo server. Una soluzione rapida è rimuovere quelle dimensioni dell'immagine dal tuo sito ed evitare di generare quelle copie dell'immagine.
La buona notizia è che puoi farlo con un semplice script. Ad esempio, supponiamo che tu voglia rimuovere la dimensione media dal tuo sito. Copia e incolla semplicemente il seguente script nel file functions.php del tuo tema figlio.
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Questo rimuoverà la dimensione media dell'immagine predefinita.
prefisso di funzione_remove_default_images($dimensioni) {
unset($sizes['medium']); // 300px
restituire $ taglie;
}Per rimuovere qualsiasi altra dimensione, aggiungi un'altra riga con la dimensione che desideri rimuovere. Ad esempio, se vuoi rimuovere anche la dimensione grande, il codice sarà:
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Ciò rimuoverà le dimensioni dell'immagine medie e grandi predefinite.
prefisso di funzione_remove_default_images($dimensioni) {
unset($sizes['medium']); // 300px
unset($sizes['grande']); // 1024px
restituire $ taglie;
}Questo è tutto! Ecco come puoi rimuovere facilmente le dimensioni delle immagini. Per maggiori dettagli su questo, dai un'occhiata al nostro tutorial passo-passo.
Conclusione
In sintesi, le immagini sono essenziali quando si tratta di vendere i tuoi prodotti. Un articolo con un'immagine attraente ha più possibilità di attirare l'attenzione dei clienti e generare una vendita per il tuo negozio.
In questa guida, abbiamo visto 2 metodi diversi per aggiungere un'immagine a un prodotto WooCommerce:
- Dalla dashboard di WooCommerce
- Programmaticamente
Ora quale è più appropriato per te? L'aggiunta di un'immagine dalla dashboard è abbastanza semplice, quindi è una buona opzione. Tuttavia, se hai capacità di programmazione e desideri maggiore flessibilità, puoi anche aggiungere immagini a livello di codice. Ti abbiamo mostrato alcuni script che ti aiuteranno ad aggiungere facilmente immagini, immagini in primo piano e gallerie ai tuoi prodotti.
Infine, abbiamo anche visto come aggiungere immagini di dimensioni personalizzate e rimuovere le dimensioni delle immagini predefinite sul tuo sito, in modo da poter personalizzare il tuo sito e rendere i tuoi prodotti più attraenti. Per ulteriori informazioni su come ottenere il massimo dalle pagine prodotto, dai un'occhiata alla nostra guida per personalizzare la pagina prodotto.
Hai aggiunto immagini ai tuoi prodotti? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto!
Per ulteriori tutorial per personalizzare il tuo negozio, dai un'occhiata ai seguenti post:
- Come personalizzare la Pagina del Negozio in WooCommerce
- Guida: come modificare la pagina di ringraziamento di WooCommerce in modo programmatico
- La guida completa all'ottimizzazione del checkout
