Come aggiungere un'immagine ai moduli WordPress (il modo più semplice)
Pubblicato: 2020-09-14Vuoi aggiungere un'immagine a un modulo WordPress? L'aggiunta di elementi grafici a un modulo può aiutarti ad aggiungere il tuo marchio e rendere il modulo più interessante.
In questo tutorial, esamineremo il processo di aggiunta di un'immagine a un modulo. Verso la fine, spiegheremo anche come utilizzare le immagini al posto delle domande sul modulo.
Crea il tuo modulo immagine WordPress ora
Come aggiungere un'immagine a un modulo
WPForms è il generatore di moduli più semplice per WordPress. Ti consente di aggiungere facilmente immagini ovunque nei tuoi moduli.
Ad esempio, potresti:
- Aggiungi il logo della tua azienda a un modulo
- Aggiungi le immagini dei prodotti ai moduli di pagamento Authorize.Net per aumentare le conversioni
- Crea moduli di iscrizione alla newsletter più interessanti
- Usa le immagini nelle domande a scelta multipla al posto del testo.
Esistono diversi modi per aggiungere immagini ai moduli in WordPress. Diamo prima un'occhiata al metodo più semplice: aggiungere un'immagine a un modulo utilizzando HTML.
Come aggiungere un'immagine ai tuoi moduli WordPress
Se preferisci, ecco le istruzioni scritte:
Esaminiamo il processo di aggiunta di un'immagine a un modulo con un codice HTML di base. Questo è davvero facile e veloce usando il generatore di trascinamento della selezione di WPForms.
Ecco i passaggi che lavoreremo attraverso:
- Installa il plugin WPForms
- Carica la tua immagine su WordPress
- Aggiungi la tua immagine al tuo modulo WordPress
- Pubblica il tuo modulo
Se desideri aggiungere immagini alle domande a scelta multipla, ti aiuteremo alla fine dell'articolo.
Passaggio 1: installa il plugin WPForms
Innanzitutto, devi installare e attivare il plug-in WPForms. Ecco una guida passo passo su come installare un plugin per WordPress se hai bisogno di una mano.
Ora hai 2 scelte:
- Se hai già un modulo a cui vuoi aggiungere un'immagine, puoi andare avanti e passare al passaggio successivo.
- Se non hai ancora alcun modulo in WPForms, ora è il momento perfetto per crearne uno. Puoi creare un semplice modulo di contatto in meno di 5 minuti.
Una volta che hai finito di creare il tuo modulo, torna a questo tutorial.
Passaggio 2: carica la tua immagine su WordPress
Il modo più semplice per aggiungere un'immagine a WordPress è caricarla nella Libreria multimediale. In questo modo, sarà davvero facile trovarlo quando dovrai copiare il link.
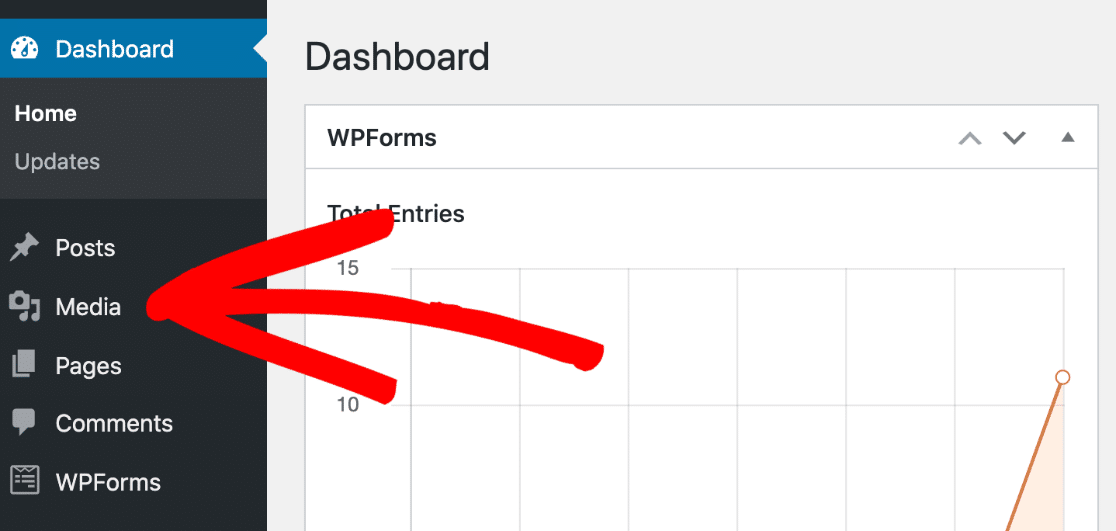
Per iniziare, apri la dashboard di WordPress. Quindi fare clic su Media sul lato sinistro.

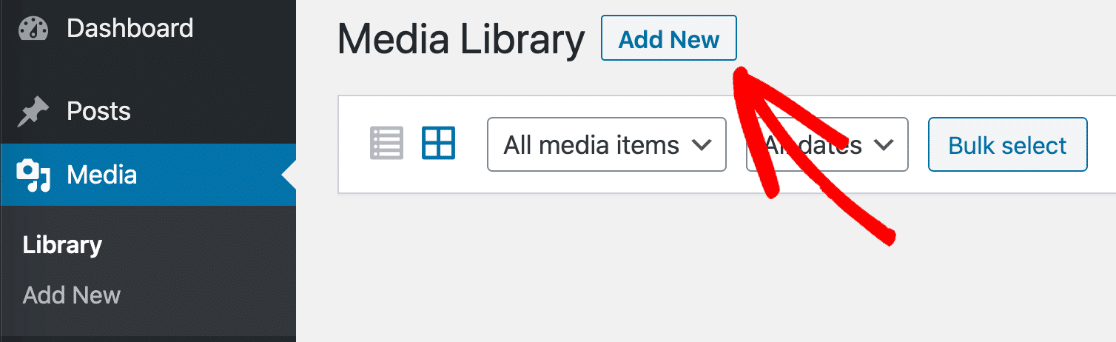
Ora vai avanti e fai clic sul pulsante Aggiungi nuovo .

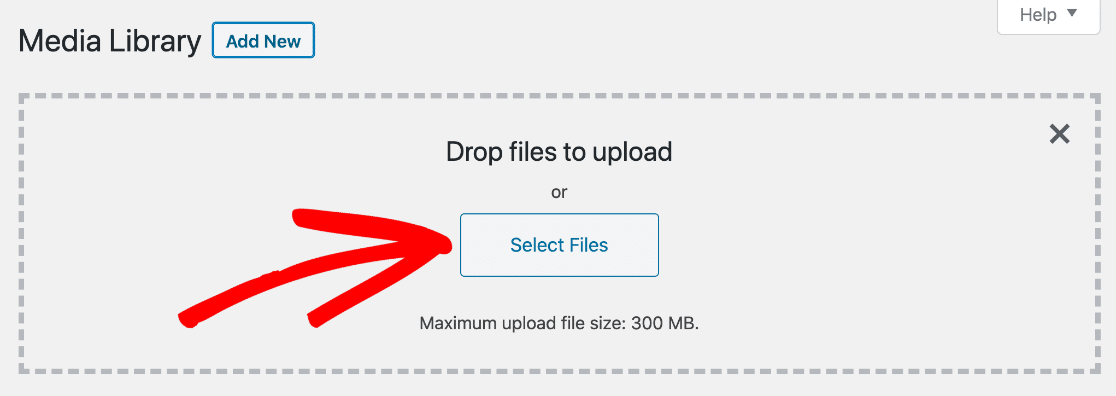
Trascina il file immagine nella casella o fai clic su Seleziona file se preferisci individuare l'immagine sul tuo computer.

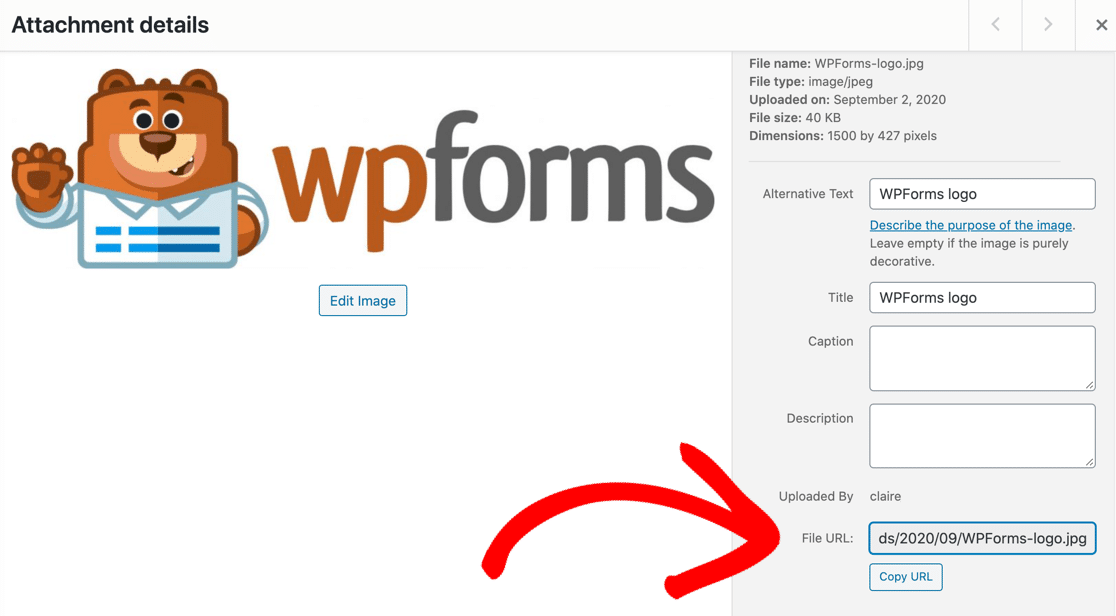
Una volta che l'immagine è stata caricata, vai avanti e fai clic su di essa per visualizzare i dettagli. Fare clic sul pulsante denominato Copia URL per copiare l'URL dell'immagine negli appunti.

Ora hai l'URL dell'immagine negli appunti pronto per essere incollato nel modulo.
Rimani nella dashboard di WordPress per la parte successiva.
Passaggio 3: aggiungi la tua immagine al tuo modulo WordPress
Successivamente, apriremo il modulo a cui vogliamo aggiungere l'immagine.
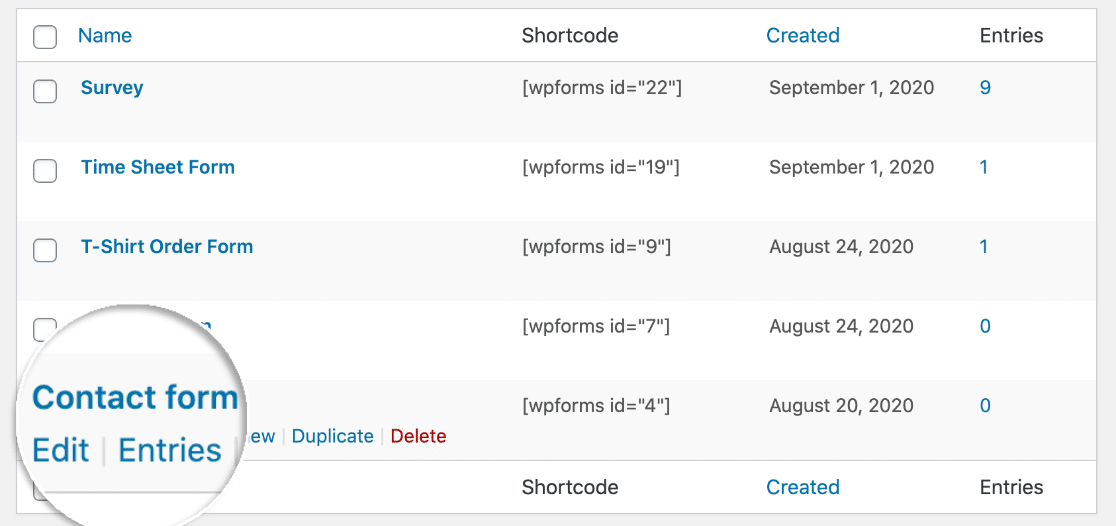
Dalla barra di navigazione a sinistra nella dashboard, fai clic su WPForms . Quindi fare clic su Modifica sotto il modulo creato nel passaggio 1.

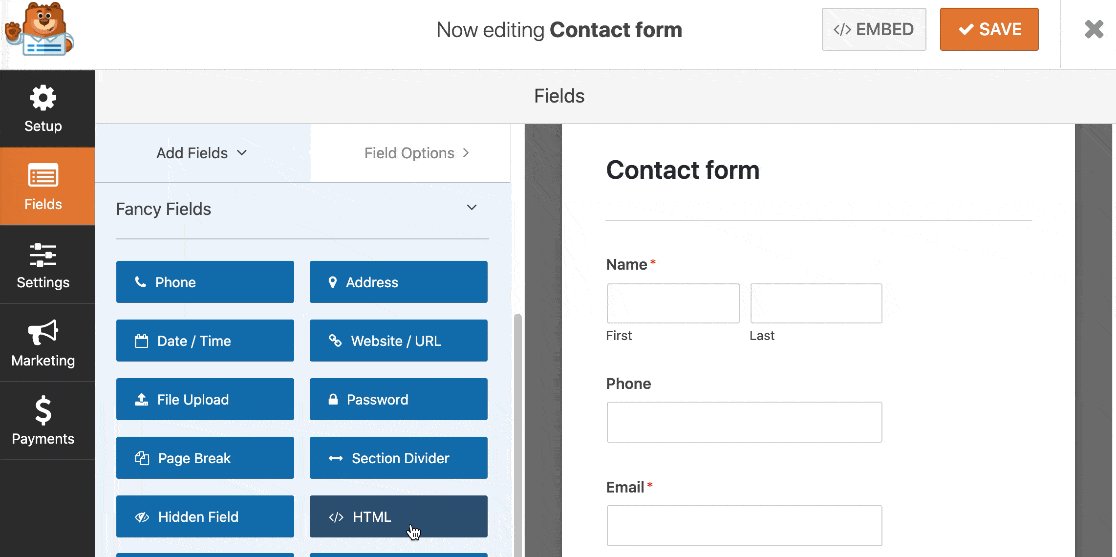
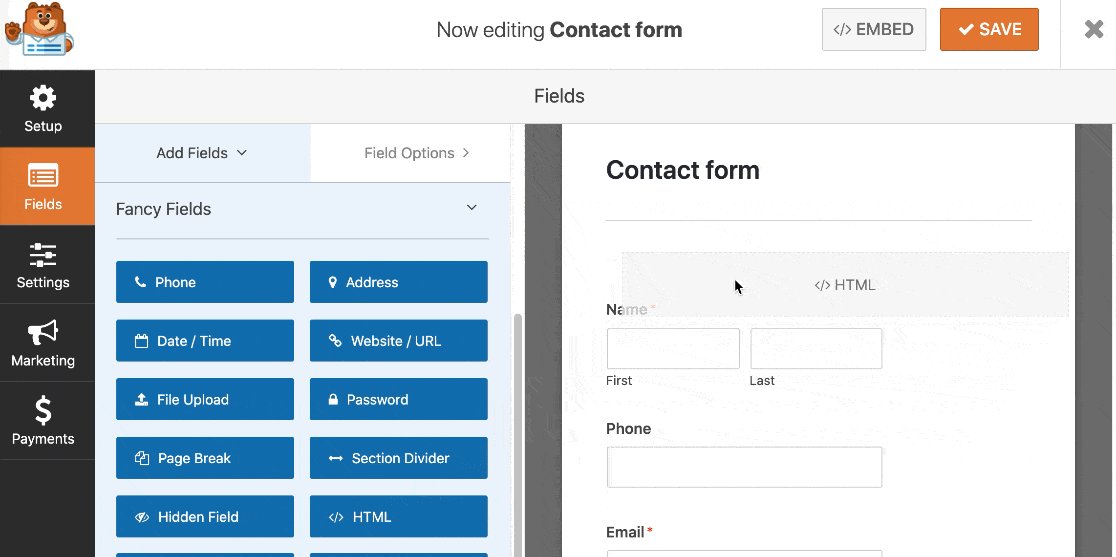
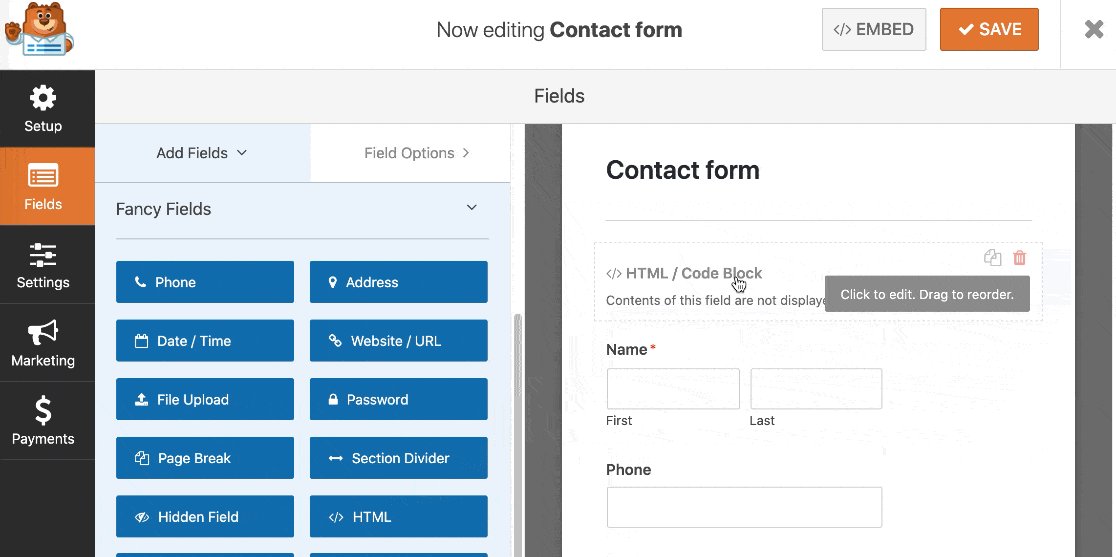
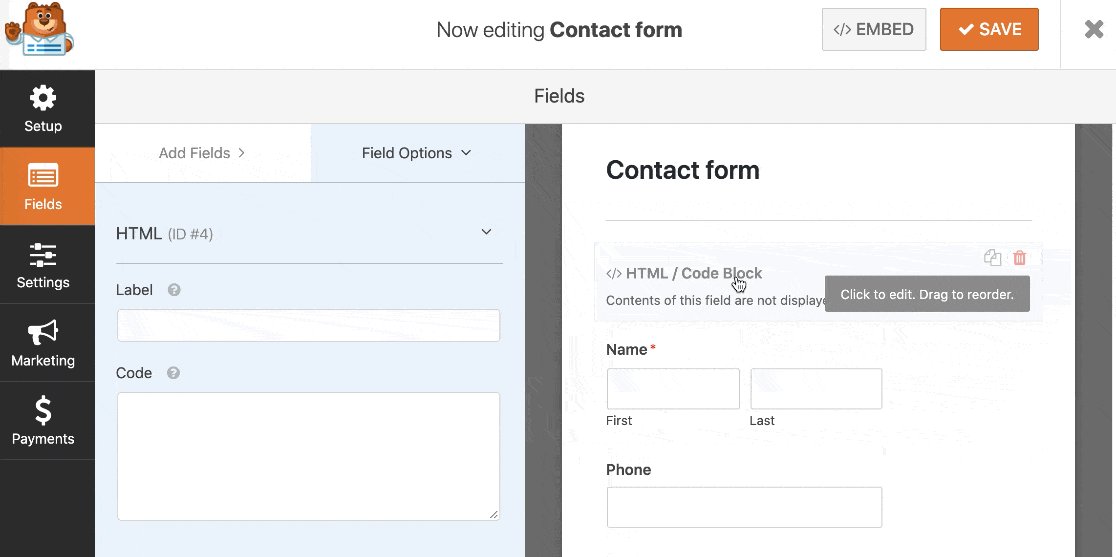
Quando si apre il generatore di moduli, trascina un campo HTML dal riquadro di sinistra al riquadro di destra e rilascialo dove vuoi che appaia l'immagine:

Ora fai clic una volta sul campo per aprire le impostazioni sul lato sinistro.
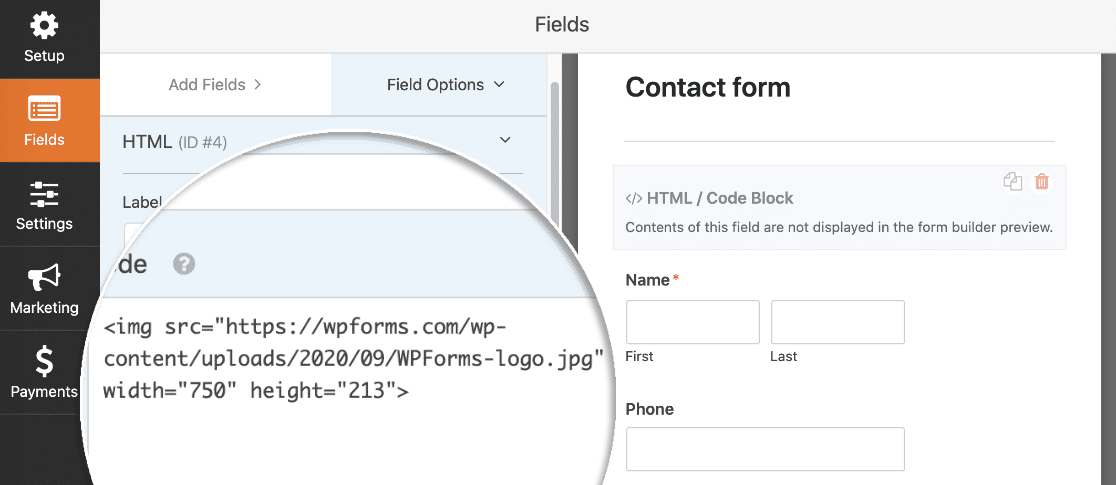
Hai notato il campo Codice a sinistra? Basta digitare il codice HTML per incorporare la tua immagine qui.
Puoi copiare questo esempio. Ma ricorda: dopo src= , ti consigliamo di incollare l'URL dell'immagine che hai caricato nell'ultimo passaggio:


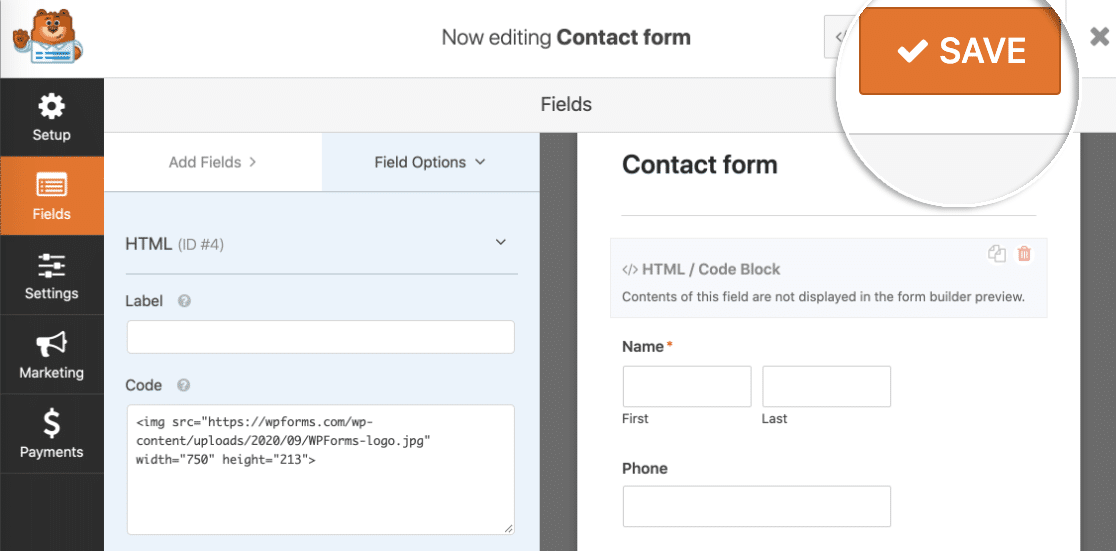
Ora fai clic su Salva nella parte superiore del modulo.

Sono state fatte! Tutto quello che dobbiamo fare è pubblicare il modulo.
Passaggio 4: pubblica il modulo
WPForms ti consente di aggiungere rapidamente i tuoi moduli ovunque sul tuo sito Web, tra cui:
- In un post
- In una pagina
- Nella barra laterale
- Nel piè di pagina.
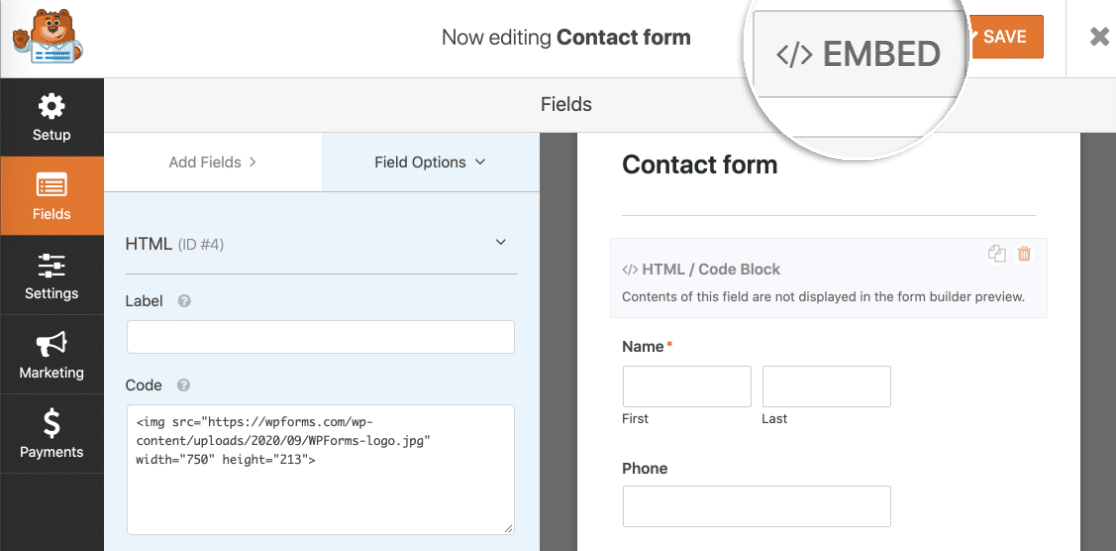
In questo esempio, lo faremo nel modo più semplice. Usiamo il pulsante Incorpora per creare automaticamente una pagina per il modulo.
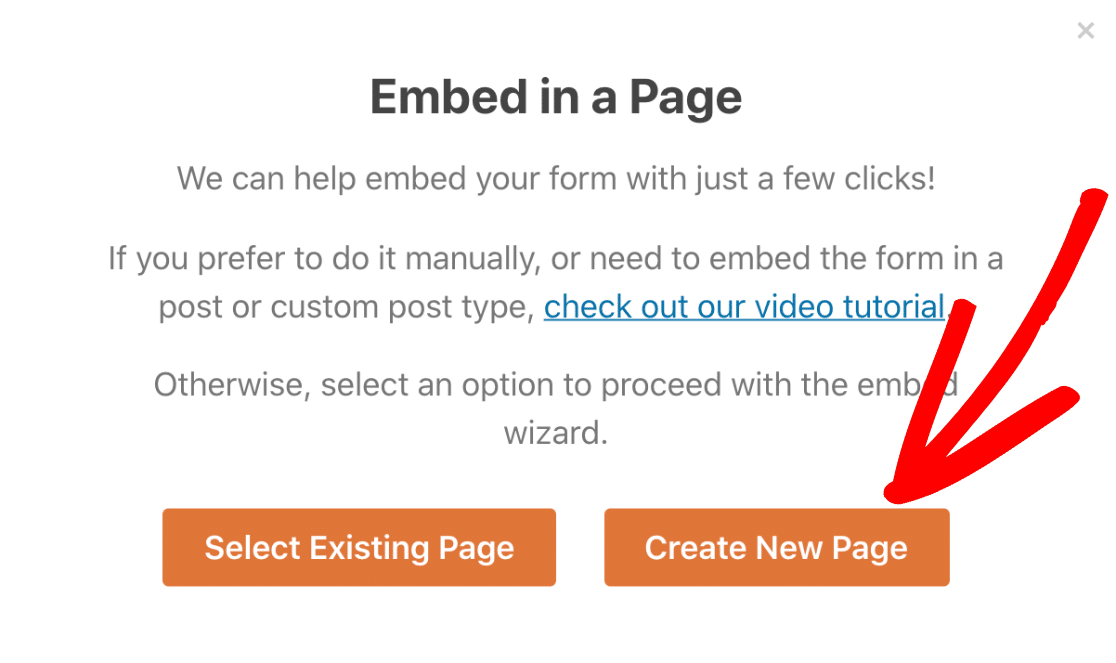
Vai avanti e fai clic su Incorpora ora.

Successivamente, facciamo clic su Crea nuova pagina .

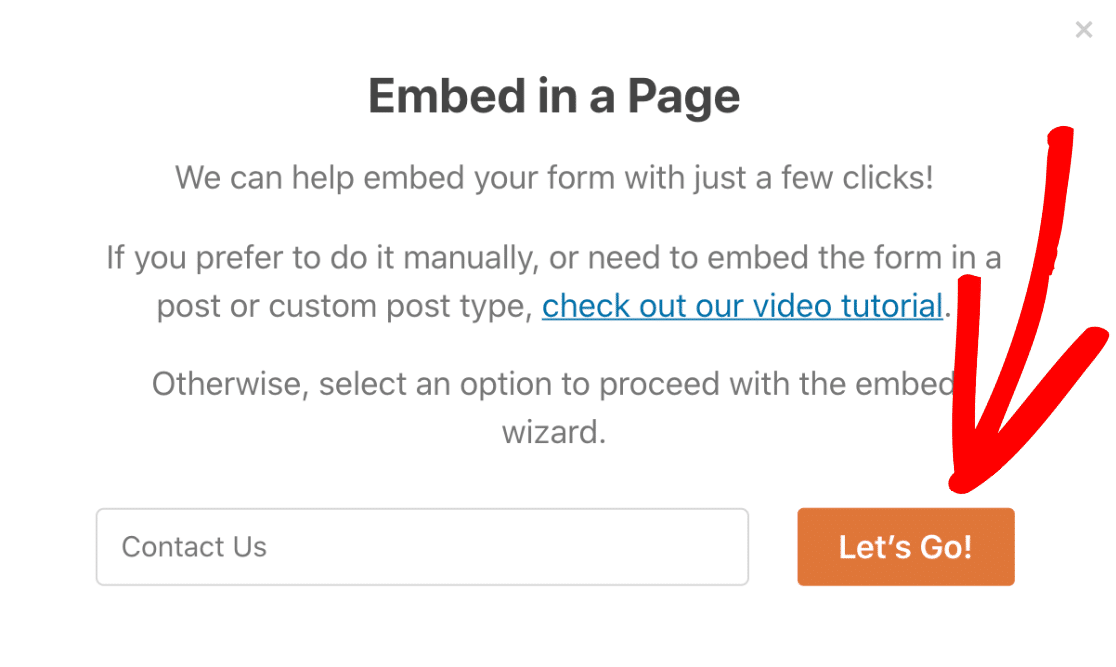
Infine, digita un nome per la tua pagina e fai clic su Let's Go .

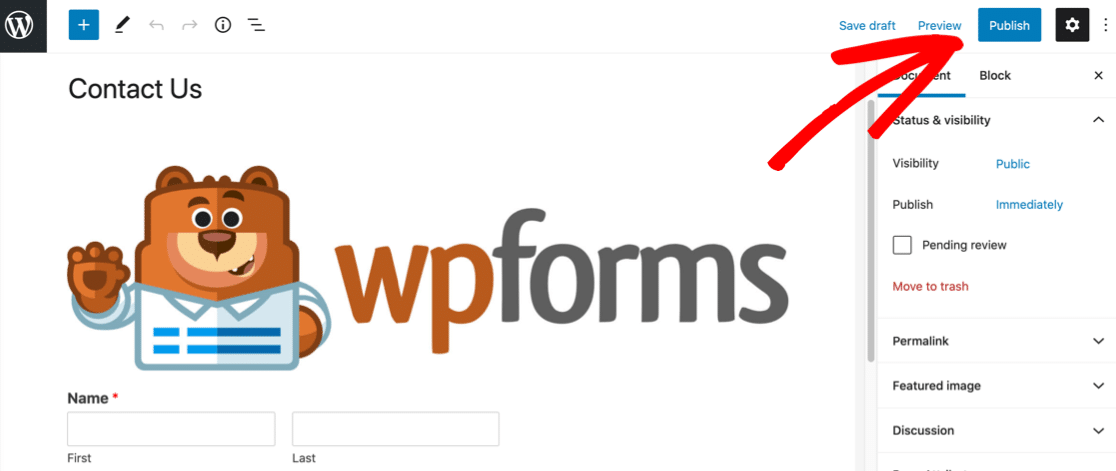
WPForms creerà automaticamente una nuova pagina e incorporerà il tuo modulo al suo interno. Vedrai l'immagine anche qui in anteprima.
Basta fare clic su Pubblica in modo che il modulo sia attivo sul tuo sito web.

E questo è tutto! Il tuo modulo è attivo.
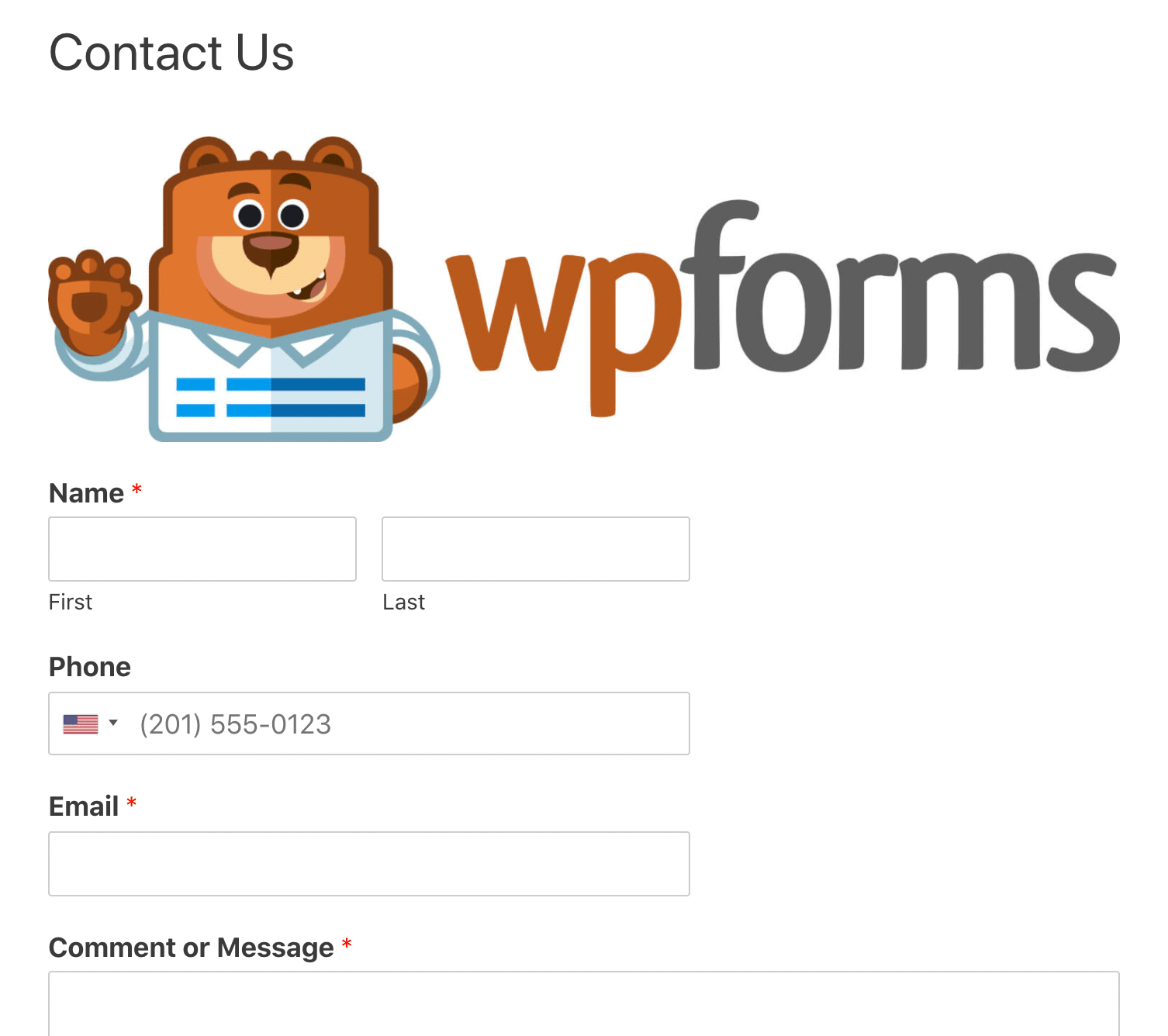
Ecco come appare la nostra immagine sul nostro modulo finito.

Puoi modificare il modulo e modificare l'HTML se hai bisogno di cambiare la dimensione dell'immagine. Puoi anche aggiungere classi CSS per dare uno stile alla tua immagine, se lo desideri.
Come aggiungere immagini ai campi modulo
Prima di chiudere, diamo un'occhiata a un'altra bella funzionalità di WPForms. Puoi aggiungere immagini come risposte a domande a scelta multipla in modo che i tuoi visitatori possano fare clic su di esse per effettuare una scelta.
L'uso delle immagini nelle domande è perfetto per semplici moduli d'ordine, quindi diamo un'occhiata rapidamente a come è fatto.
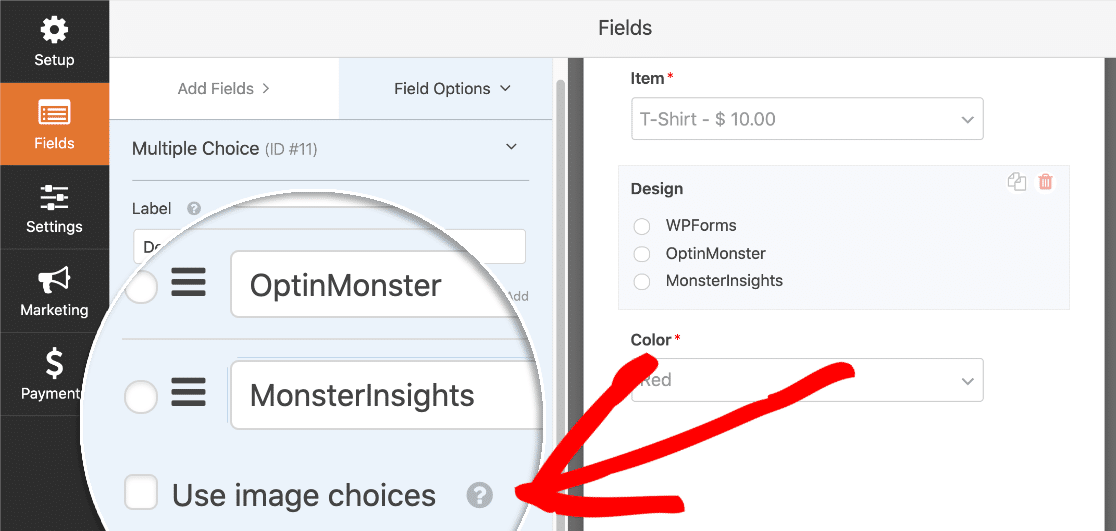
In questo modulo d'ordine per t-shirt, abbiamo un campo a scelta multipla con 3 opzioni. Controlliamo la casella di controllo Usa scelte immagine sotto.

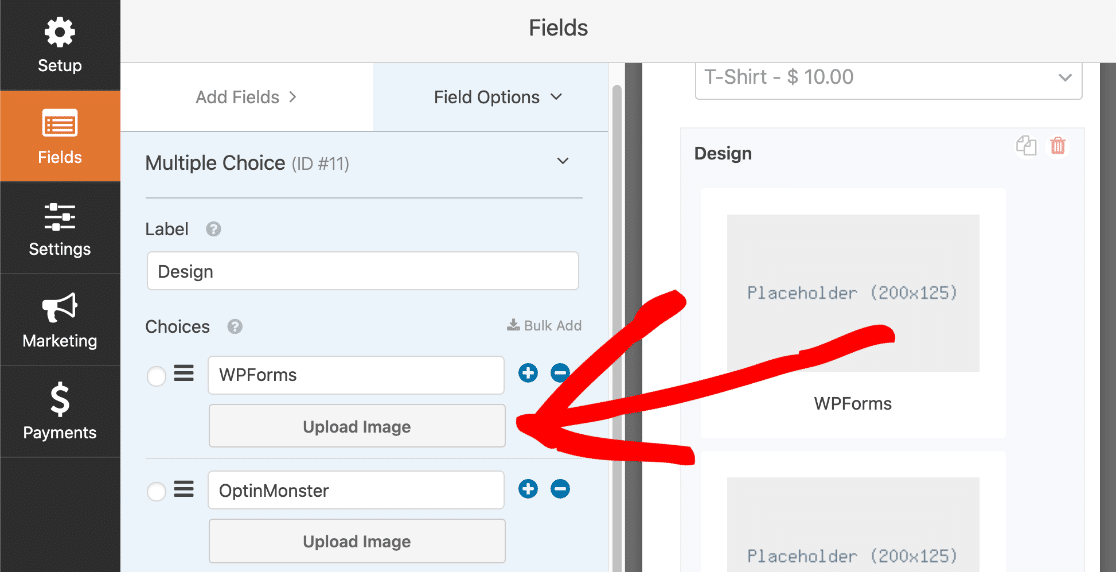
Ora possiamo aggiungere un'immagine per ogni scelta nel nostro campo a scelta multipla. Dovrai fare clic sul testo Carica immagine per caricare ciascuna immagine.

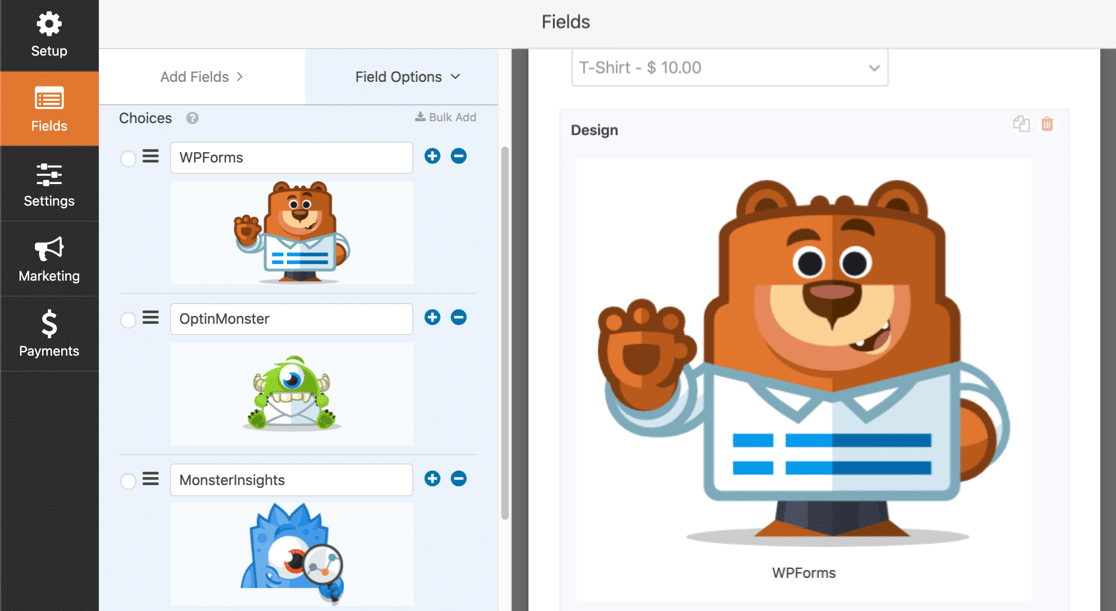
Ed ecco come appare il modulo nel generatore di moduli una volta fatto:

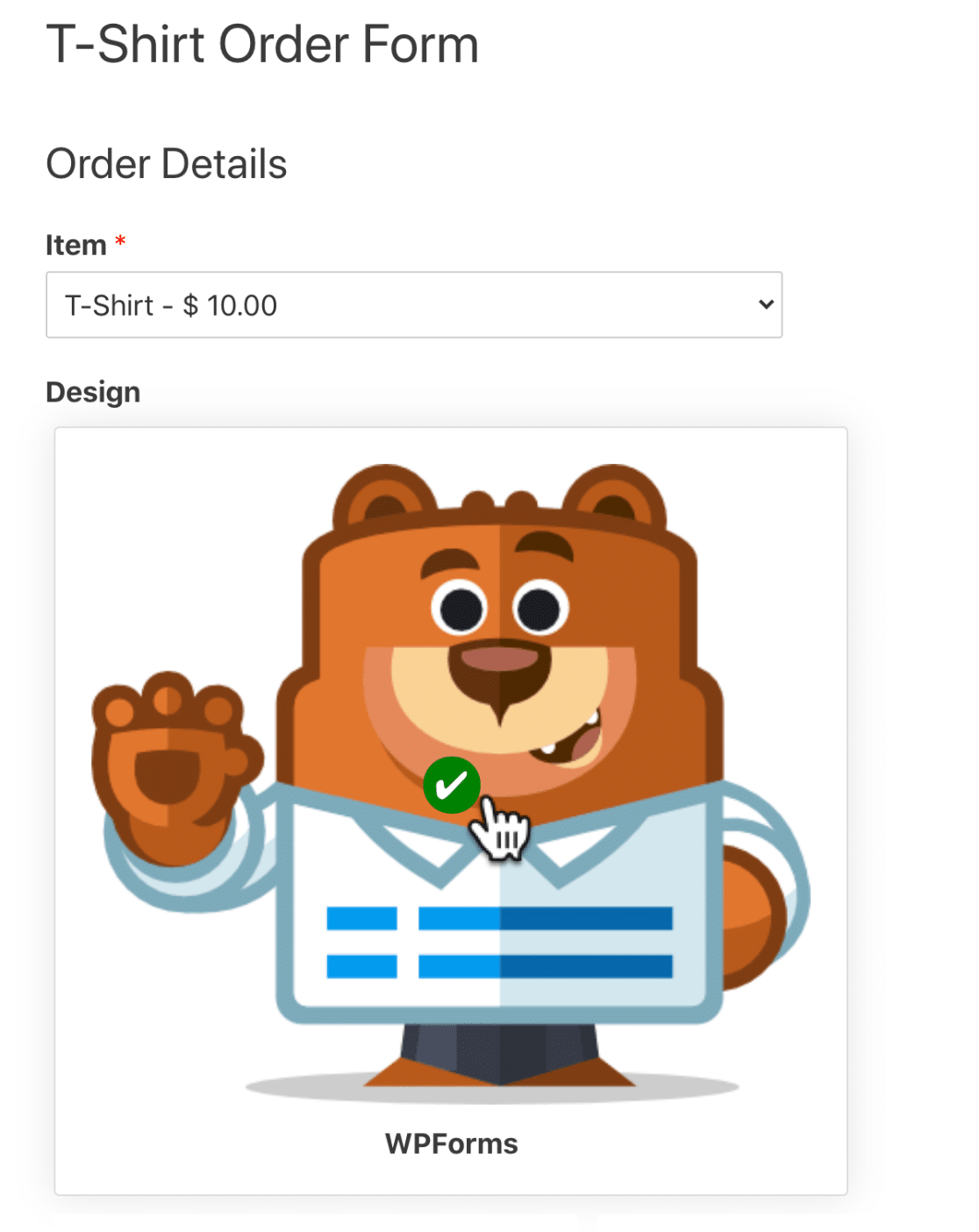
Grande! Quando hai finito, fai clic sul pulsante blu Pubblica e dai un'occhiata al tuo modulo. Quando fai clic su un'immagine per selezionarla, vedrai un segno di spunta verde al centro:

L'utilizzo delle scelte di immagine è un ottimo modo per rendere più interessanti sondaggi e sondaggi o per mostrare ai visitatori diversi design o colori su un modulo d'ordine.
Crea il tuo modulo immagine WordPress ora
Passaggio successivo: modella i tuoi moduli WordPress
Grande! Ora conosci il modo più semplice per aggiungere un'immagine a un modulo WordPress. WPForms rende anche facile per i tuoi visitatori caricare le proprie immagini su WordPress, quindi assicurati di controllarlo dopo.
Stai cercando altri modi per progettare e modellare le tue forme? Dai un'occhiata a questo articolo sui bellissimi modelli di moduli di contatto che puoi rubare. L'articolo contiene molti esempi CSS che puoi copiare e incollare nel Customizer di WordPress per modellare i tuoi moduli.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include oltre 100 modelli di moduli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
