Come aggiungere scorrimento infinito a WordPress/WooCommerce
Pubblicato: 2021-10-09Vuoi implementare lo scrolling infinito sul tuo sito ma non sai come fare? Siete venuti nel posto giusto! In questo articolo, ti mostreremo come aggiungere scorrimento infinito a qualsiasi sito WordPress e negozio WooCommerce .
Prima di approfondire, comprendiamo innanzitutto le differenze tra impaginazione e scorrimento infinito.
Differenza tra impaginazione e scorrimento infinito
L'impaginazione è un sistema di navigazione basato sulla divisione del contenuto in insiemi di pagine, in cui ogni pagina contiene un numero fisso di elementi. Per navigare tra le pagine, devi cliccare su un numero di pagina o sulla precedente/successiva e il browser ti indirizzerà a quella particolare pagina.
L'esempio più comune di impaginazione sono i risultati di ricerca di Google. Quando cerchi qualcosa su Google, restituisce un elenco di risultati pertinenti che sono divisi in diverse pagine. Se scorri verso il basso fino alla fine della pagina di ricerca, vedrai un elenco di collegamenti numerati che puntano a ciascuna pagina. Da lì, puoi fare clic su qualsiasi numero per passare a quella particolare pagina.

Lo scorrimento infinito , d'altra parte, adotta un approccio diverso alla navigazione. Invece di dividere il contenuto in un insieme di pagine, utilizza AJAX per visualizzare tutto il contenuto su una singola pagina. Inizialmente, viene visualizzato un numero limitato di elementi, mentre più contenuto viene caricato automaticamente mentre l'utente continua a scorrere verso il basso. L'idea alla base dello scorrimento infinito è che, indipendentemente dalla quantità di scorrimento degli utenti, vedranno sempre alcuni contenuti.
I migliori esempi di scorrimento infinito sono i siti di social media come Facebook, Instagram, Twitter e così via. Quando sfogli il tuo feed, vedrai che non finisce mai e ti mostra sempre qualcosa. Il feed carica più post finché continui a scorrere verso il basso. Ecco come funziona lo scroll infinito.
Sia l'impaginazione che lo scorrimento infinito sono molto comuni al giorno d'oggi, ma non esiste un metodo migliore. Entrambi hanno i loro pro e contro, quindi saranno più appropriati per diversi scenari. A seconda delle tue esigenze e condizioni, potresti preferire l'una all'altra.
Questo ci porta alla domanda, quando ha senso aggiungere lo scroll infinito a WordPress? Quando è più appropriato dell'impaginazione? Diamo un'occhiata.
Quando usare lo scorrimento infinito?
L'uso dello scorrimento infinito o dell'impaginazione come metodo di navigazione preferito è puramente soggettivo. Non c'è giusto o sbagliato qui e dipende completamente dalle tue esigenze e dai tuoi gusti. Tuttavia, poiché entrambi i metodi sono ampiamente utilizzati, i visitatori sono abituati a determinate cose e si aspettano determinati comportamenti a seconda del sito. Ecco perché scegliere il giusto sistema di navigazione può avere grandi vantaggi per te.
Ora quale è giusto per te? Ciò dipende in gran parte dalle tue esigenze e, quindi, solo tu puoi analizzare meglio la tua situazione, valutare i pro e i contro di ciascuno e prendere quella decisione.
Ad esempio, i siti di eCommerce che contengono migliaia di prodotti stanno meglio con l'impaginazione. Ciò semplifica la navigazione tra le pagine invece di scorrere all'infinito l'enorme inventario. Ad esempio, Amazon, la più grande piattaforma di eCommerce al mondo, utilizza l'impaginazione per scopi di navigazione.
Al contrario, se il tuo negozio contiene relativamente meno prodotti organizzati in categorie, lo scorrimento infinito può essere una buona opzione per te. Poiché ogni categoria avrà un numero inferiore di articoli, trovare i prodotti non sarà una seccatura per gli acquirenti. Può anche essere più comodo per gli utenti mobili poiché lo scorrimento è più semplice e senza interruzioni rispetto al fare clic su numeri di pagina piccoli.
D'altra parte, una pagina del blog potrebbe trarre maggiori benefici dallo scorrimento infinito. Con lo scorrimento infinito, i post continueranno a caricarsi automaticamente, quindi gli utenti non dovranno eseguire ulteriori passaggi per scoprire più contenuti. Ciò mantiene gli utenti coinvolti e, di conseguenza, rimarranno sul sito più a lungo.
Questi sono solo un paio di esempi di cose che dovresti considerare per prendere la tua decisione. Come accennato in precedenza, non esiste una scelta giusta o sbagliata, scegli semplicemente quella che funziona meglio per la tua situazione particolare.
Per chi è interessato allo scorrimento infinito, diamo una rapida occhiata ai suoi pro e contro.
Vantaggi dello scorrimento infinito
Innanzitutto, lo scorrimento infinito migliora la tua esperienza utente utilizzando AJAX per caricare tutti i contenuti sulla stessa pagina, quindi gli utenti non devono fare clic sui numeri di pagina per navigare tra le pagine e attendere che si ricarichino ogni volta.
Allo stesso modo, lo scorrimento infinito tende ad aumentare il coinvolgimento degli utenti e fa sì che i visitatori trascorrano più tempo sul tuo sito web. Con lo scorrimento infinito, il contenuto continua a caricarsi automaticamente mentre l'utente scorre, alimentando continuamente gli utenti con contenuti interessanti che suscitano il loro interesse e li mantengono sul sito.
Una migliore esperienza utente e un maggiore coinvolgimento aiutano anche a ridurre la frequenza di rimbalzo. I motori di ricerca considerano questo come un segno di buon contenuto, che ti aiuta a migliorare la SEO del tuo sito.
Inoltre, lo scorrimento infinito è solitamente preferito dagli utenti mobili. Scorrere verso il basso sui dispositivi touch screen è molto più semplice e intuitivo che fare clic su piccoli numeri di pagina. Inoltre, rende la navigazione più veloce poiché gli utenti non devono aspettare che le pagine si ricarichino ogni volta.
Questi sono i principali vantaggi dello scorrimento infinito, ma ci sono alcuni svantaggi. Diamo un'occhiata ad alcuni degli inconvenienti dello scorrimento infinito.
Svantaggi dello scorrimento infinito
Se hai un negozio con migliaia di prodotti o un sito con tonnellate di post, la navigazione potrebbe essere difficile con lo scorrimento infinito. Ciò è particolarmente vero quando i visitatori sono interessati a un prodotto o a un post che si trova in fondo all'elenco. Potrebbe essere necessario molto scorrere per trovarlo, il che può avere un impatto negativo sull'esperienza dell'utente.
Inoltre, con uno scorrimento infinito, il footer del tuo sito potrebbe diventare irraggiungibile. Di solito, il footer di un sito Web contiene informazioni e collegamenti utili. Se è irraggiungibile, l'utente non sarà in grado di vedere tali informazioni e perderà dettagli importanti.
Inoltre, lo scorrimento infinito consuma molta memoria poiché il contenuto continua a caricarsi sulla stessa pagina. Nel peggiore dei casi, potrebbe causare l'esaurimento della memoria e potrebbe persino causare il crash del server. Pertanto, se desideri utilizzare lo scorrimento infinito, dovresti utilizzare l'hosting gestito per assicurarti di evitare l'esaurimento della memoria.
Questo è tutto per i pro ei contro. Ora vediamo come implementare lo scroll infinito sul tuo sito WordPress.
Come aggiungere lo scorrimento infinito a WordPress
Il modo più semplice per implementare lo scroll infinito sul tuo sito è utilizzare un plug-in dedicato. Ci sono molti strumenti che puoi usare, ma in questo tutorial useremo AJAX Load More , sviluppato da Darren Cooney. Questo è uno strumento freemium che ti consente di aggiungere uno scorrimento infinito a qualsiasi negozio WooCommerce e sito WordPress.
Installa e configura AJAX Load More Plugin
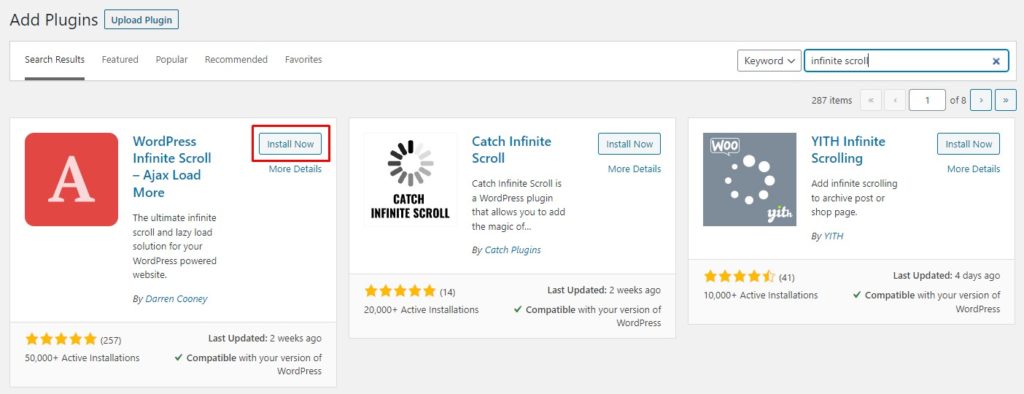
Per prima cosa, devi installare il plugin. Vai alla dashboard di amministrazione di WP e vai a Plugin> Aggiungi nuovo. Cerca AJAX Load More e premi il pulsante Installa ora . Una volta installato il plugin, premi Attiva .

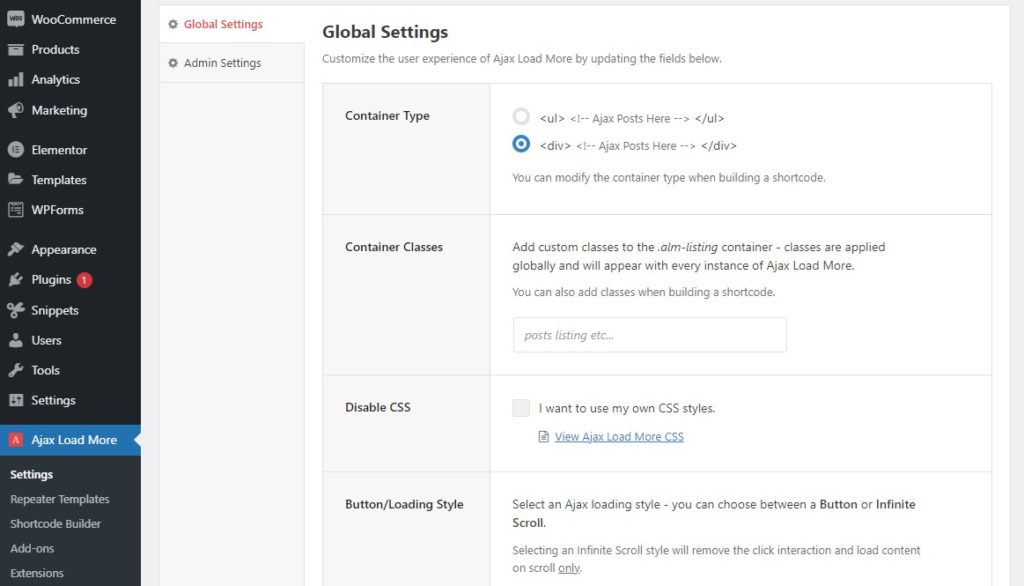
Quindi, vai su AJAX Carica altro> Impostazioni nella colonna di sinistra per configurare il plug-in. Qui puoi specificare i parametri predefiniti. Puoi impostare il tipo di contenitore predefinito, le classi contenitore, il pulsante/stile di caricamento e altro ancora.

Ora che abbiamo installato e configurato lo strumento, è il momento di aggiungere lo scorrimento infinito al tuo sito WordPress o WooCommerce.
Aggiungi Scorrimento infinito a WooCommerce
In questa sezione, aggiungeremo la funzione di scorrimento infinito a un negozio WooCommerce. Il processo per implementarlo su WordPress è molto simile ed è descritto di seguito. Se vuoi semplicemente includere lo scorrimento infinito su WordPress, puoi saltare questa parte e andare alla sezione Aggiungi scorrimento infinito ai post/pagina del blog di WordPress .
Passaggio 1: crea un modello di ripetitore
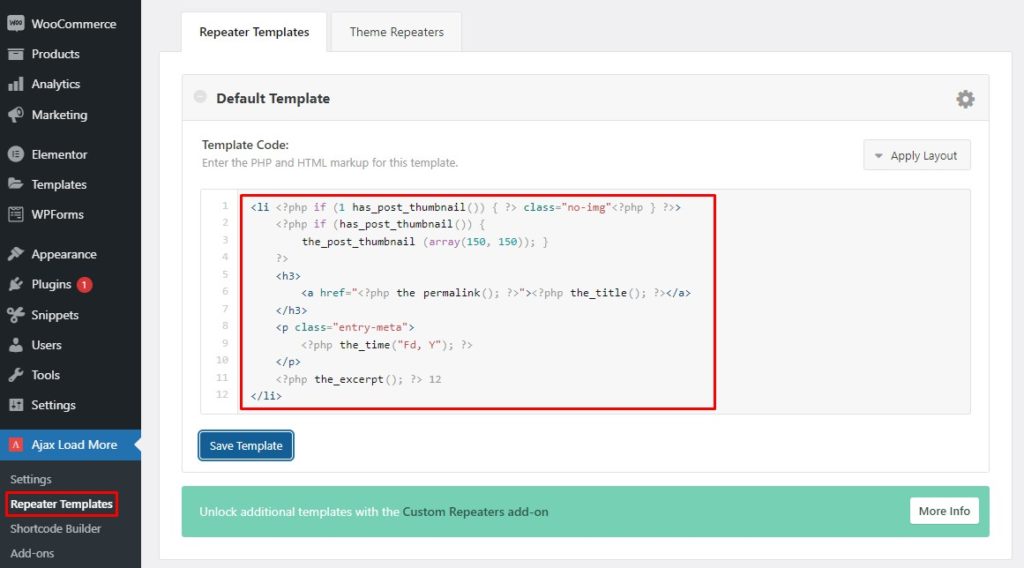
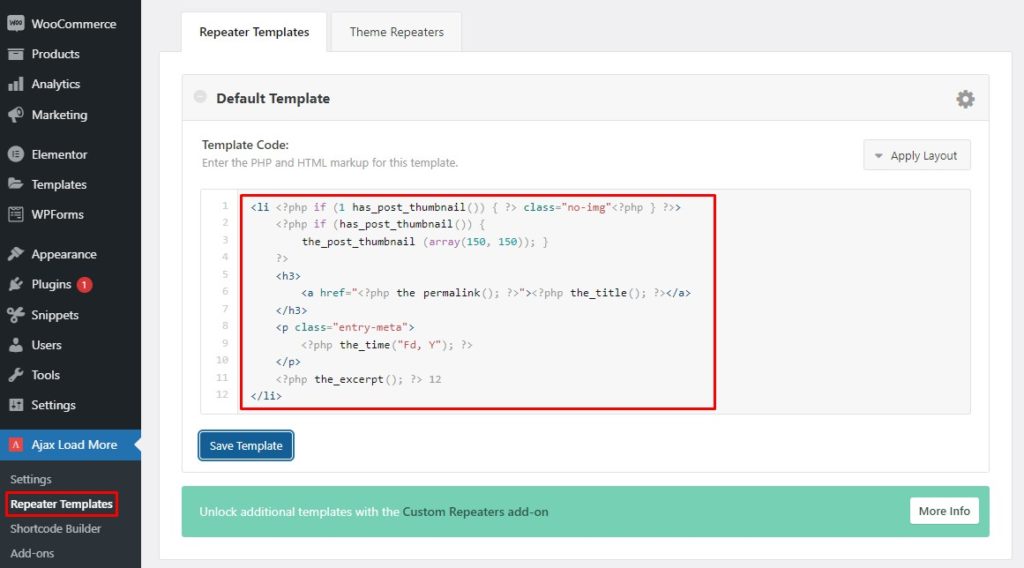
Un modello definisce come verranno visualizzati i tuoi prodotti sul front-end. Un modello ripetitore scorre tutti i tuoi prodotti e li visualizza in base al modello salvato. Poiché questo plugin utilizza il modello ripetitore per visualizzare i prodotti, devi prima crearne uno. Nella dashboard di amministrazione di WP, vai su AJAX Carica altro > Modelli ripetitore.

Siamo interessati ad aggiungere lo scorrimento infinito alla nostra pagina del negozio WooCommerce, quindi dobbiamo sostituire il modello di ripetitore predefinito con il modello WooCommerce. La maggior parte dei temi compatibili con WooCommerce, utilizza il file content-product.php predefinito per visualizzare i prodotti. Devi solo sostituire il modello di ripetitore predefinito con il seguente modello.
<?php wc_get_template_part('contenuto', 'prodotto'); ?> In alternativa, puoi copiare e incollare l'intero codice dal modello content-product.php nella sezione del modello ripetitore. Puoi utilizzare il pannello di controllo dell'amministratore o qualsiasi client FTP come FileZilla per accedere al modello content-product.php . Il modello si troverà in wp-content\plugins\woocommerce\templates . Una volta fatto, premi Salva per salvare il modello del ripetitore.

Nota: se questo modello non funziona, potrebbe essere necessario esaminare il tema per vedere se utilizza una forma modificata del modello content-product.php .
Ora che abbiamo creato il nostro modello di ripetitore, passiamo al passaggio successivo.
Passaggio 2: crea uno shortcode
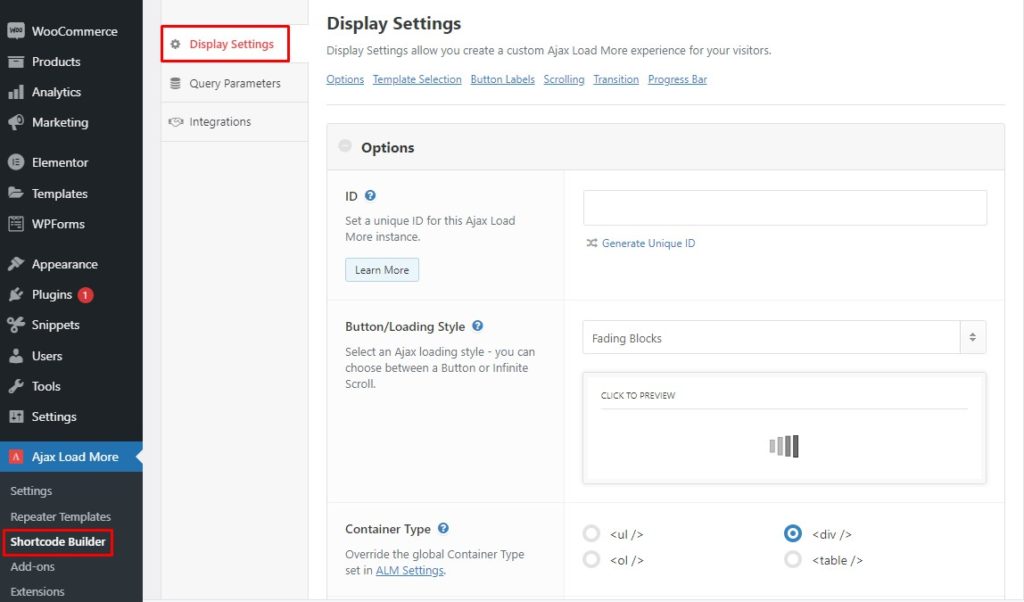
Nella dashboard dell'amministratore, vai su AJAX Load More > Shortcode Builder per generare uno shortcode. Qui puoi modificare le impostazioni di visualizzazione e i parametri di query, ognuno dei quali aggiunge un parametro allo shortcode. Questo è un passaggio importante perché avrai bisogno di questo shortcode per visualizzare i tuoi prodotti in seguito.
Se non hai familiarità con gli shortcode e come usarli, dai un'occhiata a questa guida.

Impostazioni di visualizzazione
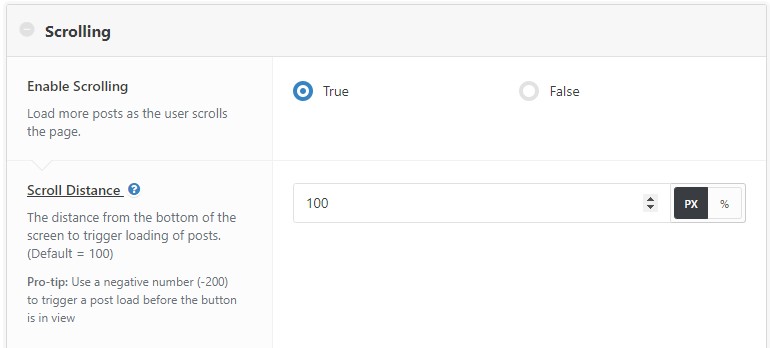
La sezione Impostazioni di visualizzazione contiene molte opzioni che puoi impostare per modificare il modo in cui visualizzi le cose sul front-end del tuo negozio. Puoi definire lo stile del tuo pulsante/caricamento su un pulsante Carica altro o su un'icona di caricamento. Puoi anche abilitare l'opzione di scorrimento, in modo che i prodotti vengano caricati automaticamente mentre l'utente scorre verso il basso. D'altra parte, la disabilitazione dell'opzione di scorrimento richiederà all'utente di premere il pulsante Carica altro per caricare più prodotti.

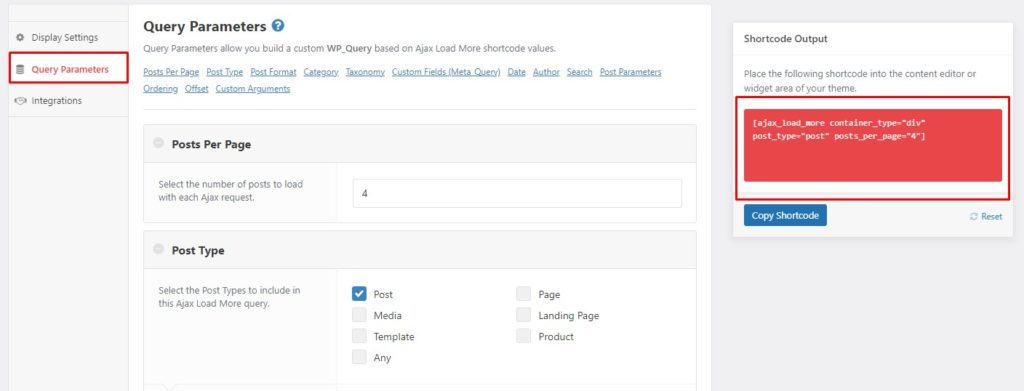
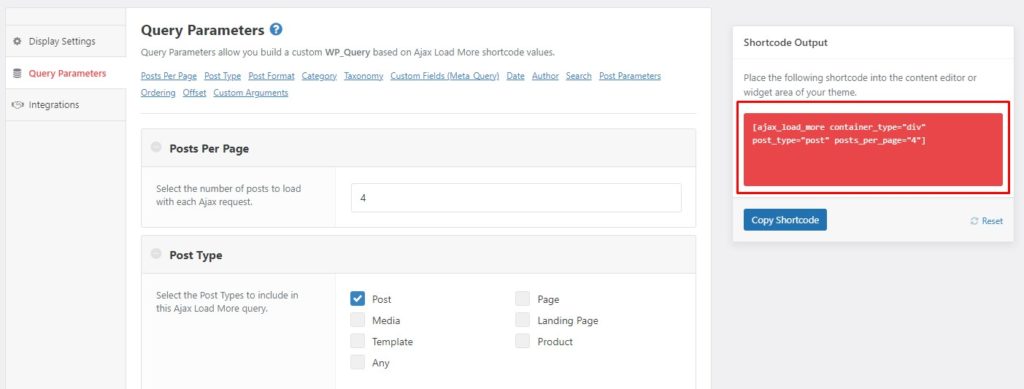
Parametri di ricerca
Nella sezione Parametri di query , puoi impostare il numero di post da caricare per richiesta AJAX, selezionare i tipi di post (post, media, pagina di destinazione, ecc.) che desideri visualizzare e altro ancora. Una volta che hai finito con i parametri, troverai lo shortcode generato nella sezione di output dello shortcode all'estrema destra. Copia quello shortcode perché lo utilizzerai in seguito.

Poiché, per impostazione predefinita, non esiste alcuna opzione per WooCommerce nella sezione Tipo di post , è necessario aggiungere il parametro woocommerce e rimuovere manualmente il parametro post_type . Per fare ciò, aggiungi semplicemente woocommerce = “true” allo shortcode e rimuovi il post_type = “post” .
Impostando il parametro woocommerce su true, il plug-in considererà automaticamente i parametri del prodotto rilevanti per visualizzare i prodotti. Il tuo shortcode dovrebbe assomigliare a questo:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Ora che hai il tuo shortcode finale, usiamolo per aggiungere uno scorrimento infinito al tuo sito WooCommerce/WordPress.
Passaggio 3: aggiungi Shortcode a Archive-Products.php
Il file archive-product.php è il modello utilizzato per visualizzare i prodotti WooCommerce nella pagina del negozio. Inserisci il tuo shortcode nel modello in modo che i prodotti vengano caricati dal plug-in AJAX Load More .
Prima di aggiungere lo shortcode, devi fare una copia del file archive-product.php e inserirlo nella directory wp-content\themes\your-theme(eg, astra)\woocommerce . Se la directory woocommerce non esiste, creala. Il modello originale archive-product.php si trova in wp-content\plugins\woocommerce\templates . Puoi apportare queste modifiche tramite il pannello di controllo dell'amministratore o il client FTP.
Tieni presente che l'inserimento del file archive-product.php nella directory principale del tema sovrascriverà le impostazioni del modello originale. Ciò significa che posizionando il file archive-product.php nella directory del tema, WooCommerce gli darà maggiore priorità. Se il file si trova nella directory del tema, lo leggerà e non leggerà il file originale nella directory dei plugin.
Inoltre, questa è una procedura sicura perché il file originale è ancora presente nella directory del plugin, quindi se qualcosa va storto con il file clone, puoi eliminarlo e avere ancora il tuo file originale nella directory del plugin.
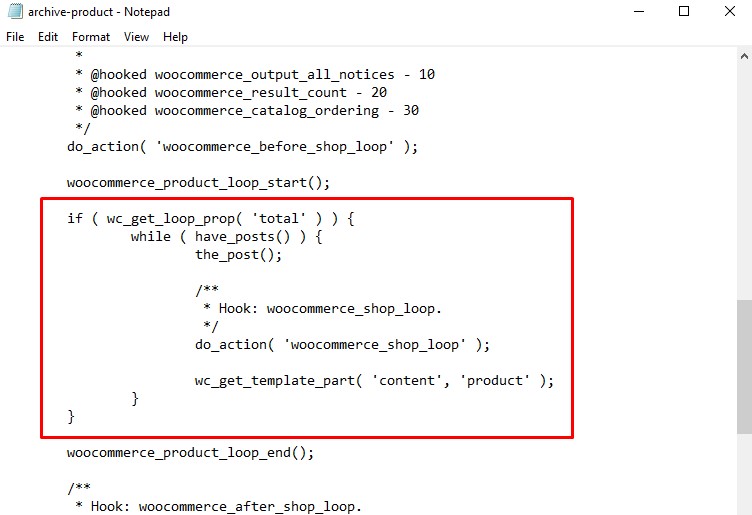
Ora apri il file modello copiato di recente utilizzando qualsiasi editor di testo. Cerca l'istruzione condizionale che assomiglia a questa, if(wc_get_loop_prop('total')){ } . Fare riferimento allo screenshot qui sotto.

Selezionare l'intera istruzione condizionale e sostituirla con il codice seguente:
// archivio-prodotto.php
se ( wc_get_loop_prop( 'totale' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div"posts_per_page="4"]');
}Ricordati di sostituire lo shortcode con il tuo shortcode. Dopodiché, salva il file. Quindi, vai al front-end, vai alla pagina del tuo negozio e scorri verso il basso. Ecco! Vedrai la tua pergamena infinita in azione.
Aggiungi Scorrimento infinito alla pagina dei post/blog di WordPress
L'aggiunta di scorrimento infinito alle pagine dei post/blog di WordPress segue una procedura simile a quella di WooCommerce, ma presenta alcune differenze. Vediamo passo dopo passo come implementare lo scrolling infinito su WordPress.
Passaggio 1: crea un modello di ripetitore
Per una pagina del blog, utilizzeremo il modello content-blog.php come modello ripetitore. Vai semplicemente alla directory del tuo sito tramite il pannello di controllo dell'amministratore o un client FTP e vai a wp-content\themes\your-theme(eg, astra)\template-parts . Lì troverai il modello content-blog.php .
Copia il codice dal file modello e incollalo nella sezione del modello ripetitore del plug-in. Successivamente, salva il modello del ripetitore.

Passaggio 2: crea uno shortcode
Ora devi creare uno shortcode. Per questo, vai alla dashboard di amministrazione di WP e vai su AJAX Load More> Shortcode Builder. Scegli le impostazioni di visualizzazione e i parametri di query per generare lo shortcode e, una volta che sei soddisfatto, copia lo shortcode.

Passaggio 3: aggiungi lo shortcode alla pagina del blog
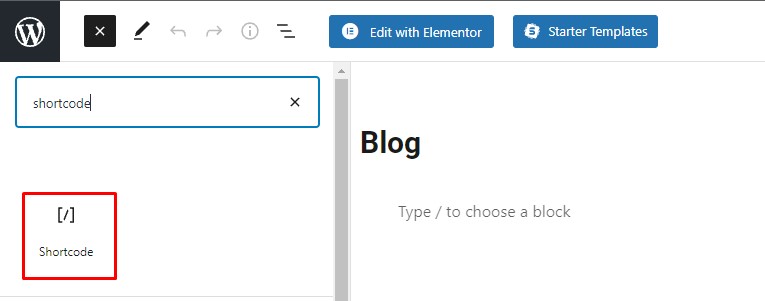
Se non hai già una pagina del blog, crea una nuova pagina e chiamala Blog . Durante la modifica della pagina, fai clic sull'icona " +" nell'angolo in alto a sinistra e apparirà una finestra di dialogo. Cerca il blocco shortcode e selezionalo per aggiungerlo alla tua pagina.

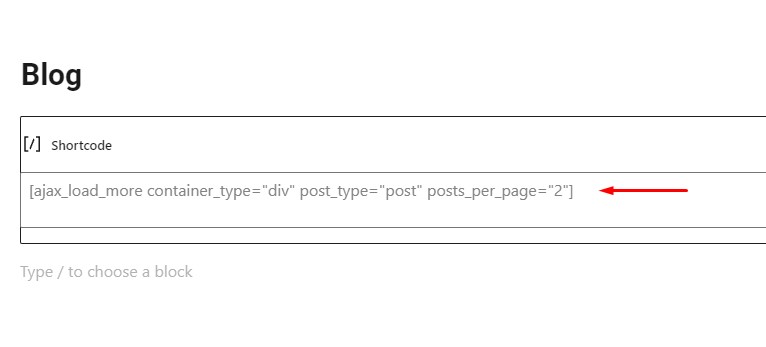
Ora incolla lo shortcode che hai copiato nel passaggio precedente nel blocco shortcode e aggiorna la pagina.

Bravo! Hai appena aggiunto lo scorrimento infinito alla pagina del tuo blog WordPress. Il processo per aggiungerlo a qualsiasi altro post o pagina è esattamente lo stesso.
Conclusione
Tutto sommato, l'utilizzo dello scroll infinito può essere una buona soluzione per migliorare la navigazione e fornire agli utenti un'esperienza migliore sul tuo sito. Non è un segreto che l'esperienza utente sia fondamentale per qualsiasi tipo di attività. Migliora il coinvolgimento degli utenti e, di conseguenza, fa sì che i visitatori rimangano sul tuo sito più a lungo, tornino più spesso e aumentino le possibilità di conversione.
Con lo scorrimento infinito, il contenuto viene caricato automaticamente quando l'utente raggiunge la fine della pagina. In questo modo, gli utenti possono scoprire contenuti più preziosi senza dover navigare tra più pagine. Inoltre, lo scorrimento infinito rende la navigazione più confortevole sui dispositivi mobili e velocizza il processo di navigazione.
Tuttavia, lo scorrimento infinito presenta anche alcuni svantaggi come un piè di pagina irraggiungibile o l'esaurimento della memoria. Pertanto, è necessario appesantire i pro ei contro prima di decidere se implementare o meno lo scroll infinito sul proprio sito. Non esiste una scelta giusta o sbagliata, tutto dipende dalle esigenze della tua azienda.
In questo articolo, abbiamo descritto come aggiungere lo scorrimento infinito a WordPress e WooCommerce utilizzando il plug-in AJAX Load More . Il processo richiede solo pochi minuti, è gratuito e può aiutarti a migliorare l'esperienza utente sul tuo sito.
Per ulteriori strumenti per aggiungere scorrimento infinito al tuo sito, dai un'occhiata a questo post con più plug-in che puoi utilizzare.
Hai mai provato a utilizzare lo scorrimento infinito sul tuo sito Web o negozio? Com'è stata la tua esperienza? Fateci sapere nei commenti qui sotto!
