3 semplici modi per aggiungere script al sito Web di Elementor (una guida completa)
Pubblicato: 2022-12-14A volte, devi aggiungere diversi strumenti e servizi al tuo sito Web Elementor utilizzando JavaScript. Oppure potresti voler implementare funzionalità JavaScript personalizzate sul tuo sito web per farlo risaltare di più.
Ma come lo fai? Come puoi aggiungere JavaScript a Elementor?
Ti mostrerò come in questo post.
Sia che tu voglia aggiungere uno script già pronto o aggiungere codice JavaScript personalizzato a Elementor, è più facile di quanto potresti pensare.
In questo articolo, condividerò tre metodi per aggiungere script in Elementor.
- Quando è necessario aggiungere JavaScript ai siti Web Elementor?
- Come aggiungere script in Elementor (3 semplici modi)
- Domande frequenti sull'aggiunta di script in Elementor
- Avvolgendo
Quando è necessario aggiungere JavaScript ai siti Web Elementor?
JavaScript è un linguaggio di programmazione che viene eseguito sul browser client. Con questo popolare linguaggio di scripting, puoi aggiungere caratteristiche e funzionalità avanzate illimitate al tuo sito web.
Elementor ti offre la possibilità di semplificare la progettazione del sito web. Ma quando vuoi aggiungere una funzionalità funzionale come una calcolatrice, animazioni e altre cose interessanti, puoi usare Javascript.
Durante l'aggiunta di determinate funzionalità interattive, potrebbe essere necessario aggiungere librerie o framework JavaScript di terze parti al tuo sito Web Elementor.
Se desideri abilitare Google Analytics, AdSense, Tag Manager e altri servizi, dovrai aggiungere il tag dello script di attivazione all'intestazione o al piè di pagina del tuo sito web.
Come aggiungere script in Elementor (3 semplici modi)
Ora arriviamo alla parte principale di questo articolo, come aggiungere JavaScript in Elementor.
Dai un'occhiata ai seguenti 3 metodi:
- Widget HTML Elementor
- Funzionalità di codice personalizzato Elementor Pro
- Usa un plug-in gratuito
Iniziamo.
Metodo 1: Widget HTML Elementor
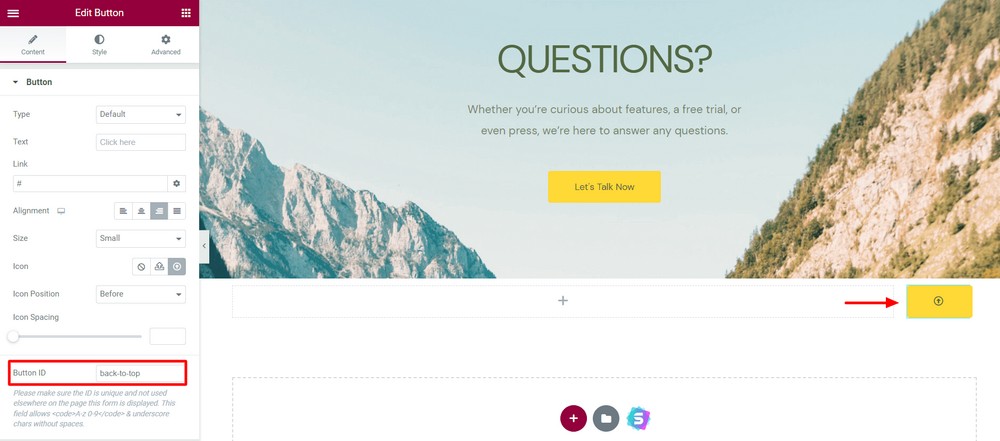
Apri la pagina nel pannello dell'editor di Elementor.
Qui implementeremo una funzionalità di scorrimento verso l'alto utilizzando il codice JavaScript personalizzato.
Ho aggiunto un semplice pulsante e impostato un ID pulsante CSS " back-to-top ". Gestirò la funzionalità utilizzando questo ID pulsante in seguito.

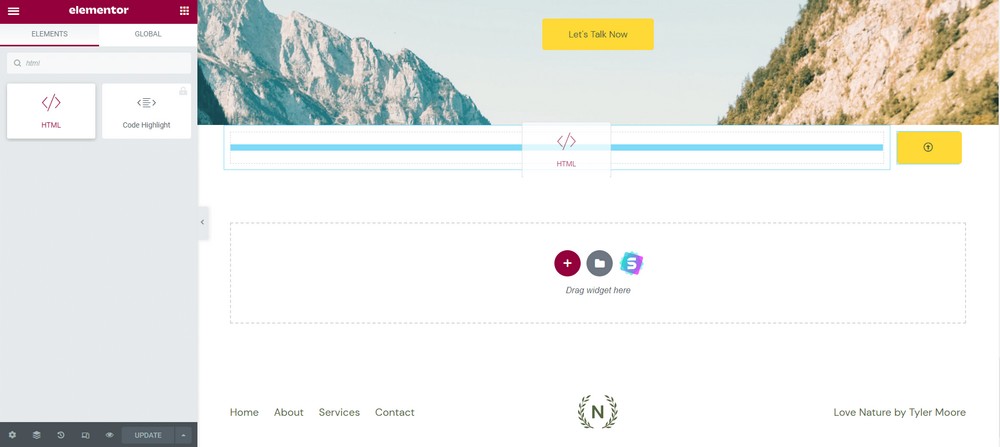
Ora trascina e rilascia il widget HTML in qualsiasi punto della tua pagina.

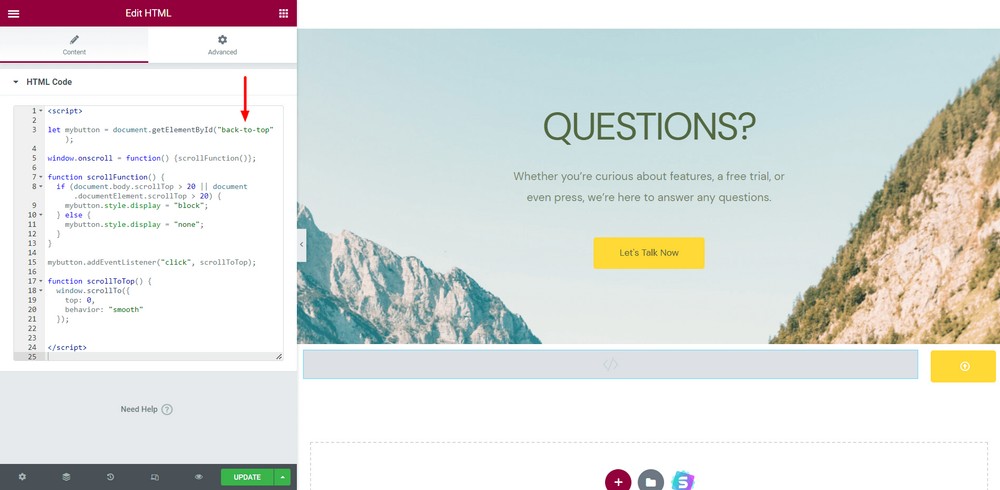
Aggiungi il tuo codice JavaScript all'interno dell'area del contenuto. Ho aggiunto il mio.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Assicurati di avvolgere l'intero codice con il tag HTML <script></ script> . Posiziona l'ID del pulsante nel punto in cui desideri attivarlo.

Infine, fai clic sul pulsante verde Aggiorna per salvare le modifiche correnti.
Visita il sito web per vedere se tutto funziona correttamente o meno.
Ecco qua! Hai implementato una fantastica funzionalità sul tuo sito Web Elementor con JavaScript personalizzato!
Metodo 2: funzione codice personalizzato Elementor Pro
Il widget HTML di Elementor ti offre la possibilità di aggiungere codice JavaScript o HTML non elaborato al tuo sito Web Elementor.
Ma la funzione di codice personalizzato di Elementor offre più possibilità. Puoi usarlo per aggiungere tag di script all'area dell'intestazione e del piè di pagina del tuo sito web.
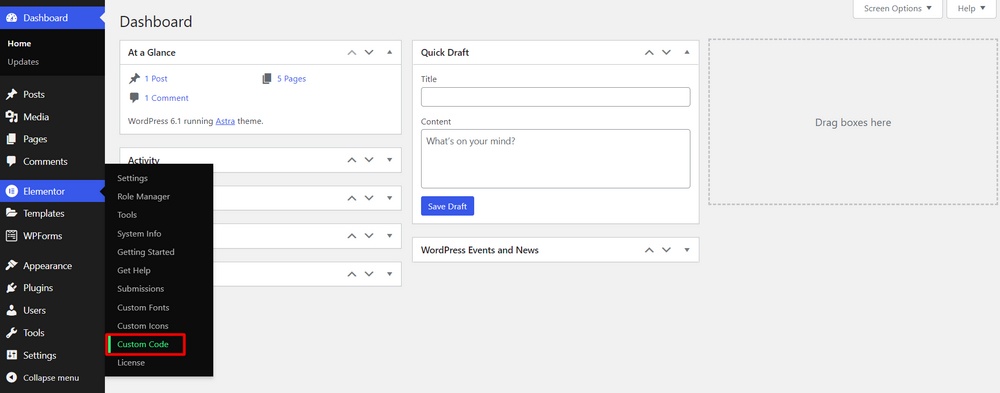
Passare a Elementor > Codice personalizzato .

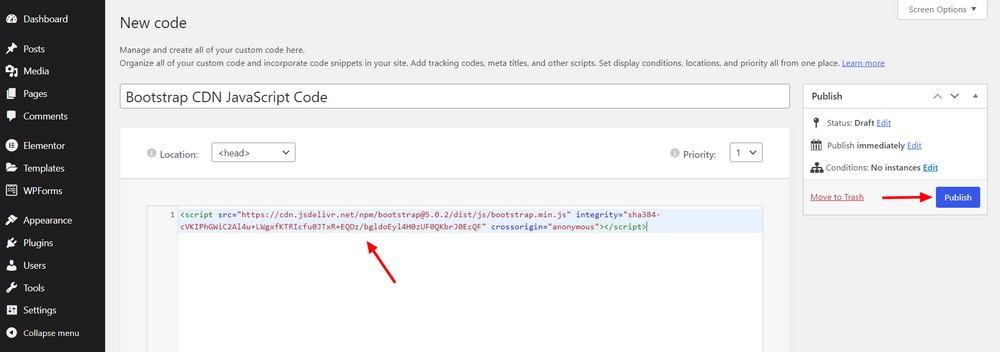
Ora scrivi il titolo del tuo codice e incollalo. Puoi impostare la posizione del codice in cui aggiungere <head> , <body> start e </body> end .

Inoltre, definire la priorità da 1 a 10 . Un numero più basso significa priorità più alta.
Se hai impostato la priorità 1, lo script verrà inizialmente visualizzato quando un utente visita il tuo sito web.

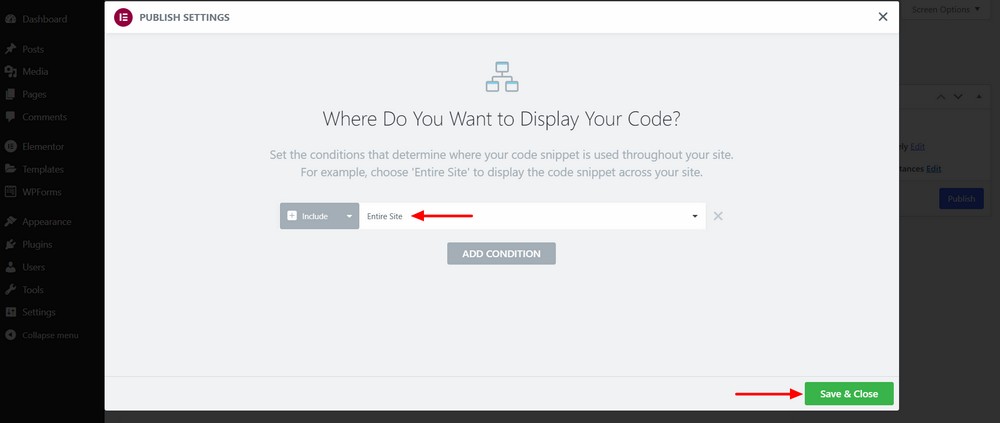
Ora, imposta la condizione dall'elenco a discesa, quindi premi il pulsante Salva .

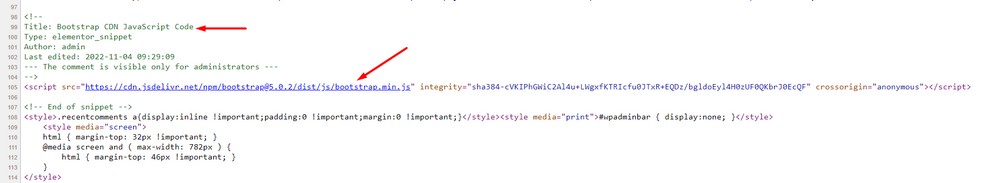
Dai un assegno. Dovrebbe essere visualizzato esattamente come pianificato.

Metodo 3: utilizzare un plug-in gratuito
WPCode è un plug-in gratuito che ti consente di aggiungere codice personalizzato e tag di script all'area dell'intestazione e del piè di pagina del tuo sito web. Viene fornito con una comoda libreria con molti frammenti di codice predefiniti che puoi aggiungere al tuo sito web.
Aggiungiamo un paio di script alla parte a piè di pagina del nostro sito Web Elementor.
Innanzitutto, installa il plug-in sul tuo sito web.
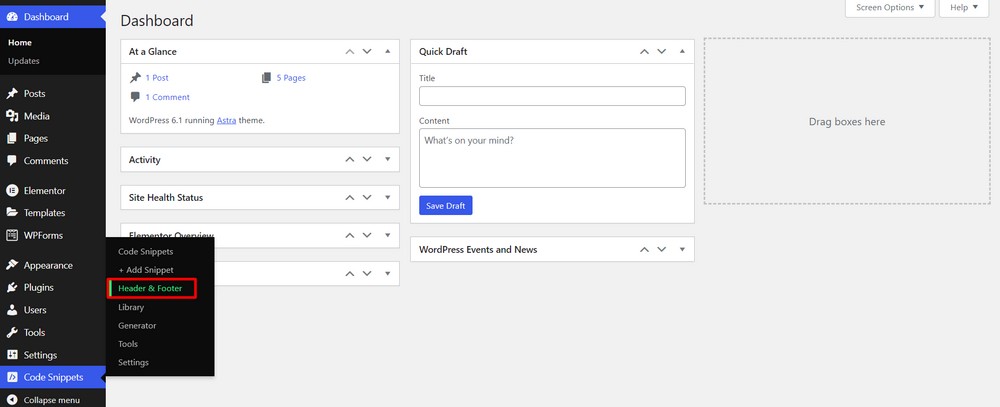
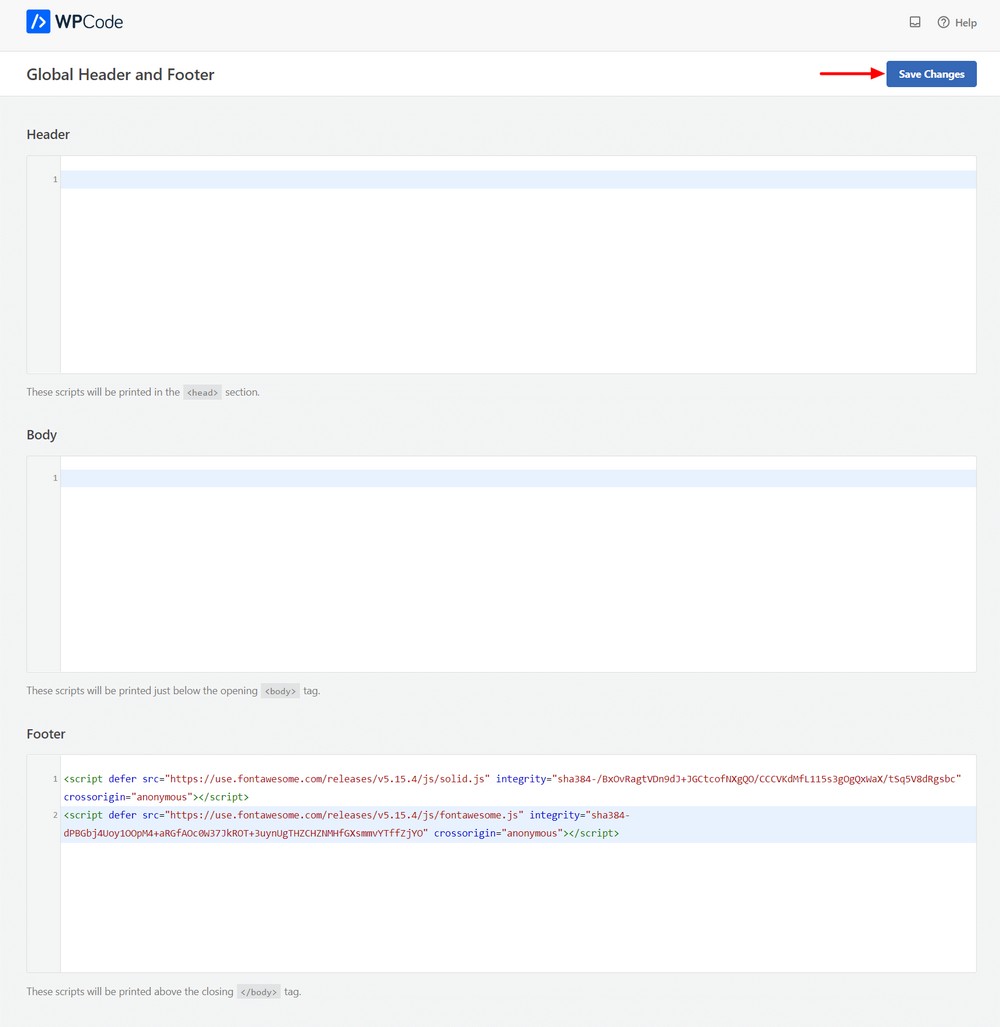
Quindi vai a Frammenti di codice > Intestazione e piè di pagina .

Ora aggiungi il tag script nel posto adatto. Puoi aggiungerlo all'area dell'intestazione, del corpo e del piè di pagina.
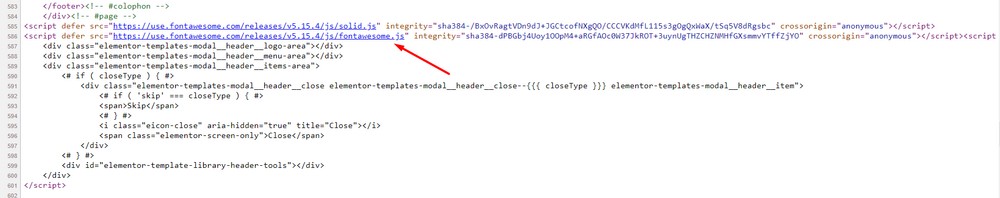
Abbiamo aggiunto due script di librerie di terze parti alla sezione dei piè di pagina.
Infine, premi il pulsante Salva modifiche .

Ora vai sul tuo sito web e controlla che lo script funzioni.

Domande frequenti sull'aggiunta di script in Elementor
Otteniamo le risposte alle domande più comuni che le persone spesso pongono sull'aggiunta di JavaScript alle pagine di Elementor.
Posso aggiungere gratuitamente script al mio sito Elementor?
Sì, puoi aggiungere codice JavaScript a Elementor gratuitamente. Ma per aggiungere un tag di script all'area dell'intestazione o del piè di pagina del tuo sito Web, devi utilizzare la funzione Codice personalizzato Elementor fornita solo con la versione premium.
Come si aggiungono HTML, CSS e JavaScript a Elementor?
Puoi utilizzare il widget HTML di Elementor per aggiungere HTML e JavaScript a Elementor. Per aggiungere codice CSS personalizzato, vai su Avanzate > CSS personalizzato e scrivi il tuo codice.
Il codice JavaScript personalizzato può interrompere il design del mio sito web?
Non proprio! Ma se non sai come funziona JavaScript, potrebbe esserci una possibilità per questo. Ti consigliamo di testarlo prima su un sito Web di staging. Se tutto funziona, puoi aggiungerlo al sito live.
Avvolgendo
Aggiungere JavaScript personalizzato a un sito Web Elementor è facile quando sai come fare. Sia che tu voglia aggiungere fantastici effetti di immagine o implementare una funzionalità unica che il tuo tema WordPress o Elementor non consente. Qui JavaScript personalizzato funziona come un supereroe.
Puoi personalizzare meglio con JavaScript e rendere il tuo sito web più attraente per i visitatori.
In questa guida, ho condiviso 3 modi per aggiungere script sul sito web di Elementor.
Spero che questo articolo ti piaccia e che ottenga la soluzione che stai cercando.
Iscriviti alla mia newsletter per ricevere suggerimenti e trucchi più utili come questo. Condividi il post in modo che anche gli altri possano imparare.
Vi auguro una buona giornata!
