Come aggiungere testo animato ai siti Web WordPress
Pubblicato: 2023-06-26Il tuo sito web deve essere monotono e poco lusinghiero, privo di elementi per attirare i visitatori, giusto? Forse, i visitatori dopo essere atterrati sul tuo sito web non si sentono spazzati via. Se è così, senza dubbio, devi ravvivare il tuo sito web con le buone o con le cattive.
E l'aggiunta di testo animato al tuo sito Web WP per ravvivare è sicuramente un'idea interessante. Ti stai chiedendo come aggiungere testo animato ai siti Web WordPress? Bene, puoi farlo in molti modi. Questo articolo ti guiderà attraverso come aggiungere testo animato al tuo sito Web WordPress con ElementsKit .
Successivamente, è probabile che anche la tua lotta per trattenere i visitatori del sito Web per una durata maggiore venga risolta. Anche l'elevata frequenza di rimbalzo del tuo sito Web diminuirà. Con un tempo di permanenza elevato, anche le possibilità di conversioni aumenteranno.
Perché aggiungere testo animato al tuo sito Web WordPress:
Quando i visitatori visitano un sito Web, è estremamente importante attirare la loro attenzione. Indipendentemente dallo scopo della visita, la loro mancata presa comporterà la loro partenza anticipata. E non è quello che vuoi come proprietario di un sito web.
Vuoi che trascorrano più tempo possibile sul tuo sito web. Questo perché un tempo di permanenza più elevato consentirà loro di ottenere informazioni adeguate sulla tua attività o solo sui tuoi contenuti. L'aggiunta di testo animato al tuo sito Web può essere determinante per attirarli, aumentando così il tempo di permanenza.
Consentitemi di elencare alcuni dei motivi principali per cui dovreste aggiungere testo animato al vostro sito Web WordPress :
- Attira l'attenzione dei visitatori animando e ravvivando il tuo sito web
- Aumenta il tempo di permanenza del tuo sito web
- Ravviva il design e l'aspetto generale del tuo sito web
- Facilita la navigazione sul sito dei visitatori e migliora l'esperienza dell'utente
- Costruisci un'immagine positiva del marchio nella mente dei visitatori
Come aggiungere testo animato al tuo sito Web WordPress:
Sono disponibili numerosi strumenti di testo animato di WordPress che puoi utilizzare per aggiungere testo animato al tuo sito web. Ma non tutti promettono bene. Alcuni di loro hanno un flusso di lavoro complesso che ti lascerebbe perplesso.
Tuttavia, in questa procedura dettagliata imparerai come aggiungere testo animato ai siti Web WordPress con l'aiuto di ElementsKit. ElementsKit è uno strumento Elementor semplice, facile da usare e versatile che ti consentirà di aggiungere testo animato diverso e accattivante al tuo sito WP.
Visita la tua dashboard di WordPress:
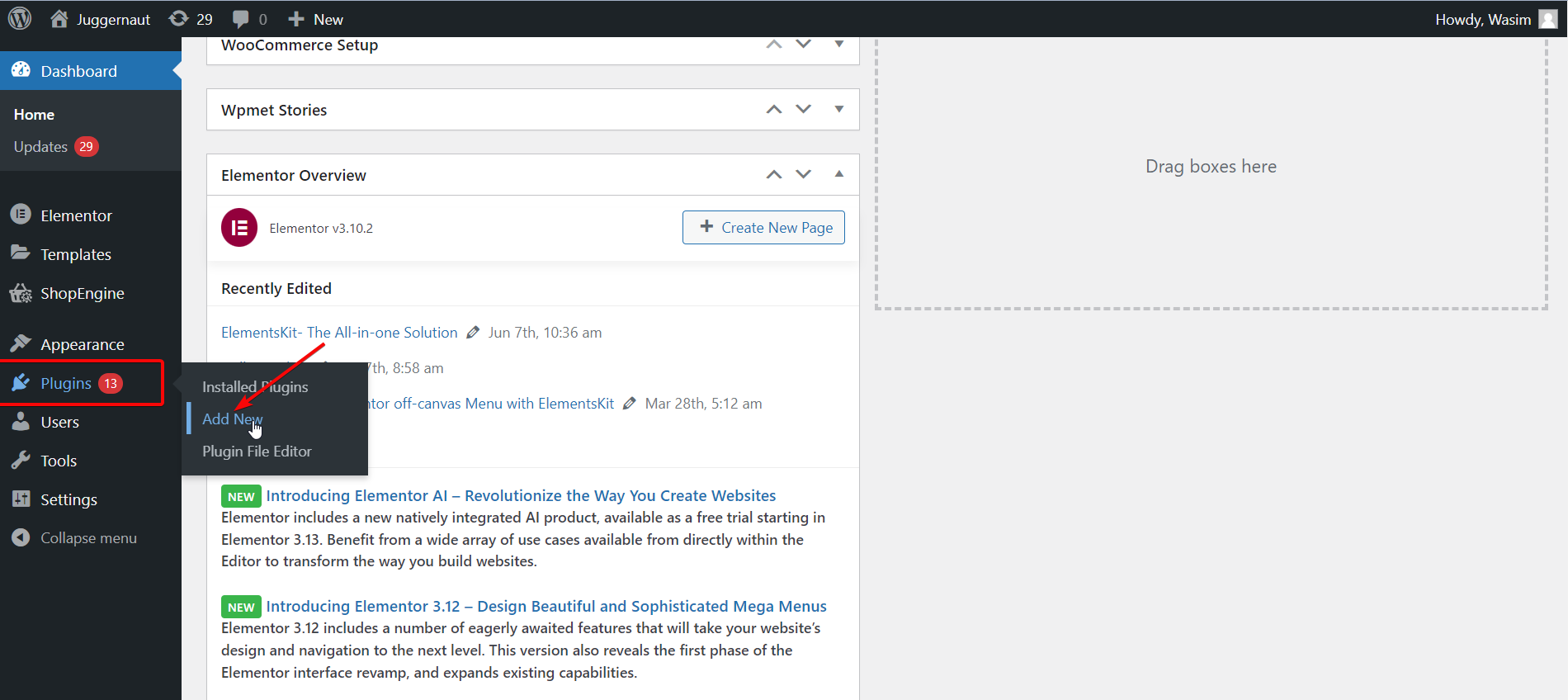
La prima cosa che devi fare è accedere al tuo pannello di amministrazione e visitare la dashboard di WP. Successivamente, vai a " Plugin " dalla dashboard e fai clic su " Aggiungi nuovo ".

Installa e attiva ElementsKit:
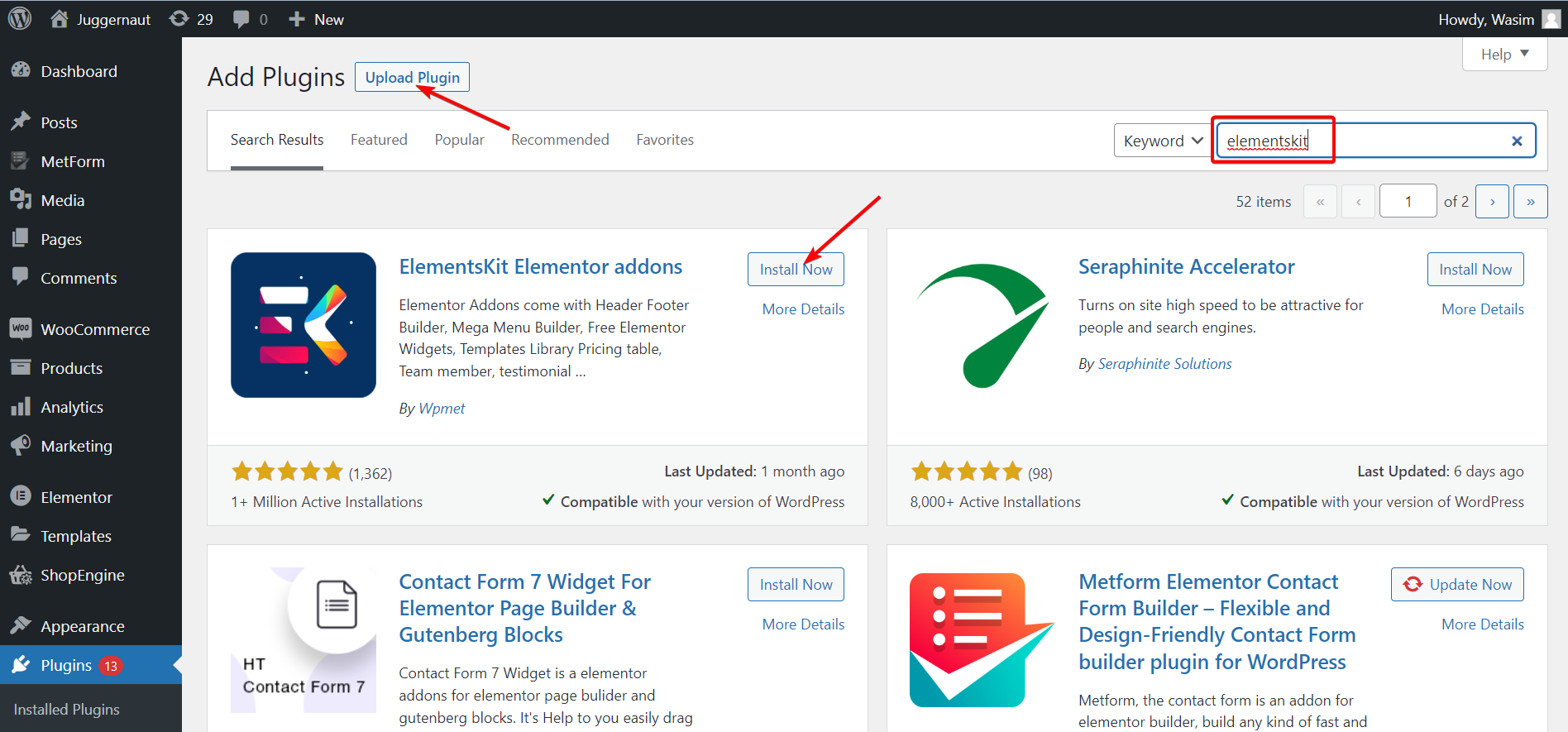
Quindi, cerca ElementsKit sulla barra di ricerca e installalo premendo il pulsante " Installa ora ".
In alternativa, puoi installare ElementsKit anche scaricando un file .zip. Per questo, fai clic sul pulsante " Carica plug-in " in alto. Successivamente, attiva il plug-in dalla pagina " Plugin ".

Seleziona ElementsKit dalla Dashboard:
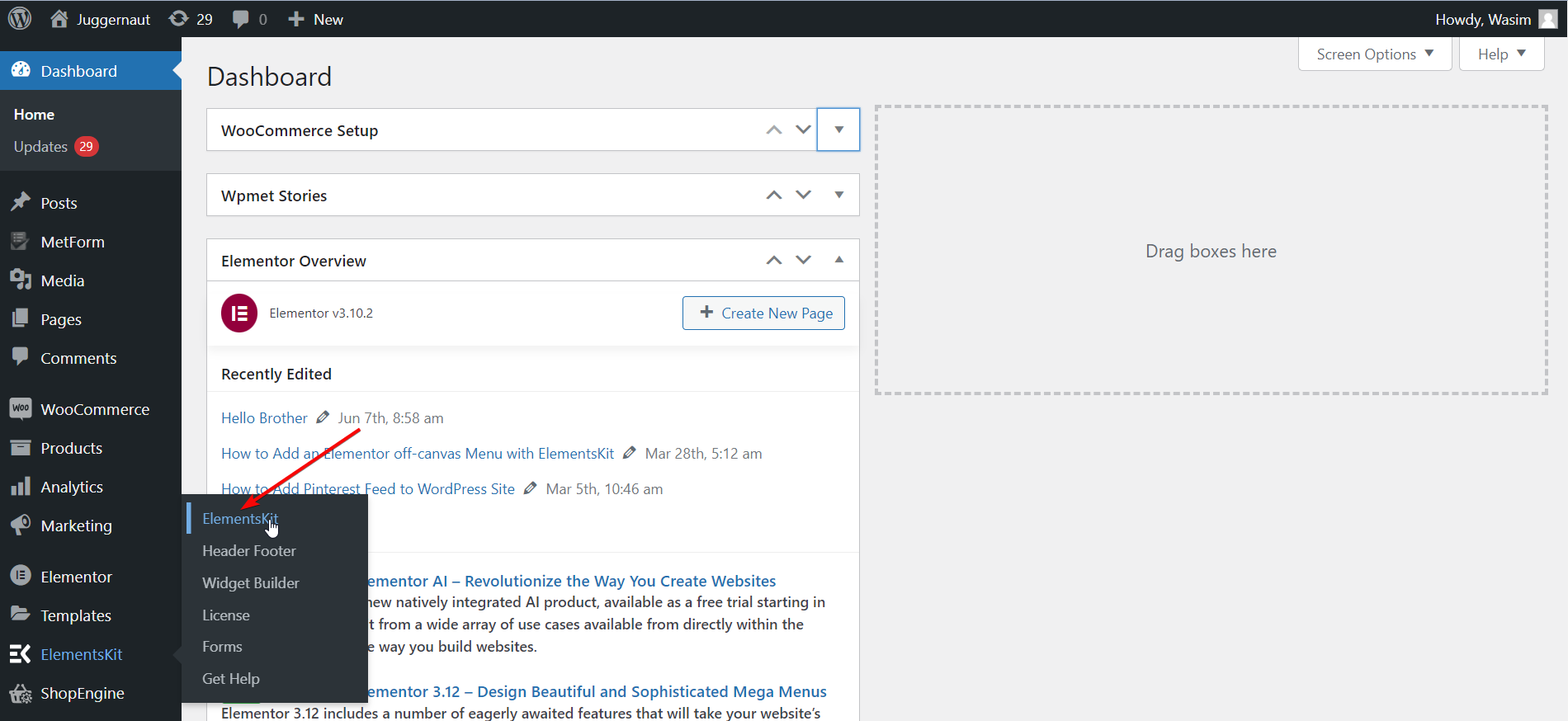
Quindi, torna alla dashboard e vai a ElementsKit nella barra laterale sinistra. Successivamente, fai clic su ElementsKit per andare avanti.

Attiva il widget ElementsKit:
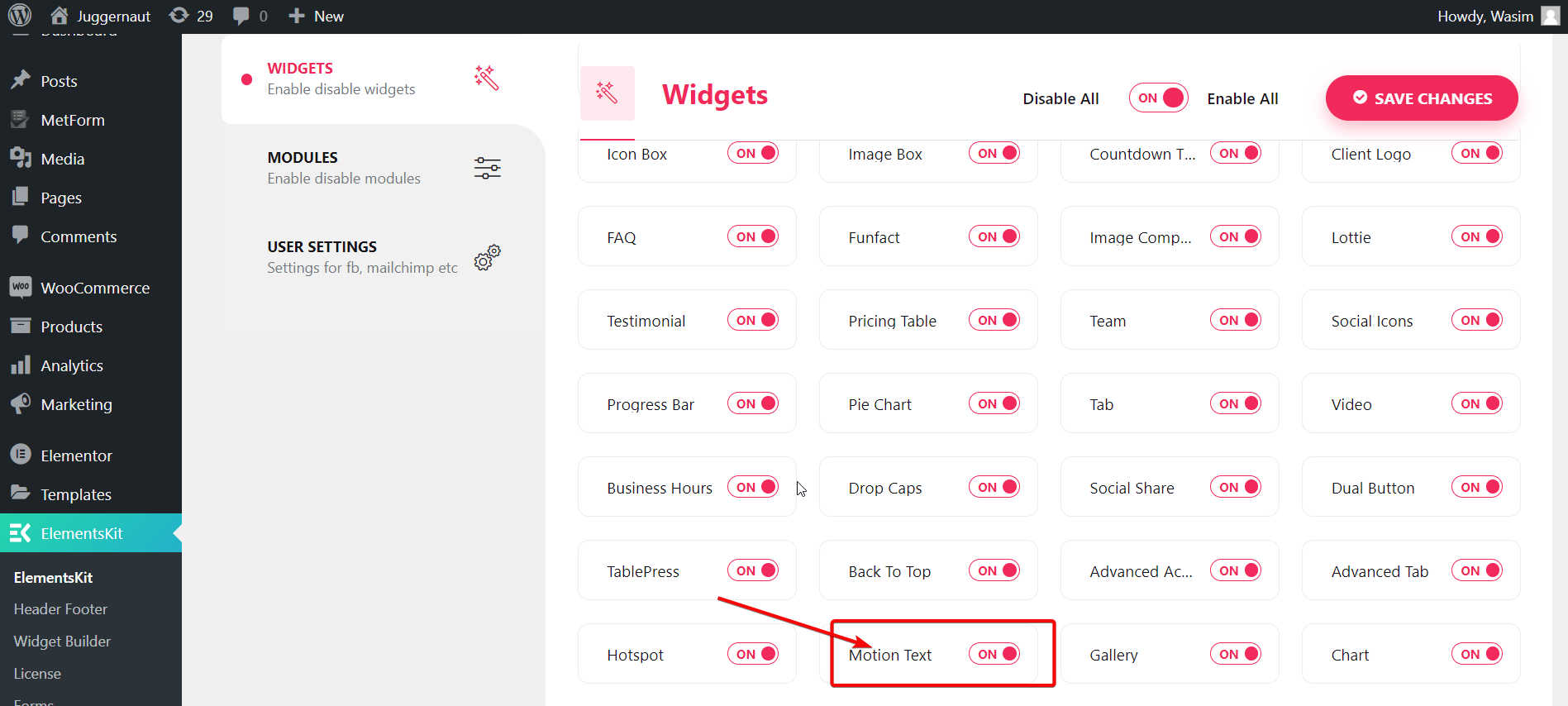
Ora seleziona Widget da sinistra e scorri verso il basso per trovare il widget " Testo animato ". Una volta trovato, attiva il widget e salva le modifiche premendo il pulsante " Salva modifiche ".


Apri una nuova pagina o una vecchia pagina dalla dashboard:
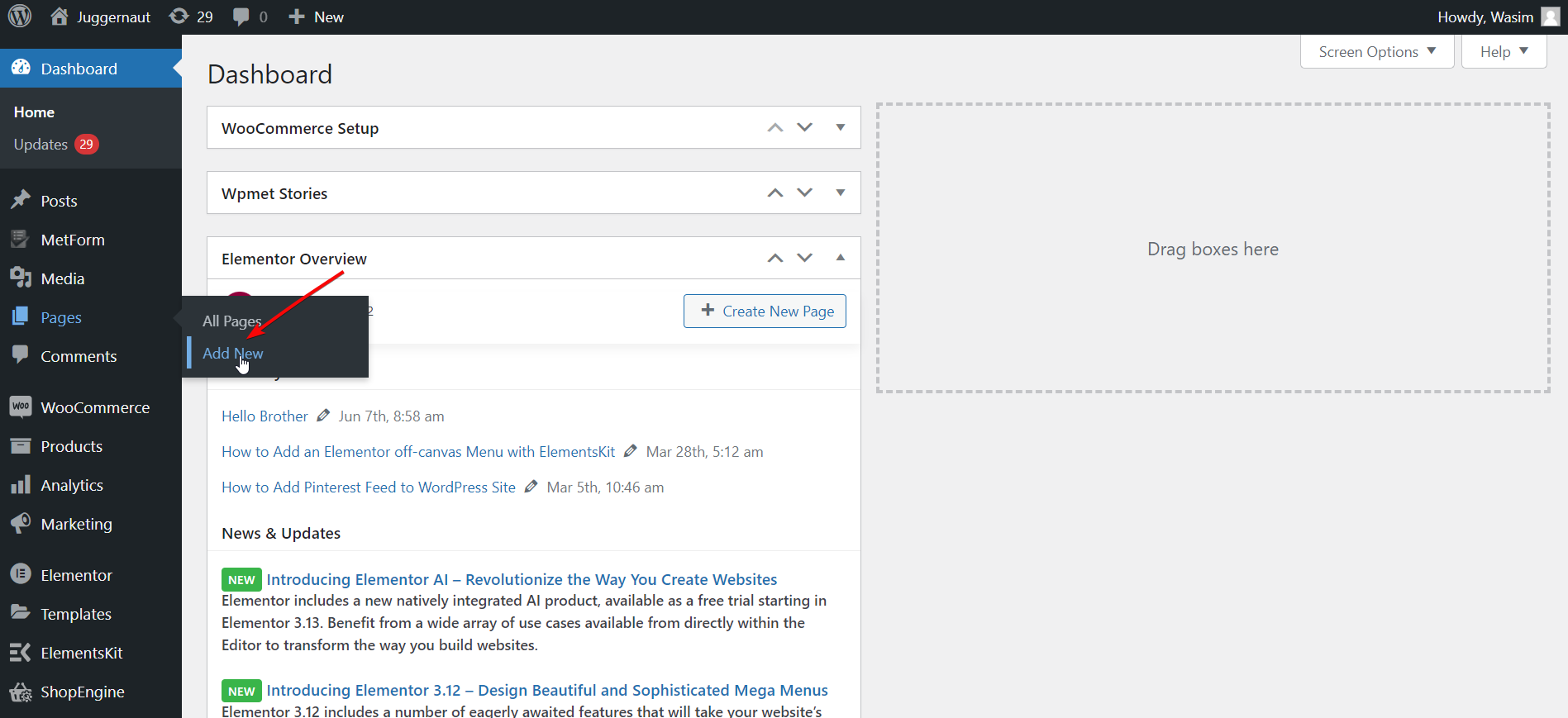
A questo punto, devi aprire una pagina, nuova o vecchia. Qui, mostrerò il processo creando una nuova pagina. Per questo, vai su " Pagine " dalla dashboard e seleziona " Aggiungi nuovo " per aprire completamente una nuova pagina.

Passa alla finestra Elementor:
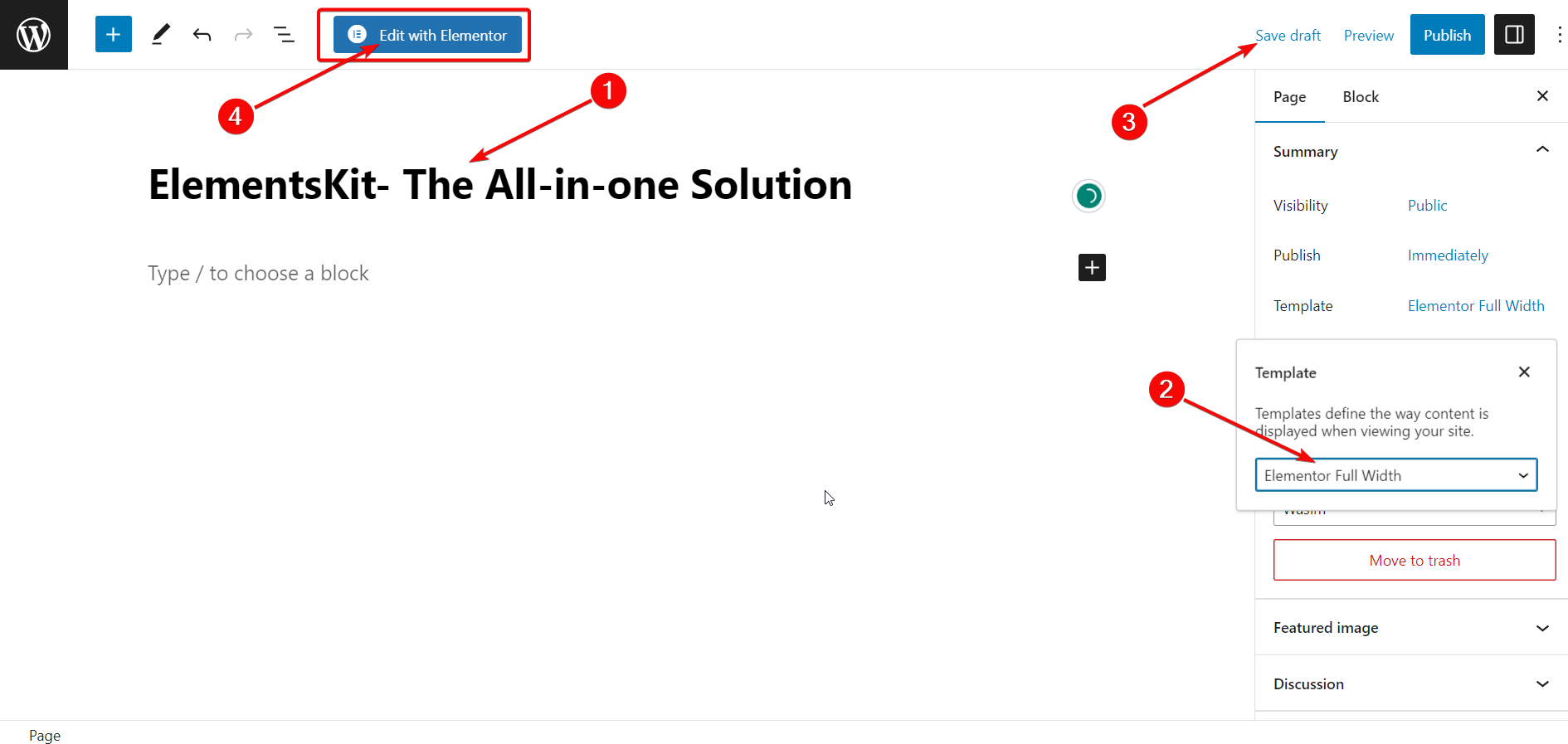
Prima di passare alla finestra Elementor, puoi aggiungere un titolo adatto e impostare la sezione Modello su "Elementor Full Width" facoltativamente. Infine, premi il pulsante " Modifica con Elementor " per passare alla finestra di Elementor.

Trascina e rilascia il widget Testo animato:
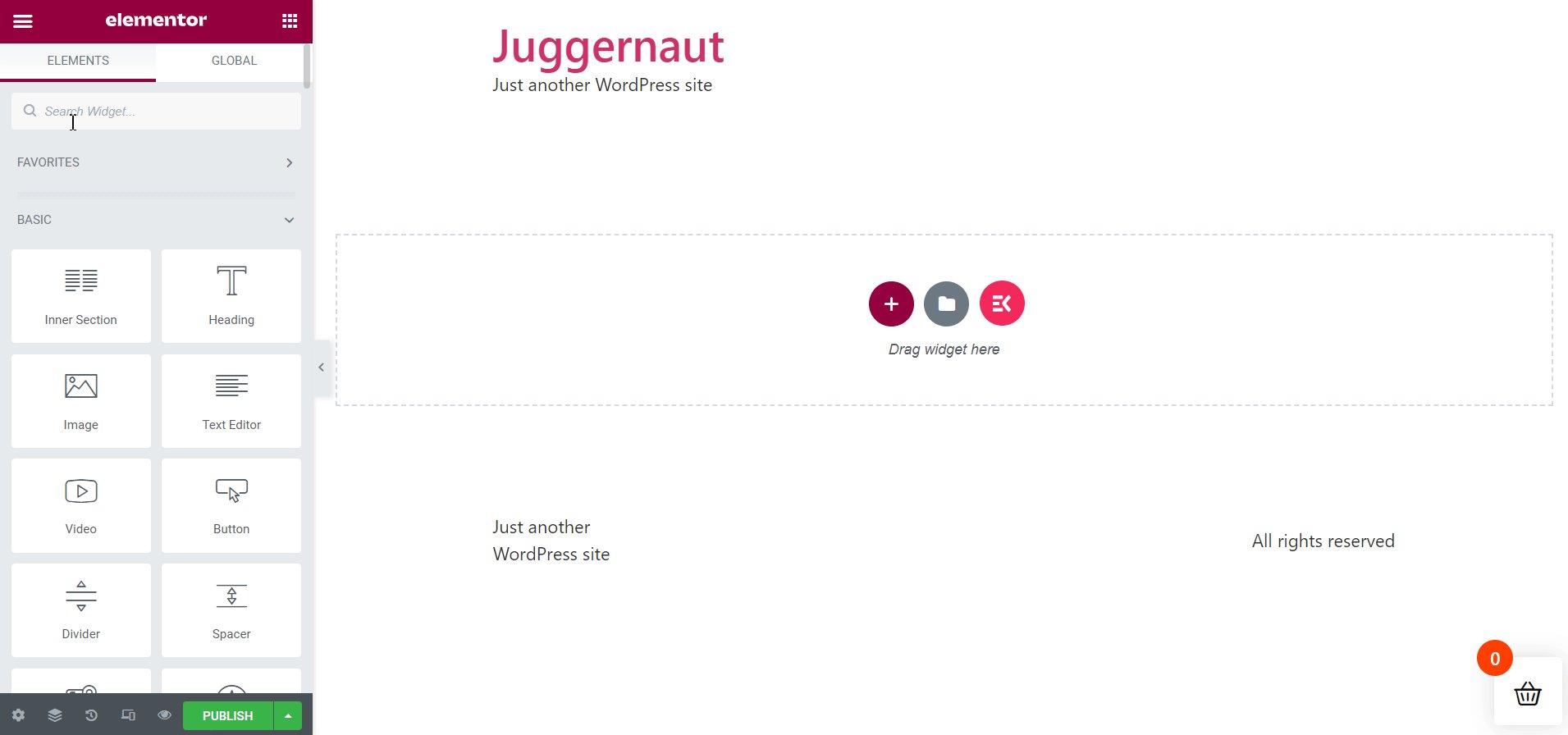
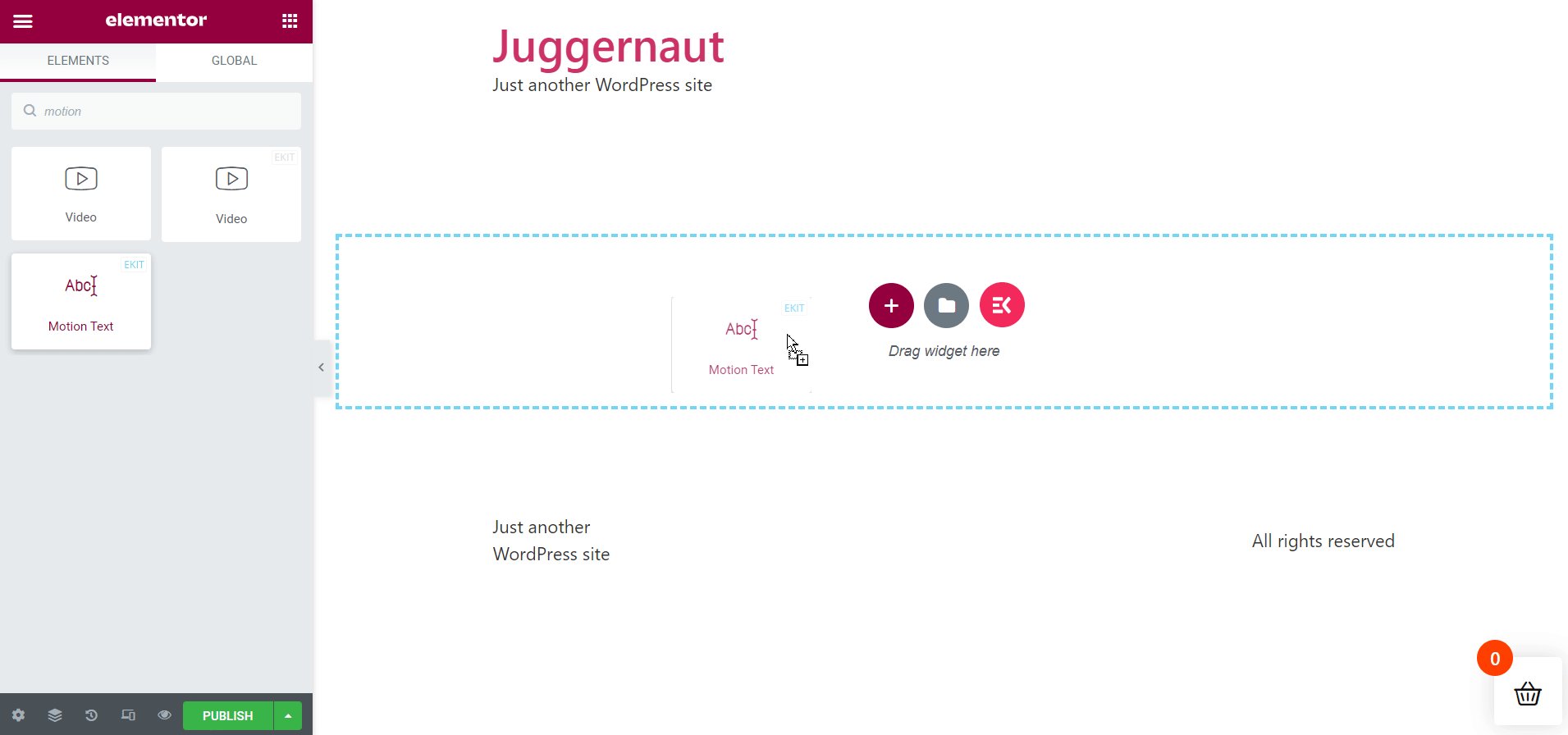
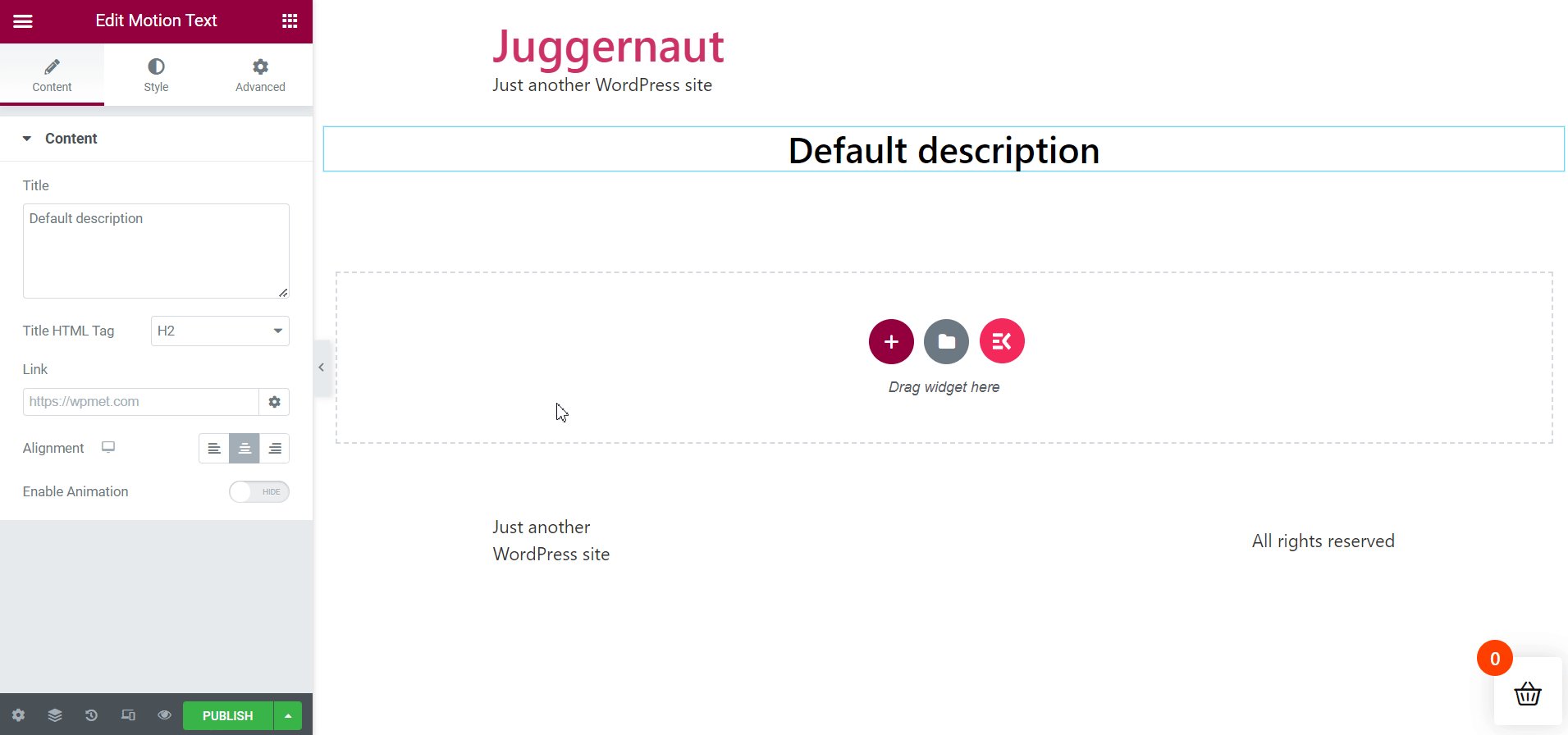
Una volta visualizzata la finestra di Elementor, spostati sulla barra di ricerca in alto a sinistra e cerca il widget Motion Text. Successivamente, trascina e rilascia il widget nell'area a destra. Apparirà subito una casella descrittiva con una descrizione predefinita.

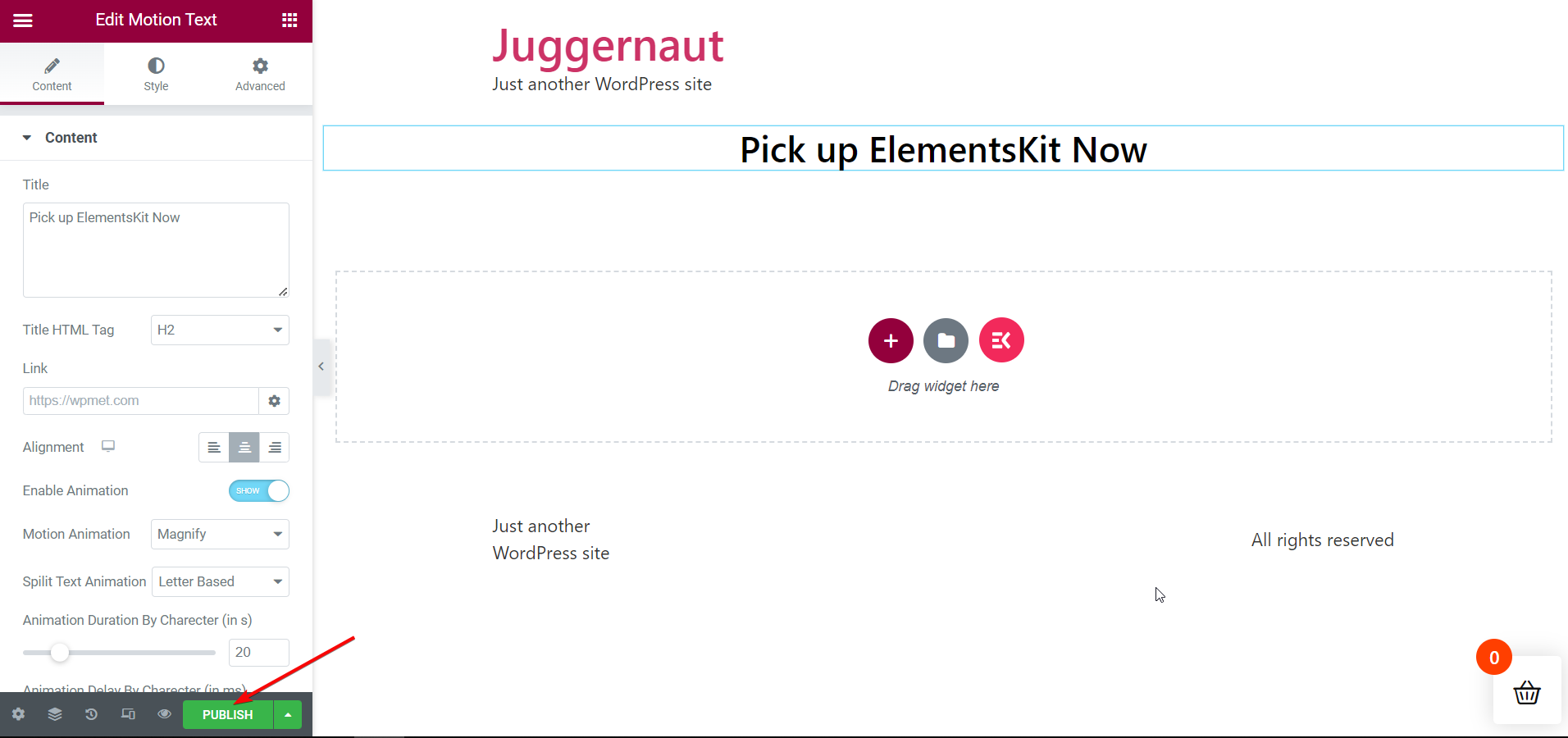
Impostare i parametri del testo di animazione del contenuto:
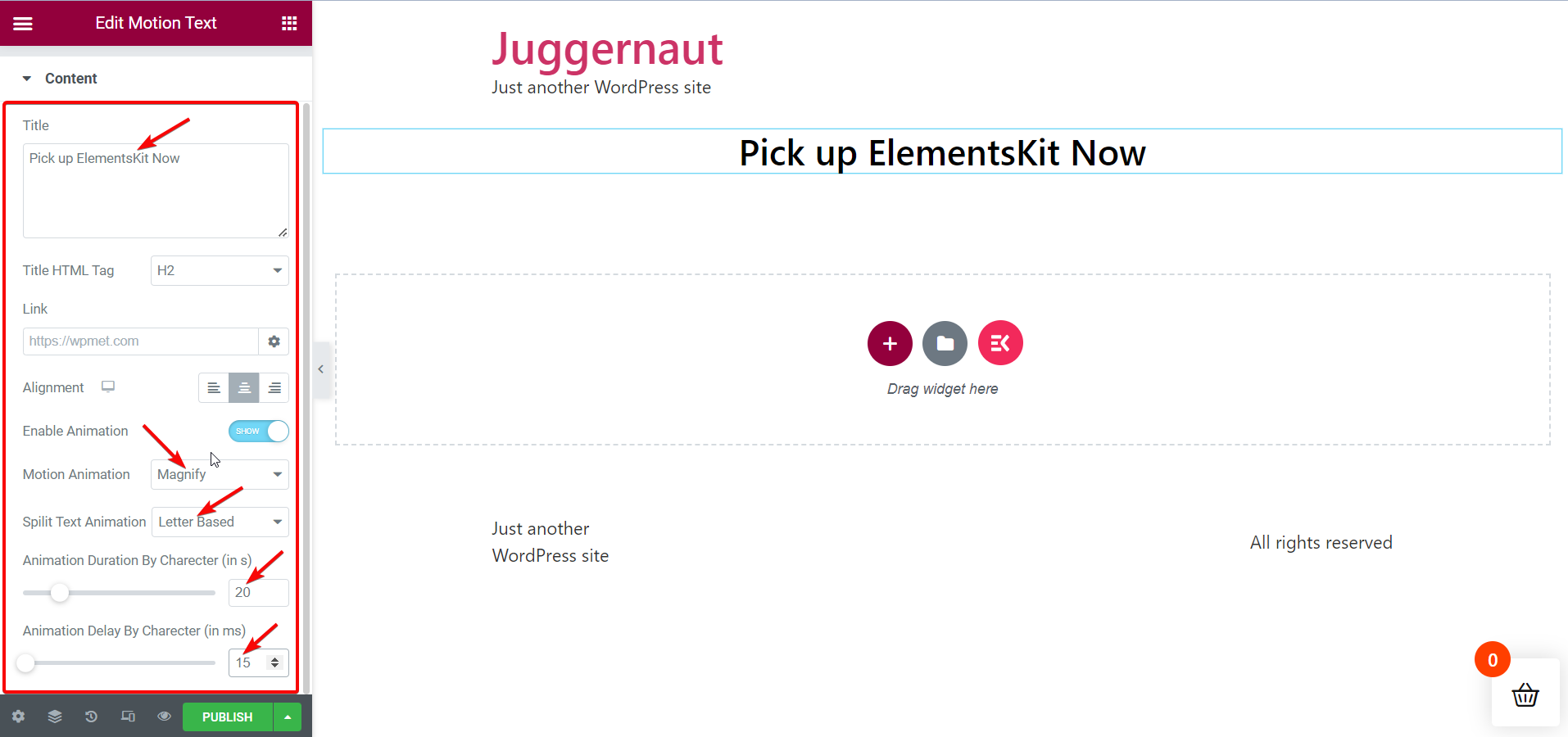
A sinistra, sotto la scheda Contenuto, vengono visualizzati numerosi parametri del contenuto del testo animato che è possibile impostare e regolare. I parametri visualizzati nella scheda Contenuto sono i seguenti:
- Titolo
- Titolo Tag HTML
- Collegamento
- Allineamento
- Abilita Animazione
- Animazione in movimento
- Animazione del testo diviso
- Durata dell'animazione per personaggio
- Ritardo animazione per carattere

In base alle tue necessità e preferenze, puoi armeggiare su ciascuno di questi parametri del testo animato e rendere affascinante il tuo testo animato. Qui, aggiungerò movimento al titolo della pagina " Pick up ElementsKit Now ".
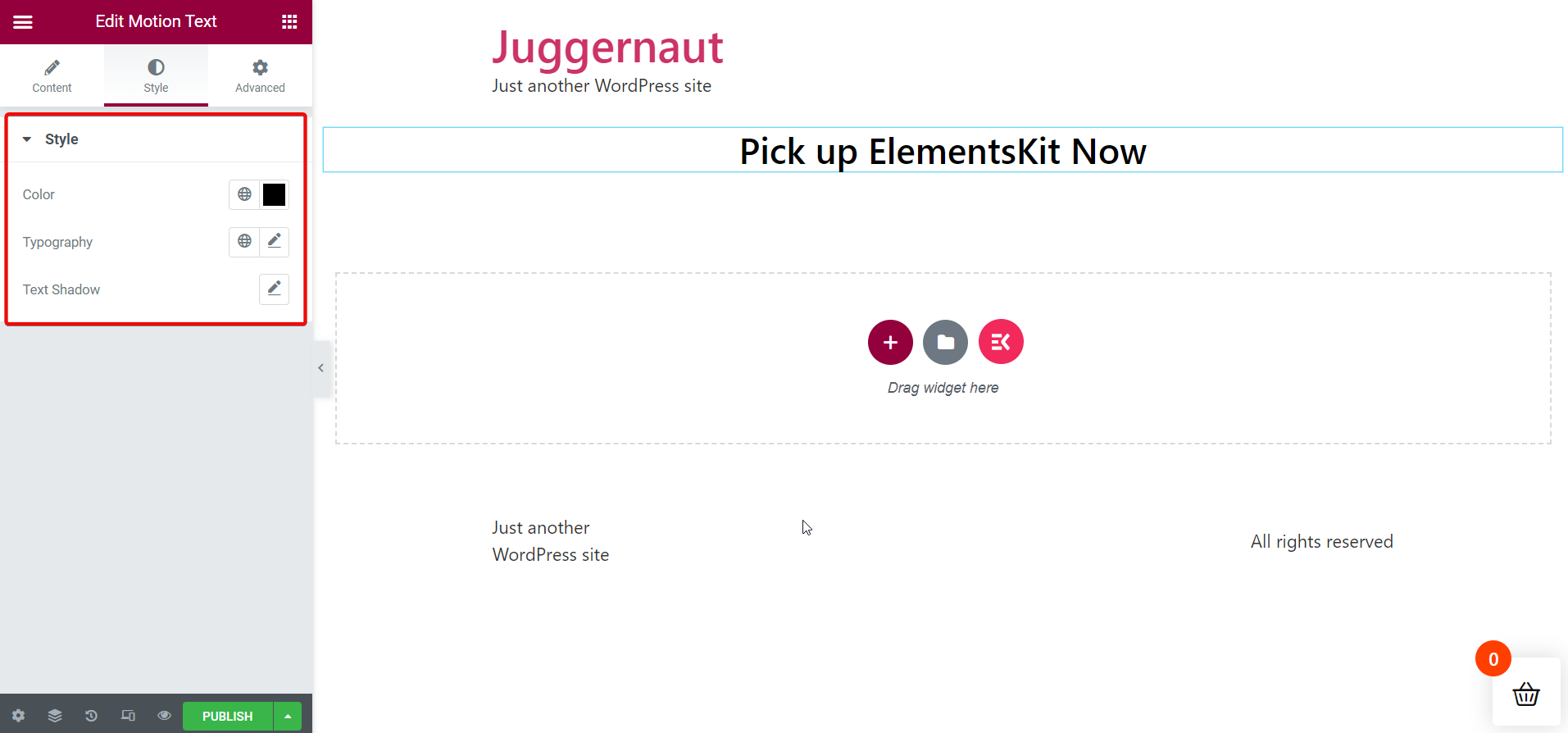
Impostare i parametri del testo di movimento dello stile:
Successivamente, puoi passare alla scheda Stile per impostare i parametri di stile del tuo testo animato. La scheda Stile include i seguenti parametri:
- Colore
- Tipografia
- Ombra del testo

Curioso di conoscere i plugin di animazione Lottie per WordPress? Vai all'articolo collegato di seguito -
I migliori plugin di animazione Lottie per WordPress
Pubblica la pagina:
Una volta che hai finito di impostare e regolare tutti i tuoi contenuti e i parametri di stile, puoi procedere alla pubblicazione della pagina per visualizzare l'effetto di movimento sul testo selezionato.

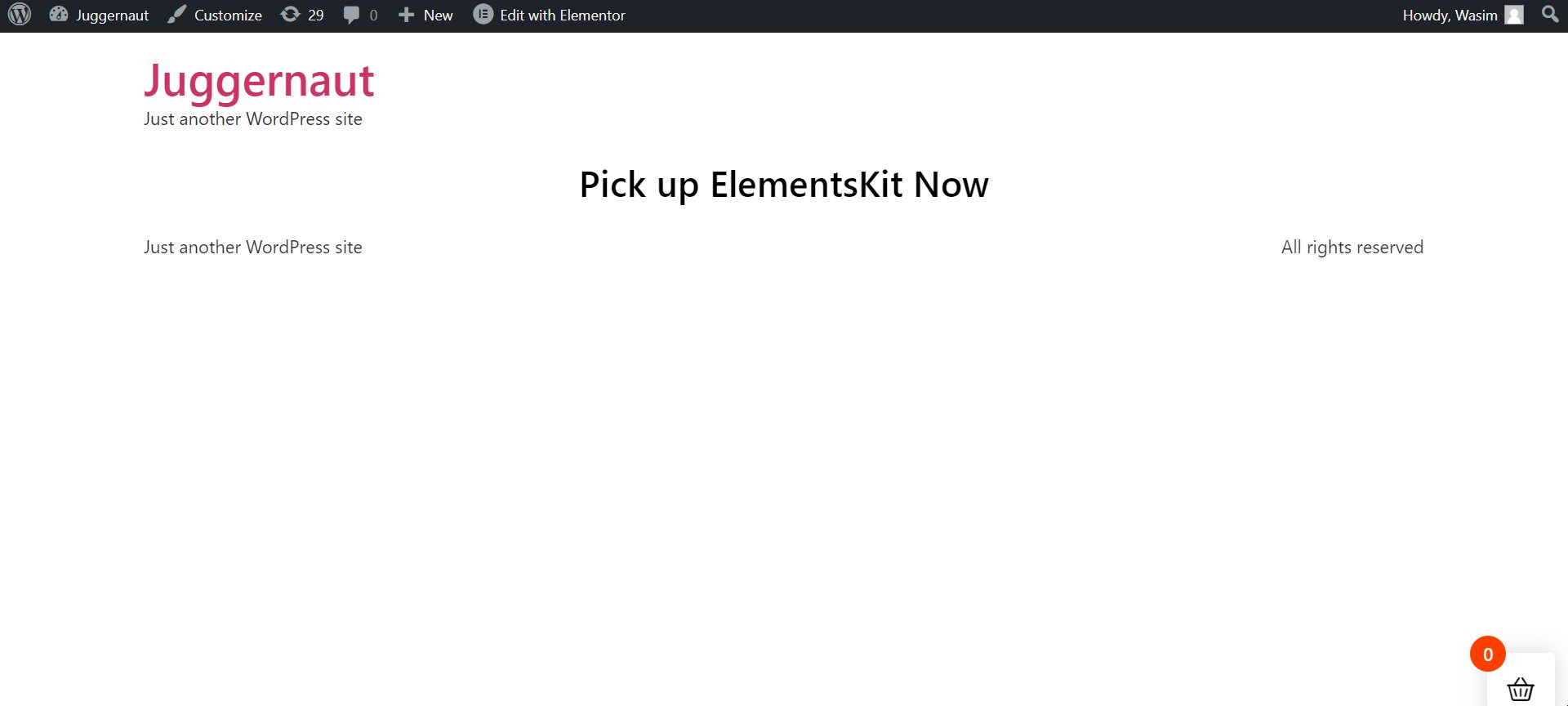
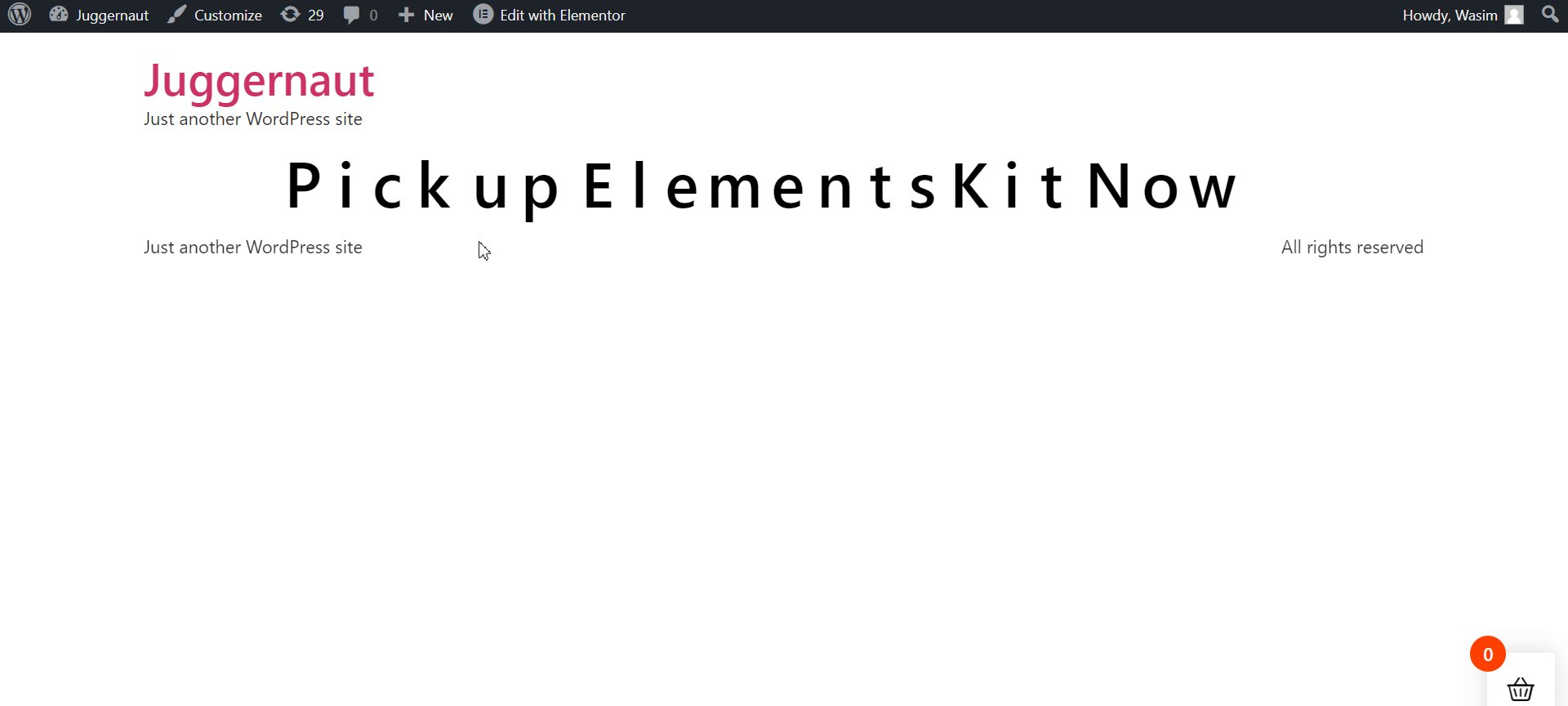
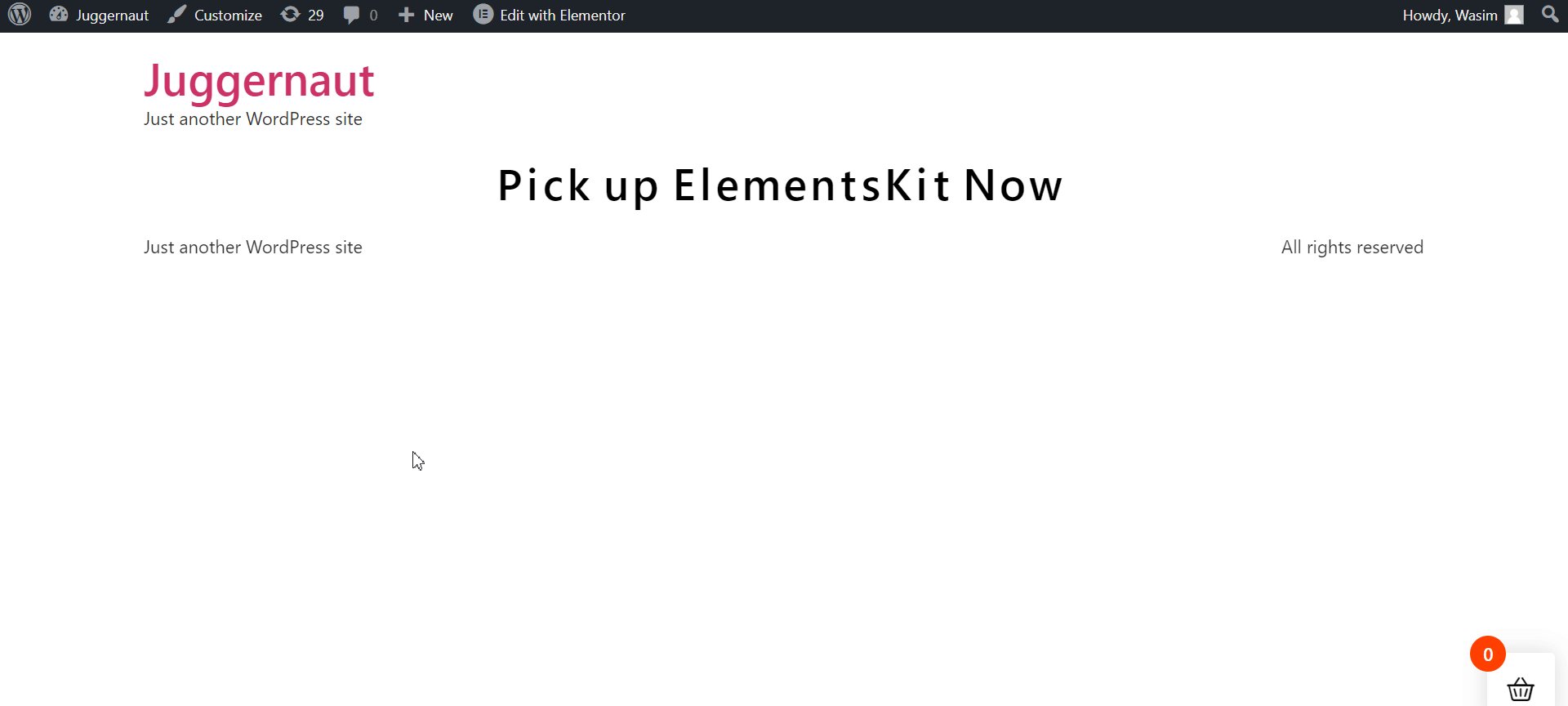
Visualizza il testo animato dal vivo:
Infine, è il momento di aprire la pagina live e visualizzare il testo del movimento. Puoi aprirlo dalla tua pagina corrente subito dopo la pubblicazione oppure puoi tornare all'elenco delle pagine pubblicate per aprirlo.

Condividi i tuoi pensieri:
La chiave per aggiungere testo animato o testo animato al tuo sito WordPress è che deve creare un fattore "wow" . Ed è quello che fa ElementsKit! A parte questo, il componente aggiuntivo Elementor ti consente di aggiungere testo in movimento ai siti Web di WordPress in modo semplice e fluido. Ma non è tutto su ElementsKit!
Il plugin oltre ad essere user-friendly, è anche una soluzione all-in-one per i siti WordPress . Puoi afferrare una miriade di funzioni utili in ElementsKit per risolvere tonnellate di tuoi punti dolenti.