Come aggiungere gateway di pagamento a WordPress [con Stripe!]
Pubblicato: 2022-12-07Cerchi un modo per aggiungere gateway di pagamento a WordPress? Questa guida mostra come aggiungere gateway di pagamento in WordPress usando Formidable & Link by Stripe.

Tempo di lettura approssimativo : 5,5 minuti
Sapevi che ci sono oltre 32 diversi metodi di pagamento Stripe?
Dalle carte di debito ai portafogli, devi accettare molte opzioni di pagamento. E Stripe è una scelta eccellente per configurare il tuo sito WordPress con un gateway di pagamento.
E ti mostreremo come aggiungere gateway di pagamento in WordPress utilizzando Link by Stripe in modo da poter servire più clienti, non solo pochi.
Iniziamo.
Cos'è Link by Stripe?
Link by Stripe è un modo semplice per installare un gateway di pagamento in WordPress per rendere le casse più veloci, più facili ed efficienti.
Inoltre, puoi accedere al gateway di pagamento di Stripe, che è il migliore per WordPress.
I clienti inseriscono la loro e-mail, le informazioni di pagamento online e il numero di telefono per registrarsi. La prossima volta che effettueranno il check-out con un commerciante Stripe, riconoscerà la sua e-mail e invierà automaticamente un codice di autenticazione per effettuare il check-out più velocemente.
Questa soluzione accelera il processo di pagamento e semplifica le cose per i clienti. È un modo eccellente per aggiungere un gateway di pagamento a un sito Web in WordPress.
E abbiamo la combinazione perfetta per te.
Link by Stripe x Formidable Forms
La potenza di Link by Stripe è arrivata a Formidable Forms .
E questo significa grandi cose se vuoi usare i tuoi moduli in WordPress per aggiungere un gateway di pagamento. Ora puoi accettare più metodi di pagamento e aiutare i clienti a pagare più velocemente!

Link by Stripe with Formidable accetta carte di credito, carte di debito e sia Google che Apple Pay, quindi ricevere pagamenti sul tuo conto bancario è più veloce che mai.
Con il componente aggiuntivo Stripe, devi semplicemente attivare l'impostazione Link by Stripe e sei pronto per le gare!
Se hai un'attività di e-commerce, puoi aggiungere alcune opzioni di pagamento WooCommerce con WooCommerce e Stripe.
Quindi, se inizi da zero, ci pensiamo noi.
Nota : Stripe gestisce tutte le spese di elaborazione.
Link by Stripe con carte di credito e di debito
Ogni volta che il cliente inserisce il proprio indirizzo e-mail, viene visualizzato automaticamente il modulo Stripe Link, che richiede i dettagli della carta e un numero di telefono.
Quindi, riconoscerà l'e-mail su tutti gli acquisti futuri e invierà automaticamente un codice di autenticazione al cliente.
Una volta che il cliente inserisce il codice, il checkout è automatico, sicuro e veloce.
Collegamento di Stripe con Google Pay
I clienti possono anche configurare facilmente Google Pay da Formidable Forms.
Quindi, se i clienti preferiscono avere la semplice registrazione di Google, possono configurarla e salvarla per tutti i futuri acquisti.
Quindi, se non hai mai avuto la possibilità di elaborare i pagamenti tramite Google prima... ora sì!
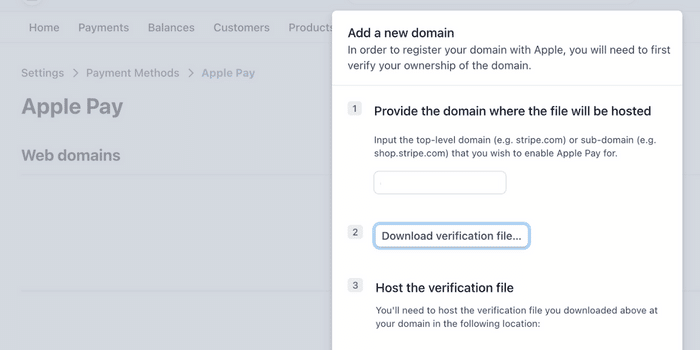
Collegamento tramite Stripe con Apple Pay
Lo stesso vale anche per Apple Pay!
Se gli utenti preferiscono la sicurezza e la semplicità di Apple Pay, lascia che lo usino facilmente!
Formidable Forms mira a fornirti il maggior numero di opzioni possibili per i tuoi moduli.
E questo è solo l'inizio.
Nota : al momento Apple Pay funziona solo su Safari . Inoltre, è necessaria una configurazione aggiuntiva nelle impostazioni di Stripe affinché funzioni.

Ottieni subito il tuo generatore di gateway di pagamento!
Come aggiungere gateway di pagamento in WordPress con Stripe
Innanzitutto, dovrai installare e attivare il plug-in WordPress Formidable Forms per integrare un gateway di pagamento in un sito Web WordPress.
Per accedere a Stripe, è necessario il componente aggiuntivo Stripe, disponibile nel piano Business di Formidable o superiore.
Quindi, sono quattro semplici passaggi:
- Installa il componente aggiuntivo Stripe
- Crea il tuo modulo di pagamento Stripe
- Configura le impostazioni di Stripe
- Mostra il tuo modulo

Passaggio 1: installa il componente aggiuntivo Stripe
Per avviare la configurazione del tuo gateway di pagamento in WordPress, avrai bisogno del componente aggiuntivo Stripe. Per ottenere il tuo componente aggiuntivo Stripe, vai su Formidable → Componenti aggiuntivi , cerca Stripe e installalo.

Successivamente, vai su Formidable → Impostazioni → Stripe . Scorri verso il basso e seleziona il pulsante Connetti a Stripe .
Verrai reindirizzato al sito Web di Stripe per accedere e configurare i tuoi dati.
Segui le istruzioni di Stripe per connettere il tuo account e tornare alla dashboard di WordPress.
Passaggio 2: crea il tuo modulo di pagamento Stripe
Quindi abbiamo utilizzato WordPress per integrare il tuo servizio di gateway di pagamento.
Ora, dobbiamo creare il tuo modulo per il pagamento. Quindi, vai su Formidabile → Moduli .
Nella parte superiore della pagina, fai clic su Aggiungi nuovo per iniziare a creare il modulo. Puoi scegliere di creare il tuo modulo da zero utilizzando un modulo vuoto o scegliere uno dei nostri oltre 100 modelli per iniziare.
Useremo un modello di modulo Stripe per questo esempio poiché ha svolto la maggior parte del nostro duro lavoro. Abbiamo scelto il modello di pagamento con carta di credito , ma sentiti libero di scegliere quello che si adatta alle tue esigenze aziendali.
Dopo aver scelto il modulo e avergli assegnato un nome, il plug-in ti porterà al nostro semplice generatore di moduli con trascinamento della selezione.
Sentiti libero di aggiungere campi come indirizzi e-mail, elenchi a discesa o altre opzioni. Basta fare clic e trascinare e verrà aggiunto al modulo.
Dopo aver aggiunto tutti i campi, fai clic su Aggiorna per salvare le modifiche.
Passaggio 3: configura le impostazioni di Stripe
Ora che hai creato il tuo modulo, è il momento di imparare a configurare un gateway di pagamento in WordPress con Stripe.
Una volta salvato il modulo, fai clic sulla pagina Impostazioni nella parte superiore del generatore di moduli.
Successivamente, scegli Azioni e notifiche e scegli Riscuoti un pagamento . Queste sono le tue impostazioni Stripe e puoi regolarle per riscuotere un pagamento una tantum o ricorrente, quale valuta accettare e altro.
Ma vogliamo concentrarci sulla funzione Usa carta salvata in precedenza con collegamento Stripe .
Abilita semplicemente Link by Stripe e chiederà automaticamente ai tuoi clienti le loro informazioni quando inseriscono la loro e-mail durante il checkout.
Quindi, ecco come implementare un gateway di pagamento in WordPress.
Ora, dobbiamo solo mostrarlo sul tuo sito web!
Passaggio 4: visualizza il modulo
Infine, dobbiamo aggiungere il tuo modulo ai tuoi negozi online in modo che i clienti possano acquistare i prodotti!
Quindi, vai al post/pagina in cui desideri visualizzare il tuo modulo e aggiungi un nuovo blocco WordPress.
Cerca Formidable e scegli il blocco WordPress Formidable. Successivamente, seleziona il modulo di pagamento dal menu a discesa.
Infine, aggiorna la tua pagina e sei pronto per partire!
Le casse dei clienti ora sono più veloci di una corsa Nascar sul tuo sito web.
Ed è così che colleghi un gateway di pagamento al tuo sito Web WordPress.
Avvolgendo
Ed è così facile aprire nuove possibilità per il tuo sito web!
Questo post ti ha insegnato come aggiungere un gateway di pagamento al tuo sito Web WordPress in modo da poter iniziare ad accettare pagamenti più veloci oggi. Se hai bisogno di maggiori informazioni, assicurati di controllare i nostri documenti della knowledge base!
Quindi, non perdere altro tempo. Snag Formidable Forms oggi per iniziare a costruire il tuo modulo di pagamento online!
Ottieni subito il tuo generatore di gateway di pagamento!
E non dimenticare di seguirci su Facebook, Twitter e YouTube per ulteriori suggerimenti e trucchi su WordPress!

 Come aggiungere un pulsante Dona Stripe in WordPress per la tua raccolta fondi
Come aggiungere un pulsante Dona Stripe in WordPress per la tua raccolta fondi Come creare un modulo di donazione Stripe in WordPress [4 passaggi!]
Come creare un modulo di donazione Stripe in WordPress [4 passaggi!] Stripe vs PayPal per il non profit in WordPress
Stripe vs PayPal per il non profit in WordPress