Come aggiungere designer di prodotti a WooCommerce
Pubblicato: 2022-03-29Vuoi lasciare che i tuoi clienti progettino i prodotti da soli? Se sì, allora sei atterrato sull'articolo giusto. Oggi ti mostreremo come aggiungere designer di prodotti a WooCommerce che consente ai clienti di farlo.
Ma prima di approfondire, capiamo meglio cosa sono i designer di prodotti e perché potresti voler aggiungere designer di prodotti al tuo negozio WooCommerce. Cominciamo con l'idea di base dei designer di prodotto in breve.
Cosa sono i designer di prodotto?
Che si tratti di una maglietta, tazze, borse, custodie per telefoni, quaderni o qualsiasi altro oggetto, molte persone desiderano che questi prodotti siano personalizzati. Ecco perché Print on Demand (POD) è molto popolare in questi giorni.
Per aiutare i clienti a realizzare i loro prodotti personalizzati, molte aziende online utilizzano un configuratore di prodotti noto anche come designer di prodotti. Un designer di prodotto è uno strumento che il cliente può utilizzare per personalizzare un prodotto esistente secondo i propri desideri e idee. Possono aggiungere scritte, cambiare i colori, scegliere o caricare qualsiasi immagine in base ai loro gusti.
Il negozio stesso fornisce solo il prodotto di base che può essere adattato dai clienti secondo i loro desideri. Ma con l'aiuto dei designer di prodotto, i clienti possono portare la loro creatività al prodotto.
Speriamo che questo ti dia un'idea dei designer di prodotti. Ora, diamo un'occhiata ad alcuni dei motivi per cui potresti dover aggiungere designer di prodotti a WooCommerce.
Perché aggiungere designer di prodotti a un negozio WooCommerce?
Sopra, abbiamo visto che i designer di prodotti sono ottimi strumenti da aggiungere al nostro negozio WooCommerce.
Indubbiamente WooCommerce è una delle piattaforme leader per un negozio online a tutti gli effetti. Per offrire ai clienti una selezione più ampia e più opzioni, i designer di prodotti possono essere una buona aggiunta al tuo negozio WooCommerce.
Integrando i designer di prodotti in un negozio WooCommerce non solo soddisferai i clienti, ma fornirai anche un'ampia gamma di opzioni di design che lo strumento porta con sé. Sebbene sia disponibile solo una selezione limitata di prodotti, il cliente ha in definitiva innumerevoli opzioni per modificare il prodotto secondo i propri desideri e idee.
Pertanto, ti consigliamo di cambiare i tuoi prodotti di base in prodotti personalizzabili . In modo che il tuo utente ottenga prodotti personalizzati nel modo più semplice.
A questo punto, spero che tu abbia compreso l'importanza dei designer di prodotto. Ora passiamo al passaggio successivo e aggiungiamo designer di prodotti a WooCommerce.
Come aggiungere designer di prodotti a WooCommerce?
Il modo più semplice per aggiungere designer di prodotti a WooCommerce è utilizzare un plug-in per designer di prodotti dedicato. Puoi trovare plug-in gratuiti e premium sul mercato per integrare un personalizzatore di prodotto in qualsiasi negozio WooCommerce . E la parte migliore è che non hai bisogno di alcuna esperienza di programmazione per utilizzare tali plugin.
Quindi diamo un'occhiata ad un paio dei migliori plugin per designer di prodotti e come possiamo usarli per progettare i nostri prodotti WooCommerce.
Zakeke Interactive Product Designer per WooCommerce

Zakeke Interactive Product Designer per WooCommerce ti consente di integrare un personalizzatore di prodotto nel tuo negozio. Che tu venda abbigliamento, articoli di stampa, merchandising, custodie per cellulari, regali promozionali o qualsiasi altro prodotto, Zakeke consente ai tuoi clienti di personalizzare il prodotto. I prodotti possono essere personalizzati modificando o aggiungendo testo, loghi, immagini e clip art.
Non solo, i prodotti personalizzati possono essere visualizzati in 3D dal vivo. Poiché è anche un plug-in reattivo, i tuoi clienti possono utilizzare il personalizzatore del prodotto dai loro dispositivi mobili .
Caratteristiche principali
- Accesso a oltre 140 milioni di immagini di alta qualità
- Visualizza un modello 3D del prodotto personalizzato
- Include più di 50 filtri di immagini e strumenti di modifica
- Visualizza i cambiamenti delle vite
Prezzo
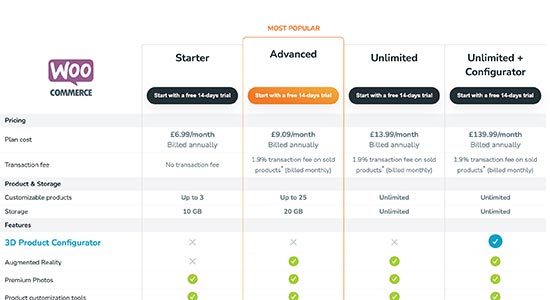
Puoi scaricare il plug-in gratuitamente ma dovrai eseguire l'aggiornamento alla versione premium per connettere il negozio con Zakeke. Il piano iniziale parte da 6,99 USD al mese.
Designer di prodotti di fantasia

Il Fancy Product Designer è uno dei plugin per designer di prodotti premium più venduti in Codecanyon. Puoi trasformare qualsiasi prodotto in prodotti personalizzabili in modo che gli utenti possano progettare il prodotto da soli. Rispetto ad altri plug-in per designer di prodotti, questo plug-in ha ampie opzioni di progettazione nel front-end che consentono al cliente di creare il prodotto desiderato in modo rapido e semplice.
Non solo, anche con funzionalità già estese, hai la possibilità di aggiungere ulteriori componenti aggiuntivi alle funzioni. Con l'addon aggiuntivo, sei più flessibile nel calcolo del prezzo finale in base agli elementi per il prodotto creati dall'utente.
Caratteristiche principali
- Molteplici fonti multimediali
- Consente l'integrazione con i principali plug-in multi-vendor
- Pannello di selezione del colore
- Gli utenti possono disegnare i propri disegni e usarli
Prezzo
Fancy Product Designer è un plug-in premium che parte da 69 USD con 6 mesi di supporto e aggiornamenti futuri.
Questi sono alcuni dei plugin con cui puoi trasformare facilmente i tuoi prodotti di base in prodotti personalizzabili in WooCommerce. Ora, vediamo passo dopo passo come farlo.
Per questo tutorial, utilizzeremo Zakeke Interactive Product Designer per il plug-in WooCommerce poiché è adatto ai principianti. Per usarlo, dobbiamo prima installare e attivare il plugin.
Ma prima di iniziare, ti consigliamo vivamente di configurare WooCommerce seguendo tutti i passaggi e di utilizzare temi WooCommerce compatibili in modo che non ci siano problemi mentre segui questa guida.
Passaggio 1. Installa e attiva Zakeke Interactive Product Designer per WooCommerce
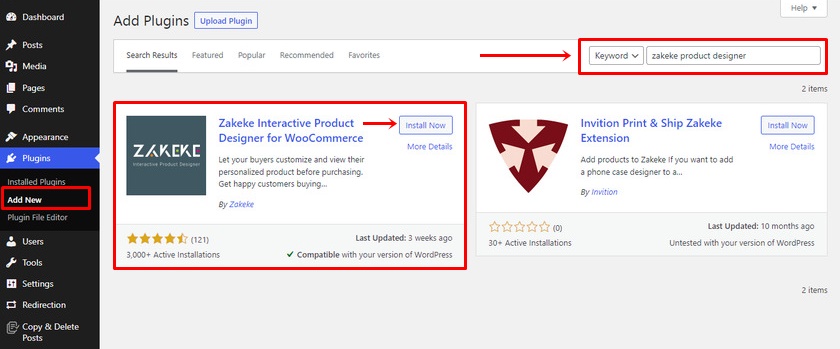
Iniziamo e installiamo il plugin. Per farlo, vai alla dashboard di WordPress e vai su Plugin>Aggiungi nuovo .
Ora verrai reindirizzato alla pagina Aggiungi plugin. Qui, digita "Zakeke Product Designer " nella casella di ricerca del plug-in. Una volta visualizzato il risultato, fai clic su Installa ora e, successivamente, fai clic sul pulsante Attiva .

Con questo, hai installato con successo la versione gratuita del plug-in Zakeke Interactive Product Designer. Tuttavia, per collegare Zakeke al tuo negozio WooCommerce devi acquistare un piano adatto alle tue esigenze.
Per acquistare la versione premium, puoi visitare la pagina del plug-in ufficiale o ti imbatterai in un passaggio durante l'installazione del plug-in in cui puoi scegliere il piano desiderato. Quindi, dovrai installare manualmente il plug-in sul tuo sito Web WooCommerce.
Passaggio 2. Collega Zakeke a WooCommerce
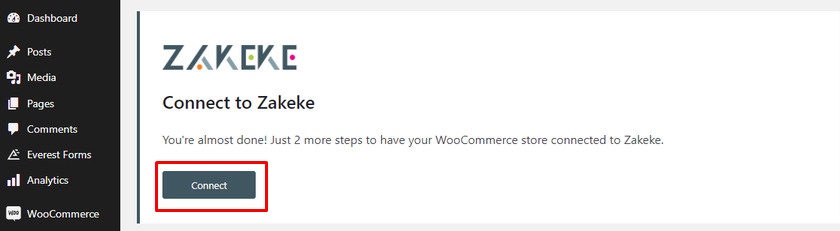
Dopo aver installato e attivato il plug-in, puoi trovare un Product Designer Zakeke sul lato sinistro del menu del dashboard di WordPress. Quindi, fai clic sul menu aggiunto e fai clic sul pulsante " Connetti ".

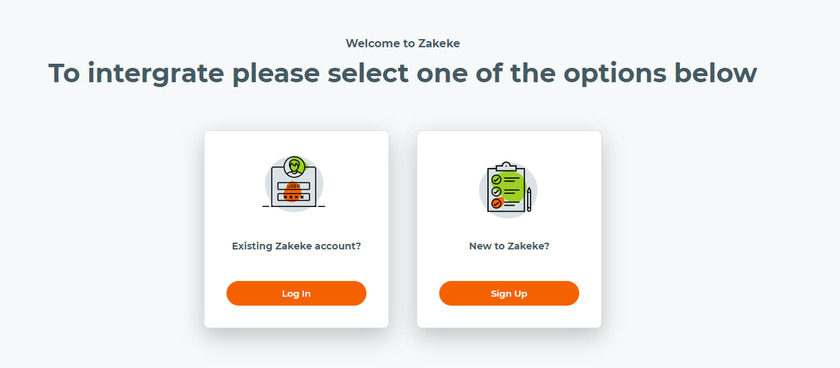
Ora ti verranno date due opzioni per integrare Zakeke nel tuo WooCommerce . Puoi accedere se hai un account esistente con Zakeke o puoi registrarti se sei un nuovo utente.

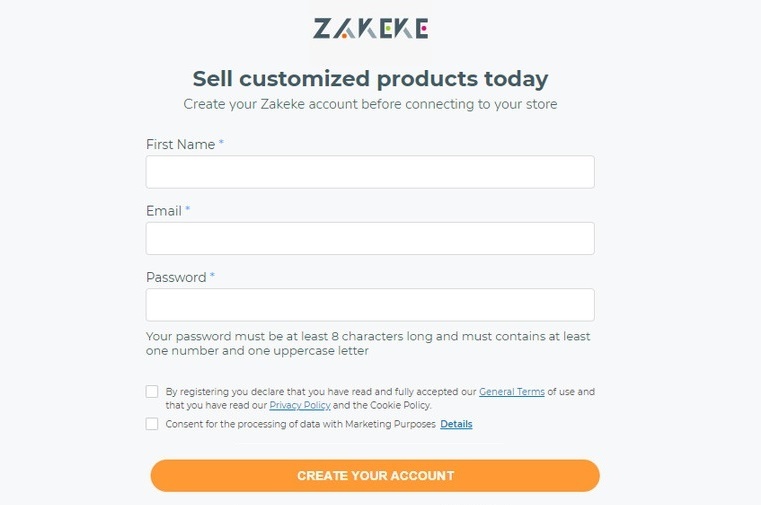
Per registrarti, tutto ciò di cui hai bisogno sono i tuoi dati personali come nome, e-mail e impostare la password. Dopo aver aggiunto tutti i dettagli richiesti nel campo, fai clic sul pulsante " Crea il tuo account ".

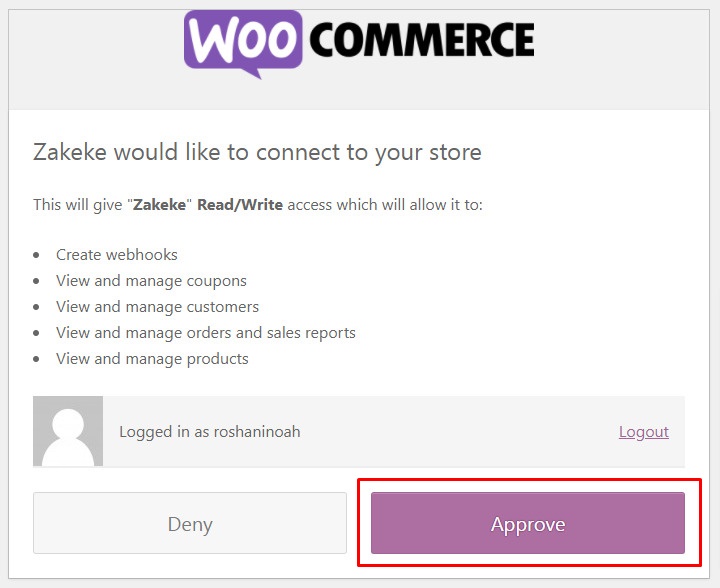
Successivamente, ti verrà chiesto di consentire l'accesso per creare, visualizzare e gestire varie azioni sul tuo negozio WooCommerce. Fare clic sul pulsante Approva .


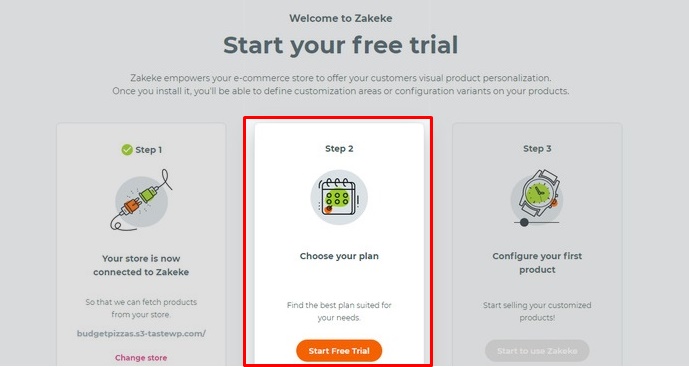
Facendo clic su questo, verrai reindirizzato a una pagina in cui puoi scegliere un piano tariffario o provare il plug-in gratuitamente per un massimo di 14 giorni.

Inoltre, ricorda che oltre al piano Starter, se scegli un altro piano, verrà addebitata una commissione di transazione aggiuntiva dell'1,9% su ogni prodotto venduto.

Passaggio 3. Aggiungi prodotto personalizzabile
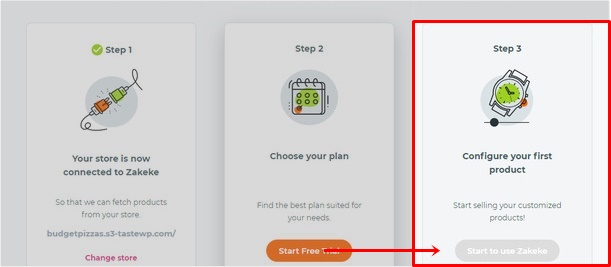
Infine, puoi creare e configurare il prodotto. Per questo, fai clic sul pulsante Inizia per usare Zakeke .

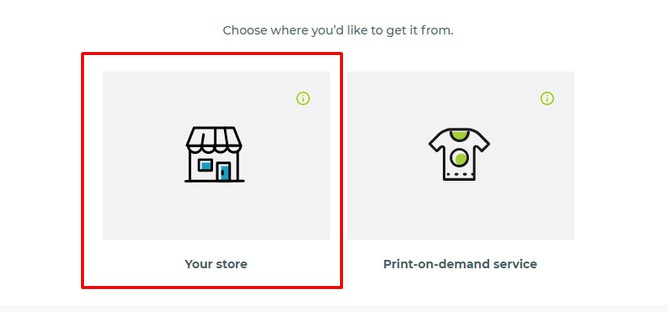
Puoi aggiungere un prodotto dal tuo negozio o selezionare l'opzione servizio di stampa su richiesta.
Per questo tutorial, aggiungeremo il prodotto dal nostro negozio demo.

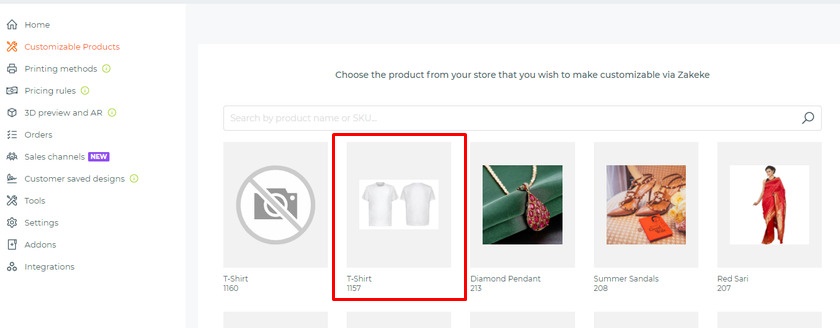
Successivamente, puoi vedere tutti i prodotti del tuo negozio. Seleziona il prodotto che desideri configurare. Assicurati di aver già aggiunto il prodotto al tuo negozio online in anticipo.

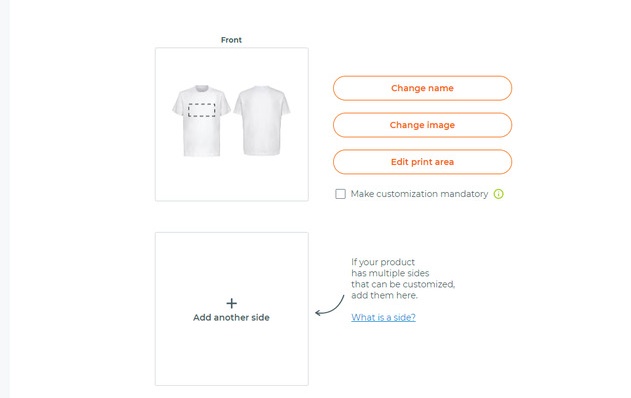
Puoi caricare diverse immagini dello stesso prodotto da un'angolazione diversa come il retro per creare variazioni. Dopo aver caricato le immagini, fare clic sul pulsante Imposta area di stampa o Modifica area di stampa.

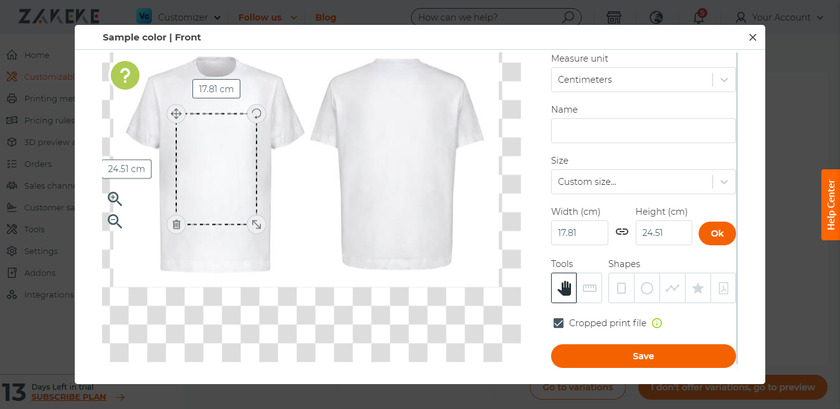
Qui puoi impostare le misure per l'area di progettazione con l'aiuto di un righello. Per i disegni, puoi scegliere diverse forme come quadrati e cerchi per l'area di stampa. Una volta terminata la misurazione della stampa, fare clic sul pulsante Salva .

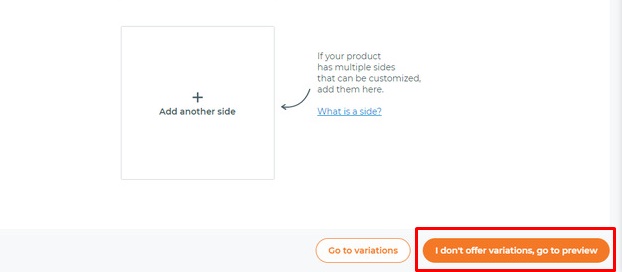
Puoi anche impostare le misure per la variazione dei prodotti. Qui salteremo la parte della variazione e faremo clic sul pulsante " Non offro variazioni, vai all'anteprima ".

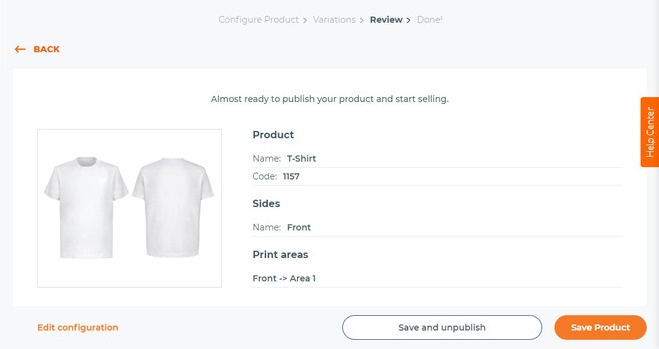
Facendo clic sul clic, raggiungerai la pagina Revisione . Qui puoi visualizzare in anteprima il tuo prodotto con tutti i suoi dettagli. Puoi pubblicare il prodotto nel tuo negozio o salvare il prodotto come bozza.

Passaggio 4. Impostazione dei metodi di stampa
Successivamente, puoi impostare i metodi di stampa scegliendo varie opzioni di personalizzazione per la stampa.
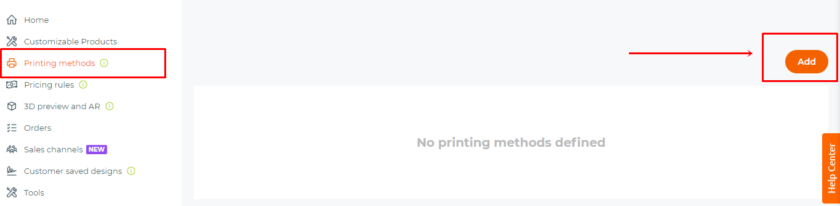
Per impostare i metodi di stampa vai alla dashboard del tuo plug-in Zakeke. Selezionare Metodi di stampa dalla colonna e quindi fare clic sul pulsante Aggiungi .

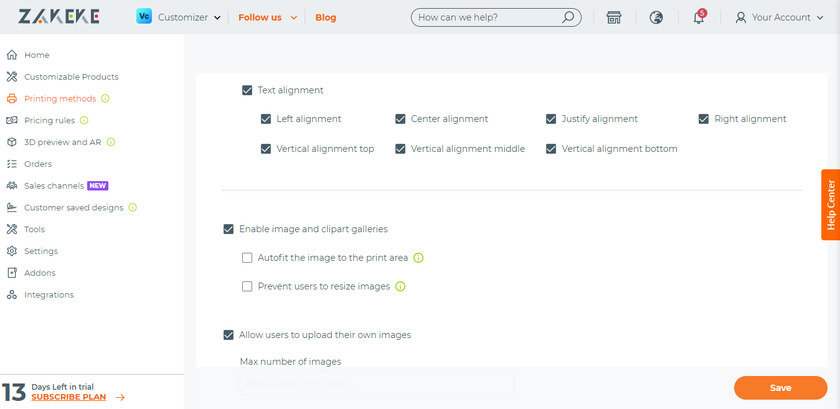
Qui puoi scegliere tra formato file, tipi di file, selezionare varie risoluzioni, diversi effetti di testo e così via.
Alla fine, puoi selezionare i prodotti in cui saranno applicabili i metodi di stampa. Assicurati di fare clic sul pulsante Salva .

Passaggio 5. Utilizzo del designer del prodotto in WooCommerce
Ora che abbiamo aggiunto il prodotto e impostato il metodo di stampa, diamo un'occhiata a come possiamo progettare il prodotto.
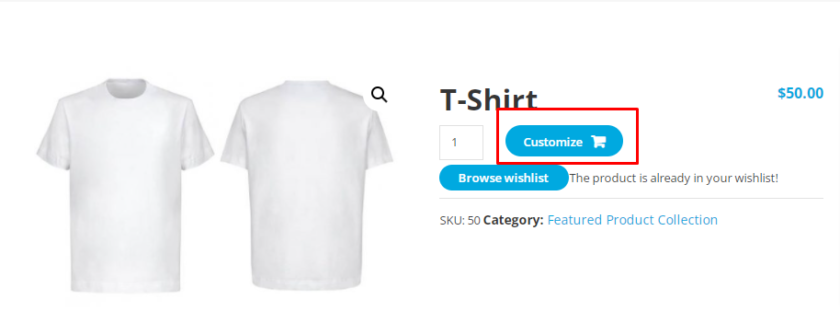
Seleziona semplicemente il prodotto e in base al tema che stai utilizzando puoi vedere il pulsante Personalizza accanto al prodotto.

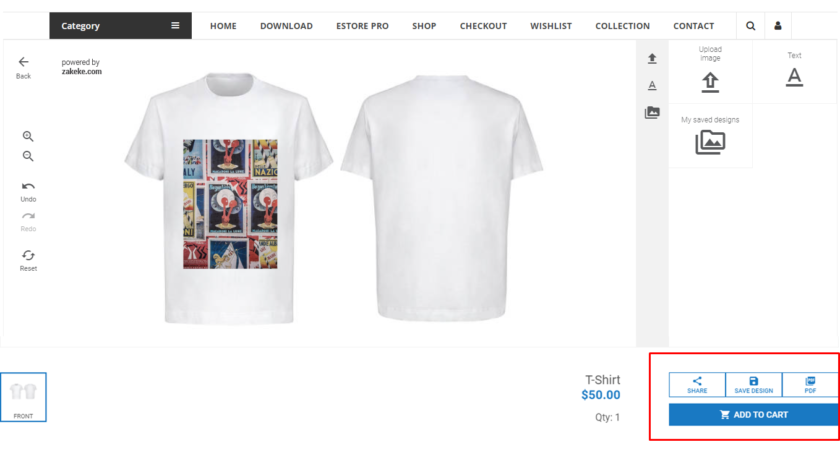
Facendo clic sul pulsante Personalizza , verrà visualizzata un'interfaccia di progettazione del prodotto in cui i clienti possono progettare il prodotto con testo, immagini, caratteri, stili e colori.
Una volta completata la personalizzazione, possono condividere il design su varie piattaforme social, salvare il design o scaricare il design in formato PDF o semplicemente aggiungere il prodotto al carrello.
Successivamente, i clienti possono visualizzare in anteprima il prodotto finale e il checkout come farebbero con altri prodotti normali.

Bonus: mostra le immagini dei prodotti nel checkout di WooCommerce
Ti abbiamo già presentato uno dei modi più semplici per aggiungere designer di prodotti a WooCommerce . Dopo aver personalizzato il prodotto, i clienti possono avere un'anteprima nel carrello e anche durante il checkout.
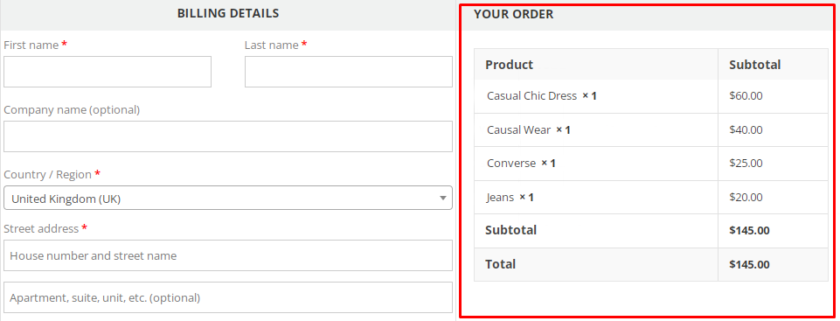
Anche se le immagini dei prodotti personalizzabili vengono visualizzate alla cassa, non è il caso dei prodotti normali. Alla cassa vengono visualizzati solo i titoli dei prodotti.

Questo può essere scomodo per i clienti verificare se hanno i prodotti giusti o non solo con il titolo del prodotto.
Ecco perché come bonus, forniremo questa guida per aggiungere immagini di prodotti al checkout di WooCommerce .
Il modo più semplice e veloce per visualizzare le immagini dei prodotti durante il checkout consiste nell'utilizzare un codice snippet. Ti assicuriamo che non hai bisogno di alcuna conoscenza di codifica per questo metodo.
Ma ti consigliamo vivamente di creare un backup completo del tuo sito Web e di utilizzare un tema figlio perché modificheremo la parte principale del tema. Puoi creare un tema figlio con codici oppure puoi utilizzare uno qualsiasi dei plugin per temi figlio disponibili.
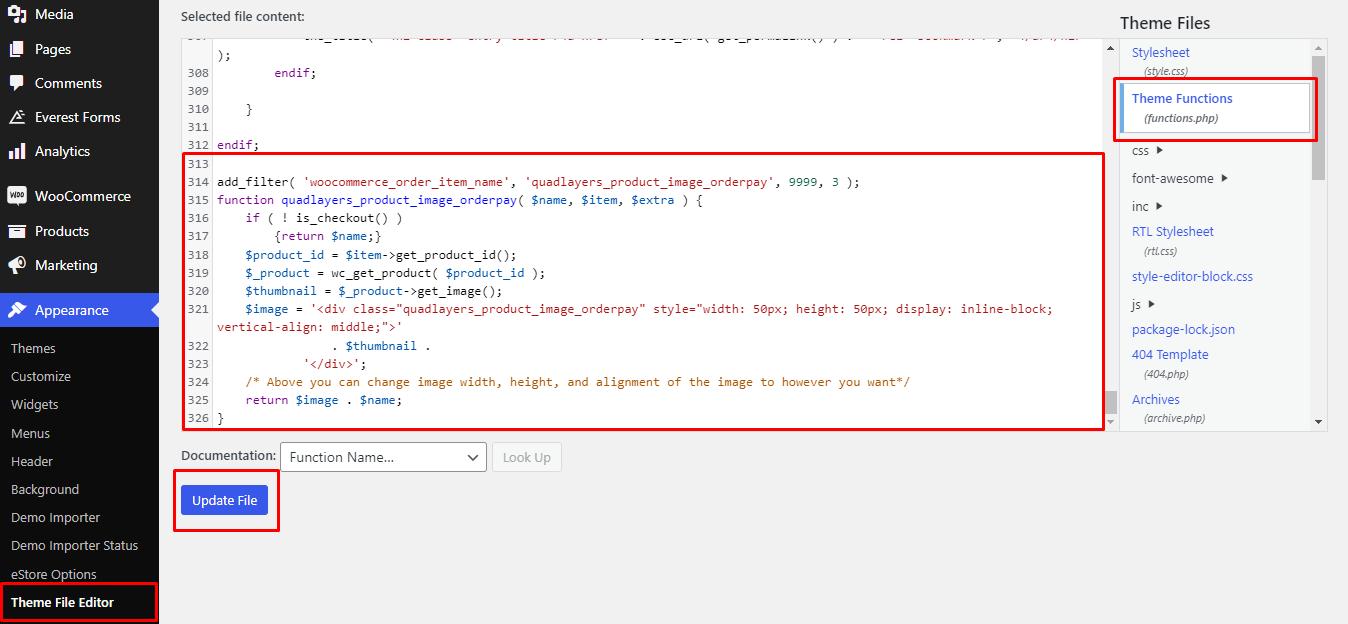
Ora andiamo avanti e apriamo il nostro file functions.php . Per quello vai su Aspetto> Editor di temi> functions.php .

Qui puoi copiare il codice seguente aggiungi incolla lo snippet alla fine del file functions.php e aggiornalo.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funzione quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
se ( ! is_checkout() ) {
restituisci $nome;
}
$_prodotto = applica_filtri('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
$miniatura = $_prodotto->get_immagine();
$immagine = '<div class="quadlayers_product_image_checkout">'
. $ miniatura.
'</div>';
/* Sopra puoi modificare la larghezza, l'altezza e l'allineamento dell'immagine come preferisci*/
restituisci $immagine . $nome;
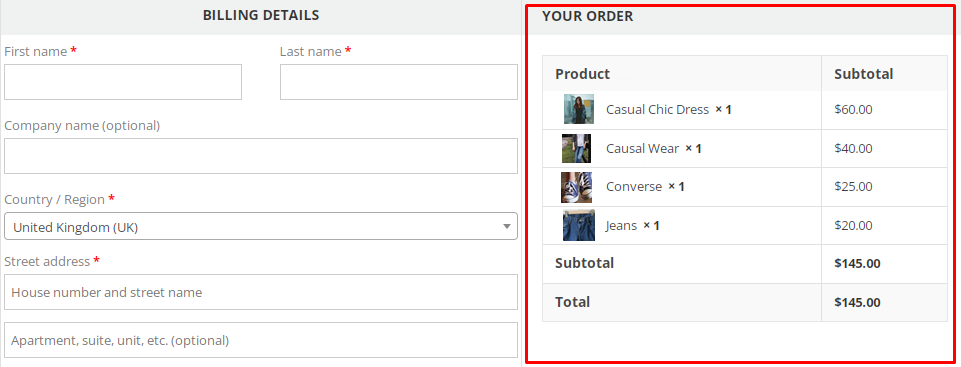
}E questo è tutto. Dopo aver aggiornato il file, puoi visualizzare in anteprima la pagina di pagamento.

Questo snippet aggiunge un'immagine del prodotto alla pagina di pagamento in stile inline . Allo stesso modo, puoi visualizzare l'immagine del prodotto in vari altri stili. Se vuoi imparare come farlo, dai un'occhiata a questa guida per rendere la tua pagina di pagamento facile da usare.
Conclusione
Quindi è così che puoi aggiungere designer di prodotti al tuo negozio WooCommerce . Possono essere molto utili ai tuoi clienti per progettare i prodotti da soli.
Per riassumere, il modo più semplice per aggiungere designer di prodotti è utilizzare un plug-in. Sebbene ci siano diversi strumenti e molti plug-in, l'utilizzo di un configuratore di prodotti di Zakeke è una delle migliori opzioni.
Inoltre, abbiamo fornito una breve guida per visualizzare le immagini dei prodotti alla cassa. Allo stesso modo, se desideri personalizzare la tua pagina di pagamento, abbiamo una guida dettagliata per modificare la pagina di pagamento di WooCommerce utilizzando una varietà di metodi. Puoi persino utilizzare plug-in come Checkout Manager per WooCommerce e Direct Checkout per WooCommerce per farlo senza utilizzare alcun codice.
Quindi puoi aggiungere designer di prodotti a WooCommerce ora? Hai seguito la nostra guida? Facci sapere la tua esperienza nella sezione commenti.
Nel frattempo, se vuoi leggere di più sui nostri blog WooCommerce, ecco alcuni articoli.
- Come aggiungere un'immagine a un prodotto in WooCommerce
- I migliori plugin per pagine di WordPress in arrivo (gratuiti ea pagamento)
- Come aggiungere prodotti virtuali a WooCommerce
