Come aggiungere la lente d'ingrandimento dell'immagine del prodotto a WooCommerce
Pubblicato: 2022-04-09Vuoi aggiungere una lente d'ingrandimento dell'immagine del prodotto a WooCommerce ? Abbiamo la guida perfetta per consentire ai tuoi clienti di ingrandire le immagini dei prodotti nel tuo negozio WooCommerce.
Ci sono molte personalizzazioni che puoi applicare alle immagini dei prodotti del tuo sito eCommerce in WordPress. E grazie alla flessibilità di WooCommerce, puoi anche aggiungere una lente d'ingrandimento dell'immagine del prodotto.
Ma prima di approfondire, vediamo perché potresti dover aggiungere una lente d'ingrandimento dell'immagine del prodotto WooCommerce in primo luogo.
Perché aggiungere la lente d'ingrandimento dell'immagine del prodotto WooCommerce?
Le immagini dei prodotti sono uno dei fattori molto presi in considerazione dai clienti prima di effettuare un acquisto in un negozio online. È anche uno dei primi elementi che i clienti guardano quando cercano un prodotto che vogliono acquistare sul tuo sito web. Pertanto, è tua responsabilità assicurarti che ottengano il massimo dall'immagine del prodotto per incoraggiarli a effettuare l'acquisto.
E per aiutarti, aggiungere una lente d'ingrandimento dell'immagine del prodotto al tuo negozio WooCommerce può essere un'ottima soluzione. Con l'ingrandimento dell'immagine, i clienti possono guardare i dettagli visivi ingranditi appropriati del prodotto prima di effettuare l'acquisto. Questo può essere molto conveniente per loro in quanto possono anche visualizzare se tutte le funzionalità necessarie sono incluse nel prodotto o meno attraverso l'immagine del prodotto stesso.
In questo modo, puoi anche migliorare l'esperienza del cliente sul tuo negozio WooCommerce poiché è più facile per i clienti visualizzare maggiori dettagli sul prodotto. In cambio, è più probabile che i clienti tornino al tuo negozio per più prodotti poiché puoi essere in grado di fornire opzioni di dettaglio del prodotto migliori rispetto alla concorrenza.
Come aggiungere la lente d'ingrandimento dell'immagine del prodotto a WooCommerce?
Il modo più semplice per aggiungere una lente di ingrandimento dell'immagine del prodotto al tuo sito Web WooCommerce è utilizzare un plug -in. I plugin di WordPress in generale aumentano la funzionalità del tuo sito web e ti aiutano ad aggiungere più funzionalità ad esso. È lo stesso anche per il tuo negozio WooCommerce.
Sebbene ci siano molti plugin che puoi utilizzare per aggiungere una lente d'ingrandimento per le immagini dei tuoi prodotti, useremo YITH WooCommerce Product Gallery e Zoom per questo tutorial. È un plug-in molto semplice e facile da usare con funzionalità sufficienti nella versione gratuita per aggiungere una lente d'ingrandimento dell'immagine del prodotto al tuo sito Web WooCommerce.

Ma prima di iniziare, assicurati di aver impostato correttamente WooCommerce e di aver utilizzato uno dei temi compatibili con WooCommerce. Ciò assicurerà che non ci siano ulteriori conflitti di temi o plugin nel processo. Ora, come qualsiasi altro plugin, devi installarli e attivarli per iniziare a usarli.
1. Installa e attiva il plug-in
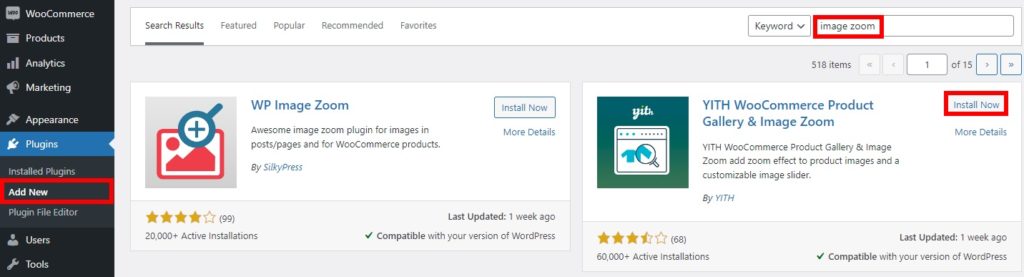
Per installare il plug-in, vai su Plugin > Aggiungi nuovo dalla dashboard di WordPress e cerca il plug-in. Dopo averlo trovato, fai clic su Installa ora .

Quindi, attiva il plug-in non appena l'installazione è completa.
Se desideri utilizzare la versione premium del plug-in, dovrai caricarla e installarla manualmente. È lo stesso caso se desideri utilizzare un plug-in che non è disponibile anche nel repository di plug-in ufficiale di WordPress. Puoi dare un'occhiata alla nostra guida su come installare manualmente un plugin per WordPress per maggiori informazioni su di esso.
2. Configura le impostazioni del plugin per Product Image Magnifier
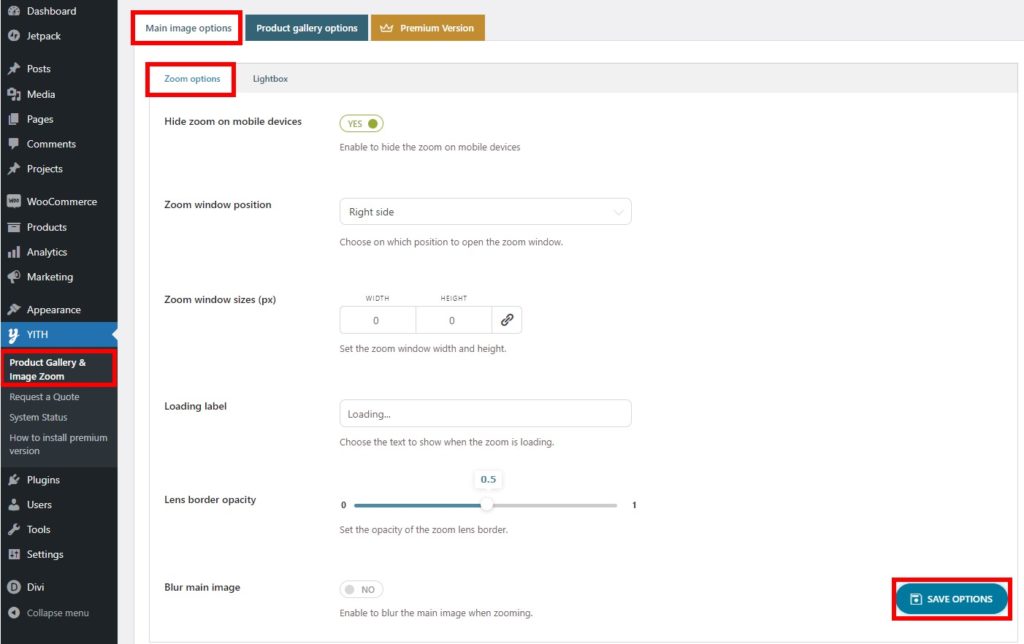
Puoi accedere alle impostazioni del plug-in da YITH > Galleria prodotti e Zoom immagine . Qui potrai vedere due opzioni principali. Includono le opzioni dell'immagine principale e le opzioni della galleria del prodotto.

Dal momento che aggiungeremo una lente d'ingrandimento dell'immagine del prodotto al tuo negozio WooCommerce, daremo un'occhiata solo alle opzioni dell'immagine principale.
Ma sotto le principali opzioni dell'immagine, ottieni ulteriormente le opzioni Zoom e Lightbox.
2.1. Opzioni di zoom
Le opzioni di zoom per le immagini dei prodotti vengono applicate automaticamente non appena si attiva il plugin. Tuttavia, puoi avere alcune opzioni aggiuntive in questa sezione dei plugin.

Innanzitutto puoi scegliere di nascondere o mostrare lo zoom delle immagini sui dispositivi mobili. Allo stesso modo, puoi anche selezionare la posizione in cui desideri visualizzare lo zoom dell'immagine quando è aperta. La posizione della finestra di zoom può essere impostata sul lato destro dello schermo o dall'interno.
Inoltre, puoi anche modificare le dimensioni della finestra di zoom, caricare le etichette e l'opacità del bordo dell'obiettivo per le immagini ingrandite. Se lo desideri, puoi persino sfocare l'immagine principale quando la ingrandisci.
Dopo aver apportato tutte le modifiche a tuo piacimento, basta salvare le opzioni .
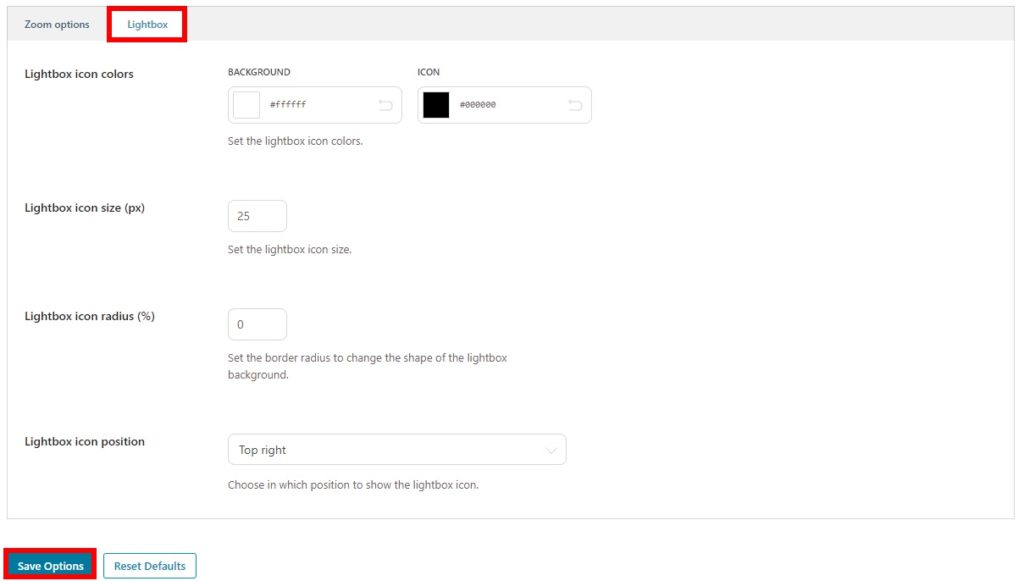
2.2. Scatola luminosa
Dopo aver impostato le opzioni di zoom, puoi anche regolare le opzioni di Lightbox . Includono solo le opzioni visive di base per la lightbox dell'immagine.

Qui puoi regolare i colori per l'icona e lo sfondo della lightbox. Allo stesso modo, puoi anche modificare la dimensione dell'icona della lightbox e il raggio dell'icona.
E infine, puoi anche scegliere dove visualizzare l'icona della lightbox. Hai 4 posizioni che vanno da in alto a sinistra, in alto a destra, in basso a sinistra e in basso a destra. Ancora una volta, non dimenticare di salvare le tue impostazioni .
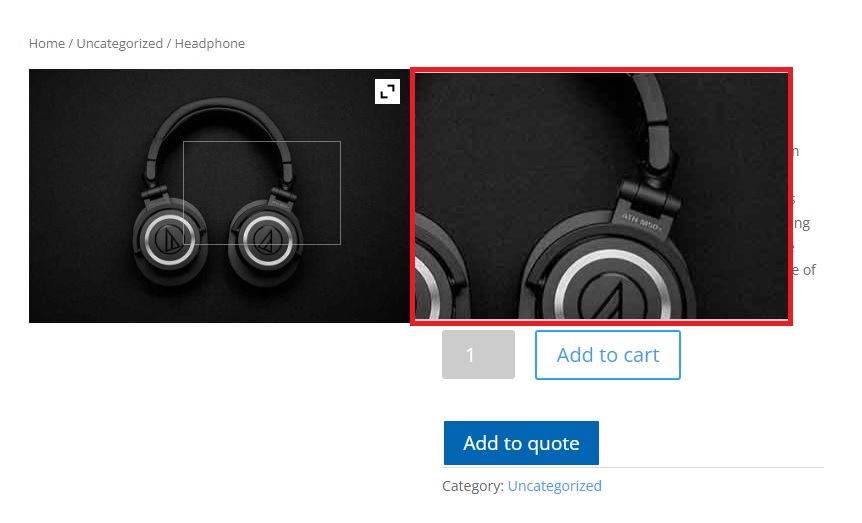
Dopo aver finito con tutte le opzioni, puoi visualizzare in anteprima la pagina del prodotto del tuo sito web. Quando passi il mouse sopra l'immagine del prodotto, la lente d'ingrandimento mostrerà i dettagli ingranditi dell'immagine. Come puoi vedere, la nostra lente d'ingrandimento dell'immagine del prodotto è posizionata sul lato destro dell'immagine.

Puoi anche personalizzare la galleria dei prodotti con questo plugin come accennato in precedenza. Se vuoi, puoi anche consultare la nostra guida su di esso. Abbiamo utilizzato un plugin diverso nella nostra guida, ma il processo dovrebbe essere abbastanza simile.
Conclusione
Questa è la nostra guida su come aggiungere una lente d'ingrandimento dell'immagine del prodotto a WooCommerce . Possono essere molto utili per i tuoi clienti per visualizzare le sezioni dettagliate ingrandite delle immagini dei prodotti.
Puoi aggiungerlo facilmente al tuo sito Web utilizzando un plug-in. Tutto quello che devi fare è installare e attivare il plug-in e quindi adattare alcune opzioni da esso fornite in base alle esigenze del tuo sito web. Lo avrai installato in pochissimo tempo.
Quindi puoi impostare uno zoom dell'immagine del prodotto sul tuo negozio WooCommerce ora? L'hai mai provato? Per favore fateci sapere nei commenti.
Nel frattempo, sentiti libero di dare un'occhiata ad altre nostre guide per migliorare l'esperienza del cliente sul tuo sito Web attraverso prodotti e immagini dei prodotti:
- Come aggiungere designer di prodotti a WooCommerce
- I migliori plugin per personalizzare la pagina del prodotto WooCommerce
- Come aggiungere un'immagine al prodotto in WooCommerce
