Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
Pubblicato: 2022-01-08 Se hai familiarità con WooCommerce, allora sai che è un'ottima opzione per avviare un negozio online. La funzione del carrello si distingue rispetto ad altre piattaforme di negozi online. Tuttavia, mancano alcune funzionalità di base che escono fuori dagli schemi in quasi tutti gli altri software di eCommerce, ad esempio un'immagine del prodotto nella pagina di pagamento.
Se hai familiarità con WooCommerce, allora sai che è un'ottima opzione per avviare un negozio online. La funzione del carrello si distingue rispetto ad altre piattaforme di negozi online. Tuttavia, mancano alcune funzionalità di base che escono fuori dagli schemi in quasi tutti gli altri software di eCommerce, ad esempio un'immagine del prodotto nella pagina di pagamento.
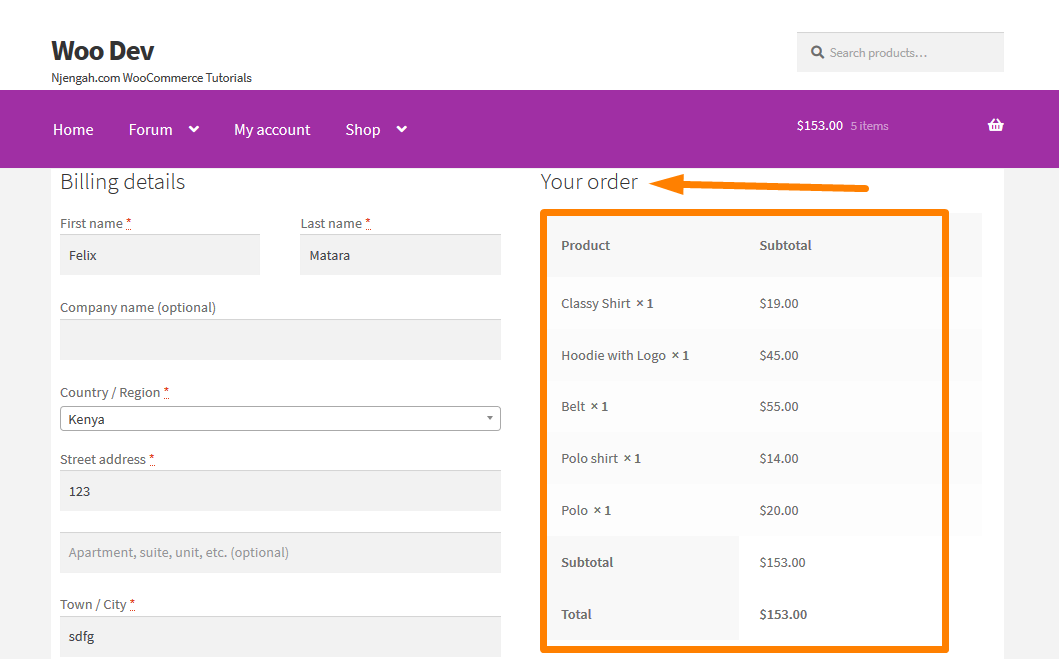
Se visualizzi la pagina di pagamento, vedrai che la tabella di revisione dell'ordine mostra il titolo del prodotto, l'inventario e il prezzo, ma non mostra l'immagine per ciascun prodotto. Se sei il proprietario di un negozio WooCommerce, devi sapere che la pagina di pagamento predefinita non è molto ottimizzata.
Ottimizza l'esperienza del cliente di WooCommerce Checkout
Ciò, quindi, implica che la pagina di pagamento di WooCommerce necessita di molte personalizzazioni per renderla più favorevole alla conversione e aumentare le conversioni.
Se stai personalizzando l'esperienza utente dei tuoi clienti al checkout di WooCommerce, potresti anche voler controllare questo articolo su come creare il reindirizzamento WooCommerce dopo il checkout e possibilmente utilizzare questo plug-in - Plugin WooCommerce reindirizza dopo il checkout per migliorare l'esperienza di pagamento del cliente.
Pagina di pagamento predefinita di WooCommerce
Questo è l'aspetto predefinito della pagina di pagamento: 
Questo è il punto in cui entro; Ti darò una soluzione esperta, che ti aiuterà ad aumentare la conversione della pagina di pagamento.
Questo breve tutorial ti mostrerà come aggiungere l'immagine del prodotto nella pagina di pagamento senza sovrascrivere i modelli . Alcune soluzioni ti aiutano a sovrascrivere il modello, ma ciò può creare conflitti con un tema. Può essere fatto facilmente usando un filtro.
Passaggi per aggiungere immagini di prodotti nella pagina di pagamento del tuo negozio WooCommerce.
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che mostrerà l'immagine del prodotto nella pagina di pagamento.
- Aggiungi il seguente codice al file php :
/**
* @snippet WooCommerce Mostra l'immagine del prodotto alla pagina di pagamento
*/
add_filter('woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3);
funzione ts_product_image_on_checkout($name, $cart_item, $cart_item_key) {
/* Torna se non alla pagina di checkout */
se ( ! is_checkout() ) {
restituisci $nome;
}
/* Ottieni oggetto prodotto */
$_prodotto = applica_filtri('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
/* Ottieni la miniatura del prodotto */
$miniatura = $_prodotto->get_immagine();
/* Aggiungi wrapper all'immagine e aggiungi alcuni css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $ miniatura.
'</div>';
/* Anteponi l'immagine al nome e restituiscila */
restituisci $immagine . $nome;
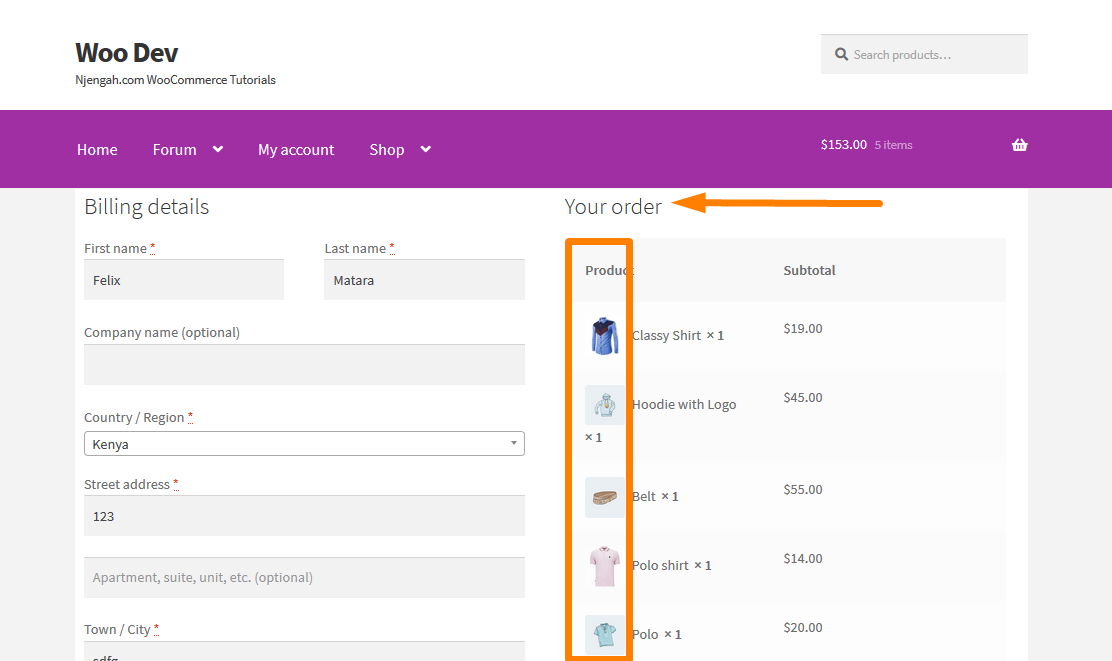
}- Per vedere l'esito di questo codice devi aggiornare la pagina di checkout e dovresti vedere questo:

Ora dovresti essere in grado di vedere tutte le immagini del prodotto come mostrato sopra.
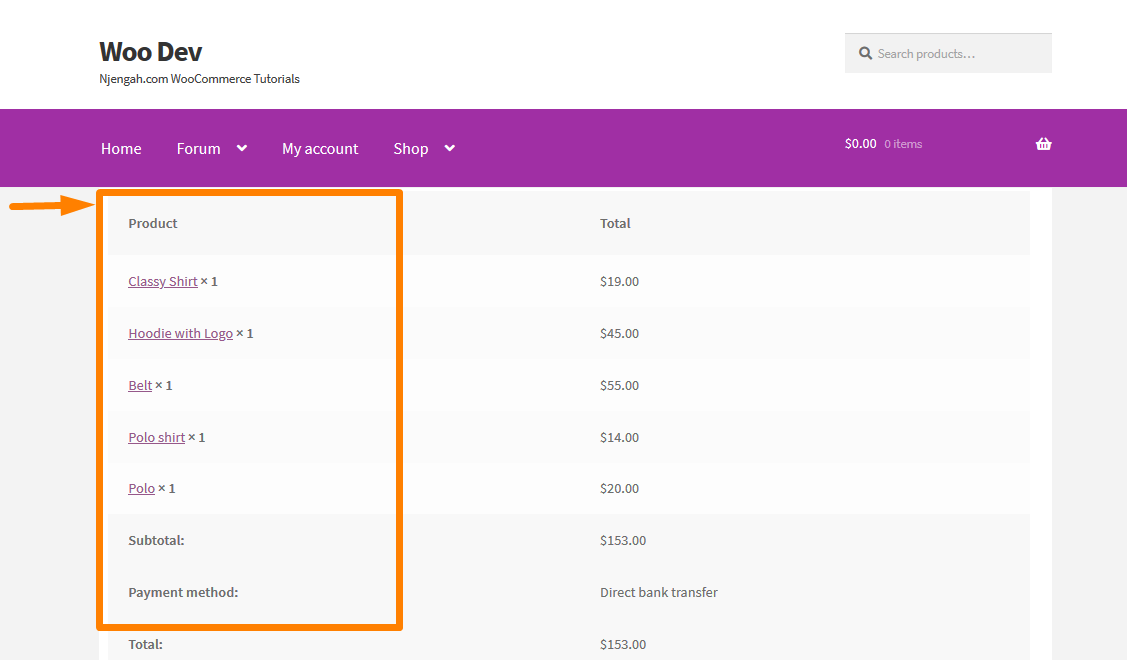
Inoltre, puoi scegliere di aggiungere le immagini alla pagina di pagamento dell'ordine dopo che gli utenti hanno effettuato l'ordine. Questa è l'impostazione predefinita della pagina di pagamento dell'ordine : 

Questo può essere fatto per ottimizzare la pagina e gli utenti possono vedere un'immagine di ciò che hanno acquistato, oltre alla breve descrizione. È molto semplice farlo e devi semplicemente seguire questi passaggi.
Passaggi per aggiungere immagini di prodotti nella pagina di pagamento degli ordini del tuo negozio WooCommerce.
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che mostrerà l'immagine del prodotto nella pagina di pagamento dell'ordine.
- Aggiungi il seguente codice al file php :
/**
* @snippet WooCommerce Mostra l'immagine del prodotto alla pagina di pagamento dell'ordine
*/
add_filter('woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3);
funzione ts_product_image_on_order_pay($nome, $oggetto, $extra) {
/* Torna se non alla pagina di checkout */
se ( ! is_checkout() ) {
restituisci $nome;
}
$id_prodotto = $elemento->get_id_prodotto();
/* Ottieni oggetto prodotto */
$_prodotto = wc_get_prodotto($id_prodotto);
/* Ottieni la miniatura del prodotto */
$miniatura = $_prodotto->get_immagine();
/* Aggiungi wrapper all'immagine e aggiungi alcuni css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $ miniatura.
'</div>';
/* Anteponi l'immagine al nome e restituiscila */
restituisci $immagine . $nome;
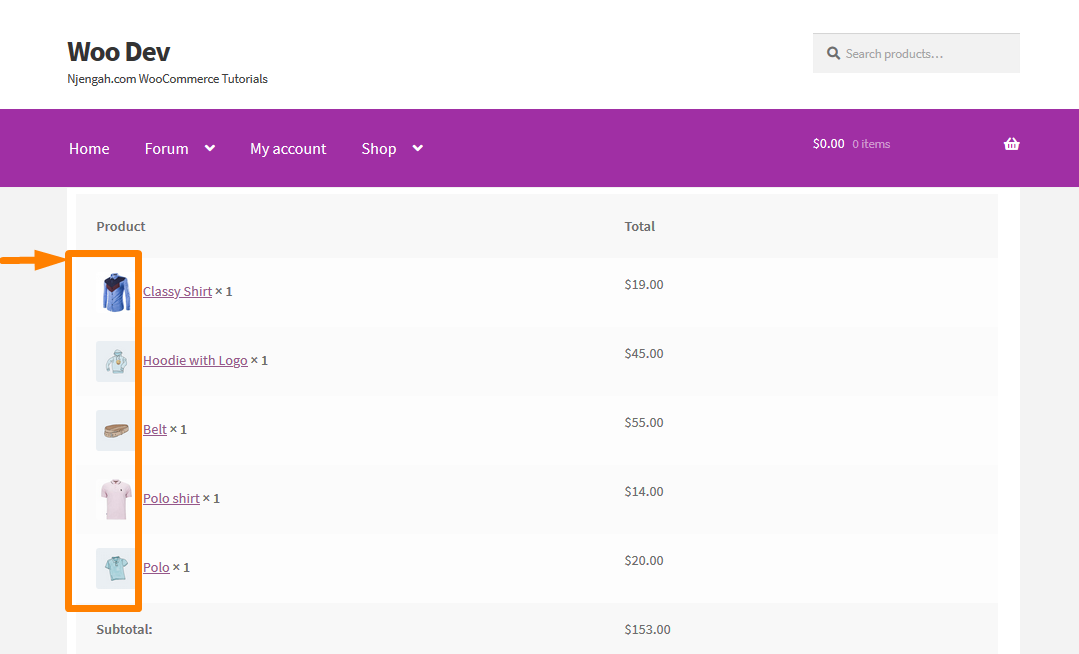
}- Per vedere l'esito di questo codice devi aggiornare la pagina Order Pay e dovresti vedere questo:

Conclusione
In questo post, ho evidenziato due aree in cui è possibile aggiungere l'immagine del prodotto, ovvero la pagina Order Pay e la pagina Checkout. Non consiglio di sovrascrivere il tema, poiché ciò può creare conflitti con un tema. Si consiglia di utilizzare un filtro per farlo, come mostrato nei semplici passaggi precedenti.
Articoli simili
- 23 migliori plugin WooCommerce per la personalizzazione della pagina di pagamento
- Come impostare i prodotti in evidenza in WooCommerce
- Come aggiungere la pagina di pagamento delle icone di pagamento WooCommerce personalizzate
- Come visualizzare i prodotti WooCommerce per categoria
- Come modificare l'icona PayPal nella pagina di pagamento di WooCommerce
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
- Reindirizzamento WooCommerce dopo il checkout: come reindirizzare automaticamente a una pagina personalizzata dopo il checkout
- Come rimuovere l'ordinamento dei prodotti predefinito WooCommerce
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come aggiungere numeri GTIN sui prodotti in WooCommerce
- Come nascondere tutti i prodotti dalla pagina del negozio in WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Come vendere prodotti digitali con WooCommerce
- Come nascondere il campo del codice coupon WooCommerce
- Come nascondere l'icona PayPal nella pagina di pagamento di WooCommerce
- Come rimuovere i dettagli di fatturazione da WooCommerce Checkout
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come modificare il testo del pulsante di pagamento in WooCommerce [Effettua un ordine]
- Come verificare se il plug-in è attivo in WordPress [ 3 MODI ]
- Come aggiungere l'icona di rimozione alla pagina di pagamento di WooCommerce
