Come aggiungere il pulsante di acquisto rapido in WooCommerce? Con e senza plugin
Pubblicato: 2020-06-01Se gestisci un'attività online, potresti essere alla ricerca di modi per aumentare le vendite, le conversioni e le entrate. Puoi acquisire gli indirizzi e-mail dei visitatori, abilitare i popup con intento di uscita o inviare newsletter, ma c'è qualcosa di molto più potente. In questo post, ti mostreremo come aggiungere un pulsante di acquisto rapido in WooCommerce !
Che cos'è un pulsante di acquisto rapido?
Un pulsante di acquisto rapido, noto anche come pulsante Acquista ora, consente ai tuoi acquirenti di acquistare i prodotti che desiderano più velocemente ed evitare passaggi aggiuntivi del processo di pagamento. Quindi, invece di dover aggiungere articoli al carrello, andare alla pagina del carrello e quindi alla pagina di pagamento, possono passare dalla pagina del prodotto alla pagina di pagamento con un clic. In questo modo riduci i drop-off e l'abbandono del carrello.
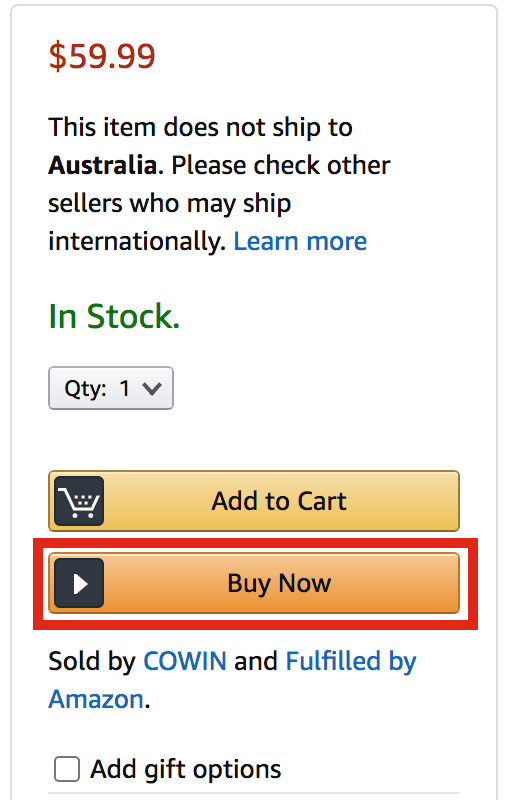
La maggior parte delle grandi aziende di e-commerce come Amazon ha un pulsante di acquisto rapido sulla pagina del prodotto che ti consente di acquistare con un clic. Quindi, quando un acquirente fa clic sul pulsante Acquista ora, viene automaticamente reindirizzato alla pagina di pagamento. Come puoi immaginare, questo è un ottimo modo per aumentare le vendite. 
Perché dovresti usare un pulsante di acquisto rapido WooCommerce?
Oltre il 75% degli acquirenti lascia i negozi online con i prodotti nel carrello. Uno dei motivi principali è perché il processo di acquisto è lungo e confuso. Più lungo è il processo, maggiori sono le possibilità che gli utenti abbandonino, quindi una delle migliori soluzioni è aggiungere un pulsante di acquisto rapido al tuo negozio WooCommerce. Questo non significa che devi eliminare il pulsante Aggiungi al carrello. Non tutti i tuoi visitatori sono pronti ad acquistare nel momento in cui visitano il tuo sito.
Tuttavia, dare agli utenti che sono pronti ad acquistare subito la possibilità di farlo in un clic, ti aiuterà ad aumentare le tue conversioni. Inoltre, i pulsanti di acquisto rapido sono una buona idea per i siti Web in abbonamento o in abbonamento. Quando un utente si iscrive a un abbonamento, tutto ciò che devi fare è reindirizzarlo alla pagina di pagamento invece di portarlo alla pagina del carrello e quindi alla cassa.
Come aggiungere un pulsante di acquisto rapido in WooCoomerce?
Esistono tre metodi principali per aggiungere un pulsante di acquisto rapido in WooCommerce :
- Collegare
- Programmaticamente (codifica)
- codici brevi
Tutti questi metodi sono adatti ai principianti al 100%, quindi puoi scegliere quello più adatto a te.
1) Plugin
Sono disponibili molti plugin per WordPress per aggiungere un pulsante di acquisto rapido al tuo sito. Tuttavia, consigliamo WooCommerce Direct Checkout di QuadLayers, uno dei migliori e leggeri componenti aggiuntivi per semplificare il processo di pagamento.
Direct Checkout per WooCommerce è uno strumento freemium che ha una versione gratuita e tre piani premium a partire da 20 USD (pagamento una tantum). La versione gratuita ha più di 70.000 installazioni attive e ha molte fantastiche funzionalità. Ma se desideri funzionalità più avanzate, la versione pro è la scelta migliore.
Installazione e attivazione dei plugin
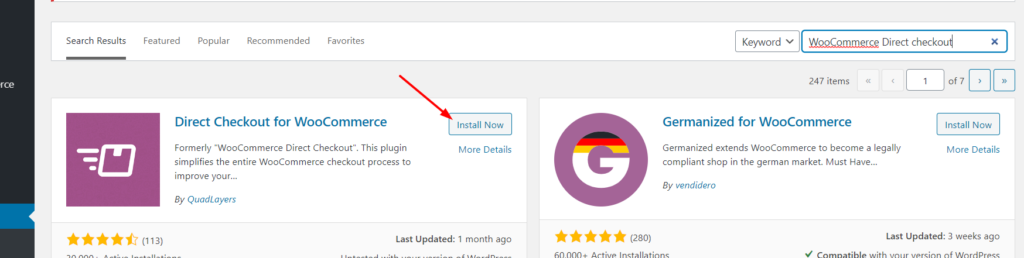
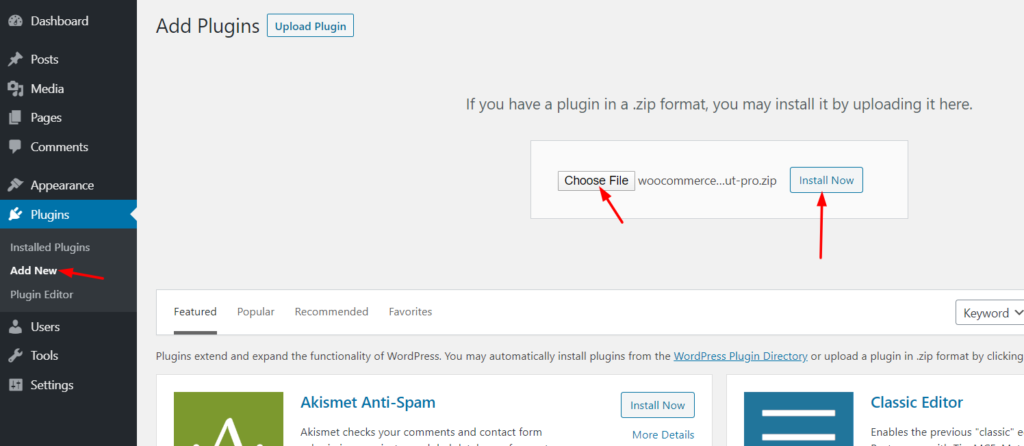
1) Installa il plugin sul tuo sito. 
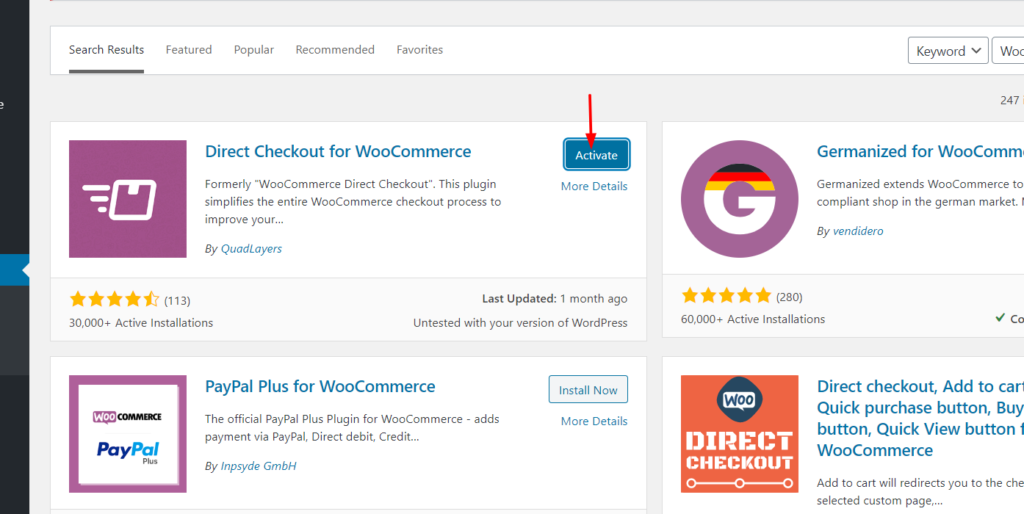
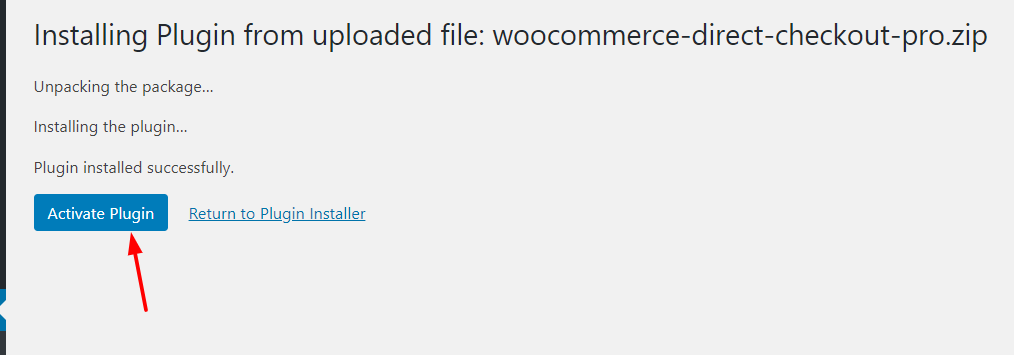
2) Quindi, attivalo. 
Se stai utilizzando alcuni dei piani premium, dalla stessa pagina potrai caricare i file del plug-in scaricati. Quindi, fai clic su Installa ora .

Dopo l'installazione, attiva il plugin.
 Ora che il Direct Checkout per WooCommerce è attivato, diamo un'occhiata alla configurazione.
Ora che il Direct Checkout per WooCommerce è attivato, diamo un'occhiata alla configurazione.
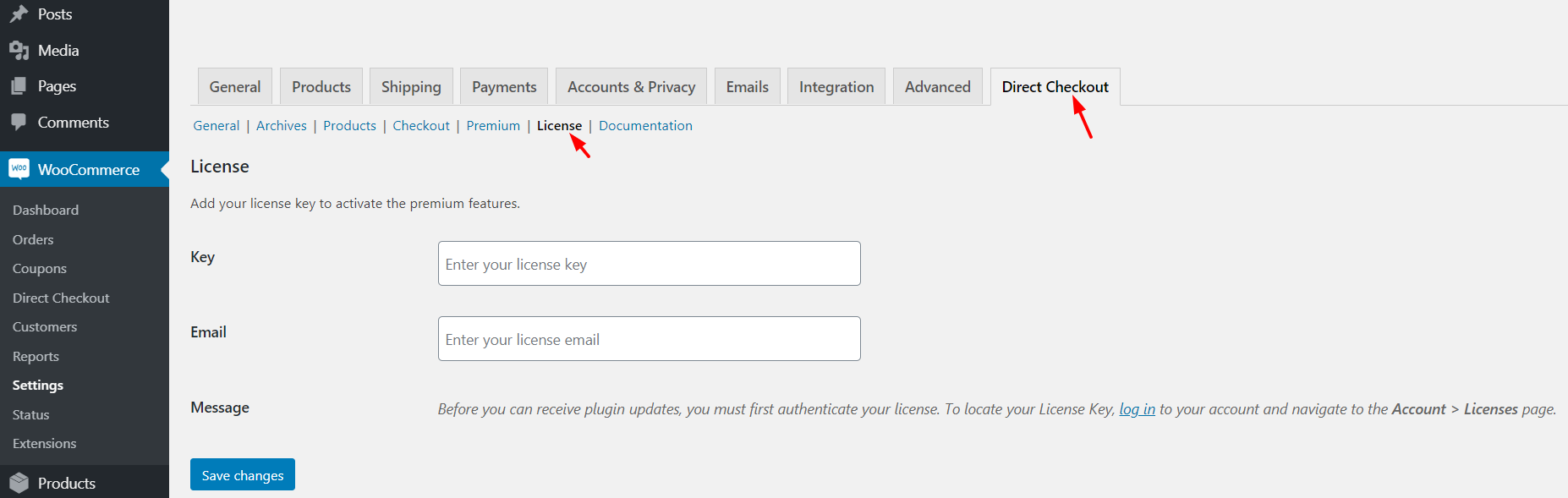
Attiva la Licenza
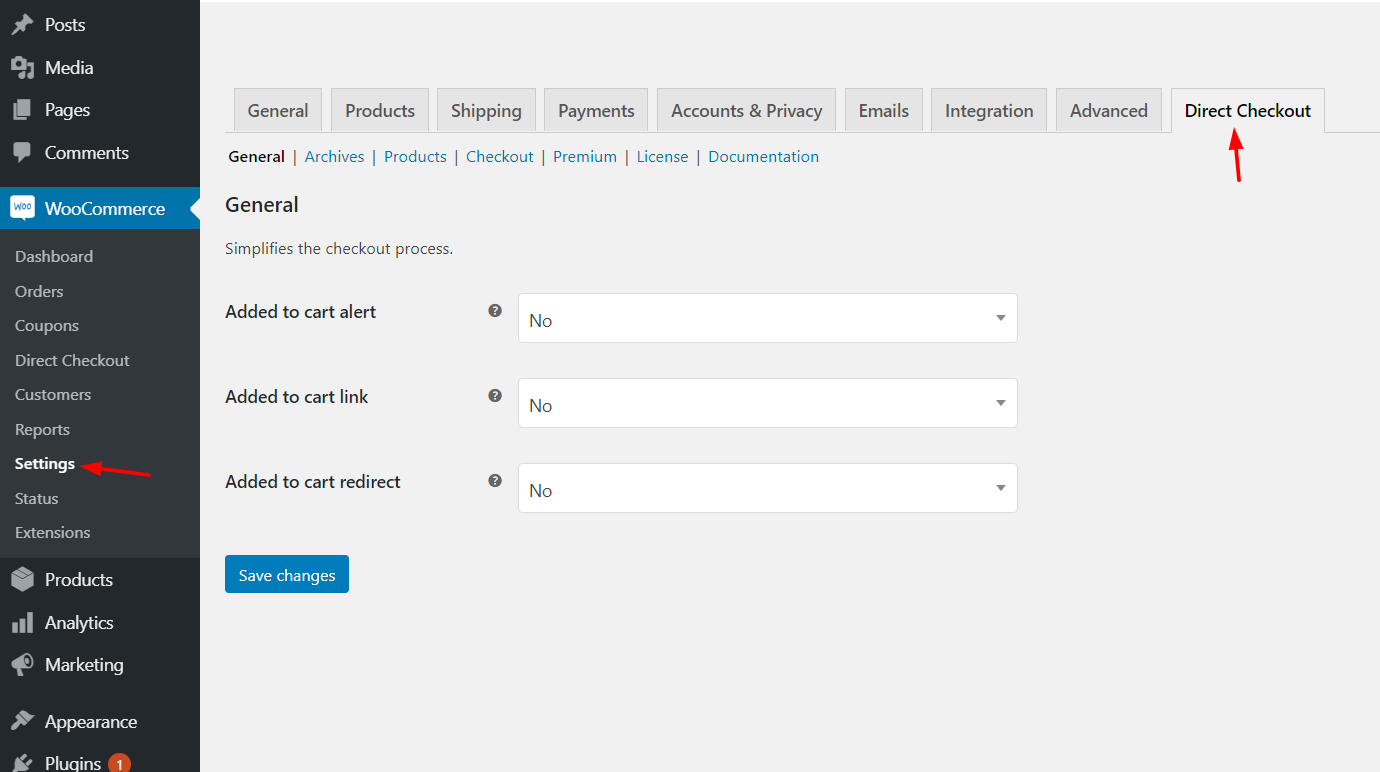
Sotto WooCommerce > Impostazioni > Pagamento diretto , potrai vedere le opzioni di configurazione per semplificare il processo di pagamento.

La prossima cosa che devi fare è attivare la copia premium del plugin con una chiave di licenza valida.

La chiave di licenza può essere trovata sul tuo account QuadLayers. Copia semplicemente la chiave di licenza e incollala nelle impostazioni dei tuoi plug-in con l'indirizzo e-mail ad esso associato. La verifica della tua chiave è importante perché ti consentirà di ottenere aggiornamenti automatici. Ogni volta che è disponibile una nuova versione del plug-in, puoi aggiornarla direttamente dalla dashboard di WordPress.
Configurazione
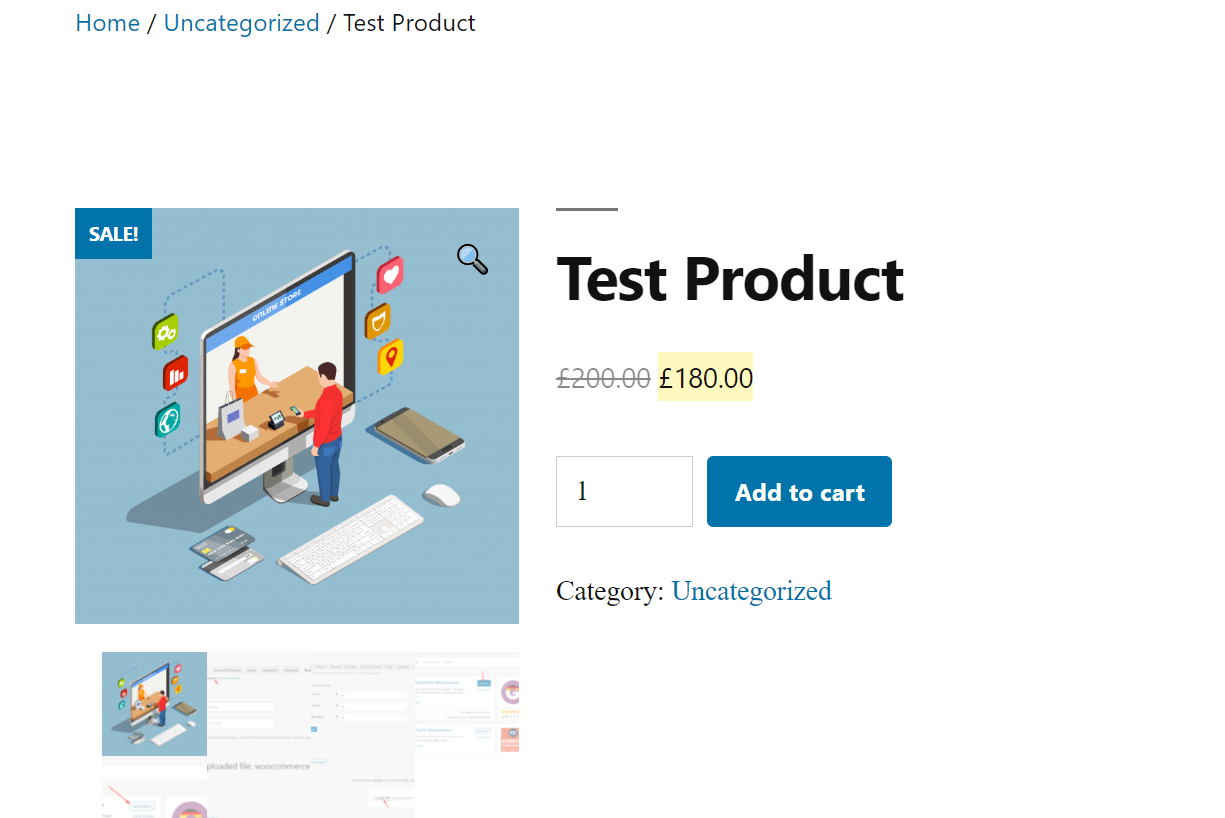
Prima di aggiungere un pulsante Acquista ora a WooCommerce, devi configurare e personalizzare le opzioni di pagamento. Prima di tutto, assicurati di avere alcuni prodotti disponibili nel tuo negozio in modo da poter testare la personalizzazione. Nel nostro caso, abbiamo un prodotto di prova e, come puoi vedere, la pagina del prodotto ha solo un pulsante Aggiungi al carrello . 
Ogni volta che un visitatore fa clic su quel pulsante, il prodotto verrà aggiunto ai suoi carrelli. Il cliente dovrà andare alla pagina del carrello e quindi alla pagina di pagamento. Quindi, con Direct Checkout, puoi indirizzare l'acquirente dalla pagina del prodotto alla pagina di pagamento saltando la pagina del carrello. In questo modo puoi aumentare le conversioni.
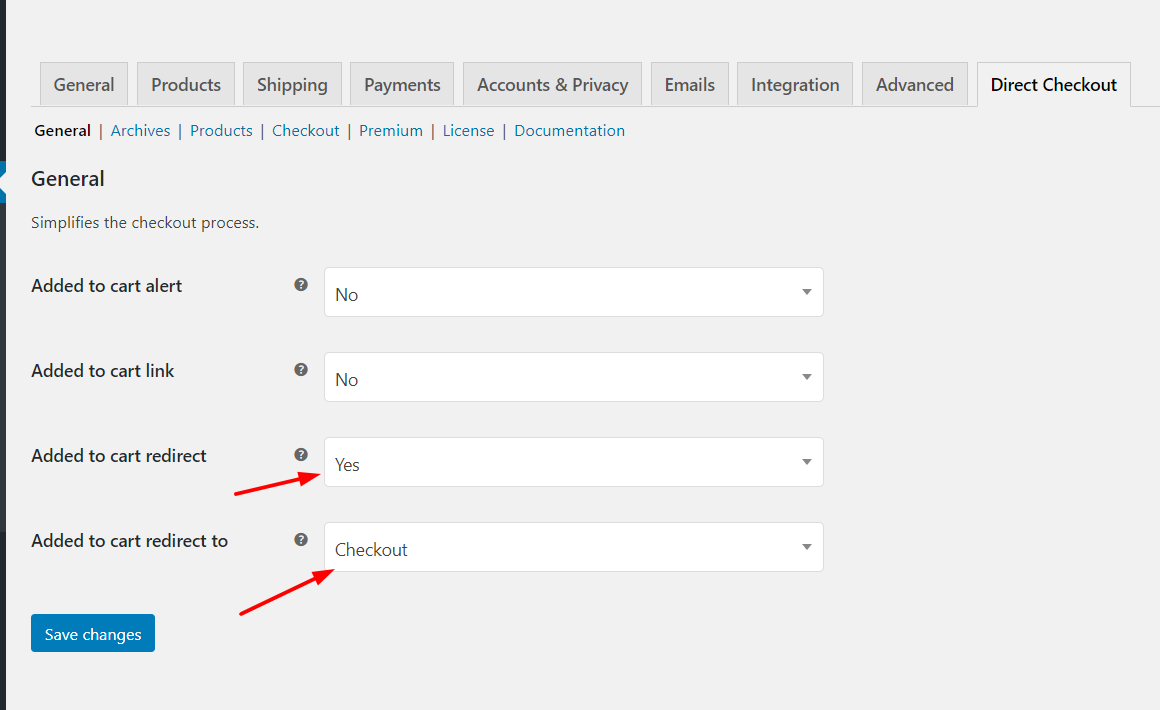
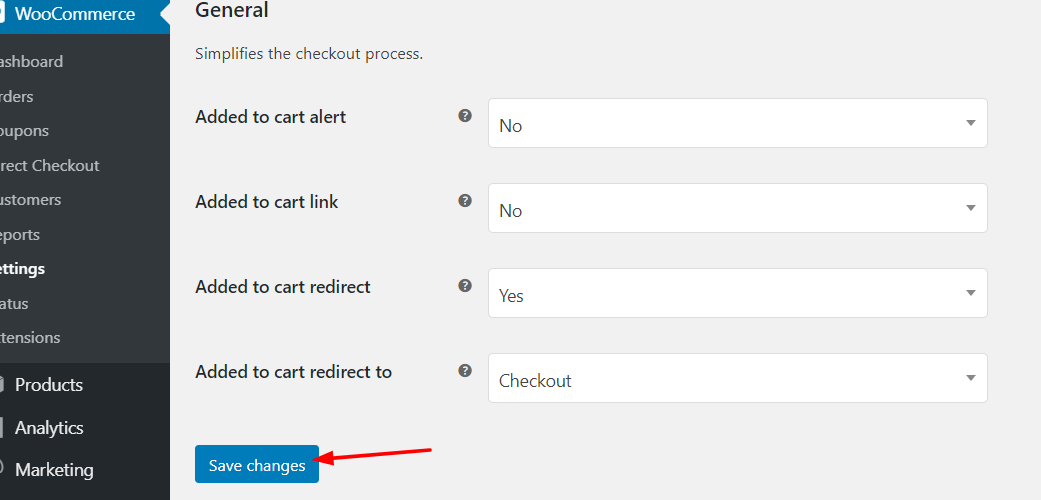
Usare questo plugin è molto semplice. Nella sezione delle impostazioni di pagamento diretto, vedrai l'opzione per disabilitare la pagina del carrello. Tutto quello che devi fare è attivare il reindirizzamento e aggiungere la pagina di pagamento come destinazione.

Dopodiché, assicurati di salvare le modifiche.

Ora sei a posto. Quando gli acquirenti fanno clic sul pulsante di acquisto, verranno automaticamente reindirizzati alla pagina di pagamento. Da lì, il cliente potrà aggiungere i dati di fatturazione, gli indirizzi di spedizione ed effettuare il pagamento.
Il plug-in WooCommerce Direct Checkout ti consente anche di rimuovere campi di pagamento, indirizzi di fatturazione, indirizzi di spedizione e altro.
Prezzo di pagamento diretto WooCommerce
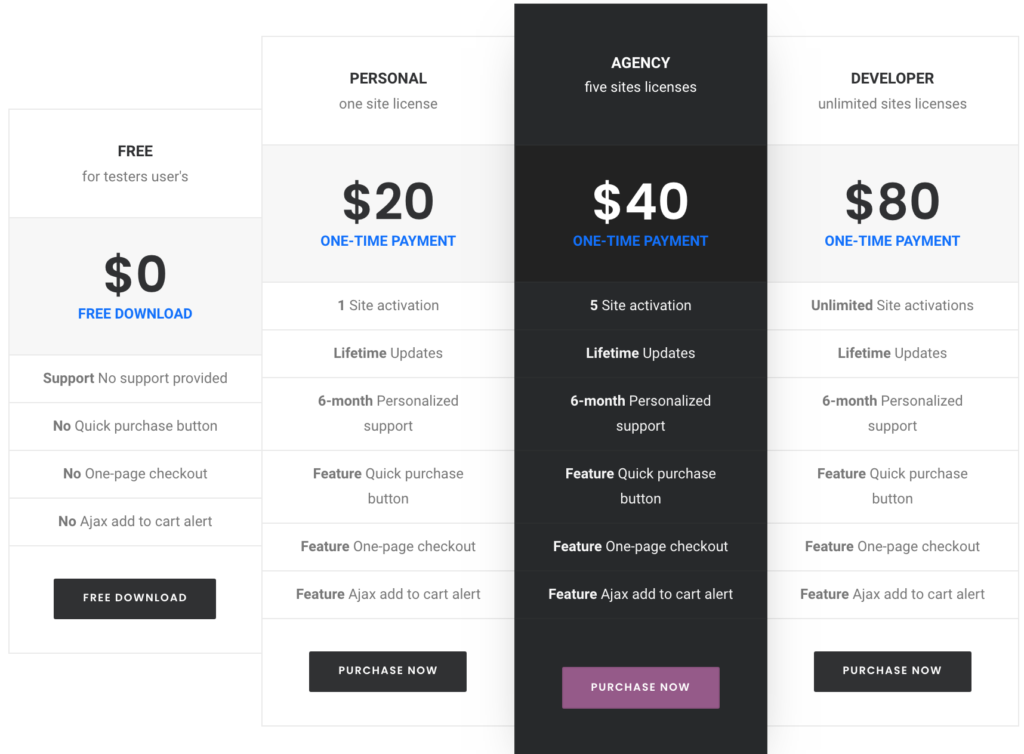
Direct Checkout per WooCommerce ha una versione gratuita con funzionalità di base e tre piani premium. 
- Personale – Pagamento una tantum di 20 USD – Chiave di licenza singola
- Agenzia – 40 USD una tantum – 5 chiavi di licenza
- Sviluppatore – Pagamento una tantum di 80 USD – Chiavi di licenza illimitate
La versione gratuita è eccellente e ha tutto il necessario per iniziare. Ma se desideri funzionalità più avanzate, ti consigliamo di provare il piano Personale o Agenzia.
Controlla WooCommerce Direct Checkout
Se vuoi dare un'occhiata ad altri strumenti, dai un'occhiata al nostro elenco dei migliori plug-in per l'acquisto rapido. Se, invece, vuoi personalizzare ancora di più la tua pagina di checkout aggiungendo e modificando i campi di checkout, puoi dare un'occhiata a WooCommerce Checkout Manager.
2) Programmaticamente (codifica)
Se non desideri installare alcun plug-in, puoi aggiungere un pulsante di acquisto rapido in WooCommerce in modo programmatico. Questo metodo richiede alcune conoscenze tecniche e pazienza. Tuttavia, se segui questi passaggi, sarai in grado di farlo anche se sei un principiante. Ti mostreremo come creare un pulsante Aggiungi al carrello, modificarne l'URL e come inserirlo per prodotti semplici, variabili e raggruppati.
1- Crea un URL di pagamento
Innanzitutto, è necessario aggiungere il collegamento al pulsante Aggiungi al carrello. Devi sostituire PRODUCT_ID con il codice del prodotto che desideri includere nel carrello.
https://tuodominio.com/cart/?add-to-cart=ID_PRODOTTO
Poiché vogliamo che gli utenti saltino la pagina del carrello e li reindirizzino alla pagina di pagamento, dobbiamo modificare l'URL come segue:
https://tuodominio.com/checkout/?add-to-cart=PRODUCT_ID
2- Crea un collegamento al prodotto
Successivamente, devi modificare l'URL in base al tipo di prodotto: singolo, variabile e raggruppato. A) Singolo prodotto L'URL per i singoli prodotti è:
https://tuodominio.com/checkout/?add-to-cart=PRODUCT_ID
Devi sostituire PRODUCT_ID con il tuo ID prodotto. Ad esempio, per un singolo prodotto con ID = 10, il collegamento sarà:
https://tuodominio.com/checkout/?add-to-cart=10
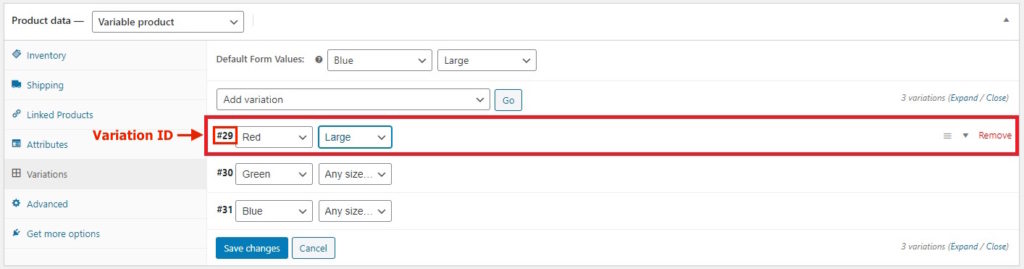
 B) Prodotto variabile Per i prodotti variabili, è necessario ottenere l'ID variante da Prodotti > Variazioni e usa quell'ID variante nell'URL come segue:
B) Prodotto variabile Per i prodotti variabili, è necessario ottenere l'ID variante da Prodotti > Variazioni e usa quell'ID variante nell'URL come segue:
https://tuodominio.com/checkout/?add-to-cart=VARIATION_ID
Quindi, se il tuo ID variante = 29, il link sarà:
https://tuodominio.com/checkout/?checkout=29
Puoi anche creare il collegamento utilizzando l'ID prodotto e l'ID variante:
https://tuodominio.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
Tuttavia, ti consigliamo di utilizzare solo l'ID variante perché è più semplice.
NOTA : funzionerà solo per le variazioni che hanno tutti gli attributi generati. Per le altre varianti, è necessario aggiungere al collegamento la definizione dell'attributo mancante. Ad esempio, supponiamo di voler creare l'URL per l'ID variazione = 30. Il colore dell'attributo è definito (verde) ma non la dimensione. Quindi, se vogliamo aggiungere la dimensione = media, l'URL sarà:

https://tuodominio.com/checkout/?checkout=30&pa_size=medium
C) Prodotto raggruppato Per i prodotti raggruppati, invece di aggiungere l'ID variante, è necessario aggiungere l'ID prodotto raggruppato insieme all'ID prodotto dei sottoprodotti e le quantità per ciascuno di essi.
https://tuodominio.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Ad esempio, qui includeremo l'ID prodotto raggruppato = 1900 e l'ID prodotto secondario = 10 e 15.
https://tuodominio.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- Definire la quantità
Inoltre, puoi anche definire il numero di prodotti che desideri includere. Per questo, devi usare il parametro quantity . Se non specifichi il numero di prodotti, per impostazione predefinita sarà 1.
Quindi ora, diamo un'occhiata a come includere la quantità del parametro in prodotti singoli, variabili e raggruppati.
A) Prodotto singolo Aggiungi la quantità del parametro dopo product_id :
https://tuodominio.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
Quindi se vuoi aggiungere l'ID prodotto = 10 x2, il link sarà:
https://tuodominio.com/checkout/?add-to-cart=10&quantity=2
B) Prodotto variabile Per i prodotti variabili la logica è la stessa:
https://tuodominio.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
Per ID variante = 29 e quantità = 3 il link sarà:
https://tuodominio.com/checkout/?add-to-cart=29&quantity=3
C) Prodotti raggruppati Infine, per i prodotti raggruppati, l'URL standard è:
https://tuodominio.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Quindi per l'ID prodotto raggruppato = 1900, il collegamento con ID prodotto = 10 x3 e ID prodotto = 15 x2 sarà:
https://tuodominio.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
Una volta terminata la personalizzazione dell'URL, se controlli la pagina dal frontend, sarai in grado di vedere un URL Aggiungi al carrello che reindirizzerà gli utenti direttamente alla pagina di pagamento.  Funziona in modo funzionale ma non ha un bell'aspetto. Ora devi trasformare quel link in un bel pulsante, aggiungendo un po' di stile con un po' di CSS.
Funziona in modo funzionale ma non ha un bell'aspetto. Ora devi trasformare quel link in un bel pulsante, aggiungendo un po' di stile con un po' di CSS.
4- Definisci lo stile del pulsante
Dopo aver modificato tutti gli URL, devi creare il pulsante Acquista ora. Poiché indirizzeremo i clienti direttamente alla cassa, chiameremo il pulsante Acquista ora invece di Aggiungi al carrello .
In WooCommerce, ci sono due stili di pulsanti:
1. Stile pulsante predefinito
<a class="button" href="#">Acquista ora</a>
2. Stile pulsante alternativo
<a class="button alt" href="#">Acquista ora</a>
Inoltre, puoi creare il tuo stile di pulsante personalizzato:
<a class="button my-button" href="#">Acquista ora</a>
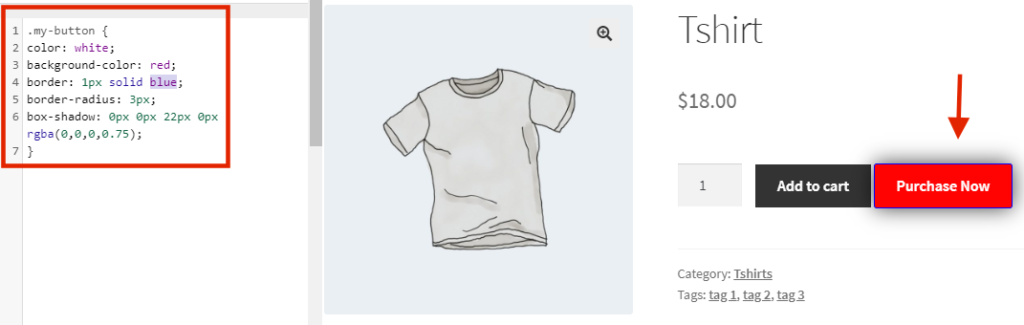
Il codice seguente visualizzerà un pulsante rosso con lettere bianche e un sottile bordo blu.
.il mio pulsante {
colore bianco;
colore di sfondo: rosso;
bordo: 1px blu fisso;
raggio di confine: 3px;
box-shadow: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
Copia e incolla semplicemente il codice nella dashboard di WordPress > Aspetto > Personalizza > CSS personalizzato. 
Quindi, personalizzalo per dargli l'aspetto del tuo sito cambiando i colori, i bordi, le dimensioni e così via. Se vuoi personalizzare il tuo negozio con un po' di codifica, ti consigliamo di consultare alcune delle seguenti guide:
- Come personalizzare il pulsante Aggiungi al carrello
- Come modificare la pagina del negozio
- Personalizza passo dopo passo la pagina di pagamento
3) Codici brevi
L'ultimo metodo che vedremo per aggiungere un pulsante Acquista ora è con gli shortcode. Anche se non esiste uno shortcode per un pulsante di acquisto rapido in WooCommerce, esistono soluzioni alternative per fare qualcosa di simile. Questo metodo è utile se, ad esempio, desideri promuovere uno dei tuoi prodotti su un post del blog, puoi aggiungere un articolo con un'opzione di acquisto rapido senza doverlo collegare al prodotto.
WooCommerce viene fornito con molti codici brevi che puoi utilizzare ovunque sul tuo sito. Il bello dell'utilizzo degli shortcode è che non è necessario modificare i file principali o altro. Copia e incolla semplicemente lo shortcode dove vuoi visualizzarlo e il gioco è fatto.
Aggiungi al carrello shortcode
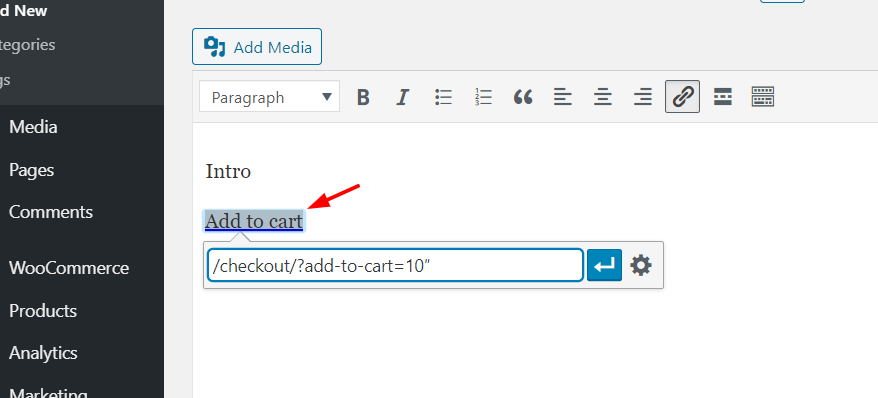
Poiché non esiste uno shortcode per un pulsante di acquisto rapido, aggiungeremo un pulsante Aggiungi al carrello e quindi cambieremo l'URL per reindirizzare l'utente alla cassa. Innanzitutto, accedi al tuo sito WordPress e vai all'editor di contenuti in cui desideri visualizzare il pulsante Aggiungi al carrello. Qui, ad esempio, aggiungerai il pulsante a uno dei tuoi post di recensione del prodotto.
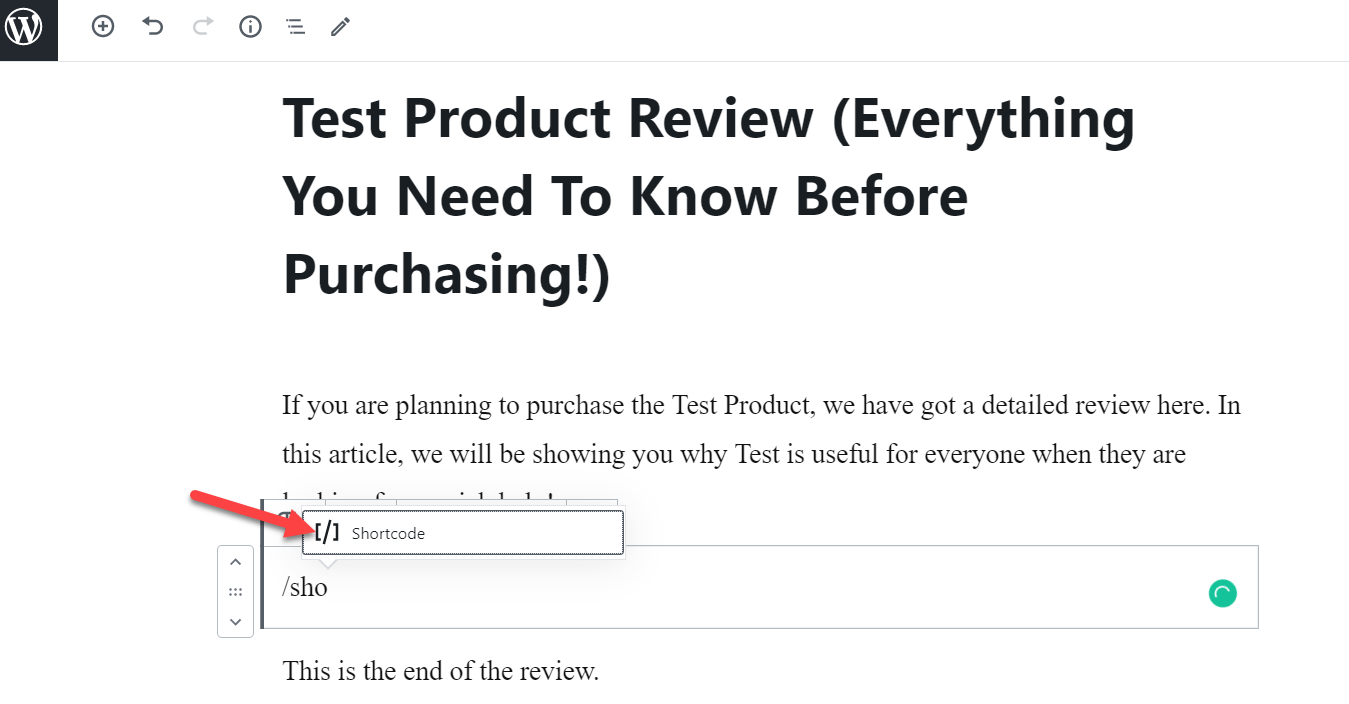
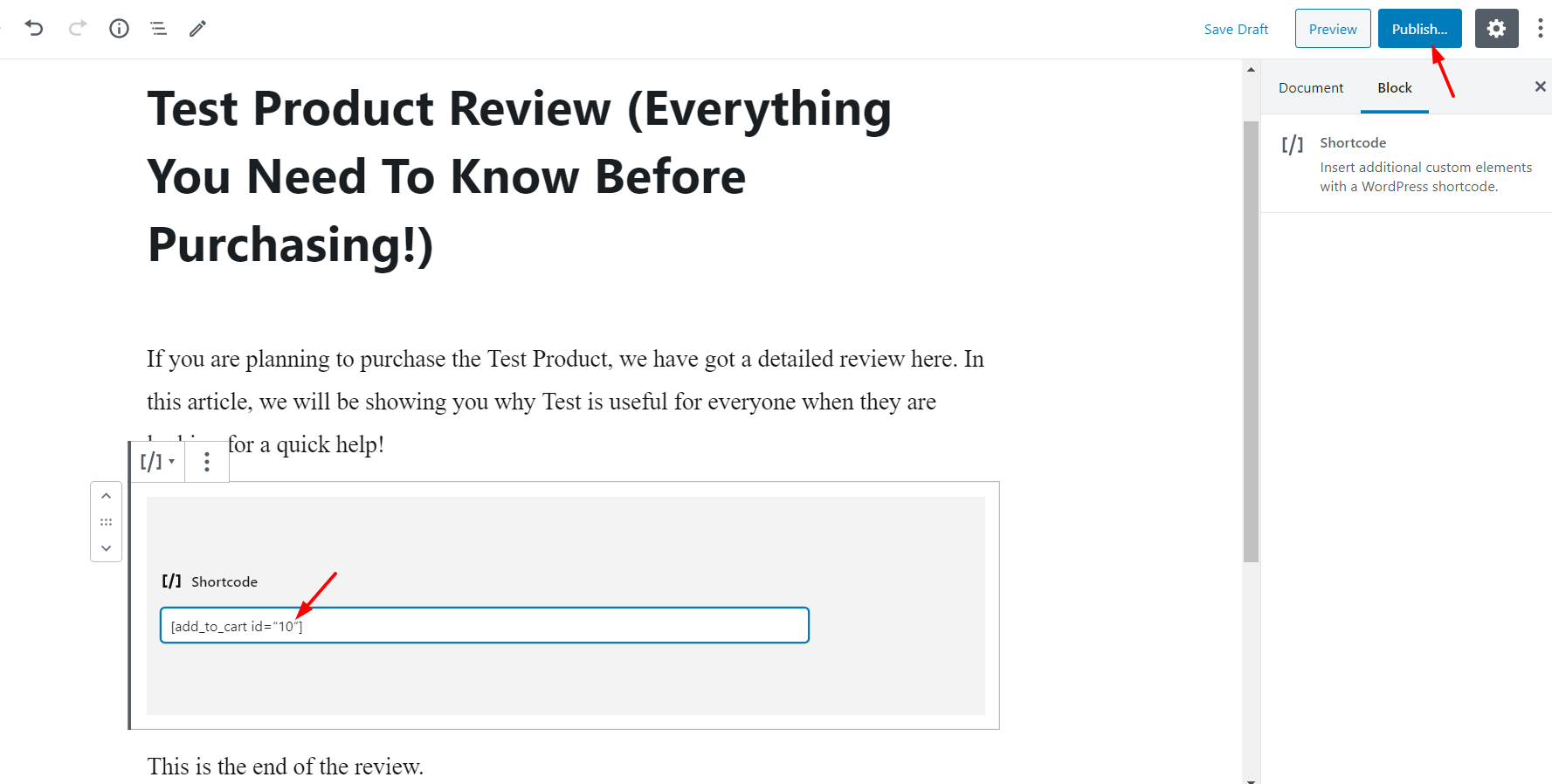
L'editor Gutenberg viene fornito con il blocco shortcode, quindi aggiungi il blocco alla tua area di contenuto.  Lo shortcode che useremo per il pulsante è:
Lo shortcode che useremo per il pulsante è:
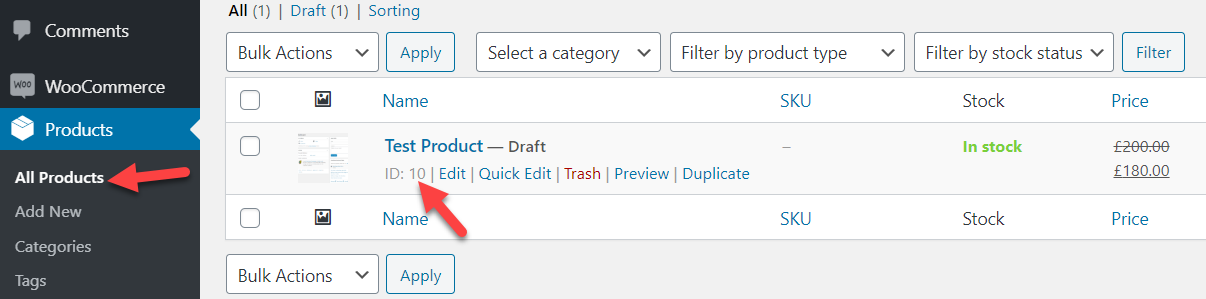
[ add_to_cart ]Devi sostituire l' ID con il tuo ID prodotto. Puoi recuperare il tuo ID prodotto univoco dalla sezione Prodotti WooCommerce .

Nel nostro caso, l'ID prodotto è 10, quindi modificheremo lo shortcode come segue:
[ add_to_cart ] Seguendo questo esempio, incolla lo shortcode nell'area dei contenuti e pubblica o aggiorna il post. 
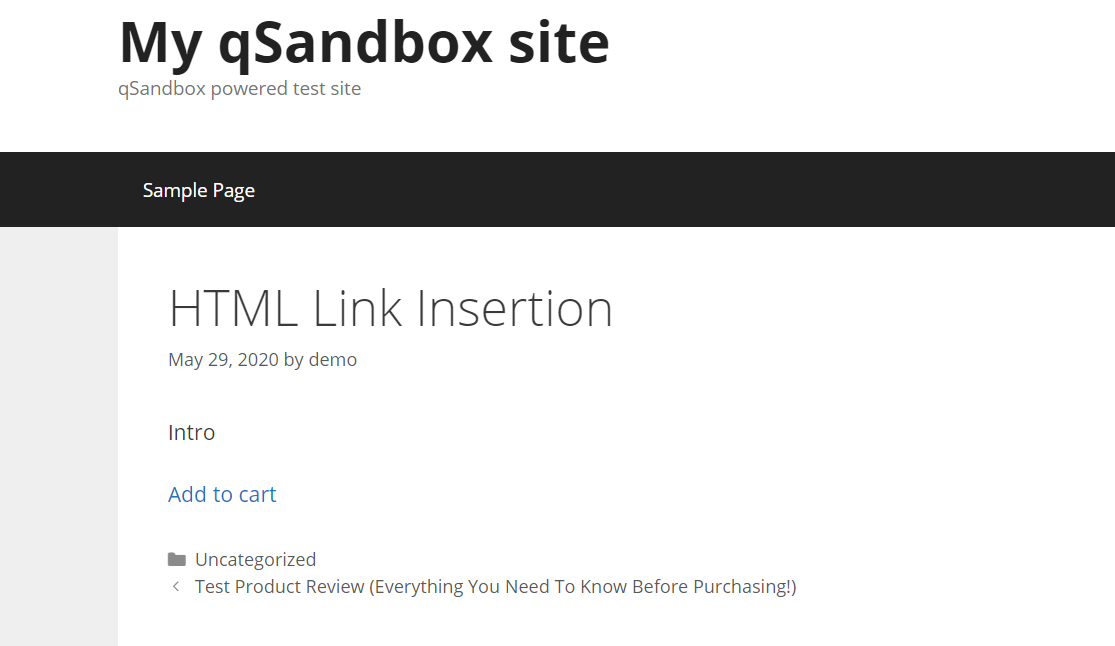
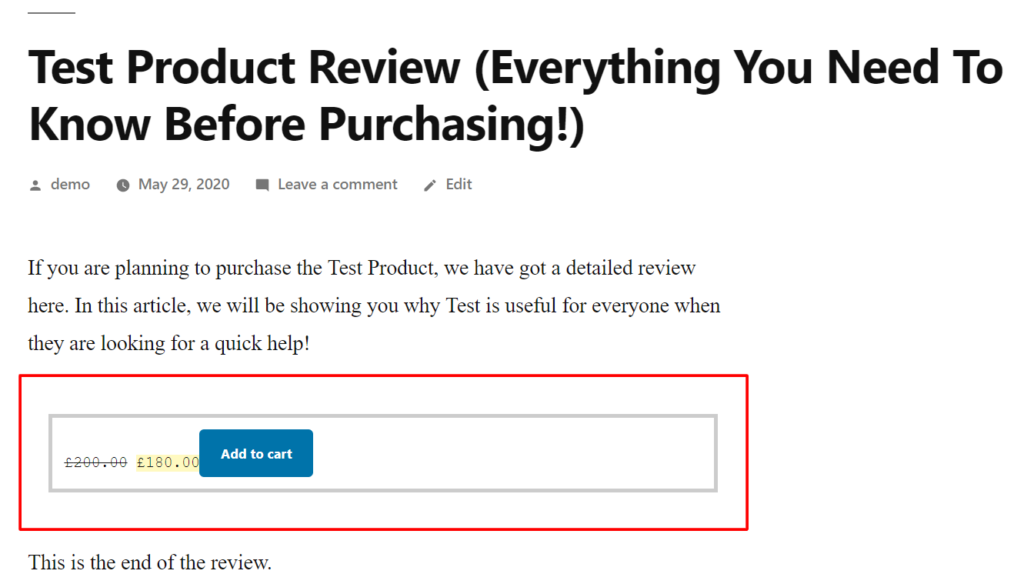
Quindi, quando controlli il tuo articolo dal frontend, vedrai un pulsante elegante che consentirà ai tuoi clienti di aggiungere il prodotto con ID=10 al carrello. 
Puoi anche personalizzare lo shortcode con alcuni attributi. Insieme all'ID, lo shortcode supporta altri attributi come classe, quantità, SKU, stile e mostra il prezzo. Ad esempio, puoi modificare il pulsante Aggiungi al carrello con uno shortcode come questo:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
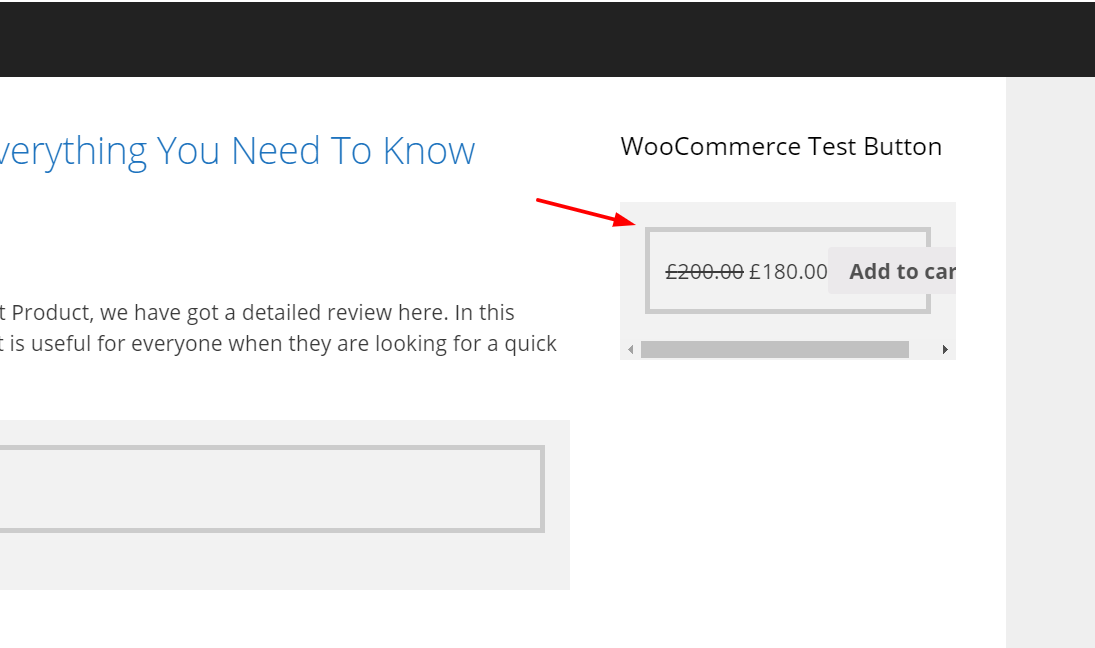
Scrivi semplicemente i valori corretti per il tuo prodotto in ogni attributo. Inoltre, puoi personalizzare lo stile del pulsante. Un vantaggio di questo metodo è che puoi anche inserire un pulsante Aggiungi al carrello in una delle aree del widget. 
Modifica l'URL per indirizzare gli utenti alla cassa
Una volta inserito lo shortcode, ricordati di modificare l'URL del carrello per indirizzare l'utente alla cassa.
href="http://tuodominio.com/checkout/?add-to-cart=10"
Per fare ciò ci sono due opzioni:
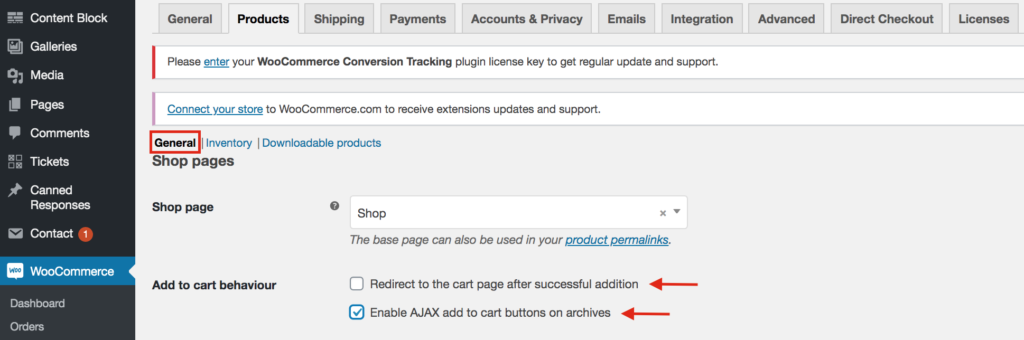
- Nella dashboard del tuo WP, vai su WooCommerce > Impostazioni > Prodotti > Generale . Qui, seleziona l'opzione " Abilita AJAX aggiungi al carrello pulsanti sugli archivi " e disabilita "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita".

- Installa Direct Checkout per WooCommerce per saltare la pagina del carrello e reindirizzare gli acquirenti dalla pagina del prodotto alla pagina di pagamento.
Risoluzione dei problemi
Se hai modificato il pulsante CSS e la modifica non si riflette nel tuo frontend, probabilmente è un problema relativo alla cache. Quindi, per risolverlo, svuota semplicemente la cache del browser e la cache di WordPress. Se il pulsante continua a non essere visualizzato, ricontrolla il codice.
Conclusione
Tutto sommato, l'aggiunta di un pulsante di acquisto rapido al tuo negozio WooCommerce può aiutarti ad aumentare le conversioni. Hai imparato 3 modi diversi per raggiungere questo obiettivo:
- Con un plug-in
- Programmaticamente (codifica)
- Con codici brevi
Il modo più semplice è utilizzare il plug-in Direct Checkout . Con pochi click potrai indirizzare i tuoi utenti dalla pagina del prodotto alla pagina di checkout. Se non si desidera utilizzare alcun plug-in, il metodo di codifica è una scelta eccellente ma richiede alcune competenze tecniche.
infine, un'altra opzione interessante per abbreviare il processo di pagamento e aumentare la conversione è creare collegamenti di pagamento diretti sul tuo negozio. Per ulteriori informazioni su questo, puoi consultare la nostra guida passo passo.
Ci auguriamo che tu abbia trovato utile questa guida e che tu abbia imparato come aggiungere un pulsante di acquisto rapido in WooCommerce. Se lo hai fatto, considera la possibilità di condividere questo post sui social media.
Quale metodo proverai sul tuo sito? Quali altre cose fai nel tuo negozio per aumentare i tassi di conversione? Fateci sapere nei commenti qui sotto!