Come aggiungere un link per saperne di più al testo copiato in WordPress
Pubblicato: 2023-01-09Stai cercando un modo per impedire che i tuoi contenuti vengano copiati? Vuoi controllare come viene copiato il contenuto?
Ogni giorno una quantità considerevole di contenuti viene rubata dai siti web. È difficile impedire agli utenti di copiare i contenuti del tuo sito web.
Le persone possono utilizzare i tuoi contenuti e ottenere visualizzazioni e il credito che meriti senza la tua autorizzazione.
C'è un modo per limitare il numero di caratteri che le persone possono copiare e puoi anche aggiungere un link per saperne di più alla fine del testo copiato.
In questo post, sai perché è necessario aggiungere collegamenti per ulteriori informazioni al testo copiato e come limitare il numero di caratteri sul testo copiato.
Perché dovresti aggiungere un link per saperne di più al testo copiato?
Anche se disabiliti il tasto destro del mouse e copi i tasti di scelta rapida e impedisci la selezione del testo (CTRL + C e CMD + C), alcuni esperti potrebbero trovare un modo per copiare il tuo contenuto.
Ma esiste un metodo che ti consente di limitare il numero di caratteri che le persone possono copiare dal tuo sito Web e aggiungere un collegamento al tuo sito Web e ai tuoi post sul contenuto copiato.
Questo metodo è a prova di hacking e nessuno può fare alcun trucco per disabilitarlo (se lo fai correttamente) e puoi assicurarti che il tuo contenuto sia completamente sicuro poiché non possono copiare l'intero post e solo una parte di esso.
Anche tu puoi consentire agli utenti di copiare i tuoi contenuti ma aggiungere il tuo credito alla fine del testo copiato per ottenere collegamenti a ritroso dai siti Web di fotocopiatrici. Pertanto, i motori di ricerca come Google danno al tuo sito Web e alle parole chiave utilizzate un posizionamento migliore e una maggiore autorità quando altri siti Web ti forniscono un backlink.
L'aggiunta di un link per saperne di più è un ottimo modo per ottenere qualcosa dal contenuto rubato poiché ottieni il credito per il tuo lavoro e un backlink al tuo sito web.
Con un collegamento al tuo sito Web, l'utente del sito Web conoscerà il riferimento del contenuto e visiterà il tuo sito Web se interessato al tuo contenuto.
Come aggiungere un link per saperne di più al testo copiato [2 metodi]
L'aggiunta di un collegamento per saperne di più è il passaggio finale per garantire che i tuoi contenuti siano al sicuro dai ladri e, anche se trovano un modo per copiare i tuoi contenuti, ne ottieni qualcosa.
È possibile utilizzare un plug-in o un codice personalizzato per aggiungere un collegamento per ulteriori informazioni al testo copiato. Spiegherò come aggiungere un testo personalizzato nel testo copiato con il plug-in WPShield Content Protector.
Poiché questo è importante per il tuo sito, ti consiglio di utilizzare un plug-in per la protezione dei contenuti perché questi plug-in sono creati per questo modo e proteggono il tuo sito in più modi. Tuttavia, i codici semplici sono facili da implementare e anche facili da hackerare!
Di seguito, presenterò due metodi per aggiungere un collegamento personalizzato al testo copiato.
Metodo 1: utilizzare WPShield Content Protector Text Copppy Limiter
In qualsiasi sito Web che utilizza WordPress, l'aggiunta di un collegamento per saperne di più al contenuto copiato può essere complicato, ma con WPShield Content Protector è semplicissimo.
Il metodo offerto da WPShield Content Protector è molto sicuro. Puoi finalmente assicurarti che i tuoi contenuti siano sicuri e che tu sia accreditato bene.
Considera questa opzione poiché questo metodo funziona con qualsiasi browser; Nessun trucco può sabotare questo metodo, nemmeno disabilitando i codici JavaScript sul browser!
Protezione dei contenuti WPShield offre anche molte funzionalità uniche come limitare il menu di scelta rapida, nascondere il codice sorgente del tuo sito Web, proteggere i tuoi contenuti dalla disabilitazione dei codici JavaScript e altre 15 protezioni che puoi utilizzare per creare uno scudo attorno al contenuto del tuo sito.
Oltre ad aggiungere un link per saperne di più, WPShield Content Protector può limitare il numero di caratteri che possono essere copiati.
Segui questi passaggi per aggiungere un link per saperne di più al testo copiato:
Passaggio 1: scarica WPShield Content Protector.
Passaggio 2: installa il plug-in da Plugin → Aggiungi nuovo .
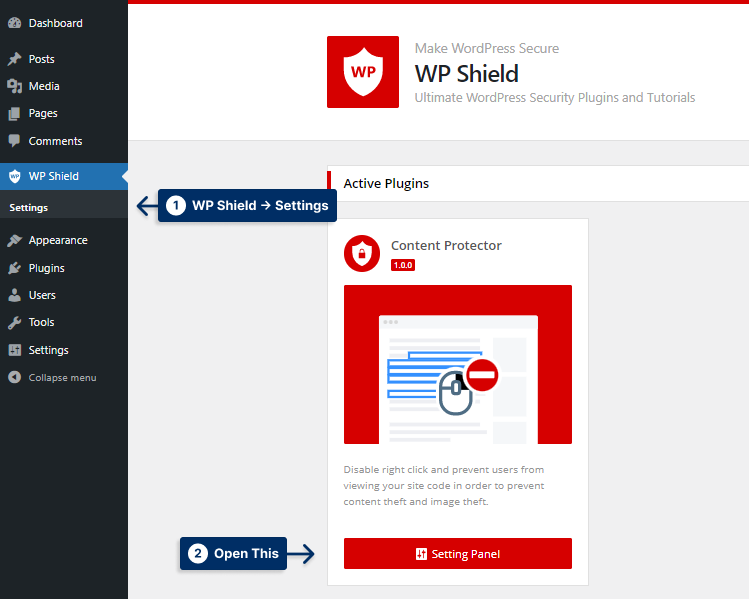
Passaggio 3: vai su WP Shield → Impostazioni .

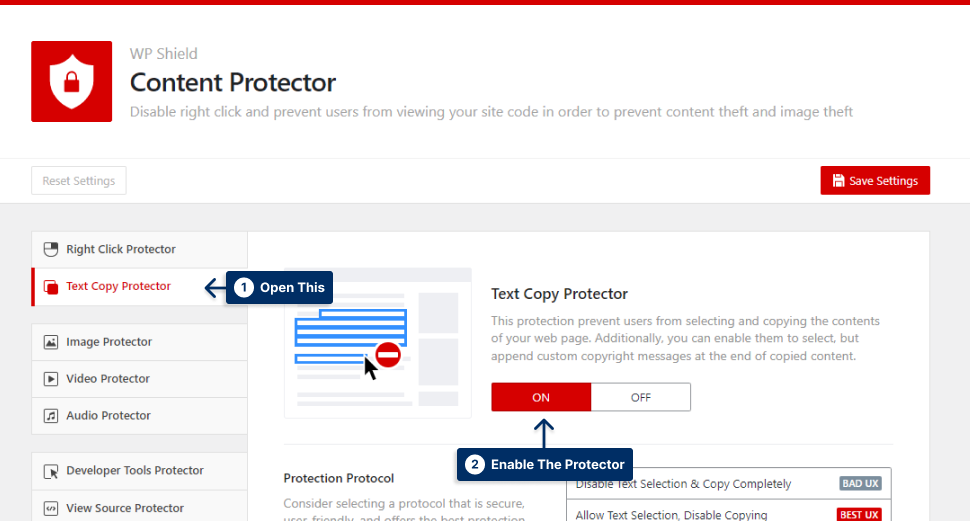
Passaggio 4: vai su Protezione copia testo e attiva Protezione copia testo .

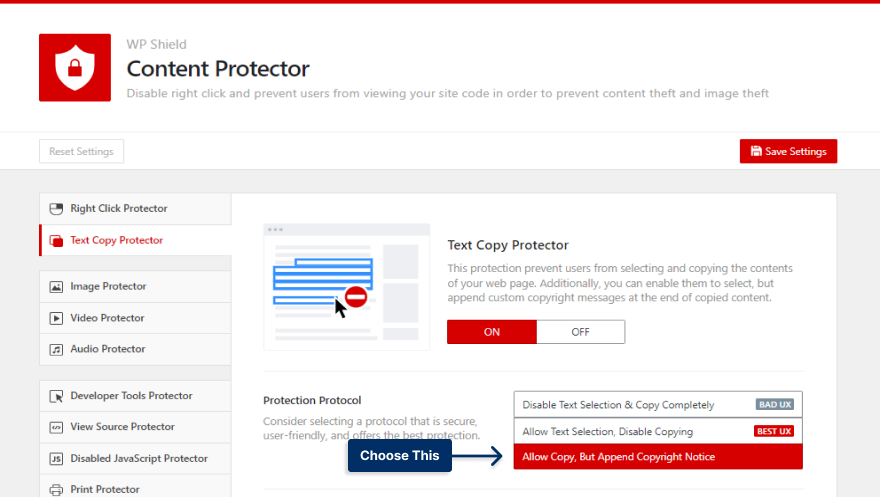
Passaggio 5: scegli Consenti copia, ma aggiungi avviso di copyright come protocollo di protezione.

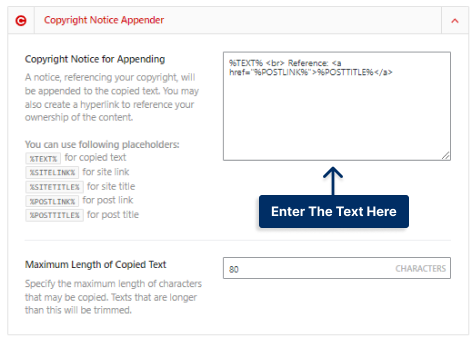
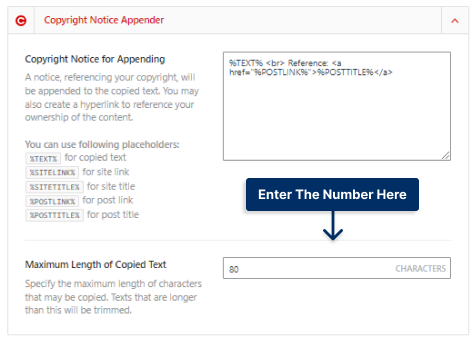
Passaggio 6: inserire il testo che si desidera aggiungere alla fine del testo copiato in Avviso sul copyright per l'aggiunta . Puoi inserire segnaposto o qualsiasi testo che desideri visualizzare.

Se desideri limitare il numero di caratteri che gli utenti possono copiare, procedi nel seguente modo:

Passaggio 1: vai su Protezione copia testo e attiva Protezione copia testo .
Passaggio 2: scegli Consenti copia, ma aggiungi avviso di copyright come protocollo di protezione.
Passaggio 3: inserisci il numero di caratteri che gli utenti possono copiare dal tuo sito Web in Lunghezza massima del testo copiato in Appender avviso di copyright .

Ad esempio, se si immette 100 in Lunghezza massima del testo copiato , vengono copiati solo i primi 100 caratteri.
Questo metodo è il modo più sicuro per aggiungere un testo personalizzato alla fine del testo copiato.
Metodo 2: utilizzare il codice personalizzato manualmente
Se usi WordPress, l'aggiunta di leggi di più codice è un'opzione praticabile per aggiungere credito al contenuto copiato. Tuttavia, esistono modi migliori rispetto all'utilizzo del codice per aggiungere manualmente un testo alla fine del testo copiato.
Nota importante: poiché questo metodo funziona con JavaScript, gli utenti possono disabilitare il codice JavaScript sui propri browser per aggirare questo metodo. Ti suggerisco di utilizzare il plug-in WPShield Content Protector perché funziona anche se il visitatore disabilita il JavaScript nel browser!
Per aggiungere un link per saperne di più al testo copiato con codice personalizzato senza plug-in, procedi nel seguente modo:
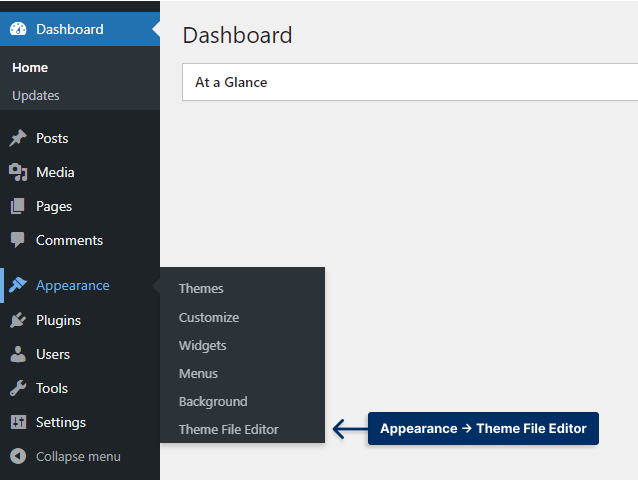
Passaggio 1: vai su Aspetto → Editor file tema .

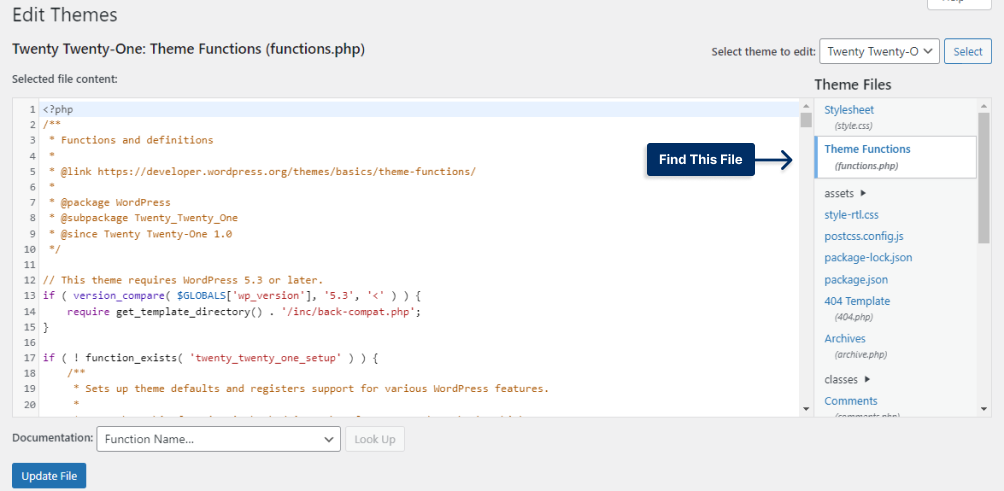
Passaggio 2: trova il file functions.php dall'elenco dei file dei temi.

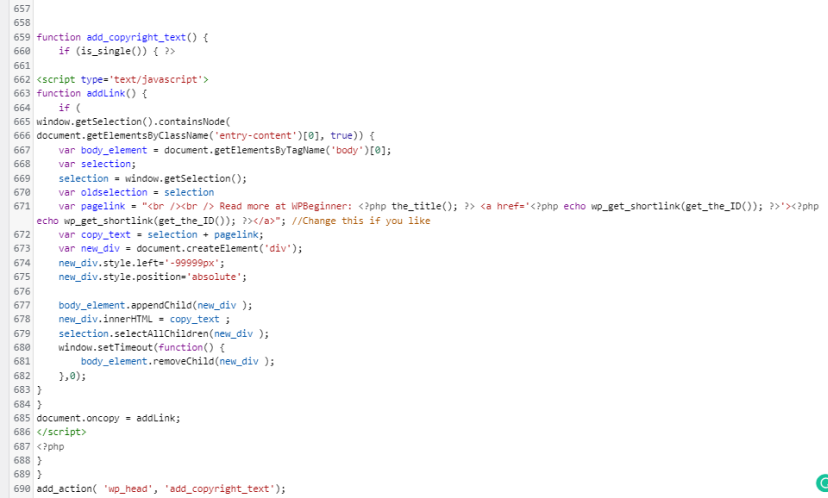
Passaggio 3: aggiungere il seguente codice alla fine del file.
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

Ora, se qualcuno cerca di copiare il tuo contenuto, alla fine del testo verrà aggiunto un link per saperne di più.
Conclusione
In questo articolo, hai imparato se dovresti aggiungere un link per saperne di più alla fine del testo copiato, come aggiungere un avviso di copyright e come limitare il numero di caratteri copiati.
Usa WPShield Content Protector per assicurarti che i tuoi contenuti siano al sicuro e nessun trucco può disabilitare le sue protezioni.
Grazie per aver letto questo articolo che mi è piaciuto scrivere. Fammi sapere nei commenti se hai domande o modi alternativi per aggiungere il link per saperne di più nel testo copiato.
Per favore, resta sintonizzato sulle nostre nuove uscite seguendo Twitter e Facebook di BetterStudio.
