Come aggiungere un pulsante Richiedi un preventivo al negozio WooCommerce in 5 semplici passaggi
Pubblicato: 2021-12-01
Se gestisci un'attività all'ingrosso o gestisci le vendite B2B su un negozio online, una funzionalità per consentire ai clienti di richiedere un preventivo sarà importante per te. WooCommerce non fornisce questa opzione per impostazione predefinita, quindi dovrai fare affidamento su un plug-in per configurarlo. In questo articolo, discuteremo di come aggiungere il pulsante Aggiungi richiesta preventivo al negozio WooCommerce in pochi semplici passaggi.
Qual è l'importanza del pulsante Richiedi preventivo?
Per le transazioni B2B, è utile consentire ai clienti di chiedere preventivi per le loro esigenze specifiche. Quindi i proprietari dei negozi saranno in grado di analizzare e prendere una decisione migliore sui prezzi in base alla quantità richiesta o ai diversi prodotti per i quali i clienti hanno mostrato interesse. Più che una semplice conversione, la possibilità di richiedere un preventivo aiuterà a mettere in contatto i clienti con te e in molti casi puoi offrire loro un affare migliore.

Di quali funzionalità hai bisogno insieme a un pulsante Richiedi un preventivo?
Ci sono alcuni aspetti specifici che potrebbero essere rilevanti per tali negozi. Questi possono includere:
- Visualizza i prodotti a cui i clienti sono interessati e la loro quantità in un formato elenco.
- Fornire un'opzione per richiedere un preventivo per prodotti specifici.
- Offri prodotti con l'opzione di richiesta di preventivo insieme a prodotti che possono essere aggiunti al carrello come un normale negozio.
- Nascondi il prezzo per i prodotti che devono essere resi disponibili solo tramite preventivi.
- Notifiche in caso di richiesta di preventivo e risposta.
- Facile processo di pagamento e checkout una volta accettato il preventivo.
Come impostare un plug-in WooCommerce Richiedi un preventivo?
Dimostreremo come puoi incorporare questa funzione nel tuo negozio WooCommerce in semplici passaggi. Per questa dimostrazione, stiamo utilizzando il plug-in ELEX WooCommerce Richiedi un preventivo.
Passaggio 1: installare e attivare il plug-in
Puoi acquistare il plug-in dal sito Web ELEXtensions e installarlo come qualsiasi altro plug-in di WordPress. Se hai bisogno di aiuto per installare e configurare un plug-in, consulta il nostro articolo, Come installare e configurare un plug-in WooCommerce di WordPress.
Una volta installato e attivato il plug-in, puoi accedere alle impostazioni del plug-in da WooCommerce > Impostazioni > Richiedi preventivo .
Passaggio 2 – Configura il pulsante e la pagina di richiesta preventivo
All'inizio stesso, puoi configurare come verranno visualizzati i pulsanti sulla pagina e anche specificare una pagina per visualizzare l'elenco dei prodotti che i clienti sceglierebbero per un preventivo.
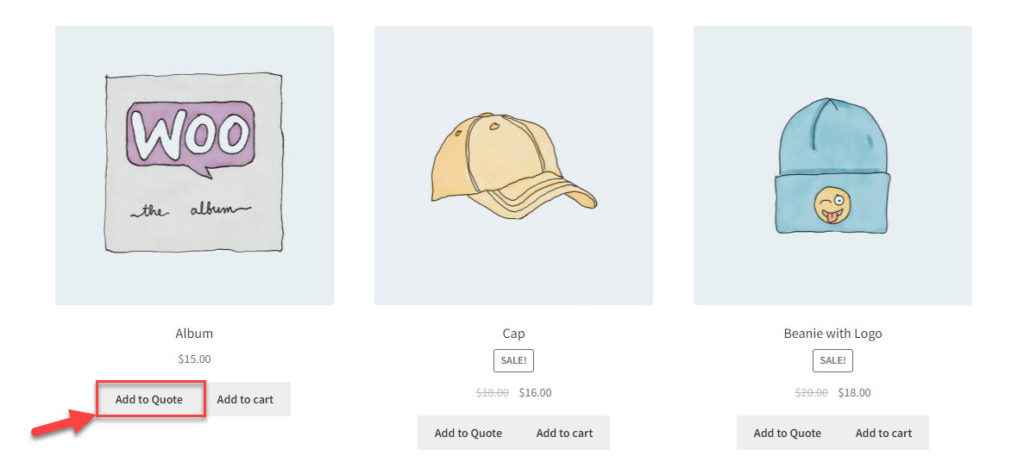
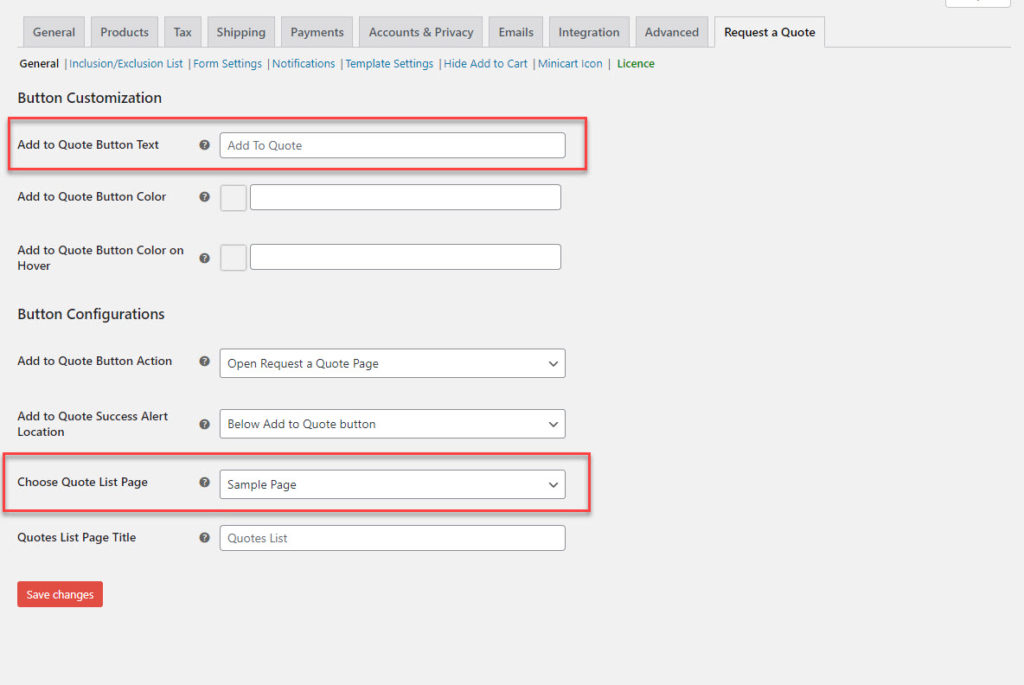
Prima di tutto, puoi aggiungere un testo personalizzato per il pulsante Aggiungi al preventivo e anche scegliere un colore appropriato per il pulsante.
Puoi anche specificare l'azione del pulsante, se la pagina dell'elenco dei preventivi verrà aperta facendo clic sul pulsante o se l'elenco dei preventivi verrà visualizzato in una lightbox.
Il plug-in offre anche un'opzione per personalizzare la posizione in cui visualizzare l'avviso quando un prodotto viene aggiunto correttamente all'elenco dei preventivi. Puoi visualizzare questo avviso sotto il pulsante Aggiungi al preventivo o nella parte superiore della pagina.
E puoi scegliere una pagina per l'elenco dei preventivi e specificare un'intestazione per quella pagina.

Passaggio 3: personalizzare il modulo dell'elenco dei preventivi
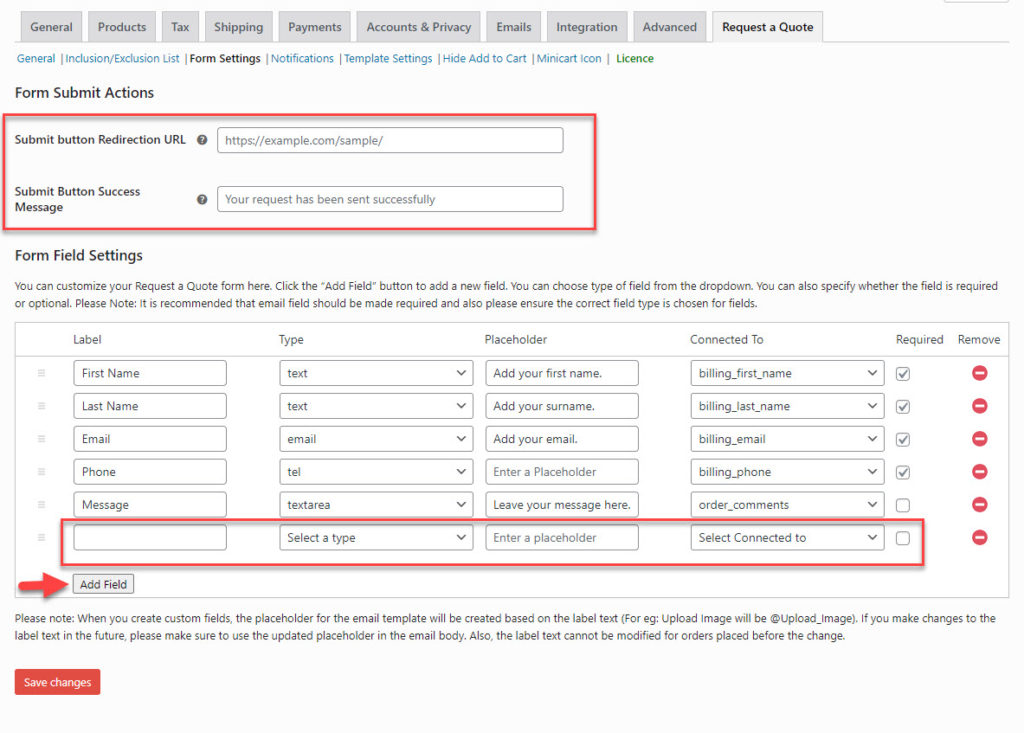
Nel passaggio precedente, hai specificato una pagina per visualizzare i prodotti che i tuoi clienti aggiungeranno all'elenco dei preventivi. Insieme all'elenco dei prodotti, puoi raccogliere le informazioni richieste dai clienti con l'aiuto di diversi campi come nome, indirizzo, ecc. Per impostazione predefinita, il modulo dell'elenco dei preventivi ha campi per nome, cognome, ID e-mail, telefono e un messaggio campo.

Puoi personalizzare questa pagina aggiungendo o rimuovendo campi secondo la strategia del tuo negozio.
Per aggiungere un nuovo campo nel modulo elenco preventivi, è possibile fare clic sul pulsante Aggiungi, quindi specificare il tipo di campo, il testo dell'etichetta e anche il testo segnaposto. Qui devi anche collegare il campo a uno dei campi di verifica principali di WooCommerce, se applicabile, oppure puoi scegliere un campo personalizzato. Infine, puoi specificare se il campo deve essere Obbligatorio o facoltativo.
Oltre a ciò, puoi anche specificare l'URL per reindirizzare i clienti dopo aver effettuato una richiesta e il messaggio da visualizzare.

Passaggio 4: imposta le restrizioni per l'opzione Aggiungi al preventivo
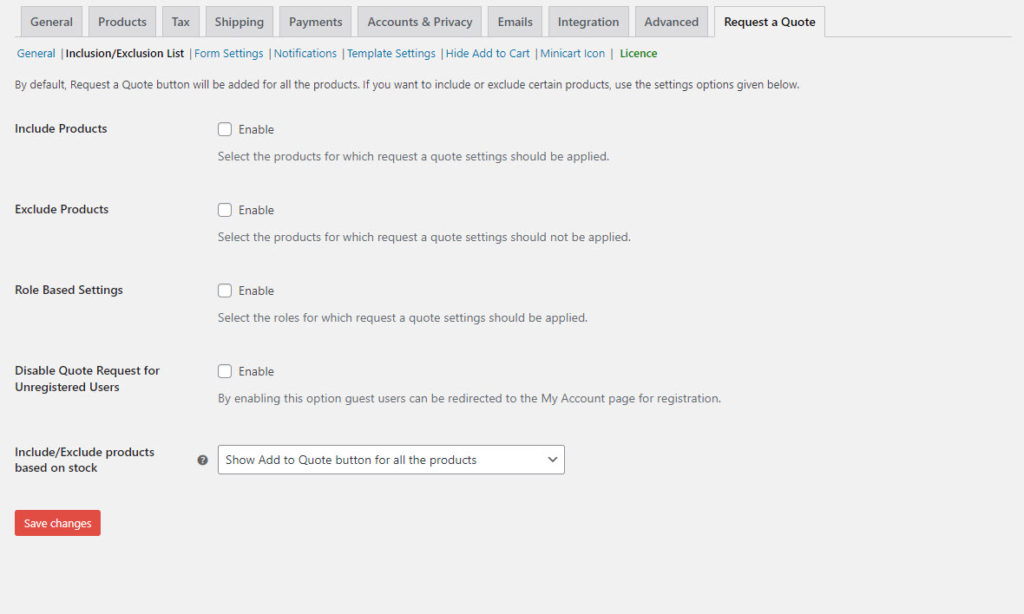
Il plug-in offre opzioni per aiutarti a limitare la funzionalità in modo che sia applicabile solo a prodotti o utenti specifici. Puoi includere o escludere prodotti specificando il loro nome, categoria o tag. Puoi anche includere o escludere ruoli utente specifici per avere questa opzione.
Il plug-in ha anche un'opzione per impedire agli utenti non registrati di creare elenchi di citazioni. Invece, puoi reindirizzare quegli utenti alla pagina di registrazione.
Un'altra opzione interessante è visualizzare o nascondere il pulsante Aggiungi al preventivo in base allo stato delle scorte di un prodotto.
Se non hai selezionato alcun prodotto o ruolo utente, il plug-in applicherà l'opzione aggiungi al preventivo a tutti i prodotti nel tuo negozio.

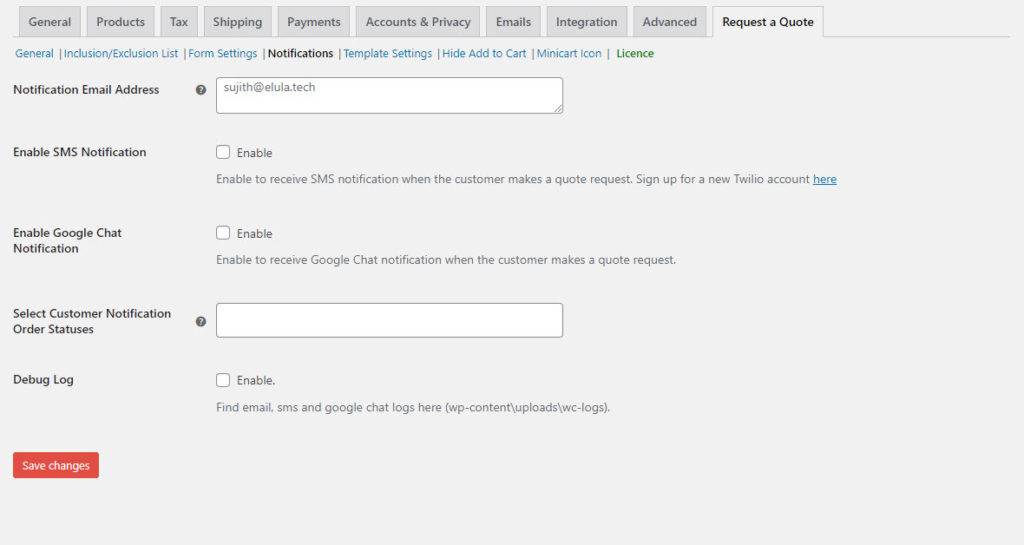
Passaggio 5: imposta le notifiche
Per un negozio che offre un'opzione per richiedere preventivi avrà bisogno di un meccanismo efficiente per le notifiche. Quando viene inserito un nuovo preventivo, il proprietario del negozio deve essere informato e quando viene intrapresa un'azione su un preventivo, anche il cliente deve saperlo.
Con il plug-in, sarai in grado di impostare notifiche e-mail per clienti e proprietari di negozi. Puoi personalizzare le notifiche per diversi scenari: quando un cliente richiede un preventivo, quando viene approvato o rifiutato. Nella notifica che viene inviata dopo l'approvazione di una richiesta, puoi anche includere un link di pagamento. Inoltre, puoi anche impostare notifiche SMS e Google Chat per i proprietari dei negozi.

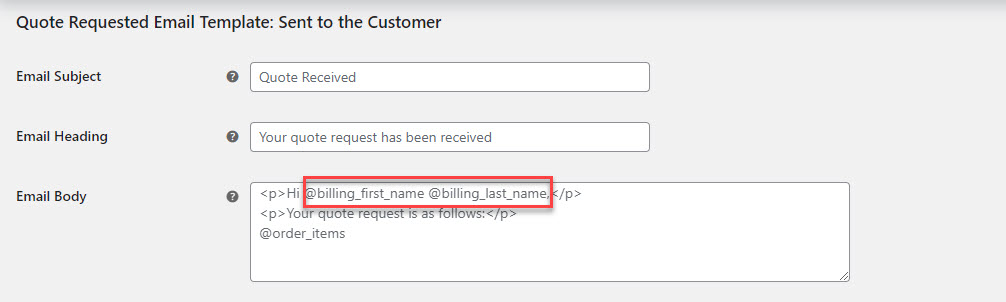
Nelle impostazioni del modello, puoi personalizzare ogni modello di notifica utilizzando il segnaposto dinamico nel corpo.

Puoi ottenere il plug-in dal sito Web ELEXtensions per $ 59 per un singolo abbonamento al sito. Se vuoi provarlo, c'è un'opzione gratuita con funzionalità di base. Scarica il plug-in ELEX WooCommerce Richiedi un preventivo (gratuito).
Ci auguriamo che questo articolo abbia offerto un modo semplice per aggiungere il pulsante Richiedi un preventivo al negozio WooCommerce. Lasciaci un commento se hai una domanda o un dubbio su questo argomento.
Ulteriori letture
- I migliori plug-in Richiedi un preventivo per WooCommerce
- Come creare un negozio all'ingrosso su WooCommerce
