Come creare divisori di sezione fantasiosi per siti Web WordPress
Pubblicato: 2022-06-09Vuoi aggiungere un divisore di sezione al tuo sito Web WordPress?
I divisori di sezione sono un ottimo modo per separare i contenuti e creare effetti visivi per coinvolgere i visitatori del tuo sito web. Tuttavia, sono difficili da creare se ti manca l'esperienza di progettazione e codifica.
Suona come te? Non preoccuparti; ti mostreremo come creare divisori di siti Web senza codice in questo articolo.
Che cos'è un divisore di sezione in WordPress?
Un divisore di sezione è anche chiamato divisore di forma in WordPress. Ti consentono di aggiungere forme ed effetti personalizzati alle pagine, creando transizioni accattivanti tra i contenuti.
Puoi posizionare un divisore di sezione sopra e sotto i blocchi di contenuto, semplificando l'organizzazione e la separazione di argomenti diversi.
I divisori di siti Web hanno diversi formati, come i divisori di pagina con forme SVG e i divisori di testo che sono bordi di testo che separano i blocchi di testo. Puoi anche personalizzare i divisori in molti casi.
Quali sono i vantaggi dell'utilizzo dei divisori di forma?
I divisori di forma sono uno strumento efficace per catturare l'attenzione sul tuo sito web. Consentono agli utenti di interrompere lo scorrimento, attirando la loro attenzione sulle informazioni che non si desidera che perdano.
Alcuni proprietari di siti Web utilizzano animazioni appariscenti e immagini sorprendenti per coinvolgere i visitatori. Tuttavia, i divisori di forma possono fare lo stesso lavoro con meno disordine visivo.
Inoltre, i divisori di forma possono trasformare istantaneamente il design del tuo sito Web senza creare un nuovo design da zero.
Come aggiungere divisori fantasiosi al tuo sito WordPress
Come accennato in precedenza, in genere sono necessarie alcune conoscenze di progettazione e codifica per creare divisori di sezione fantasiosi in WordPress. Tuttavia, condivideremo 2 modi per aggiungere un divisore di sezione al tuo sito senza codice di seguito.
- Metodo 1: crea divisori per siti Web con SeedProd
- Metodo 2: crea un divisore di sezione in WordPress senza un plug-in
Metodo 1: crea divisori per siti Web con SeedProd
Useremo SeedProd per aggiungere divisori di forma al tuo sito WordPress per il primo metodo.

SeedProd è uno dei migliori costruttori di siti Web per WordPress. Ti consente di creare temi WordPress personalizzati, pagine di destinazione e layout di siti Web reattivi senza codice.
Viene fornito con centinaia di modelli predefiniti, numerosi elementi di contenuto e un semplice editor visivo drag-and-drop per personalizzare le tue pagine WordPress.
Una delle funzionalità che utilizzeremo in questa guida sono i divisori di forma di fantasia incorporati in SeedProd. Ti consentono di aggiungere attraenti separatori di forma a qualsiasi post o pagina con pochi clic, senza necessità di codifica.
Segui i passaggi seguenti per aggiungere divisori di forma a WordPress con SeedProd.
Installa e attiva il plugin SeedProd per WordPress
Innanzitutto, fai clic qui per iniziare con SeedProd e scaricare il plug-in sul tuo computer. Quindi, carica il file .zip del plug-in sul tuo sito Web WordPress.
Se hai bisogno di aiuto, puoi seguire questa guida sull'installazione di un plugin per WordPress.
Nota: esiste una versione gratuita di SeedProd, ma utilizzeremo la versione premium di SeedProd per la funzione Shape Divider.
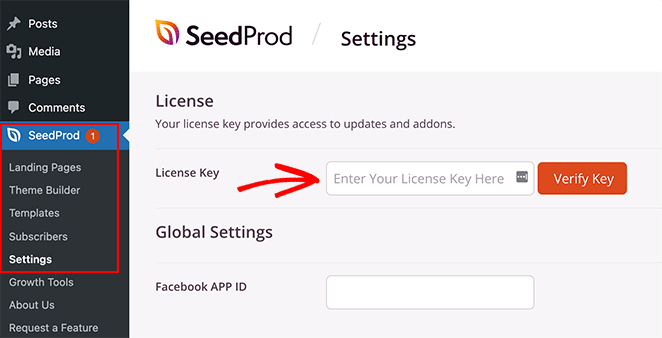
Dopo aver installato e attivato SeedProd, vai su SeedProd »Impostazioni e inserisci la chiave di licenza del plug-in.

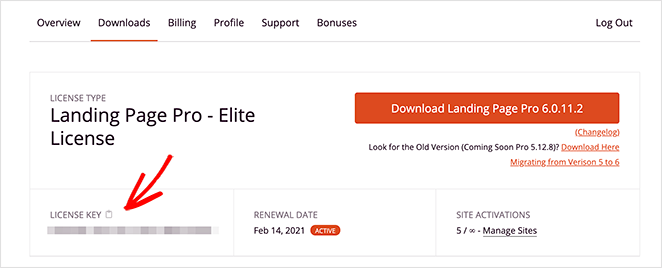
Puoi trovare la tua chiave di licenza accedendo al sito Web SeedProd e guardando nella sezione Download.

Crea un tema WordPress o una pagina di destinazione
Ci sono 2 modi per usare i divisori di sezione in SeedProd.
Puoi creare un nuovo tema WordPress e aggiungere divisori di forma a diverse parti del tema. Oppure puoi creare una pagina di destinazione autonoma e aggiungere divisori di forma a una singola pagina.
Di seguito sono riportate le istruzioni per la configurazione di entrambi:
Tema WordPress
Il generatore di temi di SeedProd ti consente di creare un nuovo tema WordPress con il suo editor drag-and-drop.
Crea tutti i file che compongono il tuo tema, inclusa la barra laterale, l'intestazione, il piè di pagina, il singolo post, ecc. Puoi quindi personalizzare visivamente ogni file, senza codice.

Quando attivi il tuo nuovo tema, sovrascriverà il tuo tema WordPress esistente, quindi scegli questa opzione solo se sei felice di perdere il tuo tema esistente.
Segui questo tutorial per creare un tema WordPress personalizzato con SeedProd.
Pagina di destinazione
Il costruttore di pagine di destinazione di SeedProd ti consente di utilizzare la sua interfaccia drag-and-drop per creare pagine di destinazione singole in WordPress. Puoi personalizzare completamente il design, ma non sovrascriverà il tuo tema esistente, a differenza della versione del generatore di temi.

Questa è una buona soluzione se desideri mantenere il tuo attuale tema WordPress ma desideri comunque utilizzare la funzione di divisione delle forme.
Segui questa guida passo passo per creare una landing page in WordPress.
Dopo aver creato un tema WordPress o una pagina di destinazione, puoi passare al passaggio successivo.
Personalizza il tuo design con un divisore di sezione
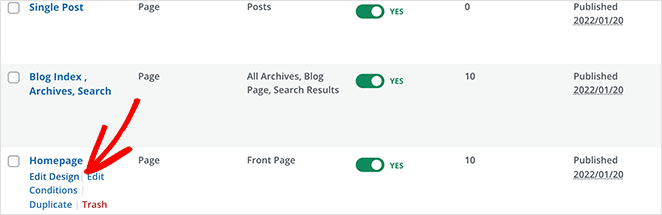
Per aggiungere divisori di forma a WordPress, modifica un modello di tema o una pagina di destinazione, che apre il generatore di pagine visive di SeedProd. Modificheremo la home page del nostro tema WordPress personalizzato in questo tutorial.

Una volta che sei all'interno dell'editor visivo, dovrai trovare un'area della pagina in cui desideri aggiungere il tuo divisore di forma. SeedProd ti consente di aggiungere divisori di forma a sezioni, colonne e righe.
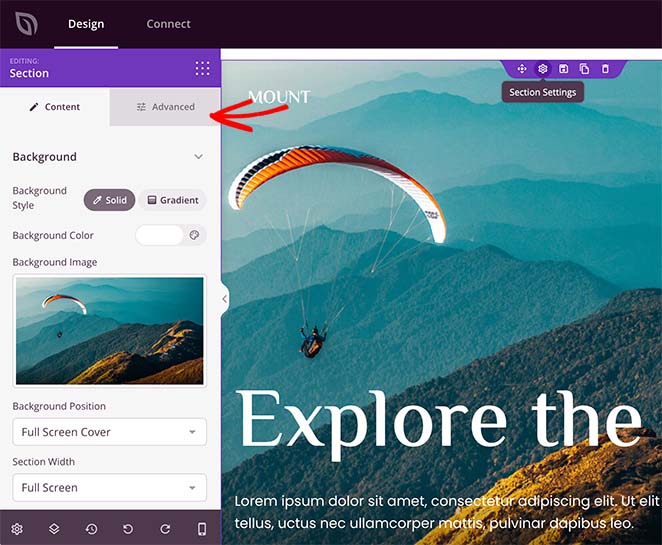
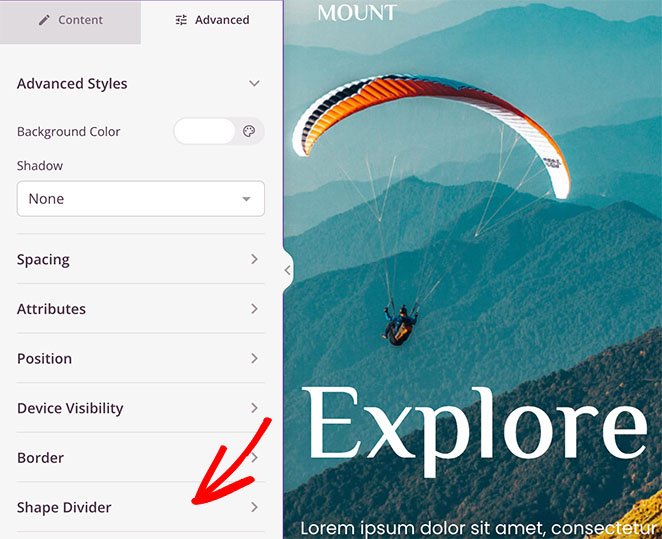
Fai clic sulla sezione o sulla riga scelta per aprire il pannello delle impostazioni sul lato sinistro. All'interno di quel pannello, fai clic sulla scheda Avanzate per vedere più opzioni di personalizzazione.

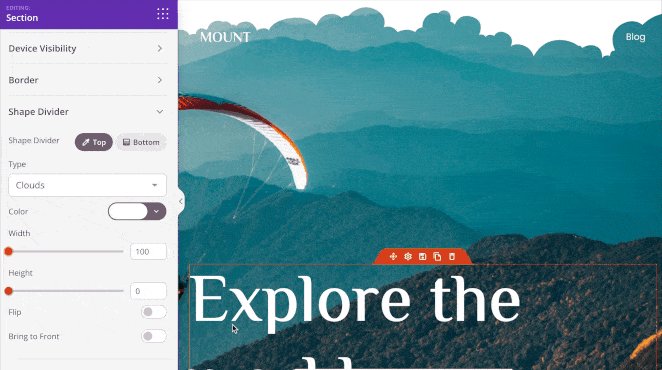
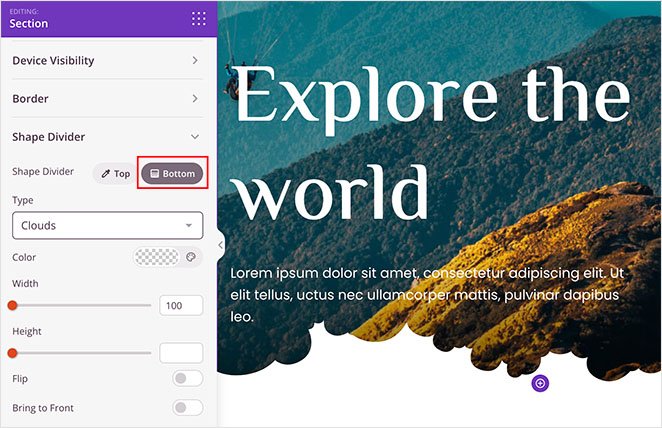
Vedrai l'intestazione Shape Dividers nella parte inferiore del pannello. Fare clic sull'intestazione per aprire le impostazioni del divisore di forma.

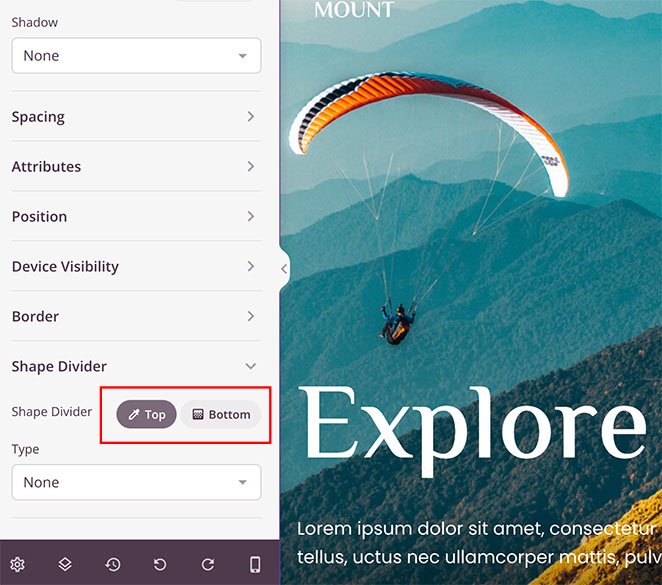
Innanzitutto, puoi scegliere di aggiungere un divisore nella parte superiore o inferiore della tua sezione.

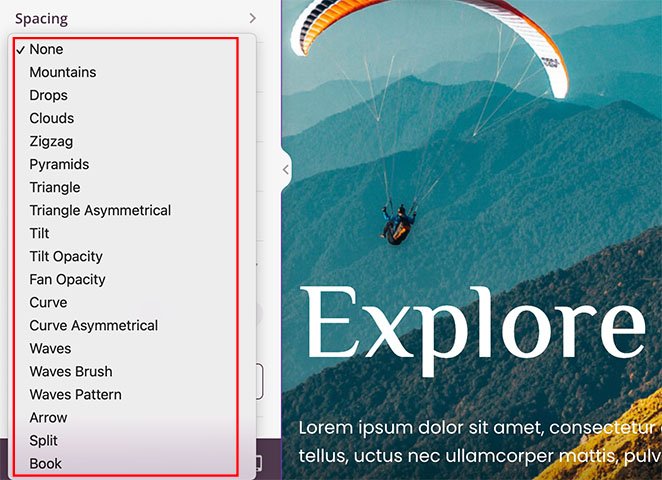
È quindi possibile fare clic sul menu a discesa per selezionare 18 forme diverse per il divisorio.


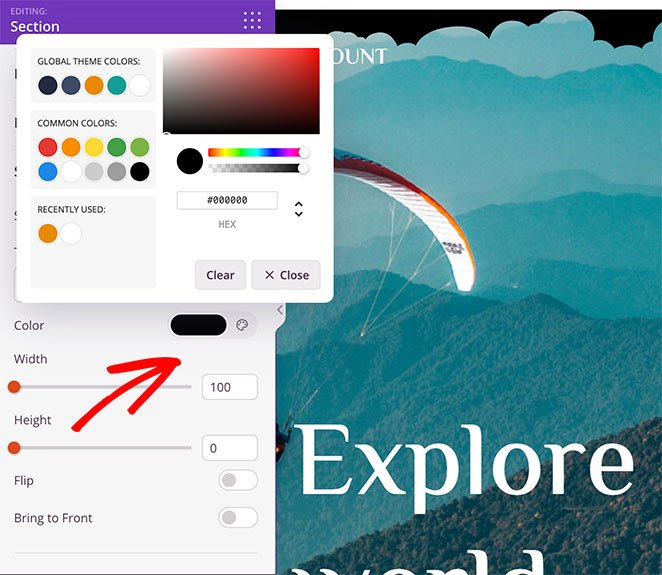
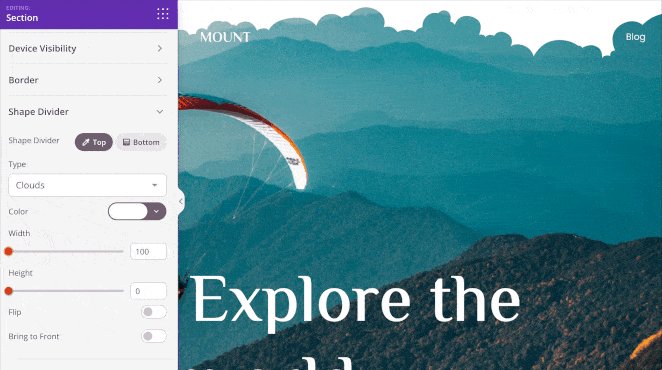
Dopo aver selezionato una forma, SeedProd mostrerà impostazioni aggiuntive per personalizzare l'aspetto della forma.

Ad esempio, puoi:
- Cambia il colore della forma
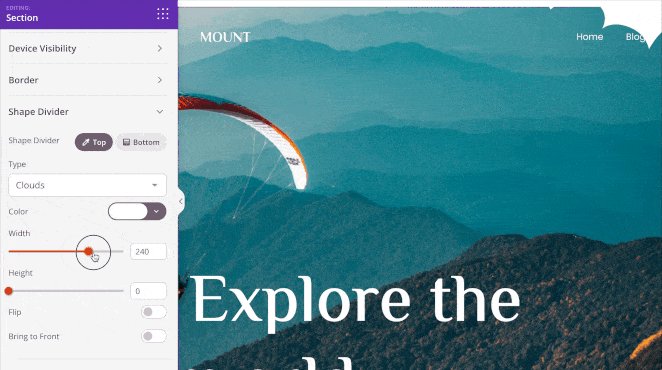
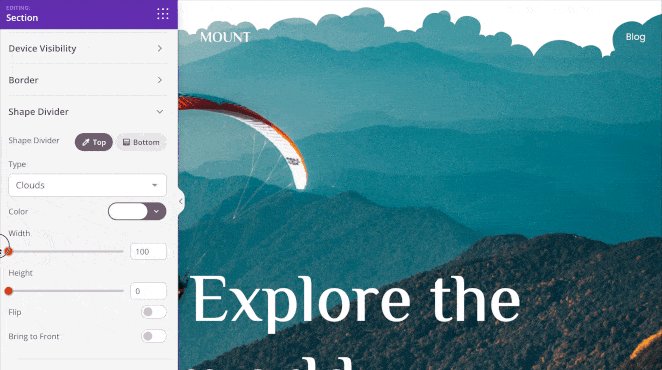
- Scegli una larghezza e un'altezza personalizzate
- Capovolgi la forma
- Porta la forma in primo piano

Puoi seguire gli stessi passaggi per aggiungere un divisore di forma nella parte inferiore di una sezione. Puoi creare effetti visivi sorprendenti con pochi clic.

Ecco alcuni altri esempi dei diversi effetti che puoi creare con i divisori di forma di SeedProd:
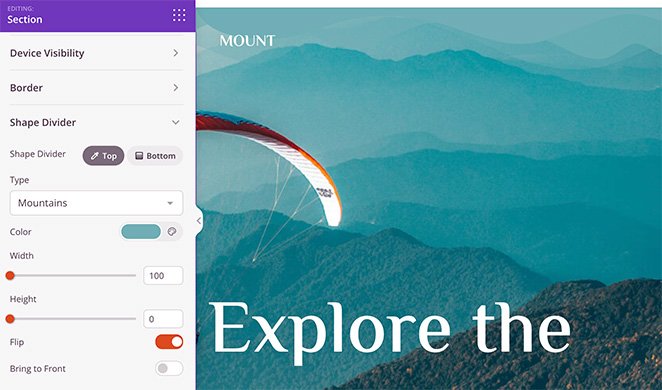
Montagne

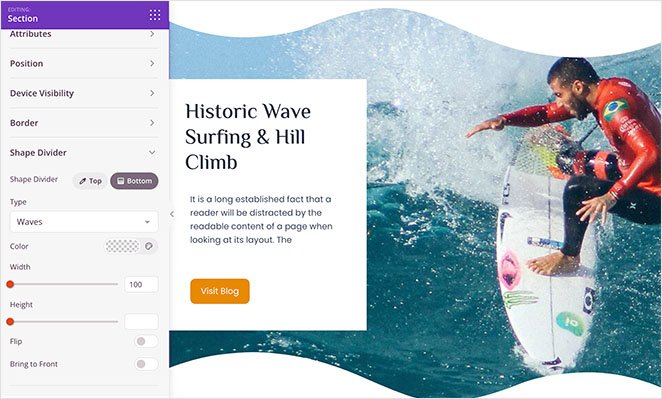
Onde

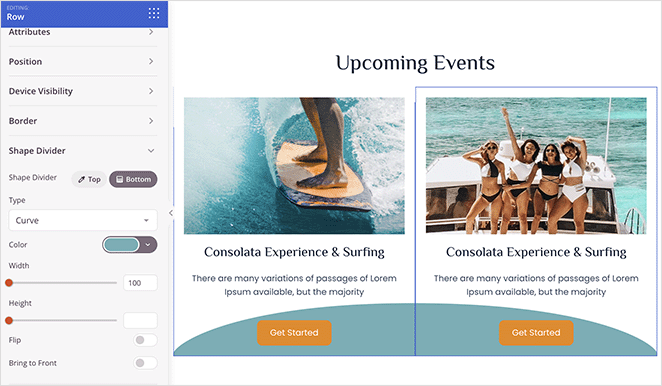
Curva

Sperimenta con diversi divisori di siti Web finché non sei soddisfatto di come appare tutto.
Pubblica i tuoi divisori fantasia in WordPress
Ora che i tuoi divisori di forma sono a posto, puoi pubblicare il tuo nuovo design.
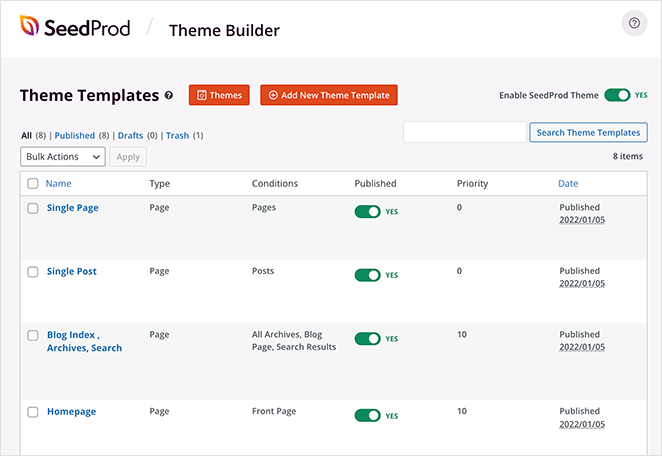
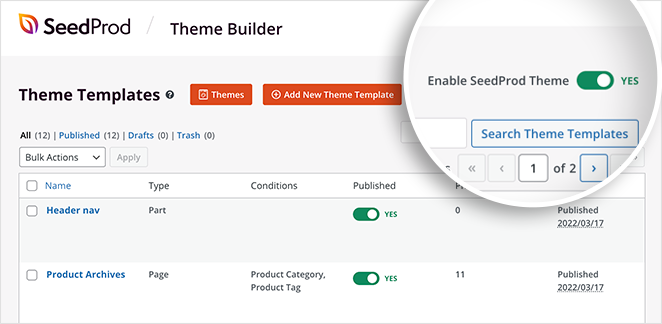
Se stai creando un tema WordPress, puoi pubblicarlo andando su SeedProd Theme Builder e facendo clic su "Abilita tema SeedProd" per passare alla posizione Sì.

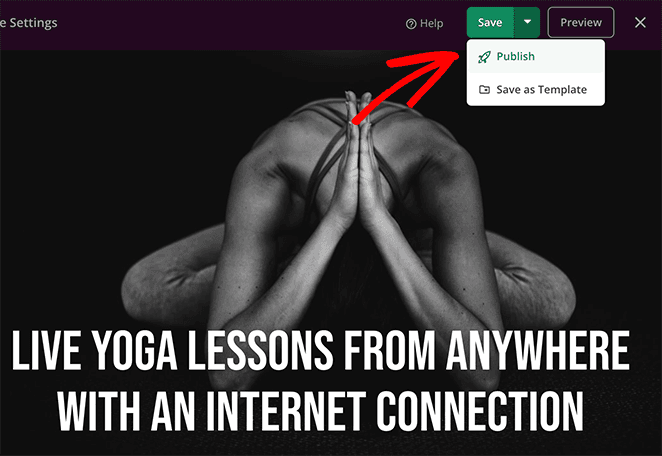
Basta fare clic sulla freccia a discesa sul pulsante Salva e fare clic su Pubblica per le pagine di destinazione.

Ora puoi visitare il tuo sito web live e vedere il tuo divisore di sezione in azione. Ecco un esempio del nostro sito demo con sezioni divise nella nostra sezione dell'immagine di sfondo dell'eroe:

Metodo 2: crea un divisore di sezione in WordPress senza un plug-in
Puoi anche utilizzare le impostazioni integrate di WordPress per aggiungere divisori al tuo sito. Questo metodo è utile se non desideri installare plug-in WordPress aggiuntivi.
Tuttavia, le opzioni di personalizzazione sono più limitate. Ad esempio, puoi solo aggiungere stili di linea diversi e modificare il colore di sfondo per ciascuna interruzione di riga.
Suggeriamo di utilizzare il Metodo 1 per opzioni di personalizzazione avanzate. Segui i passaggi seguenti per aggiungere un divisore di sezione di linea orizzontale in WordPress senza un plug-in.
Aggiunta di una linea orizzontale nell'editor blocchi di WordPress
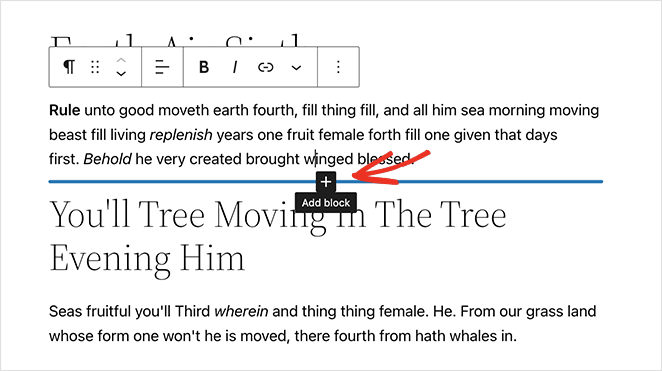
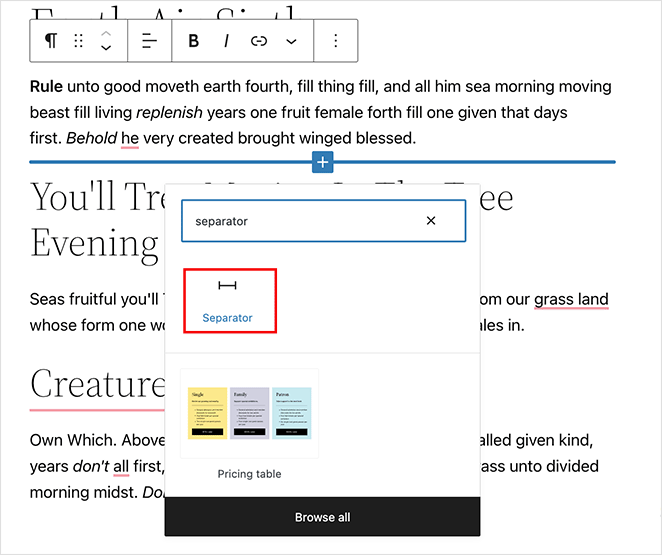
Per aggiungere un divisore di sezione orizzontale utilizzando l'editor di blocchi di WordPress, apri un post o una pagina e fai clic sull'icona più (+) ovunque desideri posizionare il divisore.

Quindi, digita "Separatore" nella casella di ricerca e fai clic sul blocco Separatore .

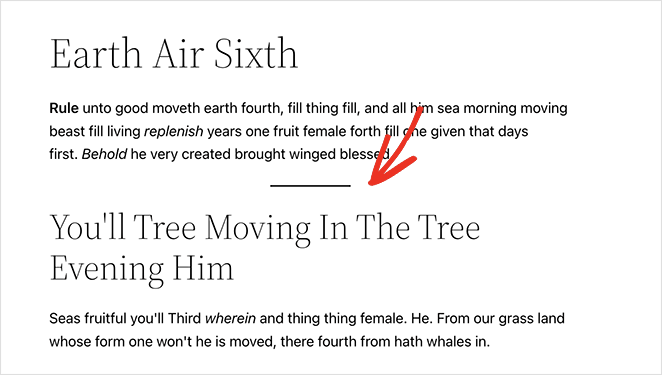
Dopo aver aggiunto il blocco alla tua pagina, vedrai un separatore orizzontale tra ogni sezione di testo.

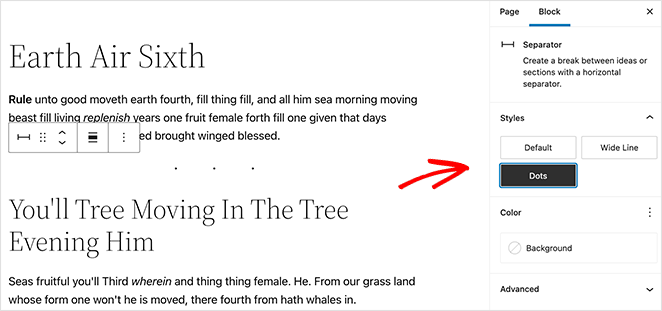
Puoi modificare lo stile del divisore facendo clic su Predefinito, Linea larga o Punti nel pannello di destra.

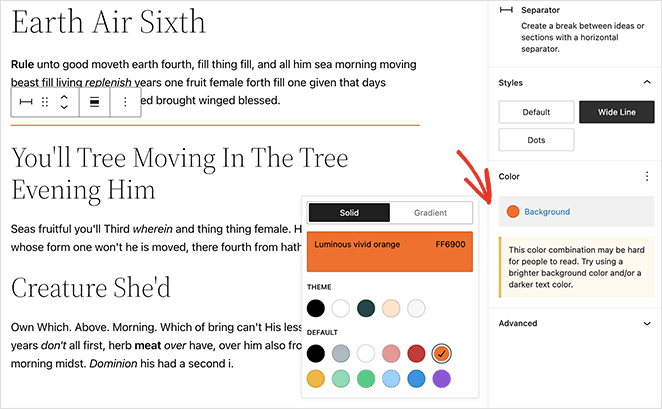
Puoi anche cambiare il colore di sfondo del separatore nello stesso pannello.

Quando sei soddisfatto di come appare tutto, aggiorna o pubblica la tua pagina per vedere i risultati.

Aggiunta di una linea orizzontale nell'editor classico di WordPress
Segui queste istruzioni per aggiungere divisori di sezione al tuo sito Web utilizzando l'editor classico di WordPress.
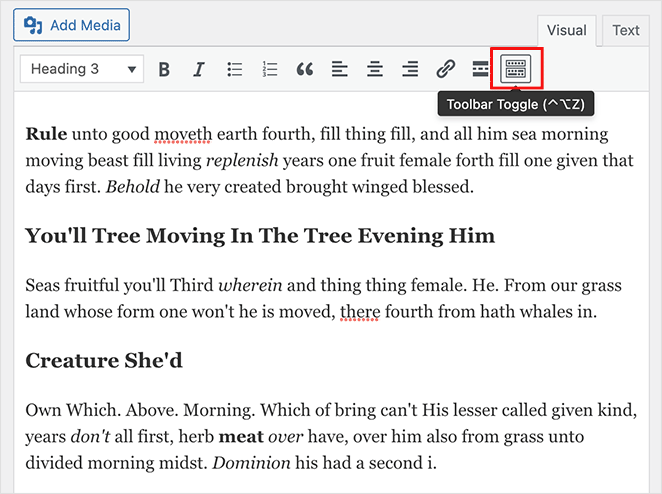
Modifica un post o una pagina esistente o creane uno nuovo. Se non riesci a vedere tutte le impostazioni dell'editor, fai clic sull'icona Attiva/disattiva barra degli strumenti.

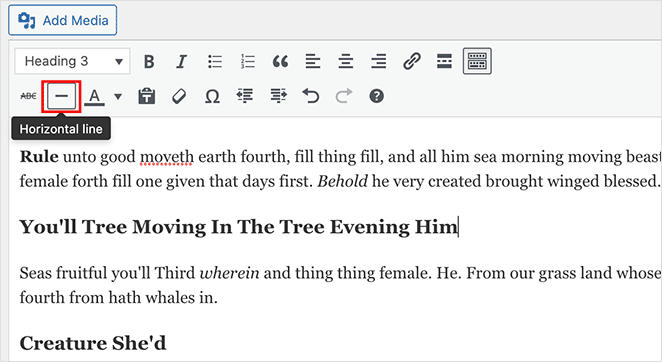
Quindi, fai clic sul punto della pagina in cui desideri aggiungere il divisore. Quindi, fai clic sull'icona Linea orizzontale .

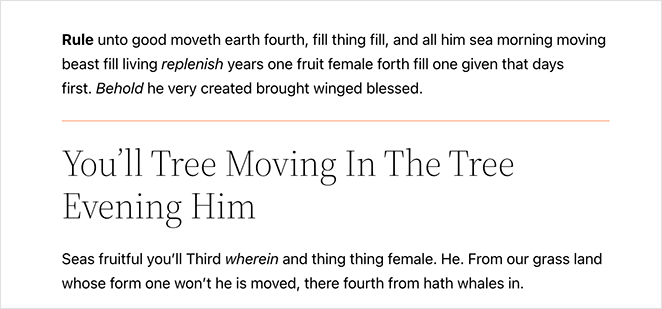
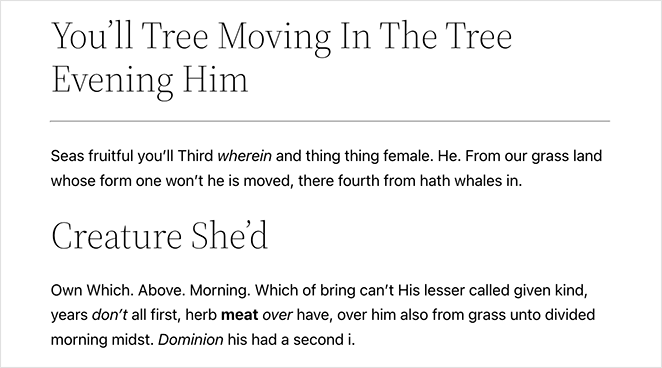
Il tuo divisore di linea orizzontale sarà bianco e nero o grigio chiaro e coprirà l'intero post o pagina in questo modo:

SeedProd e la tua piccola impresa
Ci auguriamo che questo articolo ti abbia aiutato a imparare ad aggiungere un divisore di sezione a WordPress. Con il potente costruttore di siti Web drag and drop di SeedProd, creare divisori di forma fantasiosi è un gioco da ragazzi.
SeedProd è qui per aiutarti a far crescere la tua attività in tutti i modi! Per ulteriori suggerimenti per le piccole imprese e lo sviluppo web, dai un'occhiata al nostro blog. Ecco alcuni dei nostri post rilevanti preferiti:
- Come creare una pagina del blog su WordPress
- Come aggiungere una casella dell'autore in WordPress
- Come aggiungere una barra laterale personalizzata a WordPress
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.