Come aggiungere codici brevi in WordPress
Pubblicato: 2021-07-10Vuoi includere shortcode nel tuo sito? Sei nel posto giusto. In questa guida, ti mostreremo come aggiungere shortcode in WordPress e ti mostreremo alcuni esempi per sfruttarli al meglio.
Da quando gli shortcode sono stati aggiunti a WordPress nella versione 2.5, gli utenti li hanno utilizzati per ottenere tutti i tipi di personalizzazione. Gli shortcode sono molto utili e ci consentono di eseguire un pezzo specifico di codice in post, pagine e quasi ovunque sui nostri siti web. Inoltre, sono molto facili da usare anche per gli utenti più inesperti.
Cosa sono gli shortcode?
Uno shortcode attiverà una parte di codice specificata dal nome dello shortcode, che è sempre racchiusa tra parentesi quadre come questa: [shortcode-name]
Il codice eseguito da ogni shortcode dipende da come è stato creato lo shortcode. Molti plugin forniscono i propri codici brevi e WordPress ne include anche alcuni per impostazione predefinita. E la parte migliore è che l'API WP shortcode ti consente di creare i tuoi shortcode personalizzati.
Gli shortcode sono un ottimo strumento per gli sviluppatori perché ti consentono di inserire qualsiasi script in qualsiasi punto del tuo sito. Quando utilizzi lo stesso script molte volte, puoi semplicemente utilizzare lo stesso shortcode senza dover ripetere il codice. Questo ti aiuta a risparmiare tempo e a mantenere pulito il tuo codice.
Inoltre, uno shortcode può assumere alcuni valori, che funzionano in modo simile ai parametri delle funzioni.
[ shortcode val1='hi' val2='ok' ]
E può anche essere usato come tag HTML quando si aprono e si chiudono shortcode come questo [ shortcode ] del some text [ /shortcode ] .
In sintesi, uno shortcode ti consente di eseguire uno script PHP sul front-end senza scrivere alcun codice (se è uno shortcode esistente). WordPress e alcuni plugin hanno alcuni codici brevi per impostazione predefinita, ma puoi anche crearne di tuoi a seconda delle tue esigenze.
Esistono infine diversi tipi di shortcode: per inserire gallerie, prodotti WooCommerce, moduli, immagini e molto altro. Ogni shortcode è diverso e fa cose diverse.
Se hai bisogno di maggiori informazioni, dai un'occhiata a questa guida completa sugli shortcode.
Ora che abbiamo capito meglio cosa sono, vediamo come aggiungere shortcode al tuo sito WordPress .
Come aggiungere codici brevi in WordPress
Prima di iniziare, è importante notare che poiché ogni shortcode è costruito in modo diverso, possono avere valori o meno. Questi valori sono specifici per ogni shortcode e passano i valori al codice per ottenere il risultato desiderato.
Come accennato in precedenza, esistono diversi tipi di shortcode e gli shortcode di WooCommerce sono alcuni dei più comuni. Ad esempio, lo shortcode [ woocommerce_cart ] mostrerà il carrello WooCommerce ovunque lo incolli.
Per testarlo, incolla semplicemente lo shortcode su un post o una pagina o digitalo in questo modo: [ woocommerce_cart ]
NOTA : poiché modificheremo alcuni file principali, prima di iniziare, ti consigliamo di eseguire un backup completo del tuo sito e creare un tema figlio. Puoi crearne uno a livello di codice o utilizzando uno di questi plugin.
Aggiungi shortcode WordPress con valori
Ora utilizziamo lo shortcode WordPress della galleria predefinita per imparare come aggiungere shortcode con valori.
Lo shortcode della galleria mostra una bella galleria di immagini e supporta diversi valori. È necessario includere il valore ID per specificare quali immagini si desidera visualizzare nella galleria. Questo parametro prende gli ID e visualizza quelle immagini specifiche.
Ad esempio, se vogliamo visualizzare le immagini con ID 720, 729, 731 e 732, aggiungiamo lo shortcode a un post o a una pagina come segue: [ gallery ids=”729,732,731,720” ]
Per testarlo, incolla semplicemente lo shortcode sostituendo gli ID immagine con i tuoi ID. Se non conosci i tuoi ID immagine, aprili nell'editor della libreria multimediale e vedrai l'ID sull'URL del browser e il permalink stampato sui dettagli dell'immagine.

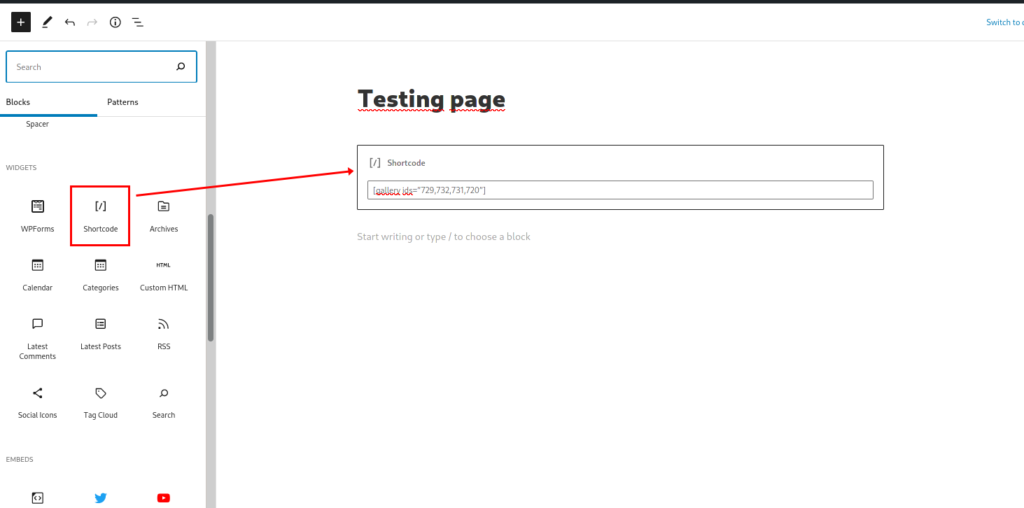
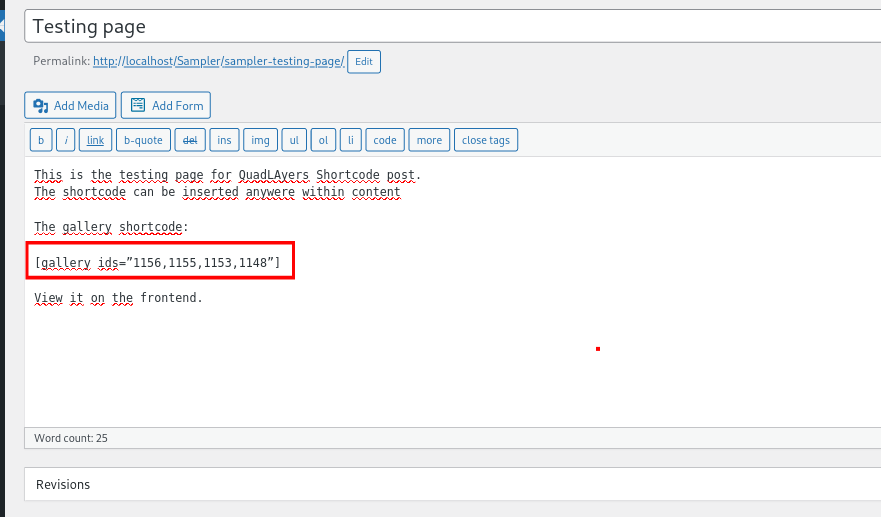
Se stai utilizzando il classico editor di testo, puoi semplicemente incollare lo shortcode nel contenuto. Su Gutenberg, invece, puoi usare il blocco shortcode. Inoltre, molti page builder e temi includono altre soluzioni di gestione dello shortcode che puoi utilizzare.
Gutenberg

Editore classico

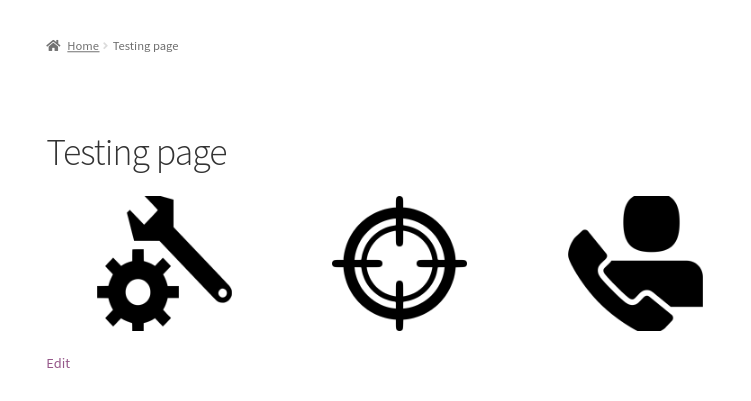
Dopo aver aggiunto lo shortcode, controlla il frontend del tuo sito e dovresti vedere qualcosa del genere:

Utilizzo di codici brevi nei file modello
Un altro modo per utilizzare gli shortcode di WordPress è aggiungerli ai file modello. Se vuoi sviluppare una soluzione personalizzata, questa è un'opzione interessante per te. Ad esempio, ciò consente di eseguire uno shortcode su un condizionale logico o modificare i valori di shortcode in modo dinamico, tra molte altre possibilità.
È possibile utilizzare gli shortcode in un file modello con la funzione PHP do_shortcode() . Questa è una funzione predefinita di WordPress che puoi utilizzare in qualsiasi file.
Per eseguire uno shortcode da un file, aggiungi semplicemente quanto segue:
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
Ora personalizza l'intestazione ed esegui lo shortcode della galleria nel file header.php . Per fare ciò, devi sovrascrivere questo file usando un tema figlio. Per ulteriori informazioni su come personalizzare i modelli, consulta questa guida.
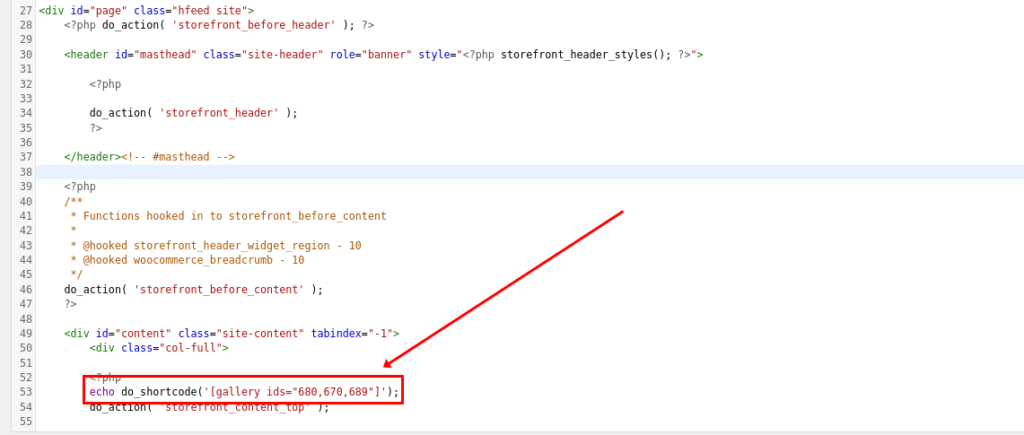
Nella dashboard di WordPress, aggiungi lo shortcode all'intestazione, andando su Aspetto > Editor temi e aprendo il file header.php . Vai alla fine del file e incolla il codice come mostrato di seguito:

Dopo aver incluso lo script sopra nel file, vedrai la galleria nell'intestazione.
Utilizzo degli shortcode con gli hook di WordPress
Un altro modo per aggiungere codici brevi a WordPress in modo programmatico consiste nell'usarli in combinazione con gli hook. Se non hai dimestichezza con gli hook, ti consigliamo di consultare questa guida per saperne di più.

Per utilizzare uno shortcode con hook è necessaria la funzione do_shortcode() , proprio come abbiamo visto nella sezione precedente.
Il seguente script funzionerà sul file functions.php del tema figlio. Usiamo l' wp_footer() , quindi questo verrà stampato nel footer del sito.
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
Questo shortcode viene fornito con WooCommerce per impostazione predefinita e viene utilizzato per visualizzare i prodotti. In questo caso, lo utilizziamo per visualizzare un singolo prodotto, con ID = 623.

Per ulteriori informazioni su come personalizzare il piè di pagina del tuo sito, consulta questa guida.
Come creare codici brevi personalizzati in WordPress
Un'altra alternativa interessante è creare i tuoi codici brevi personalizzati. Non è difficile, ma richiede alcune abilità di sviluppo di base e alcune conoscenze di programmazione. Se non sei un utente avanzato, non preoccuparti. Anche i programmatori più inesperti lo troveranno abbastanza facile.
WordPress ci fornisce la funzione add_shortcode() per creare e aggiungere i nostri shortcode. Vediamo come utilizzare questa funzione per creare uno shortcode personalizzato con alcuni script di esempio.
Visualizza un messaggio diverso per gli utenti connessi e disconnessi
Il seguente script creerà uno shortcode e stamperà un messaggio per gli utenti. Per renderlo più interessante, abbiamo applicato una condizione per visualizzare messaggi diversi per gli utenti connessi e disconnessi.
/* Accesso shortcode*/
add_shortcode('loggedin','QuadLayers_shortcode_loggedin');
funzione QuadLayers_shortcode_loggedin($atts){
if(is_user_logged_in()==true){
$response='sei loggato';
}
altro{
$response='sei disconnesso';
}
restituire $risposta;
}Usando un if, controlliamo se l'utente ha effettuato l'accesso e visualizziamo il messaggio "Sei connesso" se è vero e "Sei disconnesso" in caso contrario.

Visualizza un singolo post per ID
Un'altra opzione è aggiungere uno shortcode di WordPress che visualizzi un post specifico che passeremo come valore nello shortcode.
add_shortcode('get-post','QuadLayers_shortcode_post');
funzione QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts);
$args = array('post_type' => 'post','p' => $a['id']);
$query = new WP_Query($args);
$query->il_post();
$stringa = '<h3>'.get_the_title().'</h3>';
$stringa.=la_miniatura_post_();
$stringa .= get_the_content();
restituisce $stringa;
} In questo esempio, abbiamo aggiunto lo shortcode [ get-post ] e si presenta così:

Esegui diversi shortcode su una condizione logica
In questo esempio, creeremo uno shortcode personalizzato per eseguire diversi shortcode in una condizione logica.
Il nostro shortcode personalizzato visualizzerà diversi moduli creati con un plug-in per moduli di contatto. Quindi stamperemo un modulo diverso per gli utenti registrati e disconnessi.
add_shortcode('show-form','QuadLayers_custom_shortcode');
funzione QuadLayers_custom_shortcode(){
if(is_user_logged_in()==true){
$response='<h3>Contattaci</h3>';
$risposta.='[wpforms]';
}
altro{
$response='<h3>Iscriviti alla nostra newsletter</h3>';
$risposta.='[wpforms]';
}
echo do_shortcode($risposta);
}Ancora una volta, utilizziamo un condizionale per verificare se l'utente ha effettuato l'accesso o meno e visualizzare un determinato modulo basato su quello.

Appunti
- Restituisci sempre i dati durante la creazione di uno shortcode. Se lo fai eco, potresti riscontrare alcuni problemi relativi alla posizione in cui dovresti visualizzare il contenuto
- Il
do_shortcode();la funzione funziona alla grande nella maggior parte dei file modello, ma poiché deve essere ripetuta, potrebbe anche causare alcuni problemi - Molti plugin forniscono shortcode che puoi usare liberamente. Tuttavia, alcuni shortcode potrebbero non funzionare su post, pagine o quando si tenta di utilizzarli nell'intestazione, nel piè di pagina o nei widget della barra laterale. Questo dipende da quanto è complesso lo shortcode e da come è stato costruito
- Se vedi degli errori quando usi uno shortcode personalizzato nell'editor Gutenberg, significa che il tuo shortcode non è compatibile con Gutenberg. Funzionerà comunque sul frontend e puoi provare a passare all'editor predefinito per eliminare questo errore
Conclusione
In sintesi, gli shortcode sono strumenti utili che ti consentono di eseguire una specifica parte di codice in qualsiasi punto del tuo sito. Quando utilizzi lo stesso script più volte, puoi creare uno shortcode e utilizzarlo per evitare di ripetere il codice più e più volte. Gli shortcode sono facili da usare anche per i principianti e ti aiutano a risparmiare tempo.
In questa guida, abbiamo visto diversi modi per aggiungere shortcode in WordPress. Abbiamo imparato come utilizzare gli shortcode con i valori, nei file modello e con gli hook. Inoltre, abbiamo visto come creare codici brevi personalizzati e ti abbiamo fornito un paio di script di esempio che puoi modificare in base alle tue esigenze.
Per saperne di più sugli shortcode e su come personalizzare il tuo sito, dai un'occhiata ai seguenti post:
- Shortcode WooCommerce: la guida definitiva
- Come personalizzare la Pagina del Negozio WooCommerce
- Personalizza la pagina del prodotto in WooCommerce
Hai aggiunto shortcode al tuo sito WordPress? Hai avuto problemi a seguire questa guida? Fateci sapere nei commenti qui sotto!
