Come aggiungere una tabella delle taglie in WooCommerce nel 2023
Pubblicato: 2023-03-28Cerchi modi per aggiungere una tabella delle taglie al tuo negozio WooCommerce?
Le tabelle delle taglie sulle pagine dei prodotti offrono ai clienti informazioni che possono utilizzare per prendere decisioni di acquisto migliori.
Di conseguenza, aiutano ad aumentare il coinvolgimento dei clienti e a ridurre l'abbandono del carrello nel tuo negozio online.
In questo tutorial, ti mostrerò come aggiungere una tabella delle taglie alle pagine dei tuoi prodotti WooCommerce usando il nostro tema Botiga.
1. Installa e attiva il tema Botiga gratuito
Botiga è un tema WooCommerce gratuito che puoi scaricare dal nostro sito web.
Dopo aver scaricato il tema, devi caricarlo sul tuo sito WordPress.
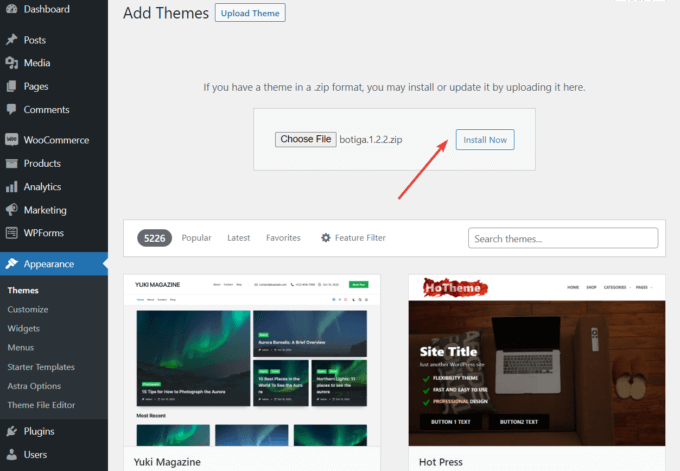
Apri la dashboard di WordPress, vai su Aspetto > Temi > Aggiungi nuovo e fai clic sul pulsante Carica tema .
Successivamente, carica il tema utilizzando l'opzione Scegli file . Quindi, premi il pulsante Installa ora . Una volta installato il tema sul tuo sito, fai clic su Attiva .
Botiga sarà attivato sul tuo sito in pochi secondi.

2. Installa e attiva il plug-in Botiga Pro
Botiga Pro è un plugin WordPress premium che espande le funzionalità del tema gratuito. Offre un sacco di funzionalità avanzate come tabelle delle dimensioni, pulsanti appiccicosi di aggiunta al carrello, gallerie audio e video, mega menu e altro ancora.
Una volta effettuato l'acquisto, puoi scaricare il plug-in dal tuo account aThemes sul tuo computer locale.
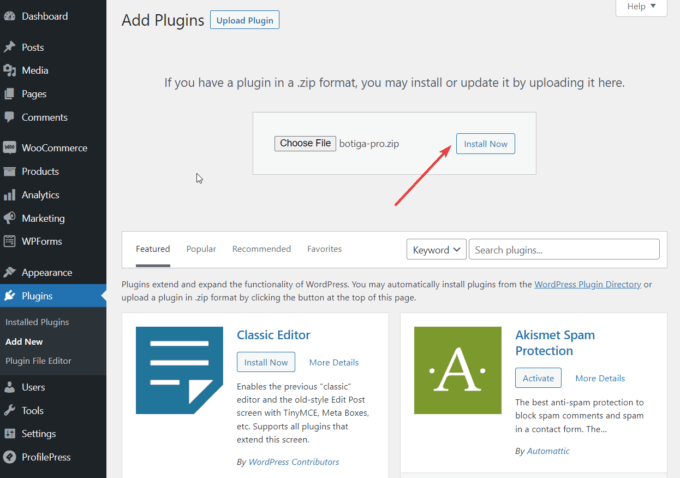
Per installare il plug-in sul tuo sito WordPress, vai su Plugin > Aggiungi nuovo e fai clic sul pulsante Carica plug-in .
Quindi, carica il plug-in utilizzando l'opzione Scegli file e premendo i pulsanti Installa ora e successivamente Attiva :

Una volta attivato Botiga Pro, è necessario attivare la licenza del plugin.
Apri il tuo account aThemes e copia la chiave di licenza. Successivamente, vai su Plugin> Licenza Botiga Pro e inserisci la tua chiave di licenza.
3. Importa un sito iniziale (facoltativo)
Un sito iniziale è una demo predefinita che ti fornisce un design completo del sito Web non appena lo importi nel tuo sito WordPress.
Botiga Pro offre otto siti di partenza, ciascuno destinato a una nicchia diversa. Non è necessario utilizzare un sito iniziale se non lo desideri, tuttavia può essere un utile punto di partenza.
In alternativa, puoi creare il design del tuo sito Web da zero, utilizzando le opzioni del tema nel Customizer di WordPress (puoi accedervi dal menu Aspetto> Personalizza ) o il plug-in del generatore di pagine Elementor.
Indipendentemente dal fatto che importi o meno un sito iniziale, hai accesso alle stesse opzioni di personalizzazione.
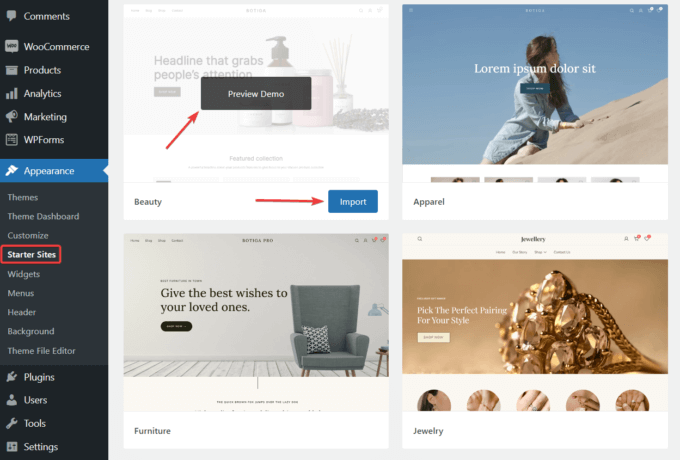
Per importare un sito di partenza, vai su Aspetto > Siti di partenza nella tua area di amministrazione di WordPress. Qui puoi visualizzare l'anteprima di ciascun sito selezionando l'opzione Anteprima demo .
Quando trovi un sito iniziale che ti piace, importalo facendo clic sul pulsante Importa :

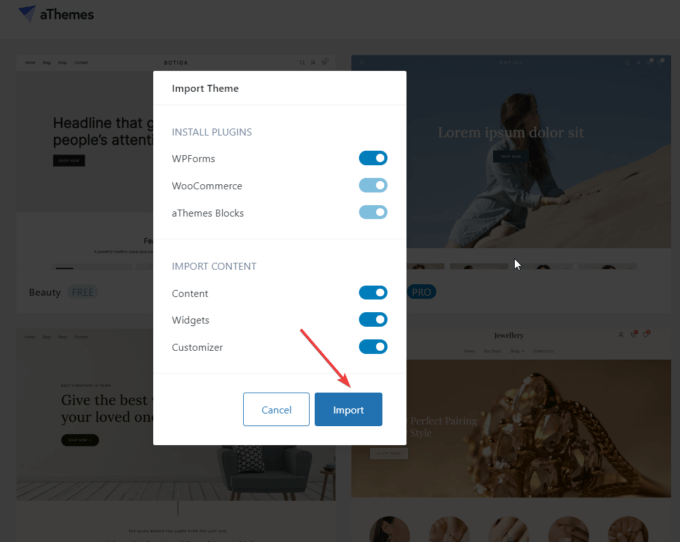
L'importatore demo ti mostrerà un elenco dei plug-in e degli elementi di contenuto aggiuntivi che verranno installati sul tuo sito come parte del processo di importazione.
Sebbene tu possa scegliere di non importare alcuni plug-in e contenuti, ti consiglio di aggiungere tutto.
Premi il pulsante Importa e inizierà il processo di importazione. Tieni presente che il completamento delle importazioni richiederà alcuni minuti.

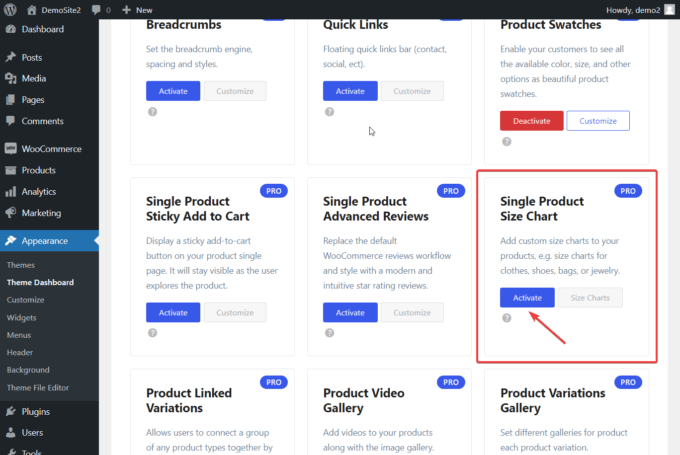
4. Abilita il modulo Tabella taglie
La funzione della tabella delle taglie è disabilitata per impostazione predefinita.
Per abilitarlo, vai su Aspetto > Dashboard del tema > Funzionalità del tema , scorri verso il basso fino al modulo Tabella delle dimensioni del singolo prodotto e fai clic sul pulsante Attiva .

5. Crea una tabella delle taglie
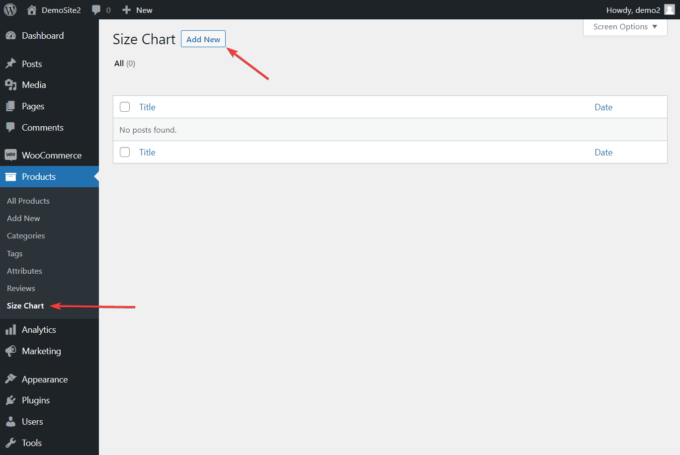
Dopo aver abilitato il modulo Tabella taglie, vai su Prodotti nella tua area di amministrazione di WordPress.
Sotto il menu Prodotti , vedrai un nuovo sottomenu Tabella taglie .
Selezionalo, quindi fai clic sul pulsante Aggiungi nuovo :

Le tabelle delle taglie sono un tipo di post personalizzato aggiunto da Botiga Pro. Puoi crearli e modificarli dall'interfaccia dell'editor di post di WordPress.
Innanzitutto, aggiungi un titolo al post personalizzato che conterrà le tue tabelle delle taglie. Un post può includere più di una tabella delle taglie. Ad esempio, puoi creare un post Tabella delle taglie dei vestiti con due tabelle delle taglie: una per gli uomini e una per le donne.
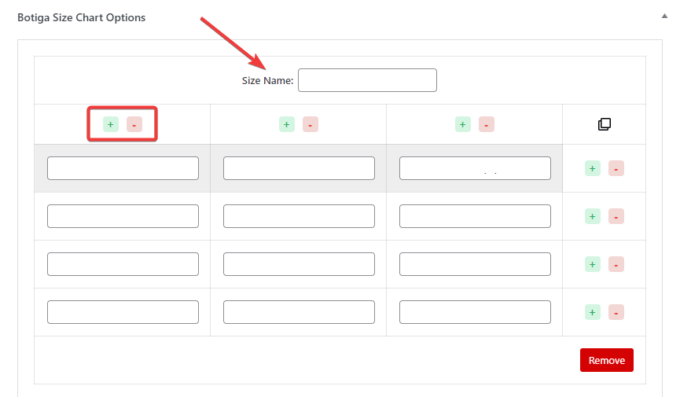
Dopo aver aggiunto il titolo, scorri verso il basso fino al pannello Opzioni tabella taglie Botiga e fai clic sul pulsante Aggiungi tabella taglie .
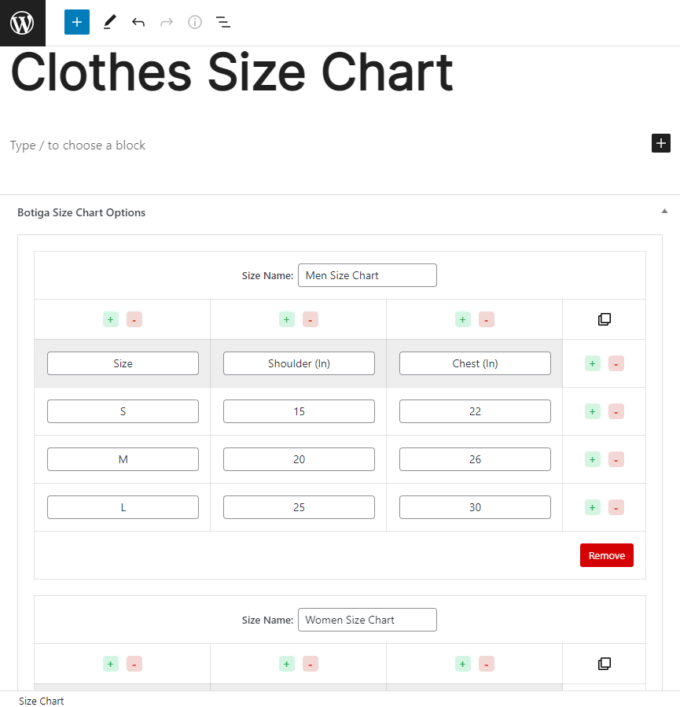
Sullo schermo apparirà una tabella delle taglie con righe e colonne, insieme a un'opzione per assegnare un nome alla tabella delle taglie.

Puoi anche aggiungere o rimuovere righe e colonne facendo clic sui pulsanti + o – :

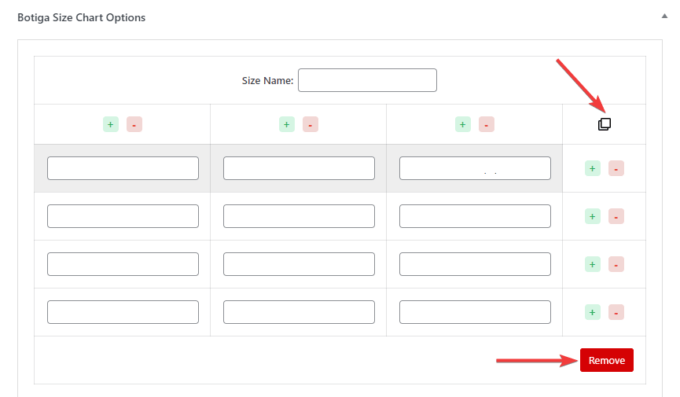
È possibile duplicare il grafico utilizzando l'icona di copia o eliminarlo facendo clic sul pulsante Rimuovi :

Ecco come appare la mia tabella delle taglie di esempio:

Puoi anche dare un'occhiata a questa guida video su come creare una tabella delle taglie con Botiga Pro:
6. Visualizza la tabella delle taglie su tutte le pagine del prodotto o su specifiche
Esistono due modi per visualizzare una tabella delle taglie nel tuo negozio WooCommerce.
Puoi mostrarlo:
- su tutte le pagine dei tuoi prodotti utilizzando un'opzione globale
- solo su pagine di prodotti specifici utilizzando l'opzione della tabella delle taglie che si trova nelle pagine dei singoli prodotti
Ti mostrerò come eseguire entrambi.
io. Mostra una tabella delle taglie su tutte le pagine dei prodotti
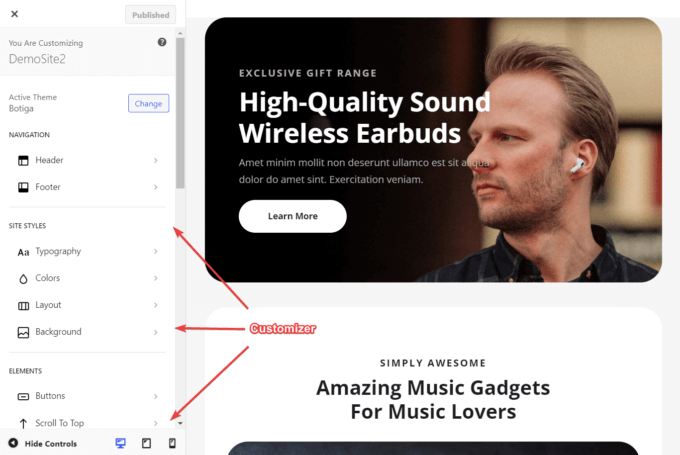
Per visualizzare una tabella delle taglie su tutte le pagine dei prodotti, vai su Aspetto > Personalizza .
Il Customizer si aprirà e le opzioni si troveranno sul lato sinistro dello schermo:

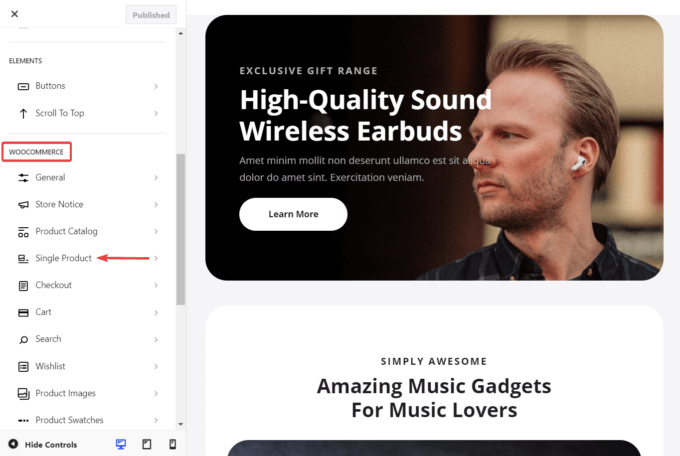
Nel Customizer, scorri verso il basso fino alla sezione WooCommerce e seleziona l'opzione Prodotto singolo :

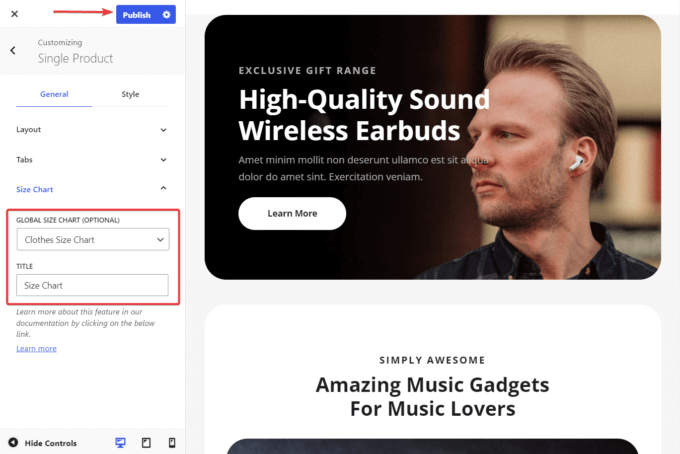
Nella schermata successiva, seleziona Tabella delle taglie . Rivelerà due opzioni: Global Size Chart e Title .
L'impostazione Global Size Chart include tutte le tabelle delle taglie come opzioni a discesa. Seleziona quello che desideri aggiungere alle pagine dei tuoi prodotti e aggiungi un titolo.
Quindi, premi il pulsante Pubblica nella parte superiore dello schermo per salvare le tue impostazioni:

ii. Mostra una tabella delle taglie su una singola pagina prodotto
Per visualizzare una tabella delle taglie su una pagina di prodotto specifica, vai su Prodotti > Tutti i prodotti e apri la pagina del prodotto in cui desideri aggiungere la tabella delle taglie.
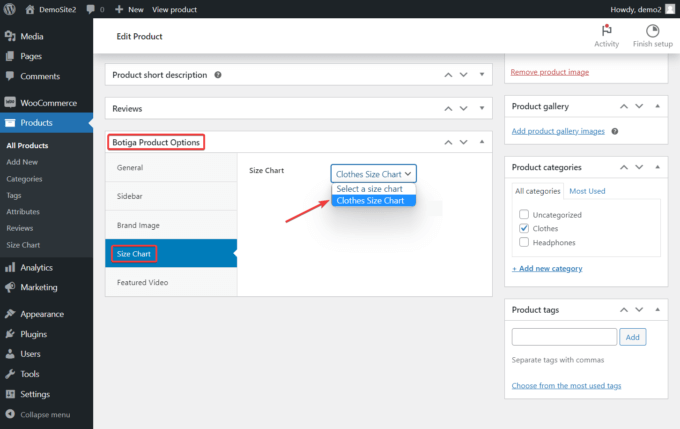
Nella pagina del prodotto, scorri verso il basso fino al pannello Opzioni prodotto Botiga e seleziona la scheda Tabella taglie .
Qui troverai un'opzione a discesa che includerà le tue tabelle delle taglie. Seleziona quello che desideri aggiungere al tuo prodotto, quindi fai clic sul pulsante Aggiorna nella parte superiore della pagina per salvare le modifiche:

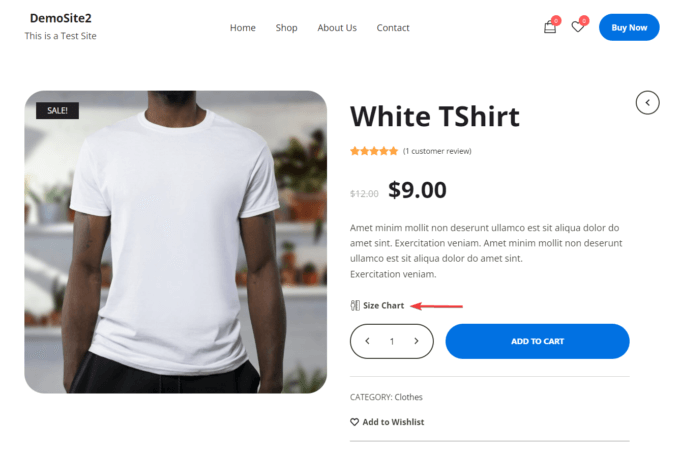
Ora apri la pagina del prodotto per verificare come appare la tua tabella delle taglie nel tuo negozio.
Vedrai l'opzione della tabella delle taglie sotto la descrizione del prodotto:

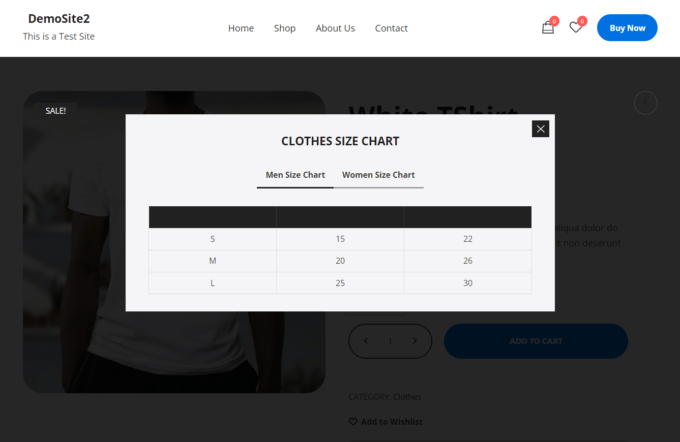
Quando fai clic su quell'opzione, la tua tabella delle taglie apparirà come una casella modale:

Riepilogo
L'aggiunta di una tabella delle taglie al tuo sito WooCommerce è un ottimo modo per migliorare non solo l'esperienza dell'utente ma anche il tasso di conversione del tuo negozio.
Con Botiga Pro, devi solo eseguire i seguenti passaggi:
- Installa il tema Botiga
- Installa il plugin Botiga Pro
- Importa un sito iniziale (facoltativo)
- Abilita il modulo Tabella taglie
- Crea una tabella delle taglie
- Mostra la tabella delle taglie nelle pagine dei tuoi prodotti
Tuttavia, con Botiga e Botiga Pro, puoi fare molto di più che aggiungere semplicemente una tabella delle taglie al tuo negozio.
Ad esempio, puoi anche aggiungere video e audio alle tue gallerie di prodotti, effetti al passaggio del mouse sulle immagini dei tuoi prodotti, caselle di visualizzazione rapida al tuo negozio e pagine di archivio e altro ancora.
Per iniziare a creare un negozio WooCommerce completamente funzionante, scarica il tema Botiga gratuito o dai un'occhiata a Botiga Pro.
Spero che tu abbia trovato utile questo tutorial. Se hai domande su come aggiungere una tabella delle taglie al tuo negozio WooCommerce, faccelo sapere nella sezione commenti qui sotto.
