Come aggiungere l'accesso social al tuo sito Web della directory di WordPress
Pubblicato: 2021-09-02Le aziende lungimiranti sono sempre alla ricerca di modi per aumentare i tassi di conversione, quindi si preoccupano dell'esperienza utente sul loro sito web. Ecco perché molte aziende utilizzano l'accesso social, noto anche come funzionalità di accesso social, sui propri siti Web.
Per i visitatori del sito web, l'accesso social significa che possono saltare le procedure di registrazione necessarie per creare un nuovo account e possono semplicemente accedere con un clic. È un'alternativa davvero conveniente ai tradizionali moduli di registrazione che migliorano l'UX.
Allo stesso tempo, per i proprietari di siti web, l'accesso tramite social è una funzione utile che può aiutare a semplificare la verifica dell'utente fornendo al contempo un accesso più affidabile ai dati dell'utente per la personalizzazione .
In questo breve tutorial, ti mostreremo come impostare l'estensione HivePress Social Login in modo da poter consentire ai visitatori del tuo sito web di accedere tramite Facebook e Google. Spiegheremo passo dopo passo come ottenere l'ID app di Facebook e l'ID client di Google e integrarli correttamente con il tuo sito web.
Prima di iniziare, è importante notare che l'estensione Social Login si basa su HivePress, un plug-in di directory WordPress gratuito e può essere utilizzata solo su siti Web basati su HivePress. Quindi, in questa procedura dettagliata, utilizzeremo il plug-in HivePress insieme al suo tema WordPress multiuso predefinito, ListingHive.
Iniziamo!
Installazione del componente aggiuntivo di accesso social
Prima di tutto, devi installare l'estensione Social Login andando alla sezione WP Dashboard > Plugin > Aggiungi nuovo > Carica plugin . Seleziona quindi il file ZIP dell'estensione, installalo e procedi attivando l'estensione.
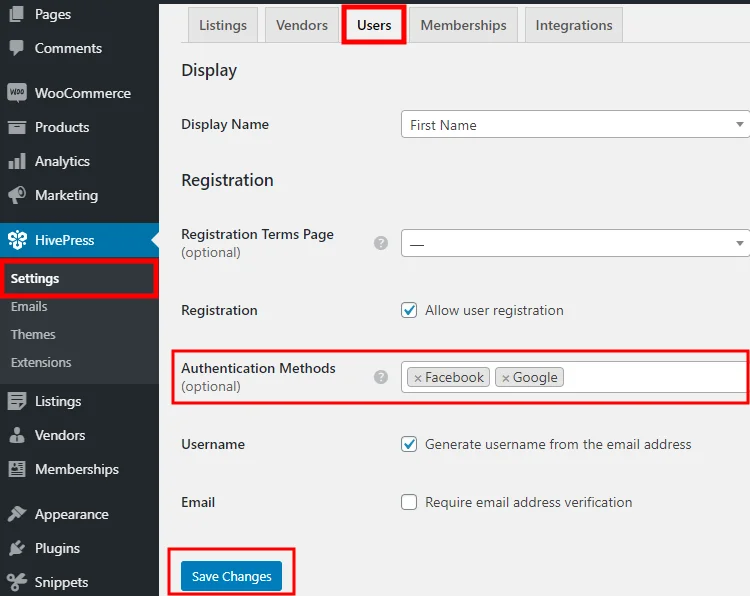
Una volta installato il componente aggiuntivo, devi selezionare i metodi di autenticazione per il tuo sito web. Per farlo, vai alla sezione WP Dashboard > HivePress > Impostazioni > Utenti e seleziona uno dei metodi disponibili. Se vuoi consentire agli utenti di accedere tramite Facebook e Google, è necessario selezionare entrambi i metodi e salvare le modifiche, come mostrato nello screenshot qui sotto.

Dopo aver selezionato i metodi di autenticazione per il tuo sito Web, puoi procedere al passaggio successivo.
Aggiunta del pulsante di accesso a Facebook
Per aggiungere il pulsante "Accedi con Facebook" al tuo sito Web, devi prima ottenere un ID app univoco da Facebook. Questo ID collega il tuo sito Web a Facebook e ti consente di richiedere i dettagli del profilo Facebook (ad esempio l'indirizzo e-mail) necessari per l'accesso degli utenti.
Quindi, passiamo al primo passaggio.
Registrazione su Facebook
Prima di creare un'app Facebook, devi registrare un account sviluppatore Facebook. Per farlo, vai alla pagina Facebook per sviluppatori e fai clic sui pulsanti Accedi o Inizia . Quindi, devi accedere con il tuo account FB per procedere. Dopo aver verificato il tuo account, puoi passare al passaggio successivo.
Creazione di un'app
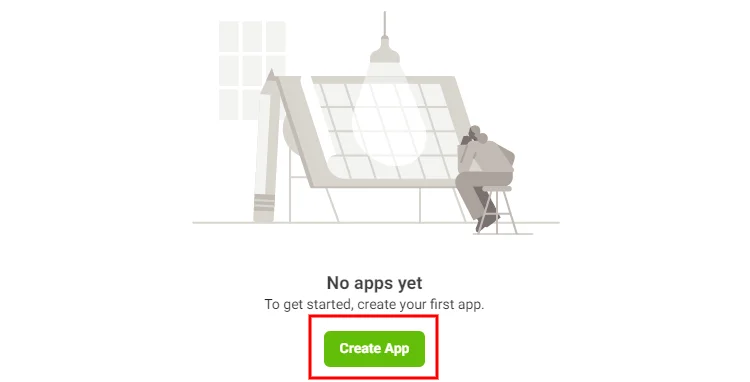
Una volta terminata la registrazione, puoi andare all'App Dashboard per creare la tua prima app. Basta fare clic sul pulsante Crea app .

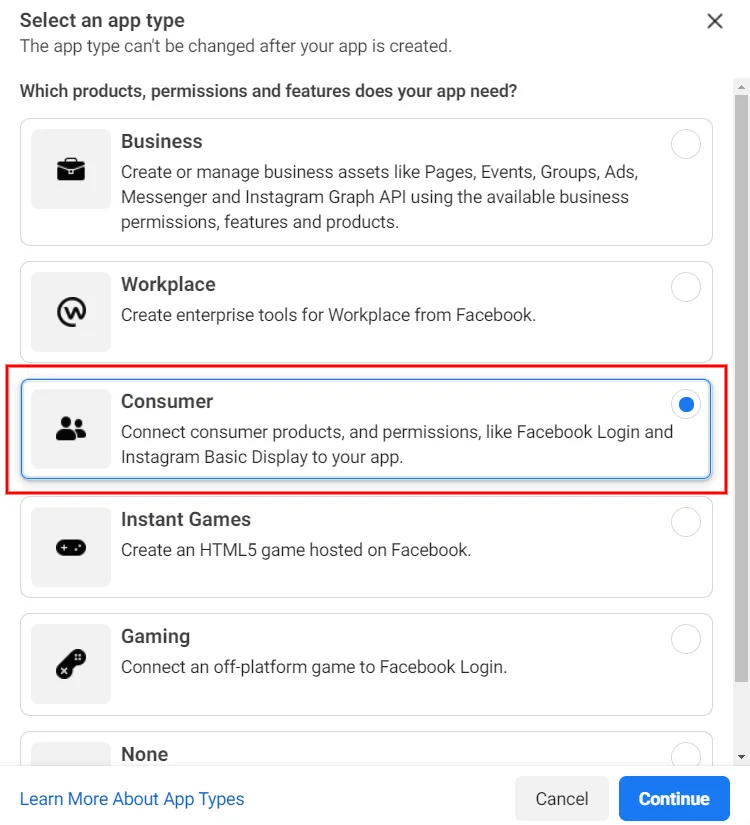
Quindi devi selezionare il tipo di app. Il tipo di app determina quali API di Facebook sono disponibili per la tua app. Dirlo semplicemente definisce quali funzionalità potrai aggiungere nella dashboard dell'app. Dal momento che desideri abilitare la funzione "Accesso social" nel caso in questione, devi utilizzare il tipo di app "Consumer".

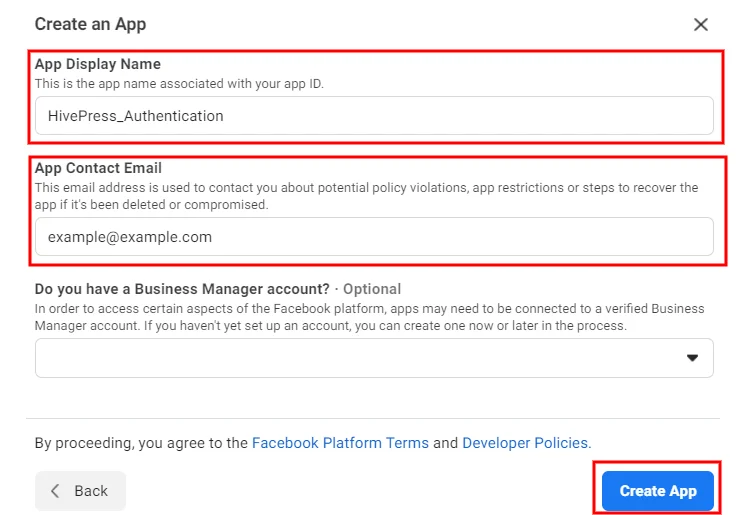
Successivamente, devi impostare il nome dell'app (ad esempio, il nome del tuo sito web) e inserire la tua email valida poiché tutte le notifiche dello sviluppatore verranno inviate lì. Non è necessario menzionare l'account Business Manager se non ne hai uno. Infine, fai clic sul pulsante Crea app .

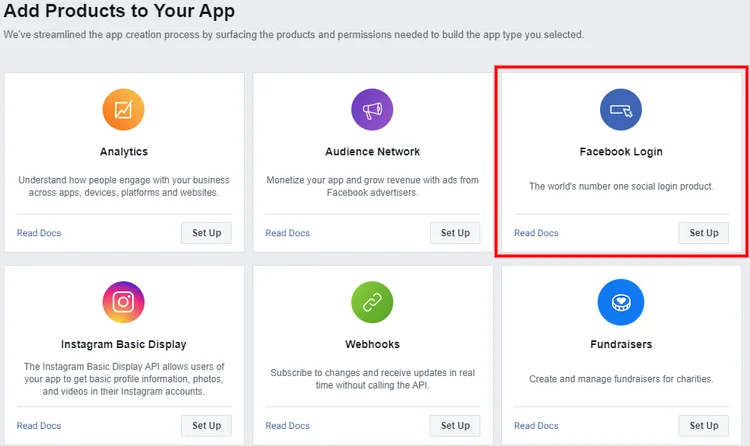
Dopo aver creato l'app, verrai reindirizzato alla dashboard dell'app. Qui devi selezionare quali funzionalità desideri aggiungere alla tua app. Basta fare clic sul pulsante Imposta nella sezione Accesso a Facebook e, nella pagina successiva, selezionare la piattaforma "Web".

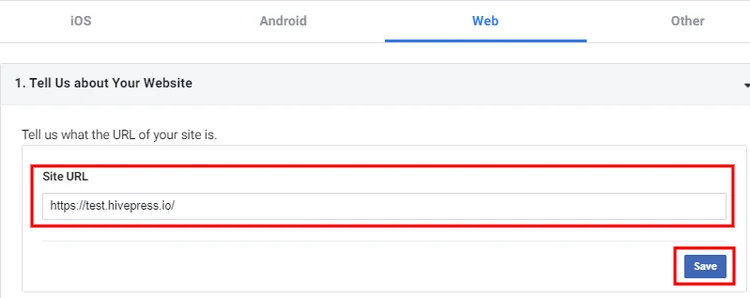
Quindi, vedrai il modulo di installazione, dove puoi inserire i dettagli del tuo sito web. Per consentire agli utenti di accedere al tuo sito Web tramite Facebook, è sufficiente compilare solo il campo URL del sito. Ma se sei un utente più esperto, puoi compilare anche gli altri campi.

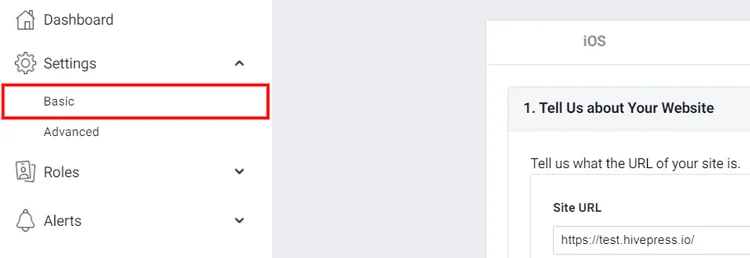
Il passaggio successivo è accedere alla sezione Impostazioni > Di base nella barra laterale sinistra.

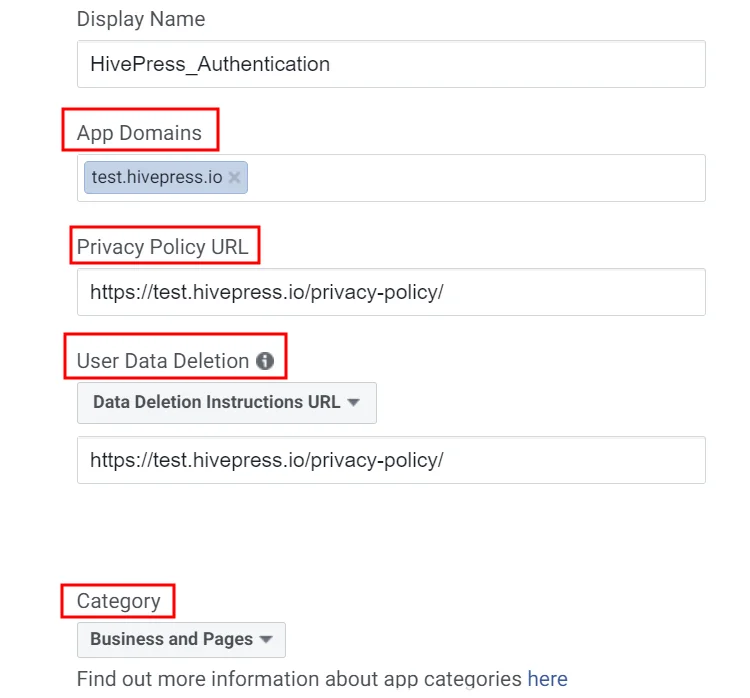
Nella pagina delle impostazioni, devi:
- Inserisci il dominio del tuo sito web.
- Indica l'URL della Privacy Policy, in modo che gli utenti possano leggerli prima di accedere.
- Specifica le istruzioni per l'eliminazione dei dati (una pagina con informazioni su come i visitatori del tuo sito web possono ottenere l'eliminazione dei propri dati) .
- Infine, seleziona la categoria a cui appartiene il tuo sito web.
Dopo aver aggiunto tutti i dettagli richiesti, salva le modifiche.


Abilitazione dell'accesso social
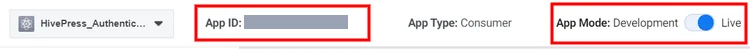
Ok, hai appena creato un'app. Ora devi passare alla modalità app su "Live" e copiare l'ID app.

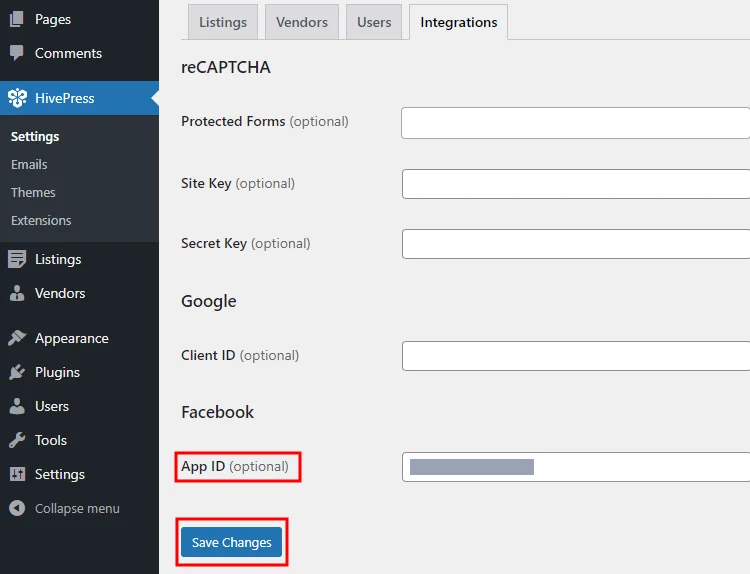
Infine, vai sul tuo sito Web, vai alla sezione WP Dashboard > HivePress > Impostazioni > Integrazioni , incolla il tuo ID app di Facebook nel campo ID app e salva le modifiche.

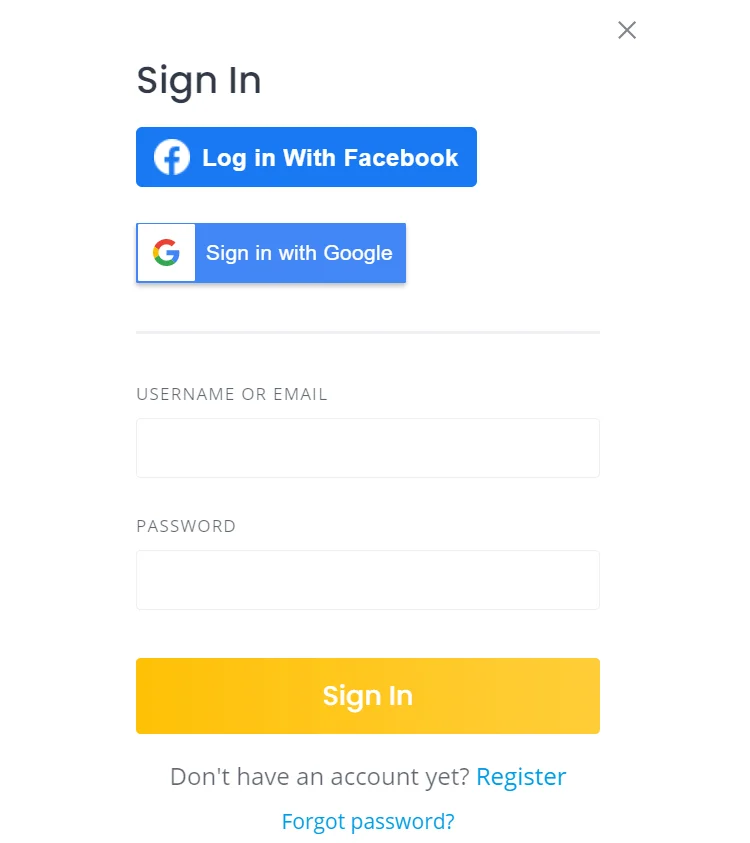
Questo è tutto! Ora dovrebbe esserci un pulsante Facebook nel modulo di accesso che consente agli utenti di accedere al tuo sito Web tramite i loro account Facebook. Tuttavia, potrebbe essere necessario attendere alcuni minuti prima che le modifiche abbiano luogo.
Ora passiamo alla parte successiva di questo tutorial per creare e aggiungere il pulsante Accedi con Google.
Aggiunta del pulsante di accesso a Google
Se desideri aggiungere il pulsante "Accedi con Google" al tuo sito Web basato su HivePress, devi ottenere un ID cliente univoco da Google che collegherà il tuo sito Web con l'API di autenticazione di Google. Facciamolo!
Creazione di un nuovo progetto
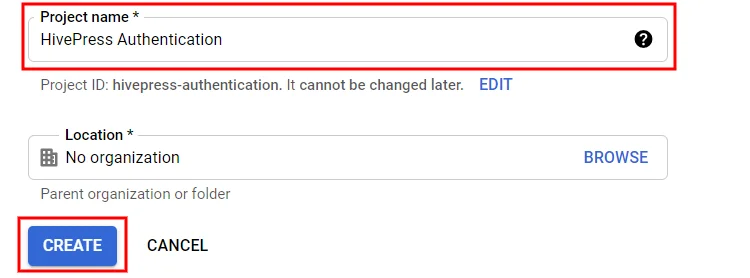
Il primo passo è creare un nuovo progetto API di Google (puoi utilizzare un progetto esistente se ne hai già uno). Per farlo, vai alla Console API di Google e fai clic sul pulsante Crea progetto . Quindi devi inserire il nome del tuo progetto e fare clic sul pulsante Crea .

Ora devi andare alla sezione della schermata di consenso OAuth e selezionare l'opzione della schermata di consenso OAuth (interna o esterna) in base ai requisiti del tuo sito web. Per il bene di questo tutorial, sceglieremo l'opzione Esterno .
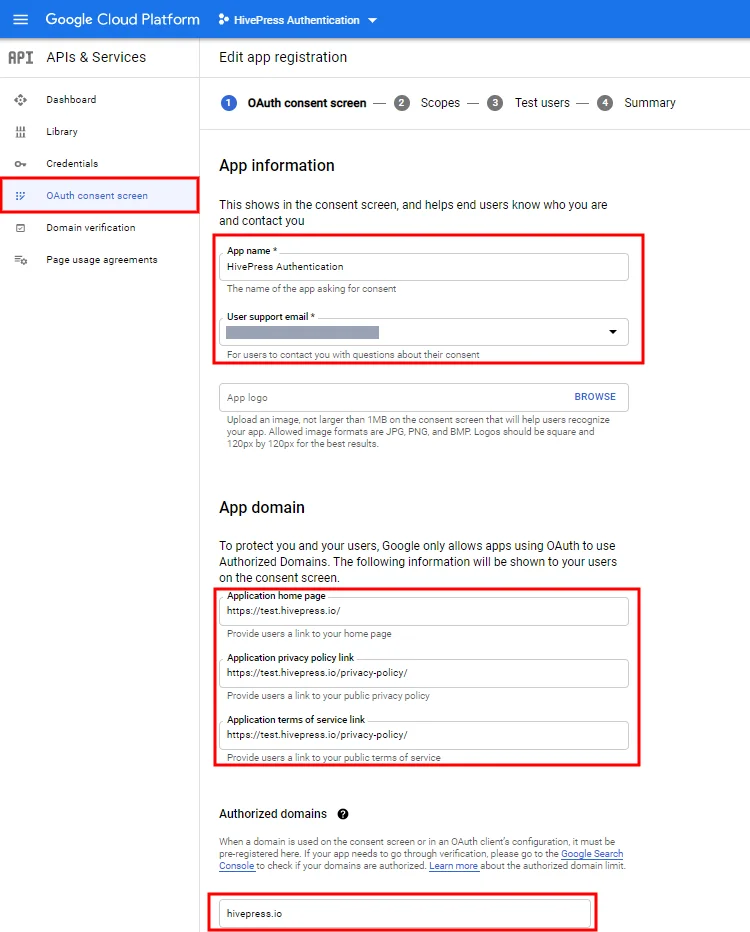
Quindi verrai reindirizzato al modulo di registrazione dell'app. All'interno di questo modulo è necessario:
- Imposta il nome dell'app (ad es. il nome del tuo sito web) .
- Indica l'e-mail dell'assistenza utente e l'e-mail dello sviluppatore in modo che Google possa notificarti eventuali modifiche al tuo progetto.
- Specifica i collegamenti alla tua home page, alla pagina delle norme sulla privacy e al collegamento alla pagina dei termini di servizio.
- Infine, aggiungi il dominio del tuo sito web.
Al termine, fare clic sul pulsante Salva . Puoi saltare gli altri passaggi all'interno del modulo di registrazione e tornare alla tua Dashboard.

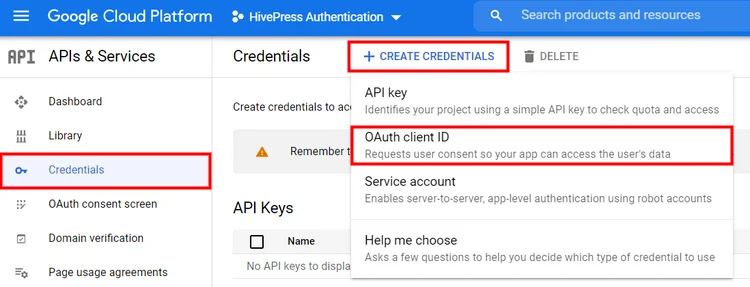
Il passaggio successivo consiste nel creare le credenziali API, ovvero l'ID client OAuth. Puoi farlo accedendo alla sezione Credenziali > Crea credenziali > ID client OAuth .

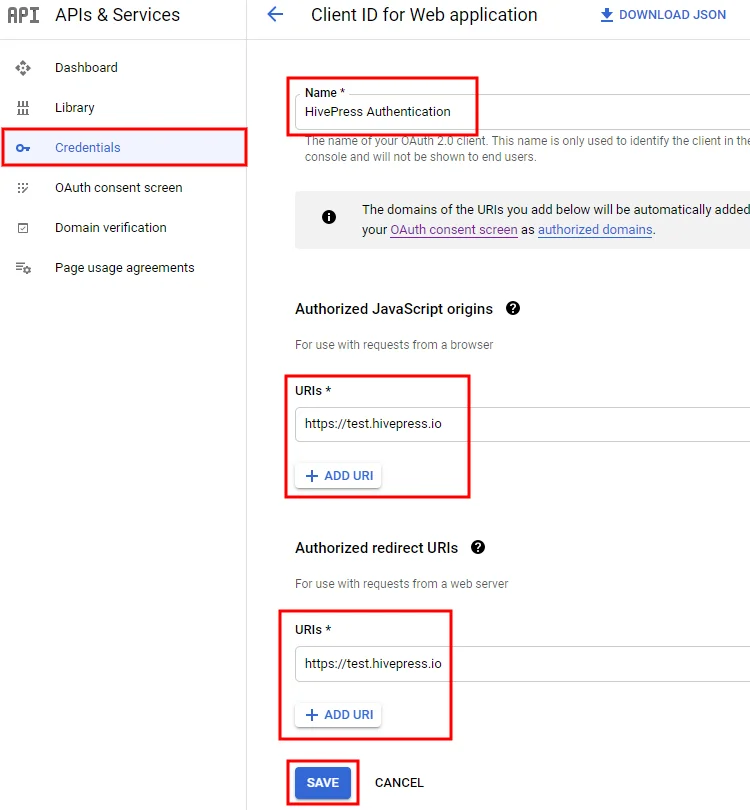
All'interno di questa sezione, devi compilare il campo del nome e inserire l'URL del tuo sito Web nel campo "Origini JavaScript autorizzate". Facoltativamente, puoi compilare il campo "URL di reindirizzamento autorizzati" se desideri specificare il percorso in cui gli utenti verranno reindirizzati dopo aver effettuato l'accesso con Google.
Al termine, fai clic sul pulsante Salva .

Abilitazione dell'accesso social
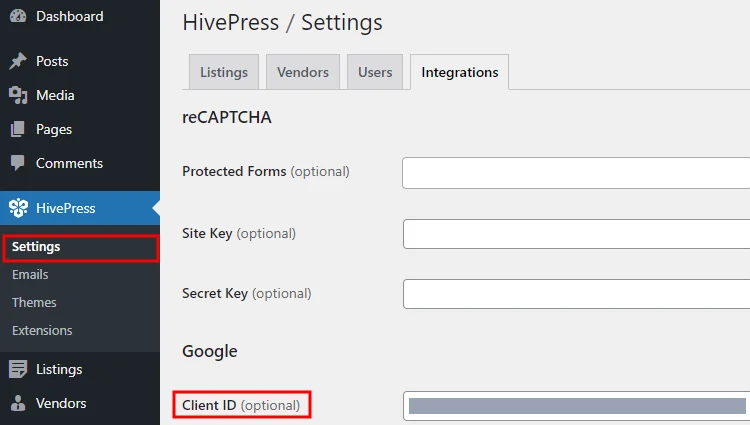
Infine, hai un ID cliente univoco. Ora devi copiarlo e incollarlo nella sezione WP Dashboard > HivePress > Impostazioni > Integrazioni > ID cliente . Non dimenticare di salvare le modifiche.

Conclusione
Questo è tutto! Seguendo i passaggi precedenti, puoi configurare facilmente l'estensione Social Login e consentire ai tuoi utenti di accedere tramite servizi di terze parti come Facebook e Google. Una volta completati tutti i passaggi, avrai gli stessi pulsanti Facebook e Google nel modulo di accesso, come mostrato nello screenshot qui sotto.

In caso di problemi con l'aggiunta dei pulsanti di accesso social, prova a disabilitare i plug-in di terze parti (potrebbe esserci un problema di memorizzazione nella cache o un conflitto con i plug-in di terze parti) . Inoltre, assicurati di aver abilitato i metodi di autenticazione nella sezione WP Dashboard > HivePress > Impostazioni > Utenti e salva le modifiche.
Inoltre, se desideri ottimizzare il tuo sito Web, ti consigliamo di consultare il nostro tutorial su come velocizzare un sito Web basato su HivePress.
Potresti anche voler controllare alcuni dei nostri altri articoli:
- Elenco dei migliori plugin di directory di WordPress;
- Elenco dei temi di directory WordPress gratuiti più popolari.
