Come aggiungere i pagamenti quadrati a WordPress? (Metodo facile e affidabile)
Pubblicato: 2022-04-08
Vuoi imparare ad accettare Square Payments sul tuo sito WordPress?
Square è uno dei popolari gateway di pagamento progettato per consentire agli utenti mobili di effettuare facilmente pagamenti tramite carte di credito.
È perfetto per negozi online e commercianti che desiderano riscuotere i pagamenti dei clienti direttamente dai loro dispositivi mobili o inserendo i dati della loro carta di credito.
Con l'aiuto di un plugin per WordPress, puoi anche collegare questo gateway di pagamento al tuo sito Web e vendere facilmente qualsiasi tipo di prodotto.
In questo tutorial, ti mostreremo come aggiungere il gateway di pagamento Square al tuo sito WordPress in pochi semplici passaggi.
Il modo più semplice per aggiungere Square Payment a WordPress
Ci sono molti plugin di pagamento disponibili sul mercato per integrare il tuo sito con Square. Tuttavia, devi scegliere quello che garantisce pagamenti sicuri e affidabili.
Se stai utilizzando WooCommerce, ti consigliamo di utilizzare il plug-in Square per WooCommerce.
Tuttavia, in questo tutorial, abbiamo scelto WPForms perché funziona per tutti i tipi di siti WordPress.

WPForms è il generatore di moduli drag and drop numero 1 che ti consente di creare qualsiasi tipo di modulo WordPress come moduli di contatto, moduli di registrazione, moduli d'ordine, moduli di donazione e altro ancora.
Una delle cose migliori di WPForms è che offre una perfetta integrazione con i gateway di pagamento più diffusi come Stripe, PayPal e Square. Quindi, puoi facilmente aggiungere il pagamento Square ai moduli WordPress senza alcuna conoscenza di codifica.
Per iniziare, WPForms offre una libreria di modelli in cui puoi scegliere da una raccolta di modelli di moduli predefiniti. Troverai un modello di modulo per ogni scopo come l'iscrizione alla newsletter, il pagamento, l'ordine del prodotto e molti altri.
Inoltre, il generatore di moduli WPForms è facile da usare e molto intuitivo, quindi puoi personalizzare i tuoi moduli nel modo desiderato.
Mette in risalto:
- Modelli di modulo reattivi per dispositivi mobili
- Interfaccia per principianti
- Notifiche e-mail e messaggi di conferma personalizzabili
- Campi del modulo eCommerce
- Opzioni per impostare la valuta
- Logica condizionale e forme conversazionali
- Protezione antispam integrata
- Integrazione con i servizi di email marketing
- Dashboard di gestione delle voci dei moduli
- E altro ancora
C'è così tanto che puoi fare con WPForms. Ti dà accesso a molte funzionalità e strumenti avanzati in modo da poter aggiungere più funzionalità al tuo sito Web WordPress.
Quando si tratta di privacy e sicurezza delle tue transazioni online, WPForms è l'opzione migliore. Non memorizza le informazioni sulla carta di credito dei tuoi utenti. Questi dettagli vengono inviati direttamente a Square tramite i moduli di fatturazione.
Detto questo, impariamo come aggiungere facilmente il pagamento Square a WordPress.
Passaggio 1: installa e attiva il plug-in WPForms
Innanzitutto, devi registrarti per un account WPForms. C'è una versione gratuita del plugin che puoi installare dal repository di WordPress.
Per accettare pagamenti e impostare la valuta per il tuo sito web, devi eseguire l'upgrade a un piano pro. WPForms offre piani tariffari personalizzati per soddisfare le esigenze di diversi utenti e aziende. Quindi, puoi scegliere un piano adatto a te.
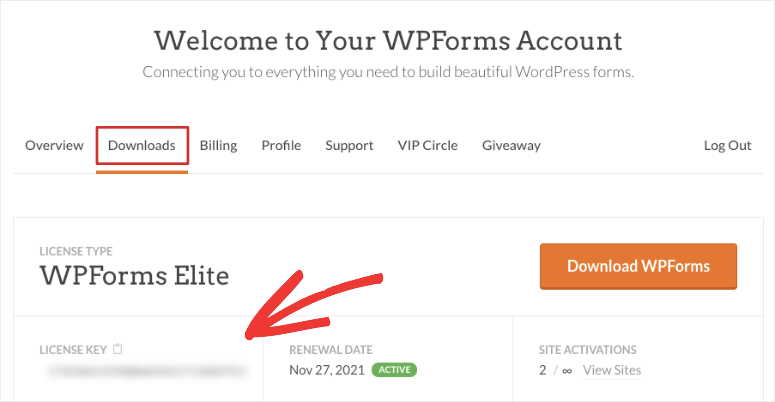
Dopo esserti registrato, puoi accedere alla dashboard del tuo account WPForms. Qui, apri la scheda Download per trovare il file di download e la chiave di licenza.

Devi scaricare il file del plugin e installarlo sul tuo sito WordPress. Se hai bisogno di aiuto per installare un plugin, consulta questa guida su come installare un plugin per WordPress.
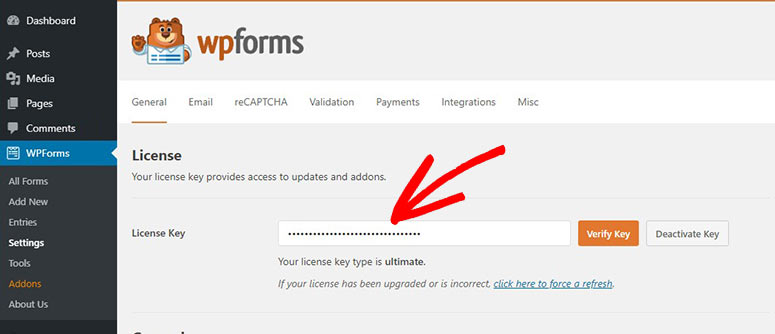
Dopo aver installato e attivato WPForms, vai alla scheda WPForms »Impostazioni dalla dashboard di WordPress. Inserisci qui la tua chiave di licenza per attivare le tue funzionalità professionali.

Quindi, fai clic sul pulsante Verifica chiave e vedrai il messaggio di verifica riuscita.
Ora dovrai configurare il componente aggiuntivo Square sul tuo sito WordPress.
Passaggio 2: installa e attiva il componente aggiuntivo Square
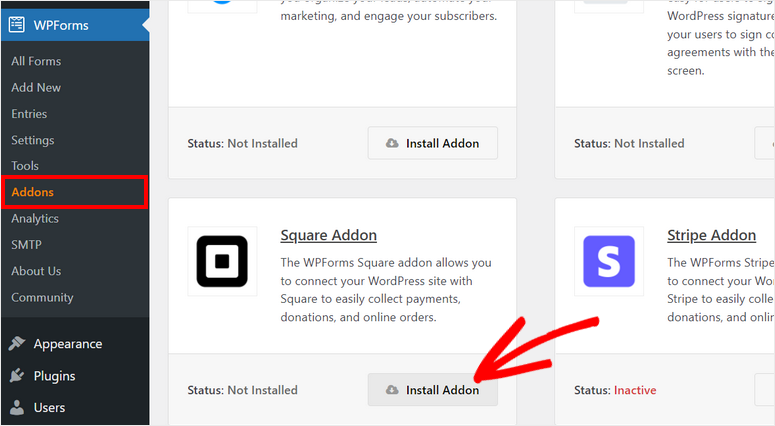
Per connetterti con Square, dovrai installare il componente aggiuntivo WPForms Square. E puoi farlo accedendo alla pagina WPForms »Componenti aggiuntivi dal pannello di amministrazione.
Se scorri questa pagina, troverai l'addon Square. Tutto quello che devi fare è fare clic sul pulsante Installa componente aggiuntivo .

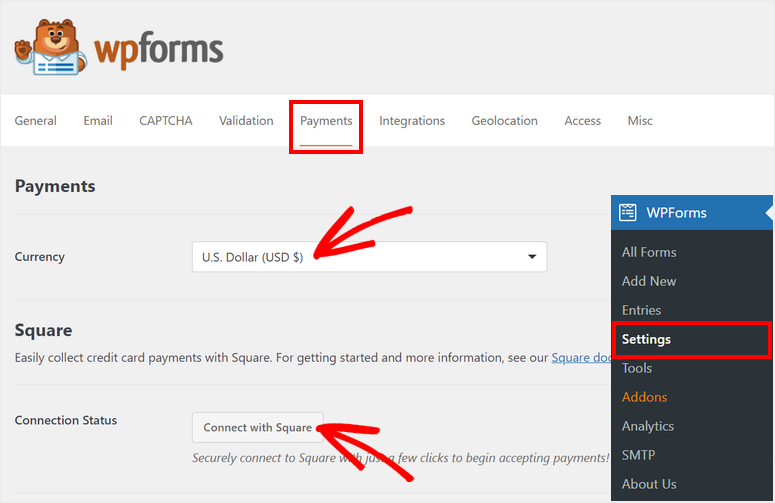
Dopo aver installato e attivato il componente aggiuntivo, vai alla pagina WPForms »Impostazioni e apri la scheda Pagamenti .
In questa pagina vedrai le impostazioni per scegliere la valuta e collegare il tuo account Square.

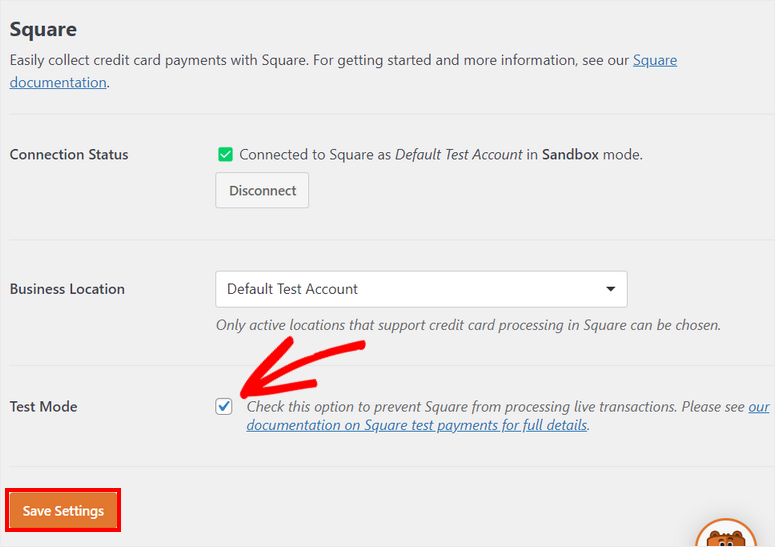
Inoltre, WPForms ti consente di abilitare la modalità test per controllare le tue transazioni Square. In questo modo, puoi assicurarti che nessuna transazione in tempo reale passi accidentalmente mentre colleghi il tuo account sandbox Square e controlli se la tua connessione funziona correttamente o meno.

Una volta terminate le impostazioni, fare clic sul pulsante Salva impostazioni .
Ora sei pronto per creare un modulo con l'opzione di pagamento Square.
Passaggio 3: crea il tuo modulo di pagamento quadrato
Se non disponi di un modulo esistente, puoi crearne uno nuovo semplicemente facendo clic su WPForms »Aggiungi nuovo scheda nel pannello di amministrazione. Questo avvierà la libreria dei modelli di modulo.
WPForms offre modelli per qualsiasi tipo di modulo WordPress in modo da poter scegliere uno qualsiasi di questi modelli che soddisfi le tue esigenze. Puoi visualizzare in anteprima i modelli per fare la tua scelta.
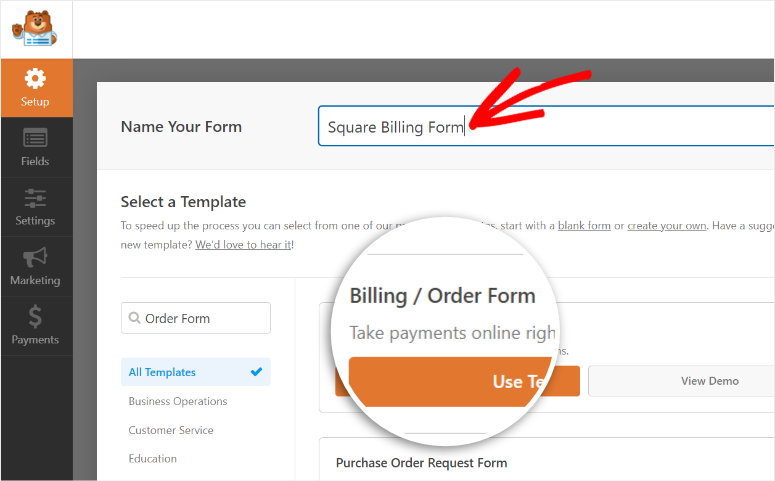
Per questo tutorial, utilizzeremo il modello di fatturazione/modulo d'ordine . Include tutti i campi necessari per raccogliere informazioni e dettagli di pagamento dai clienti. Puoi anche utilizzare lo stesso modulo per creare un catalogo di prodotti e venderli su WordPress. Questo è perfetto per le piccole imprese che non vogliono il fastidio di gestire un negozio di eCommerce a tutti gli effetti.
Nella parte superiore della pagina, puoi inserire un nome per il tuo modulo e quindi fare clic sul pulsante Usa modello .

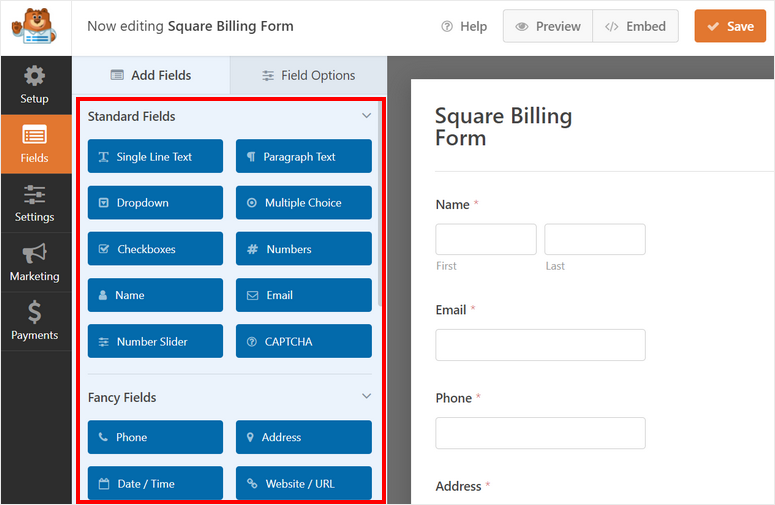
Vedrai il generatore di moduli WPForms nella finestra successiva. Tutti i campi del modulo e le opzioni di personalizzazione si trovano nel pannello del menu a sinistra e l'anteprima del modulo sul lato destro del builder.
Per inserire un nuovo campo modulo, trascinalo semplicemente dal menu di sinistra e posizionalo sull'anteprima del modulo.

Poiché i modelli di modulo WPForms sono progettati per essere pronti per l'uso, non è necessario apportare modifiche sostanziali.
Se desideri personalizzare qualsiasi campo esistente, puoi fare clic sul campo e vedrai le opzioni del campo nel pannello di sinistra.
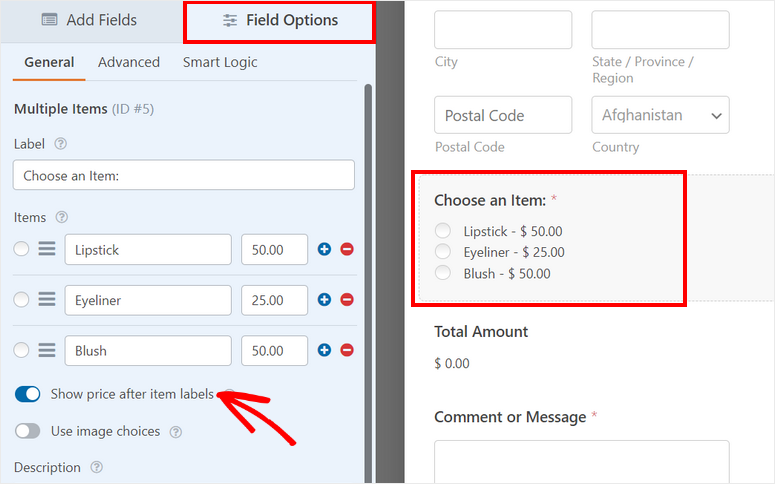
Ad esempio, puoi modificare il campo del modulo chiamato Articoli disponibili nel modello di modulo. In "Opzioni campo", puoi inserire un'etichetta personalizzata e variazioni di prodotto con il prezzo.
Per mostrare i prezzi dei tuoi prodotti nella parte anteriore del modulo, abilita l'opzione Mostra il prezzo dopo le etichette degli articoli .

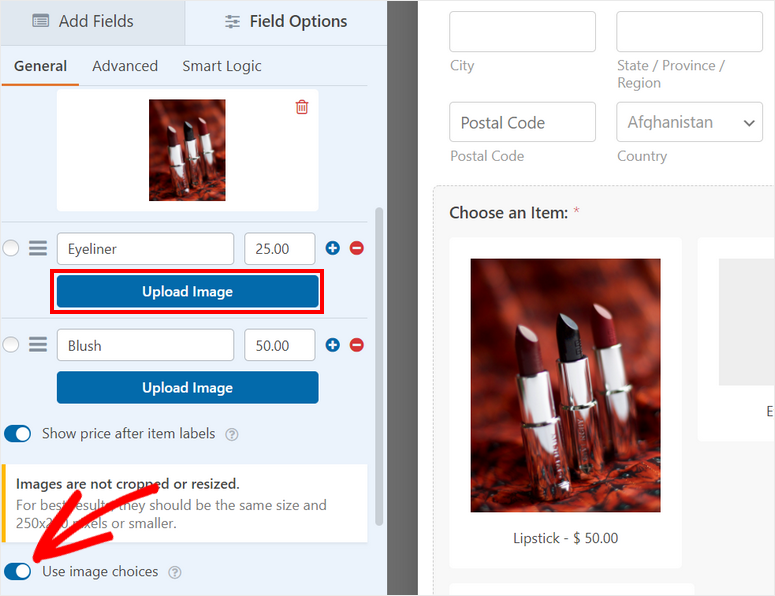
Un'altra grande caratteristica di WPForms è che puoi aggiungere immagini ai tuoi articoli in modo che i tuoi clienti abbiano un'idea dei tuoi prodotti. Questo li aiuta a prendere le loro decisioni di acquisto più velocemente.
Per fare ciò, devi abilitare l'opzione Usa scelte immagine e quindi caricare le immagini del tuo prodotto.
WPForm consiglia di utilizzare immagini di dimensioni 250 x 250 px o inferiori per una migliore qualità dell'immagine.

Una volta impostato il catalogo prodotti, fai clic sul pulsante Salva nella parte superiore del generatore di moduli.
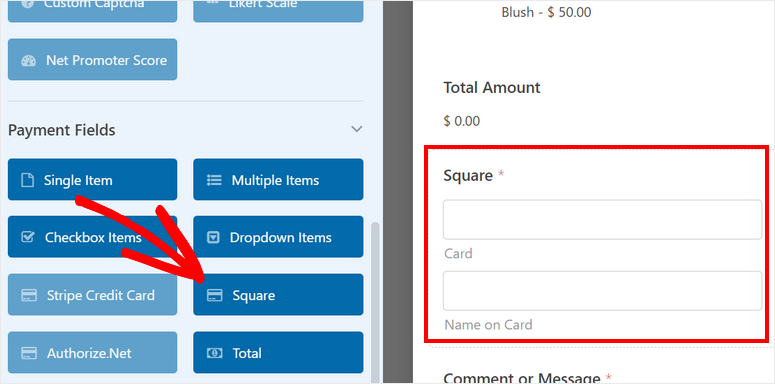
Successivamente, è necessario aggiungere il campo quadrato nel modulo e impostare i dettagli di pagamento.
Passaggio 4: imposta i pagamenti quadrati
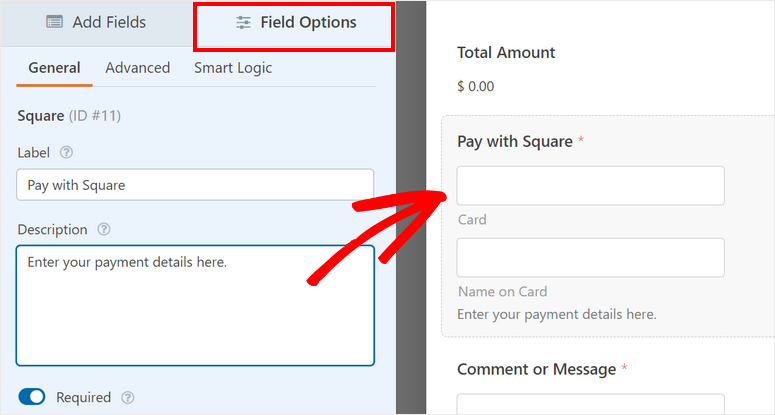
Nel menu a sinistra, puoi trovare il campo Quadrato dalla sezione Campi di pagamento . Trascina e rilascia il campo nell'anteprima del modulo.

Se lo desideri, puoi anche modificare l'etichetta e la descrizione del campo di pagamento.

Con questo metodo di pagamento, non ci sono complicate operazioni di pagamento. I clienti possono effettuare i loro pagamenti online in modo facile e veloce.

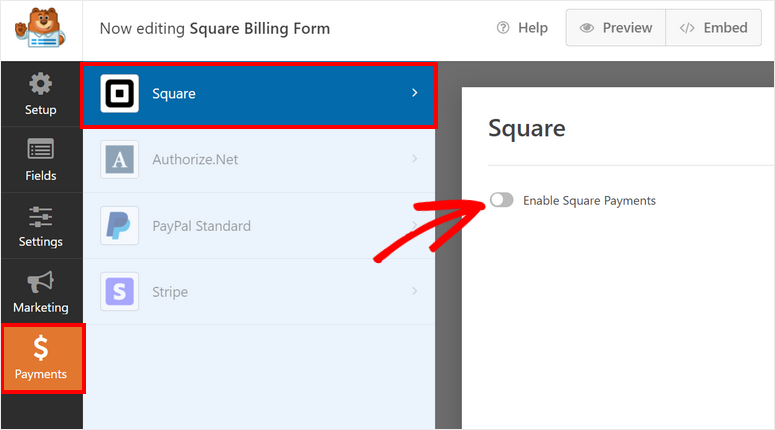
Quindi, vai alla scheda Pagamenti nel pannello del menu a sinistra e vedrai diverse opzioni di pagamento a seconda del componente aggiuntivo che installi.
Qui, fai clic su Square e seleziona l'opzione Abilita pagamenti quadrati lì.

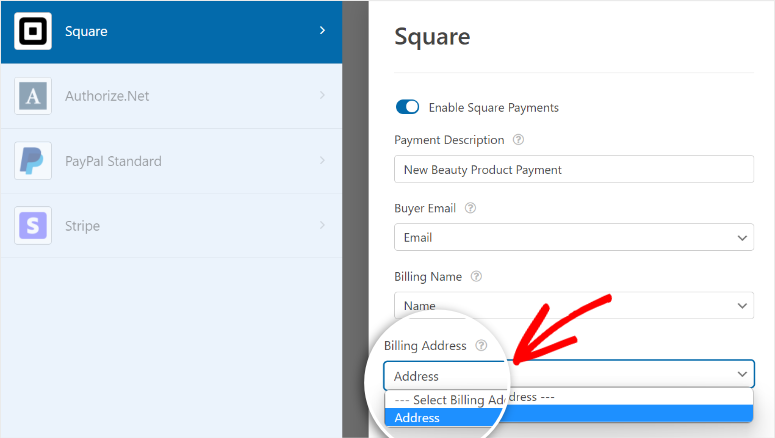
Ora puoi configurare le impostazioni per i tuoi pagamenti Square. Vedrai le opzioni per:
- Descrizione pagamento: inserisci una descrizione per il pagamento. Questo apparirà sulla carta di credito o sull'estratto conto della carta di credito dei tuoi clienti.
- Email acquirente: dal menu a tendina, seleziona l'opzione Email per inviare la ricevuta di pagamento all'indirizzo email inserito dal cliente nel modulo d'ordine.
- Nome di fatturazione: dal menu a discesa, selezionare l'opzione Nome per identificare il nome del cliente per il pagamento.
- Indirizzo di fatturazione: seleziona l'opzione Indirizzo e WPForms compilerà automaticamente l'indirizzo di fatturazione del cliente in base al suo inserimento nel modulo.

Non dimenticare di fare clic su Salva per non perdere i tuoi progressi.
Prima di pubblicare il modulo di pagamento Square sul tuo sito, devi impostare le notifiche e le conferme dei moduli.
Passaggio 5: configurare le notifiche e le conferme
WPForms ti consente di controllare cosa succede dopo che un cliente ha effettuato con successo un pagamento con Square. È possibile configurare notifiche e conferme e-mail per:
- Invia a te stesso e ai membri del tuo team un'e-mail con i dettagli di pagamento
- Invia ai clienti le informazioni del modulo per confermare il pagamento
- Mostra un messaggio di ringraziamento al termine del pagamento
- Reindirizza i clienti a una pagina diversa dopo che il pagamento è andato a buon fine
Queste impostazioni ti aiuteranno a semplificare il flusso di lavoro e ad automatizzare le attività di follow-up.
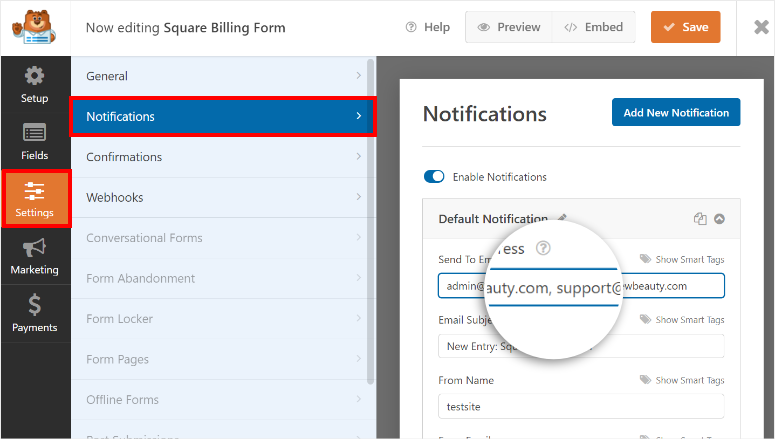
Per le notifiche e-mail, apri la scheda Impostazioni »Notifiche dal pannello del menu a sinistra all'interno del generatore di moduli.
Per impostazione predefinita, la notifica dell'amministratore è già impostata. Questo viene inviato all'indirizzo e-mail dell'amministratore di WordPress. Puoi cambiarlo e aggiungere più indirizzi email dei membri del tuo team.
Assicurati di separare gli indirizzi email con virgole.

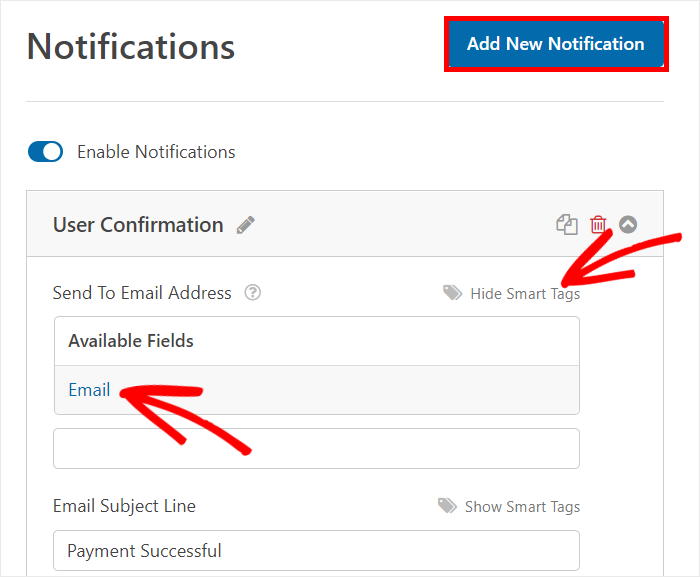
Se desideri inviare anche notifiche e-mail ai tuoi clienti, fai clic sul pulsante Aggiungi nuova notifica nell'angolo in alto a destra della pagina. Dovrai inserire un nome per la tua notifica in modo da poterla identificare in seguito se devi modificarla o eliminarla.
Quindi, puoi aggiungere l'indirizzo e-mail del cliente nel campo Invia a indirizzo e-mail. Per questo, fai clic sull'opzione Mostra smart tag e quindi seleziona l'opzione E- mail .

Successivamente, hai la possibilità di aggiungere un messaggio personalizzato per i tuoi clienti. Puoi inserire dettagli su resi e rimborsi, tempi di consegna previsti e così via.
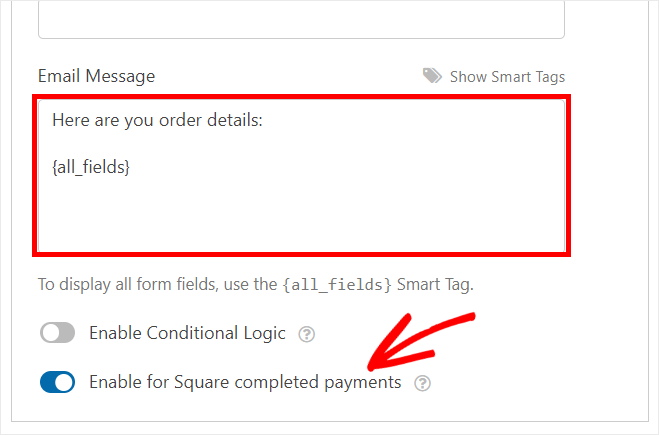
Nel campo del corpo dell'e-mail, puoi inserire i tuoi contenuti insieme ai dettagli dell'ordine utilizzando lo smart tag {all_fields}. Questo tag riempirà automaticamente i dettagli dell'ordine dal modulo WordPress inviato dall'utente.
Puoi anche abilitare la logica condizionale per inviare notifiche e-mail solo se vengono soddisfatte determinate condizioni. Questa funzione è utile per inviare notifiche diverse ai clienti che selezionano prodotti diversi nel modulo.
Alla fine, c'è un'opzione per abilitare i pagamenti completati da Square . Selezionando questa opzione significa che la notifica e-mail viene inviata solo dopo che il cliente ha effettuato correttamente il pagamento.

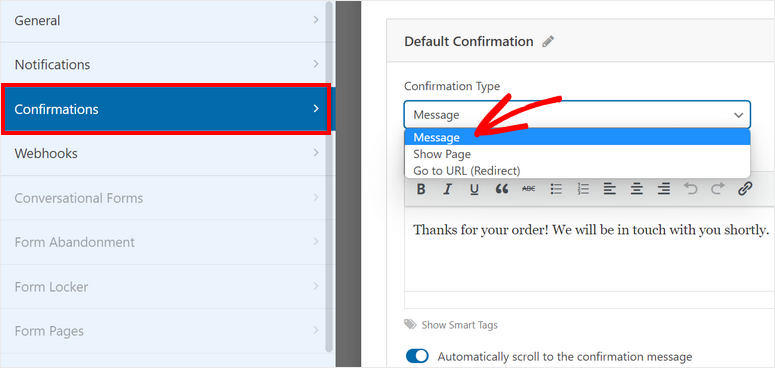
Ora devi aggiungere un messaggio di conferma per il tuo modulo di pagamento Square. Vai alla scheda Impostazioni » Notifica per vedere le impostazioni di conferma.
Ci sono 3 opzioni che puoi scegliere per la tua azione di conferma.
- Mostra un messaggio personalizzato
- Reindirizzamento a un'altra pagina del tuo sito
- Reindirizzamento a un sito Web o pagina esterna

Se desideri visualizzare un messaggio di conferma personalizzato dopo un pagamento andato a buon fine, scegli l'opzione Messaggio . Quindi, inserisci il tuo testo nell'editor.
Per passaggi più dettagliati, consulta la nostra guida su come impostare le notifiche e le conferme corrette.
Dopo aver finito di impostare le notifiche e le conferme, premi il pulsante Salva .
Passaggio 6: pubblica il tuo modulo quadrato in WordPress
Con WPForms, puoi aggiungere il tuo modulo di pagamento Square su qualsiasi pagina WordPress, post o area adatta ai widget. Supporta blocchi e widget già pronti per WordPress, quindi non devi incorporare manualmente frammenti di codice o anche shortcode.
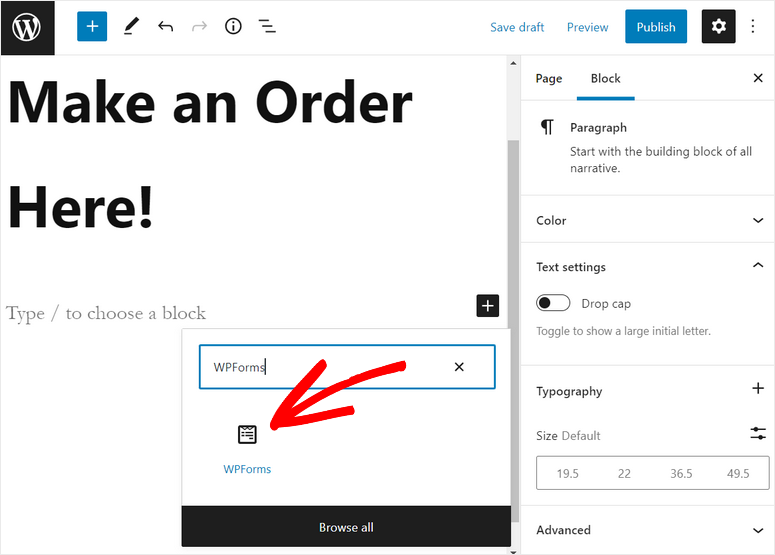
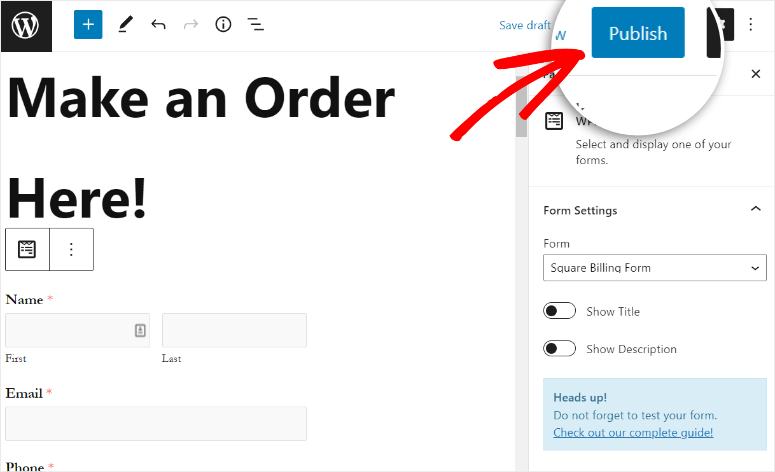
Se stai utilizzando l'editor di blocchi di WordPress, cerca il blocco WPForms per aggiungerlo a qualsiasi pagina o post.

Quindi, vedrai un menu a discesa in cui puoi selezionare il modulo di pagamento Square appena creato.

Sarai in grado di vedere l'anteprima del modulo con un'opzione di pagamento Square nell'editor di testo. Sul lato destro, ci sono opzioni per mostrare il titolo e la descrizione del modulo.
Per visualizzare il modulo sul tuo sito, fai clic sul pulsante Pubblica sulla tua pagina o sull'editor di post.

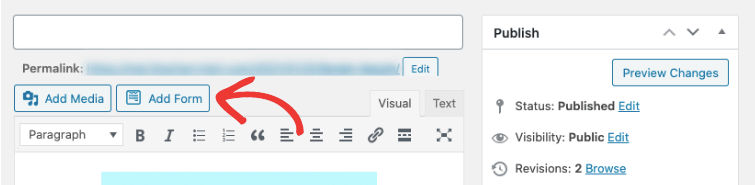
Se utilizzi l'editor classico di WordPress, puoi facilmente aggiungere il tuo modulo utilizzando il pulsante Aggiungi modulo nell'editor dei post.
Dopo aver cliccato sul pulsante, seleziona semplicemente il modulo che vuoi inserire e pubblica la tua pagina.

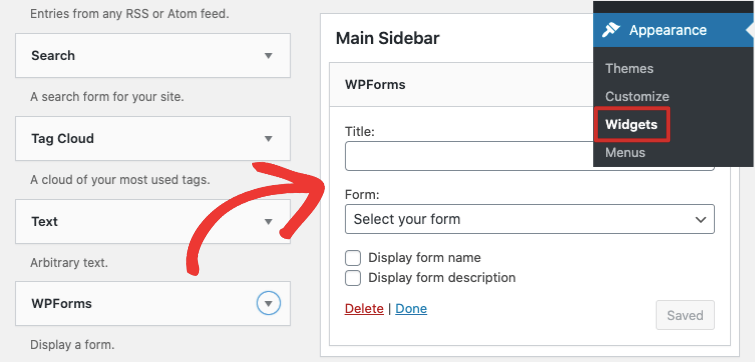
Inoltre, puoi aggiungere il tuo modulo di pagamento Square a qualsiasi area del widget come un piè di pagina o una barra laterale. Vai alla scheda Aspetto »Widget e trascina e rilascia il widget WPForms nella barra laterale o nel menu a piè di pagina a destra.
Quindi, puoi selezionare il tuo modulo utilizzando il menu a discesa e salvare le tue impostazioni.

Congratulazioni! Hai imparato come aggiungere il pagamento Square a WordPress senza sforzo. Ora i tuoi clienti possono facilmente effettuare pagamenti sul tuo sito web.
Se stai cercando di aggiungere opzioni come pagamenti ricorrenti o pagamenti in abbonamento, puoi farlo tramite la dashboard di Square.
Con WPForms, puoi creare moduli WordPress dall'aspetto professionale come
- I moduli di domanda
- Moduli di prenotazione
- Richiedi un preventivo moduli
- Moduli di richiesta
- Moduli di iscrizione all'evento
- Sondaggi e sondaggi
- Moduli di iscrizione
- Moduli d'ordine dei prodotti
- E altro ancora
Puoi persino collegare i tuoi moduli con i più diffusi servizi di email marketing come Constant Contact, AWeber e Drip.
Inoltre, WPForms è compatibile con i plug-in per la creazione di pagine come SeedProd ed Elementor. Puoi utilizzare SeedProd per personalizzare il design e lo stile dei tuoi moduli WordPress. Ciò ti consente di modificare lo sfondo, i caratteri e il colore in modo che corrispondano al resto del tuo sito web.
Una cosa da tenere a mente è che l'accettazione del pagamento con carta con l'app Square è attualmente disponibile negli Stati Uniti, Canada, Australia, Giappone, Regno Unito, Repubblica d'Irlanda, Francia e Spagna.
Se desideri accettare pagamenti con carta in altri paesi, ti consigliamo di provare Stripe Payment Gateway. Stripe ti consente di accettare pagamenti tramite carta di credito e debito, bonifico bancario, Apple Pay, Google Pay e portafogli digitali.
Consulta la nostra guida su come accettare i pagamenti Stripe in WordPress.
È tutto per oggi! Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere i pagamenti Square al tuo WordPress in pochissimo tempo.
Ora che accetti pagamenti online, assicurati che il tuo sito web sia conforme allo standard PCI. Dovrai installare un certificato SSL valido. La maggior parte dei gateway di elaborazione dei pagamenti lo rende obbligatorio per proteggere i dati dei clienti.
Per i tuoi prossimi passi, puoi controllare queste risorse:
- I migliori plugin per WordPress per accettare pagamenti con carta di credito online
- Le migliori piattaforme per vendere prodotti scaricabili e digitali
- Come aggiungere un modulo di prenotazione personalizzato al tuo sito WordPress
Questi post ti aiuteranno a trovare le migliori piattaforme per vendere i tuoi prodotti e accettare pagamenti con carta di credito online. L'ultimo ti aiuterà a creare un modulo di prenotazione per il tuo sito WordPress.
