Come aggiungere testo prima del prezzo in WooCommerce »Aggiungi testo prima del prezzo
Pubblicato: 2020-10-05 Vuoi aggiungere del testo prima del prezzo in WooCommerce? Se questa è la soluzione che stai cercando, ti mostrerò come aggiungere testo prima del prezzo in WooCommerce in modo semplice e veloce utilizzando un semplice frammento di codice come quello che ho condiviso nel tutorial su come aggiungere testo dopo il prezzo in WooCommerce.
Vuoi aggiungere del testo prima del prezzo in WooCommerce? Se questa è la soluzione che stai cercando, ti mostrerò come aggiungere testo prima del prezzo in WooCommerce in modo semplice e veloce utilizzando un semplice frammento di codice come quello che ho condiviso nel tutorial su come aggiungere testo dopo il prezzo in WooCommerce.
Idealmente, come accennato in quel tutorial, per aggiungere testo o contenuto in una pagina WooCommerce o in una pagina WordPress, dovresti utilizzare gli hook del filtro di WordPress.
Hook per WooCommerce e WordPress
In sostanza, gli hook del filtro sono progettati per filtrare il contenuto visualizzato sulla pagina WooCommerce o WordPress come un normale "filtro", ma in questo caso ci sono dei punti specifici in cui vengono aggiunte le nuove modifiche e il contenuto restituito insieme per la visualizzazione.
Per aggiungere del testo prima che il prezzo in WooCommerce non sia diverso, useremo l'hook del filtro nello stesso evento che abbiamo usato nel tutorial precedente: come aggiungere il suffisso del prezzo di WooCommerce .
Aggiungi il prefisso del prezzo WooCommerce 
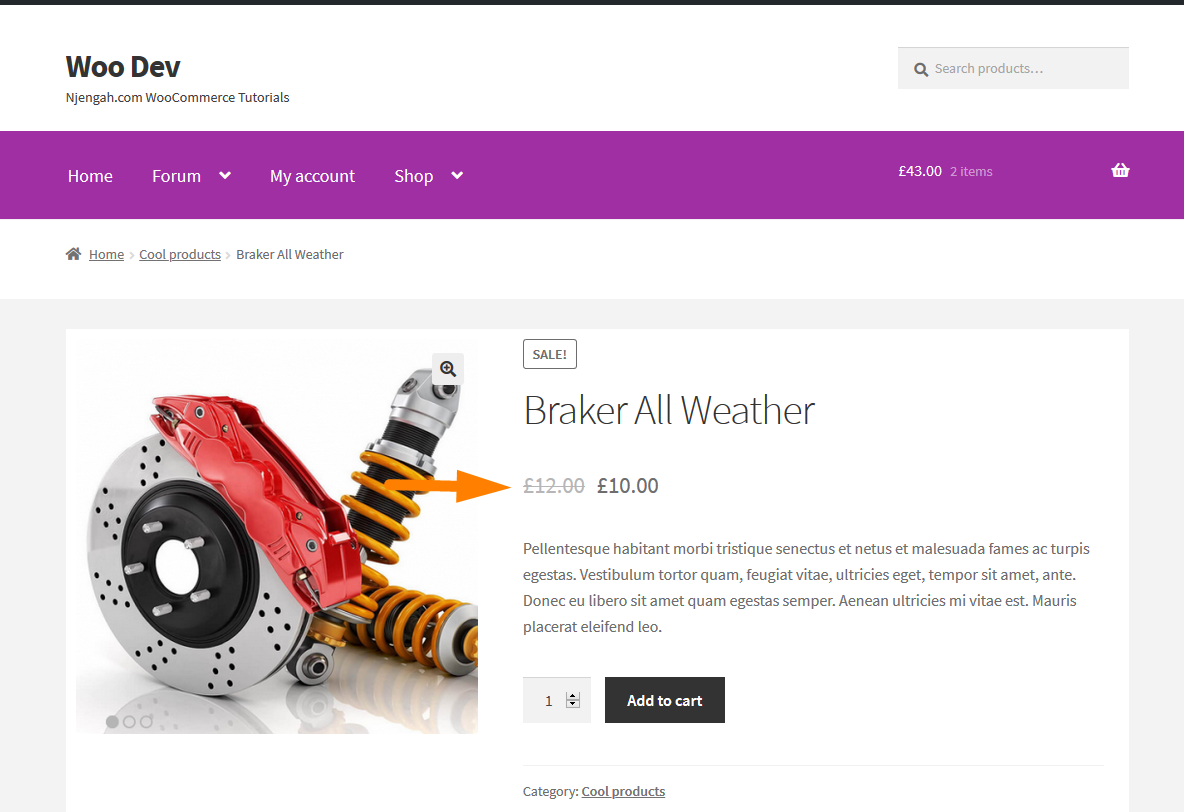
A titolo illustrativo, utilizzerò la stessa configurazione che ho utilizzato in tutti i miei tutorial su WooCommerce: ho Storefront, il tema WooCommerce predefinito installato su localhost. Aggiungo il pre-testo prima del prezzo sulla parte indicata nel diagramma sopra.
Passaggi per aggiungere testo prima del prezzo in WooCommerce
Ci sono circa tre passaggi che puoi eseguire per creare il codice che aggiungerà il testo prima del prezzo nella pagina del prodotto WooCommerce. Descriviamo questi passaggi di seguito:
- Accedi al tuo sito WooCommerce e vai all'editor del tema e apri il file functions.php dove aggiungeremo lo snippet di codice.
- Crea un hook del filtro che si aggancia all'"evento" del prezzo di WooCommerce che è ''woocommerce_get_price_html' in modo che il gancio del filtro possa essere
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Crea una funzione di richiamata con il testo che vuoi aggiungere prima del prezzo . La funzione di callback dovrebbe passare il parametro $price e aggiungere il nuovo testo prima di restituire il nuovo prezzo
- Salva queste modifiche e controlla il frontend se funziona.
Ora è il momento di illustrare con un po' di codice. Supponiamo che il testo che desideri aggiungere prima che il prezzo sia il " Prezzo al dettaglio consigliato" , lo abbrevieremo come RRP.
Il seguente codice quando viene aggiunto al file functions.php del tuo tema WooCommerce, dovrebbe aggiungere il testo prima del prezzo:
/**
* Aggiungi testo prima del prezzo
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_price');
funzione njengah_text_before_price($prezzo){
$text_to_add_before_price = 'RRP'; //modifica il testo tra parentesi nel tuo testo preferito
restituisce $text_to_add_before_price . $ prezzo ;
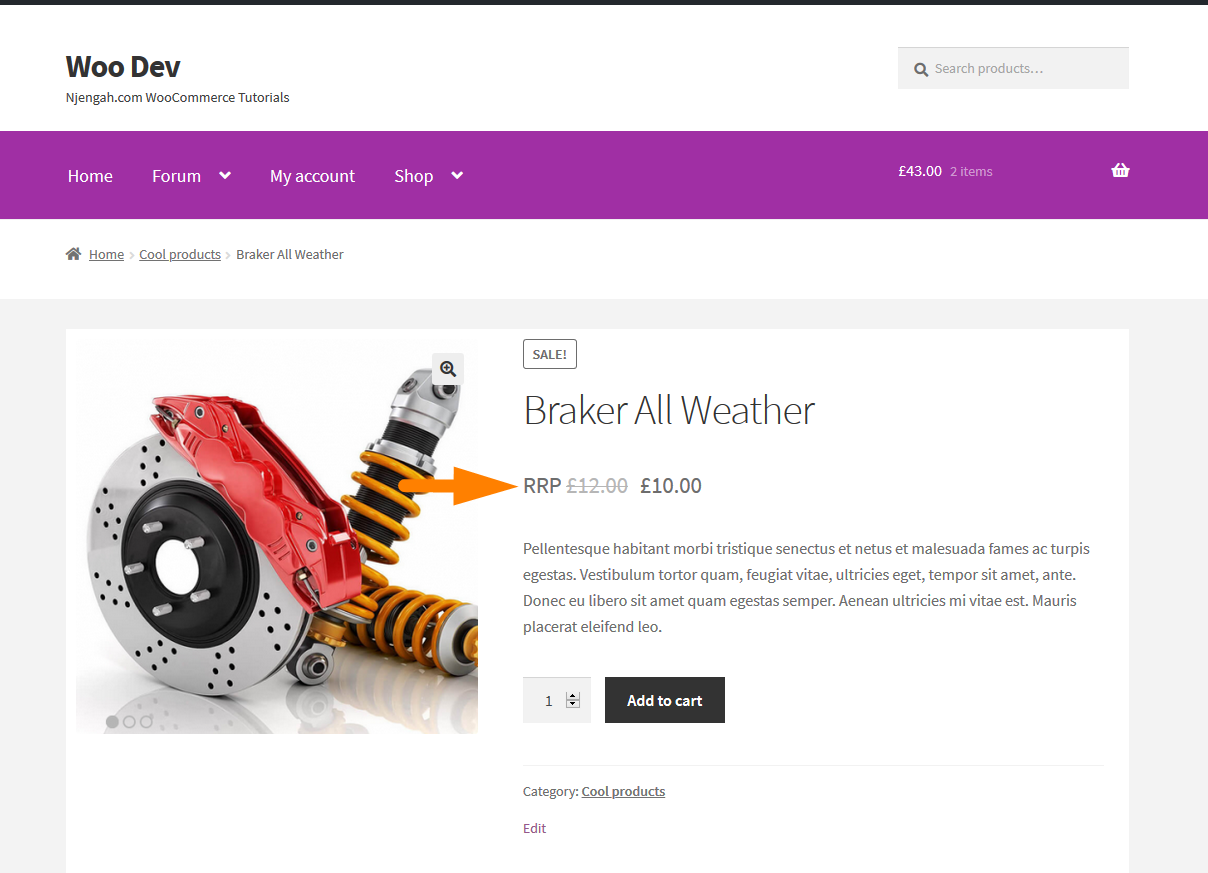
}Dopo aver aggiunto questo codice al file functions.php e salvare le modifiche. Controlla il front-end, se il testo viene aggiunto prima del prezzo come si vede nell'immagine qui sotto:

Abbiamo aggiunto con successo il testo prima del prezzo nella pagina del prodotto WooCommerce come mostrato sopra.
Ma una domanda comune che potrebbe sorgere è come aggiungere il testo tra i due prezzi poiché il prodotto è in vendita.

Possiamo ottenerlo controllando se il prodotto è in vendita e modifichiamo il codice come segue:
/**
* Aggiungi testo prima del prezzo di vendita
*/
add_filter('woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2);
funzione njengah_text_onsale_price($prezzo, $prodotto) {
se ( $prodotto->è_in_vendita() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>RRP ', $prezzo);
restituisce $text_to_add_before_price ;
}altro{
prezzo di ritorno $;
}
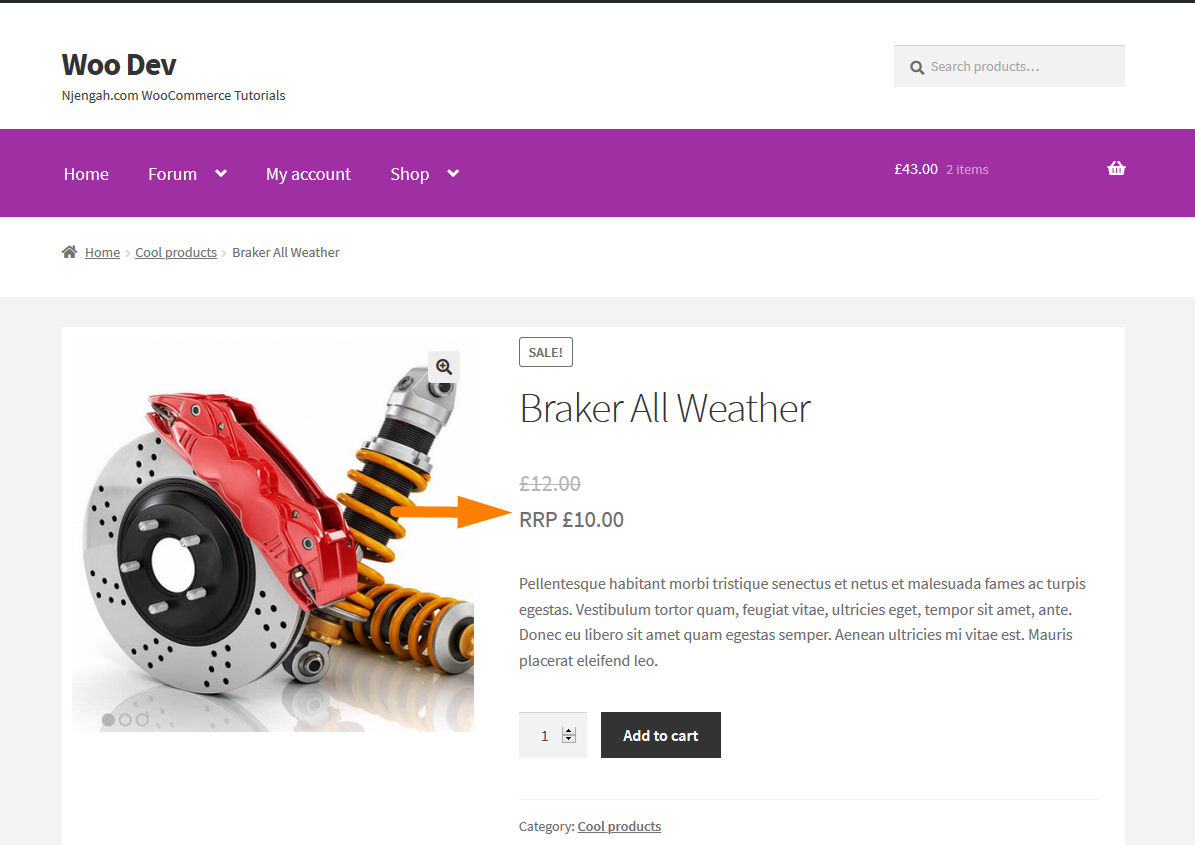
}Dopo aver aggiunto questo codice, dovresti vedere il testo visualizzato prima del prezzo di vendita come mostrato nell'immagine qui sotto:

Infine, possiamo combinare il filtro che abbiamo aggiunto nel tutorial precedente: come aggiungere testo prima del prezzo in WooCommerce e questo filtro che abbiamo creato in modo da avere una soluzione completa per aggiungere testo prima e dopo il prezzo WooCommerce.
Il codice completo per aggiungere il testo prima e dopo il prezzo nella pagina del prodotto WooCommerce dovrebbe essere il seguente:
/**
* Aggiungi testo prima e dopo il prezzo
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2 );
funzione njengah_text_before_and_after_price($prezzo) {
$text_to_add_before_price = 'RRP'; //cambia il testo tra virgolette nel tuo testo preferito
$text_to_add_after_price = 'per una coppia di freni '; //cambia il testo tra virgolette nel tuo testo preferito
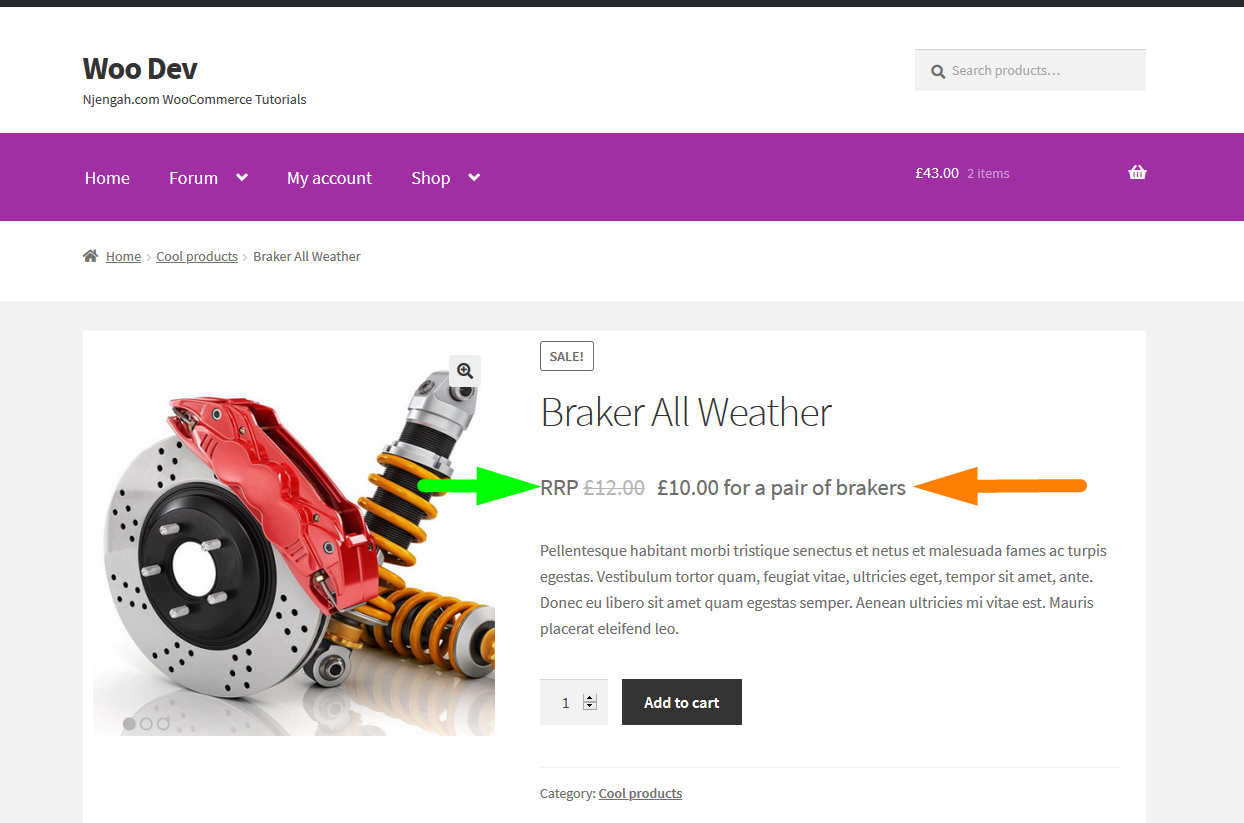
restituisce $text_to_add_before_price . $ prezzo. $testo_da_aggiungere_dopo_prezzo ;
}
Come puoi vedere abbiamo solo bisogno di un hook del filtro ma combiniamo le variabili nel ritorno della funzione di callback per produrre il testo prima e dopo il prezzo.

Conclusione
In questo tutorial di WooCommerce, abbiamo delineato come aggiungere del testo prima del prezzo sulla pagina del prodotto e abbiamo anche dimostrato che puoi combinare il filtro precedente per aggiungere del testo prima e dopo il prezzo sul prodotto WooCommerce.
Questo codice deve essere inserito nel file functions.php del tema figlio e aggiornato affinché le modifiche siano effettive. Se hai bisogno di una maggiore personalizzazione su questo frammento di codice, puoi sempre sentirti libero di metterti in contatto.
Articoli simili
- Come ottenere l'ID del post da Slug in WordPress con un esempio pratico
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come aggiungere una barra laterale a WordPress »Guida passo passo definitiva
- Come creare un'area widget personalizzata in WordPress passo dopo passo
- Come impostare i prodotti in evidenza in WooCommerce
- Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
- Come modificare l'avviso "Aggiunto al carrello" di WooCommerce
- Come sostituire il prezzo con il testo Call for Price in WooCommerce
- Come reindirizzare sull'aggiornamento della pagina di WordPress » Rileva pagina Aggiorna PHP
- Come rimuovere la barra laterale dalla pagina del prodotto nei temi WooCommerce
- Come aggiungere prodotti Woocommerce da Frontend
- Come aggiungere una descrizione dopo il prezzo in WooCommerce
- Come reindirizzare l'utente se non ha effettuato l'accesso a WordPress » Reindirizzamento della pagina
- Come aggiungere testo dopo il prezzo in WooCommerce » Aggiungi suffisso prezzo
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come impostare un'immagine in primo piano in WordPress Gutenberg & Classic Editor
- Come modificare il testo esaurito in WooCommerce
- Come inserire dinamicamente il contenuto predefinito nell'editor di post di WordPress
- Come aggiungere un prodotto dopo l'installazione di Storefront [Guida per principianti]
