Come aggiungere gli effetti di sottolineatura e sottolineatura al passaggio del mouse nel menu Divi
Pubblicato: 2024-11-25Il menu Divi è uno strumento di navigazione versatile e personalizzabile che è un componente fondamentale dei siti Web creati con Divi Theme Builder. Noto per la sua flessibilità, il menu Divi ci consente di creare sistemi di navigazione visivamente sorprendenti e altamente funzionali che si allineano perfettamente con l'identità del tuo marchio.
L'aggiunta di eleganti effetti di sottolineatura e sovralineatura al passaggio del mouse è un modo per migliorare il menu del tuo sito web. Queste animazioni sottili ma visivamente accattivanti migliorano l'interazione dell'utente e migliorano l'esperienza di navigazione complessiva.
Questo tutorial esplorerà come creare questi effetti dinamici al passaggio del mouse per il tuo menu Divi utilizzando CSS e impostazioni personalizzate. Ciò ti aiuterà a ottenere un aspetto raffinato e moderno per il tuo sito web, che tu sia un web designer esperto o un principiante di Divi. Questo tutorial è facile da seguire e garantisce una finitura professionale.


Come aggiungere gli effetti di sottolineatura e sottolineatura al passaggio del mouse nel menu Divi
Passaggio 1: crea o apri un modello di intestazione
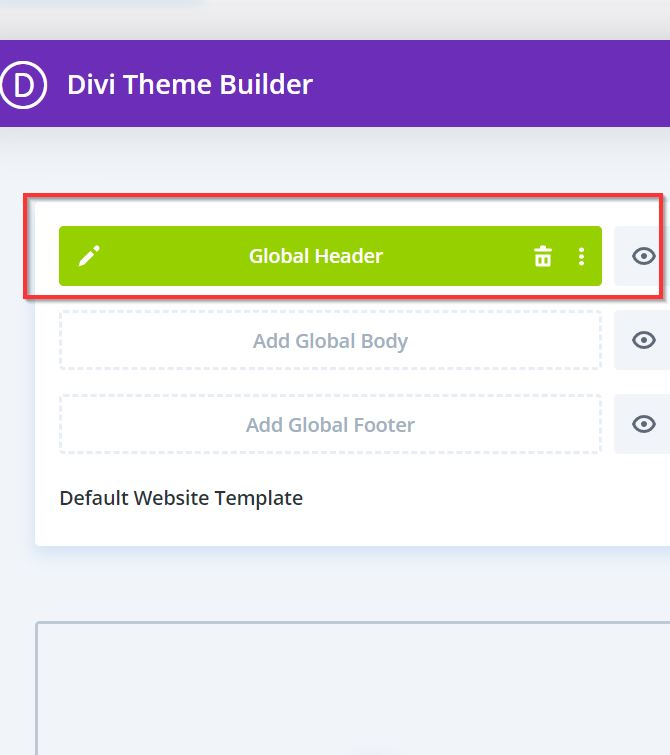
Sulla dashboard di WordPress, vai a Divi -> Theme Builder . Nella pagina Theme Builder, crea un nuovo modello di intestazione o aprine uno esistente facendo clic sul pulsante Aggiungi intestazione globale o selezionando il modello di intestazione a cui desideri aggiungere l'elegante sottolineatura o l'effetto passaggio del mouse sopralineato.

Se stai creando l'intestazione da zero, una volta inserito il modello di intestazione, puoi iniziare a progettarlo.
Aggiungi una nuova sezione e riga, quindi scegli un layout (ad esempio, una riga, due colonne). Successivamente, utilizza moduli come il modulo Menu per la navigazione, il modulo Cerca se desideri una barra di ricerca e il modulo Segui social media per le icone social. In questo esempio, aggiungiamo solo il modulo Menu alla nostra intestazione.
Successivamente, modifica e personalizza la tua intestazione come preferisci.

Passaggio 2: aggiungi il CSS personalizzato
Dopo aver aggiunto e definito lo stile dell'intestazione, aggiungeremo il CSS personalizzato al modello di intestazione.
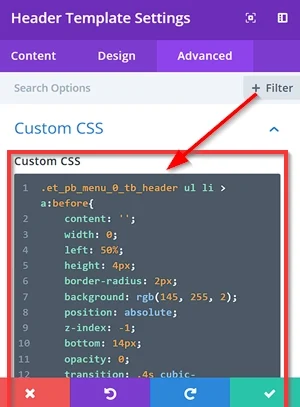
Vai alle Impostazioni pagina facendo clic sul pulsante a forma di ingranaggio (️) nell'editor del modello di intestazione. Successivamente, vai alla scheda Avanzate -> CSS personalizzato . Una volta entrato nella sezione CSS personalizzato , copia il semplice snippet CSS di seguito e incollalo nel campo di input CSS personalizzato .
Ecco un esempio di snippet CSS che puoi applicare per aggiungere l'elegante effetto di sottolineatura al passaggio del mouse al tuo menu:
.et_pb_menu_0_tb_header ul li > a:prima{
contenuto: '';
larghezza: 0;
sinistra: 50%;
altezza: 4px;
raggio del bordo: 2px;
sfondo: rgb(145, 255, 2);
posizione: assoluta;
indice z: -1;
in basso: 14px;
opacità: 0;
transizione: .4s cubico-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header su li > a:hover:prima{
larghezza: 110%;
a sinistra: -5%;
opacità: 1;
}
.et-menu li li > a{
larghezza: 140px;
imbottitura: 15px;
} 
Nota : se desideri modificare l'effetto al passaggio del mouse da sottolineato a sopralineato, puoi sostituire la proprietà e il valore di “ bottom: 14px; " (ad esempio, top:15px ;).

Questo è tutto. Dopo aver aggiunto il CSS personalizzato, fai clic sul pulsante Salva modifiche nella pagina Theme Builder per applicare le modifiche.

Per vedere il risultato, apri qualsiasi pagina del tuo sito che includa il modello di intestazione che hai appena personalizzato.

Cosa ha fatto il codice CSS?
Stato iniziale
.et_pb_menu_0_tb_header ul li > a:prima {
} Questo selettore CSS prende di mira lo pseudo-elemento :before of Anchor (< a >) elementi all'interno degli elementi dell'elenco (< li >) di un elenco non ordinato (< ul >) con la classe.
.et_pb_menu_0_tb_header . Applica i seguenti stili:
-
content: '': crea un contenuto vuoto per lo pseudo-elemento. -
width: 0: imposta la larghezza iniziale su 0 pixel. -
left: 50%: posiziona l'elemento linea orizzontalmente al centro. -
height: 4px: imposta l'altezza su 4 pixel. -
border-radius: 2px: arrotonda gli angoli. -
background: rgb(145, 255, 2): imposta il colore di sfondo su un valore RGB specifico. -
position: absolute: posiziona l'elemento di linea all'interno del suo contenitore principale (voci di menu). -
z-index: -1: posiziona l'elemento dietro altri contenuti. -
bottom: 14px: posiziona l'elemento linea a 14 pixel dalla parte inferiore delle voci di menu. -
opacity: 0: rende l'elemento di linea inizialmente invisibile. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): aggiunge un effetto di transizione graduale quando le proprietà dell'elemento cambiano.
Stato al passaggio del mouse
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Questo selettore prende di mira lo stesso pseudo-elemento di prima, ma solo quando si passa sopra l'ancora. Modifica le seguenti proprietà:
-
width: 110%: espande la larghezza al 110% della larghezza della voce di menu. -
left: -5%: Sposta l'elemento di linea del 5% a sinistra. -
opacity: 1: Rende visibile l'elemento linea.
Stile aggiuntivo
.et-menu li li > a {
larghezza: 140px;
imbottitura: 15px;
}Questo codice CSS applica gli stili alle voci del sottomenu all'interno delle voci del menu principale. Ecco una ripartizione di ciascuna parte:
-
width: 140px: imposta la larghezza dell'ancoraggio su 140 pixel. -
padding: 15px: aggiunge 15 pixel di imbottitura attorno al contenuto dell'ancora.
La linea di fondo
L'aggiunta di eleganti effetti di sottolineatura e sovrapposizione al passaggio del mouse al menu Divi può migliorare in modo significativo l'attrattiva visiva e l'esperienza utente del tuo sito web. Puoi creare un menu che si distingua allineandosi con l'identità del tuo marchio utilizzando CSS personalizzati, aggiustamenti progettuali ponderati e il generatore di temi flessibile di Divi.
In conclusione, questi effetti al passaggio del mouse non solo aggiungono un tocco professionale ma migliorano anche la navigazione fornendo un chiaro feedback visivo. Sentiti libero di sperimentare i valori delle proprietà nello snippet CSS, come colori, spessore, posizione della linea e velocità di animazione, per adattare gli effetti allo stile unico del tuo sito, garantendo un design raffinato e accattivante.
