Aggiungi uno sfondo video a una pagina WordPress con Beaver Builder
Pubblicato: 2017-01-06Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Ciao a tutti! Questo post è del nostro amico Kevin Muldoon ed è rimasto in sospeso per un po'. Nel 2017, speriamo di pubblicare qualcosa in più sul blog qui e di invitare altre persone a scrivere post per gli ospiti.
Per dare il via al tutto, Kevin ha scritto qui un fantastico tutorial sull'utilizzo della funzione di sfondo video di Beaver Builder. Da quando abbiamo scritto questo articolo, abbiamo aggiunto la possibilità di collegarci direttamente a un video YouTube o Vimeo e la possibilità di collegarci a un video ospitato su un server diverso. Spero che ti piaccia!
Uno sfondo video può aggiungere un tocco di professionalità al tuo sito web. Gli sfondi video sono comuni nei siti Web aziendali, nei portfolio e nelle gallerie online.
Se stai cercando un nuovo design per il tuo sito web, avrai senza dubbio visto l'utilizzo di sfondi video. Gli sviluppatori di temi WordPress sono sempre alla ricerca di modi per mostrare i loro progetti e spesso utilizzano uno sfondo video per mostrare cosa può fare il loro design.
Per fortuna, non è necessario spendere soldi per un nuovo tema WordPress per aggiungere uno sfondo video al tuo sito web. Attivando Beaver Builder potrai avere uno sfondo video professionale su qualsiasi pagina del tuo sito web in pochi minuti. Se preferisci, puoi visualizzare uno sfondo video solo su parti della tua pagina.
In questo tutorial vorrei mostrarti come aggiungere uno sfondo video utilizzando il plugin WordPress per la creazione di pagine visive Beaver Builder in tre semplici passaggi.
Aggiungere un video di sfondo utilizzando Beaver Builder è incredibilmente semplice.
Scoprirai che la parte più difficile di questo tutorial è scegliere quale video utilizzare sul tuo sito web poiché ce ne sono migliaia tra cui scegliere.
Scegli un video che ti aiuti a stabilire il tono che desideri trasmettere. Ad esempio, il video di un ufficio affollato con persone che lavorano in trasferta sta benissimo su un sito web aziendale, mentre un video sulla natura tranquilla funzionerebbe bene con un sito web sanitario.
Esistono numerosi posti online in cui puoi trovare video gratuiti e premium per gli sfondi.
Il mio posto preferito per trovare video è Coverr. Tutti i video hanno un aspetto professionale e possono essere scaricati e utilizzati gratuitamente. Ogni settimana vengono aggiunti sette nuovi video in diverse categorie, quindi troverai sicuramente un video che ami. È possibile visualizzare l'anteprima di ogni video prima di scaricare il file zip.

Coverr ha un'ottima selezione di sfondi video e sono tutti scaricabili gratuitamente.
Altri buoni siti Web per verificare la presenza di sfondi video gratuiti includono (in nessun ordine particolare):
Troverai video anche sui servizi video. Su YouTube troverai canali come OrangeHD che forniscono sfondi video. Ci sono fantastici video che puoi trovare anche su Vimeo tramite risorse come FreeHD e Life of Vids.
Troverai anche filmati di alcuni servizi sociali. Controlla i subreddit come Footage e Stockfootage su Reddit. Vale la pena dare un'occhiata anche a Flickr, ma assicurati di selezionare Creative Commons come licenza.

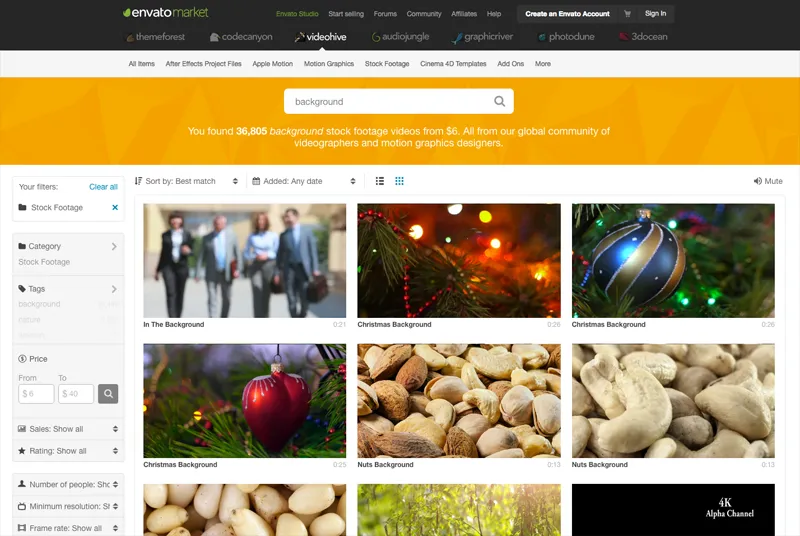
Decine di migliaia di sfondi video possono essere trovati su VideoHive.
Gli sfondi video premium non ti manderanno in bancarotta. I prezzi su VideoHive partono da soli $ 8 per video. Su VideHive sono disponibili oltre un quarto di milione di file di filmati stock e oltre trentaseimila di essi sono adatti per sfondi video.
I servizi di immagini e video stock come Shutterstock e VideoBlocks tendono ad essere un po' più costosi a meno che non ti abboni su base mensile, ma se il tuo budget può allungarsi un po' di più, lì troverai molti fantastici video.
Dopo aver selezionato uno sfondo video, devi preparare il file.
Il file video principale dovrebbe essere salvato in formato MP4. Questo non dovrebbe essere un problema poiché questo è il formato file utilizzato dalla maggior parte dei siti Web di video, ovvero il file scaricato sarà già salvato con l'estensione .mp4.
Dovrai anche caricare il tuo video nel formato video WebM poiché i browser Opera e Firefox lo utilizzano.
WebM è un formato video esente da royalty sviluppato da Google (inizialmente è stato sviluppato da On2 Technologies). Viene utilizzato da Opera e Firefox al posto del tag video HTML5 <video>.
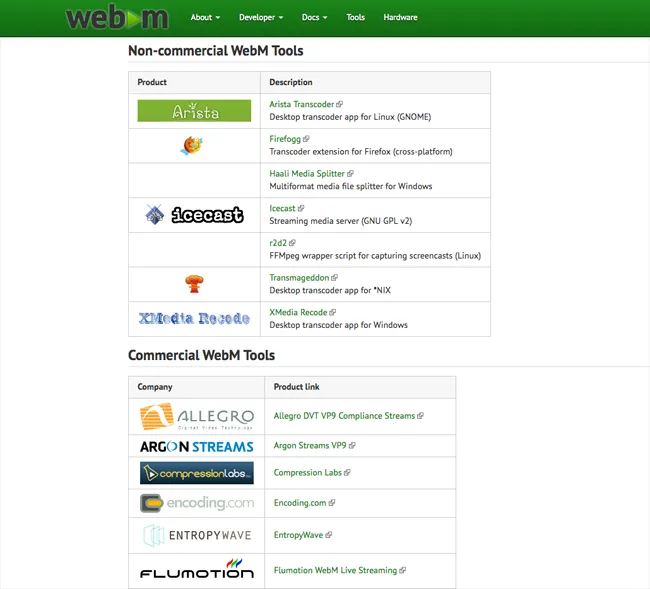
Troverai molti plugin e strumenti gratuiti e commerciali per aiutarti a convertire il tuo file video nel formato video WebM nella pagina degli strumenti del sito web ufficiale del progetto WebM.

La conversione di un piccolo file video non dovrebbe richiedere molto tempo.
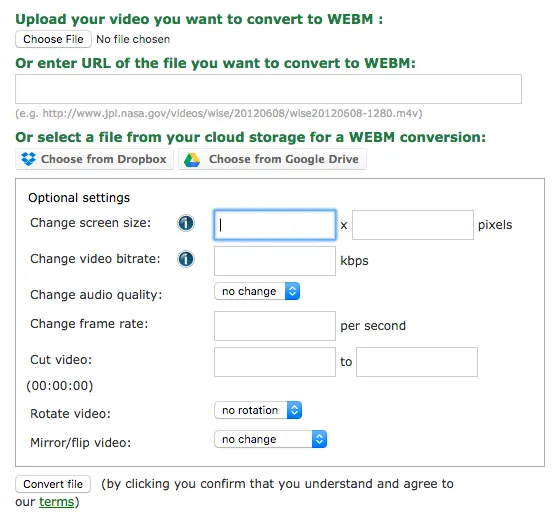
C'è anche un ottimo strumento di conversione WebM online disponibile da Online-Convert.
Puoi caricare il tuo file direttamente nello strumento o collegarti a un URL del file video se hai già caricato il video sul tuo sito web. Le impostazioni video come risoluzione, bitrate e framerate possono essere regolate utilizzando lo strumento. Puoi anche ruotare e capovolgere il video.

Lo strumento di conversione file di Online-Convert è un'ottima risorsa.
L'ultima cosa che devi fare è preparare una "Foto di riserva". Questa foto di sfondo verrà visualizzata se per qualsiasi motivo non è possibile visualizzare lo sfondo del video. Ad esempio, se il visitatore utilizza un browser obsoleto che non dispone del codec video corretto.
Se desideri che la foto di riserva corrisponda allo sfondo del video, apri il video sul tuo computer e acquisisci uno screenshot utilizzando il tasto "Stampa schermo" sulla tastiera. Quindi incolla l'immagine in un editor di foto e salva il file. In alternativa, utilizza una foto unica che abbia un aspetto simile allo sfondo del tuo video.
Ho notato nell'ultima sezione che la mia risorsa preferita per gli sfondi video è Coverr.
Uno dei motivi per cui mi piace Coverr è perché il file zip scaricato ti fornisce tutto ciò di cui hai bisogno.
Ogni zip contiene il video nei formati video MP4, OGV e WebM. Viene fornita anche un'istantanea fotografica completa del video con risoluzione Full HD (1920×1080).
Pertanto, quando scarichi uno sfondo video da Coverr, non avrai bisogno di utilizzare uno strumento di conversione video o un editor di foto per preparare il tuo file video.
Ora che hai due file video e una foto di riserva, puoi assegnare i file a una pagina utilizzando Beaver Builder.
Esistono due modi in cui puoi avviare Beaver Builder per una pagina del tuo sito web (che si tratti di un post di blog, di una pagina o di un altro tipo di post).
La prima opzione è accedere all'editor della pagina in questione. Una volta che sei nell'editor di WordPress, fai semplicemente clic sulla scheda "Page Builder" per avviare Beaver Builder per quella pagina.

Un esempio dell'editor di pagine WordPress.
In alternativa, puoi avviare Beaver Builder dal frontend del tuo sito web.
Per fare ciò devi essere loggato nel tuo sito web in modo che la barra di amministrazione sia visualizzata nella parte superiore di ogni pagina. Quindi trova semplicemente la pagina a cui desideri aggiungere uno sfondo video e fai clic sul collegamento "Page Builder" nella parte superiore della pagina.
Puoi caricare Beaver Builder mentre navighi nel tuo sito web.
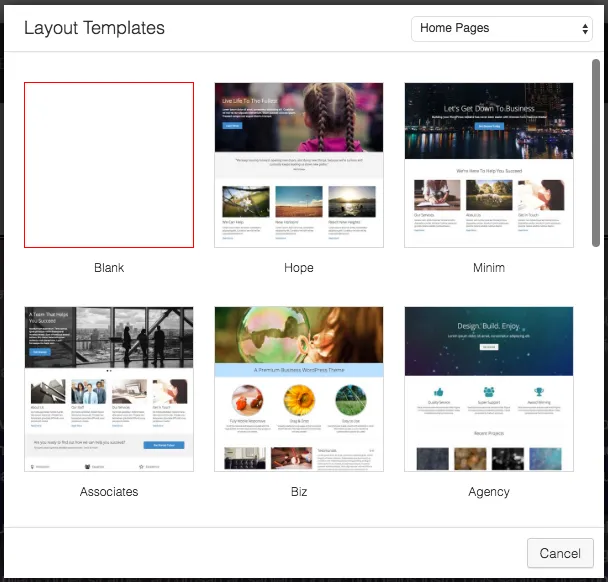
Entrambi gli esempi sopra presuppongono che tu stia modificando un post o una pagina esistente sul tuo sito web. Se desideri creare una pagina da zero, crea una nuova pagina sul tuo sito web e poi carica il modello vuoto dalla casella dei modelli di Beaver Builder. Ciò ti consente di iniziare a creare la tua pagina con una tela bianca.

Fare clic sul collegamento "Modelli" nella barra degli strumenti di Beaver Builder per caricare la casella di selezione dei modelli di layout.
Nell'esempio seguente sto aggiungendo un video di sfondo a una pagina di contenuto esistente.
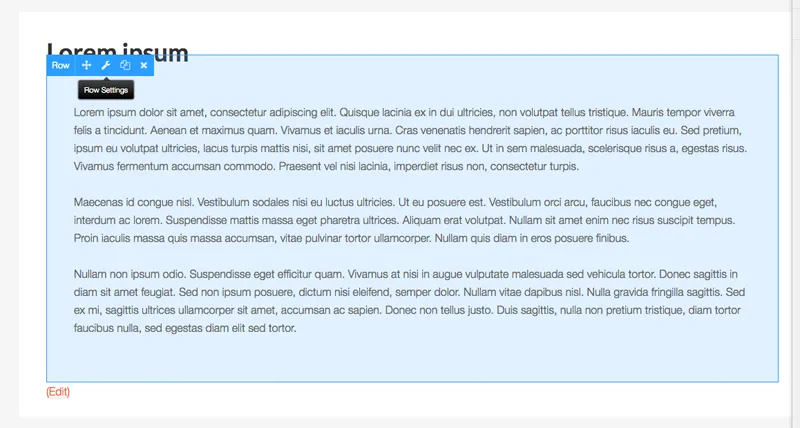
Con Beaver Builder ora attivato, passa con il mouse sull'area a cui desideri aggiungere uno sfondo video e vedrai un elenco di icone visualizzate nella parte superiore della riga.
Fare clic sull'icona della chiave inglese per caricare le impostazioni della riga.

Seleziona l'icona delle impostazioni della riga.
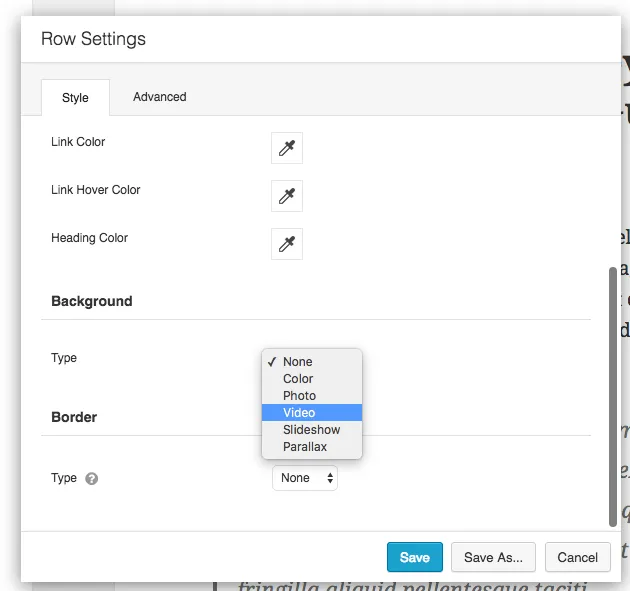
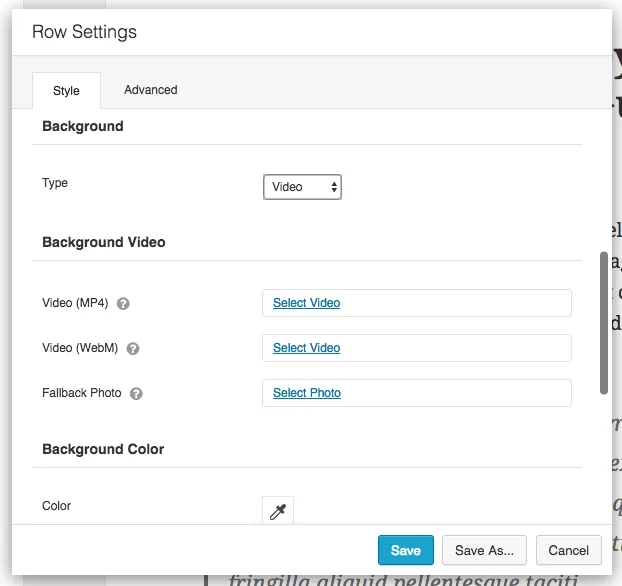
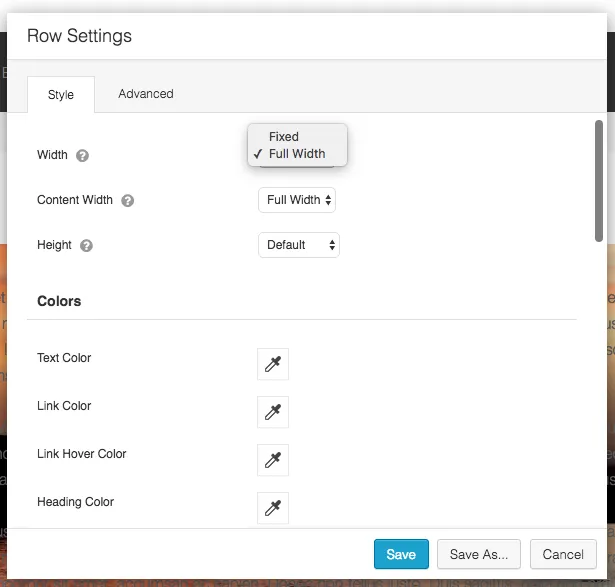
Quando la casella delle impostazioni della riga viene caricata, verrà impostata automaticamente la scheda Stile.
Scorri verso il basso fino alla sezione intitolata Sfondo. Vedrai sei opzioni disponibili nella casella a discesa: Nessuna, Colore, Foto, Video, Presentazione e Parallasse.
Seleziona Video.

Seleziona il video come sfondo tramite la casella delle impostazioni della riga.
Verranno visualizzate le opzioni per caricare il tuo video in MP4 e in formato WebM e per caricare la tua foto di riserva.

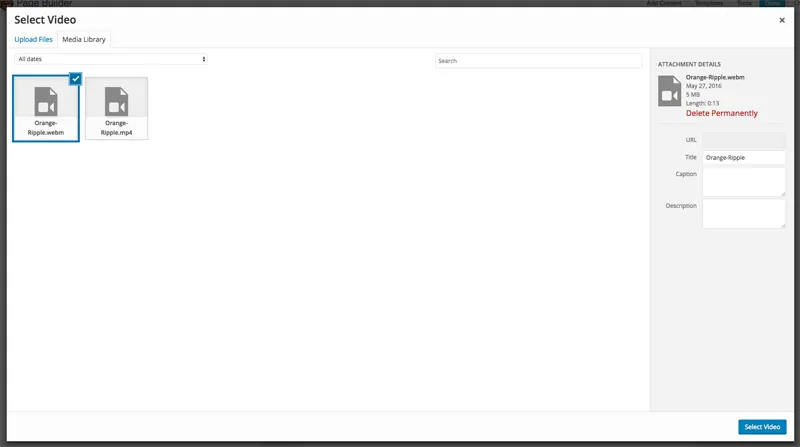
Vengono visualizzati tre diversi campi.
Facendo clic su “Seleziona video” o “Seleziona foto” si carica la libreria multimediale di WordPress. Puoi caricare ciascun file o selezionarli dalla tua libreria multimediale se i file sono già stati caricati.

Carica sia i file video che la foto di riserva.
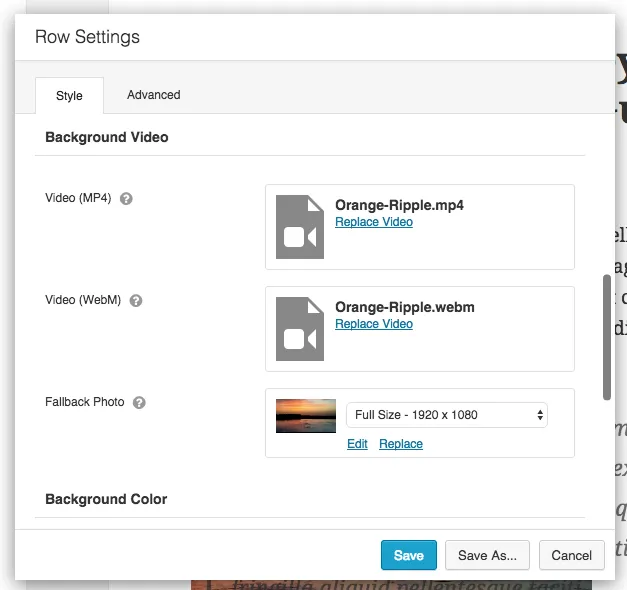
Una volta caricati tutti i file, la casella delle impostazioni della riga dovrebbe assomigliare a questa.

Tutti i file sono stati ora caricati.
A questo punto puoi salvare la casella delle impostazioni della riga. Se lo desideri, puoi anche salvare la casella delle impostazioni della riga come modello e renderla globale in tutto il tuo sito web.
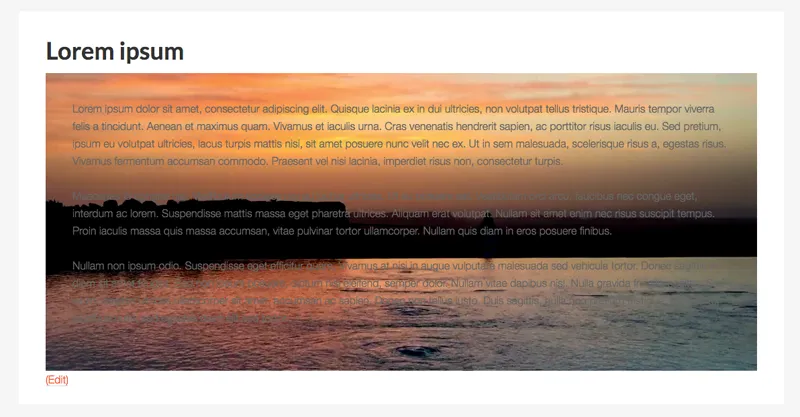
Come puoi vedere di seguito, il video ora viene visualizzato sullo sfondo del mio testo.

Come appariva la mia pagina una volta impostato lo sfondo del video.

Se il video di sfondo non copre l'intera larghezza dell'area del contenuto (ad esempio a causa del tema che stai utilizzando), modifica la larghezza del contenuto su larghezza intera nella casella delle impostazioni. Da quest'area puoi anche regolare la larghezza della pagina e l'altezza della riga.
Se hai bisogno di modificare ulteriormente il layout, controlla la scheda avanzata in quanto ti consente di modificare il riempimento e i margini della riga. Da quest'area puoi anche definire l'aspetto del layout sui dispositivi mobili e applicare i selettori CSS.

Se necessario, regola la larghezza della pagina a tutta larghezza.
Nell'esempio del mio sfondo video che ho mostrato in precedenza potresti aver notato che il testo sulla pagina non risalta sullo sfondo del video.
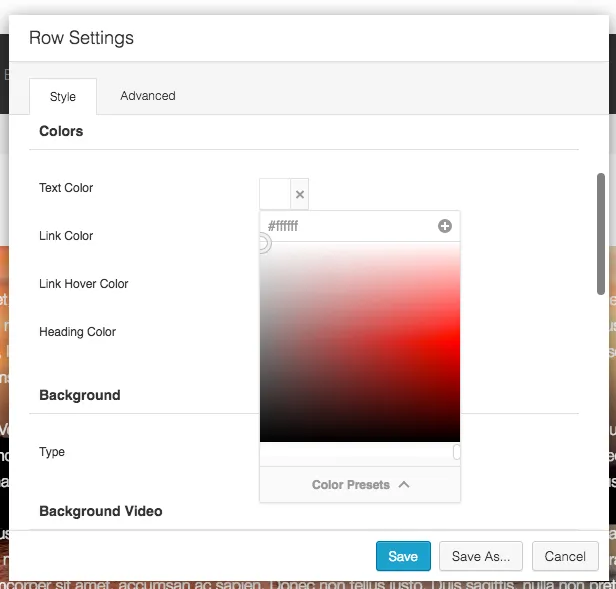
Puoi risolvere questo problema regolando i colori utilizzati nella riga. È possibile modificare il colore del testo, il colore del collegamento, il colore del collegamento al passaggio del mouse e il colore dell'intestazione.

Regola i colori per far risaltare i tuoi contenuti.
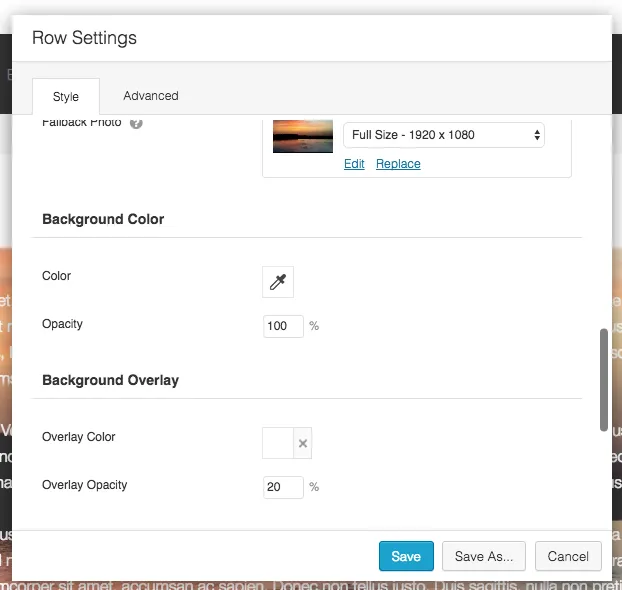
Una sovrapposizione di sfondo aiuterà il tuo video a risaltare o a sfumare sullo sfondo. Questo è incredibilmente utile in quanto ti aiuterà a visualizzare il tuo video esattamente come lo desideri.

Una sovrapposizione di sfondo è un modo efficace per modificare l'aspetto del tuo video.
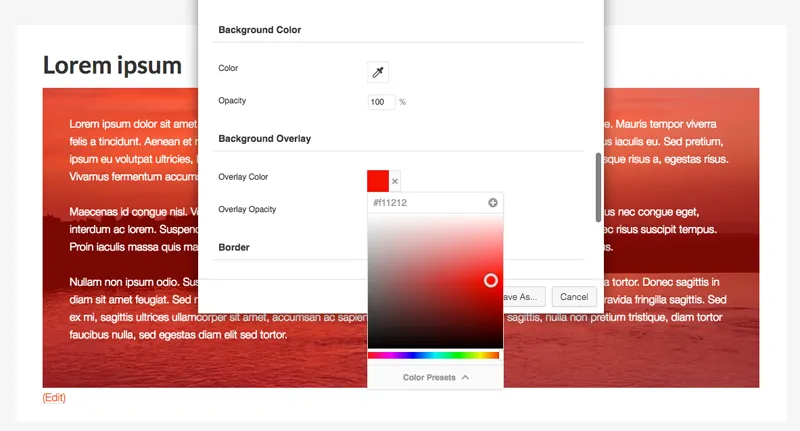
Ti incoraggio a giocare con il colore e l'opacità della sovrapposizione fino a ottenere l'aspetto desiderato. Nello screenshot qui sotto puoi vedere come appariva lo sfondo del mio video quando ho applicato un colore di sovrapposizione rosso con un'opacità del 50%.

Assicurati di sfruttare la funzione di opacità di Beaver Builder.
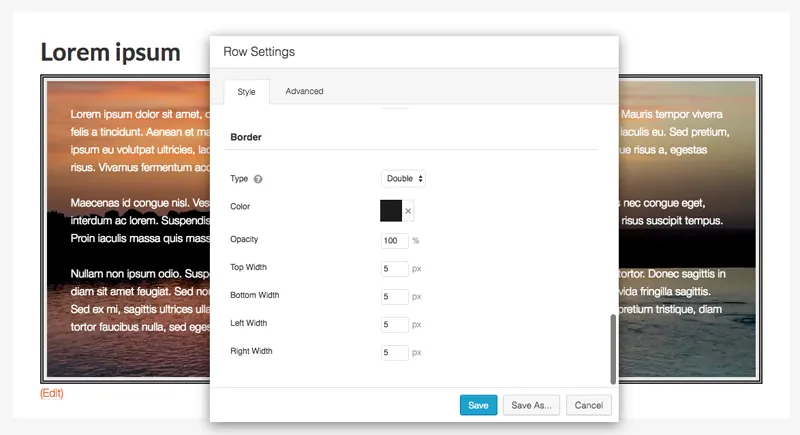
È inoltre possibile applicare un bordo alla riga. È possibile selezionare un bordo continuo, tratteggiato, punteggiato o doppio. È possibile definire anche il colore, l'opacità e la larghezza del bordo.

È possibile posizionare i bordi attorno all'area dei contenuti.
Beaver Builder è una soluzione reattiva che funziona su tutti i browser moderni, tuttavia è comunque consigliabile controllare la tua pagina su browser diversi per assicurarti che sia esattamente come la desideri.

Gli sfondi video possono aiutare le tue pagine a prendere vita.
Una volta compreso come aggiungere sfondi video utilizzando Beaver Builder, sarai in grado di applicare sfondi video alle pagine in pochi minuti. Ti consiglio di scaricare inizialmente una dozzina di video circa in modo da poter testare una varietà di video sul tuo sito web e vedere cosa funziona e cosa no.
Ho solo scalfito la superficie su come utilizzare gli sfondi video sul tuo sito web.
Beaver Builder ti consente di creare un layout unico sulle tue pagine e popolarle con dozzine di moduli di contenuto e widget WordPress. Nell'esempio sopra ho mostrato come un video può essere applicato come sfondo dietro del testo, tuttavia gli sfondi video possono essere applicati a qualsiasi cosa.
Ad esempio, potresti visualizzare un video come sfondo di uno slider di contenuti, una galleria, una tabella dei prezzi, un carosello di post o come parte della tua pagina di destinazione. Non c'è davvero alcun limite a ciò che puoi fare.
Spero che questo tutorial ti sia piaciuto e che lo abbia trovato utile. Se è così, ti incoraggio a seguirci su Facebook, Slack e Twitter.
Assicurati di controllare il blog di Beaver Builder nei prossimi mesi poiché abbiamo in programma alcuni contenuti e tutorial fantastici
Buona fortuna.
Kevin
Ottimo tutorial! Grazie!
Ma come facciamo a far funzionare un video in background su un browser mobile?
Il video non funziona bene in modo reattivo.
I video di sfondo non sembrano funzionare molto bene per me. Il mio file MP4 pesa solo 9,5 MB e impiega molto tempo a caricarsi (circa 5 secondi) e sembra balbettare un po'. Ho caricato le versioni mp4 e webm (1,7 MB). Qualche idea? Cosa sto facendo di sbagliato?
Puoi realizzare il video parallasse?
ciao, che versione di Beaver Builder è questa? Non visualizzo tutte le opzioni per i diversi tipi di file quando provo a caricare un'intestazione video.
Qualcuno ha qualche idea, per favore
L'ultima versione non offre la possibilità di utilizzare un video come sfondo. Qualche suggerimento?
Ho caricato un video mp4 da 3 MB da riprodurre nell'intestazione della mia home page che funziona quando sono in modalità di modifica con Beaver Builder. Una volta pubblicata la modifica, la riproduzione del video continuerà comunque finché non passerò a un'altra pagina del menu. Quando torno alla mia home page dove si trova il video, il video non viene più riprodotto nell'intestazione. Quale potrebbe essere il problema?
Come posso mettere in pausa il video dopo che è stato riprodotto una volta. Quindi dovrebbe bloccarsi sul fotogramma finale...
Ottimi input informativi Kevin! Grazie!